পূর্ববর্তী মডিউলে, সমালোচনামূলক রেন্ডারিং পথের পিছনে কিছু তত্ত্ব অন্বেষণ করা হয়েছিল এবং কীভাবে রেন্ডার-ব্লকিং এবং পার্সার-ব্লকিং সংস্থানগুলি একটি পৃষ্ঠার প্রাথমিক রেন্ডারিংকে বিলম্বিত করতে পারে। এখন যেহেতু আপনি এর পিছনের কিছু তত্ত্ব বুঝতে পেরেছেন, আপনি সমালোচনামূলক রেন্ডারিং পাথ অপ্টিমাইজ করার জন্য কিছু কৌশল শিখতে প্রস্তুত।
একটি পৃষ্ঠা লোড হওয়ার সাথে সাথে, এর HTML-এর মধ্যে অনেক সংস্থান উল্লেখ করা হয় যা CSS এর মাধ্যমে একটি পৃষ্ঠার চেহারা এবং বিন্যাস প্রদান করে, সেইসাথে জাভাস্ক্রিপ্টের মাধ্যমে এর ইন্টারঅ্যাক্টিভিটি প্রদান করে। এই মডিউলে, এই সংস্থানগুলির সাথে সম্পর্কিত বেশ কয়েকটি গুরুত্বপূর্ণ ধারণা এবং তারা কীভাবে একটি পৃষ্ঠার লোডের সময়কে প্রভাবিত করে তা কভার করা হয়েছে।
রেন্ডার ব্লকিং
আগের মডিউলে যেমন আলোচনা করা হয়েছিল, CSS হল একটি রেন্ডার-ব্লকিং রিসোর্স, কারণ এটি ব্রাউজারকে CSS অবজেক্ট মডেল (CSSOM) তৈরি না হওয়া পর্যন্ত কোনো বিষয়বস্তু রেন্ডার করা থেকে ব্লক করে। ব্রাউজার একটি ফ্ল্যাশ অফ আনস্টাইলড কন্টেন্ট (FOUC) প্রতিরোধ করতে রেন্ডারিং ব্লক করে, যা ব্যবহারকারীর অভিজ্ঞতার দৃষ্টিকোণ থেকে অনাকাঙ্ক্ষিত।
পূর্ববর্তী ভিডিওতে, একটি সংক্ষিপ্ত ফুক রয়েছে যেখানে আপনি কোনও স্টাইলিং ছাড়াই পৃষ্ঠাটি দেখতে পারেন। পরবর্তীকালে, পৃষ্ঠার CSS নেটওয়ার্ক থেকে লোড হওয়া শেষ হলে সমস্ত শৈলী প্রয়োগ করা হয়, এবং পৃষ্ঠার স্টাইল না করা সংস্করণটি অবিলম্বে স্টাইল করা সংস্করণের সাথে প্রতিস্থাপিত হয়।
সাধারণভাবে বলতে গেলে, একটি ফাউক এমন একটি জিনিস যা আপনি সাধারণত দেখতে পান না, তবে ধারণাটি বোঝা গুরুত্বপূর্ণ যাতে আপনি জানেন যে কেন সিএসএস ডাউনলোড না করা এবং পৃষ্ঠায় প্রয়োগ না করা পর্যন্ত ব্রাউজারটি পৃষ্ঠার রেন্ডারিং কেন । রেন্ডার ব্লকিং অবাঞ্ছিত নয়, তবে আপনি আপনার CSS অপ্টিমাইজ করে রেখে এটি কতক্ষণ স্থায়ী হয় তা কমাতে চান।
পার্সার ব্লকিং
একটি পার্সার-ব্লকিং রিসোর্স এইচটিএমএল পার্সারকে বাধা দেয়, যেমন async বা defer বৈশিষ্ট্য ছাড়াই <script> উপাদান। যখন পার্সার একটি <script> উপাদানের সম্মুখীন হয়, তখন ব্রাউজারকে বাকি HTML পার্স করার আগে স্ক্রিপ্টটি মূল্যায়ন ও কার্যকর করতে হবে। এটি ডিজাইনের মাধ্যমে, কারণ স্ক্রিপ্টগুলি যখন এটি নির্মাণ করা হচ্ছে তখন একটি সময়ে DOM-এ পরিবর্তন বা অ্যাক্সেস করতে পারে।
<!-- This is a parser-blocking script: -->
<script src="/script.js"></script>
বাহ্যিক জাভাস্ক্রিপ্ট ফাইল ব্যবহার করার সময় ( async বা defer ছাড়া), পার্সারটি ফাইলটি আবিষ্কৃত হওয়ার পর থেকে এটি ডাউনলোড, পার্স করা এবং কার্যকর না হওয়া পর্যন্ত ব্লক করা হয়। ইনলাইন জাভাস্ক্রিপ্ট ব্যবহার করার সময়, ইনলাইন স্ক্রিপ্ট পার্স এবং এক্সিকিউট না হওয়া পর্যন্ত পার্সার একইভাবে ব্লক করা হয়।
প্রিলোড স্ক্যানার
প্রিলোড স্ক্যানার হল একটি সেকেন্ডারি এইচটিএমএল পার্সারের আকারে একটি ব্রাউজার অপ্টিমাইজেশান যা প্রাথমিক HTML পার্সার অন্যথায় সেগুলি আবিষ্কার করার আগে সংস্থানগুলি খুঁজে পেতে এবং অনুমানমূলকভাবে সংগ্রহ করতে কাঁচা HTML প্রতিক্রিয়া স্ক্যান করে। উদাহরণ স্বরূপ, প্রিলোড স্ক্যানার ব্রাউজারকে <img> এলিমেন্টে নির্দিষ্ট করা রিসোর্স ডাউনলোড শুরু করার অনুমতি দেবে, এমনকি যখন CSS এবং JavaScript এর মতো রিসোর্স আনয়ন ও প্রক্রিয়াকরণের সময় HTML পার্সার ব্লক করা হয়।
প্রিলোড স্ক্যানারের সুবিধা নিতে, সার্ভার দ্বারা প্রেরিত HTML মার্কআপে গুরুত্বপূর্ণ সংস্থানগুলি অন্তর্ভুক্ত করা উচিত। নিম্নলিখিত রিসোর্স লোডিং প্যাটার্নগুলি প্রিলোড স্ক্যানার দ্বারা আবিষ্কার করা যায় না:
-
background-imageপ্রপার্টি ব্যবহার করে CSS দ্বারা লোড করা ছবি। এই ছবির রেফারেন্সগুলি CSS-এ রয়েছে এবং প্রিলোড স্ক্যানার দ্বারা আবিষ্কার করা যাবে না৷ - ডাইনামিকভাবে লোড করা স্ক্রিপ্টগুলি
<script>এলিমেন্ট মার্কআপ আকারে জাভাস্ক্রিপ্ট ব্যবহার করে DOM-এ ইনজেক্ট করা হয় বা ডায়নামিকimport()ব্যবহার করে লোড করা মডিউল। - জাভাস্ক্রিপ্ট ব্যবহার করে ক্লায়েন্টে রেন্ডার করা HTML। এই ধরনের মার্কআপ জাভাস্ক্রিপ্ট সংস্থানগুলির স্ট্রিংগুলির মধ্যে থাকে এবং প্রিলোড স্ক্যানার দ্বারা এটি আবিষ্কার করা যায় না৷
- CSS
@importঘোষণা।
এই রিসোর্স লোডিং প্যাটার্নগুলি সব দেরিতে আবিষ্কৃত সম্পদ, এবং তাই প্রিলোড স্ক্যানার থেকে উপকৃত হয় না। যখনই সম্ভব তাদের এড়িয়ে চলুন। যদি এই ধরনের নিদর্শনগুলি এড়ানো সম্ভব না হয় , তবে, আপনি সম্পদ আবিষ্কারের বিলম্ব এড়াতে একটি preload ইঙ্গিত ব্যবহার করতে সক্ষম হতে পারেন।
সিএসএস
সিএসএস একটি পৃষ্ঠার উপস্থাপনা এবং বিন্যাস নির্ধারণ করে। পূর্বে বর্ণিত হিসাবে, CSS হল একটি রেন্ডার-ব্লকিং রিসোর্স, তাই আপনার CSS অপ্টিমাইজ করা সামগ্রিক পৃষ্ঠা লোড সময়ের উপর যথেষ্ট প্রভাব ফেলতে পারে।
মিনিফিকেশন
CSS ফাইলগুলিকে ছোট করা হলে CSS রিসোর্সের ফাইলের আকার কমে যায়, সেগুলি দ্রুত ডাউনলোড করা যায়। এটি প্রাথমিকভাবে একটি উৎস CSS ফাইল থেকে বিষয়বস্তু যেমন স্পেস এবং অন্যান্য অদৃশ্য অক্ষরগুলিকে সরিয়ে দিয়ে এবং ফলাফলটিকে একটি নতুন অপ্টিমাইজ করা ফাইলে আউটপুট করে সম্পন্ন করা হয়:
/* Unminified CSS: */
/* Heading 1 */
h1 {
font-size: 2em;
color: #000000;
}
/* Heading 2 */
h2 {
font-size: 1.5em;
color: #000000;
}
/* Minified CSS: */
h1,h2{color:#000}h1{font-size:2em}h2{font-size:1.5em}
এর সবচেয়ে মৌলিক আকারে, CSS মিনফিকেশন হল একটি কার্যকরী অপ্টিমাইজেশন যা আপনার ওয়েবসাইটের FCP, এমনকি কিছু ক্ষেত্রে LCP-কেও উন্নত করতে পারে। বান্ডলারের মতো টুলগুলি প্রোডাকশন বিল্ডে আপনার জন্য এই অপ্টিমাইজেশনটি স্বয়ংক্রিয়ভাবে সম্পাদন করতে পারে।
অব্যবহৃত CSS সরান
কোনো বিষয়বস্তু রেন্ডার করার আগে, ব্রাউজারকে সমস্ত স্টাইল শীট ডাউনলোড এবং পার্স করতে হবে। পার্সিং সম্পূর্ণ করার জন্য প্রয়োজনীয় সময়ের মধ্যে বর্তমান পৃষ্ঠায় অব্যবহৃত শৈলীও অন্তর্ভুক্ত রয়েছে। আপনি যদি একটি বান্ডলার ব্যবহার করেন যা একটি একক ফাইলে সমস্ত CSS সংস্থানকে একত্রিত করে, আপনার ব্যবহারকারীরা সম্ভবত বর্তমান পৃষ্ঠাটি রেন্ডার করার জন্য প্রয়োজনের চেয়ে বেশি CSS ডাউনলোড করছে।
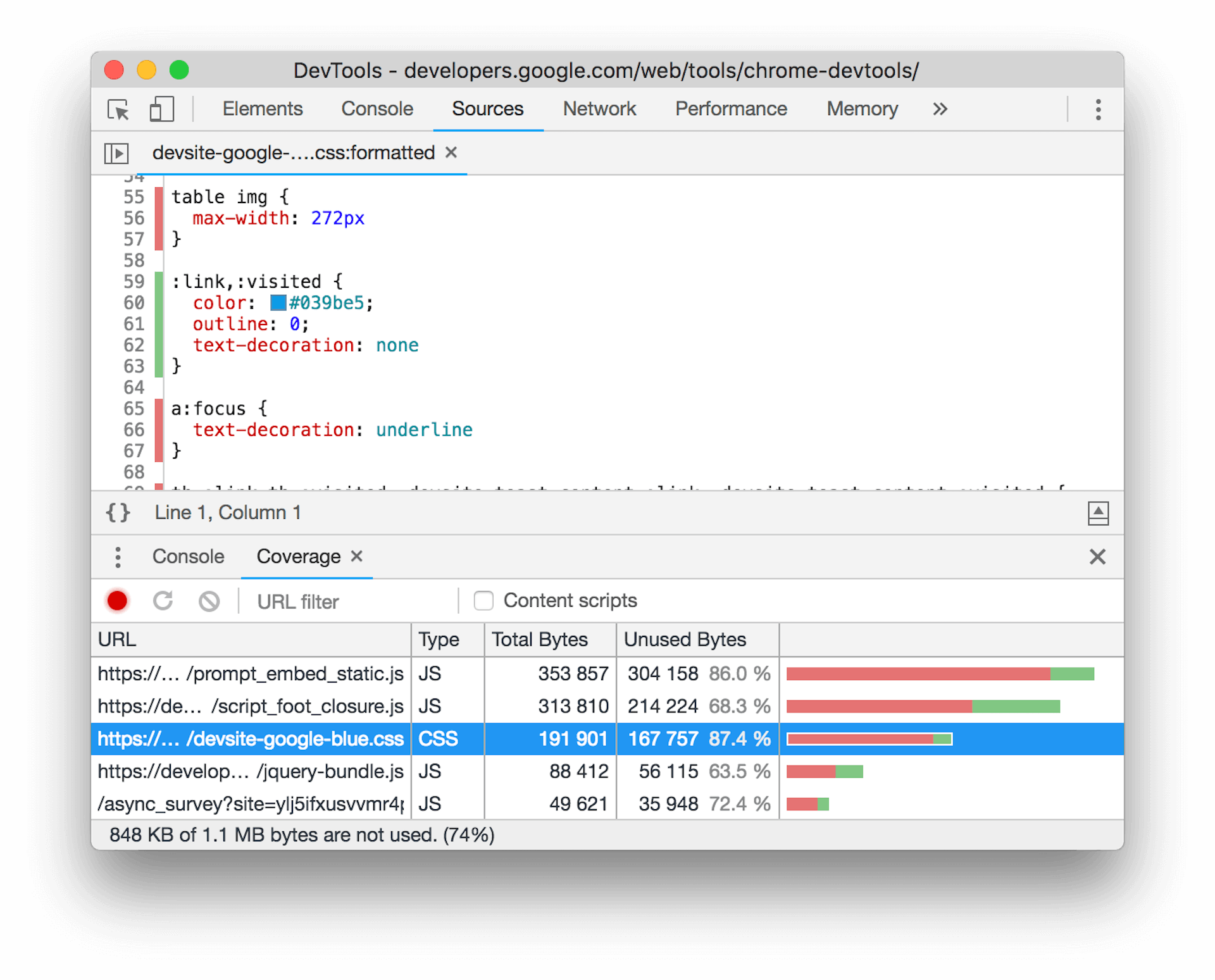
বর্তমান পৃষ্ঠার জন্য অব্যবহৃত CSS আবিষ্কার করতে, Chrome DevTools-এ কভারেজ টুল ব্যবহার করুন।

অব্যবহৃত CSS মুছে ফেলার একটি দ্বিগুণ প্রভাব রয়েছে: ডাউনলোডের সময় কমানোর পাশাপাশি, আপনি রেন্ডার ট্রি নির্মাণকে অপ্টিমাইজ করছেন, কারণ ব্রাউজারকে কম CSS নিয়ম প্রক্রিয়া করতে হবে।
CSS @import ঘোষণা এড়িয়ে চলুন
যদিও এটি সুবিধাজনক বলে মনে হতে পারে, আপনার CSS-এ @import ঘোষণা এড়ানো উচিত:
/* Don't do this: */
@import url('style.css');
একইভাবে HTML এ <link> উপাদানটি কীভাবে কাজ করে, CSS-এ @import ঘোষণা আপনাকে একটি স্টাইল শীটের মধ্যে থেকে একটি বহিরাগত CSS সম্পদ আমদানি করতে দেয়। এই দুটি পদ্ধতির মধ্যে প্রধান পার্থক্য হল যে HTML <link> উপাদানটি HTML প্রতিক্রিয়ার অংশ, এবং তাই একটি @import ঘোষণা দ্বারা ডাউনলোড করা একটি CSS ফাইলের চেয়ে অনেক তাড়াতাড়ি আবিষ্কৃত হয়।
এর কারণ হল যে একটি @import ঘোষণা আবিষ্কৃত হওয়ার জন্য, এটিতে থাকা CSS ফাইলটি প্রথমে ডাউনলোড করতে হবে। এর ফলে রিকোয়েস্ট চেইন নামে পরিচিত যা-সিএসএস-এর ক্ষেত্রে-প্রাথমিকভাবে একটি পেজ রেন্ডার হতে কতক্ষণ সময় লাগে তা বিলম্বিত করে। আরেকটি অসুবিধা হল যে @import ঘোষণা ব্যবহার করে লোড করা স্টাইল শীটগুলি প্রিলোড স্ক্যানার দ্বারা আবিষ্কার করা যায় না এবং তাই দেরিতে আবিষ্কৃত রেন্ডার-ব্লকিং সংস্থান হয়ে ওঠে।
<!-- Do this instead: -->
<link rel="stylesheet" href="style.css">
বেশিরভাগ ক্ষেত্রে, আপনি একটি <link rel="stylesheet"> উপাদান ব্যবহার করে @import প্রতিস্থাপন করতে পারেন। <link> উপাদানগুলি স্টাইল শীটগুলিকে একযোগে ডাউনলোড করার অনুমতি দেয় এবং সামগ্রিক লোডের সময় কমিয়ে দেয়, @import ঘোষণার বিপরীতে, যা পরপর স্টাইল শীটগুলি ডাউনলোড করে।
ইনলাইন সমালোচনামূলক CSS
CSS ফাইল ডাউনলোড করতে যে সময় লাগে তা একটি পৃষ্ঠার FCP বাড়াতে পারে। <head> নথিতে সমালোচনামূলক শৈলীগুলি ইনলাইন করা একটি CSS সংস্থানের জন্য নেটওয়ার্ক অনুরোধকে বাদ দেয়, এবং-যখন সঠিকভাবে করা হয়-যখন ব্যবহারকারীর ব্রাউজার ক্যাশে প্রাইম করা হয় না তখন প্রাথমিক লোডের সময় উন্নত করতে পারে। অবশিষ্ট CSS অ্যাসিঙ্ক্রোনাসভাবে লোড করা যেতে পারে, অথবা <body> উপাদানের শেষে যুক্ত করা যেতে পারে।
<head>
<title>Page Title</title>
<!-- ... -->
<style>h1,h2{color:#000}h1{font-size:2em}h2{font-size:1.5em}</style>
</head>
<body>
<!-- Other page markup... -->
<link rel="stylesheet" href="non-critical.css">
</body>
নেতিবাচক দিক থেকে, প্রচুর পরিমাণে CSS ইনলাইন করা প্রাথমিক HTML প্রতিক্রিয়াতে আরও বাইট যোগ করে। কারণ এইচটিএমএল রিসোর্সগুলি প্রায়শই খুব বেশি সময় ধরে ক্যাশে করা যায় না-বা একেবারেই-এর মানে হল যে ইনলাইন করা CSS পরবর্তী পৃষ্ঠাগুলির জন্য ক্যাশে করা হয় না যেগুলি বহিরাগত স্টাইল শীটে একই CSS ব্যবহার করতে পারে। ট্রেড-অফগুলি প্রচেষ্টার যোগ্য কিনা তা নিশ্চিত করতে আপনার পৃষ্ঠার কর্মক্ষমতা পরীক্ষা করুন এবং পরিমাপ করুন।
CSS ডেমো
জাভাস্ক্রিপ্ট
জাভাস্ক্রিপ্ট ওয়েবে বেশিরভাগ ইন্টারঅ্যাক্টিভিটি চালায়, তবে এটি একটি খরচে আসে। অত্যধিক জাভাস্ক্রিপ্ট শিপিং আপনার ওয়েব পৃষ্ঠা পৃষ্ঠা লোডের সময় সাড়া দিতে ধীর করে দিতে পারে, এবং এমনকি প্রতিক্রিয়াশীলতার সমস্যাও হতে পারে যা মিথস্ক্রিয়াকে ধীর করে দেয়—যা উভয়ই ব্যবহারকারীদের জন্য হতাশাজনক হতে পারে।
রেন্ডার-ব্লকিং জাভাস্ক্রিপ্ট
defer বা async অ্যাট্রিবিউট ছাড়াই <script> উপাদানগুলি লোড করার সময়, স্ক্রিপ্ট ডাউনলোড, পার্স এবং কার্যকর না হওয়া পর্যন্ত ব্রাউজার পার্সিং এবং রেন্ডারিং ব্লক করে। একইভাবে, ইনলাইন স্ক্রিপ্টগুলি পার্সারকে অবরুদ্ধ করে যতক্ষণ না স্ক্রিপ্টটি পার্স করা এবং কার্যকর করা হয়।
async বনাম defer
async এবং defer বহিরাগত স্ক্রিপ্টগুলিকে HTML পার্সারকে ব্লক না করে লোড করার অনুমতি দেয় যখন type="module" সহ স্ক্রিপ্টগুলি (ইনলাইন স্ক্রিপ্ট সহ) স্বয়ংক্রিয়ভাবে স্থগিত হয়। তবে, async এবং defer কিছু পার্থক্য রয়েছে যা বোঝার জন্য গুরুত্বপূর্ণ।

async সহ লোড করা স্ক্রিপ্টগুলি একবার ডাউনলোড করার সাথে সাথে পার্স করা হয় এবং কার্যকর করা হয়, যখন এইচটিএমএল ডকুমেন্ট পার্সিং শেষ হয়ে গেলে defer সহ লোড করা স্ক্রিপ্টগুলি কার্যকর করা হয়—এটি ব্রাউজারের DOMContentLoaded ইভেন্টের সাথে একই সময়ে ঘটে৷ অতিরিক্তভাবে, async স্ক্রিপ্টগুলি অর্ডারটি কার্যকর করতে পারে, অন্যদিকে defer স্ক্রিপ্টগুলি যে ক্রমে তারা মার্কআপে প্রদর্শিত হয় সেই ক্রমে কার্যকর করা হয়।
ক্লায়েন্ট-সাইড রেন্ডারিং
সাধারণত, আপনার কোনও সমালোচনামূলক সামগ্রী বা কোনও পৃষ্ঠার এলসিপি উপাদান রেন্ডার করতে জাভাস্ক্রিপ্ট ব্যবহার করা এড়ানো উচিত। এটি ক্লায়েন্ট-সাইড রেন্ডারিং নামে পরিচিত, এবং এটি একটি কৌশল যা একক পৃষ্ঠা অ্যাপ্লিকেশনে (এসপিএ) ব্যাপকভাবে ব্যবহৃত হয়।
জাভাস্ক্রিপ্ট দ্বারা রেন্ডার করা মার্কআপ প্রিলোড স্ক্যানারকে পাশ কাটিয়ে যায়, কারণ ক্লায়েন্ট-রেন্ডার করা মার্কআপের মধ্যে থাকা সংস্থানগুলি এটি দ্বারা আবিষ্কারযোগ্য নয় । এটি একটি এলসিপি চিত্রের মতো গুরুত্বপূর্ণ সংস্থান ডাউনলোড করতে বিলম্ব করতে পারে। স্ক্রিপ্টটি কার্যকর হওয়ার পরে ব্রাউজার শুধুমাত্র LCP ইমেজ ডাউনলোড করা শুরু করে এবং DOM-এ উপাদান যোগ করে। পরিবর্তে, স্ক্রিপ্টটি কেবল এটি আবিষ্কার, ডাউনলোড এবং পার্স করার পরে কার্যকর করা যেতে পারে। এটি একটি সমালোচনামূলক অনুরোধ চেইন হিসাবে পরিচিত এবং এড়ানো উচিত।
উপরন্তু, জাভাস্ক্রিপ্ট ব্যবহার করে রেন্ডারিং মার্কআপ একটি নেভিগেশন অনুরোধের প্রতিক্রিয়া হিসাবে সার্ভার থেকে ডাউনলোড করা মার্কআপের চেয়ে দীর্ঘ কাজ তৈরি করার সম্ভাবনা বেশি। এইচটিএমএল-এর ক্লায়েন্ট-সাইড রেন্ডারিংয়ের ব্যাপক ব্যবহার ইন্টারঅ্যাকশন লেটেন্সিকে নেতিবাচকভাবে প্রভাবিত করতে পারে । এটি বিশেষ করে এমন ক্ষেত্রে সত্য যেখানে একটি পৃষ্ঠার DOM অনেক বড় , যা জাভাস্ক্রিপ্ট DOM-কে পরিবর্তন করলে উল্লেখযোগ্য রেন্ডারিং কাজ শুরু করে।
মিনিফিকেশন
CSS-এর মতোই, জাভাস্ক্রিপ্টকে ছোট করার ফলে স্ক্রিপ্ট রিসোর্সের ফাইলের আকার কমে যায়। এটি দ্রুত ডাউনলোডের দিকে নিয়ে যেতে পারে, ব্রাউজারটিকে জাভাস্ক্রিপ্টকে আরও দ্রুত পার্সিং এবং কম্পাইল করার প্রক্রিয়ার দিকে যেতে দেয়।
অতিরিক্তভাবে, জাভাস্ক্রিপ্টের ক্ষুদ্রকরণ অন্যান্য সম্পদ যেমন সিএসএসকে ছোট করার চেয়ে এক ধাপ এগিয়ে যায়। যখন জাভাস্ক্রিপ্ট ছোট করা হয়, তখন এটি শুধুমাত্র স্পেস, ট্যাব এবং মন্তব্যের মতো জিনিসগুলি থেকে ছিনিয়ে নেওয়া হয় না, তবে উত্স জাভাস্ক্রিপ্টের প্রতীকগুলিকে ছোট করা হয়। এই প্রক্রিয়াটি কখনও কখনও কুৎসিতকরণ হিসাবে পরিচিত হয়। পার্থক্য দেখতে, নিম্নলিখিত জাভাস্ক্রিপ্ট সোর্স কোড নিন:
// Unuglified JavaScript source code:
export function injectScript () {
const scriptElement = document.createElement('script');
scriptElement.src = '/js/scripts.js';
scriptElement.type = 'module';
document.body.appendChild(scriptElement);
}
যখন পূর্ববর্তী জাভাস্ক্রিপ্ট সোর্স কোডটি কুশ্রী করা হয়, ফলাফলটি নিম্নলিখিত কোড স্নিপেটের মতো দেখতে পারে:
// Uglified JavaScript production code:
export function injectScript(){const t=document.createElement("script");t.src="/js/scripts.js",t.type="module",document.body.appendChild(t)}
পূর্ববর্তী স্নিপেটে, আপনি দেখতে পাচ্ছেন যে উৎসে মানুষের পঠনযোগ্য পরিবর্তনশীল scriptElement সংক্ষিপ্ত করে t । স্ক্রিপ্টের একটি বৃহৎ সংগ্রহে প্রয়োগ করা হলে, ওয়েব সাইটের প্রোডাকশন জাভাস্ক্রিপ্ট প্রদান করে এমন বৈশিষ্ট্যগুলিকে প্রভাবিত না করে সঞ্চয়গুলি বেশ তাৎপর্যপূর্ণ হতে পারে।
আপনি যদি আপনার ওয়েব সাইটের সোর্স কোড প্রসেস করার জন্য একটি বান্ডলার ব্যবহার করেন, তাহলে প্রোডাকশন বিল্ডের জন্য প্রায়ই কুশ্রীকরণ স্বয়ংক্রিয়ভাবে সম্পন্ন হয়। Uglifiers - যেমন Terser , উদাহরণস্বরূপ - এছাড়াও অত্যন্ত কনফিগারযোগ্য, যা আপনাকে সর্বাধিক সঞ্চয় অর্জনের জন্য uglification অ্যালগরিদমের আগ্রাসীতা পরিবর্তন করতে দেয়৷ যাইহোক, যেকোন uglification টুলের ডিফল্টগুলি সাধারণত আউটপুট আকার এবং ক্ষমতা সংরক্ষণের মধ্যে সঠিক ভারসাম্য বজায় রাখার জন্য যথেষ্ট।
জাভাস্ক্রিপ্ট ডেমো
আপনার জ্ঞান পরীক্ষা করুন
ব্রাউজারে একাধিক CSS ফাইল লোড করার সেরা উপায় কি?
@import ঘোষণা।<link> উপাদান।ব্রাউজার প্রিলোড স্ক্যানার কি করে?
<link rel="preload"> উপাদানগুলি সনাক্ত করে৷জাভাস্ক্রিপ্ট সংস্থানগুলি ডাউনলোড করার সময় কেন ব্রাউজারটি ডিফল্টরূপে এইচটিএমএল এর অস্থায়ীভাবে পার্সিং অবরুদ্ধ করে?
পরবর্তী: রিসোর্স ইঙ্গিত দিয়ে ব্রাউজারকে সহায়তা করা
এখন যেহেতু <head> এলিমেন্টে লোড করা রিসোর্স প্রাথমিক পৃষ্ঠা লোড এবং বিভিন্ন মেট্রিক্সকে প্রভাবিত করতে পারে তার একটি হ্যান্ডেল আছে, এখন এগিয়ে যাওয়ার সময়। পরবর্তী মডিউলে, রিসোর্স ইঙ্গিতগুলি অন্বেষণ করা হয়েছে, এবং কীভাবে তারা ব্রাউজারকে রিসোর্স লোড করা শুরু করতে এবং ক্রস-অরিজিন সার্ভারের সাথে সংযোগ খোলার জন্য ব্রাউজারকে মূল্যবান ইঙ্গিত দিতে পারে অন্যথায় ব্রাউজারটি ছাড়া অন্যথায়।

