Web yazı tiplerini Core Web Vitals için optimize edin.
Bu makalede, yazı tipleriyle ilgili performansla ilgili en iyi uygulamalar açıklanmaktadır. Web yazı tiplerinin performansı etkilemesinin çeşitli yolları vardır:
- Gecikmeli metin oluşturma: Bir web yazı tipi yüklenmemişse tarayıcılar genellikle metin oluşturmayı geciktirir. Bu durum çoğu durumda First Contentful Paint (FCP) sürecini geciktirir. Bazı durumlarda bu durum Largest Contentful Paint (LCP)'yi geciktirir.
- Düzen kaymaları: Yazı tipi değiştirme işlemi düzen kaymalarına neden olabilir ve bu nedenle Cumulative Layout Shift (CLS)'i etkileyebilir. Bu sayfa düzeni kaymaları, bir web yazı tipi ve yedek yazı tipi sayfa üzerinde farklı miktarda yer kapladığında ortaya çıkar.
Bu makale yazı tipi yükleme, yazı tipi yayınlama ve yazı tipi oluşturma olmak üzere üç bölüme ayrılmıştır. Her bölümde, yazı tipi yaşam döngüsünün ilgili yönünün işleyiş şekli açıklanmakta ve ilgili en iyi uygulamalar sunulmaktadır.
Yazı tipi yükleme
Yazı tipleri, kullanıcının sayfa içeriğini görüntüleyememesi ihtimali nedeniyle genellikle önemli kaynaklardır. Dolayısıyla, yazı tipi yüklemeyle ilgili en iyi uygulamalar genellikle yazı tiplerinin mümkün olduğunca erken yüklenmesini sağlamaya odaklanır. Bu yazı tipi dosyalarının indirilmesi ayrı bağlantı kurulumları gerektirdiğinden üçüncü taraf sitelerinden yüklenen yazı tiplerine özellikle dikkat edilmelidir.
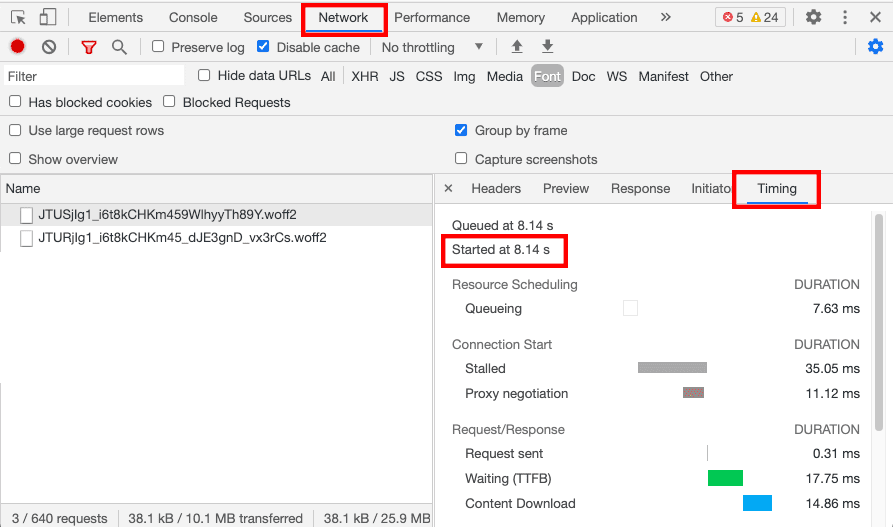
Sayfanızın yazı tiplerinin zamanında istenip istenmediğinden emin değilseniz daha fazla bilgi için Chrome Geliştirici Araçları'ndaki Ağ panelinde Zamanlama sekmesini kontrol edin.

@font-face konusunu anlama
Yazı tipi yüklemeyle ilgili en iyi uygulamaları incelemeden önce @font-face'in işleyiş şeklini ve bunun yazı tipi yüklemeyi nasıl etkilediğini anlamanız önemlidir.
@font-face beyanı, herhangi bir web yazı tipiyle çalışmanın önemli bir parçasıdır. En azından yazı tipine atıfta bulunmak için kullanılacak adı ve ilgili yazı tipi dosyasının konumunu belirtir.
@font-face {
font-family: "Open Sans";
src: url("/fonts/OpenSans-Regular-webfont.woff2") format("woff2");
}
@font-face bildirimiyle karşılaşıldığında yazı tipinin istenmesi gibi yaygın bir yanlış kanı söz konusudur. Bu doğru değildir. @font-face beyanı tek başına yazı tipi indirme işlemini tetiklemez. Aksine, bir yazı tipi yalnızca sayfada kullanılan stil tarafından referans verildiğinde indirilir. Örneğin:
@font-face {
font-family: "Open Sans";
src: url("/fonts/OpenSans-Regular-webfont.woff2") format("woff2");
}
h1 {
font-family: "Open Sans"
}
Diğer bir deyişle, yukarıdaki örnekte Open Sans yalnızca sayfada bir <h1> öğesi varsa indirilir.
Dolayısıyla, yazı tipi optimizasyonu üzerinde düşünürken, stil sayfalarına yazı tipi dosyalarının kendileri kadar dikkat edilmesi gerekir. Stil sayfalarının içeriğini veya yayınını değiştirmek, yazı tiplerinin ne zaman geleceğini önemli ölçüde etkileyebilir. Benzer şekilde, kullanılmayan CSS'leri kaldırmak ve stil sayfalarını bölmek, bir sayfa tarafından yüklenen yazı tiplerinin sayısını azaltabilir.
Satır içi yazı tipi bildirimleri
Çoğu site, yazı tipi bildirimlerini ve diğer kritik stilleri harici bir stil sayfasına eklemek yerine ana dokümanın <head> bölümüne satır içi olarak eklemekten büyük yarar sağlar. Bu sayede tarayıcı, harici stil sayfasının indirilmesini beklemek zorunda kalmaz ve yazı tipi tanımlarını daha erken keşfedebilir.
<head>
<style>
@font-face {
font-family: "Open Sans";
src: url("/fonts/OpenSans-Regular-webfont.woff2") format("woff2");
}
body {
font-family: "Open Sans";
}
...etc.
</style>
</head>
Kritik CSS'yi satır içine yerleştirme, tüm sitelerin uygulayamayacağı daha gelişmiş bir teknik olabilir. Performans avantajları açıktır ancak gerekli CSS'nin (ve ideal olarak yalnızca kritik CSS'nin) doğru şekilde satır içi yerleştirilmesini ve ek CSS'nin oluşturmayı engellemeyecek şekilde yayınlanmasını sağlamak için ek işlemler ve derleme araçları gerekir.
Kritik üçüncü taraf kaynaklarına önceden bağlanma
Siteniz üçüncü taraf sitesinden yazı tipleri yüklüyorsa üçüncü taraf kaynakla erken bağlantı kurmak için preconnect kaynak ipucunu kullanmanız önemle tavsiye edilir. Kaynak ipuçları, dokümanın <head> bölümüne yerleştirilmelidir. Aşağıdaki kaynak ipucu, yazı tipi stil sayfasını yüklemek için bir bağlantı oluşturur.
<head>
<link rel="preconnect" href="https://fonts.com">
</head>
Yazı tipi dosyasını indirmek için kullanılan bağlantıyı önceden bağlamak için crossorigin özelliğini kullanan ayrı bir preconnect kaynak ipucu ekleyin. Stil sayfalarından farklı olarak, yazı tipi dosyaları bir CORS bağlantısı üzerinden gönderilmelidir.
<head>
<link rel="preconnect" href="https://fonts.com">
<link rel="preconnect" href="https://fonts.com" crossorigin>
</head>
preconnect kaynak ipucunu kullanırken yazı tipi sağlayıcının stil sayfalarını ve yazı tiplerini ayrı kaynaklardan yayınlayabileceğini unutmayın. Örneğin, preconnect kaynak ipucu Google Fonts için şu şekilde kullanılır:
<head>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
</head>
Yazı tiplerini yüklemek için preload kullanırken dikkatli olun
preload, yazı tiplerinin sayfa yükleme sürecinin erken aşamalarında bulunabilir hale getirilmesi konusunda son derece etkili olsa da bu durum, tarayıcı kaynaklarını diğer kaynakların yüklenmesinden alıkoymaktan kaynaklanır.
Yazı tipi bildirimlerini satır içine almak ve stil sayfalarını ayarlamak daha etkili bir yaklaşım olabilir. Bu düzenlemeler, yalnızca geçici bir çözüm sunmak yerine, geç keşfedilen yazı tiplerinin temel nedenini ele almaya daha yakındır.
Ayrıca, preload'ün yazı tipi yükleme stratejisi olarak kullanılması, tarayıcının yerleşik içerik pazarlığı stratejilerinin bazılarını atladığı için dikkatli bir şekilde yapılmalıdır. Örneğin, preload, unicode-range beyanlarını yoksayar ve dikkatli bir şekilde kullanılıyorsa yalnızca tek bir yazı tipi biçimi yüklemek için kullanılmalıdır.
Ancak harici stil sayfaları kullanıldığında tarayıcı, yazı tipine ihtiyaç duyup duyulmadığını çok daha geç keşfedeceğinden en önemli yazı tiplerini önceden yüklemek çok etkili olabilir.
Yazı tipi yayınlama
Daha hızlı yazı tipi teslimi, daha hızlı metin oluşturmayı sağlar. Ayrıca, bir yazı tipi yeterince erken yayınlanırsa yazı tipi değişiminden kaynaklanan düzen kaymalarını ortadan kaldırmaya yardımcı olabilir.
Kendi kendine barındırılan yazı tiplerini kullanma
Kağıt üzerinde, kendi bünyesinde barındırılan bir yazı tipinin kullanılması, üçüncü taraf bağlantı kurulumunu ortadan kaldırdığı için daha iyi performans sağlar. Ancak pratikte bu iki seçenek arasındaki performans farklılıkları daha belirgin değildir: Örneğin, Web Almanac, üçüncü taraf yazı tiplerini kullanan sitelerin, birinci taraf yazı tiplerini kullanan sitelere göre daha hızlı oluşturulduğunu tespit etmiştir.
Kendi kendine barındırılan yazı tipleri kullanmayı düşünüyorsanız sitenizde İçerik Yayınlama Ağı (CDN) ve HTTP/2'nin kullanıldığını onaylayın. Bu teknolojiler kullanılmadan, kendi kendine barındırılan yazı tiplerinin daha iyi performans sunması çok daha düşük bir olasılıktır. Daha fazla bilgi için İçerik Yayınlama Ağları başlıklı makaleyi inceleyin.
Kendi kendine barındırılan bir yazı tipi kullanıyorsanız üçüncü taraf yazı tipi sağlayıcıların genellikle otomatik olarak sağladığı yazı tipi dosyası optimizasyonlarından bazılarını (ör. yazı tipi alt kümesi ve WOFF2 sıkıştırma) da uygulamanız önerilir. Bu optimizasyonları uygulamak için gereken çaba, sitenizin desteklediği dillere bağlıdır. Özellikle CJK dilleri için yazı tiplerini optimize etmenin oldukça zor olabileceğini unutmayın.
WOFF2'yi kullanma
Modern yazı tipleri arasında en yenisi, en geniş tarayıcı desteğine sahip olan ve en iyi sıkıştırmayı sunan WOFF2'dir. Brotli kullandığından WOFF2, WOFF'a kıyasla %30 daha iyi sıkıştırır. Bu da indirilecek daha az veri ve dolayısıyla daha hızlı performans sağlar.
Tarayıcı desteği göz önüne alındığında, uzmanlar artık yalnızca WOFF2'yi kullanmayı öneriyor:
Aslında, artık şunu söylemenin de zamanı geldi: Yalnızca WOFF2'yi kullanın ve diğer her şeyi unutun.
Bram Stein, 2022 Web Almanağı'ndan
Bu, CSS'nizi ve iş akışınızı büyük ölçüde basitleştirir ve yanlışlıkla iki kez veya yanlış yazı tipi indirmelerini önler. WOFF2 artık her yerde desteklenmektedir. Bu nedenle, gerçekten eski tarayıcıları desteklemeniz gerekmediği sürece WOFF2'yi kullanın. Bunu yapamıyorsanız, eski tarayıcılara hiçbir web yazı tipi sunmamayı düşünebilirsiniz. Sağlam bir yedek stratejiniz varsa bu sorun yaşamazsınız. Eski tarayıcılardaki ziyaretçiler, yedek yazı tiplerinizi görür.
Yazı tipi alt kümeleri
Yazı tipi dosyaları genellikle destekledikleri çeşitli karakterler için çok sayıda glif içerir. Ancak, sayfanızdaki tüm karakterlere ihtiyacınız olmayabilir ve yazı tiplerini altarak ayarlayarak yazı tipi dosyalarının boyutunu küçültebilirsiniz.
@font-face beyanında bulunan unicode-range tanımlayıcı, tarayıcıya yazı tipinin hangi karakterler için kullanılabileceğini bildirir.
@font-face {
font-family: "Open Sans";
src: url("/fonts/OpenSans-Regular-webfont.woff2") format("woff2");
unicode-range: U+0025-00FF;
}
Sayfa, unicode aralığıyla eşleşen bir veya daha fazla karakter içeriyorsa bir yazı tipi dosyası indirilir. unicode-range, sayfa içeriğinde kullanılan dile bağlı olarak farklı yazı tipi dosyalarını yayınlamak için yaygın olarak kullanılır.
unicode-range genellikle alt küme oluşturma tekniğiyle birlikte kullanılır. Alt küme yazı tipi, orijinal yazı tipi dosyasında bulunan karakterlerin daha küçük bir bölümünü içerir. Örneğin, bir site, tüm karakterleri tüm kullanıcılara sunmak yerine, Latin ve Kiril karakterleri için ayrı alt küme yazı tipleri oluşturabilir. Yazı tipi başına glif sayısı büyük ölçüde değişiklik gösterir: Latince yazı tipleri genellikle yazı tipi başına 100 ila 1.000 glif boyutundadır. CJK yazı tipleri 10.000'den fazla karakter içerebilir. Kullanılmayan karakterleri kaldırmak, yazı tipinin dosya boyutunu önemli ölçüde azaltabilir.
Bazı yazı tipi sağlayıcıları, yazı tipi dosyalarının farklı sürümlerini otomatik olarak farklı alt kümelerle sağlayabilir. Örneğin, Google Fonts bunu varsayılan olarak yapar:
/* devanagari */
@font-face {
font-family: 'Poppins';
font-style: normal;
font-weight: 400;
font-display: swap;
src: url(https://fonts.gstatic.com/s/poppins/v20/pxiEyp8kv8JHgFVrJJbecnFHGPezSQ.woff2) format('woff2');
unicode-range: U+0900-097F, U+1CD0-1CF6, U+1CF8-1CF9, U+200C-200D, U+20A8, U+20B9, U+25CC, U+A830-A839, U+A8E0-A8FB;
}
/* latin-ext */
@font-face {
font-family: 'Poppins';
font-style: normal;
font-weight: 400;
font-display: swap;
src: url(https://fonts.gstatic.com/s/poppins/v20/pxiEyp8kv8JHgFVrJJnecnFHGPezSQ.woff2) format('woff2');
unicode-range: U+0100-024F, U+0259, U+1E00-1EFF, U+2020, U+20A0-20AB, U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF;
}
/* latin */
@font-face {
font-family: 'Poppins';
font-style: normal;
font-weight: 400;
font-display: swap;
src: url(https://fonts.gstatic.com/s/poppins/v20/pxiEyp8kv8JHgFVrJJfecnFHGPc.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
Kendi kendine barındırmaya geçiş yaparken bu, kolayca gözden kaçabilecek ve yerel olarak daha büyük yazı tipi dosyalarına yol açabilecek bir optimizasyondur.
Yazı tipi sağlayıcınız izin veriyorsa yazı tiplerini manuel olarak alt kümelerine ayırmak da mümkündür. Bunu bir API aracılığıyla (Google Fonts, text parametresi sağlayarak bunu destekler) veya yazı tipi dosyalarını manuel olarak düzenleyip kendi kendinize barındırarak yapabilirsiniz. Yazı tipi alt kümeleri oluşturmak için kullanılan araçlar arasında subfont ve glyphanger bulunur. Ancak kullandığınız yazı tiplerinin lisansının alt küme oluşturmaya ve kendi kendine barındırmaya izin verip vermediğini kontrol edin.
Daha az web yazı tipi kullanın
En hızlı şekilde yayınlanabilen yazı tipi, ilk başta istenen yazı tipi değildir. Sistem yazı tipleri ve değişken yazı tipleri, sitenizde kullanılan web yazı tipi sayısını azaltmanın iki yoludur.
Sistem yazı tipi, bir kullanıcı cihazının kullanıcı arayüzü tarafından kullanılan varsayılan yazı tipidir. Sistem yazı tipleri genellikle işletim sistemine ve sürüme göre değişir. Yazı tipi zaten yüklü olduğundan indirilmesi gerekmez. Sistem yazı tipleri, özellikle gövde metni için iyi bir seçim olabilir.
CSS'nizde sistem yazı tipini kullanmak için system-ui öğesini yazı tipi ailesi olarak listeleyin:
font-family: system-ui
Değişken yazı tiplerinin temelinde, tek bir değişken yazı tipinin birden fazla yazı tipi dosyasının yerine kullanılabilmesi fikri vardır. Değişken yazı tipleri, "varsayılan" bir yazı tipi stili tanımlayarak ve yazı tipini değiştirmek için "eksenler" sağlayarak çalışır. Örneğin, daha önce ince, normal, kalın ve ekstra kalın için ayrı yazı tipleri gerektiren yazı tiplerini uygulamak üzere Weight ekseni olan bir değişken yazı tipi kullanılabilir.
Değişken yazı tiplerine geçişten herkes yararlanamaz. Değişken yazı tipleri birçok stil içerdiğinden genellikle yalnızca bir stil içeren değişken olmayan yazı tiplerine kıyasla daha büyük dosya boyutlarına sahiptir. Değişken yazı tiplerini kullanarak en büyük iyileşmeyi görecek siteler, çeşitli yazı tipi stilleri ve kalınlıkları kullanan (ve kullanması gereken) sitelerdir.
Yazı tipi oluşturma
Henüz yüklenmemiş bir web yazı tipiyle karşı karşıya kalan tarayıcı, bir ikilemle karşı karşıya kalır: Web yazı tipi gelene kadar metni oluşturmayı beklemeli mi? Yoksa web yazı tipi gelene kadar metni yedek yazı tipinde mi oluşturmalı?
Farklı tarayıcılar bu senaryoyu farklı şekilde ele alır. Chromium tabanlı ve Firefox tarayıcılar, ilişkili web yazı tipi yüklenmemişse varsayılan olarak metin oluşturmayı 3 saniye kadar engeller. Safari ise metin oluşturmayı süresiz olarak engeller.
Bu davranış, font-display özelliği kullanılarak yapılandırılabilir. Bu seçimin önemli etkileri olabilir: font-display; LCP, FCP ve düzen kararlılığını etkileme potansiyeline sahiptir.
Uygun bir font-display stratejisi seçme
font-display, ilişkili web yazı tipi yüklenmemişken metin oluşturma işlemine nasıl devam etmesi gerektiğini tarayıcıya bildirir. Yazı tipi başına tanımlanır.
@font-face {
font-family: Roboto, Sans-Serif
src: url(/fonts/roboto.woff) format('woff'),
font-display: swap;
}
font-display için beş olası değer vardır:
| Değer | Engelleme dönemi | Değişim dönemi |
|---|---|---|
| Otomatik | Tarayıcıya göre değişir | Tarayıcıya göre değişir |
| Engelle | 2-3 saniye | Sonsuz |
| Değiştir | 0 ms | Sonsuz |
| Yedek | 100 ms | 3 saniye |
| İsteğe bağlı | 100 ms | Yok |
- Engelleme süresi: Engelleme süresi, tarayıcı bir web yazı tipi istediğinde başlar. Engelleme döneminde web yazı tipi kullanılamıyorsa yazı tipi görünmez bir yedek yazı tipinde oluşturulur ve bu nedenle metin kullanıcı tarafından görülemez. Engelleme döneminin sonunda yazı tipi kullanılamıyorsa yedek yazı tipinde oluşturulur.
- Değişim süresi: Değişim süresi, engelleme döneminden sonra gelir. Web yazı tipi, takas döneminde kullanılabilir hale gelirse "takas" edilir.
font-display stratejileri, performans ile estetik arasındaki dengeyle ilgili farklı bakış açılarını yansıtır. Bu nedenle, önerilen bir yaklaşım sunmak zordur. Bu yaklaşım, bireysel tercihlere, web yazı tipinin sayfa ve marka için ne kadar önemli olduğuna ve geç gelen bir yazı tipinin değiştirildiğinde ne kadar rahatsız edici olabileceğine bağlıdır.
Çoğu site için en uygun üç strateji şunlardır:
Performans birinci önceliğinizse:
font-display: optionaldeğerini kullanın. Bu, en "performanslı" yaklaşımdır: Metin oluşturma işlemi en fazla 100 ms geciktirilir ve yazı tipi değişimiyle ilgili düzen kaydırmalarının olmayacağından emin olabilirsiniz. Ancak bu yöntemin dezavantajı, web yazı tipi geç gelirse kullanılmayacağıdır.Metni hızlıca görüntülemek en önemli öncelik olmasına rağmen web yazı tipinin kullanıldığından emin olmak istiyorsanız:
font-display: swapkullanın ancak yazı tipini, düzen kaymasına neden olmayacak kadar erken teslim edin. Bu seçeneğin dezavantajı, yazı tipi geç geldiğinde rahatsız edici bir geçiş yaşanmasıdır.Metnin web yazı tipinde gösterilmesini sağlamak birinci önceliğinizse:
font-display: blockkullanın ancak yazı tipini, metnin gecikmesini en aza indirecek kadar erken gönderdiğinizden emin olun. Bunun olumsuz tarafı, ilk metnin görüntülenmesinin gecikmesidir. Bu gecikmeyle birlikte, metin aslında görünmez olarak çizildiğinden ve yedek yazı tipi alanı alanı ayırmak için kullanıldığından düzen kaymasına neden olabileceğini unutmayın. Web yazı tipi yüklendiğinde farklılık alanı ve dolayısıyla da kayma gerekebilir. Yine de metnin kendisi değişmeyeceğinden bu,font-display: swapürününe göre daha az rahatsız edici bir kayma olabilir.
Şu iki yaklaşımın birleştirilebileceğini de unutmayın: Örneğin, marka bilinci oluşturma ve görsel olarak ayırt edici diğer sayfa öğeleri için font-display: swap, gövde metninde kullanılan yazı tipleri için de font-display: optional kullanın.
Yedek yazı tipiniz ile web yazı tipiniz arasındaki geçişi azaltın
CLS etkisini azaltmak için yeni size-adjust özelliklerini kullanabilirsiniz. Daha fazla bilgi için CSS size-adjust makalesine göz atın. Bu, araç setimize çok yeni bir ekleme olduğundan daha gelişmiş ve şu anda biraz manuel bir yaklaşımdır. Ancak kesinlikle denemeye değer bir özellik ve gelecekte araç iyileştirmelerini takip etmeniz gerekiyor.
Sonuç
Web yazı tipleri hâlâ performans sorununa yol açıyor olsa da bu sorunu mümkün olduğunca azaltmak için yazı tiplerini optimize etmemizi sağlayan, sürekli olarak büyüyen bir seçenek yelpazemiz var.



