Документы HTML включают объявление типа документа и корневой элемент <html> . В элемент <html> вложены заголовок и тело документа. Хотя заголовок документа не виден зрячему посетителю, жизненно важно, чтобы ваш сайт функционировал. Он содержит всю метаинформацию, включая информацию для поисковых систем и результатов в социальных сетях, значки вкладок браузера и ярлык на главном экране мобильного устройства, а также поведение и представление вашего контента. В этом разделе вы познакомитесь с компонентами, которые хотя и невидимы, но присутствуют почти на каждой веб-странице.
Чтобы создать сайт MachineLearningWorkshop.com (MLW), начните с включения компонентов, которые следует считать важными для каждой веб-страницы: тип документа, человеческий язык содержимого, набор символов и, конечно же, заголовок или имя сайт или приложение.
Добавить в каждый HTML-документ
Есть несколько функций, которые следует считать важными для любой веб-страницы. Браузеры по-прежнему будут отображать контент, если эти элементы отсутствуют, но включают их. Всегда.
<!DOCTYPE html>
Первое, что есть в любом HTML-документе, — это преамбула. Для HTML все, что вам нужно, это <!DOCTYPE html> . Это может выглядеть как элемент HTML, но это не так. Это особый вид узла, называемый «doctype». Тип документа сообщает браузеру использовать стандартный режим. Если этот параметр опущен, браузеры будут использовать другой режим рендеринга, известный как режим совместимости . Включение типа документа помогает предотвратить режим причуд.
<html>
Элемент <html> является корневым элементом HTML-документа. Это родительский элемент <head> и <body> , содержащий все, что есть в HTML-документе, кроме типа документа. Если он опущен, он будет подразумеваться, но его важно включить, поскольку это элемент, в котором объявляется язык содержимого документа.
Язык контента
Атрибут языка lang , добавленный в тег <html> , определяет основной язык документа. Значением атрибута lang является двух- или трехбуквенный код языка ISO, за которым следует регион. Регион не является обязательным, но рекомендуется, поскольку язык может сильно различаться в зависимости от региона. Например, французский язык в Канаде ( fr-CA ) сильно отличается от французского языка в Буркина-Фасо ( fr-BF ). Это объявление языка позволяет программам чтения с экрана, поисковым системам и службам перевода знать язык документа.
Атрибут lang не ограничивается тегом <html> . Если на странице есть текст на языке, отличном от основного языка документа, атрибут lang следует использовать для идентификации исключений из основного языка документа. Так же, как и при включении в заголовок, атрибут lang в теле не имеет визуального эффекта. Он лишь добавляет семантику, позволяя вспомогательным технологиям и автоматизированным службам узнавать язык затронутого контента.
Помимо установки языка документа и исключений из этого базового языка, атрибут можно использовать в селекторах CSS. <span lang="fr-fr">Ceci n'est pas une pipe.</span> можно настроить с помощью селекторов атрибутов и языков [lang|="fr"] и :lang(fr) .
<head>
Между открывающим и закрывающим тегами <html> мы находим двух дочерних тегов: <head> и <body> :
<!DOCTYPE html>
<html lang="en-US">
<head>
</head>
<body>
</body>
</html>
<head> или заголовок метаданных документа содержит все метаданные сайта или приложения. Тело содержит видимый контент. Остальная часть этого раздела посвящена компонентам, расположенным внутри открывающего и закрывающего <head></head>
Обязательные компоненты внутри <head>
Метаданные документа, включая заголовок документа, набор символов, настройки области просмотра, описание, базовый URL-адрес, ссылки на таблицу стилей и значки, находятся в элементе <head> . Хотя все эти функции могут вам и не понадобиться, всегда указывайте настройки набора символов, заголовка и области просмотра.
Кодировка символов
Самый первый элемент в <head> должен быть объявлением кодировки charset . Он ставится перед заголовком, чтобы браузер мог отображать символы этого заголовка и все символы остальной части документа.
Кодировка по умолчанию в большинстве браузеров — windows-1252 , в зависимости от локали. Однако вам следует использовать UTF-8 , поскольку он позволяет кодировать от одного до четырех байтов всех символов, даже тех, о существовании которых вы даже не подозревали. Кроме того, это тип кодировки, требуемый HTML5.
Чтобы установить кодировку символов UTF-8, включите:
<meta charset="utf-8" />
Объявив UTF-8 (без учета регистра), вы даже можете включить смайлы в свой заголовок (но, пожалуйста, не делайте этого).
Кодировка символов наследуется во всем документе, даже <style> и <script> . Это небольшое объявление означает, что вы можете включать смайлы в имена классов и API-интерфейс selector (опять же, пожалуйста, не делайте этого). Если вы используете смайлы , обязательно используйте их таким образом, чтобы повысить удобство использования без ущерба для доступности.
Название документа
Ваша домашняя страница и все дополнительные страницы должны иметь уникальный заголовок. Содержимое заголовка документа, текст между открывающим и закрывающим тегами <title> , отображается на вкладке браузера, в списке открытых окон, в истории, результатах поиска и, если не определено с помощью тегов <meta> , в социальных сетях. медиакарты.
<title>Machine Learning Workshop</title>
Метаданные области просмотра
Другой метатег, который следует считать важным, — это метатег области просмотра , который улучшает отзывчивость сайта, позволяя контенту хорошо отображаться по умолчанию, независимо от ширины области просмотра. Хотя метатег viewport существует с июня 2007 года, когда вышел первый iPhone, он лишь недавно был задокументирован в спецификации . Поскольку это позволяет контролировать размер и масштаб области просмотра и предотвращает уменьшение размера содержимого сайта для размещения сайта с разрешением 960 пикселей на экране с разрешением 320 пикселей, это определенно рекомендуется.
<meta name="viewport" content="width=device-width" />
Приведенный выше код означает «сделать сайт отзывчивым, начиная с того, что ширина контента будет равна ширине экрана». Помимо width вы можете установить масштаб и масштабируемость, но для них обоих по умолчанию доступны доступные значения. Если вы хотите быть явным, включите:
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=1" />
Viewport — часть аудита доступности Lighthouse ; ваш сайт пройдет проверку, если он масштабируем и не имеет максимального размера.
На данный момент схема нашего HTML-файла такова:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Machine Learning Workshop</title>
<meta name="viewport" content="width=device-width" />
</head>
<body>
</body>
</html>
Другое содержимое <head>
В <head> есть еще много чего. Фактически все метаданные. Здесь описано большинство элементов, которые вы найдете в <head> , а множество опций <meta> оставлено для следующей главы.
Вы видели набор метасимволов и заголовок документа, но помимо тегов <meta> существует гораздо больше метаданных, которые следует включить.
CSS
В <head> вы включаете стили для своего HTML. Если вы хотите узнать о стилях, существует курс обучения, посвященный CSS , но вам нужно знать, как включать их в ваши HTML-документы.
Существует три способа включения CSS: <link> , <style> и атрибут style .
Основные два способа включения стилей в ваш HTML-файл — это включение внешнего ресурса с помощью элемента <link> с атрибутом rel , установленным в stylesheet , или включение CSS непосредственно в заголовок вашего документа в открывающих и закрывающих тегах <style> .
Тег <link> является предпочтительным методом включения таблиц стилей. Связывание одной или нескольких внешних таблиц стилей полезно как для опыта разработчиков, так и для производительности сайта: вы можете хранить CSS в одном месте, а не разбрасывать его повсюду, а браузеры могут кэшировать внешний файл, а это значит, что в этом нет необходимости. загружается снова при каждой навигации по страницам.
Синтаксис: <link rel="stylesheet" href="styles.css"> , гдеstyles.css — это URL-адрес вашей таблицы стилей. Вы часто будете видеть type="text/css" . Не обязательно! Если вы включаете стили, написанные не на CSS, type необходим, но, поскольку другого типа нет, этот атрибут не нужен. Атрибут rel определяет связь: в данном случае stylesheet . Если вы пропустите это, ваш CSS не будет связан.
Вскоре вы познакомитесь с несколькими другими значениями rel , но давайте сначала обсудим другие способы включения CSS.
Если вы хотите, чтобы стили вашей внешней таблицы стилей находились внутри каскадного слоя, но у вас нет доступа к редактированию файла CSS для помещения в него информации о слое, вам нужно включить CSS с помощью @import внутри <style> :
<style>
@import "styles.css" layer(firstLayer);
</style>
При использовании @import для импорта таблиц стилей в документ, при необходимости в каскадные слои, операторы @import должны быть первыми операторами в вашем <style> или связанной таблице стилей, за пределами объявления набора символов.
Хотя каскадные слои все еще довольно новы и вы можете не заметить @import в заголовке <style> , вы часто будете видеть пользовательские свойства, объявленные в блоке стиля заголовков:
<style>
:root {
--theme-color: #226DAA;
}
</style>
Стили, либо через <link> , либо через <style> , либо через оба, должны идти в голову. Они будут работать, если включены в тело документа, но вам нужно, чтобы ваши стили были в заголовке из соображений производительности. Это может показаться нелогичным, поскольку вы можете думать, что хотите, чтобы ваш контент загружался первым, но на самом деле вы хотите, чтобы браузер знал, как отображать контент при его загрузке. Предварительное добавление стилей предотвращает ненужную перерисовку, которая происходит, если элементу стилизовано после его первой визуализации.
Тогда есть единственный способ включить стили, которые вы никогда не будете использовать в <head> вашего документа: встроенные стили. Вероятно, вы никогда не будете использовать встроенные стили в заголовке, поскольку таблицы стилей пользовательских агентов по умолчанию скрывают заголовок. Но если вы хотите, например, создать редактор CSS без JavaScript, чтобы вы могли протестировать пользовательские элементы вашей страницы, вы можете сделать заголовок видимым с помощью display: block , а затем скрыть все в заголовке, а затем с помощью встроенного атрибута style . , сделайте видимым блок стиля, редактируемый по содержимому.
<style contenteditable style="display: block; font-family: monospace; white-space: pre;">
head { display: block; }
head * { display: none; }
:root {
--theme-color: #226DAA;
}
</style>
Хотя вы можете добавлять встроенные стили в <style> , гораздо интереснее стилизовать свой <style> в своем style . Я отвлекся.
Другие варианты использования элемента <link>
Элемент link используется для создания связей между HTML-документом и внешними ресурсами. Некоторые из этих ресурсов можно загрузить, другие носят информационный характер. Тип связи определяется значением атрибута rel . В настоящее время существует 25 доступных значений атрибута rel , которые можно использовать с <link> , <a> и <area> или <form> , а некоторые из них можно использовать со всеми. Предпочтительно включать метаинформацию в заголовок, а информацию, связанную с производительностью, в <body> .
Теперь вы добавите в свой заголовок еще три типа: icon , alternate и canonical . ( В следующем модуле вы добавите четвертый тип, rel="manifest" .
Фавикон
Используйте тег <link> с парой атрибут/значение rel="icon" , чтобы определить значок, который будет использоваться для вашего документа. Фавиконка — это очень маленький значок, который появляется на вкладке браузера, обычно слева от заголовка документа. Если у вас открыто огромное количество вкладок, они уменьшатся, а заголовок может вообще исчезнуть, но значок всегда останется видимым. Большинство значков представляют собой логотипы компаний или приложений.
Если вы не объявите значок значка, браузер будет искать файл с именем favicon.ico в каталоге верхнего уровня (корневая папка веб-сайта). С помощью <link> вы можете использовать другое имя и местоположение файла:
<link rel="icon" sizes="16x16 32x32 48x48" type="image/png" href="/images/mlwicon.png" />
В приведенном выше коде говорится: «Используйте mlwicon.png в качестве значка для сценариев, где имеет смысл использовать размер 16, 32 или 48 пикселей». Атрибут размеров принимает any значение для масштабируемых значков или разделенный пробелами список квадратных значений widthXheight ; где значения ширины и высоты равны 16, 32, 48 или больше в этой геометрической последовательности, единица пикселей опускается, а X не чувствителен к регистру.
<link rel="apple-touch-icon" sizes="180x180" href="/images/mlwicon.png" />
<link rel="mask-icon" href="/images/mlwicon.svg" color="#226DAA" />
Для браузера Safari есть два специальных нестандартных вида значков: apple-touch-icon для устройств iOS и mask-icon для закрепленных вкладок в macOS. apple-touch-icon применяется только тогда, когда пользователь добавляет сайт на главный экран: вы можете указать несколько значков разного sizes для разных устройств. mask-icon будет использоваться только в том случае, если пользователь закрепляет вкладку в настольном Safari: сам значок должен быть монохромным SVG, а атрибут color заполняет значок необходимым цветом.
Хотя вы можете использовать <link> для определения совершенно разных изображений на каждой странице или даже при каждой загрузке страницы, не делайте этого. Для единообразия и удобства использования используйте одно изображение! Twitter использует синюю птицу: когда вы видите синюю птицу на вкладке браузера, вы знаете, что эта вкладка открыта на странице Twitter без нажатия на вкладку. Google использует разные значки для каждого из своих приложений: например, значок почты или значок календаря. Но все значки Google используют одну и ту же цветовую схему. Опять же, вы точно знаете, что представляет собой содержимое открытой вкладки, просто по значку.
Альтернативные версии сайта
Мы используем alternate значение атрибута rel для идентификации переводов или альтернативных представлений сайта.
Предположим, у нас есть версии сайта, переведенные на французский и бразильский португальский языки:
<link rel="alternate" href="https://www.machinelearningworkshop.com/fr/" hreflang="fr-FR" />
<link rel="alternate" href="https://www.machinelearningworkshop.com/pt/" hreflang="pt-BR" />
При использовании alternate перевода необходимо установить атрибут hreflang .
Альтернативное значение предназначено не только для перевода. Например, атрибут type может определять альтернативный URI для RSS-канала, если для атрибута type установлено значение application/rss+xml или application/atom+xml . Давайте дадим ссылку на воображаемую PDF-версию сайта.
<link rel="alternate" type="application/x-pdf" href="https://machinelearningworkshop.com/mlw.pdf" />
Если значение rel — alternate stylesheet , оно определяет альтернативную таблицу стилей , и атрибут title должен быть установлен, присвоив этому альтернативному стилю имя.
Канонический
Если вы создадите несколько переводов или версий Machine Learning Workshop, поисковые системы могут запутаться в том, какая версия является авторитетным источником. Для этого используйте rel="canonical" для определения предпочтительного URL-адреса сайта или приложения.
Включите канонический URL-адрес на все переведенные страницы и на домашнюю страницу, указав предпочтительный URL-адрес:
<link rel="canonical" href="https://www.machinelearning.com" />
Каноническая ссылка rel="canonical" чаще всего используется для перекрестной публикации в публикациях и платформах блогов для указания исходного источника; когда сайт распространяет контент, он должен включать каноническую ссылку на первоисточник.
Скрипты
Тег <script> используется для включения скриптов. Тип по умолчанию — JavaScript. Если вы включаете любой другой язык сценариев, добавьте атрибут type к типу mime или type="module" если это модуль JavaScript . Анализируются и выполняются только JavaScript и модули JavaScript.
Теги <script> можно использовать для инкапсуляции вашего кода или для загрузки внешнего файла. В MLW нет внешнего файла сценария, потому что, вопреки распространенному мнению, вам не нужен JavaScript для функционального веб-сайта, и, ну, это путь обучения HTML, а не JavaScript.
Позже вы добавите немного JavaScript для создания пасхального яйца :
<script>
document.getElementById('switch').addEventListener('click', function() {
document.body.classList.toggle('black');
});
</script>
Этот фрагмент кода создает обработчик событий для элемента с идентификатором switch . Используя JavaScript, вы не хотите ссылаться на элемент до того, как он существует. Его еще не существует, поэтому мы пока не будем его включать. Когда мы добавим элемент переключателя света, мы добавим <script> внизу <body> , а не в <head> . Почему? Две причины. Мы хотим убедиться, что элементы существуют до того, как будет обнаружен ссылающийся на них сценарий, поскольку мы не основываем этот сценарий на событии DOMContentLoaded . И, главным образом, JavaScript не только блокирует рендеринг , но и браузер прекращает загрузку всех ресурсов при загрузке скриптов и не возобновляет загрузку других ресурсов до тех пор, пока JavaScript не завершит выполнение. По этой причине вы часто найдете запросы JavaScript в конце документа, а не в его заголовке.
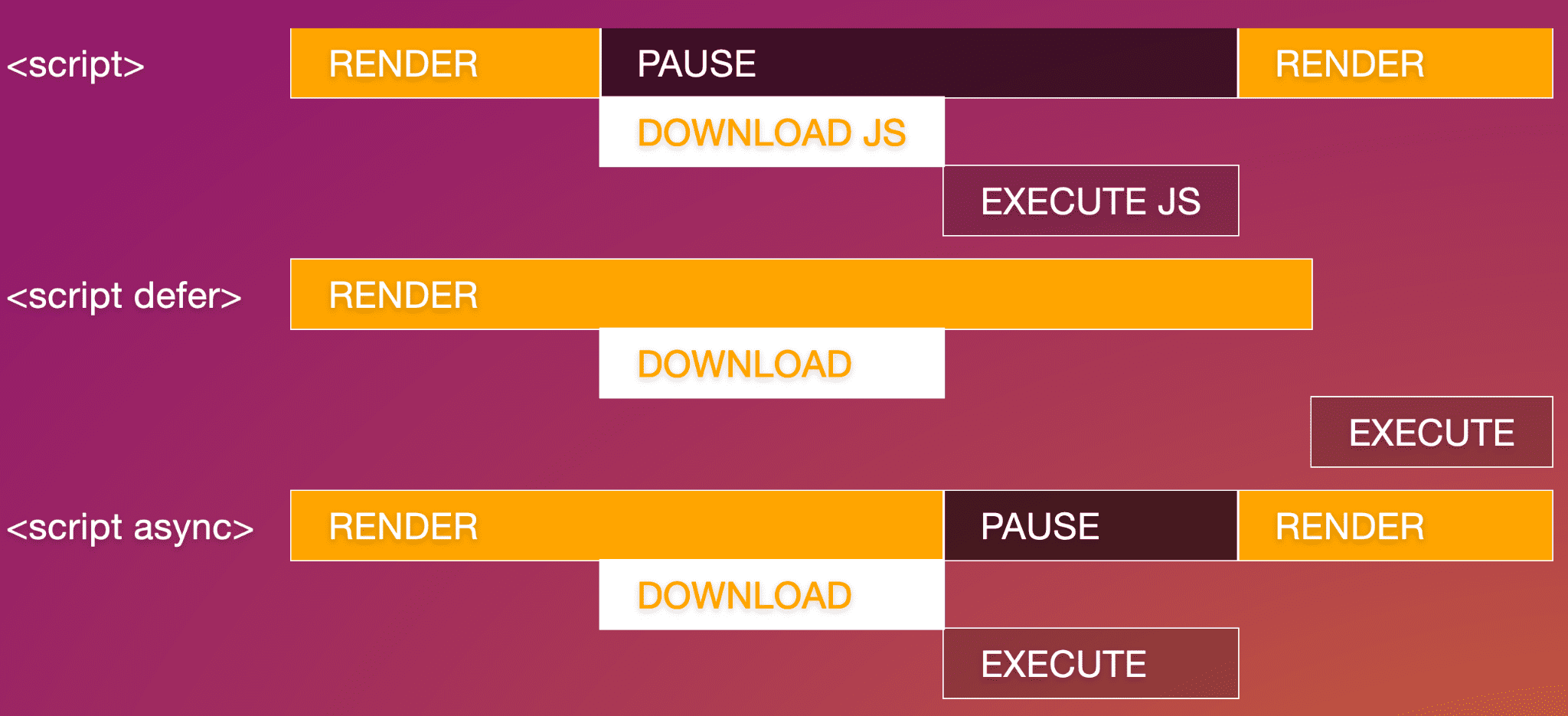
Есть два атрибута, которые могут уменьшить блокировку загрузки и выполнения JavaScript: defer и async . При defer рендеринг HTML не блокируется во время загрузки, а JavaScript выполняется только после того, как документ завершил рендеринг. При использовании async рендеринг также не блокируется во время загрузки, но как только скрипт завершает загрузку, рендеринг приостанавливается на время выполнения JavaScript.

Чтобы включить JavaScript MLW во внешний файл, вы можете написать:
<script src="js/switch.js" defer></script>
Добавление атрибута defer откладывает выполнение сценария до тех пор, пока все не будет отрисовано, что предотвращает снижение производительности сценария. Атрибуты async и defer действительны только для внешних скриптов.
База
Есть еще один элемент, который можно найти только в <head>. Элемент <base> используется не очень часто и позволяет установить URL-адрес и цель ссылки по умолчанию. Атрибут href определяет базовый URL-адрес для всех относительных ссылок.
Атрибут target , действительный для <base> , а также для ссылок и форм, определяет, где эти ссылки должны открываться. Значение по умолчанию _self открывает связанные файлы в том же контексте, что и текущий документ. Другие параметры включают _blank , который открывает каждую ссылку в новом окне, _parent текущего контента, который может совпадать с self, если открывающий элемент не является iframe, или _top , который находится на той же вкладке браузера, но выскакивает. любого контекста, чтобы занять всю вкладку.
Большинство разработчиков добавляют атрибут target к тем немногим ссылкам, если таковые имеются, которые они хотят открыть в новом окне в ссылках или в самой форме, вместо использования <base> .
<base target="_top" href="https://machinelearningworkshop.com" />
Если наш веб-сайт окажется вложенным в iframe на таком сайте, как Yummly, включение элемента <base> будет означать, что когда пользователь нажимает на любую ссылку в нашем документе, ссылка загружается и выскакивает из iframe, занимая все окно браузера. .
Одним из недостатков этого элемента является то, что ссылки привязки разрешаются с помощью <base> . <base> эффективно преобразует ссылку <a href="#ref"> в <a target="_top" href="https://machinelearningworkshop.com#ref"> , запуская HTTP-запрос к базовому URL-адресу с фрагмент прилагается.
Еще несколько замечаний по поводу <base> : в документе может быть только один элемент <base> , и он должен появляться до использования любых относительных URL-адресов, включая возможные ссылки на сценарии или таблицы стилей.
Код теперь выглядит так:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Machine Learning Workshop</title>
<meta name="viewport" content="width=device-width" />
<link rel="stylesheet" src="css/styles.css" />
<link rel="icon" type="image/png" href="/images/favicon.png" />
<link rel="alternate" href="https://www.machinelearningworkshop.com/fr/" hreflang="fr-FR" />
<link rel="alternate" href="https://www.machinelearningworkshop.com/pt/" hreflang="pt-BR" />
<link rel="canonical" href="https://www.machinelearning.com" />
</head>
<body>
<!-- <script defer src="scripts/lightswitch.js"></script>-->
</body>
</html>
HTML-комментарии
Обратите внимание, что сценарий заключен в угловые скобки, тире и челку. Вот как вы комментируете HTML. Мы оставим скрипт закомментированным до тех пор, пока на странице не появится фактическое содержимое. Все, что находится между <!-- и --> не будет видно или проанализировано. HTML-комментарии можно размещать в любом месте страницы, включая заголовок или тело, за исключением скриптов или блоков стилей, где следует использовать комментарии JavaScript и CSS соответственно.
Вы рассмотрели основы того, что находится в <head> , но хотите узнать больше, чем просто основы. В следующих разделах мы узнаем о метатегах и о том, как контролировать, что отображается, когда на ваш сайт ссылаются в социальных сетях.
Проверьте свое понимание
Проверьте свои знания структуры документа.
Как определить язык документа?
language в тег HTML.lang в тег HTML.Add the <lang> в <head> . Выберите элементы, которые можно включить в <head> .
<p><title><meta>
