Melhorar a performance usando uma rede de fornecimento de conteúdo.
As redes de fornecimento de conteúdo (CDNs) melhoram o desempenho do site usando uma rede distribuída de servidores para fornecer recursos aos usuários. Como as CDNs reduzem a carga do servidor, elas reduzem os custos do servidor e são adequadas para lidar com picos de tráfego. Este artigo discute como as CDNs funcionam e oferece orientações independentes de plataforma para escolher, configurar e otimizar uma configuração da CDN.
Visão geral
Uma rede de fornecimento de conteúdo consiste em uma rede de servidores otimizados para fornecer conteúdo aos usuários com rapidez. Embora as CDNs sejam possivelmente mais conhecidas por veicular conteúdo em cache, elas também podem melhorar a entrega de conteúdo que não pode ser armazenado em cache. De modo geral, quanto mais conteúdo do seu site for exibido pela CDN, melhor.
De modo geral, os benefícios de desempenho das CDNs vêm de vários princípios: os servidores CDN estão localizados mais perto dos usuários do que os servidores de origem e, portanto, têm uma latência de tempo de retorno (RTT) menor. As otimizações de rede permitem que as CDNs forneçam conteúdo mais rapidamente do que se o conteúdo fosse carregado "diretamente" do servidor de origem. Por fim, os caches de CDN eliminam a necessidade de uma solicitação ir ao servidor de origem.
Entrega de recursos
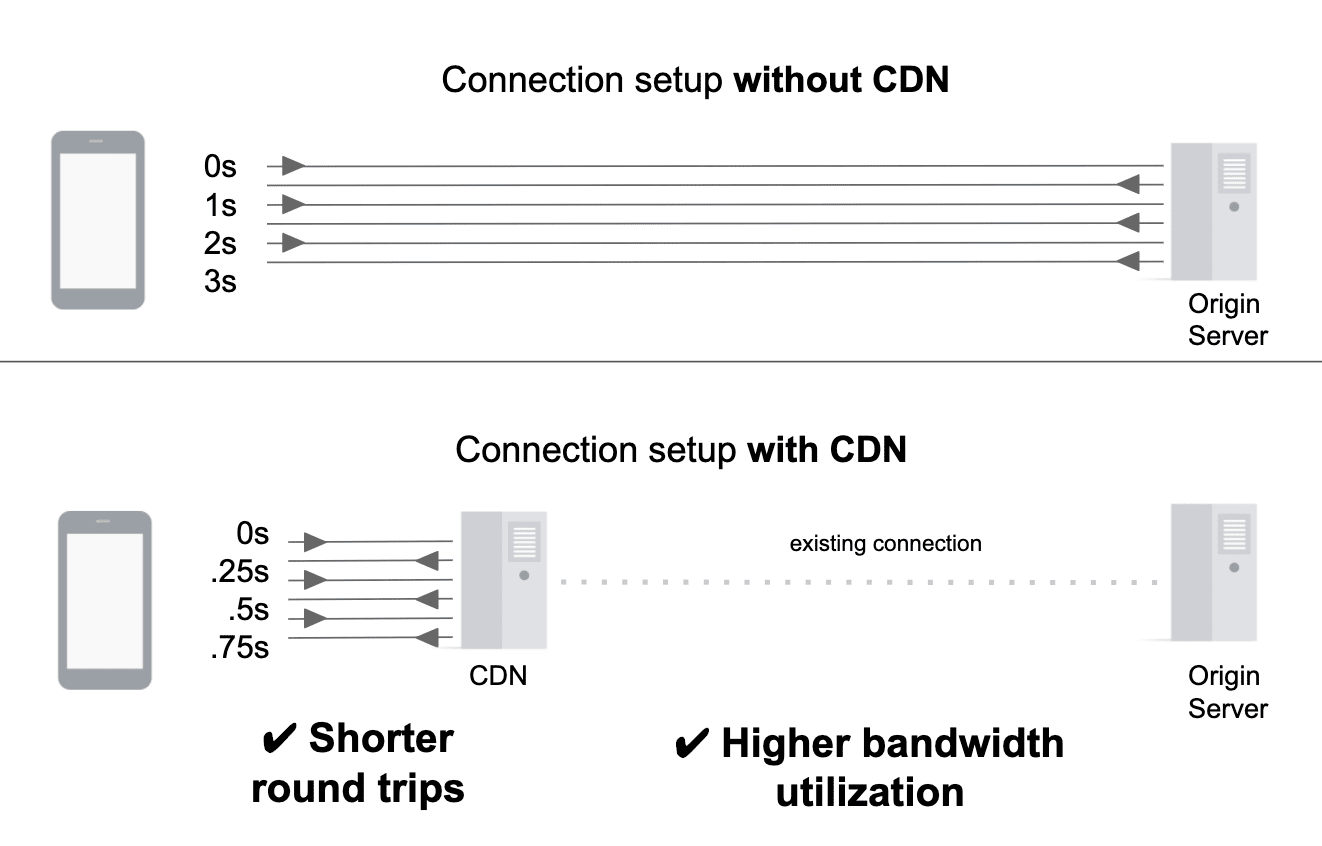
Embora possa parecer pouco intuitivo, usar uma CDN para fornecer recursos (mesmo os que não podem ser armazenados em cache) normalmente é mais rápido do que fazer com que o usuário carregue o recurso "diretamente" dos seus servidores.
Quando uma CDN é usada para fornecer recursos a partir da origem, uma nova conexão é estabelecida entre o cliente e um servidor CDN próximo. O restante da jornada (em outras palavras, a transferência de dados entre o servidor e a origem da CDN) ocorre pela rede da CDN, que muitas vezes inclui conexões atuais e persistentes com a origem. Os benefícios são duplos: encerrar a nova conexão o mais próximo possível do usuário elimina custos desnecessários de configuração de conexão (estabelecer uma nova conexão é caro e exige várias idas e voltas). O uso de uma conexão pré-aquecida permite que os dados sejam transferidos imediatamente à maior capacidade de processamento possível.

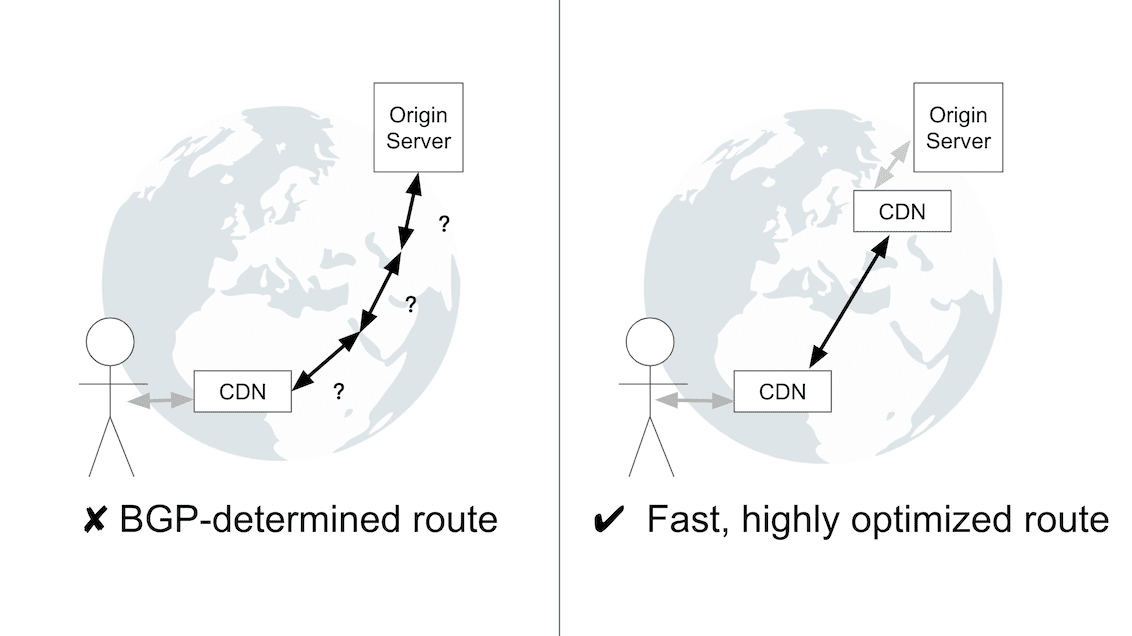
Algumas CDNs melhoram isso ainda mais ao rotear o tráfego para a origem por meio de vários servidores CDN espalhados pela Internet. As conexões entre servidores CDN ocorrem por meio de rotas confiáveis e altamente otimizadas, em vez de rotas determinadas pelo Border Gateway Protocol (BGP). Embora o BGP seja o protocolo de roteamento real da Internet, as decisões de roteamento dele nem sempre são orientadas para o desempenho. Portanto, é provável que as rotas determinadas pelo BGP tenham um desempenho menor do que as rotas ajustadas entre os servidores CDN.

Armazenamento em cache
Armazenar recursos em cache nos servidores de CDN elimina a necessidade de uma solicitação ir até a origem para ser atendida. Como resultado, o recurso é entregue mais rapidamente e também reduz a carga no servidor de origem.
Como adicionar recursos ao cache
O método mais comumente usado de preencher os caches da CDN é fazer com que os recursos da CDN sejam “puxados” conforme necessário. Isso é conhecido como “extração de origem”. Na primeira vez que um determinado recurso é solicitado do cache, a CDN o solicita ao servidor de origem e armazena a resposta em cache. Dessa maneira, o conteúdo do cache é acumulado ao longo do tempo à medida que recursos adicionais sem cache são solicitados.
Como remover recursos do cache
CDNs usam a remoção do cache para remover periodicamente recursos não tão úteis do cache. Além disso, os proprietários de sites podem usar a limpeza para remover explicitamente os recursos.
Remoção de cache
Os caches têm uma capacidade de armazenamento finita. Quando um cache se aproxima da capacidade, ele abre espaço para novos recursos removendo aqueles que não foram acessados recentemente ou que ocupam muito espaço. Esse processo é conhecido como remoção de cache. Um recurso removido de um cache não significa necessariamente que ele foi removido de todos os caches em uma rede CDN.
Limpeza
A limpeza (também conhecida como "invalidação de cache") é um mecanismo para remover um recurso de caches da CDN sem ter que esperar que ele expire ou seja expulso. Normalmente, ele é executado por uma API. A limpeza é essencial em situações em que o conteúdo precisa ser retirado (por exemplo, para corrigir erros de digitação, de preços ou de notícias incorretas). Além disso, pode desempenhar um papel crucial na estratégia de armazenamento em cache de um site.
Se uma CDN oferecer suporte à limpeza quase instantânea, ela poderá ser usada como um mecanismo para gerenciar o armazenamento em cache de conteúdo dinâmico: armazene em cache o conteúdo dinâmico usando um TTL longo e limpe o recurso sempre que ele for atualizado. Dessa forma, é possível maximizar a duração do armazenamento em cache de um recurso dinâmico, mesmo sem saber com antecedência quando o recurso será alterado. Essa técnica às vezes é chamada de "armazenamento em cache para aguardar até a informação".
Quando a limpeza é usada em escala, ela normalmente é usada em conjunto com um conceito conhecido como "tags de cache" ou "chaves de cache alternativas". Com esse mecanismo, os proprietários de sites podem associar um ou mais identificadores adicionais (às vezes chamados de "tags") a um recurso armazenado em cache. Essas tags podem ser usadas para realizar uma limpeza altamente granular. Por exemplo, você pode adicionar uma tag de "rodapé" a todos os recursos (por exemplo,
/about,/blog) que têm o rodapé do site. Quando o rodapé for atualizado, instrua a CDN a limpar todos os recursos associados à tag de "rodapé".
Recursos armazenáveis em cache
Se e como um recurso deve ser armazenado em cache depende de ele ser público ou privado, estático ou dinâmico.
Recursos privados e públicos
Recursos particulares
Os recursos privados contêm dados destinados a um único usuário e, portanto, não podem ser armazenados em cache por uma CDN. Os recursos particulares são indicados pelo cabeçalho
Cache-Control: private.Recursos públicos
Os recursos públicos não contêm informações específicas do usuário e, portanto, podem ser armazenados em cache por uma CDN. Um recurso pode ser considerado armazenável em cache por uma CDN se não tiver um cabeçalho
Cache-Control: no-storeouCache-Control: private. O período de tempo que um recurso público pode ser armazenado em cache depende da frequência com que o recurso muda.
Conteúdo dinâmico e estático
Conteúdo dinâmico
Conteúdo dinâmico é aquele que muda com frequência. Uma resposta da API e uma página inicial da loja são exemplos desse tipo de conteúdo. No entanto, o fato de que esse conteúdo é alterado com frequência não o impede necessariamente de ser armazenado em cache. Durante períodos de tráfego intenso, armazenar essas respostas em cache por períodos muito curtos (por exemplo, cinco segundos) pode reduzir significativamente a carga no servidor de origem e causar um impacto mínimo na atualização dos dados.
Conteúdo estático
O conteúdo estático muda com pouca frequência, se nunca. Imagens, vídeos e bibliotecas com controle de versão costumam ser exemplos desse tipo de conteúdo. Como o conteúdo estático não muda, ele deve ser armazenado em cache com um time to live (TTL) longo. Por exemplo, seis meses ou um ano.
Como escolher uma CDN
O desempenho costuma ser uma das principais considerações na hora de escolher uma CDN. No entanto, os outros recursos que uma CDN oferece (por exemplo, recursos de segurança e análise), assim como preços, suporte e integração, são importantes ao escolher uma CDN.
Desempenho
De modo geral, é possível pensar na estratégia de desempenho de uma CDN em termos de compensação entre minimizar a latência e maximizar a taxa de ocorrência em cache. CDNs com muitos pontos de presença (PoPs) podem oferecer latência menor, mas podem ter proporções de ocorrência em cache mais baixas como resultado da divisão do tráfego em mais caches. Por outro lado, CDNs com menos PoPs podem estar localizadas geograficamente mais longe dos usuários, mas podem atingir proporções de ocorrência em cache mais altas.
Como resultado dessa compensação, algumas CDNs usam uma abordagem em camadas para o armazenamento em cache: PoPs localizados próximos dos usuários (também conhecidos como "caches de borda") são suplementados com PoPs centrais que têm taxas de ocorrência em cache mais altas. Quando um armazenamento em cache de borda não consegue encontrar um recurso, ele procura um PoP central do recurso. Essa abordagem troca uma latência um pouco maior por uma probabilidade maior de que o recurso possa ser exibido a partir de um cache da CDN, embora não necessariamente de um cache de borda.
A compensação entre minimizar a latência e maximizar a taxa de ocorrência em cache é um espectro. Nenhuma abordagem específica é universalmente melhor. No entanto, dependendo da natureza do seu site e da base de usuários, você poderá descobrir que uma dessas abordagens oferece um desempenho significativamente melhor do que a outra.
O desempenho da CDN pode variar significativamente dependendo da região geográfica, da hora do dia e até mesmo de eventos atuais. Embora seja sempre uma boa ideia fazer sua própria pesquisa sobre o desempenho de uma CDN, pode ser difícil prever o desempenho exato dela.
Efeitos na Largest Contentful Paint (LCP)
Conforme descrito anteriormente neste artigo, o principal objetivo de uma CDN é reduzir a latência distribuindo recursos para servidores geograficamente mais próximos dos usuários. Por isso, o principal benefício de uma CDN é que ela melhora o desempenho de carregamento. Mais especificamente, o tempo para primeiro byte (TTFB) de um recurso pode ser melhorado significativamente ao introduzir uma CDN na arquitetura do lado do servidor do seu site.
Embora o TTFB não seja uma métrica de performance centrada no usuário, ele é uma métrica importante para diagnosticar problemas com a Largest Contentful Paint (LCP), que é uma métrica centrada no usuário.
As CDNs são particularmente eficazes para melhorar a LCP, já que podem melhorar a entrega de documentos (reduzindo o TTFB na configuração da conexão e armazenando o documento em cache) e melhorando a entrega de quaisquer recursos estáticos necessários para renderizar o elemento da LCP.
Mais recursos
As CDNs geralmente oferecem uma ampla variedade de recursos além da oferta principal de CDN. Os recursos oferecidos normalmente incluem: balanceamento de carga, otimização de imagens, streaming de vídeo, computação de borda e produtos de segurança.
Como configurar uma CDN
O ideal é usar uma CDN para veicular todo o site. De modo geral, o processo de configuração consiste em inscrever-se em um provedor de CDN e atualizar seu registro DNS CNAME para apontar para o provedor de CDN. Por exemplo, o registro CNAME de www.example.com pode apontar para example.my-cdn.com. Como resultado dessa alteração no DNS, o tráfego para seu site será roteado pela CDN.
Se não for possível usar uma CDN para mostrar todos os recursos, configure-a para exibir somente um subconjunto de recursos (por exemplo, somente recursos estáticos). Para isso, crie um registro CNAME separado que será usado apenas para recursos que devem ser atendidos pela CDN. Por exemplo, você pode criar um registro CNAME static.example.com que aponte para example.my-cdn.com. Também seria necessário reescrever os URLs dos recursos exibidos pela CDN para que apontem para o subdomínio static.example.com criado.
Embora a CDN já esteja configurada, é provável que ela tenha ineficiências. As próximas duas seções deste artigo explicam como aproveitar ao máximo a CDN aumentando a taxa de ocorrência em cache e ativando os recursos de desempenho.
Como melhorar a proporção de ocorrência em cache
Uma configuração eficaz da CDN vai mostrar o maior número possível de recursos a partir do cache. Isso é geralmente medido pela taxa de ocorrência em cache (CHR, na sigla em inglês). A proporção de ocorrência em cache é definida como o número de ocorrências em cache dividido pelo número total de solicitações durante um determinado intervalo de tempo.
Um cache recém-inicializado terá uma CHR de 0, mas isso aumenta conforme o cache é preenchido com recursos. Uma CHR de 90% é uma boa meta para a maioria dos sites. Seu provedor de CDN deve fornecer análises e relatórios sobre sua CHR.
Ao otimizar a CHR, a primeira coisa a ser verificada é se todos os recursos armazenáveis estão sendo armazenados em cache pelo período correto. Esta é uma avaliação simples que deve ser realizada por todos os sites.
Em termos gerais, o próximo nível da otimização de CHR é ajustar as configurações da CDN para garantir que respostas do servidor logicamente equivalentes não sejam armazenadas em cache separadamente. Essa é uma ineficiência comum que ocorre devido ao impacto de fatores como parâmetros de consulta, cookies e cabeçalhos de solicitação no armazenamento em cache.
Auditoria inicial
A maioria das CDNs fornece análise de cache. Além disso, ferramentas como WebPageTest e Lighthouse também podem ser usadas para verificar rapidamente se todos os recursos estáticos de uma página estão sendo armazenados em cache pelo período correto. Isso é feito verificando os cabeçalhos do Cache HTTP de cada recurso. Armazenar um recurso em cache usando o time to live (TTL) máximo apropriado evita buscas de origem desnecessárias no futuro e, portanto, aumenta a CHR.
No mínimo, um desses cabeçalhos geralmente precisa ser definido para que um recurso seja armazenado em cache por uma CDN:
Cache-Control: max-age=Cache-Control: s-maxage=Expires
Além disso, embora isso não afete como ou se um recurso é armazenado em cache por uma CDN, é uma prática recomendada definir a diretiva Cache-Control: immutable.Cache-Control: immutable indica que um recurso "não será atualizado durante o ciclo de vida de atualização". Como resultado, o navegador não revalida o recurso quando o exibe a partir do cache do navegador, eliminando assim uma solicitação de servidor desnecessária. Essa diretiva só é compatível com o Firefox e o Safari, e não com os navegadores baseados no Chromium. Esse problema rastreia a compatibilidade do Chromium com Cache-Control: immutable. Marcar o problema com uma estrela ajuda a incentivar o suporte para o recurso.
Para uma explicação mais detalhada sobre o armazenamento em cache HTTP, consulte Evitar solicitações de rede desnecessárias com o cache HTTP.
Ajuste de detalhes
Uma explicação um pouco simplificada de como os caches de CDN funcionam é que o URL de um recurso é usado como chave para o armazenamento em cache e para recuperar o recurso do cache. Na prática, isso ainda é totalmente verdadeiro, mas é um pouco complicado devido ao impacto de elementos como cabeçalhos de solicitação e parâmetros de consulta. Como resultado, reescrever URLs de solicitação é uma técnica importante para maximizar o CHR e garantir que o conteúdo correto seja exibido aos usuários. Uma instância de CDN configurada corretamente atinge o equilíbrio correto entre armazenamento em cache excessivamente granular (o que prejudica a CHR) e armazenamento em cache insuficientemente granular (que resulta em respostas incorretas exibidas aos usuários).
Parâmetros de consulta
Por padrão, as CDNs consideram os parâmetros de consulta ao armazenar um recurso em cache. No entanto, pequenos ajustes no tratamento dos parâmetros de consulta podem causar um impacto significativo na CHR. Exemplo:
Parâmetros de consulta desnecessários
Por padrão, uma CDN armazenaria em cache
example.com/blogeexample.com/blog?referral_id=2zjkseparadamente, mesmo que eles provavelmente sejam o mesmo recurso subjacente. Isso é corrigido com o ajuste da configuração de uma CDN para ignorar o parâmetro de consultareferral\_id.Ordem dos parâmetros de consulta
Uma CDN armazenará
example.com/blog?id=123&query=dogsem cache separadamente deexample.com/blog?query=dogs&id=123. Para a maioria dos sites, a ordem dos parâmetros de consulta não importa. Portanto, configurar o CDN para classificar os parâmetros de consulta (com isso, normalizando o URL usado para armazenar a resposta do servidor em cache) aumentará a CHR.
Alterar
O cabeçalho de resposta Vary informa aos caches que a resposta do servidor correspondente a um URL específico pode variar, dependendo dos cabeçalhos definidos na solicitação (por exemplo, os cabeçalhos de solicitação Accept-Language ou Accept-Encoding). Como resultado, ele instrui uma CDN a armazenar essas respostas em cache separadamente. O cabeçalho Vary não é amplamente suportado por CDNs e pode fazer com que um recurso armazenável em cache não seja disponibilizado a partir de um cache.
Embora o cabeçalho Vary possa ser uma ferramenta útil, o uso inadequado prejudica a CHR. Além disso, se você usar Vary, a normalização dos cabeçalhos de solicitação ajudará a melhorar a CHR. Por exemplo, sem a normalização, os cabeçalhos de solicitação Accept-Language: en-US e Accept-Language: en-US,en;q=0.9 resultariam em duas entradas de cache separadas, mesmo que o conteúdo seja idêntico.
Cookies
Os cookies são definidos nas solicitações pelo cabeçalho Cookie. Eles são definidos nas respostas pelo cabeçalho Set-Cookie. O uso desnecessário do cabeçalho Set-Cookie precisa ser evitado, já que os caches normalmente não armazenam em cache as respostas do servidor que contêm esse cabeçalho.
Recursos de desempenho
Esta seção discute os recursos de desempenho que normalmente são oferecidos pelas CDNs como parte dos produtos principais delas. Muitos sites se esquecem de ativar esses recursos, perdendo assim resultados fáceis de performance.
Compactação
Todas as respostas baseadas em texto devem ser compactadas com gzip ou Brotli. Se você quiser, escolha Brotli em vez de gzip. O Brotli é um algoritmo de compactação mais recente e, comparado ao gzip, pode atingir taxas de compactação mais altas.
Há dois tipos de suporte a CDN para compactação Brotli: "Brotli da origem" e "compactação automática Brotli".
Brotli da origem
A Brotli da origem ocorre quando uma CDN exibe recursos que foram compactados Brotli pela origem. Embora isso possa parecer um recurso com suporte imediato a todas as CDNs, ele exige que uma CDN seja capaz de armazenar em cache várias versões (em outras palavras, versões compactadas com gzip e Brotli) do recurso correspondente a determinado URL.
Compactação Brotli automática
A compactação Brotli automática ocorre quando os recursos são compactados Brotli pela CDN. As CDNs podem compactar recursos tanto armazenáveis quanto não armazenados em cache.
Na primeira vez que um recurso é solicitado, ele é veiculado usando compactação "boa o suficiente", por exemplo, Brotli-5. Esse tipo de compactação é aplicável a recursos armazenáveis e não armazenados em cache.
Enquanto isso, se um recurso puder ser armazenado em cache, a CDN usará o processamento off-line para compactar o recurso em um nível de compactação mais potente, porém muito mais lento. Por exemplo, Brotli-11. Quando essa compactação for concluída, a versão mais compactada será armazenada em cache e usada para solicitações subsequentes.
Práticas recomendadas de compactação
Os sites que quiserem maximizar o desempenho devem aplicar a compactação Brotli no servidor de origem e na CDN. A compactação Brotli na origem minimiza o tamanho da transferência de recursos que não podem ser disponibilizados a partir do cache. Para evitar atrasos nas solicitações de disponibilização, a origem deve compactar os recursos dinâmicos usando um nível de compactação bastante conservador, por exemplo, Brotli-4. Os recursos estáticos podem ser compactados usando Brotli-11. Se uma origem não oferece suporte a Brotli, o gzip-6 pode ser usado para compactar recursos dinâmicos, enquanto o gzip-9 pode ser usado para compactar recursos estáticos.
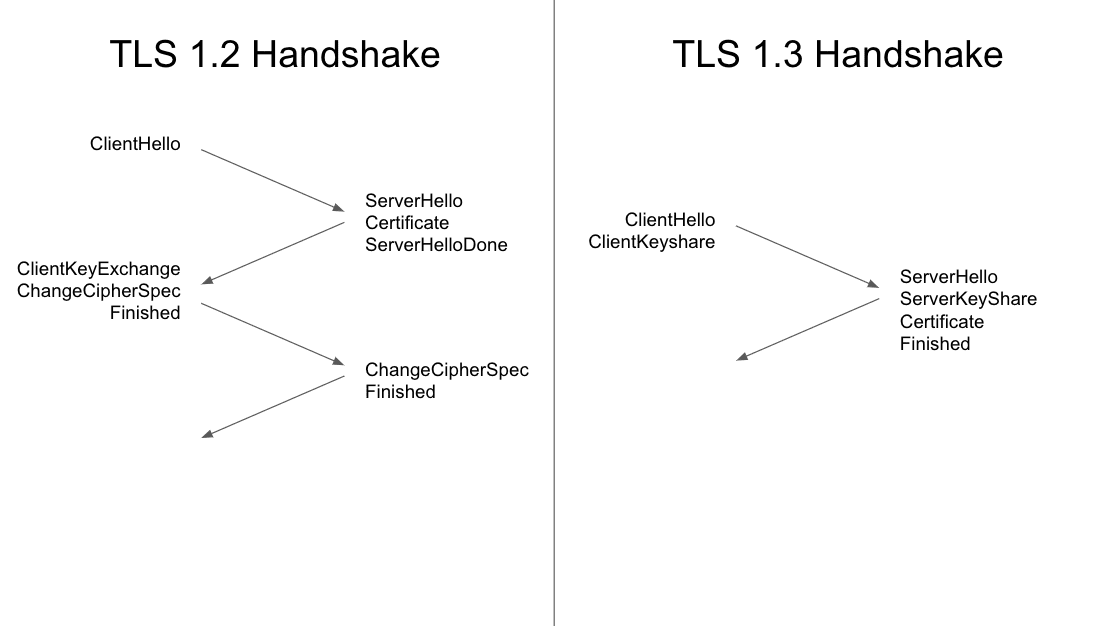
TLS 1.3
O TLS 1.3 é a versão mais recente do Transport Layer Security (TLS), o protocolo criptográfico usado pelo HTTPS. O TLS 1.3 oferece melhor privacidade e desempenho em comparação ao TLS 1.2.
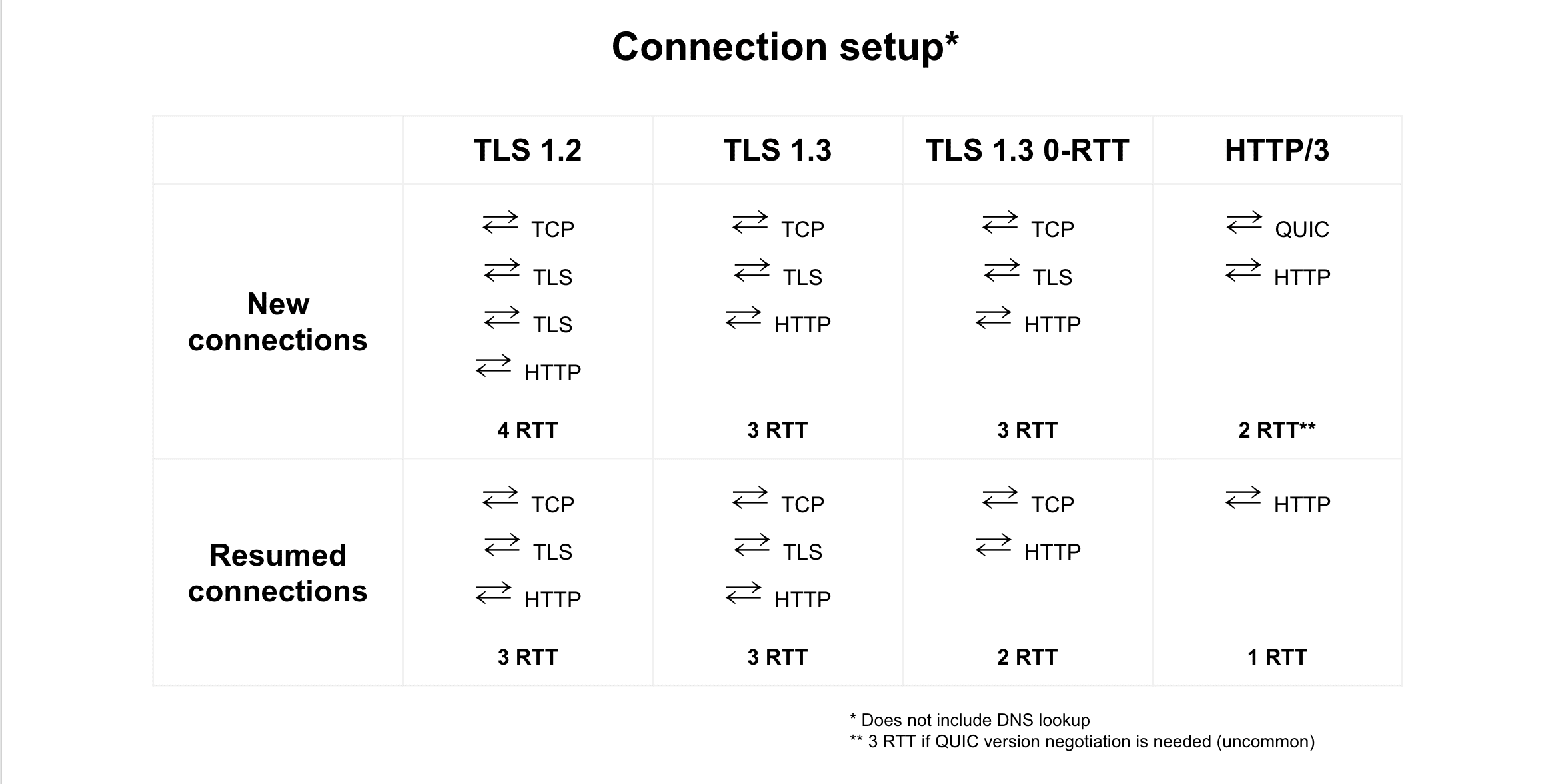
O TLS 1.3 encurta o handshake de TLS de duas idas e voltas para uma. Para conexões que usam HTTP/1 ou HTTP/2, encurtar o handshake de TLS para uma ida e volta reduz efetivamente o tempo de configuração da conexão em 33%.

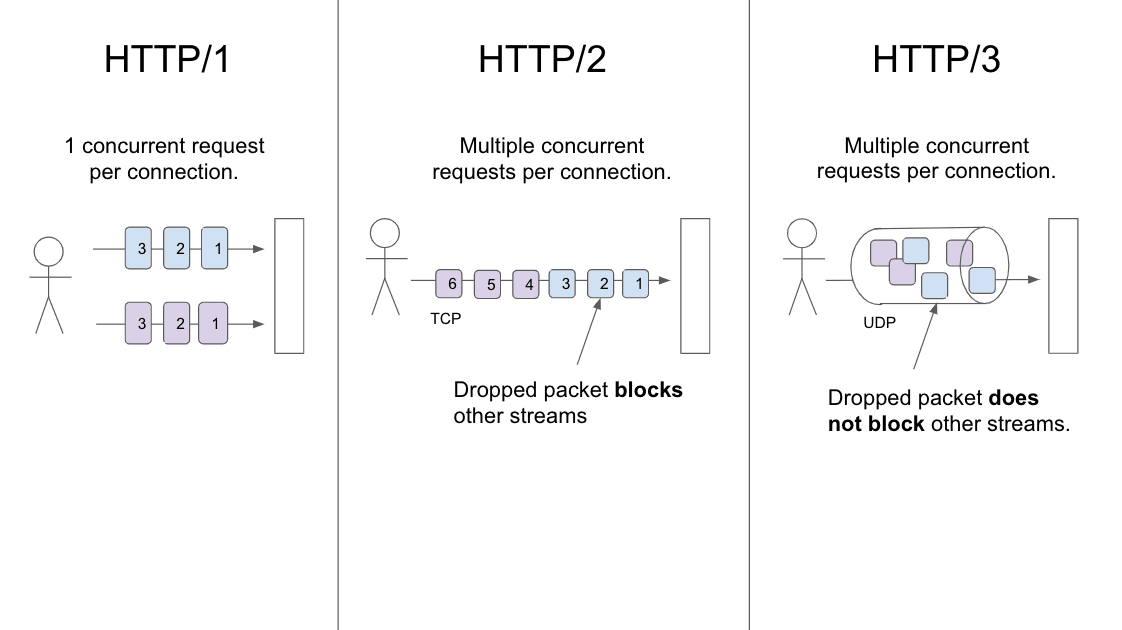
HTTP/2 e HTTP/3
O HTTP/2 e o HTTP/3 oferecem benefícios de desempenho em relação ao HTTP/1. Das duas, o HTTP/3 oferece maiores potenciais benefícios de desempenho. O HTTP/3 ainda não está totalmente padronizado, mas terá suporte amplo quando isso ocorrer.
HTTP/2
Se o HTTP/2 não estiver ativado por padrão no CDN, considere a possibilidade de ativá-lo. O HTTP/2 oferece vários benefícios de desempenho em relação ao HTTP/1 e é compatível com a maioria dos principais navegadores. Os recursos de desempenho do HTTP/2 incluem: multiplexação, priorização de stream e compactação de cabeçalho.
Multiplexação
A multiplexação é sem dúvida o recurso mais importante do HTTP/2. A multiplexação permite que uma única conexão TCP atenda a vários pares de solicitação/resposta ao mesmo tempo. Isso elimina a sobrecarga de configurações de conexão desnecessárias. Como o número de conexões que um navegador pode abrir em determinado momento é limitado, isso também leva a uma conclusão de que o navegador agora pode solicitar mais recursos de uma página em paralelo. A multiplexação elimina teoricamente a necessidade de otimizações HTTP/1, como concatenação e folhas de sprite. No entanto, na prática, essas técnicas continuarão relevantes, já que arquivos maiores são melhor comprimidos.
Priorização de stream
A multiplexação permite vários streams simultâneos. A priorização de streams oferece uma interface para comunicar a prioridade relativa de cada um desses streams. Isso ajuda o servidor a enviar os recursos mais importantes primeiro, mesmo que não tenham sido solicitados primeiro.
A priorização de streams é expressa pelo navegador por meio de uma árvore de dependências e é meramente uma declaração de preferência. Em outras palavras, o servidor não é obrigado a atender (ou mesmo considerar) as prioridades fornecidas pelo navegador. A priorização de streams se torna mais eficaz quando mais partes de um site são veiculadas por uma CDN.
As implementações da CDN da priorização de recursos HTTP/2 variam consideravelmente. Para identificar se o CDN oferece suporte total e adequado à priorização de recursos HTTP/2, consulte Is HTTP/2 Fast Yet? (O HTTP/2 rápido ainda é rápido).
A mudança da instância de CDN para HTTP/2 é uma questão de mudar a configuração. No entanto, é importante testar completamente essa alteração antes de ativá-la na produção. O HTTP/1 e o HTTP/2 usam as mesmas convenções para cabeçalhos de solicitação e resposta, mas o HTTP/2 é bem menos tolerante quando essas convenções não são seguidas. Como resultado, práticas não específicas, como a inclusão de caracteres não ASCII ou maiúsculos nos cabeçalhos, podem começar a causar erros quando o HTTP/2 é ativado. Se isso ocorrer, a tentativa do navegador de baixar o recurso falhará. A tentativa de download malsucedida vai aparecer na guia "Network" do DevTools. Além disso, a mensagem de erro "ERR_HTTP2_PROTOCOL_ERROR" será exibida no console.
HTTP/3
O HTTP/3 é o sucessor do HTTP/2. Desde setembro de 2020, todos os principais navegadores têm suporte experimental para HTTP/3, e algumas CDNs são compatíveis. O desempenho é o principal benefício do HTTP/3 em relação ao HTTP/2. Especificamente, o HTTP/3 elimina o bloqueio "head-of-line" na conexão e reduz o tempo de configuração da conexão.
Eliminação do bloqueio de "head-of-line"
O HTTP/2 introduziu a multiplexação, um recurso que permite que uma única conexão seja usada para transmitir vários fluxos de dados simultaneamente. No entanto, com o HTTP/2, um único pacote descartado bloqueia todos os streams em uma conexão (um fenômeno conhecido como bloqueio "head-of-line"). Com o HTTP/3, um pacote descartado bloqueia somente um stream. Em grande parte, essa melhoria é resultado do HTTP/3 que usa UDP (o HTTP/3 usa UDP via QUIC) em vez de TCP. Isso torna o HTTP/3 particularmente útil para transferência de dados em redes congestionadas ou com perda.

Menor tempo de configuração da conexão
O HTTP/3 usa TLS 1.3 e, portanto, compartilha seus benefícios de desempenho: estabelecer uma nova conexão exige apenas uma única ida e volta e retomar uma conexão existente não requer nenhuma ida e volta.

O HTTP/3 terá o maior impacto sobre usuários com conexões de rede ruins: não só porque o HTTP/3 lida melhor com a perda de pacotes do que os antecessores, mas também porque a economia de tempo absoluta resultante da configuração de uma conexão de 0-RTT ou 1-RTT será maior em redes com alta latência.
Otimização de imagens
Os serviços de otimização de imagens da CDN geralmente se concentram em otimizações que podem ser aplicadas automaticamente a fim de reduzir o tamanho da transferência de imagens. Por exemplo: remoção de dados EXIF, aplicação de compactação sem perdas e conversão de imagens em formatos de arquivo mais recentes (como WebP). As imagens compõem cerca de 50% dos bytes de transferência em uma página da Web mediana, de modo que a otimização de imagens pode reduzir significativamente o tamanho da página.
Minificação
A minimização remove caracteres desnecessários de JavaScript, CSS e HTML. É preferível fazer a minificação no servidor de origem em vez de na CDN. Os proprietários de sites têm mais contexto sobre o código a ser minimizado e, portanto, muitas vezes podem usar técnicas de minificação mais agressivas do que as empregadas por CDNs. No entanto, se a minificação do código na origem não for uma opção, a minificação pela CDN será uma boa alternativa.
Conclusão
- Usar uma CDN:as CDNs fornecem recursos rapidamente, reduzem a carga no servidor de origem e são úteis para lidar com picos de tráfego.
- Armazene conteúdo em cache o mais agressivamente possível: tanto o conteúdo estático quanto o dinâmico podem e precisam ser armazenados em cache, embora por durações variadas. Faça auditorias periódicas do seu site para garantir que o conteúdo esteja sendo armazenado em cache de forma ideal.
- Ative recursos de desempenho da CDN:recursos como Brotli, TLS 1.3, HTTP/2 e HTTP/3 melhoram ainda mais o desempenho.


