В разделе «Структура документа» вы узнали о компонентах, которые (почти) всегда можно найти в <head> HTML-документа. Хотя все в <head> , включая <title> , <link> , <script> , <style> и менее используемый <base> , на самом деле является «метаданными», для метаданных существует тег <meta> то, что не может быть представлено этими другими элементами.
Спецификация включает в себя несколько метатипов, а также существует множество других метатипов, поддерживаемых приложениями, которых нет ни в одной официальной спецификации. В этом разделе мы обсудим атрибуты и значения, включенные в спецификации, некоторые общие мета-имена и значения контента, а также несколько мета-типов, которые невероятно полезны для поисковой оптимизации, публикации в социальных сетях и взаимодействия с пользователем. официально не определен WHATWG или W3C .
Обязательные теги <meta> , еще раз
Давайте вернемся к двум уже рассмотренным необходимым тегам <meta> — объявлению набора символов и метатегу области просмотра — и лучше поймем тег <meta> в процессе.
Атрибут charset элемента <meta> возник уникальным образом. Первоначально метаданные набора символов были записаны как <meta http-equiv="Content-Type" content="text/html; charset=<characterset>" /> , но многие разработчики неправильно напечатали атрибут content как content="text/html" charset="<characterset>" что браузеры начали поддерживать кодировку в качестве атрибута. Сейчас он стандартизирован в стандарте жизни HTML как <meta charset="<charset>" /> , где для HTML <charset> — это строка без учета регистра "utf-8" .
Возможно, вы заметили, что исходное метаобъявление набора символов использовалось для включения атрибута http-equiv . Это сокращение от «http-эквивалент», поскольку метатег по сути повторяет то, что может быть установлено в HTTP-заголовке. Помимо исключения charset , все остальные метатеги, определенные в спецификации HTML WHATWG, содержат атрибут http-equiv или name .
Официально определенные метатеги
Существует два основных типа метатегов: директивы pragma с атрибутом http-equiv подобным метатегу charset, и именованные метатипы, такие как метатег области просмотра с атрибутом name , который мы обсуждали в разделе о структуре документа . Метатипы name и http-equiv должны включать атрибут content , который определяет содержимое для указанного типа метаданных.
Прагма-директивы
Атрибут http-equiv имеет значение директивы pragma. Эти директивы описывают, как должна анализироваться страница. Поддерживаемые значения http-equiv позволяют устанавливать директивы, когда вы не можете напрямую установить заголовки HTTP.
Спецификация определяет семь директив прагмы , большинство из которых имеют другие методы установки. Например, хотя вы можете включить языковую директиву с помощью <meta http-equiv="content-language" content="en-us" /> , мы уже обсуждали использование атрибута lang в элементе HTML , что и должно быть вместо этого используется.
Наиболее распространенной директивой прагмы является директива refresh .
<meta http-equiv="refresh" content="60; https://machinelearningworkshop.com/regTimeout" />
Хотя вы можете установить директиву для обновления с интервалом в несколько секунд, заданным в атрибуте content , и даже перенаправить на другой URL-адрес, это не рекомендуется. Обновление и перенаправление контента без явного запроса пользователя на это ухудшает удобство использования и отрицательно влияет на доступность. Разве вы не ненавидите, когда вы находитесь в середине абзаца, а страница перезагружается? Представьте, что у вас проблемы с когнитивными способностями или зрением, и это происходит. Если вы собираетесь установить обновление с перенаправлением, убедитесь, что у пользователя достаточно времени, чтобы прочитать страницу, ссылку для ускорения процесса и, если необходимо, кнопку «остановить часы» и предотвратить перенаправление. .
Мы не будем включать это на наш сайт, потому что нет никаких причин прерывать сеанс пользователя, кроме как раздражать наших посетителей.
Самая полезная директива pragma — это content-security-policy , которая позволяет определить политику контента для текущего документа. Политики контента в основном определяют разрешенные источники серверов и конечные точки сценариев, что помогает защититься от атак с использованием межсайтовых сценариев.
<meta http-equiv="content-security-policy" content="default-src https:" />
Если у вас нет доступа к изменению заголовков HTTP (или если у вас есть), вот список значений содержимого, разделенных пробелами, для директив content-security-policy .
Именованные мета-теги
Чаще всего вы будете включать именованные метаданные. Включите атрибут name , где значением атрибута будет имя метаданных. Как и в случае с директивами прагмы, атрибут content является обязательным.
Атрибут name — это имя метаданных. В дополнение к viewport вы, вероятно, захотите включить description и theme-color , но не keywords .
Ключевые слова
Продавцы-змеи по поисковой оптимизации злоупотребляли метатегом ключевых слов, заполняя его списками спам-слов, разделенных запятыми, вместо списков релевантных ключевых терминов, поэтому поисковые системы больше не считают эти метаданные полезными. Не нужно тратить время, усилия или байты на его добавление.
Описание
Однако значение description полезно для SEO: значение содержимого описания часто представляет собой то, что поисковые системы отображают под заголовком страницы в результатах поиска. Некоторые браузеры, такие как Firefox и Opera, используют это описание по умолчанию для страниц с закладками. Описание должно представлять собой краткое и точное изложение содержания страницы.
<meta name="description"
content="Register for a machine learning workshop at our school for machines who can't learn good and want to do other stuff good too" />
Если вторая половина нашего описания не имеет для вас смысла, возможно, вы не видели фильм «Зуландер» .
Роботы
Если вы не хотите, чтобы ваш сайт индексировался поисковыми системами, вы можете сообщить им об этом. <meta name="robots" content="noindex, nofollow" /> сообщает ботам не индексировать сайт и не переходить по каким-либо ссылкам. Боты должны прислушиваться к запросу, но нет закона, обязывающего их прислушиваться к запросу. Вам не нужно включать <meta name="robots" content="index, follow" /> для запроса индексации сайта и перехода по ссылкам, поскольку это используется по умолчанию, если в заголовках HTTP не указано иное.
<meta name="robots" content="index, follow" />
Цвет темы
Значение theme-color позволяет вам определить цвет для настройки интерфейса браузера. Значение цвета в атрибуте содержимого будет использоваться поддерживающими браузерами и операционными системами, что позволит вам предоставить предлагаемый цвет для пользовательских агентов, которые поддерживают окраску строки заголовка, панели вкладок или других компонентов Chrome. Этот метатег особенно полезен для прогрессивных веб-приложений . Но если вы включаете файл манифеста, который требуется для PWA, вместо этого вы можете включить туда цвет темы. Однако определение его в HTML гарантирует, что цвет будет найден немедленно, перед рендерингом, что может быть быстрее при первой загрузке, чем ожидание манифеста.
Чтобы установить цвет темы на синий тон цвета фона нашего сайта, включите:
<meta name="theme-color" content="#226DAA" />
Метатег цвета темы может включать атрибут media , позволяющий устанавливать различные цвета темы на основе медиа-запросов. Атрибут media может быть включен только в этот метатег и игнорируется во всех остальных метатегах.
Существует несколько других метазначений name , но те, которые мы обсудили, являются наиболее распространенными. За исключением объявления разных значений theme-color для разных медиа-запросов, включайте только по одному метатегу каждого типа. Если вам необходимо включить более одного типа метатегов для поддержки устаревших браузеров, устаревшие значения должны идти после новых значений, поскольку пользовательские агенты читают последовательные правила, пока не найдут совпадение.
Открыть график
Open Graph и аналогичные протоколы метатегов можно использовать для управления тем, как сайты социальных сетей, такие как Twitter, LinkedIn и Facebook, отображают ссылки на ваш контент. Если этот параметр не включен, сайты социальных сетей будут правильно получать заголовок вашей страницы и описание из метатега описания, ту же информацию, что и поисковые системы, но вы можете намеренно указать, что вы хотите, чтобы пользователи видели, когда публикуется ссылка. ваш сайт.
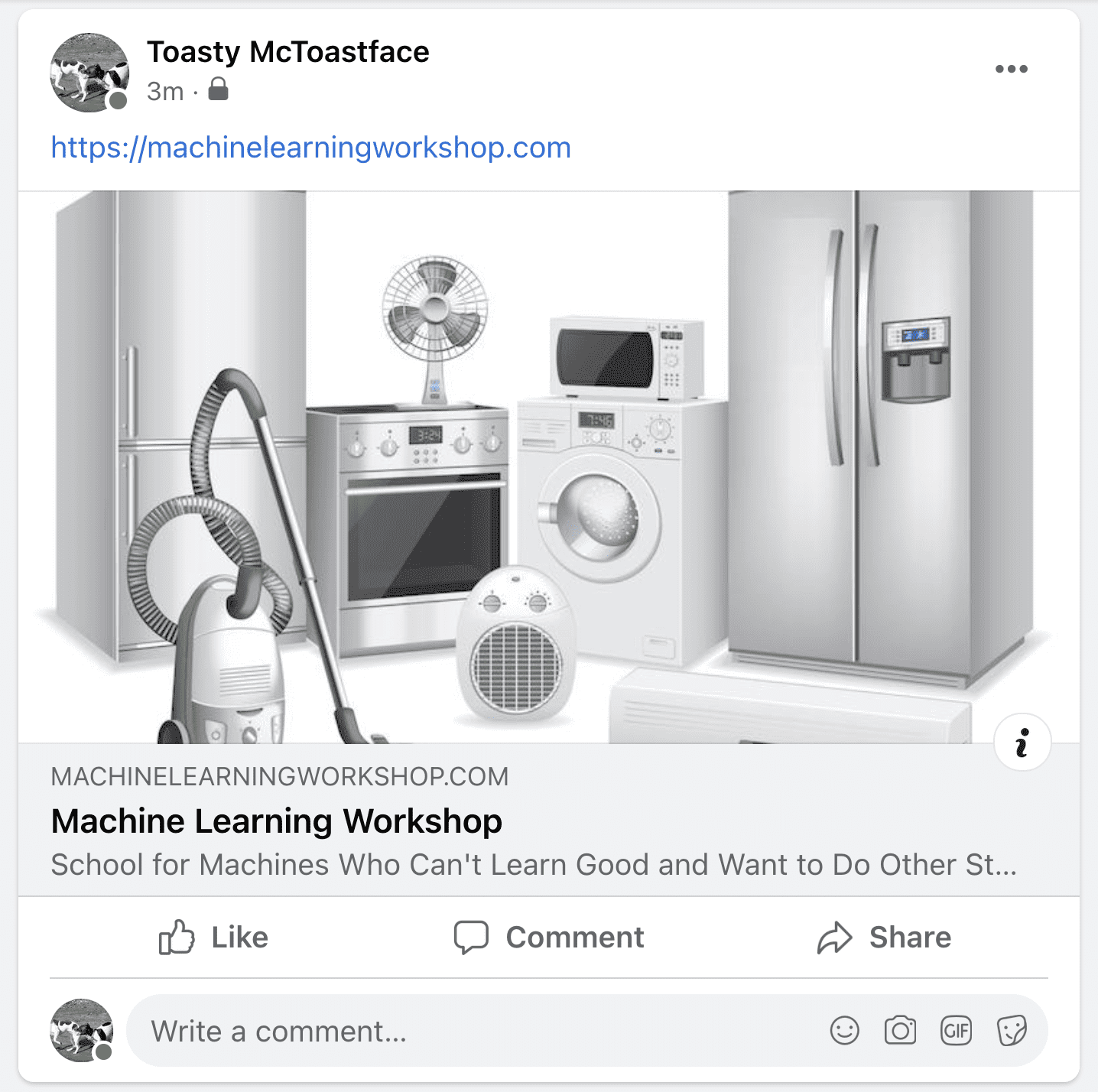
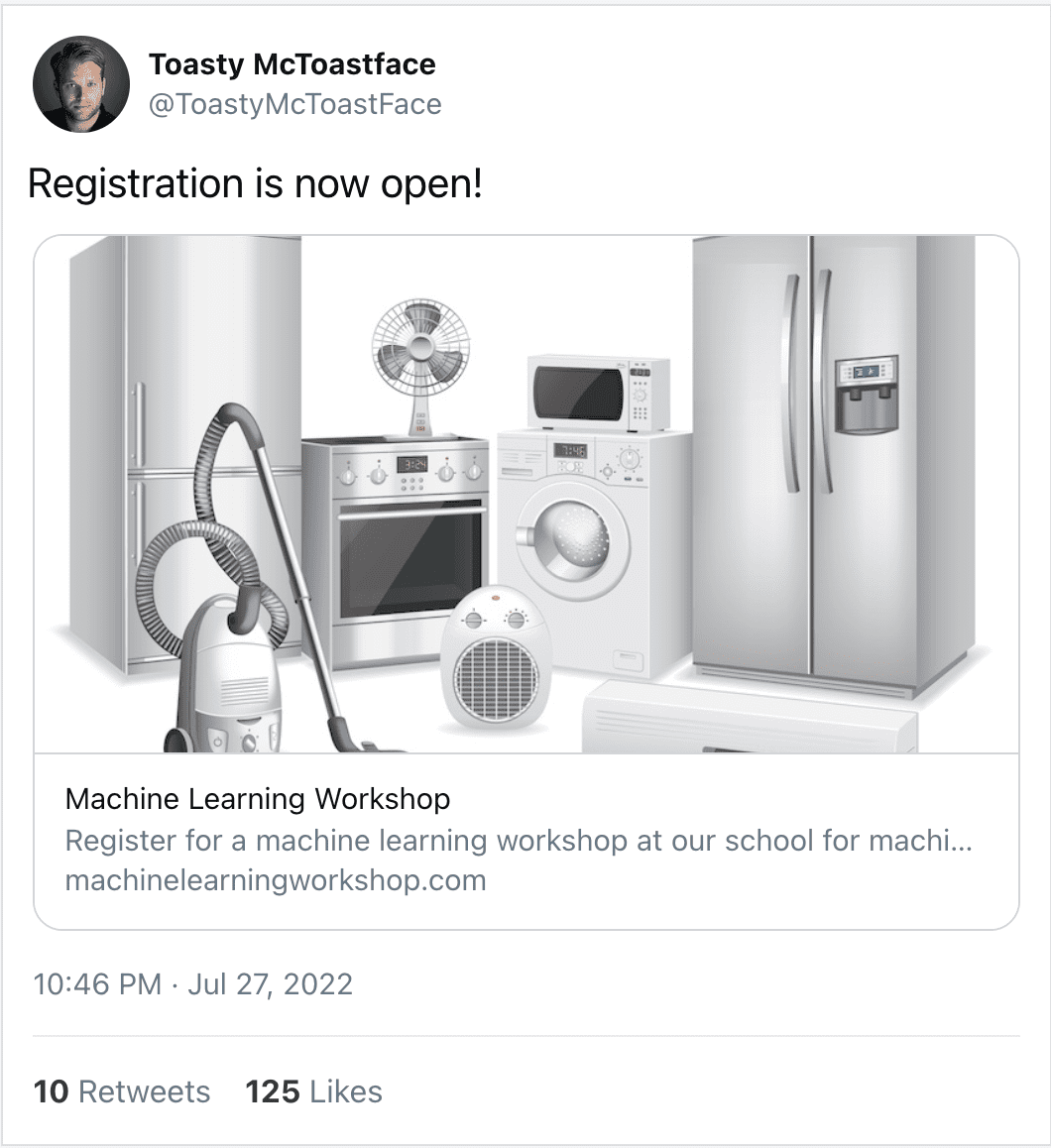
Когда вы публикуете ссылку на MachineLearningWorkshop.com или web.dev в Facebook или Twitter, появляется карточка с изображением, названием и описанием сайта. Вся карточка представляет собой гиперссылку на предоставленный вами URL-адрес.
Метатеги Open Graph имеют два атрибута: атрибут property вместо атрибута name и содержимое или значение этого свойства. Атрибут property не определен в официальных спецификациях, но широко поддерживается приложениями, поддерживающими протокол Open Graph. Создание «новых» атрибутов, таких как property гарантирует, что значения атрибута, созданные для атрибута протокола, не будут конфликтовать с будущими значениями name или атрибутов http-equiv .
Создайте медиа-карточку Facebook:
<meta property="og:title" content="Machine Learning Workshop" />
<meta property="og:description" content="School for Machines Who Can't Learn Good and Want to Do Other Stuff Good Too" />
<meta property="og:image" content="http://www.machinelearningworkshop.com/image/all.png" />
<meta property="og:image:alt" content="Black and white line drawing of refrigerator, french door refrigerator, range, washer, fan, microwave, vaccuum, space heater and air conditioner" />
Включите заголовок вашего сообщения для отображения. Этот заголовок обычно отображается под изображением и над описанием. Описание должно состоять из трех предложений, которые резюмируют ваш пост. Он появится после заголовка, определенного в og:title . Укажите абсолютный URL-адрес изображения баннера, которое вы хотите отобразить, включая протокол https:// . При включении изображения в HTML всегда добавляйте альтернативное текстовое описание изображения, даже если изображение появится в другом месте. Для карточек социальных сетей Open Graph определите alt как значение содержимого для og:image:alt . Вы также можете включить канонический URL-адрес с помощью og:url .

Все эти метатеги определены в протоколе Open Graph . Значения должны представлять собой контент, который вы хотите, чтобы стороннее веб-приложение отображало.
В других социальных сетях есть свои похожие синтаксисы, например , разметка карточек Twitter . Это позволяет предоставлять разные возможности в зависимости от того, где появляется ссылка, или включать отслеживание ссылок, добавляя параметр в конце URL-адреса.
<meta name="twitter:title" content="Machine Learning Workshop" />
<meta name="twitter:description" content="School for machines who can't learn good and want to do other stuff good too" />
<meta name="twitter:url" content="https://www.machinelearningworkshop.com/?src=twitter" />
<meta name="twitter:image:src" content="http://www.machinelearningworkshop.com/image/all.png" />
<meta name="twitter:image:alt" content="27 different home appliances" />
<meta name="twitter:creator" content="@estellevw" />
<meta name="twitter:site" content="@perfmattersconf" />
В случае Twitter, чтобы гарантировать, что значение атрибута name не противоречит будущим спецификациям, вместо использования нового атрибута, такого как property в Open Graph, для данных карты Twitter все значения имени имеют префикс twitter: .
Вы можете увидеть, как будет выглядеть ваша карточка в социальной сети, в Twitter и Facebook .

Вы можете использовать разные изображения карточек, заголовки и описания для разных социальных сетей или для разных параметров ссылок. Например, https://perfmattersconf.com устанавливает разные значения для og:image , og:title и og:description в зависимости от параметра URL-адреса.


Если вы введете https://perfmattersconf.com?name=erica и https://perfmattersconf.com?name=melanie в валидаторе карт Twitter , вы увидите эти две разные карты; мы предоставили разный контент, хотя они оба ссылаются на одну и ту же домашнюю страницу конференции.
Другая полезная метаинформация
Если кто-то добавляет ваш сайт в закладки, добавляя его на свой главный экран, или если ваш сайт представляет собой прогрессивное веб-приложение или иным образом работает в автономном режиме или без отображения функций браузера Chrome, вы можете разместить значки приложений на главном экране мобильного устройства.
Вы можете использовать тег <link> для ссылки на загрузочные изображения, которые вы хотите использовать. Вот пример включения нескольких изображений с медиа-запросами:
<link rel="apple-touch-startup-image" href="icons/ios-portrait.png" media="orientation: portrait" />
<link rel="apple-touch-startup-image" href="icons/ios-landscape.png" media="orientation: landscape" />
Если ваш сайт или приложение поддерживает веб-приложение, то есть сайт может работать самостоятельно с минимальным пользовательским интерфейсом, например, без кнопки «Назад», вы также можете использовать метатеги, чтобы сообщить браузеру об этом:
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="mobile-web-app-capable" content="yes" />
Включайте их только в том случае, если ваше приложение действительно поддерживает приложения. Если ваш сайт не таков, вы настроите своих самых ярых сторонников, тех, кто добавил ваш сайт на свой главный экран, на действительно плохой пользовательский опыт. Ты потеряешь их любовь!
Если кто-то собирается сохранить ваш значок на главном экране своего крошечного устройства, вам нужно предоставить операционной системе короткое имя, которое не будет занимать много места на главном экране небольшого устройства. Это можно сделать, включив метатег или используя файл веб-манифеста. Ниже демонстрируется метод метатега:
<meta name="apple-mobile-web-app-title" content="MLW" />
<meta name="application-name" content="MLW" />
Вы рассмотрели несколько метатегов, каждый из которых сделает ваш заголовок длиннее. Если вы действительно создаете прогрессивное веб-приложение с поддержкой веб-приложений, дружественное к автономному режиму, вместо включения этих двух дополнительных метатегов вы можете более просто и лаконично включить short_name: MLW в файл веб-манифеста.
Файл манифеста может предотвратить появление громоздкого заголовка, наполненного тегами <link> и <meta> . Мы можем создать файл манифеста, который обычно называется manifest.webmanifest или manifest.json . Затем мы используем удобный тег <link> с атрибутом rel , установленным в manifest , и атрибутом href , установленным в URL-адрес файла манифеста:
<link rel="manifest" href="/mlw.webmanifest" />
Эта серия посвящена HTML, но вы можете просмотреть курс web.dev по прогрессивным веб-приложениям или документацию по манифесту веб-приложения MDN .
Теперь ваш HTML выглядит примерно так:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Machine Learning Workshop</title>
<meta name="viewport" content="width=device-width" />
<meta name="description" content="Register for a machine learning workshop at our school for machines who can't learn good and want to do other stuff good too" />
<meta property="og:title" content="Machine Learning Workshop" />
<meta property="og:description" content="School for Machines Who Can't Learn Good and Want to Do Other Stuff Good Too" />
<meta property="og:image" content="http://www.machinelearningworkshop.com/image/all.png" />
<meta property="og:image:alt" content="Black and white line drawing of refrigerator, french door refrigerator, range, washer, fan, microwave, vaccuum, space heater and air conditioner" />
<meta name="twitter:title" content="Machine Learning Workshop" />
<meta name="twitter:description" content="School for machines who can't learn good and want to do other stuff good too" />
<meta name="twitter:url" content="https://www.machinelearningworkshop.com/?src=twitter" />
<meta name="twitter:image:src" content="http://www.machinelearningworkshop.com/image/all.png" />
<meta name="twitter:image:alt" content="27 different home appliances" />
<meta name="twitter:creator" content="@estellevw" />
<meta name="twitter:site" content="@perfmattersconf" />
<link rel="stylesheet" src="css/styles.css" />
<link rel="icon" type="image/png" href="/images/favicon.png" />
<link rel="alternate" href="https://www.machinelearningworkshop.com/fr/" hreflang="fr-FR" />
<link rel="alternate" href="https://www.machinelearningworkshop.com/pt/" hreflang="pt-BR" />
<link rel="canonical" href="https://www.machinelearning.com" />
<link rel="manifest" href="/mlwmanifest.json" />
</head>
<body>
<!-- <script defer src="scripts/lightswitch.js"></script>-->
</body>
</html>
Это довольно долго, но дело сделано.
Теперь, когда ваш <head> в основном готов, вы можете углубиться в семантический HTML .
Проверьте свое понимание
Проверьте свои знания метаданных
Директива обновления прагмы.
Открыть метатеги Graph.

