Layar dengan kepadatan piksel tinggi dengan cepat menjadi standar. Kreator konten perlu beradaptasi dengan fakta ini. Ini adalah panduan singkat tentang cara menayangkan gambar berkualitas tinggi di web saat ini, tanpa polyfill, JavaScript, hack CSS, dan fitur browser yang belum sepenuhnya diterapkan. Singkatnya: tanpa perubahan drastis pada alur kerja Anda.
Saat ini ada banyak proposal gambar responsif, yang sebagian besar melibatkan
perubahan signifikan bagi developer web. Atribut srcset
<img> jalur standar sulit diterapkan, terutama dengan
kompleksitas pemilihan berbasis area pandang tambahan srcset:
banner-HD.jpeg 2x, banner-phone.jpeg 100w, banner-phone-HD.jpeg 100w 2x
Meskipun properti CSS image-set hanya menggunakan devicePixelRatio untuk
menentukan gambar yang akan dimuat, properti ini tetap memaksa developer untuk menulis banyak
markup tambahan untuk setiap gambar.
Proposal lain, seperti elemen <picture>, bahkan lebih panjang.
Selain itu, atribut ini tidak mengikuti standar, sehingga ketersediaannya
yang sudah umum bahkan lebih jauh dari atribut srcset. JavaScript
dan solusi sisi server adalah satu-satunya alternatif lainnya, tetapi pendekatan
ini memiliki kekurangannya sendiri seperti yang dibahas dalam artikel
lainnya.
Artikel ini akan membahas beberapa penggunaan gambar yang biasa ditemukan di
web dan mengusulkan solusi sederhana yang berfungsi di layar dengan kepadatan
piksel tinggi serta layar biasa. Untuk tujuan diskusi
ini, perangkat apa pun yang melaporkan window.devicePixelRatio lebih
besar dari 1 dapat dianggap sebagai DPI tinggi, karena hal itu berarti piksel CSS
tidak sama dengan piksel perangkat, dan gambar sedang ditingkatkan skalanya.
Berikut ringkasannya:
- Gunakan CSS/SVG, bukan gambar raster, jika memungkinkan.
- Gunakan gambar yang dioptimalkan untuk layar dengan kepadatan tinggi secara default.
- Gunakan PNG untuk gambar sederhana dan seni piksel (misalnya, logo).
- Gunakan JPEG yang dikompresi untuk gambar dengan berbagai warna (misalnya foto).
- Selalu tetapkan ukuran eksplisit (menggunakan CSS atau HTML) di semua elemen gambar.
Gambar sederhana dan seni piksel
Gambar kecil sering kali dapat dihindari sepenuhnya dengan menggunakan fitur CSS atau SVG.
Tidak perlu menggunakan gambar untuk sudut membulat, misalnya, karena
properti CSS border-radius didukung secara luas. Demikian pula, font
kustom didukung secara luas, sehingga penggunaan teks "bergambar" tidak disarankan.
Namun, dalam beberapa kasus, seperti logo, gambar mungkin merupakan satu-satunya cara untuk maju. Misalnya, logo Chrome ini memiliki ukuran alami 256x256. Pada layar Retina, Anda dapat melihat alias garis di diagonal dan kurva, yang terlihat tebal dan buruk, terutama jika dibandingkan dengan teks yang dirender dengan tajam:


Dimensi alami: 256x256px, ukuran aset: 31 kB, format: PNG
Yakin? Bagus. Sekarang, mari kita gunakan gambar dengan kepadatan tinggi. Anda mungkin tergoda untuk menghemat ruang dengan menyimpan logo sebagai JPEG, tetapi ini mungkin bukan ide yang baik, karena menyimpan logo dan grafik lainnya dalam format lossy cenderung akan menghasilkan artefak. Dalam hal ini, saya telah membesar-besarkan masalah dengan menggunakan kompresi yang sangat tinggi, tetapi perhatikan banding pada gradien, bintik-bintik pada latar belakang putih, dan garis yang berantakan:


Dimensi alami: 512x512px, ukuran aset: 13 kB, format: JPEG
Hal yang harus dilakukan untuk gambar yang relatif kecil adalah menggunakan PNG 2x. Perhatikan bahwa perbedaan ukuran antara PNG 1x dan 2x umumnya cukup tinggi (52 kB dalam hal ini). Namun, dalam hal logo, logo adalah wajah situs Anda dan hal pertama yang akan dilihat pengunjung. Jika Anda terlalu mementingkan ukuran daripada kualitas, pengunjung juga tidak akan melihatnya.
Berikut adalah logo Chrome dalam semua kemegahannya, yang dikecilkan menjadi setengah dimensi alami untuk layar 2x:


Dimensi alami: 512x512px, ukuran aset: 83 kB, format: PNG
Markup untuk membuat rendering di atas adalah sebagai berikut:
<img src="chrome2x.png" style="width: 256px; height: 256px;"/>
Perhatikan bahwa saya telah menentukan lebar dan tinggi pada gambar. Hal ini diperlukan karena ukuran alami gambar adalah 512 piksel. Hal ini juga baik untuk performa karena mesin rendering memiliki pemahaman yang baik tentang ukuran elemen dan tidak perlu bekerja terlalu keras untuk menghitungnya.
Salah satu kemungkinan pengoptimalan yang mungkin berhasil adalah mengurangi PNG 24-bit menjadi PNG 8-bit dengan palet. Hal ini berfungsi untuk gambar dengan sedikit warna, termasuk logo Chrome. Untuk melakukan pengoptimalan ini, Anda dapat menggunakan alat seperti http://pngquant.org/. Anda dapat melihat sedikit banding di sini, tetapi file ini hanya berukuran 13 kB, yang merupakan penghematan ukuran sebesar 6x dibandingkan dengan PNG 512x512 asli.


Dimensi alami: 512x512px, ukuran aset: 13 kB, format: PNG,
8-bit palette
Gambar dengan berbagai warna
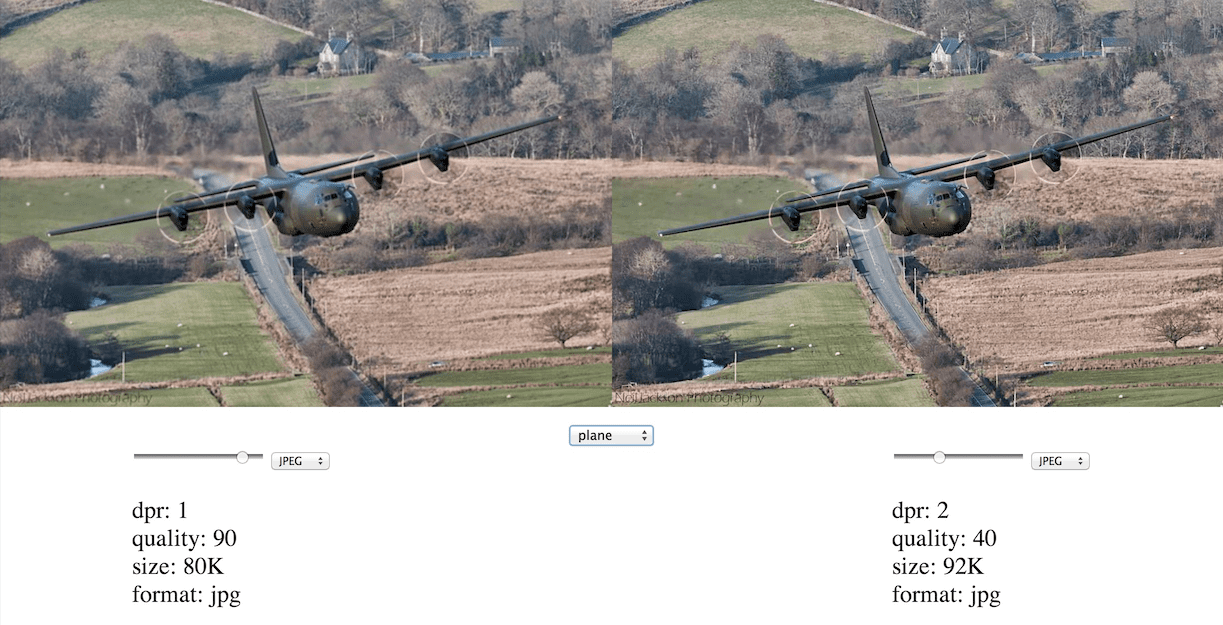
Saya menulis artikel HTML5Rocks yang mensurvei sejumlah teknik gambar responsif yang berbeda, dan melakukan beberapa riset tentang cara mengompresi JPEG 1x dan 2x serta membandingkan ukuran dan kualitas visual yang dihasilkan. Berikut satu kartu tersebut dari artikel di atas:

Saya telah memberi label pada gambar dengan tingkat kompresinya (ditunjukkan dengan kualitas JPEG), ukurannya (dalam byte), dan pendapat subjektif saya tentang fidelitas visual komparatifnya (diurutkan berdasarkan angka). Yang menarik di sini adalah gambar 2x yang dikompresi sangat tinggi (berlabel 3) lebih kecil ukurannya dan tampak lebih baik daripada gambar 1x yang tidak dikompresi (berlabel 4). Dengan kata lain, antara gambar 4 dan 3, kami berhasil meningkatkan kualitas gambar dengan melipatgandakan setiap dimensi dan secara signifikan meningkatkan kompresi, sekaligus mengurangi ukuran sebesar 2 kB.
Kompresi, dimensi, dan kualitas visual
Saya ingin mendapatkan lebih banyak insight tentang kompromi antara tingkat kompresi, dimensi gambar, kualitas visual, dan ukuran gambar. Saya menjalankan studi dengan hipotesis berikut berdasarkan studi di atas:
Hipotesis
Dengan kompresi yang cukup, gambar 2x akan terlihat setara dengan gambar yang sama dalam ukuran 1x pada beberapa kompresi (lebih rendah) lainnya. Namun, dalam hal ini, ukuran gambar 2x yang dikompresi secara maksimal akan lebih kecil daripada gambar 1x.
Proses
- Dengan gambar 2x, buat gambar 1x.
- Kompresi kedua gambar pada berbagai tingkat.
- Buat halaman pengujian yang menampilkan kedua kumpulan gambar secara berdampingan.
- Temukan tempat dalam dua set tempat gambar setara.
- Perhatikan ukuran gambar dan tingkat kompresi yang setara.
- Coba di layar 1x dan 2x.
Saya membuat aplikasi perbandingan gambar berdampingan yang mirip dengan tampilan perbandingan Lightroom. Tujuannya adalah untuk menampilkan gambar 1x dan 2x secara berdampingan, tetapi juga memungkinkan Anda memperbesar bagian gambar untuk mendapatkan detail selengkapnya. Anda juga dapat memilih antara format JPEG dan WebP serta mengubah kualitas kompresi untuk melihat perbandingan ukuran file dan kualitas gambar. Idenya adalah menyesuaikan setelan pada beberapa gambar, mencari tahu kualitas kompresi, penskalaan, dan format vs. kompromi kualitas gambar yang Anda inginkan, dan menggunakan setelan tersebut untuk semua gambar Anda.

Alat ini sendiri tersedia untuk Anda gunakan. Anda dapat memperbesar gambar dengan memilih sub-area yang akan diperbesar.
Analisis
Saya akan mengatakan di awal bahwa kualitas gambar adalah hal yang subjektif. Selain itu, kasus penggunaan tertentu Anda kemungkinan akan menentukan prioritas Anda dalam spektrum fidelitas visual vs. ukuran file. Selain itu, berbagai jenis fitur gambar bereaksi secara berbeda terhadap kualitas penskalaan dan kompresi, sehingga solusi yang cocok untuk semua kondisi mungkin tidak selalu berfungsi di sini. Tujuan alat ini adalah untuk membantu Anda membangun intuisi untuk kompresi, skala, dan format kualitas gambar.
Dari bermain dengan alat zoom gambar, beberapa hal dengan cepat menjadi jelas
bagi saya. Pertama, saya lebih memilih gambar quality=30 dpr=2x daripada gambar quality=90
dpr=1x karena peningkatan detailnya. Gambar ini juga sebanding
dalam ukuran file (dalam kasus bidang, gambar 2x yang dikompresi adalah 76
KB, sedangkan gambar 1x yang tidak dikompresi adalah 80 KB).
Pengecualian untuk aturan ini adalah gambar yang dikompresi dengan sangat tinggi (quality<30) dengan gradien. Gambar ini cenderung mengalami banding warna, yang sama buruknya
terlepas dari skala gambar. Contoh burung dan mobil yang ditemukan di alat ini
adalah contohnya.
Gambar WebP terlihat jauh lebih bersih daripada JPEG, terutama pada tingkat kompresi yang rendah. Banding warna ini tampaknya tidak terlalu menjadi masalah. Terakhir, gambar WebP jauh lebih ringkas.
Peringatan dan sirip
Membuat gambar terlihat bagus di layar dengan kepadatan tinggi hanyalah setengah dari masalah terkait gambar yang disebabkan oleh variasi layar yang sangat besar. Dalam beberapa kasus, Anda mungkin ingin menayangkan gambar yang sama sekali berbeda, bergantung pada ukuran area pandang. Misalnya, foto wajah Obama mungkin sesuai untuk layar berukuran ponsel, tetapi stand di depannya dan bendera di belakangnya dan beberapa mungkin lebih cocok untuk layar laptop.
Saya sengaja menghindari topik "art direction" ini untuk berfokus pada gambar
DPI tinggi saja. Masalah ini dapat diatasi dengan sejumlah pendekatan
yang berbeda: menggunakan kueri media dan gambar latar, melalui JavaScript,
melalui beberapa fitur baru seperti image-set, atau di server. Topik ini
dibahas dalam Gambar DPI Tinggi untuk Kepadatan Piksel Variabel.
Saya akan menutup dengan beberapa masalah yang belum terselesaikan:
- Dampak kompresi tinggi terhadap performa. Apa hukumannya jika decode gambar yang sangat terkompresi?
- Apa hukuman performa karena harus mengubah ukuran gambar menjadi lebih kecil saat gambar 2x dimuat di layar 1x?
Singkatnya, pilih CSS dan SVG, bukan menggunakan gambar raster. Jika gambar raster benar-benar diperlukan, gunakan PNG untuk gambar dengan palet terbatas dan banyak warna solid, dan gunakan JPEG untuk gambar dengan banyak warna dan gradien. Keunggulan pendekatan ini adalah markup Anda hampir tidak berubah. Yang diperlukan developer web adalah membuat aset 2x dan menyesuaikan ukuran gambar dengan benar di DOM.
Untuk bacaan lebih lanjut, baca artikel Scott Jehl tentang topik serupa. Semoga gambar Anda terlihat tajam dan penggunaan data seluler Anda rendah.


