ডিফল্টরূপে, CSS কে রেন্ডার ব্লকিং রিসোর্স হিসাবে বিবেচনা করা হয়, যার মানে হল যে CSSOM তৈরি না হওয়া পর্যন্ত ব্রাউজার কোনও প্রক্রিয়াকৃত সামগ্রী রেন্ডার করবে না। নিশ্চিত করুন যে আপনার CSS চর্বিহীন রাখা, যত তাড়াতাড়ি সম্ভব এটি সরবরাহ করুন এবং রেন্ডারিং আনব্লক করতে মিডিয়া প্রকার এবং প্রশ্ন ব্যবহার করুন।
রেন্ডার ট্রি নির্মাণে আমরা দেখেছি যে সমালোচনামূলক রেন্ডারিং পাথের জন্য রেন্ডার ট্রি তৈরি করতে DOM এবং CSSOM উভয়েরই প্রয়োজন। এটি একটি গুরুত্বপূর্ণ পারফরম্যান্স ইমপ্লিকেশন তৈরি করে: HTML এবং CSS উভয়ই ব্লকিং রিসোর্স রেন্ডার করে। এইচটিএমএল স্পষ্ট, যেহেতু DOM ছাড়া আমাদের কাছে রেন্ডার করার কিছু থাকবে না, তবে CSS প্রয়োজনীয়তা কম স্পষ্ট হতে পারে। আমরা যদি CSS-এ রেন্ডারিং ব্লক না করে একটি সাধারণ পৃষ্ঠা রেন্ডার করার চেষ্টা করি তাহলে কী হবে?
সারাংশ
- ডিফল্টরূপে, CSS কে রেন্ডার ব্লকিং রিসোর্স হিসাবে বিবেচনা করা হয়।
- মিডিয়া প্রকার এবং মিডিয়া ক্যোয়ারী আমাদের কিছু CSS সম্পদকে নন-রেন্ডার ব্লকিং হিসেবে চিহ্নিত করতে দেয়।
- ব্রাউজার ব্লক বা অ-ব্লকিং আচরণ নির্বিশেষে, সমস্ত CSS সম্পদ ডাউনলোড করে।


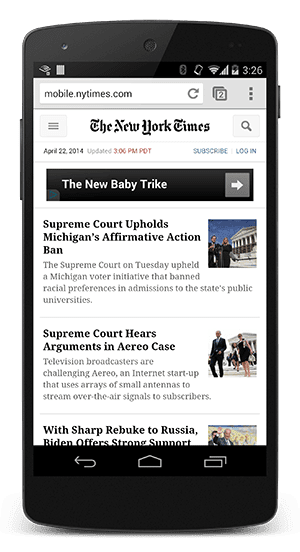
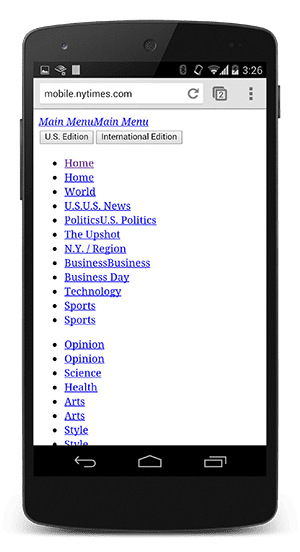
উপরের উদাহরণ, CSS সহ এবং ছাড়া NYTimes ওয়েবসাইট দেখানো, দেখায় যে কেন CSS উপলব্ধ না হওয়া পর্যন্ত রেন্ডারিং ব্লক করা হয়--- CSS ছাড়া পৃষ্ঠাটি তুলনামূলকভাবে অব্যবহারযোগ্য। ডানদিকের অভিজ্ঞতাকে প্রায়ই "ফ্ল্যাশ অফ আনস্টাইলড কন্টেন্ট" (এফওইউসি) হিসাবে উল্লেখ করা হয়। DOM এবং CSSOM উভয়ই না থাকা পর্যন্ত ব্রাউজার রেন্ডারিং ব্লক করে।
CSS একটি রেন্ডার ব্লকিং রিসোর্স। প্রথম রেন্ডার করার সময়টি অপ্টিমাইজ করতে যত তাড়াতাড়ি এবং যত তাড়াতাড়ি সম্ভব ক্লায়েন্টের কাছে এটি পান।
যাইহোক, যদি আমাদের কিছু CSS শৈলী থাকে যা শুধুমাত্র নির্দিষ্ট শর্তে ব্যবহার করা হয়, উদাহরণস্বরূপ, যখন পৃষ্ঠাটি মুদ্রিত হচ্ছে বা একটি বড় মনিটরে প্রজেক্ট করা হচ্ছে? আমাদের যদি এই সম্পদগুলিতে রেন্ডারিং ব্লক করতে না হয় তবে এটি ভাল হবে।
CSS "মিডিয়ার ধরন" এবং "মিডিয়া প্রশ্ন" আমাদের এই ব্যবহারের ক্ষেত্রে সমাধান করতে দেয়:
<link href="style.css" rel="stylesheet" />
<link href="print.css" rel="stylesheet" media="print" />
<link href="other.css" rel="stylesheet" media="(min-width: 40em)" />
একটি মিডিয়া ক্যোয়ারী একটি মিডিয়া টাইপ এবং শূন্য বা তার বেশি এক্সপ্রেশন নিয়ে গঠিত যা নির্দিষ্ট মিডিয়া বৈশিষ্ট্যগুলির শর্তগুলি পরীক্ষা করে। উদাহরণস্বরূপ, আমাদের প্রথম স্টাইলশীট ঘোষণা একটি মিডিয়া প্রকার বা প্রশ্ন প্রদান করে না, তাই এটি সব ক্ষেত্রে প্রযোজ্য; অর্থাৎ, এটি সর্বদা রেন্ডার ব্লকিং। অন্যদিকে, দ্বিতীয় স্টাইলশীট ঘোষণাটি তখনই প্রযোজ্য যখন বিষয়বস্তু মুদ্রিত হচ্ছে---সম্ভবত আপনি লেআউটটি পুনর্বিন্যাস করতে চান, ফন্টগুলি পরিবর্তন করতে চান, এবং তাই এই স্টাইলশীট ঘোষণার রেন্ডারিং ব্লক করার প্রয়োজন নেই পৃষ্ঠাটি যখন প্রথম লোড হয়। অবশেষে, শেষ স্টাইলশীট ঘোষণা একটি "মিডিয়া ক্যোয়ারী" প্রদান করে যা ব্রাউজার দ্বারা কার্যকর করা হয়: যদি শর্ত মিলে যায়, স্টাইল শীট ডাউনলোড এবং প্রক্রিয়া না হওয়া পর্যন্ত ব্রাউজার রেন্ডারিং ব্লক করে।
মিডিয়া ক্যোয়ারী ব্যবহার করে, আমরা আমাদের উপস্থাপনাকে নির্দিষ্ট ব্যবহারের ক্ষেত্রে তৈরি করতে পারি, যেমন ডিসপ্লে বনাম মুদ্রণ, এবং এছাড়াও গতিশীল অবস্থার যেমন স্ক্রীন ওরিয়েন্টেশনে পরিবর্তন, ইভেন্টের আকার পরিবর্তন করা এবং আরও অনেক কিছুতে। আপনার স্টাইল শীট সম্পদ ঘোষণা করার সময়, মিডিয়ার ধরন এবং প্রশ্নের প্রতি গভীর মনোযোগ দিন; তারা ব্যাপকভাবে সমালোচনামূলক রেন্ডারিং পাথ কর্মক্ষমতা প্রভাবিত.
আসুন কিছু হ্যান্ড-অন উদাহরণ বিবেচনা করি:
<link href="style.css" rel="stylesheet" />
<link href="style.css" rel="stylesheet" media="all" />
<link href="portrait.css" rel="stylesheet" media="orientation:portrait" />
<link href="print.css" rel="stylesheet" media="print" />
- প্রথম ঘোষণাটি রেন্ডার ব্লকিং এবং সমস্ত শর্তে মেলে।
- দ্বিতীয় ঘোষণাটি হল রেন্ডার ব্লকিং: "সমস্ত" হল ডিফল্ট টাইপ তাই আপনি যদি কোনো প্রকার নির্দিষ্ট না করেন, তাহলে এটি স্পষ্টভাবে "সমস্ত"-এ সেট করা আছে। সুতরাং, প্রথম এবং দ্বিতীয় ঘোষণা আসলে সমতুল্য।
- তৃতীয় ঘোষণায় একটি গতিশীল মিডিয়া ক্যোয়ারী রয়েছে, যা পৃষ্ঠাটি লোড করার সময় মূল্যায়ন করা হয়। পৃষ্ঠাটি লোড হওয়ার সময় ডিভাইসের অভিযোজনের উপর নির্ভর করে, portrait.css রেন্ডার ব্লকিং হতে পারে বা নাও হতে পারে।
- শেষ ঘোষণাটি শুধুমাত্র তখনই প্রয়োগ করা হয় যখন পৃষ্ঠাটি প্রিন্ট করা হয় তাই ব্রাউজারে পৃষ্ঠাটি প্রথম লোড করার সময় এটি রেন্ডার ব্লকিং হয় না।
অবশেষে, মনে রাখবেন যে "রেন্ডার ব্লকিং" শুধুমাত্র সেই রিসোর্সে পৃষ্ঠাটির প্রাথমিক রেন্ডারিং ব্রাউজারকে ধরে রাখতে হবে কিনা তা বোঝায়। উভয় ক্ষেত্রেই, ব্রাউজার এখনও সিএসএস সম্পদ ডাউনলোড করে, যদিও নন-ব্লকিং সংস্থানগুলির জন্য একটি কম অগ্রাধিকার রয়েছে।


