Đường dẫn kết xuất quan trọng đề cập đến các bước liên quan cho đến khi trang web bắt đầu kết xuất trong trình duyệt. Để hiển thị trang, trình duyệt cần chính tài liệu HTML cũng như tất cả tài nguyên quan trọng cần thiết để hiển thị tài liệu đó.
Mô-đun cân nhắc chung về hiệu suất HTML trước đó đã đề cập đến việc chuyển tài liệu HTML đến trình duyệt. Tuy nhiên, trong mô-đun này, chúng ta sẽ xem xét thêm những việc mà trình duyệt thực hiện sau khi tải tài liệu HTML xuống để hiển thị trang.
Kết xuất tăng dần
Bản chất của web là được phân phối. Không giống như các ứng dụng gốc được cài đặt trước khi sử dụng, trình duyệt không thể phụ thuộc vào các trang web có tất cả tài nguyên cần thiết để hiển thị trang. Do đó, trình duyệt rất giỏi trong việc hiển thị trang một cách liên tục. Ứng dụng gốc thường có giai đoạn cài đặt, sau đó là giai đoạn chạy. Tuy nhiên, đối với các trang web và ứng dụng web, ranh giới giữa hai giai đoạn này không rõ ràng như vậy và các trình duyệt được thiết kế riêng cho điều đó.
Khi có tài nguyên để hiển thị một trang, trình duyệt thường sẽ bắt đầu hiển thị. Do đó, lựa chọn sẽ là thời điểm hiển thị: thời điểm nào là quá sớm?
Nếu trình duyệt hiển thị càng sớm càng tốt khi chỉ có một số HTML – nhưng trước khi có bất kỳ CSS hoặc JavaScript cần thiết nào – thì trang sẽ tạm thời trông bị hỏng và thay đổi đáng kể cho lần hiển thị cuối cùng. Đây là trải nghiệm kém hơn so với việc hiển thị màn hình trống trong một khoảng thời gian ban đầu cho đến khi trình duyệt có nhiều tài nguyên hơn cần thiết cho lần kết xuất ban đầu để mang lại trải nghiệm người dùng tốt hơn.
Mặt khác, nếu trình duyệt chờ tất cả tài nguyên có sẵn thay vì kết xuất tuần tự, thì người dùng sẽ phải chờ trong một thời gian dài; thường là không cần thiết nếu trang có thể sử dụng được vào thời điểm sớm hơn nhiều.
Trình duyệt cần biết số lượng tài nguyên tối thiểu mà trình duyệt phải chờ để tránh hiển thị trải nghiệm bị hỏng rõ ràng. Mặt khác, trình duyệt cũng không nên chờ lâu hơn mức cần thiết trước khi hiển thị cho người dùng một số nội dung. Trình duyệt thực hiện trình tự các bước trước khi thực hiện quá trình kết xuất ban đầu đó được gọi là đường dẫn kết xuất quan trọng.
Việc hiểu rõ đường dẫn kết xuất quan trọng có thể giúp cải thiện hiệu suất web bằng cách đảm bảo bạn không chặn quá mức cần thiết việc kết xuất trang ban đầu. Tuy nhiên, đồng thời, bạn cũng không nên cho phép quá trình kết xuất diễn ra quá sớm bằng cách xoá các tài nguyên cần thiết cho quá trình kết xuất ban đầu đó khỏi đường dẫn kết xuất quan trọng.
Đường dẫn kết xuất (quan trọng)
Đường dẫn kết xuất bao gồm các bước sau:
- Tạo Mô hình đối tượng tài liệu (DOM) từ HTML.
- Tạo Mô hình đối tượng CSS (CSSOM) từ CSS.
- Áp dụng bất kỳ JavaScript nào làm thay đổi DOM hoặc CSSOM.
- Tạo cây kết xuất từ DOM và CSSOM.
- Thực hiện các thao tác về kiểu và bố cục trên trang để xem phần tử nào phù hợp với vị trí nào.
- Vẽ các pixel của các phần tử trong bộ nhớ.
- Kết hợp các pixel nếu có pixel nào chồng chéo.
- Vẽ tất cả các pixel kết quả lên màn hình.

Người dùng chỉ thấy nội dung trên màn hình sau khi hoàn tất tất cả các bước này.
Quá trình kết xuất này diễn ra nhiều lần. Lần kết xuất ban đầu sẽ gọi quy trình này, nhưng khi có nhiều tài nguyên hơn ảnh hưởng đến việc kết xuất trang, trình duyệt sẽ chạy lại quy trình này (hoặc có thể chỉ một phần của quy trình) để cập nhật nội dung mà người dùng nhìn thấy. Đường dẫn kết xuất quan trọng tập trung vào quy trình được nêu trước đó cho quá trình kết xuất ban đầu và phụ thuộc vào các tài nguyên quan trọng cần thiết cho quá trình này.
Những tài nguyên nào nằm trên đường dẫn kết xuất quan trọng?
Trình duyệt cần đợi một số tài nguyên quan trọng tải xuống thì mới có thể hoàn tất quá trình kết xuất ban đầu. Những nguồn hỗ trợ đó bao gồm:
- Một phần của HTML.
- CSS chặn kết xuất trong phần tử
<head>. - JavaScript chặn hiển thị trong phần tử
<head>.
Điểm chính là trình duyệt xử lý HTML theo phương thức truyền trực tuyến. Ngay khi nhận được bất kỳ phần nào của HTML của trang, trình duyệt sẽ bắt đầu xử lý phần đó. Sau đó, trình duyệt có thể (và thường sẽ) quyết định hiển thị phần tử đó trước khi nhận phần HTML còn lại của trang.
Điều quan trọng là đối với lần kết xuất ban đầu, trình duyệt thường không chờ:
- Tất cả HTML.
- Phông chữ.
- Hình ảnh.
- JavaScript không chặn kết xuất bên ngoài phần tử
<head>(ví dụ: các phần tử<script>được đặt ở cuối HTML). - CSS không chặn kết xuất bên ngoài phần tử
<head>hoặc CSS có giá trị thuộc tínhmediakhông áp dụng cho khung nhìn hiện tại.
Trình duyệt thường coi phông chữ và hình ảnh là nội dung cần được điền vào trong các lần kết xuất lại trang tiếp theo, vì vậy, chúng không cần phải chờ quá trình kết xuất ban đầu. Tuy nhiên, điều này có thể có nghĩa là các vùng không gian trống sẽ bị bỏ lại trong quá trình kết xuất ban đầu trong khi văn bản bị ẩn chờ phông chữ hoặc cho đến khi có hình ảnh. Tệ hơn nữa là khi không dành đủ không gian cho một số loại nội dung nhất định, đặc biệt là khi không cung cấp kích thước hình ảnh trong HTML, bố cục của trang có thể thay đổi khi nội dung này tải sau. Khía cạnh này của trải nghiệm người dùng được đo lường bằng chỉ số Điểm số tổng hợp về mức thay đổi bố cục (CLS).
Phần tử <head> là yếu tố chính để xử lý đường dẫn kết xuất quan trọng. Vì vậy, phần tiếp theo sẽ trình bày chi tiết về vấn đề này. Tối ưu hoá nội dung của phần tử <head> là một khía cạnh quan trọng của hiệu suất web. Tuy nhiên, để hiểu được đường dẫn kết xuất quan trọng, hiện tại, bạn chỉ cần biết rằng phần tử <head> chứa siêu dữ liệu về trang và tài nguyên của trang, nhưng không có nội dung thực tế nào mà người dùng có thể thấy. Nội dung hiển thị nằm trong phần tử <body> theo sau phần tử <head>. Trước khi có thể hiển thị bất kỳ nội dung nào, trình duyệt cần có cả nội dung cần hiển thị cũng như siêu dữ liệu về cách hiển thị nội dung đó.
Tuy nhiên, không phải tất cả tài nguyên được tham chiếu trong phần tử <head> đều cần thiết cho quá trình hiển thị trang ban đầu, vì vậy, trình duyệt chỉ chờ những tài nguyên cần thiết. Để xác định tài nguyên nào nằm trong đường dẫn kết xuất quan trọng, bạn cần hiểu CSS và JavaScript chặn chế độ hiển thị và trình phân tích cú pháp.
Tài nguyên chặn hiển thị
Một số tài nguyên được coi là quan trọng đến mức trình duyệt tạm dừng quá trình hiển thị trang cho đến khi xử lý xong các tài nguyên đó. Theo mặc định, CSS thuộc danh mục này.
Khi thấy CSS (dù là CSS nội tuyến trong phần tử <style> hay tài nguyên được tham chiếu bên ngoài do phần tử <link rel=stylesheet href="..."> chỉ định), trình duyệt sẽ tránh hiển thị thêm nội dung nào cho đến khi hoàn tất việc tải xuống và xử lý CSS đó.
Việc một tài nguyên chặn quá trình kết xuất không nhất thiết có nghĩa là tài nguyên đó ngăn trình duyệt thực hiện bất kỳ thao tác nào khác. Các trình duyệt cố gắng hoạt động hiệu quả nhất có thể, vì vậy, khi thấy cần tải tài nguyên CSS xuống, trình duyệt sẽ yêu cầu tài nguyên đó và tạm dừng hiển thị, nhưng vẫn tiếp tục xử lý phần HTML còn lại và tìm công việc khác cần làm trong thời gian chờ đợi.
Các tài nguyên chặn hiển thị (như CSS) từng chặn tất cả hoạt động hiển thị trang khi được phát hiện. Điều này có nghĩa là việc một số CSS có chặn kết xuất hay không phụ thuộc vào việc trình duyệt có phát hiện được CSS đó hay không. Một số trình duyệt (Firefox ban đầu và giờ đây cũng là Chrome) chỉ chặn việc hiển thị nội dung bên dưới tài nguyên chặn hiển thị. Điều này có nghĩa là đối với đường dẫn chặn hiển thị quan trọng, chúng ta thường quan tâm đến các tài nguyên chặn hiển thị trong <head>, vì các tài nguyên này chặn hiệu quả việc hiển thị toàn bộ trang.
Một điểm cải tiến gần đây hơn là thuộc tính blocking=render, được thêm vào Chrome 105. Điều này cho phép nhà phát triển đánh dấu rõ ràng phần tử <link>, <script> hoặc <style> là phần tử chặn kết xuất cho đến khi phần tử được xử lý, nhưng vẫn cho phép trình phân tích cú pháp tiếp tục xử lý tài liệu trong thời gian chờ đợi.
Tài nguyên chặn trình phân tích cú pháp
Tài nguyên chặn trình phân tích cú pháp là những tài nguyên ngăn trình duyệt tìm kiếm công việc khác bằng cách tiếp tục phân tích cú pháp HTML. Theo mặc định, JavaScript là trình phân tích cú pháp chặn (trừ khi được đánh dấu cụ thể là không đồng bộ hoặc đã trì hoãn), vì JavaScript có thể thay đổi DOM hoặc CSSOM khi thực thi. Do đó, trình duyệt không thể tiếp tục xử lý các tài nguyên khác cho đến khi biết được toàn bộ tác động của JavaScript đã yêu cầu đối với HTML của trang. Do đó, JavaScript đồng bộ sẽ chặn trình phân tích cú pháp.
Các tài nguyên chặn trình phân tích cú pháp cũng chặn hiệu quả việc hiển thị. Vì trình phân tích cú pháp không thể tiếp tục sau một tài nguyên chặn phân tích cú pháp cho đến khi tài nguyên đó được xử lý đầy đủ, nên trình phân tích cú pháp không thể truy cập và hiển thị nội dung sau tài nguyên đó. Trình duyệt có thể hiển thị mọi HTML đã nhận được cho đến thời điểm chờ, nhưng khi liên quan đến đường dẫn kết xuất quan trọng, mọi tài nguyên chặn trình phân tích cú pháp trong <head> đều có nghĩa là tất cả nội dung trang đều bị chặn hiển thị.
Việc chặn trình phân tích cú pháp có thể gây ra chi phí hiệu suất rất lớn, nhiều hơn nhiều so với việc chặn kết xuất. Vì lý do này, trình duyệt sẽ cố gắng giảm chi phí này bằng cách sử dụng trình phân tích cú pháp HTML phụ có tên là trình quét tải trước để tải các tài nguyên sắp tới xuống trong khi trình phân tích cú pháp HTML chính bị chặn. Mặc dù không tốt bằng việc thực sự phân tích cú pháp HTML, nhưng ít nhất thì phương thức này cũng cho phép các hàm kết nối mạng trong trình duyệt hoạt động trước trình phân tích cú pháp bị chặn, nghĩa là trình phân tích cú pháp sẽ ít có khả năng bị chặn lại trong tương lai.
Xác định tài nguyên chặn
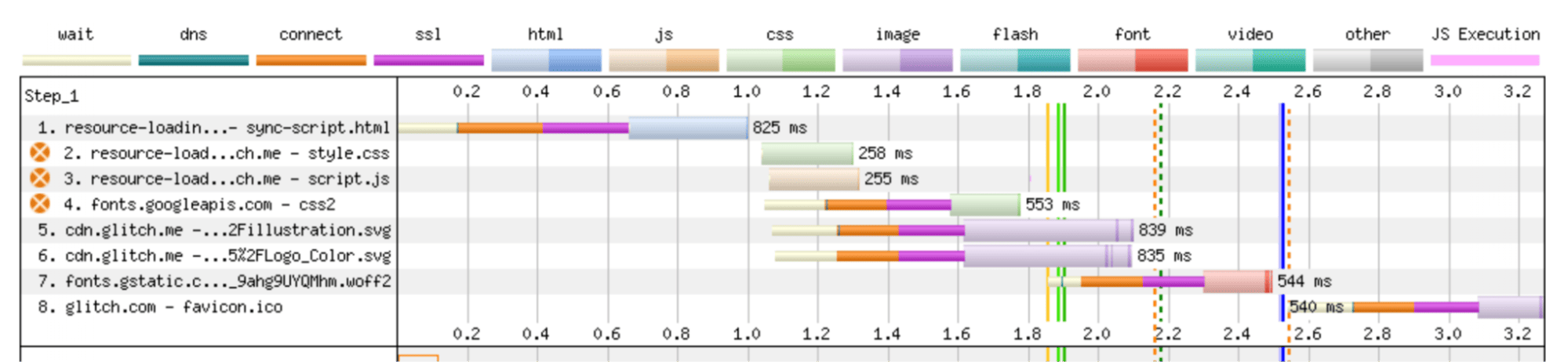
Nhiều công cụ kiểm tra hiệu suất xác định các tài nguyên kết xuất và tài nguyên chặn trình phân tích cú pháp. WebPageTest đánh dấu các tài nguyên chặn hiển thị bằng một vòng tròn màu cam ở bên trái URL của tài nguyên:

Tất cả tài nguyên chặn kết xuất đều cần được tải xuống và xử lý trước khi có thể bắt đầu kết xuất, được đánh dấu bằng đường màu xanh lục đậm liền mạch trong thác nước.
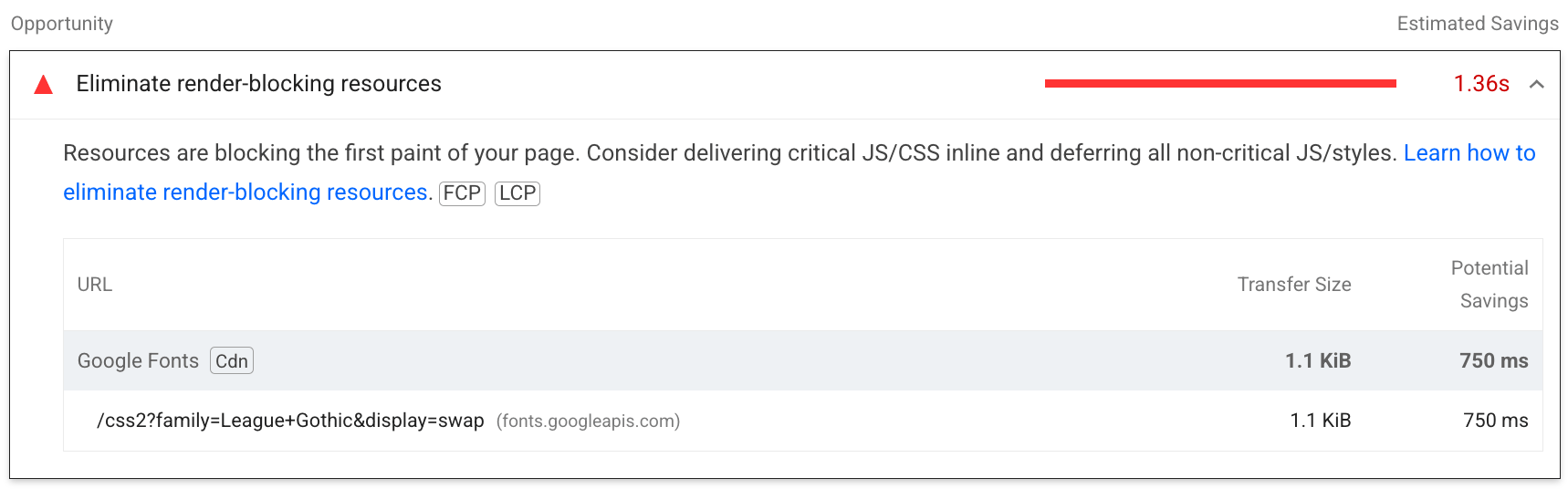
Lighthouse cũng làm nổi bật các tài nguyên chặn hiển thị, nhưng theo cách tinh tế hơn và chỉ khi tài nguyên thực sự làm chậm quá trình hiển thị trang. Điều này có thể hữu ích để tránh kết quả dương tính giả khi bạn đang giảm thiểu việc chặn kết xuất. Việc chạy cùng một URL trang như hình WebPageTest trước đó thông qua Lighthouse chỉ xác định một trong các kiểu phông chữ là tài nguyên chặn kết xuất.

Tối ưu hoá đường dẫn kết xuất quan trọng
Việc tối ưu hoá đường dẫn kết xuất quan trọng liên quan đến việc giảm thời gian nhận HTML (được biểu thị bằng chỉ số Thời gian đến byte đầu tiên (TTFB)) như được nêu chi tiết trong mô-đun trước và giảm tác động của các tài nguyên chặn kết xuất. Các khái niệm này sẽ được tìm hiểu trong các mô-đun tiếp theo.
Đường dẫn kết xuất nội dung quan trọng
Trong một thời gian dài, đường dẫn kết xuất quan trọng đã liên quan đến quá trình kết xuất ban đầu. Tuy nhiên, nhiều chỉ số tập trung vào người dùng hơn cho hiệu suất web đã xuất hiện, điều này khiến một số người đặt câu hỏi liệu điểm cuối của đường dẫn kết xuất quan trọng có phải là lần vẽ đầu tiên hay không, hay là một trong những lần vẽ có nhiều nội dung hơn sau đó.
Một quan điểm thay thế là tập trung vào thời gian cho đến khi Thời gian hiển thị nội dung lớn nhất (LCP) – hoặc thậm chí là Thời gian hiển thị nội dung đầu tiên (FCP) – trong một đường dẫn kết xuất nội dung (hoặc đường dẫn khoá như người khác có thể gọi). Trong trường hợp này, bạn có thể cần thêm các tài nguyên không nhất thiết phải chặn (như đã định nghĩa thông thường về đường dẫn kết xuất quan trọng) nhưng cần thiết để kết xuất các lớp phủ có nội dung.
Bất kể bạn xác định chính xác nội dung nào là "quan trọng", bạn cũng cần hiểu rõ điều gì làm chậm mọi lượt kết xuất ban đầu và nội dung chính của bạn. Lần vẽ đầu tiên đo lường cơ hội đầu tiên có thể kết xuất bất cứ nội dung nào cho người dùng. Lý tưởng nhất là nội dung này phải có ý nghĩa – chẳng hạn như không phải là màu nền – nhưng ngay cả khi không có nội dung, bạn vẫn nên hiển thị một nội dung nào đó cho người dùng. Đây là đối số để đo lường đường dẫn kết xuất quan trọng như đã xác định theo truyền thống. Đồng thời, việc đo lường thời điểm hiển thị nội dung chính cho người dùng cũng có giá trị.
Xác định đường dẫn kết xuất nội dung
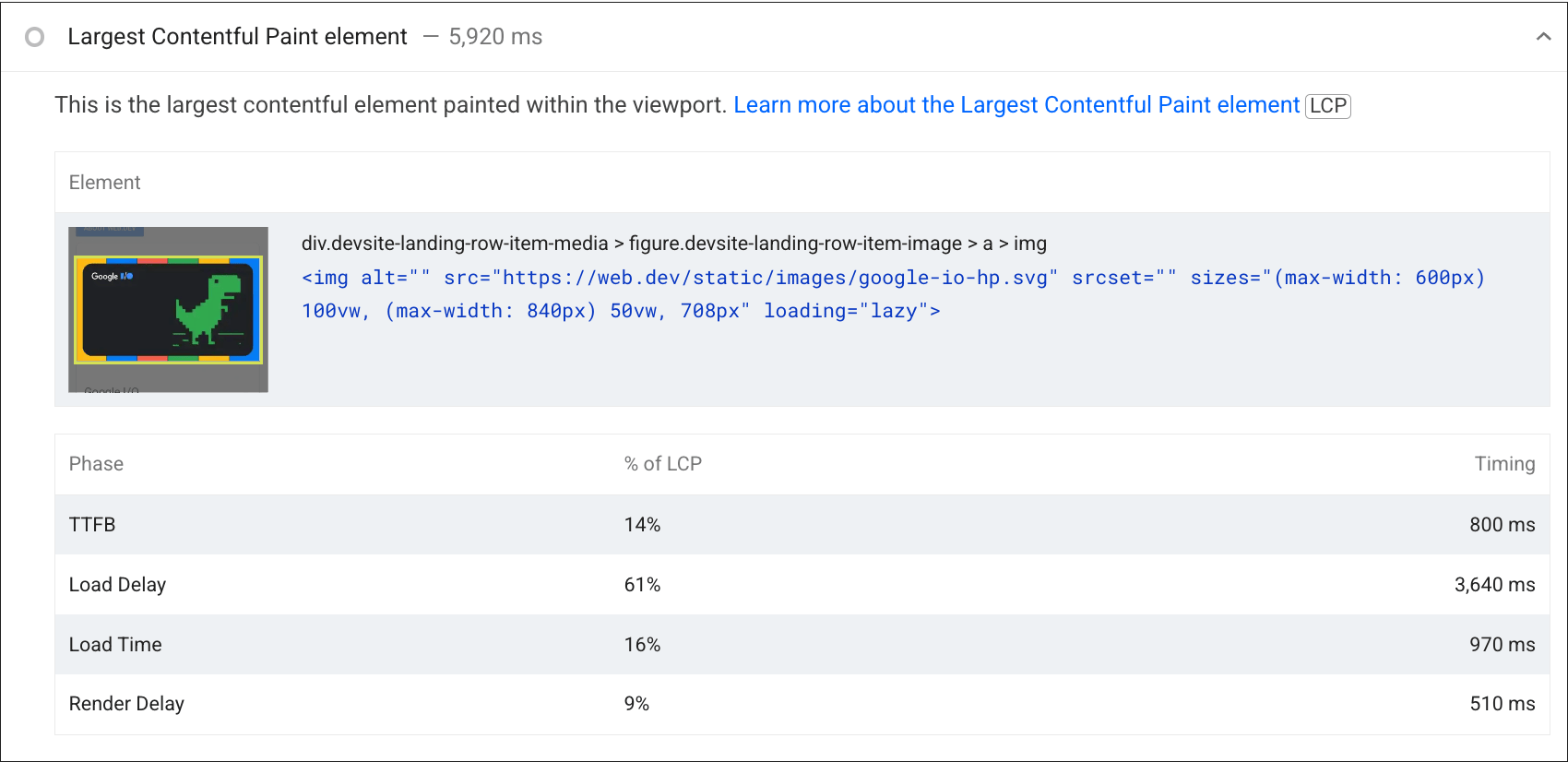
Nhiều công cụ có thể xác định các phần tử LCP và thời điểm các phần tử này hiển thị. Ngoài phần tử LCP, Lighthouse cũng sẽ giúp xác định các giai đoạn LCP và thời gian dành cho từng giai đoạn để giúp bạn hiểu rõ nơi cần tập trung tối ưu hoá nhất:

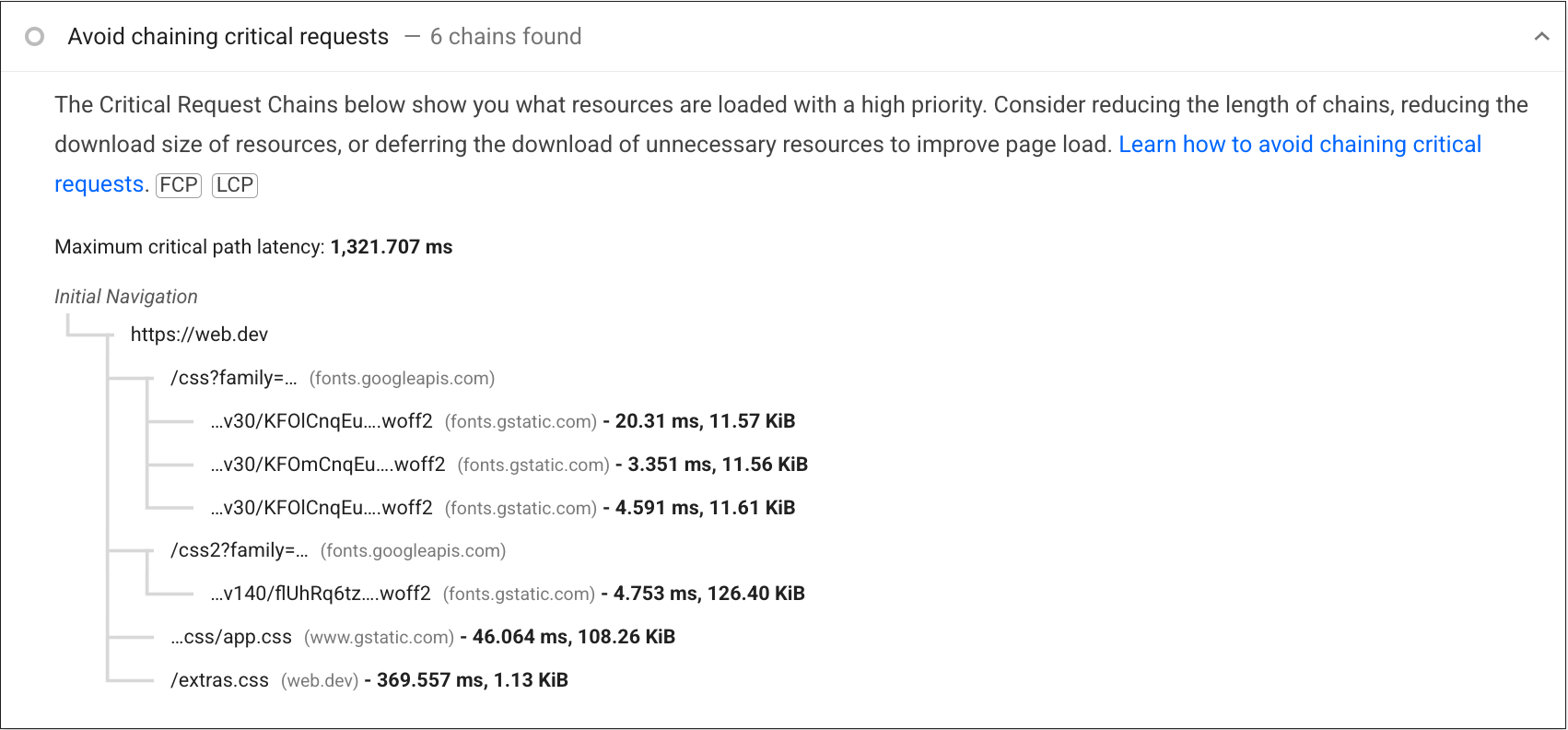
Đối với các trang web phức tạp hơn, Lighthouse cũng làm nổi bật các chuỗi yêu cầu quan trọng trong một quy trình kiểm tra riêng:

Quy trình kiểm tra Lighthouse này quan sát tất cả tài nguyên được tải với mức độ ưu tiên cao, vì vậy, quy trình này bao gồm phông chữ web và nội dung khác mà Chrome đặt làm tài nguyên có mức độ ưu tiên cao, ngay cả khi tài nguyên đó không thực sự chặn chế độ hiển thị.
Kiểm tra kiến thức của bạn
Đường dẫn kết xuất quan trọng đề cập đến điều gì?
Đường dẫn kết xuất quan trọng có liên quan đến những tài nguyên nào?
<head>.<head>.Tại sao việc chặn hiển thị là một phần cần thiết của quá trình hiển thị trang?
Tại sao JavaScript chặn trình phân tích cú pháp HTML (giả sử các thuộc tính defer, async hoặc module không được chỉ định trên phần tử <script>)?
<script> sẽ chặn trình phân tích cú pháp và chặn hiển thị.Tiếp theo: Tối ưu hoá quá trình tải tài nguyên
Mô-đun này trình bày một số lý thuyết về cách trình duyệt hiển thị trang web, và đặc biệt là những điều cần thiết để hoàn tất quá trình hiển thị ban đầu của trang. Mô-đun tiếp theo sẽ xem xét cách tối ưu hoá đường dẫn kết xuất này bằng cách tìm hiểu cách tối ưu hoá việc tải tài nguyên.

