Hướng dẫn từng bước về cách phân tích LCP và xác định các khía cạnh chính cần cải thiện.
Xuất bản: Ngày 30 tháng 4 năm 2020, Lần cập nhật gần đây nhất: Ngày 31 tháng 3 năm 2025
Nội dung lớn nhất hiển thị (LCP) là một trong ba chỉ số Chỉ số quan trọng chính của trang web và cho biết tốc độ tải nội dung chính của một trang web. Cụ thể, LCP đo thời gian từ khi người dùng bắt đầu tải trang cho đến khi hình ảnh hoặc khối văn bản lớn nhất được kết xuất trong khung nhìn.
Để đem lại trải nghiệm tốt cho người dùng, các trang web nên cố gắng giới hạn LCP trong vòng 2,5 giây cho ít nhất 75% lượt truy cập trang.

Một số yếu tố có thể ảnh hưởng đến tốc độ tải và hiển thị trang web của trình duyệt, đồng thời độ trễ ở bất kỳ yếu tố nào trong số đó đều có thể ảnh hưởng đáng kể đến LCP.
Hiếm khi việc sửa nhanh một phần trang sẽ đem lại sự cải thiện có ý nghĩa cho LCP. Để cải thiện LCP, bạn phải xem xét toàn bộ quá trình tải và đảm bảo rằng mọi bước trong đó đều được tối ưu hoá.
Tìm hiểu về chỉ số LCP
Trước khi tối ưu hoá LCP, nhà phát triển nên tìm hiểu xem họ có gặp vấn đề về LCP hay không và mức độ của vấn đề đó.
Bạn có thể đo LCP bằng nhiều công cụ và không phải công cụ nào cũng đo LCP theo cùng một cách. Để hiểu được LCP của người dùng thực, chúng ta nên xem xét trải nghiệm của người dùng thực tế, thay vì những gì mà một công cụ dựa trên phòng thí nghiệm như Lighthouse hoặc thử nghiệm cục bộ cho thấy. Những công cụ dựa trên phòng thí nghiệm này có thể cung cấp nhiều thông tin để giải thích và giúp bạn cải thiện LCP, nhưng hãy lưu ý rằng chỉ các kiểm thử trong phòng thí nghiệm có thể không hoàn toàn đại diện cho trải nghiệm của người dùng thực tế.
Dữ liệu LCP dựa trên người dùng thực có thể được lấy từ các công cụ Giám sát người dùng thực (RUM) được cài đặt trên một trang web hoặc bằng cách sử dụng Báo cáo trải nghiệm người dùng trên Chrome (CrUX). Báo cáo này thu thập dữ liệu ẩn danh từ người dùng Chrome thực cho hàng triệu trang web.
Sử dụng dữ liệu LCP của CrUX trong Công cụ của Chrome cho nhà phát triển
Bảng điều khiển Hiệu suất của Chrome DevTools cho thấy trải nghiệm LCP cục bộ của bạn bên cạnh LCP CrUX của trang hoặc nguồn gốc trong chế độ xem chỉ số trực tiếp và trong Thông tin chi tiết của dấu vết hiệu suất, bao gồm cả thông tin chi tiết về thời gian của các phần phụ LCP (chúng tôi sẽ giải thích ngay sau đây).

Bằng cách xếp lớp dữ liệu trường lên bảng điều khiển Hiệu suất, bạn có thể đánh giá xem một trang có vấn đề nào về LCP của người dùng thực hay không và điều chỉnh chế độ cài đặt môi trường cục bộ để tái tạo và gỡ lỗi những vấn đề đó một cách hiệu quả hơn.
Sử dụng dữ liệu LCP CrUX của PageSpeed Insights
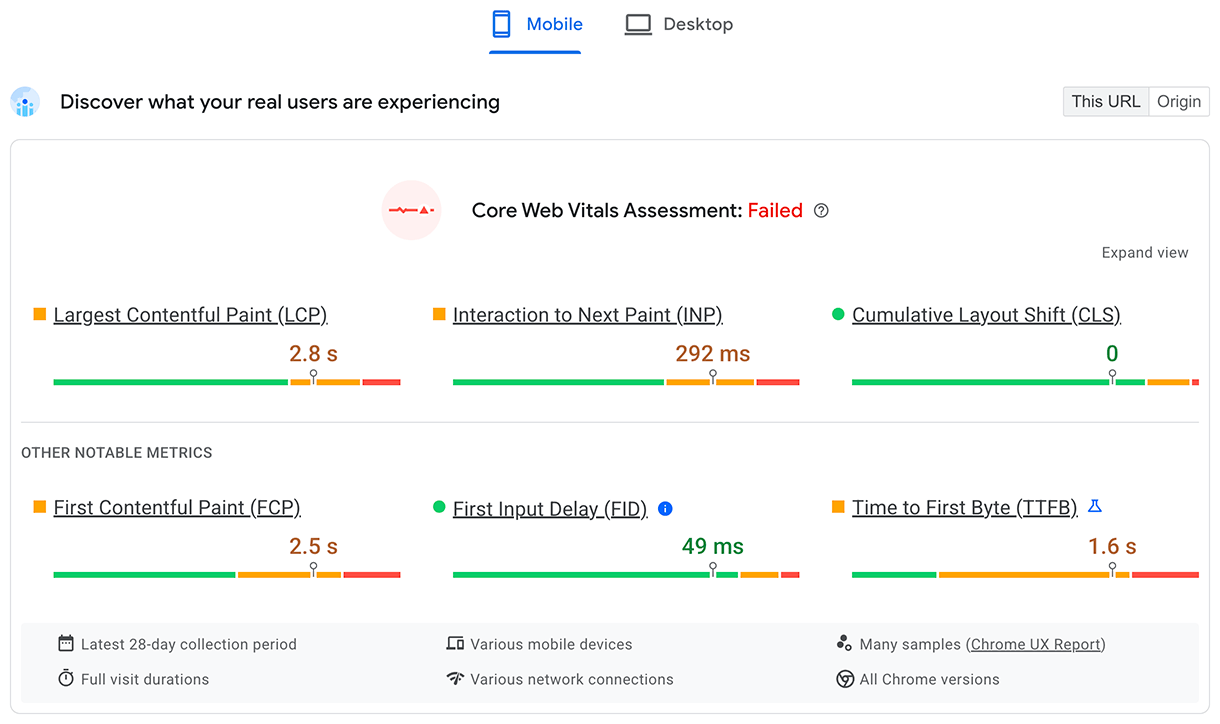
PageSpeed Insights cung cấp quyền truy cập vào dữ liệu CrUX trong phần trên cùng có nhãn Khám phá nội dung người dùng thực tế của bạn đang trải nghiệm. Bạn có thể xem dữ liệu chi tiết hơn dựa trên phòng thí nghiệm trong phần dưới cùng có nhãn Chẩn đoán các vấn đề về hiệu suất. Nếu có dữ liệu CrUX cho trang web của bạn, hãy luôn tập trung vào dữ liệu người dùng thực tế trước.

PageSpeed Insights cho thấy tối đa 4 dữ liệu CrUX khác nhau:
- Dữ liệu trên thiết bị di động cho URL này
- Dữ liệu Máy tính cho URL này
- Dữ liệu Di động cho toàn bộ Nguồn
- Dữ liệu máy tính cho toàn bộ Nguồn
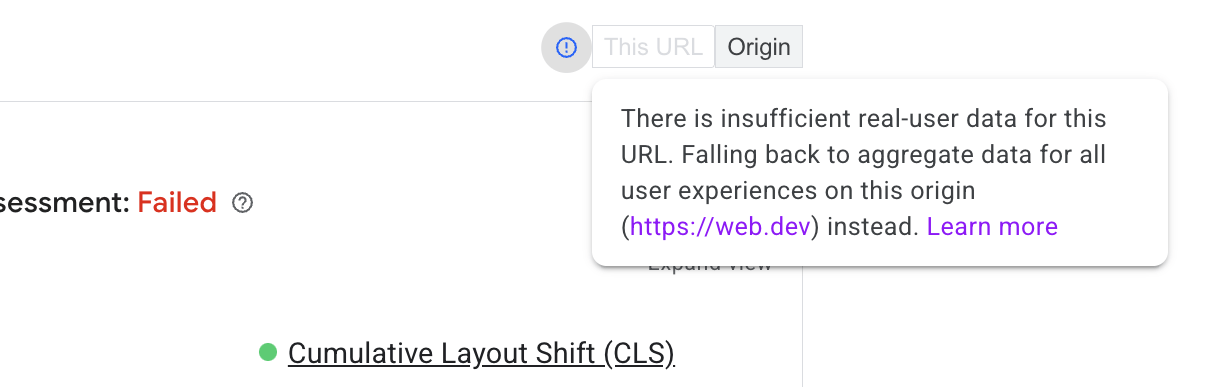
Bạn có thể bật/tắt các chế độ này trong các nút điều khiển ở phía trên cùng và phía trên cùng bên phải của phần này. Nếu một URL không có đủ dữ liệu để xuất hiện ở cấp URL, nhưng có dữ liệu cho nguồn gốc, thì PageSpeed Insights luôn hiển thị dữ liệu nguồn gốc.

LCP cho toàn bộ nguồn gốc có thể rất khác so với LCP của một trang riêng lẻ, tuỳ thuộc vào cách LCP được tải trên trang đó so với các trang khác trên nguồn gốc đó. Số liệu này cũng có thể bị ảnh hưởng bởi cách khách truy cập chuyển đến các trang này. Trang chủ thường được người dùng mới truy cập và có thể thường được tải "lạnh", không có nội dung nào trong bộ nhớ đệm và do đó thường là những trang chậm nhất trên một trang web.
Việc xem xét 4 danh mục dữ liệu CrUX có thể giúp bạn hiểu rõ liệu vấn đề về LCP có phải là vấn đề riêng của trang này hay là vấn đề chung trên toàn trang web. Tương tự, chỉ số này có thể cho biết những loại thiết bị gặp vấn đề về LCP.
Sử dụng các chỉ số bổ sung CrUX của PageSpeed Insights
Những người muốn tối ưu hoá LCP cũng nên sử dụng thời gian Hiển thị nội dung đầu tiên (FCP) và Thời gian phản hồi của byte đầu tiên (TTFB). Đây là những chỉ số chẩn đoán hữu ích có thể cung cấp thông tin chi tiết có giá trị về LCP.
TTFB là thời gian từ khi khách truy cập bắt đầu chuyển đến một trang (ví dụ: nhấp vào một đường liên kết) cho đến khi nhận được các byte đầu tiên của tài liệu HTML. TTFB cao có thể khiến bạn khó đạt được LCP 2,5 giây, thậm chí là không thể.
TTFB cao có thể là do nhiều lệnh chuyển hướng máy chủ, khách truy cập ở xa máy chủ trang web gần nhất, khách truy cập trong điều kiện mạng kém hoặc không thể sử dụng nội dung được lưu vào bộ nhớ đệm do các tham số truy vấn.
Sau khi một trang bắt đầu kết xuất, có thể sẽ có một lần hiển thị ban đầu (ví dụ: màu nền), sau đó là một số nội dung xuất hiện (ví dụ: tiêu đề trang web). Sự xuất hiện của nội dung ban đầu được đo bằng FCP. Khoảng chênh lệch giữa FCP và các chỉ số khác có thể cho thấy nhiều điều.
Khoảng chênh lệch lớn giữa TTFB và FCP có thể cho thấy rằng trình duyệt cần tải xuống nhiều thành phần chặn hiển thị. Đây cũng có thể là dấu hiệu cho thấy trang web phải hoàn tất nhiều việc để hiển thị nội dung có ý nghĩa – một dấu hiệu điển hình của trang web phụ thuộc nhiều vào tính năng kết xuất phía máy khách.
Khoảng chênh lệch lớn giữa FCP và LCP cho thấy tài nguyên LCP không có sẵn ngay lập tức để trình duyệt ưu tiên (ví dụ: văn bản hoặc hình ảnh do JavaScript quản lý thay vì có sẵn trong HTML ban đầu) hoặc trình duyệt đang hoàn tất các công việc khác trước khi có thể hiển thị nội dung LCP.
Sử dụng dữ liệu Lighthouse của PageSpeed Insights
Phần Lighthouse của PageSpeed Insights đưa ra một số hướng dẫn để cải thiện LCP, nhưng trước tiên, bạn nên kiểm tra xem LCP được cung cấp có phù hợp với dữ liệu người dùng thực do CrUX cung cấp hay không. Nếu Lighthouse và CrUX không thống nhất, thì CrUX có thể cung cấp thông tin chính xác hơn về trải nghiệm người dùng. Hãy đảm bảo dữ liệu CrUX là cho trang của bạn chứ không phải toàn bộ nguồn gốc trước khi bạn hành động dựa trên dữ liệu đó.
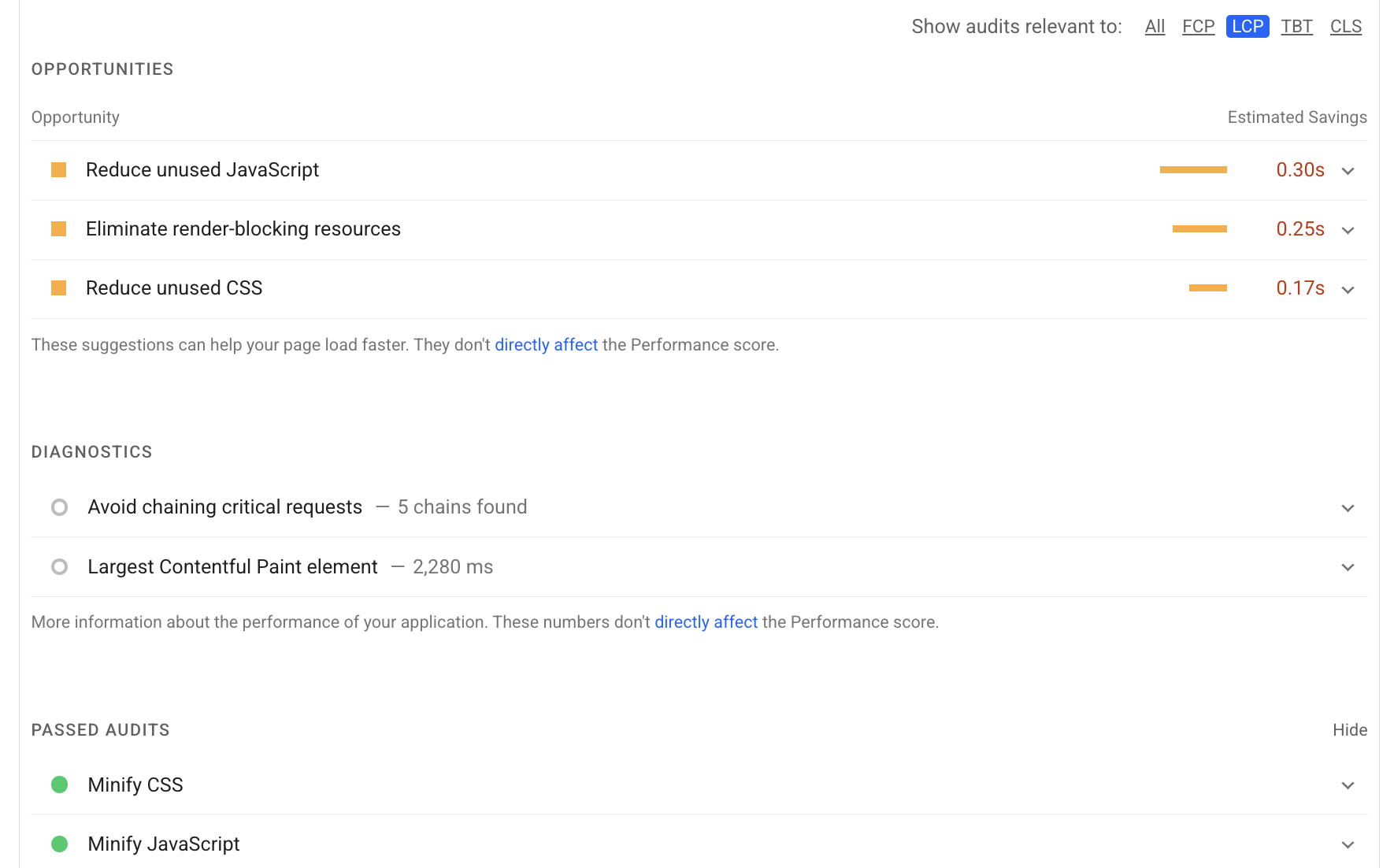
Nếu cả Lighthouse và CrUX đều cho thấy các giá trị LCP cần cải thiện, thì phần Lighthouse có thể cung cấp hướng dẫn có giá trị về cách cải thiện LCP. Sử dụng bộ lọc LCP để chỉ hiển thị những lượt kiểm tra liên quan đến LCP như sau:

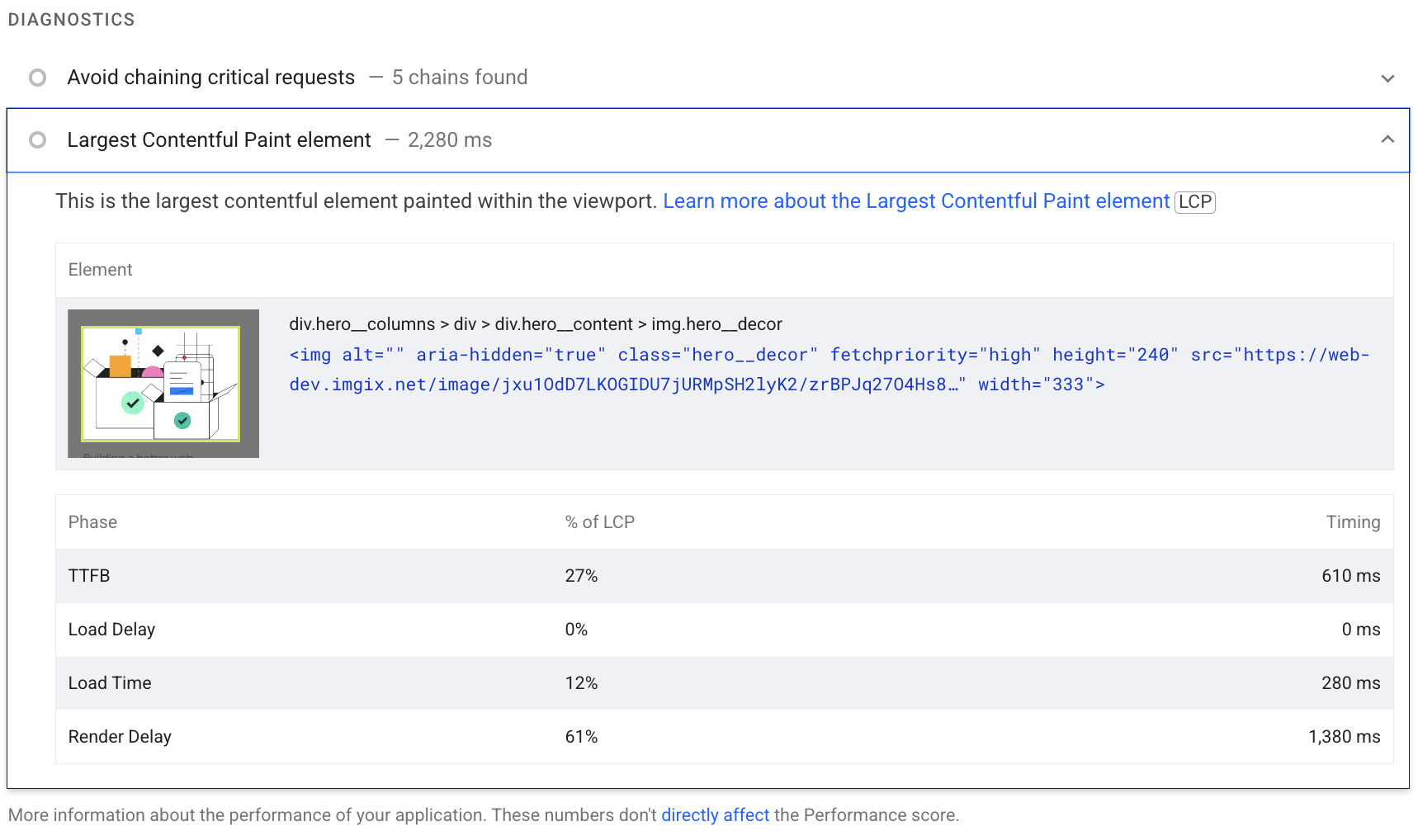
Ngoài Cơ hội để cải thiện, còn có thông tin Chẩn đoán có thể cung cấp thêm thông tin để giúp bạn chẩn đoán vấn đề. Thông tin chẩn đoán Phần tử Thời gian hiển thị nội dung lớn nhất cho thấy thông tin chi tiết hữu ích về nhiều khoảng thời gian tạo nên LCP:

Các loại tài nguyên và phần phụ của LCP cũng có trong CrUX.
Chúng ta sẽ đi sâu vào các phần phụ này trong phần tiếp theo.
Bảng chi tiết về LCP
Tối ưu hoá LCP có thể là một nhiệm vụ phức tạp hơn khi PageSpeed Insights không cung cấp cho bạn câu trả lời về cách cải thiện chỉ số này. Đối với các nhiệm vụ phức tạp, bạn nên chia nhỏ chúng thành các nhiệm vụ nhỏ hơn, dễ quản lý hơn và giải quyết riêng từng nhiệm vụ.
Phần này trình bày một phương pháp để phân tích LCP thành các phần quan trọng nhất, sau đó đưa ra các đề xuất và phương pháp hay nhất cụ thể về cách tối ưu hoá từng phần.
Hầu hết các lần tải trang thường bao gồm một số yêu cầu mạng, nhưng để xác định các cơ hội cải thiện LCP, bạn chỉ nên bắt đầu bằng cách xem xét 2 yêu cầu:
- Tài liệu HTML ban đầu
- Tài nguyên LCP (nếu có)
Mặc dù các yêu cầu khác trên trang có thể ảnh hưởng đến LCP, nhưng hai yêu cầu này (cụ thể là thời điểm tài nguyên LCP bắt đầu và kết thúc) cho biết liệu trang của bạn có được tối ưu hoá cho LCP hay không.
Để xác định tài nguyên LCP, bạn có thể sử dụng các công cụ dành cho nhà phát triển (chẳng hạn như PageSpeed Insights đã thảo luận trước đó, Công cụ của Chrome cho nhà phát triển hoặc WebPageTest) để xác định phần tử LCP. Từ đó, bạn có thể so khớp URL (nếu có) do phần tử tải trên thác mạng của tất cả tài nguyên do trang tải.
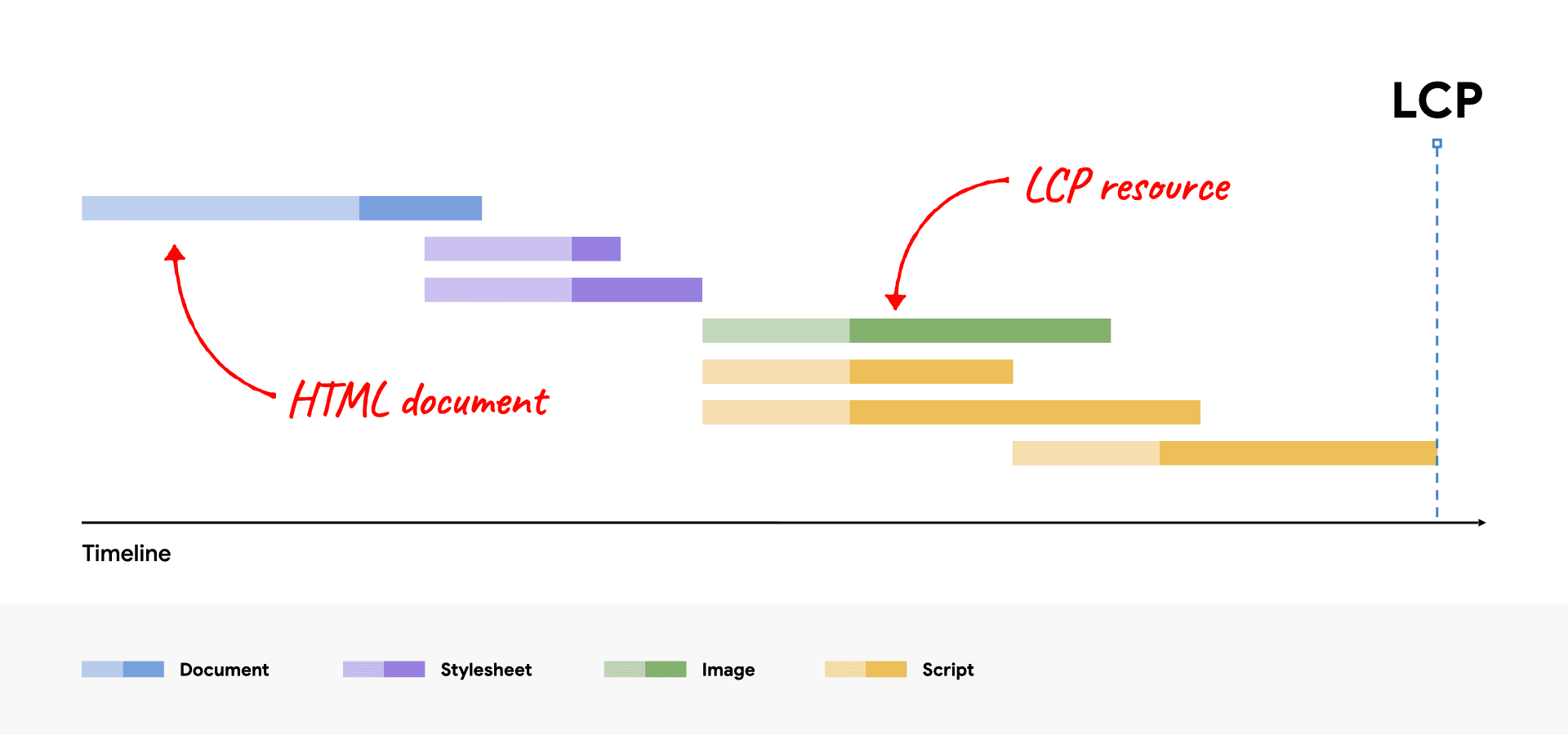
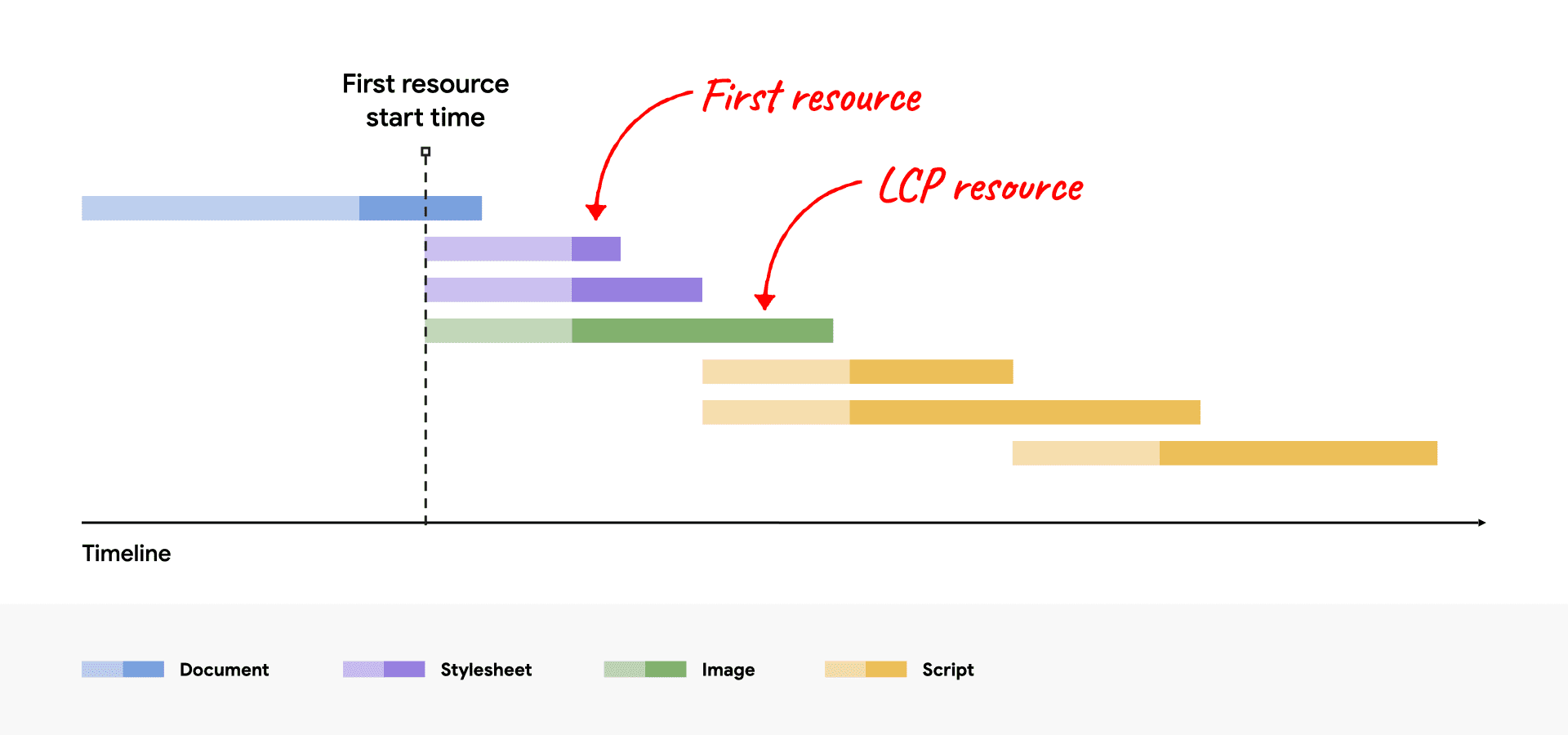
Ví dụ: hình ảnh trực quan sau đây cho thấy những tài nguyên này được làm nổi bật trên sơ đồ thác nước mạng từ một lượt tải trang thông thường, trong đó phần tử LCP yêu cầu một yêu cầu hình ảnh để hiển thị.

Đối với một trang được tối ưu hoá tốt, bạn muốn yêu cầu tài nguyên LCP bắt đầu tải càng sớm càng tốt và bạn muốn phần tử LCP kết xuất nhanh nhất có thể sau khi tài nguyên LCP tải xong. Để dễ hình dung xem một trang cụ thể có tuân theo nguyên tắc này hay không, bạn có thể chia tổng thời gian LCP thành các phần nhỏ sau:
- Thời gian cho byte đầu tiên (TTFB)
- Thời gian từ khi người dùng bắt đầu tải trang cho đến khi trình duyệt nhận được byte đầu tiên của phản hồi tài liệu HTML.
- Độ trễ khi tải tài nguyên
- Khoảng thời gian giữa TTFB và thời điểm trình duyệt bắt đầu tải tài nguyên LCP. Nếu phần tử LCP không yêu cầu tải tài nguyên để hiển thị (ví dụ: nếu phần tử là một nút văn bản được hiển thị bằng phông chữ hệ thống), thì thời gian này là 0.
- Thời lượng tải tài nguyên
- Khoảng thời gian cần thiết để tải chính tài nguyên LCP. Nếu phần tử LCP không yêu cầu tải tài nguyên để hiển thị, thì thời gian này là 0.
- Độ trễ khi hiển thị phần tử
- Khoảng thời gian từ khi tài nguyên LCP tải xong cho đến khi phần tử LCP hiển thị đầy đủ.
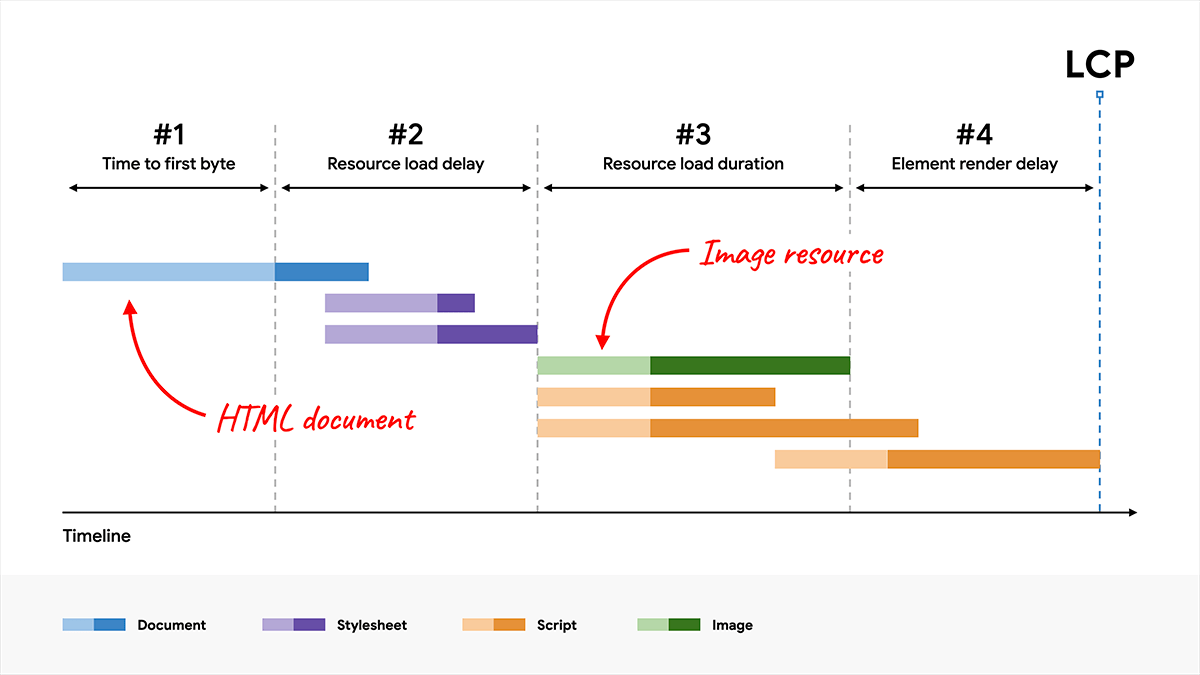
LCP của mỗi trang bao gồm 4 danh mục phụ sau. Không có khoảng trống hoặc sự trùng lặp giữa các thành phần này và tổng thời gian của chúng bằng với thời gian LCP đầy đủ.

Mỗi trang đều có thể có giá trị LCP được chia thành 4 phần nhỏ này. Không có khoảng trống hoặc phần trùng lặp giữa các phần. Tổng thời gian của các giai đoạn này bằng với thời gian hiển thị nội dung lớn nhất (LCP).
Khi tối ưu hoá LCP, bạn nên cố gắng tối ưu hoá từng phần nhỏ này. Tuy nhiên, bạn cũng cần lưu ý rằng bạn cần tối ưu hoá tất cả các chỉ số này. Trong một số trường hợp, việc tối ưu hoá cho một phần sẽ không cải thiện LCP mà chỉ chuyển thời gian đã tiết kiệm được sang một phần khác.
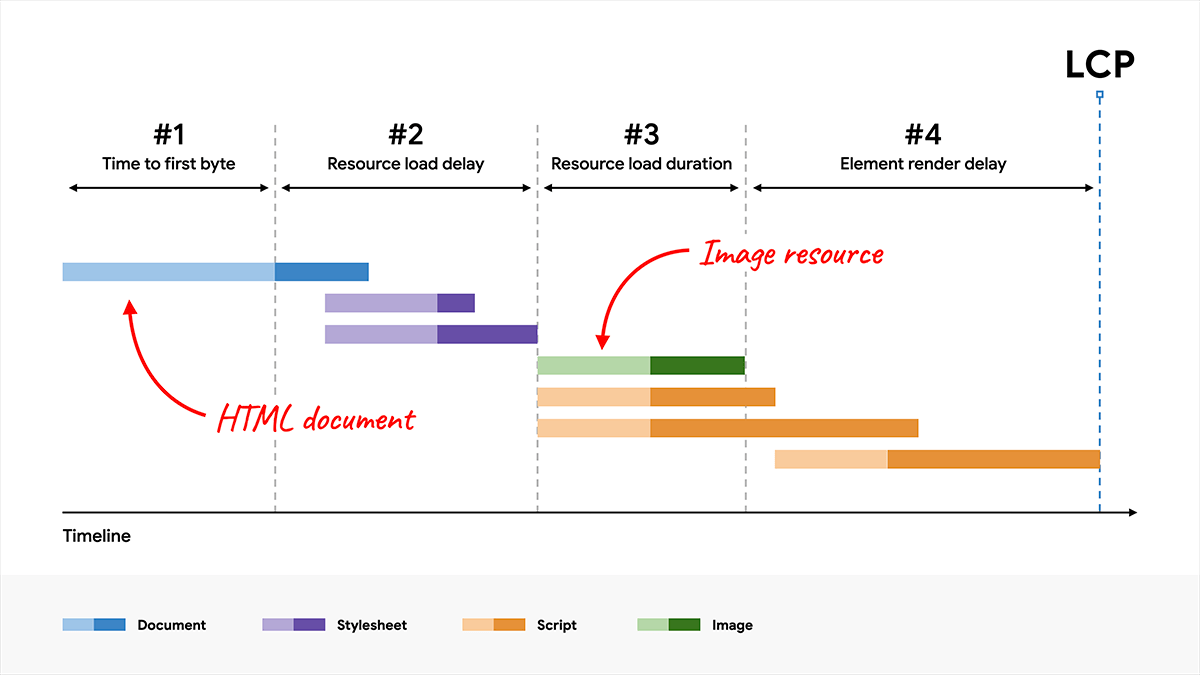
Ví dụ: trong thác nước mạng trước đó, nếu bạn giảm kích thước tệp của hình ảnh bằng cách nén nhiều hơn hoặc chuyển sang định dạng tối ưu hơn (chẳng hạn như AVIF hoặc WebP), thì điều đó sẽ làm giảm thời lượng tải tài nguyên, nhưng thực tế sẽ không cải thiện LCP vì thời gian sẽ chỉ chuyển sang phần phụ độ trễ hiển thị phần tử:

Nguyên nhân là do trên trang này, phần tử LCP bị ẩn cho đến khi mã JavaScript tải xong, sau đó mọi thứ sẽ xuất hiện cùng một lúc.
Ví dụ này minh hoạ điểm mà bạn cần tối ưu hoá tất cả các phần phụ này để đạt được kết quả LCP tốt nhất.
Thời gian tối ưu cho các phần phụ
Để tối ưu hoá từng phần nhỏ của LCP, bạn cần hiểu rõ cấu trúc lý tưởng của các phần nhỏ này trên một trang được tối ưu hoá tốt.
Trong số 4 phần nhỏ, có 2 phần có từ "delay" (trễ) trong tên. Đó là một gợi ý cho thấy bạn muốn giảm thời gian này xuống gần bằng 0 càng nhiều càng tốt. Hai phần còn lại liên quan đến các yêu cầu mạng, vốn dĩ mất thời gian.
Xin lưu ý rằng những mốc thời gian này chỉ là nguyên tắc chứ không phải quy tắc nghiêm ngặt. Nếu thời gian LCP trên các trang của bạn luôn nằm trong khoảng 2,5 giây, thì tỷ lệ tương đối không thực sự quan trọng. Nhưng nếu bạn dành quá nhiều thời gian không cần thiết vào một trong hai phần "trễ", thì bạn sẽ rất khó đạt được mục tiêu 2,5 giây một cách nhất quán.
Một cách hay để nghĩ về việc phân tích thời gian LCP là:
- Phần lớn thời gian LCP nên được dùng để tải tài liệu HTML và nguồn LCP.
- Bất cứ thời điểm nào trước LCP mà một trong hai tài nguyên này không tải thì đó là cơ hội để cải thiện.
Cách tối ưu hoá từng phần
Giờ đây, khi đã hiểu rõ cách phân tích từng khoảng thời gian của LCP trên một trang được tối ưu hoá tốt, bạn có thể bắt đầu tối ưu hoá các trang của riêng mình.
Bốn phần tiếp theo sẽ trình bày các đề xuất và phương pháp hay nhất để tối ưu hoá từng phần. Các đề xuất này được trình bày theo thứ tự, bắt đầu từ những đề xuất tối ưu hoá có khả năng mang lại tác động lớn nhất.
1. Giảm độ trễ khi tải tài nguyên
Mục tiêu ở bước này là đảm bảo tài nguyên LCP bắt đầu tải càng sớm càng tốt. Mặc dù trên lý thuyết, tài nguyên có thể bắt đầu tải sớm nhất là ngay sau TTFB, nhưng trên thực tế, luôn có một độ trễ nhất định trước khi trình duyệt thực sự bắt đầu tải tài nguyên.
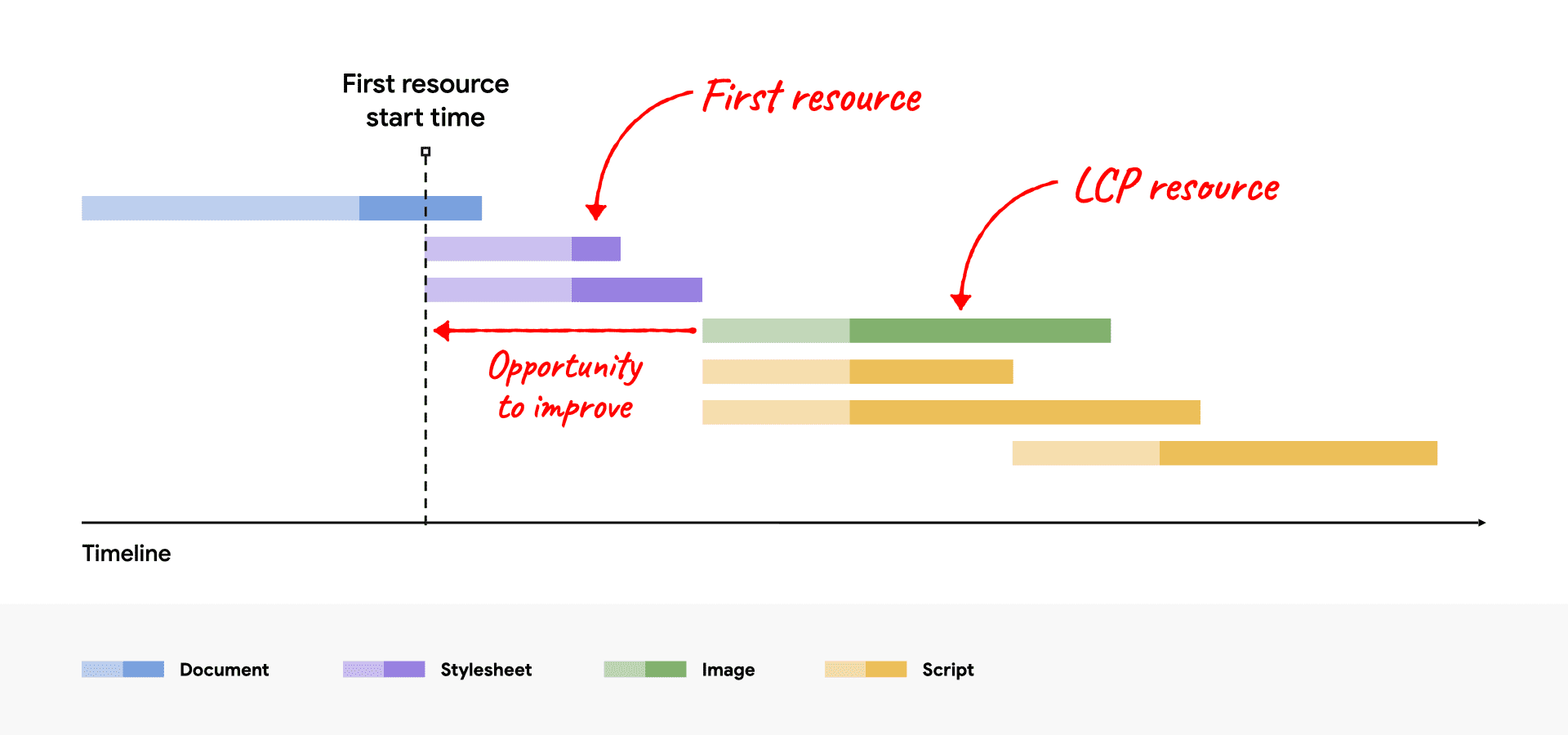
Một nguyên tắc chung là tài nguyên LCP của bạn phải bắt đầu tải cùng lúc với tài nguyên đầu tiên mà trang đó tải. Hoặc nói cách khác, nếu tài nguyên LCP bắt đầu tải muộn hơn tài nguyên đầu tiên, thì bạn có thể cải thiện.

Nhìn chung, có 2 yếu tố ảnh hưởng đến tốc độ tải tài nguyên LCP:
- Khi tài nguyên được phát hiện.
- Mức độ ưu tiên được chỉ định cho tài nguyên.
Tối ưu hoá khi tài nguyên được phát hiện
Để đảm bảo tài nguyên LCP bắt đầu tải sớm nhất có thể, điều quan trọng là tài nguyên đó phải được trình quét tải trước của trình duyệt phát hiện trong phản hồi tài liệu HTML ban đầu. Ví dụ: trong các trường hợp sau, trình duyệt có thể phát hiện tài nguyên LCP bằng cách quét phản hồi tài liệu HTML:
- Phần tử LCP là một phần tử
<img>và các thuộc tínhsrchoặcsrcsetcủa phần tử này có trong mã đánh dấu HTML ban đầu. - Phần tử LCP yêu cầu hình nền CSS, nhưng hình ảnh đó được tải trước bằng
<link rel="preload">trong mã đánh dấu HTML (hoặc bằng tiêu đềLink). - Phần tử LCP là một nút văn bản yêu cầu phông chữ trên web để hiển thị và phông chữ được tải bằng
<link rel="preload">trong mã đánh dấu HTML (hoặc bằng tiêu đềLink).
Dưới đây là một số ví dụ về trường hợp không thể phát hiện tài nguyên LCP khi quét phản hồi tài liệu HTML:
- Phần tử LCP là một
<img>được thêm vào trang một cách linh hoạt bằng JavaScript. - Phần tử LCP được tải một cách trì hoãn bằng một thư viện JavaScript ẩn các thuộc tính
srchoặcsrcset(thường làdata-srchoặcdata-srcset). - Phần tử LCP yêu cầu hình nền CSS.
Trong mỗi trường hợp này, trình duyệt cần chạy tập lệnh hoặc áp dụng biểu định kiểu (thường liên quan đến việc chờ các yêu cầu mạng hoàn tất) trước khi có thể phát hiện tài nguyên LCP và bắt đầu tải tài nguyên đó. Điều này không bao giờ là tối ưu.
Để loại bỏ độ trễ tải tài nguyên không cần thiết, tài nguyên LCP của bạn phải có thể phát hiện được từ nguồn HTML. Trong trường hợp tài nguyên chỉ được tham chiếu từ một tệp CSS hoặc JavaScript bên ngoài, bạn nên tải trước tài nguyên LCP với mức độ ưu tiên tìm nạp cao, ví dụ:
<!-- Load the stylesheet that will reference the LCP image. -->
<link rel="stylesheet" href="/path/to/styles.css">
<!-- Preload the LCP image with a high fetchpriority so it starts loading with the stylesheet. -->
<link rel="preload" fetchpriority="high" as="image" href="/path/to/hero-image.webp" type="image/webp">
Tối ưu hoá mức độ ưu tiên được chỉ định cho tài nguyên
Ngay cả khi trình duyệt có thể tìm thấy tài nguyên LCP trong mã đánh dấu HTML, tài nguyên này vẫn có thể không bắt đầu tải sớm như tài nguyên đầu tiên. Điều này có thể xảy ra nếu phương pháp phỏng đoán mức độ ưu tiên của trình quét tải trước của trình duyệt không nhận ra rằng tài nguyên đó là quan trọng, hoặc nếu trình quét xác định rằng các tài nguyên khác quan trọng hơn.
Ví dụ: bạn có thể trì hoãn hình ảnh LCP bằng HTML nếu đặt loading="lazy" trên phần tử <img>. Việc sử dụng tính năng tải từng phần có nghĩa là tài nguyên sẽ không được tải cho đến khi bố cục xác nhận rằng hình ảnh nằm trong khung hiển thị. Do đó, tài nguyên có thể bắt đầu tải muộn hơn so với bình thường.
Ngay cả khi không có tính năng tải từng phần, ban đầu các trình duyệt cũng không tải hình ảnh với mức độ ưu tiên cao nhất vì đây không phải là tài nguyên chặn hiển thị. Bạn có thể gợi ý cho trình duyệt biết những tài nguyên quan trọng nhất bằng cách sử dụng thuộc tính fetchpriority cho những tài nguyên có thể hưởng lợi từ mức độ ưu tiên cao hơn:
<img fetchpriority="high" src="/path/to/hero-image.webp">
Bạn nên đặt fetchpriority="high" trên một phần tử <img> nếu cho rằng phần tử đó có khả năng là phần tử LCP của trang. Tuy nhiên, việc đặt mức độ ưu tiên cao cho nhiều hơn một hoặc hai hình ảnh sẽ khiến chế độ cài đặt mức độ ưu tiên không giúp ích gì trong việc giảm LCP.
Bạn cũng có thể giảm mức độ ưu tiên của những hình ảnh có thể xuất hiện sớm trong phản hồi của tài liệu nhưng không hiển thị do kiểu dáng, chẳng hạn như hình ảnh trong các trang trình bày dạng băng chuyền không hiển thị khi khởi động:
<img fetchpriority="low" src="/path/to/carousel-slide-3.webp">
Việc giảm mức độ ưu tiên của một số tài nguyên có thể giúp những tài nguyên cần nhiều băng thông hơn có thêm băng thông, nhưng bạn cần cẩn thận. Luôn kiểm tra mức độ ưu tiên của tài nguyên trong Công cụ cho nhà phát triển và kiểm thử các thay đổi bằng công cụ phòng thí nghiệm và công cụ thực tế.
Sau khi bạn tối ưu hoá mức độ ưu tiên và thời gian phát hiện tài nguyên LCP, thác nước mạng của bạn sẽ có dạng như sau (với tài nguyên LCP bắt đầu cùng lúc với tài nguyên đầu tiên):

2. Giảm độ trễ khi hiển thị phần tử
Mục tiêu trong bước này là đảm bảo phần tử LCP có thể hiển thị ngay lập tức sau khi tài nguyên của phần tử đó tải xong, bất kể thời điểm nào.
Lý do chính khiến phần tử LCP không thể hiển thị ngay sau khi tài nguyên của phần tử này hoàn tất quá trình tải là nếu quá trình hiển thị bị chặn vì một số lý do khác:
- Quá trình hiển thị toàn bộ trang bị chặn do biểu định kiểu hoặc tập lệnh đồng bộ trong
<head>vẫn đang tải. - Tài nguyên LCP đã tải xong, nhưng phần tử LCP chưa được thêm vào DOM (đang chờ một số mã JavaScript tải).
- Phần tử đang bị một số mã khác ẩn đi, chẳng hạn như một thư viện thử nghiệm A/B vẫn đang xác định người dùng nên tham gia thử nghiệm nào.
- Luồng chính bị chặn do các tác vụ mất nhiều thời gian và công việc kết xuất cần đợi cho đến khi các tác vụ đó hoàn tất.
Các phần sau đây giải thích cách giải quyết những nguyên nhân phổ biến nhất gây ra độ trễ không cần thiết khi kết xuất phần tử.
Giảm hoặc hiển thị nội tuyến các biểu định kiểu chặn hiển thị
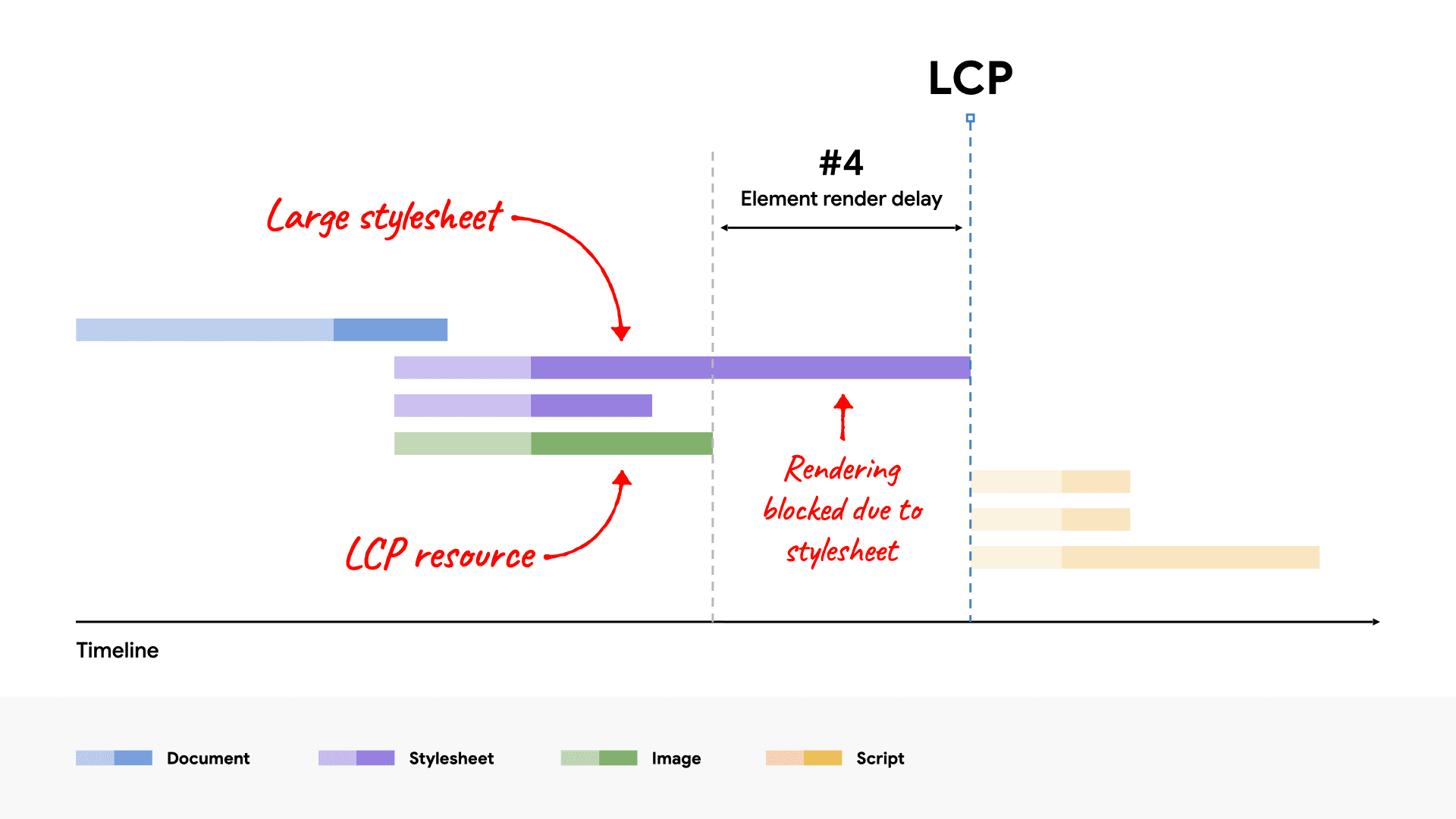
Các biểu định kiểu được tải từ mã đánh dấu HTML sẽ chặn việc hiển thị tất cả nội dung theo sau chúng. Điều này là tốt vì bạn thường không muốn hiển thị HTML chưa được tạo kiểu. Tuy nhiên, nếu biểu định kiểu quá lớn đến mức mất nhiều thời gian hơn đáng kể để tải so với tài nguyên LCP, thì biểu định kiểu sẽ ngăn phần tử LCP kết xuất – ngay cả sau khi tài nguyên của phần tử đó đã tải xong, như minh hoạ trong ví dụ này:

Để khắc phục vấn đề này, bạn có thể:
- nội tuyến bảng định kiểu vào HTML để tránh yêu cầu mạng bổ sung; hoặc
- giảm kích thước của biểu định kiểu.
Nhìn chung, bạn chỉ nên nội tuyến biểu định kiểu nếu biểu định kiểu của bạn có kích thước nhỏ, vì nội dung được nội tuyến trong HTML không thể tận dụng tính năng lưu vào bộ nhớ đệm trong các lần tải trang tiếp theo. Nếu một biểu định kiểu có kích thước quá lớn đến mức mất nhiều thời gian tải hơn tài nguyên LCP, thì có thể đây không phải là lựa chọn phù hợp để nội tuyến.
Trong hầu hết các trường hợp, cách tốt nhất để đảm bảo biểu định kiểu không chặn quá trình hiển thị phần tử LCP là giảm kích thước của biểu định kiểu để biểu định kiểu nhỏ hơn tài nguyên LCP. Điều này sẽ đảm bảo rằng đây không phải là điểm tắc nghẽn đối với hầu hết các lượt truy cập.
Một số đề xuất để giảm kích thước của biểu định kiểu là:
- Xoá CSS không dùng đến: sử dụng Công cụ cho nhà phát triển của Chrome để tìm các quy tắc CSS không được dùng và có thể bị xoá (hoặc hoãn lại).
- Hoãn CSS không quan trọng: chia biểu định kiểu thành các kiểu cần thiết cho lần tải trang ban đầu và sau đó là các kiểu có thể được tải một cách chậm rãi.
- Giảm thiểu và nén CSS: đối với các kiểu quan trọng, hãy đảm bảo rằng bạn đang giảm kích thước truyền của chúng nhiều nhất có thể.
Hoãn hoặc đặt JavaScript chặn hiển thị vào nội dòng
Bạn hầu như không bao giờ cần thêm các tập lệnh đồng bộ (tập lệnh không có thuộc tính async hoặc defer) vào <head> của các trang. Việc này hầu như luôn ảnh hưởng tiêu cực đến hiệu suất.
Trong trường hợp mã JavaScript cần chạy càng sớm càng tốt trong quá trình tải trang, bạn nên đặt mã này ở dạng nội tuyến để quá trình hiển thị không bị chậm trễ khi chờ một yêu cầu mạng khác. Tuy nhiên, giống như biểu định kiểu, bạn chỉ nên sử dụng tập lệnh nội tuyến nếu chúng có kích thước rất nhỏ.
<head> <script src="/path/to/main.js"></script> </head>
<head>
<script>
// Inline script contents directly in the HTML.
// IMPORTANT: only do this for very small scripts.
</script>
</head>Sử dụng tính năng hiển thị phía máy chủ
Kết xuất phía máy chủ (SSR) là quy trình chạy logic ứng dụng phía máy khách trên máy chủ và phản hồi các yêu cầu về tài liệu HTML bằng mã đánh dấu HTML đầy đủ.
Về khía cạnh tối ưu hoá LCP, SSR có 2 lợi thế chính:
- Bạn có thể tìm thấy các tài nguyên hình ảnh của mình trong nguồn HTML (như đã thảo luận ở bước 1 trước đó).
- Nội dung trang của bạn sẽ không cần thêm yêu cầu JavaScript để hoàn tất trước khi có thể hiển thị.
Nhược điểm chính của SSR là cần thêm thời gian xử lý của máy chủ, điều này có thể làm chậm TTFB. Tuy nhiên, sự đánh đổi này thường là xứng đáng vì bạn có thể kiểm soát thời gian xử lý của máy chủ, trong khi bạn không thể kiểm soát khả năng mạng và thiết bị của người dùng.
Một lựa chọn tương tự như SSR được gọi là tạo trang web tĩnh (SSG) hoặc kết xuất trước. Đây là quy trình tạo các trang HTML trong một bước xây dựng thay vì theo yêu cầu. Nếu có thể kết xuất trước bằng cấu trúc của bạn, thì đây thường là lựa chọn tốt hơn cho hiệu suất.
Chia nhỏ các việc cần làm có thời hạn dài
Ngay cả khi bạn đã làm theo lời khuyên trước đó và mã JavaScript của bạn không chặn quá trình hiển thị cũng như không chịu trách nhiệm hiển thị các phần tử, thì mã này vẫn có thể làm chậm LCP.
Lý do phổ biến nhất dẫn đến tình trạng này là khi các trang tải tệp JavaScript lớn, cần được phân tích cú pháp và thực thi trên luồng chính của trình duyệt. Điều này có nghĩa là ngay cả khi tài nguyên hình ảnh của bạn đã được tải xuống hoàn toàn, thì tài nguyên đó vẫn có thể phải đợi cho đến khi một tập lệnh không liên quan kết thúc thực thi thì mới có thể hiển thị.
Ngày nay, tất cả trình duyệt đều hiển thị hình ảnh trên luồng chính, tức là mọi thứ chặn luồng chính cũng có thể dẫn đến độ trễ hiển thị phần tử không cần thiết.
3. Giảm thời lượng tải tài nguyên
Mục tiêu của bước này là giảm thời gian truyền các byte của tài nguyên qua mạng đến thiết bị của người dùng. Nhìn chung, có 4 cách để thực hiện việc này:
- Giảm kích thước của tài nguyên.
- Giảm khoảng cách mà tài nguyên phải di chuyển.
- Giảm sự tranh chấp băng thông mạng.
- Loại bỏ hoàn toàn thời gian mạng.
Giảm kích thước của tài nguyên
Tài nguyên LCP của một trang (nếu có) sẽ là hình ảnh hoặc phông chữ trên web. Các hướng dẫn sau đây trình bày chi tiết về cách giảm kích thước của cả hai:
- Phân phát kích thước hình ảnh tối ưu
- Sử dụng định dạng hình ảnh hiện đại
- Nén hình ảnh
- Giảm cỡ chữ trên web
Giảm khoảng cách mà tài nguyên phải di chuyển
Ngoài việc giảm kích thước của tài nguyên, bạn cũng có thể giảm thời gian tải bằng cách đặt máy chủ ở vị trí địa lý gần người dùng nhất có thể. Cách tốt nhất để làm điều đó là sử dụng mạng phân phối nội dung (CDN).
Đặc biệt, CDN hình ảnh đặc biệt hữu ích vì chúng không chỉ giảm khoảng cách mà tài nguyên phải di chuyển, mà còn thường giảm kích thước của tài nguyên – tự động triển khai tất cả các đề xuất giảm kích thước từ trước đó cho bạn.
Giảm sự tranh chấp băng thông mạng
Ngay cả khi bạn đã giảm kích thước tài nguyên và khoảng cách mà tài nguyên phải di chuyển, tài nguyên vẫn có thể mất nhiều thời gian để tải nếu bạn đang tải nhiều tài nguyên khác cùng một lúc. Vấn đề này được gọi là tranh chấp mạng.
Nếu bạn đã chỉ định cho tài nguyên LCP một mức độ ưu tiên fetchpriority cao và bắt đầu tải tài nguyên đó càng sớm càng tốt, thì trình duyệt sẽ cố gắng hết sức để ngăn các tài nguyên có mức độ ưu tiên thấp hơn cạnh tranh với tài nguyên đó. Tuy nhiên, nếu bạn đang tải nhiều tài nguyên có fetchpriority cao hoặc nếu bạn chỉ tải nhiều tài nguyên nói chung, thì điều này có thể ảnh hưởng đến tốc độ tải tài nguyên LCP.
Loại bỏ hoàn toàn thời gian mạng
Cách tốt nhất để giảm thời gian tải tài nguyên là loại bỏ hoàn toàn mạng khỏi quy trình. Nếu bạn phân phát tài nguyên bằng một chính sách kiểm soát bộ nhớ đệm hiệu quả, thì những khách truy cập yêu cầu các tài nguyên đó lần thứ hai sẽ được phân phát từ bộ nhớ đệm, nhờ đó thời lượng tải tài nguyên sẽ gần như bằng 0!
Nếu tài nguyên LCP của bạn là một phông chữ trên web, ngoài việc giảm kích thước phông chữ trên web, bạn cũng nên cân nhắc xem có cần chặn hiển thị khi tải tài nguyên phông chữ trên web hay không. Nếu bạn đặt giá trị font-display thành bất kỳ giá trị nào khác ngoài auto hoặc block, thì văn bản sẽ luôn hiển thị trong quá trình tải và LCP sẽ không bị chặn trong một yêu cầu mạng bổ sung.
Cuối cùng, nếu tài nguyên LCP của bạn có kích thước nhỏ, thì bạn có thể nội tuyến các tài nguyên dưới dạng URL dữ liệu. Việc này cũng sẽ loại bỏ yêu cầu mạng bổ sung. Tuy nhiên, việc sử dụng URL dữ liệu có những hạn chế vì khi đó, các tài nguyên không thể được lưu vào bộ nhớ đệm và trong một số trường hợp, có thể dẫn đến thời gian kết xuất lâu hơn do chi phí giải mã bổ sung.
4. Giảm thời gian cho byte đầu tiên
Mục tiêu của bước này là phân phối HTML ban đầu càng nhanh càng tốt. Bước này được liệt kê sau cùng vì thường là bước mà nhà phát triển có ít quyền kiểm soát nhất. Tuy nhiên, đây cũng là một trong những bước quan trọng nhất vì nó ảnh hưởng trực tiếp đến mọi bước sau đó. Không có gì có thể xảy ra ở giao diện người dùng cho đến khi phần phụ trợ phân phối byte nội dung đầu tiên đó. Vì vậy, mọi việc bạn có thể làm để tăng tốc TTFB cũng sẽ cải thiện mọi chỉ số tải khác.
Nguyên nhân thường gặp khiến TTFB chậm đối với một trang web nhanh là do khách truy cập đến thông qua nhiều lượt chuyển hướng, chẳng hạn như từ quảng cáo hoặc đường liên kết rút gọn. Luôn giảm thiểu số lượng lệnh chuyển hướng mà khách truy cập phải chờ.
Một nguyên nhân phổ biến khác là khi nội dung được lưu vào bộ nhớ đệm không thể sử dụng từ máy chủ biên của CDN và tất cả các yêu cầu đều phải được chuyển hướng trở lại máy chủ gốc. Điều này có thể xảy ra nếu khách truy cập sử dụng các thông số URL riêng biệt cho hoạt động phân tích, ngay cả khi các thông số đó không dẫn đến các trang khác nhau.
Để biết hướng dẫn cụ thể về cách tối ưu hoá TTFB, hãy tham khảo hướng dẫn tối ưu hoá TTFB.
Theo dõi bảng chi tiết về LCP trong JavaScript
Bạn có thể xem thông tin về thời gian của tất cả các phần phụ LCP đã thảo luận trước đó trong JavaScript thông qua sự kết hợp của các API hiệu suất sau:
Nhiều sản phẩm RUM đã tính toán các phần phụ bằng những API này. Thư viện web-vitals cũng bao gồm các thời gian của phần phụ LCP này trong bản dựng phân bổ và có thể tham chiếu mã của thư viện này để biết cách tính các thời gian này trong JavaScript.
Chrome DevTools và Lighthouse cũng đo lường các phần phụ này như trong các ảnh chụp màn hình trước, giúp bạn không cần phải tính toán chúng theo cách thủ công trong JavaScript khi sử dụng các công cụ đó.
Tóm tắt
LCP rất phức tạp và thời gian của LCP có thể chịu ảnh hưởng của một số yếu tố. Nhưng nếu bạn cho rằng việc tối ưu hoá LCP chủ yếu là tối ưu hoá quá trình tải tài nguyên LCP, thì việc này có thể đơn giản hoá đáng kể.
Nhìn chung, bạn có thể tối ưu hoá LCP theo 4 bước sau:
- Đảm bảo tài nguyên LCP bắt đầu tải càng sớm càng tốt.
- Đảm bảo phần tử LCP có thể hiển thị ngay khi tài nguyên của phần tử đó tải xong.
- Giảm thời gian tải tài nguyên LCP càng nhiều càng tốt mà không làm giảm chất lượng.
- Phân phối tài liệu HTML ban đầu nhanh nhất có thể.
Nếu có thể làm theo các bước này trên trang của mình, thì bạn có thể yên tâm rằng bạn đang mang đến trải nghiệm tải tối ưu cho người dùng và bạn sẽ thấy điều đó được phản ánh trong điểm LCP thực tế.


