高像素密度显示屏正在迅速成为常态。内容创作者需要适应这一事实。本简短指南介绍了如何在当今网络上提供高质量图片,而无需使用 polyfill、JavaScript、CSS 黑客攻击和尚未完全实现的浏览器功能。一句话:无需对工作流程进行大幅更改。
目前,有许多自适应图片提案,其中许多提案都涉及到 Web 开发者需要做出重大变更。标准轨道的 srcset
<img> 属性很难实现,尤其是在 srcset 的额外视口选择复杂的情况下:
banner-HD.jpeg 2x, banner-phone.jpeg 100w, banner-phone-HD.jpeg 100w 2x
尽管 image-set CSS 属性仅使用 devicePixelRatio 来决定要加载哪张图片,但它仍然会迫使用户为每张图片编写大量额外的标记。
其他方案(例如 <picture> 元素)则更为冗长。此外,它们并非标准轨道,因此普及程度甚至比 srcset 属性还要低。JavaScript 和服务器端解决方案是唯一的其他替代方案,但这些方法各有缺点,如其他文章中所述。
本文将介绍网络上常见的图片的几种用途,并提出适用于高像素密度屏幕和普通屏幕的简单解决方案。在本讨论中,报告 window.devicePixelRatio 大于 1 的任何设备都可以被视为高 DPI,因为这意味着 CSS 像素与设备像素不同,并且图片会放大。
以下是一些摘要:
- 尽可能使用 CSS/SVG,而不是光栅图片。
- 默认情况下,使用针对高密度显示屏优化的图片。
- 使用 PNG 格式保存简单的绘图和像素艺术(例如徽标)。
- 对于色彩丰富的图片(例如照片),请使用压缩的 JPEG 格式。
- 请务必为所有图片元素设置明确的尺寸(使用 CSS 或 HTML)。
简单的绘图和像素艺术
通常,通过使用 CSS 功能或 SVG,可以完全避免使用小图片。例如,由于 border-radius CSS 属性得到广泛支持,因此无需使用图片来实现圆角。同样,系统广泛支持自定义字体,因此不建议使用“图片化”文本。
不过,在某些情况下(例如徽标),图片可能是唯一的解决方案。例如,此 Chrome 徽标的自然尺寸为 256x256。在 Retina 显示屏上,您会看到对角线和曲线处的线条锯齿化,看起来很粗糙,尤其是与清晰呈现的文字相比:


自然尺寸:256x256px,素材资源大小:31 kB,格式:PNG
已确信?很好。现在,我们使用高密度图片。您可能会想以 JPEG 格式存储徽标以节省空间,但这可能不是一个好主意,因为以有损格式保存徽标和其他图形往往会产生伪影。在本例中,我使用了非常高的压缩率来夸大问题,但请注意梯度上的条纹、白色背景上的斑点和杂乱的线条:


自然尺寸:512x512px,素材资源大小:13 kB,格式:JPEG
对于相对较小的图片,应使用 2x PNG。请注意,1x 和 2x PNG 之间的大小差异通常很大(在本例中为 52 KB)。不过,对于徽标,它是您网站的门面,也是访问者最先看到的内容。如果为了追求尺寸而过于忽视画质,那么您的访问者看到的最后一件事也将是画质!
下面是 Chrome 徽标的完整图案,已缩小到原始尺寸的一半,以适应 2x 显示屏:


自然尺寸:512x512px,素材资源大小:83 kB,格式:PNG
用于呈现上述内容的标记如下所示:
<img src="chrome2x.png" style="width: 256px; height: 256px;"/>
请注意,我为图片指定了宽度和高度。这是必要的,因为图片的自然大小为 512 像素。这对性能也有好处,因为渲染引擎可以很好地掌握元素的大小,而无需费心计算。
一种可能有效的优化方法是将 24 位 PNG 缩减为调色板 8 位 PNG。这适用于颜色较少的图片,包括 Chrome 徽标。如需进行此优化,您可以使用 http://pngquant.org/ 等工具。您可以看到此处有点带状纹理,但此文件只有 13 KB,与原始 512x512 PNG 相比,大小缩减了 6 倍。


自然尺寸:512x512px,素材资源大小:13 kB,格式:PNG,
8-bit palette
颜色丰富的图片
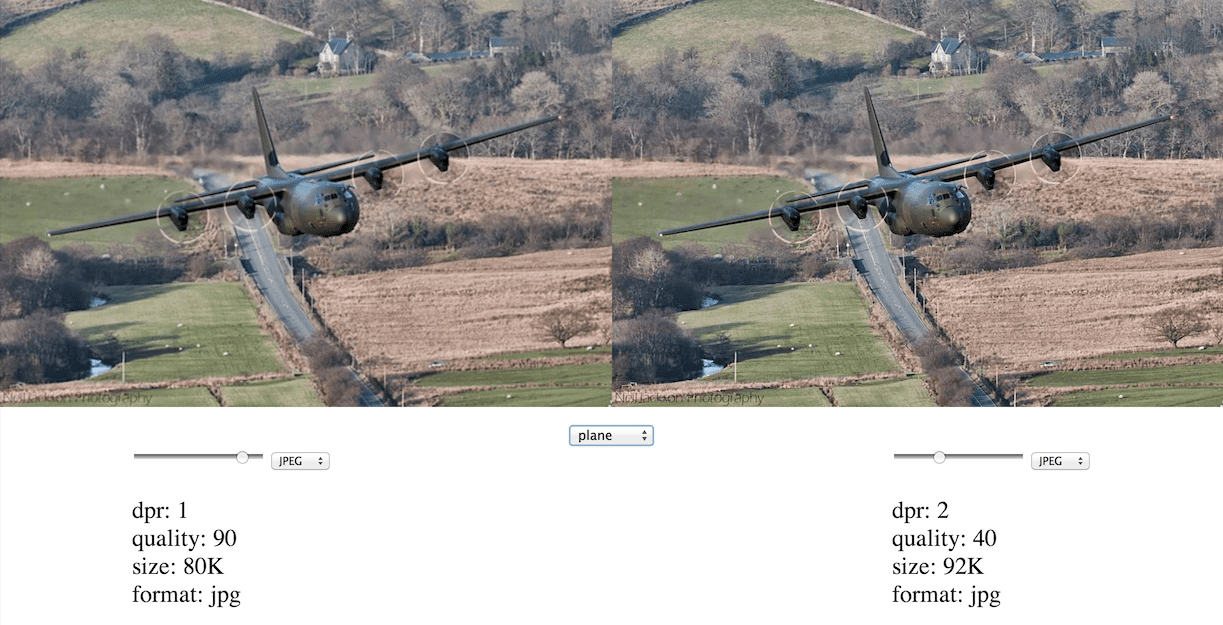
我撰写了一篇 HTML5Rocks 文章,介绍了多种不同的自适应图片技术,并围绕压缩 1x 和 2x JPEG 进行了一些研究,比较了压缩后的大小和视觉质量。下面是上述文章中的一个此类功能块:

我为这些图片添加了标签,标签中包含压缩级别(由 JPEG 质量表示)、大小(以字节为单位)以及我对其视觉保真度(按数字排名)的主观看法。有趣的是,高度压缩的 2 倍图片(标记为 3)比未压缩的 1 倍图片(标记为 4)尺寸更小,并且看起来更好。换句话说,在图片 4 和图片 3 之间,我们通过将每个维度都扩大一倍并显著提高压缩率,同时将大小缩减了 2 KB,成功提升了图片质量。
压缩、尺寸和视觉质量
我想更深入地了解压缩级别、图片尺寸、视觉质量和图片大小之间的权衡。我根据上述研究开展了一项研究,并提出了以下假设:
假设
通过足够的压缩,2 倍大小的图片在某种其他(较低)压缩下,看起来将与 1 倍大小的同一张图片相当。不过,在本例中,高度压缩的 2x 图片的大小将小于 1x 图片。
流程
- 给定 2x 图片,生成 1x 图片。
- 以不同级别压缩这两张图片。
- 创建一个测试页面,并在其中并排显示这两个图片集。
- 在两个图片集中找到图片等同的位置。
- 请注意等效的图片大小和压缩级别。
- 在 1x 和 2x 显示屏上都试用一下。
我构建了一个类似于 Lightroom 的“比较”视图的并排图片比较应用。目的是并排显示 1x 和 2x 图片,但也允许您放大图片的任意部分以获取更多细节。您还可以选择 JPEG 和 WebP 格式,并更改压缩质量,以查看文件大小和图片质量的对比情况。具体方法是,针对多张图片调整设置,找出您能接受的压缩质量、放大和格式与图片质量之间的权衡,然后将该设置应用于所有图片。

您可以使用该工具。您可以选择要放大的子区域,放大图片。
分析
我先说明一下,图片质量是主观的。此外,在视觉保真度与文件大小的范围内,您的优先级可能取决于您的具体用例。此外,不同类型的图片功能对缩放和压缩质量的响应不同,因此并非万能解决方案都适用。该工具旨在帮助您直观地了解图片质量压缩、缩放和格式。
在使用图片缩放工具时,我很快发现了一些问题。首先,我更喜欢 quality=30 dpr=2x 图片,因为它能提供更多细节。quality=90
dpr=1x这些图片的文件大小也相当(在飞机场景中,压缩后的 2 倍图片为 76 KB,而未压缩的 1 倍图片为 80 KB)。
这条规则的例外情况是具有渐变的高压缩 (quality<30) 图片。这类图片往往会出现色带,无论图片尺寸如何,这种情况都很糟糕。该工具中提供的鸟类和汽车示例就是这方面的例子。
WebP 图片看起来比 JPEG 图片要清晰得多,尤其是在压缩级别较低的情况下。这种色带问题似乎已经大大减少。最后,WebP 图片的体积要小得多。
注意事项和结束语
让图片在高密度显示屏上看起来不错只是解决屏幕差异导致的图片相关问题的一半。在某些情况下,您可能希望根据视口尺寸提供完全不同的图片。例如,奥巴马的肖像可能适合手机大小的屏幕,但他前面的支架、身后的旗帜以及其他一些元素可能更适合笔记本电脑显示屏。
我故意避开了这个“艺术指导”主题,以便专注于高 DPI 图片。您可以通过多种不同的方法解决此问题:使用媒体查询和背景图片、通过 JavaScript、通过 image-set 等一些新功能,或在服务器上解决。适用于可变像素密度的高 DPI 图片中介绍了此主题。
最后,我要提及几个未解决的问题:
- 高压缩率对性能的影响。解码高度压缩的图片会有什么影响?
- 在 1x 显示屏上加载 2x 图片时,必须缩小图片大小,这会带来哪些性能开销?
总而言之,请选择使用 CSS 和 SVG,而不是光栅图片。如果必须使用光栅图片,请为具有有限调色板和许多纯色的图片使用 PNG,并为具有许多颜色和渐变的图片使用 JPEG。这种方法的一大优势在于,您的标记几乎保持不变。Web 开发者只需生成 2x 素材资源,并在 DOM 中正确调整图片大小即可。
如需进一步了解,请参阅 Scott Jehl 撰写的一篇关于类似主题的文章。祝您的图片清晰锐利,移动流量用量低!

