Tìm hiểu lý do khiến dữ liệu RUM có thể cho thấy các chỉ số Core Web Vitals khác với CrUX.
Báo cáo trải nghiệm người dùng trên Chrome (CrUX) cung cấp các chỉ số về trải nghiệm thực tế của người dùng Chrome trên những trang web phổ biến. Dữ liệu này được Chrome tự động thu thập từ những người dùng đã chọn tham gia và được cung cấp dựa trên các tiêu chí đủ điều kiện của CrUX.
Do đó, dữ liệu CrUX có sẵn cho hàng triệu trang web. Trước đây, nhiều chủ sở hữu trang web chưa có quyền truy cập vào dữ liệu trường. CrUX đã giúp nhiều trang web xem được giá trị của dữ liệu trường lần đầu tiên. Là một tập dữ liệu công khai, CrUX cũng có thể được dùng để phân tích đối thủ cạnh tranh và đo điểm chuẩn của các chỉ số về trải nghiệm người dùng.
Theo dõi người dùng thực (RUM) tương tự như CrUX, nhưng thay vì Chrome tự động thu thập các chỉ số về trải nghiệm người dùng, mã được đưa vào các trang web để thực hiện việc thu thập này và gửi lại cho nhà cung cấp RUM hoặc giải pháp phân tích để phân tích thêm.
Khi cả hai giải pháp đều đo lường các chỉ số trải nghiệm người dùng, bạn có thể giả định rằng chúng tương đương nhau. Điều này có thể gây nhầm lẫn khi chúng ta thấy sự khác biệt. Hướng dẫn này sẽ giải thích lý do có thể xảy ra vấn đề này và đưa ra đề xuất về việc cần làm khi các con số không khớp.
Lợi ích của việc bổ sung CrUX bằng giải pháp RUM
CrUX là một công cụ tuyệt vời để xem thông tin nhất quán trên các trang web và – với tư cách là nhóm dữ liệu chính thức cho chương trình Các chỉ số quan trọng về trang web – các trang web có thể sẽ muốn theo dõi thông tin mà công cụ này hiển thị. Mục đích của CrUX là cung cấp thông tin tổng quan có liên quan về mặt thống kê về hàng triệu trang web để so sánh chéo.
Tuy nhiên, để tìm hiểu sâu hơn về lý do dữ liệu hiển thị những con số đó, việc đầu tư vào một giải pháp RUM đầy đủ để bổ sung cho CrUX có thể giúp bạn truy cập vào thông tin chi tiết hơn so với thông tin có thể cung cấp trong một tập dữ liệu có thể truy vấn công khai. Điều này có thể giúp bạn giải thích và cải thiện các chỉ số theo một số cách.
Phân tích sâu hơn để điều tra vấn đề
CrUX thường được dùng để chỉ ra liệu trang web của bạn có gặp vấn đề hay không, nhưng không nhất thiết phải chỉ ra chính xác vị trí và nguyên nhân gây ra vấn đề trên trang web. Các giải pháp RUM (dù là tự phát triển thông qua những thư viện như web-vitals hay một số trong số nhiều sản phẩm thương mại) đều có thể giúp thu hẹp khoảng cách đó.
Khi sử dụng giải pháp RUM, bạn có thể truy cập vào dữ liệu chi tiết hơn nhiều cho tất cả các trang và trên mọi trình duyệt. Công cụ này cũng cho phép bạn phân đoạn và phân tích dữ liệu này theo những cách mà CrUX không làm được, nhờ đó, bạn có thể xem chi tiết và điều tra các khu vực có vấn đề trên trang web. Liệu chúng có bị ảnh hưởng bởi một phân khúc người dùng cụ thể không? Hay những người dùng thực hiện một số hành động nhất định? Vấn đề bắt đầu từ khi nào? Đây là những câu hỏi dễ trả lời hơn nhiều nhờ dữ liệu bổ sung mà công cụ RUM có thể cung cấp.
Xác lập mối tương quan với các chỉ số kinh doanh khác
RUM cũng cho phép bạn so sánh trực tiếp các chỉ số hiệu suất web với bất kỳ chỉ số kinh doanh nào, cho thấy giá trị của việc đầu tư vào hiệu suất và những công việc hiệu suất khác cần ưu tiên. Chúng tôi có nhiều nghiên cứu điển hình về những doanh nghiệp thực hiện mối tương quan này, chẳng hạn như Farfetch hoặc The Economic Times.
Thu thập dữ liệu hiệu suất khác
Giải pháp RUM cho phép thu thập các chỉ số tuỳ chỉnh khác, liên kết trực tiếp với doanh nghiệp cụ thể của bạn. Một trong những ví dụ nổi tiếng hơn là chỉ số "Thời gian để đăng Tweet đầu tiên" của Twitter. Sau đó, bạn có thể liên hệ những biện pháp dành riêng cho trang web này với các chỉ số kinh doanh và mức độ cải thiện về Chỉ số quan trọng chính của trang web.
Sự khác biệt giữa hai tập dữ liệu trường
Người đàn ông có đồng hồ biết giờ. Người đàn ông có hai đồng hồ thì không bao giờ biết chính xác.
Định luật Segal
Bất cứ khi nào bạn có hai nguồn dữ liệu, bạn thường sẽ thấy khó hiểu và bực bội vì lý do khiến chúng khác nhau. Tương tự như việc bạn cần hiểu sự khác biệt giữa các chỉ số trong phòng thí nghiệm và chỉ số thực địa, cũng có thể có sự khác biệt giữa hai nguồn dữ liệu thực địa. Mặc dù dữ liệu sẽ giống nhau trong trường hợp lý tưởng, nhưng có nhiều lý do khiến dữ liệu có thể khác nhau.
Dữ liệu trong phòng thí nghiệm so với dữ liệu thực địa
Điều đầu tiên cần kiểm tra là bạn đang xem chỉ số trong phòng thí nghiệm (số liệu tổng hợp) hay chỉ số thực địa (RUM). Mặc dù có thể giả định rằng các sản phẩm RUM chỉ xem xét dữ liệu trường, nhưng nhiều sản phẩm cũng cung cấp thành phần thử nghiệm.
Dữ liệu trong phòng thí nghiệm cực kỳ hữu ích chính xác là do các điều kiện cố định mà dữ liệu này đo lường. Bạn có thể dùng tính năng này để theo dõi các thay đổi hoặc hồi quy ngoài dự kiến trong môi trường sản xuất mà không bị nhiễu do số lượng thực thể thay đổi. Tuy nhiên, dữ liệu trong phòng thí nghiệm có thể không phản ánh trải nghiệm thực tế của người dùng, vì vậy, các chỉ số thực tế có thể cho thấy kết quả khá khác biệt.
Tập hợp
Các tập dữ liệu mà giải pháp CrUX và RUM sử dụng có thể khác nhau do sự khác biệt về lượt truy cập trang đang được đo lường tuỳ thuộc vào trình duyệt, người dùng, trang web và thiết bị đang được so sánh.
Các trình duyệt đi kèm
Như tên gọi, Báo cáo trải nghiệm người dùng trên Chrome chỉ dành cho Chrome. Mặc dù có nhiều trình duyệt dựa trên Chromium (Edge, Opera và Brave, v.v.) cũng hỗ trợ các chỉ số giống như Chrome nhờ cơ sở mã lõi dùng chung, nhưng chỉ người dùng Chrome mới cung cấp dữ liệu cho CrUX. Quy định hạn chế này cũng có nghĩa là người dùng Chrome trên iOS sẽ không được áp dụng, vì trình duyệt này sử dụng công cụ trình duyệt Webkit cơ bản. WebView của Android cũng không được tính là "Chrome", vì vậy, dữ liệu của những người dùng này sẽ không được tính, mặc dù Thẻ tuỳ chỉnh của Chrome sẽ được tính.
Mặc dù Chrome là một trong những trình duyệt phổ biến nhất trên thế giới và do đó có thể cho biết hiệu suất tổng thể của trang web trong hầu hết các trường hợp, nhưng việc chỉ đo lường trình duyệt đó không phải là cách để đo lường tất cả người dùng. Điều này có thể giải thích một điểm khác biệt chính giữa RUM và CrUX. Điều này đặc biệt đúng đối với các kỹ thuật hiệu suất dựa vào API hoặc định dạng hình ảnh chỉ có trong Chrome.
Việc thiếu dữ liệu iOS cũng có thể dẫn đến sự thiên vị. Ví dụ: vì người dùng iOS thường sử dụng các thiết bị có hiệu suất cao hơn hoặc truy cập từ nhiều quốc gia có cơ sở hạ tầng mạng tốt hơn, nên việc đưa họ vào nhóm này có thể dẫn đến các chỉ số hiệu suất tổng thể cao. Mặt khác, việc loại trừ những lượt truy cập này (như CrUX làm) có thể dẫn đến dữ liệu bị lệch về phía số ít người dùng truy cập trang web (nghiên cứu điển hình). Người dùng Android thường sử dụng nhiều thiết bị, chức năng thiết bị và thị trường hơn.
Các giải pháp RUM có thể lấy dữ liệu cho các trình duyệt không phải Chrome, đặc biệt là từ các trình duyệt dựa trên Chromium thường tích hợp các chỉ số tương tự (chẳng hạn như Core Web Vitals). Các trình duyệt không dựa trên Chromium cũng được đo lường bằng các giải pháp RUM, nhưng có thể có bộ chỉ số hạn chế hơn. Ví dụ: Mức thay đổi bố cục tích luỹ (CLS) và Lượt tương tác đến nội dung hiển thị tiếp theo (INP) chỉ có trong các trình duyệt dựa trên Chromium. Một số chỉ số khác như Hiển thị nội dung đầu tiên (FCP) có thể được đo lường theo cách hoàn toàn khác (xem phần sau).
Người dùng đã chọn sử dụng
Ngoài việc chỉ dành cho người dùng Chrome, CrUX còn bị hạn chế hơn nữa bằng cách chỉ đo lường một nhóm nhỏ người dùng Chrome đã chọn chia sẻ dữ liệu CrUX khi cài đặt trình duyệt.
Các nhà cung cấp RUM cũng chỉ xem xét một nhóm nhỏ người dùng, thường là do lời nhắc về biểu ngữ cookie (yêu cầu người dùng chọn tham gia thu thập dữ liệu RUM) hoặc trình chặn theo dõi. Điều này có thể ảnh hưởng bất lợi đến một số lượt tải trang ban đầu nếu thông báo xác nhận không được đưa ra cho đến trang thứ hai hoặc các trang tiếp theo, khi một số thành phần của trang web đã được lưu vào bộ nhớ đệm từ các trang trước đó. Nếu điều này xảy ra thường xuyên, các chỉ số có thể xuất hiện thuận lợi hơn trong RUM so với thực tế nếu các lượt tải trang ban đầu chậm hơn bị loại trừ trong một số trường hợp đủ.
Các trang web được bao gồm
CrUX chỉ dùng để báo cáo về các trang web công khai, vì vậy, có một số tiêu chí sử dụng khác có thể khiến dữ liệu không được ghi lại trong CrUX. Đáng chú ý nhất trong số các tiêu chí này là trang web phải được công khai và đủ phổ biến để đảm bảo có đủ số lượng mẫu tối thiểu để đưa ra kết luận có ý nghĩa. Trong hầu hết các trường hợp, điều này sẽ dẫn đến việc không có dữ liệu nào trong CrUX. Đây là sự khác biệt ít gây nhầm lẫn hơn so với dữ liệu có sẵn nhưng khác biệt, nhưng giải thích lý do tại sao điều đó xảy ra.
Tuy nhiên, nếu một số trang cụ thể của trang web được đánh dấu là có thể lập chỉ mục nhưng các trang khác thì không, thì bạn có thể chỉ thấy một số URL trong CrUX. Nếu nguồn gốc có thể được phát hiện công khai, thì tất cả lượt xem trang trong nguồn gốc đó sẽ được đưa vào dữ liệu cấp nguồn gốc, nhưng có thể không có dữ liệu cấp URL.
Thiết bị
CrUX phân đoạn dữ liệu theo thiết bị di động, máy tính và máy tính bảng – mặc dù nhiều công cụ tập trung vào hai thiết bị đầu tiên và có thể không hiển thị dữ liệu về máy tính bảng hoặc có thể đưa dữ liệu đó vào thiết bị di động hoặc máy tính. Các đặc điểm hiệu suất trên thiết bị di động so với máy tính có thể rất khác nhau, cả về nội dung được phân phối và về khả năng của các thiết bị xem nội dung đó.
Dữ liệu RUM cũng cho phép phân đoạn lưu lượng truy cập theo cách tương tự, nhưng thường hiển thị dữ liệu tổng hợp theo mặc định. RUM có thể chỉ cho phép phân đoạn theo loại thiết bị (ví dụ: thiết bị di động) hoặc trình duyệt (ví dụ: Chrome), nhưng không cho phép phân đoạn theo cả hai để chỉ xem lưu lượng truy cập trên thiết bị di động bằng Chrome. Khi so sánh với dữ liệu CrUX, hãy đảm bảo bạn so sánh dữ liệu tương đồng bằng cách lọc theo loại thiết bị và trình duyệt Chrome.
Lấy mẫu
Các giải pháp RUM thường cho phép điều chỉnh tốc độ lấy mẫu của những khách truy cập đã chọn tham gia thu thập dữ liệu. Bạn có thể sử dụng tính năng này để giảm lượng dữ liệu cần phân tích và giảm chi phí của các dịch vụ RUM thương mại. Nếu quy mô mẫu đó quá nhỏ và không đại diện cho tổng thể, thì các chỉ số thu được cũng sẽ bị lệch tương tự. Thảo luận với nhà cung cấp RUM về kích thước lấy mẫu phù hợp cho trang web của bạn.
Tổng hợp dữ liệu
Theo bản chất, dữ liệu thực địa sẽ bao gồm rất nhiều điểm dữ liệu của cùng một chỉ số so với dữ liệu thử nghiệm, dữ liệu này sẽ đưa ra một giá trị duy nhất. Nếu dữ liệu này được tổng hợp theo cách khác nhau để báo cáo, thì đây có thể là một lý do khác dẫn đến sự khác biệt giữa CrUX và RUM.
Khoảng thời gian
Dữ liệu CrUX dựa trên khoảng thời gian trượt 28 ngày của lưu lượng truy cập và bạn không thể thay đổi khung thời gian này. Tuy nhiên, dữ liệu CrUX BigQuery được lưu trữ cho mỗi tháng, cho phép bạn xem các tháng trước đó và API Nhật ký CrUX cũng cung cấp dữ liệu trong quá khứ trong khoảng thời gian hằng tuần. Cả hai vẫn cung cấp dữ liệu dựa trên khoảng thời gian trượt 28 ngày.
Dữ liệu RUM thường cho phép độ chi tiết cao hơn nhiều để có thể xem được tác động của các thay đổi sớm hơn nhiều. Tuy nhiên, khi bạn chọn các khoảng thời gian nhỏ hơn, dữ liệu RUM có thể bị ảnh hưởng không đáng kể do sự biến động về lưu lượng truy cập và số khách truy cập vào trang web. Khi so sánh dữ liệu RUM với dữ liệu CrUX, hãy luôn đảm bảo bạn đang xem hiệu suất trong 28 ngày. Khi đã hài lòng với dữ liệu tương tự, bạn có thể xem các khung thời gian khác để xem chi tiết dữ liệu RUM.
Tổng hợp số liệu thống kê
Các chỉ số CrUX được đo lường ở phân vị thứ 75, tức là xem xét giá trị mà 75% số lượt xem trang đã đạt được. Dữ liệu trường sẽ có những giá trị cực đoan và việc xoá 25% trải nghiệm tệ nhất sẽ giúp cung cấp một giá trị mà đa số khách truy cập có thể đạt được một cách hợp lý.
Các sản phẩm RUM thường cung cấp nhiều lựa chọn hơn về cách tổng hợp các chỉ số, bao gồm cả phân vị thứ 75, trung vị và các phân vị khác. Nếu so sánh các giá trị RUM với dữ liệu CrUX, bạn cần đảm bảo rằng mình đang xem dữ liệu ở phân vị thứ 75 để so sánh tương đồng.
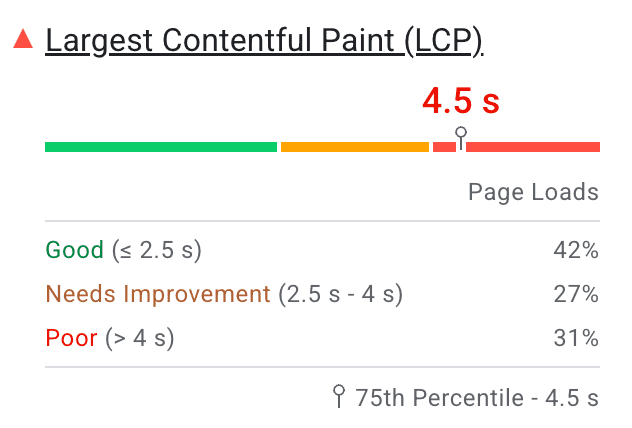
Dữ liệu biểu đồ trong CrUX bao gồm tất cả dữ liệu có sẵn (không chỉ phân vị thứ 75) và cho biết số lượt xem trang trong mỗi điểm xếp hạng, nhưng điểm tổng hợp sẽ dựa trên phân vị thứ 75. Dữ liệu CrUX này xuất hiện trong các công cụ như PageSpeed Insights:

Sự khác biệt về chỉ số
Có nhiều chỉ số được dùng để đo lường hiệu suất web. Vì vậy, khi so sánh hai tập dữ liệu khác nhau, điều quan trọng là bạn phải hiểu những chỉ số đang được đo lường và cách sử dụng các chỉ số đó.
Chỉ số được đo lường
Dữ liệu CrUX là tập dữ liệu chính thức của sáng kiến Các chỉ số quan trọng về trang web và chủ yếu đo lường các chỉ số này (LCP, CLS và INP), cùng với một vài chỉ số bổ sung để bổ sung cho các chỉ số này.
Các công cụ RUM thường bao gồm các Chỉ số quan trọng chính của trang web này, nhưng cũng thường bao gồm nhiều chỉ số khác. Một số nhà cung cấp RUM cũng đo lường trải nghiệm người dùng bằng cách kết hợp tất cả các chỉ số này theo cách riêng của họ, có thể là để đưa ra "chỉ số hạnh phúc" hoặc chỉ số tương tự. Khi so sánh dữ liệu RUM với CrUX, hãy đảm bảo bạn đang so sánh dữ liệu tương đồng.
Những công cụ đánh giá trạng thái đạt hoặc không đạt của Chỉ số quan trọng chính của trang web phải xem xét một trang đạt nếu trang đó đáp ứng các mục tiêu được đề xuất ở phân vị thứ 75 cho tất cả Chỉ số quan trọng chính của trang web. Nếu INP không xuất hiện trên các trang không có lượt tương tác, thì chỉ cần LCP và CLS đạt yêu cầu.
Sự khác biệt về chỉ số giữa các trình duyệt
CrUX chỉ đo lường trong trình duyệt Chrome và bạn có thể tham khảo Nhật ký thay đổi của Web Vitals để xem các chỉ số này thay đổi như thế nào theo từng phiên bản Chrome.
Tuy nhiên, các giải pháp RUM sẽ đo lường trên nhiều trình duyệt hơn. Các trình duyệt dựa trên Chromium (Edge, Opera, v.v.) có thể sẽ tương tự như Chrome, trừ phi Chrome đang triển khai các thay đổi mới như đã nêu trong Nhật ký thay đổi.
Đối với các trình duyệt không phải Chromium, sự khác biệt có thể rõ ràng hơn. Ví dụ: Hiển thị nội dung đầu tiên (FCP) có trong Safari và Firefox, nhưng được đo lường theo cách khác. Điều này có thể dẫn đến sự khác biệt đáng kể về thời gian được báo cáo. Như đã nêu trước đó, nếu bạn muốn so sánh RUM với CrUX, tốt nhất bạn chỉ nên lọc người dùng Chrome để có thể so sánh tương đồng.
Tính giờ của chỉ số
Các chỉ số Core Web Vitals do các API trình duyệt web cung cấp, nhưng điều đó không có nghĩa là không có khả năng có sự khác biệt về giá trị được báo cáo khi sử dụng các API đó. Thời điểm đo lường chỉ số (tại thời điểm tải trang hoặc trong suốt vòng đời của trang) có thể dẫn đến sự khác biệt. Các công cụ RUM có thể không phải lúc nào cũng đo lường các chỉ số theo cùng một cách – ngay cả khi sử dụng cùng một tên và cùng một API trình duyệt để lấy dữ liệu. Điều này có thể gây nhầm lẫn.
Thời gian hiển thị nội dung lớn nhất (LCP) là một chỉ số về thời gian tải trang. Web API có thể báo cáo một số phần tử LCP nếu các phần tử lớn hơn được tải sau lần kết xuất ban đầu. Phần tử LCP cuối cùng là khi trang tải xong hoặc người dùng tương tác với trang. Do đó, sự khác biệt có thể xảy ra nếu phần tử LCP được báo cáo sớm hơn hai sự kiện đó.
Ngoài ra, trong dữ liệu trường, phần tử LCP có thể khác nhau tuỳ thuộc vào cách tải trang. Đối với một lượt tải trang mặc định hiển thị nội dung đầu trang, phần tử LCP sẽ phụ thuộc chủ yếu vào kích thước màn hình. Tuy nhiên, nếu trang được mở bằng một đường liên kết neo ở phía dưới tài liệu hoặc được mở tương tự bằng một đường liên kết sâu vào Ứng dụng trang đơn (SPA) – chúng ta sẽ nói thêm về điều này sau – thì phần tử LCP có thể khác.
Đừng giả định rằng thời gian LCP được cung cấp trong CrUX hoặc RUM dựa trên cùng một phần tử như các công cụ trong phòng thí nghiệm. Mặc dù CrUX sẽ cung cấp cho bạn giá trị LCP tổng thể trên mỗi trang hoặc nguồn gốc, nhưng RUM có thể phân đoạn giá trị này để xác định từng phiên có vấn đề về LCP.
Mức thay đổi bố cục tích luỹ (CLS) được đo lường trong suốt thời gian hoạt động của trang, vì vậy, CLS tải trang ban đầu có thể không phản ánh những trang gây ra sự thay đổi lớn hơn sau khi trang tải và người dùng tương tác với trang đó. Do đó, việc chỉ lấy giá trị CLS sau khi tải trang (như nhiều sản phẩm RUM thực hiện) sẽ cho kết quả khác với việc lấy giá trị CLS sau khi người dùng hoàn tất trang.
Chỉ số phản hồi Lượt tương tác đến nội dung hiển thị tiếp theo (INP) yêu cầu đo lường hoạt động đầu vào và quan sát tất cả lượt nhấp, nhấn và tương tác bằng bàn phím trong suốt vòng đời của trang, tương tự như CLS. Do đó, giá trị được báo cáo của INP có thể rất khác nếu được đo lường sau khi người dùng thực hiện một số lượt tương tác trên trang.
CrUX sẽ tuân theo tài liệu về Các chỉ số quan trọng về trang web và đo lường các chỉ số này trong suốt thời gian hoạt động của trang. Vì nhiều lý do, nhiều nhà cung cấp RUM chọn đo lường các chỉ số này sau khi tải trang hoặc vào một thời điểm khác (ví dụ: khi người dùng nhấp vào một lời kêu gọi hành động chính).
Bạn cần hiểu rõ từ nhà cung cấp RUM về thời điểm đo lường Chỉ số quan trọng chính của trang web khi thấy sự khác biệt không giải thích được giữa hai nguồn dữ liệu.
Ứng dụng trang đơn
Ứng dụng trang đơn (SPA) hoạt động bằng cách cập nhật nội dung trên trang hiện tại, thay vì thực hiện thao tác điều hướng trang thực tế ở cấp trình duyệt. Điều này có nghĩa là trình duyệt không xem những thao tác này là thao tác điều hướng trang, mặc dù người dùng trải nghiệm như vậy. Các API Core Web Vitals do trình duyệt cung cấp sẽ không tính đến những yếu tố này, do đó, CrUX không hỗ trợ các thao tác điều hướng trang này. Chúng tôi đang nỗ lực để giải quyết vấn đề này. Hãy xem bài đăng Thử nghiệm đo lường thao tác điều hướng mềm để biết thêm thông tin.
Một số nhà cung cấp RUM cố gắng phát hiện "lượt điều hướng mềm" trong SPA, nhưng nếu họ cũng phân bổ các chỉ số Core Web Vitals cho "lượt điều hướng mềm" đó, thì sẽ có sự khác biệt với CrUX vì các API cơ bản không hỗ trợ việc này cho nhiều chỉ số.
Sự khác biệt giữa CrUX và API web
Ngoài sự khác biệt về loại lượt xem trang được đo lường và nội dung được đo lường, bạn cần lưu ý một số trường hợp phức tạp hơn có thể dẫn đến sự khác biệt trong dữ liệu CrUX và RUM. Một số trường hợp là do các giới hạn của API Web dùng để đo lường các chỉ số, và một số trường hợp là do kết quả do API trả về cần được xử lý theo cách khác nhau trong một số trường hợp nhất định. Tài liệu về Các chỉ số quan trọng về trang web liệt kê những điểm khác biệt này đối với LCP và CLS, nhưng các điểm khác biệt chính cũng được ghi chú trong các phần sau.
Bộ nhớ đệm cho thao tác tiến/lùi
CrUX coi việc khôi phục Bộ nhớ đệm cho thao tác tiến/lùi (hoặc bfcache) là thao tác điều hướng trang, mặc dù các thao tác này không dẫn đến việc tải trang theo cách thông thường. Vì các API Web không coi những lượt tải này là lượt tải trang, nên các giải pháp RUM cần thực hiện thêm các bước để tính các trang này nếu muốn khớp với CrUX. Những trang này tải nhanh hơn đáng kể và có thể giúp báo cáo hiệu suất tổng thể tốt hơn cho một trang web. Vì vậy, nếu không bao gồm những trang này, các chỉ số hiệu suất tổng thể của trang có thể sẽ kém hơn. Hãy tham khảo giải pháp RUM của bạn để biết liệu các giải pháp đó có xử lý các trang được khôi phục bằng bfcache hay không.
Iframe
Vì lý do bảo mật và quyền riêng tư, các trang cấp cao nhất không có quyền truy cập vào nội dung trong iframe (thậm chí không có quyền truy cập vào iframe cùng nguồn gốc). Điều này có nghĩa là chỉ số hiệu suất cho nội dung trong các iframe đó chỉ có thể được đo lường bằng chính iframe chứ không phải thông qua API Web trên trang đóng khung. Nếu nội dung iframe bao gồm phần tử LCP hoặc nội dung ảnh hưởng đến CLS hoặc INP mà người dùng trải nghiệm, thì các giải pháp RUM (bao gồm cả thư viện JavaScript web-vitals của Google) sẽ không có được nội dung này.
Tuy nhiên, CrUX do chính trình duyệt Chrome đo lường thay vì JavaScript trên trang, nên không có những hạn chế này và cũng không đo lường các chỉ số trong iframe khi báo cáo Chỉ số quan trọng chính của trang web. Cách tính này phản ánh chính xác hơn trải nghiệm của người dùng, nhưng cũng có thể là một lý do khác dẫn đến sự khác biệt đối với những trang web sử dụng iframe.
Một ví dụ cụ thể về cách điều này có thể dẫn đến sự khác biệt giữa dữ liệu LCP trong CrUX và RUM là <video> được nhúng. Khung được vẽ đầu tiên của phần tử <video> tự động phát playsinline có thể được tính là đề xuất LCP, nhưng các phần nhúng cho các dịch vụ phát trực tuyến video phổ biến có thể đặt các phần tử này trong <iframe>. CrUX có thể tính đến điều này vì có thể truy cập vào nội dung <iframe>, nhưng các giải pháp RUM thì không.
Tài nguyên trên nhiều nguồn gốc
Nội dung nghe nhìn LCP được phân phát từ các miền khác có thể không cung cấp thời gian kết xuất trong PerformanceObserver API – trừ phi bạn cung cấp Tiêu đề Timing-Allow-Origin (TAO) – do các quy định hạn chế về bảo mật của trình duyệt nhằm giảm thiểu các cuộc tấn công theo thời gian. Thời gian này sẽ quay lại thời gian tải của tài nguyên nhưng có thể khác khá nhiều so với thời điểm nội dung thực sự được vẽ.
Điều này có thể dẫn đến tình huống dường như không thể xảy ra, trong đó LCP được các API web báo cáo sớm hơn FCP. Tuy nhiên, điều này không đúng mà chỉ xuất hiện do quy định hạn chế bảo mật này.
Vấn đề này đã được giải quyết vào cuối năm 2024 và thời gian kết xuất hơi thô có trong Chrome 133 ngay cả khi không cung cấp Timing-Allow-Origin.
Xin nhắc lại rằng CrUX có báo cáo dữ liệu thời gian kết xuất cho Các chỉ số quan trọng về trang web. Các trang web nên hạn chế nội dung trên nhiều nguồn gốc ảnh hưởng đến các chỉ số Core Web Vitals và bật TAO nếu có thể nếu muốn đo lường chỉ số này một cách chính xác hơn. Các tài nguyên khác trên nhiều nguồn gốc có thể phải tuân theo các quy định hạn chế tương tự.
Thẻ nền
Khi không được mở trong thẻ nền, các trang vẫn sẽ phát hành chỉ số bằng cách sử dụng API Web. Tuy nhiên, CrUX không báo cáo những sự kiện này vì chúng cung cấp thời gian không nhất quán với trải nghiệm người dùng. Các giải pháp RUM cũng nên cân nhắc việc bỏ qua những lượt xem này hoặc ít nhất là giải thích cách xử lý những lượt xem trang này.
Vậy chúng ta có thể làm gì để khắc phục vấn đề này?
Chúng tôi đã cho thấy lý do có thể dẫn đến sự khác biệt giữa dữ liệu CrUX và RUM, có thể là do sự khác biệt về phương pháp mà mỗi dữ liệu sử dụng hoặc do người dùng và lượt xem trang được đưa vào hoặc bị loại trừ. Lý tưởng nhất là cả hai tập dữ liệu vẫn đại diện cho hiệu suất trang web của bạn để có thể hữu ích, nhưng lý do được đưa ra phải nêu rõ lý do rất khó có thể nhận được cùng một con số trong mỗi tập dữ liệu.
Khi sự khác biệt là nhỏ (ví dụ: báo cáo LCP là 2,0 giây so với 2,2 giây), cả hai tập dữ liệu đều hữu ích và thường có thể được coi là gần như đồng bộ.
Khi sự khác biệt rõ ràng khiến bạn nghi ngờ về độ chính xác của dữ liệu, bạn nên cố gắng tìm hiểu những sự khác biệt đó. Có thể lọc dữ liệu RUM để phù hợp hơn với CrUX (chỉ xem người dùng Chrome, trên máy tính hoặc thiết bị di động, với giá trị phân vị thứ 75 trong 28 ngày) để giảm sự khác biệt này không?
Nếu có và bạn có thể làm cho dữ liệu khớp với nhau hơn, thì bạn vẫn nên tự hỏi tại sao bạn thấy những khác biệt này trong dữ liệu tổng thể và điều này có ý nghĩa gì. Người dùng không dùng Chrome có làm chỉ số của bạn bị lệch theo hướng tích cực hay tiêu cực không? Thông tin này có giúp bạn hiểu rõ hơn về những vấn đề về hiệu suất mà bạn có thể ưu tiên giải quyết không?
Nếu người dùng không dùng Chrome nhận được kết quả khác, thì bạn có thể sử dụng thông tin chi tiết có giá trị này mà RUM cung cấp để tối ưu hoá theo cách khác. Ví dụ: một số API không có trên một số trình duyệt nhất định, nhưng bạn có thể xem xét các giải pháp thay thế cho trình duyệt không được hỗ trợ để cải thiện trải nghiệm của họ. Hoặc bạn có thể mang đến một trải nghiệm khác biệt nhưng hiệu quả hơn cho người dùng trên các thiết bị hoặc mạng bị hạn chế. CrUX chỉ giới hạn ở dữ liệu Chrome, nhưng bạn nên xem xét tất cả trải nghiệm của khách truy cập trang web để giúp ưu tiên các điểm cần cải thiện. Dữ liệu RUM có thể lấp đầy khoảng trống đó.
Sau khi bạn hiểu lý do dẫn đến sự khác biệt, cả hai công cụ này đều có thể cực kỳ hữu ích để hiểu trải nghiệm người dùng trên trang web của bạn và giúp cải thiện trải nghiệm này ngay cả khi các con số không giống nhau. Sử dụng dữ liệu RUM để bổ sung cho dữ liệu CrUX và cho phép bạn tìm hiểu thông tin tổng quan mà CrUX cung cấp bằng cách phân đoạn lưu lượng truy cập để xác định xem có những khu vực cụ thể trên trang web hoặc cơ sở người dùng cần được chú ý hay không.
Việc xem xét các xu hướng để biết những điểm cải thiện của bạn có tác động tích cực như mong đợi hay không thường quan trọng hơn việc mỗi con số khớp chính xác giữa hai nguồn dữ liệu. Như đã đề cập trước đó, RUM cho phép bạn xem xét các khung thời gian khác nhau để biết trước điểm số CrUX trong 28 ngày. Tuy nhiên, việc xem xét các khung thời gian quá ngắn có thể dẫn đến dữ liệu không chính xác, đó là lý do CrUX sử dụng khung thời gian 28 ngày.
Thông thường, không có câu trả lời "đúng" hay "sai" trong những chỉ số này – chúng chỉ là một góc nhìn khác về người dùng và trải nghiệm của họ trên trang web của bạn. Miễn là bạn hiểu lý do dẫn đến những khác biệt này và những điều có thể làm để đưa ra quyết định, đó mới là điều quan trọng hơn để phục vụ tốt hơn khách truy cập trang web của bạn.
Lời cảm ơn
Hình thu nhỏ của Steven Lelham trên Unsplash


