غالبًا ما تشكّل الصور معظم عدد البايتات التي يتم تنزيلها على صفحة الويب، وغالبًا ما تشغل أيضًا مساحة مرئية كبيرة. نتيجةً لذلك، يمكن أن يؤدي تحسين الصور غالبًا إلى تحقيق بعض من أكبر وفورات البايت وتحسينات الأداء لموقعك الإلكتروني: كلما قلّ عدد البايتات التي يجب أن ينزّلها المتصفّح، كلما قلّت المنافسة على عرض النطاق للعملاء وكلما كان بإمكان المتصفّح تنزيل محتوى مفيد وعرضه على الشاشة بشكل أسرع.
تحسين الصور هو فن وعلم في الوقت نفسه: فن لأنّه لا تتوفّر إجابة نهائية عن أفضل طريقة لضغط صورة فردية، وعلم لأنّ هناك العديد من التقنيات والخوارزميات المطوّرة جيدًا التي يمكنها تقليل حجم الصورة بشكل كبير. يتطلّب العثور على الإعدادات المثلى لصورتك إجراء تحليل دقيق على عدة أبعاد: إمكانات التنسيق ومحتوى البيانات المشفّرة والجودة وأبعاد البكسل وغير ذلك.
تحسين الصور المتّجه
تتوافق جميع المتصفحات الحديثة مع رسومات Scalable Vector Graphics (SVG)، وهو تنسيق صور يستند إلى XML للرسومات ثنائية الأبعاد. يمكنك تضمين ترميز SVG مباشرةً في الصفحة أو كمرجع خارجي. يمكن لمعظم برامج الرسم المستندة إلى المتجهات إنشاء ملفات SVG أو يمكنك كتابتها يدويًا مباشرةً في محرِّر النصوص المفضّل لديك.
<?xml version="1.0" encoding="utf-8"?>
<!-- Generator: Adobe Illustrator 17.1.0, SVG Export Plug-In . SVG Version: 6.00 Build 0) -->
<svg version="1.2" baseProfile="tiny" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"
x="0px" y="0px" viewBox="0 0 612 792" xml:space="preserve">
<g id="XMLID_1_">
<g>
<circle fill="red" stroke="black" stroke-width="2" stroke-miterlimit="10" cx="50" cy="50" r="40"/>
</g>
</g>
</svg>
يعرض المثال أعلاه شكل الدائرة البسيط أدناه مع مخطط أسود وخلفية حمراء وقد تم تصديره من Adobe Illustrator.
<?xml version="1.0" encoding="utf-8"?>
كما يمكنك ملاحظة ذلك، يحتوي على الكثير من البيانات الوصفية، مثل معلومات الطبقات والتعليقات ومساحات أسماء XML التي غالبًا ما تكون غير ضرورية لعرض مادة العرض في المتصفّح. نتيجةً لذلك، من الأفضل دائمًا تصغير ملفات SVG من خلال أداة مثل SVGO.
على سبيل المثال، يقلّل SVGO حجم ملف SVG أعلاه الذي أنشأه Illustrator بنسبة %58، ويقلّل حجمه من 470 بايت إلى 199 بايت.
<svg version="1.2" baseProfile="tiny" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 612 792"><circle fill="red" stroke="#000" stroke-width="2" stroke-miterlimit="10" cx="50" cy="50" r="40"/></svg>
بما أنّ تنسيق SVG يستند إلى XML، يمكنك أيضًا تطبيق ضغط GZIP لتقليل حجم نقله. تأكَّد من ضبط إعدادات خادمك لضغط مواد عرض SVG.
الصورة المركّبة هي ببساطة شبكة ثنائية الأبعاد من "وحدات البكسل" الفردية. على سبيل المثال، صورة بدقة 100×100 بكسل هي تسلسل من 10,000 بكسل. بدوره، يخزّن كل بكسل قيم RGBA: (R) القناة الحمراء، و(G) القناة الخضراء، و(B) القناة الزرقاء، و (A) قناة ألفا (الشفافية).
يخصّص المتصفّح داخليًا 256 قيمة (درجة لون) لكل قناة، ويُحوّل ذلك إلى 8 بت لكل قناة (2 ^ 8 = 256)، و4 بايت لكل بكسل (4 قنوات × 8 بت = 32 بت = 4 بايت). ونتيجةً لذلك، إذا عرفنا أبعاد الشبكة، يمكننا بسهولة احتساب حجم الملف:
- تتكون الصورة التي تبلغ دقتها 100 × 100 بكسل من 10,000 بكسل.
- 10,000 بكسل × 4 بايت = 40,000 بايت
- 40,000 بايت / 1024 = 39 كيلوبايت
| الأبعاد | صورة من البكسلات | حجم الملف |
|---|---|---|
| 100 x 100 | 10,000 | 39 كيلوبايت |
| 200 × 200 | 40,000 | 156 كيلوبايت |
| 300 × 300 | 90,000 | 351 كيلوبايت |
| 500 x 500 | 250000 | 977 كيلوبايت |
| 800 x 800 | 640,000 | 2500 كيلوبايت |
قد لا يبدو حجم 39 كيلوبايت لصورة بحجم 100×100 بكسل أمرًا كبيرًا، ولكن يزداد حجم الملف بسرعة للصور الأكبر حجمًا، ما يجعل تحميل مواد عرض الصور بطيئًا ومكلفًا. حتى الآن، ركّزت هذه المشاركة على تنسيق الصورة "غير المضغوطة" فقط. لحسن الحظ، يمكن تنفيذ الكثير من الإجراءات لتقليل حجم ملف الصورة.
من الاستراتيجيات البسيطة التي يمكن اتّباعها تقليل "عمق البت" للصورة من 8 بت لكل قناة إلى لوحة ألوان أصغر: توفّر لنا 8 بت لكل قناة 256 قيمة لكل قناة و16,777,216 (256 ^ 3) لونًا في المجمل. ماذا لو تم تقليل لوحة الألوان إلى 256 لونًا؟ وبالتالي، ستحتاج إلى 8 بت فقط في المجمل لقنوات RGB ويمكنك حفظ بايتين لكل بكسل على الفور، ما يوفر 50% من ضغط البيانات مقارنةً بتنسيق 4 بايت لكل بكسل الأصلي.

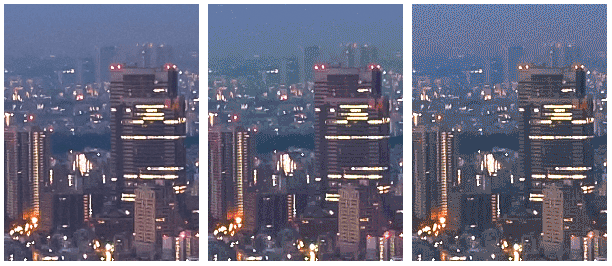
إنّ المشاهد المعقّدة التي تتضمّن انتقالات تدريجية للألوان (مثل التدرّجات أو السماء) تتطلّب لوحات ألوان أكبر لتجنّب العناصر المرئية، مثل السماء المجزّأة في مادة العرض التي تبلغ دقتها 5 بت. من ناحية أخرى، إذا كانت الصورة تستخدِم بضعة ألوان فقط، فإنّ استخدام لوحة ألوان كبيرة يُعدّ ببساطة إهدارًا للبيانات الثمينة.
بعد تحسين البيانات المخزّنة في وحدات البكسل الفردية، يمكنك تحسين الأداء بشكل أكبر والاطّلاع على وحدات البكسل المجاورة أيضًا: تبيّن أنّ العديد من الصور، وخاصة الصور، تحتوي على العديد من وحدات البكسل المجاورة ذات الألوان المتشابهة، مثل السماء والقوام المتكرّر وما إلى ذلك. باستخدام هذه المعلومات لصالحك، يمكن للمُكمِّر تطبيق ترميز دلتا، حيث بدلاً من تخزين القيم الفردية لكل بكسل، يمكنك تخزين الفرق بين البكسلات المجاورة: إذا كانت البكسلات المجاورة متطابقة، تكون القيمة "صفر" وستحتاج فقط إلى تخزين بت واحد. ولكن لماذا نتوقف عند هذا الحدّ؟
تختلف حساسية العين البشرية للألوان المختلفة: يمكنك تحسين ترميز الألوان لمراعاة ذلك من خلال تقليل لوحة الألوان لهذه الألوان أو زيادتها. تشكل وحدات البكسل "القريبة" شبكة ثنائية الأبعاد. وهذا يعني أنّ كل بكسل له جيران متعدّدون: يمكنك استخدام هذه الحقيقة لتحسين ترميز دلتا بشكل أكبر. بدلاً من الاطّلاع على الوحدات المجاورة فقط لكل بكسل، يمكنك الاطّلاع على مجموعات أكبر من وحدات البكسل المجاورة وترميز مجموعات مختلفة باستخدام إعدادات مختلفة.
كما يمكنك ملاحظة ذلك، تصبح تحسينات الصور معقّدة بسرعة (أو ممتعة، حسب وجهة نظرك)، وهي مجال نشط للأبحاث الأكاديمية والتجارية. تشغل الصور الكثير من وحدات البايت، لذا من المفيد تطوير تقنيات أفضل لضغط الصور. إذا أردت معرفة المزيد، يمكنك الانتقال إلى صفحة ويكيبيديا، أو الاطّلاع على التقرير التعريفي عن تقنيات ضغط WebP للحصول على مثال عملي.
مرة أخرى، هذه المعلومات رائعة، ولكنها أكاديمية جدًا: كيف تساعدك في تحسين الصور على موقعك الإلكتروني؟ من المهم فهم شكل المشكلة: وحدات بكسل RGBA وعمق البت وتقنيات التحسين المختلفة. من المهم فهم كل هذه المفاهيم وأخذها في الاعتبار قبل الخوض في مناقشات حول تنسيقات الصور المركّبة المختلفة.
ضغط الصور بدون فقدان الجودة مقارنةً بضغط الصور مع فقدان الجودة
بالنسبة إلى أنواع معيّنة من البيانات، مثل رمز المصدر لصفحة أو ملف قابل للتنفيذ، من المهم أن لا يغيّر برنامج الضغط أيًا من المعلومات الأصلية أو يفقدها: لأنّ قطعة بيانات واحدة غير متوفّرة أو خاطئة يمكن أن تغيّر معنى محتوى الملف بالكامل، أو أسوأ من ذلك، يمكن أن تؤدي إلى تعطيله بالكامل. بالنسبة إلى بعض الأنواع الأخرى من البيانات، مثل الصور والمحتوى الصوتي والفيديوهات، قد يكون من المقبول تمامًا تقديم تمثيل "تقريبي" للبيانات الأصلية.
في الواقع، بسبب طريقة عمل العين، يمكننا في كثير من الأحيان تجاهل بعض المعلومات عن كل بكسل لتقليل حجم ملف الصورة. على سبيل المثال، تختلف حساسية أعيننا للألوان المختلفة، ما يعني أنّه يمكننا استخدام عدد أقل من البتات لترميز بعض الألوان. نتيجةً لذلك، تتألف عملية تحسين الصور النموذجية من خطوتَين على مستوى عالٍ:
- تتم معالجة الصورة باستخدام فلتر يتضمّن فقدانًا للبيانات يزيل بعض بيانات البكسل.
- تتم معالجة الصورة باستخدام فلتر بدون فقدان البيانات الذي يضغط بيانات البكسل.
الخطوة الأولى اختيارية، وسيتم تحديد الخوارزمية الدقيقة حسب تنسيق الصورة، ولكن من المهم معرفة أنّه يمكن لأي صورة أن تخضع لخطوة ضغط بفقدان للبيانات لتقليل حجمها. في الواقع، يكمن الاختلاف بين تنسيقات الصور المختلفة، مثل GIF وPNG وJPEG وغيرها، في مجموعة الخوارزميات المحدّدة التي تستخدمها (أو تهملها) عند تطبيق الخطوات ذات الخسارة والخطوات غير ذات الخسارة.
ما هي الإعدادات "المثالية" للتحسين بفقدان الجودة وبدون فقدان الجودة؟ تعتمد الإجابة على محتوى الصورة ومعاييرك الخاصة، مثل المفاضلة بين حجم الملف والعناصر التي ينتج عنها الضغط غير القابل للاسترداد: في بعض الحالات، قد تحتاج إلى تخطّي تحسين الضغط غير القابل للاسترداد للتعبير عن التفاصيل الدقيقة بدقة كاملة. وفي حالات أخرى، قد تتمكّن من تطبيق تحسين فعّال بفقدان البيانات لتقليل حجم ملف مادة عرض الصورة. وهنا يأتي دور حكمك الخاص والسياق، فلا يوجد إعداد واحد شامل.
على سبيل المثال، عند استخدام تنسيق يتضمّن فقدانًا للبيانات، مثل JPEG، سيعرِض برنامج الضغط عادةً إعداد "الجودة" القابل للتخصيص، (على سبيل المثال، شريط التمرير للجودة الذي تقدّمه وظيفة "الحفظ للويب" في Adobe Photoshop)، وهو عادةً رقم بين 1 و100 يتحكّم في العمليات الداخلية لمجموعة محدّدة من الخوارزميات التي تتضمّن فقدانًا للبيانات أو لا تتضمّن فقدانًا للبيانات. للحصول على أفضل النتائج، جرِّب إعدادات جودة مختلفة لصورك، ولا تخف من خفض الجودة، فغالبًا ما تكون النتائج المرئية جيدة جدًا ويمكن أن تكون المساحة التي يتم توفيرها كبيرة جدًا.
تأثيرات ضغط الصور على "مؤشرات أداء الويب الأساسية"
وبما أنّ الصور غالبًا ما تكون مرشحة لقياس سرعة عرض أكبر محتوى مرئي، يمكن أن يؤدي تقليل مدة تحميل الموارد للصورة إلى تحسين سرعة عرض أكبر محتوى مرئي في كلّ من الاختبار والاستخدام الفعلي.
عند تغيير إعدادات الضغط في تنسيقات الصور النقطية، احرص على تجربة تنسيقَي WebP وAVIF لمعرفة ما إذا كان بإمكانك عرض الصورة نفسها بمساحة صغيرة مقارنةً بالتنسيقات القديمة.
احرص على عدم overcompress على الصور النقطية. من الحلول الجيدة استخدام شبكة توصيل المحتوى (CDN) لتحسين الصور من أجل العثور على أفضل إعدادات الضغط لك، ولكن قد يكون البديل هو استخدام أدوات مثل Butteraugli لتقدير الاختلافات المرئية حتى لا تُشفِّر الصور بشكل مفرط وتفقد الكثير من الجودة.
قائمة التحقّق من تحسين الصور
في ما يلي بعض النصائح والأساليب التي يجب أخذها بعين الاعتبار أثناء العمل على تحسين صورك:
- استخدام تنسيقات متّجه: إنّ الصور المتّجه لا تعتمد على الدقة أو الحجم، ما يجعلها مناسبة تمامًا للأجهزة المتعددة وعالم الدقة العالية.
- تصغير ملفات أصول SVG وضغطها: غالبًا ما تحتوي علامات XML التي تنتجها معظم تطبيقات الرسم على بيانات وصفية غير ضرورية يمكن إزالتها. تأكّد من ضبط خوادمك لتطبيق ضغط GZIP على ملفات أصول SVG.
- استخدام تنسيق WebP أو AVIF بدلاً من تنسيقات الصور النقطية القديمة: عادةً ما يكون حجم WebP وصور AVIF أصغر بكثير من حجم تنسيقات الصور القديمة.
- اختيار أفضل تنسيق للصورة النقطية: حدِّد متطلباتك الوظيفية واختَر التنسيق الذي يناسب كل مادة عرض معيّنة.
- جرِّب إعدادات الجودة المثلى لتنسيقات الصور المركّبة: لا تخف من خفض إعدادات "الجودة"، فغالبًا ما تكون النتائج جيدة جدًا ويكون توفير وحدات البايت كبيرًا.
- إزالة البيانات الوصفية غير الضرورية للصور: تحتوي العديد من الصور النقطية على بيانات وصفية غير ضرورية عن مادة العرض: معلومات جغرافية ومعلومات عن الكاميرا وما إلى ذلك. استخدِم الأدوات المناسبة لإزالة هذه البيانات.
- عرض صور مُعدَّلة: غيِّر حجم الصور وتأكَّد من أنّ حجم "العرض" قريب قدر الإمكان من الحجم "الطبيعي" للصورة. يجب الانتباه جيدًا إلى الصور الكبيرة على وجه الخصوص، لأنّها تستهلك أكبر قدر من المساحة عند تغيير حجمها.
- التشغيل الآلي: استثمِر في الأدوات والبنية الأساسية المبرمَجة التي تضمن تحسين جميع مواد عرض الصور دائمًا.