Receba as atualizações e os insights mais recentes do Google I/O 2019.
A Pesquisa Google está trazendo ótimas novidades, e ficamos felizes em compartilhá-las no Google I/O 2019.
Nesta postagem, vamos nos concentrar nas práticas recomendadas para tornar os apps da Web JavaScript detectáveis na Pesquisa Google, incluindo:
- Continuidade do Googlebot
- Pipeline do Googlebot para rastreamento, renderização e indexação
- Detecção de recursos e tratamento de erros
- Estratégias de renderização
- Ferramentas de teste para seu site na Pesquisa Google
- Desafios comuns e possíveis soluções
- Práticas recomendadas de SEO em apps da Web JavaScript
Conheça o Googlebot permanente
Este ano, anunciamos o tão aguardado novo Googlebot.

O Googlebot agora usa um mecanismo moderno do Chromium para renderizar sites para a Pesquisa Google. Além disso, vamos testar versões mais recentes do Chromium para manter o Googlebot atualizado, geralmente algumas semanas após cada versão estável do Chrome. Esse comunicado é uma ótima notícia para desenvolvedores Web e SEOs, já que marca a chegada de mais de mil recursos novos (como ES6+, IntersectionObserver e Web Components v1) no Googlebot.
Saiba como o Googlebot funciona
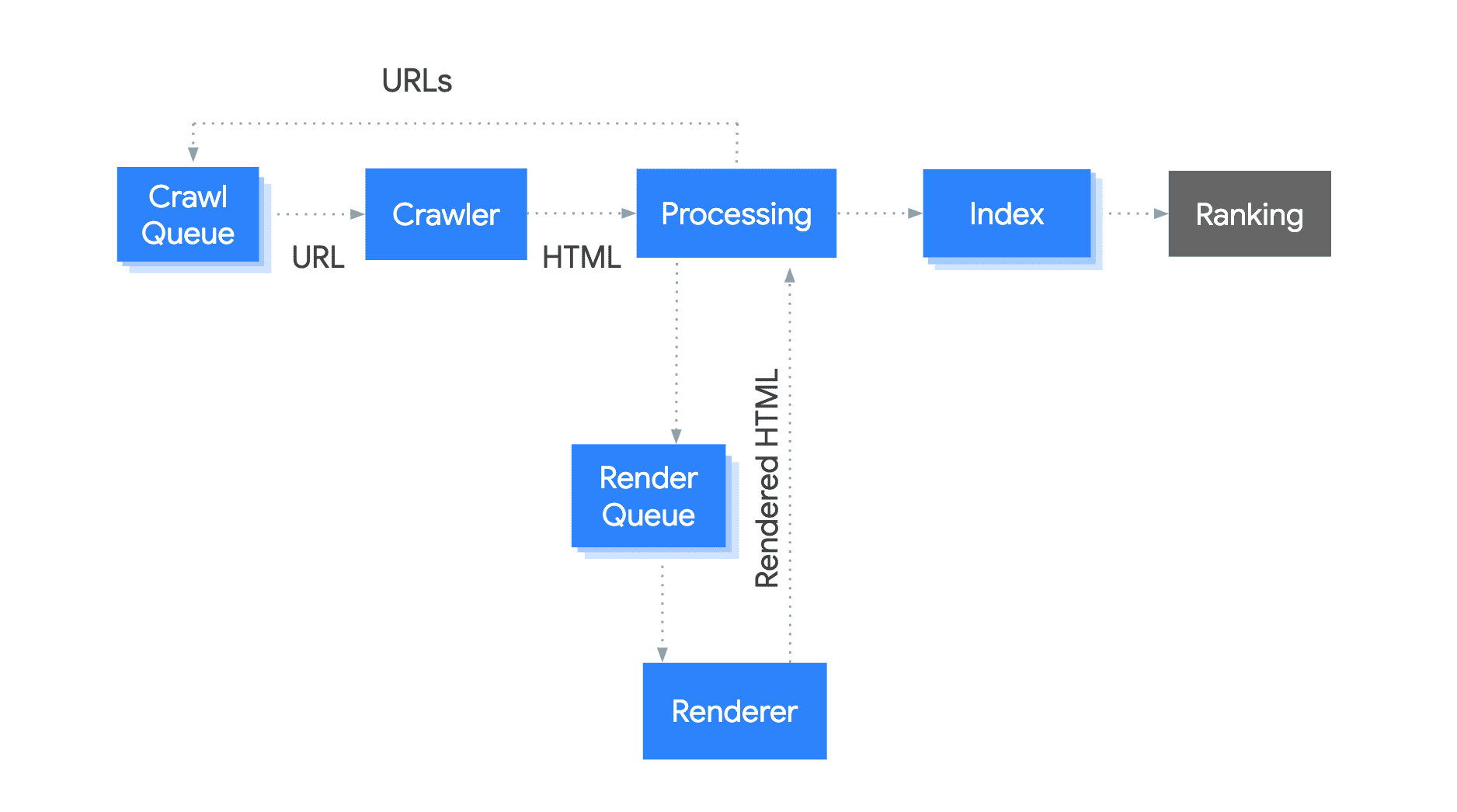
O Googlebot é um pipeline com vários componentes. Vamos conferir como o Googlebot indexa páginas para a Pesquisa Google.

O processo funciona assim:
- O Googlebot forma uma fila de URLs para rastreamento.
- Em seguida, ela busca os URLs com uma solicitação HTTP com base na cota de rastreamento.
- O Googlebot verifica o HTML em busca de links e coloca os links descobertos na fila de rastreamento.
- O Googlebot coloca a página na fila de renderização.
- Assim que possível, uma instância headless do Chromium renderiza a página, o que inclui a execução do JavaScript.
- O Googlebot usa o HTML renderizado para indexar a página.
Sua configuração técnica pode influenciar o processo de rastreamento, renderização e indexação. Por exemplo, tempos de resposta lentos ou erros no servidor podem afetar a cota de rastreamento. Outro exemplo seria a exigência do JavaScript para renderizar os links, o que pode levar a uma descoberta mais lenta desses links.
Usar a detecção de recursos e lidar com erros
O Googlebot tem muitos recursos novos, mas alguns ainda não têm suporte. Confiar em recursos sem suporte ou não lidar com erros corretamente pode fazer com que o Googlebot não consiga renderizar ou indexar seu conteúdo.
Vejamos um exemplo:
<body>
<script>
navigator.geolocation.getCurrentPosition(function onSuccess(position) {
loadLocalContent(position);
});
</script>
</body>
Em alguns casos, essa página pode não mostrar conteúdo porque o código não processa quando o usuário recusa a permissão ou quando a chamada getCurrentPosition retorna um erro. Por padrão, o Googlebot recusa solicitações de permissão como essa.
Esta é uma solução melhor:
<body>
<script>
if (navigator.geolocation) {
// this browser supports the Geolocation API, request location!
navigator.geolocation.getCurrentPosition(
function onSuccess(position) {
// we successfully got the location, show local content
loadLocalContent(position);
}, function onError() {
// we failed to get the location, show fallback content
loadGlobalContent();
});
} else {
// this browser does not support the Geolocation API, show fallback content
loadGlobalContent();
}
</script>
</body>
Se você tiver dificuldade para indexar seu site JavaScript, siga nosso guia de solução de problemas para encontrar soluções.
Escolher a estratégia de renderização certa para seu app da Web
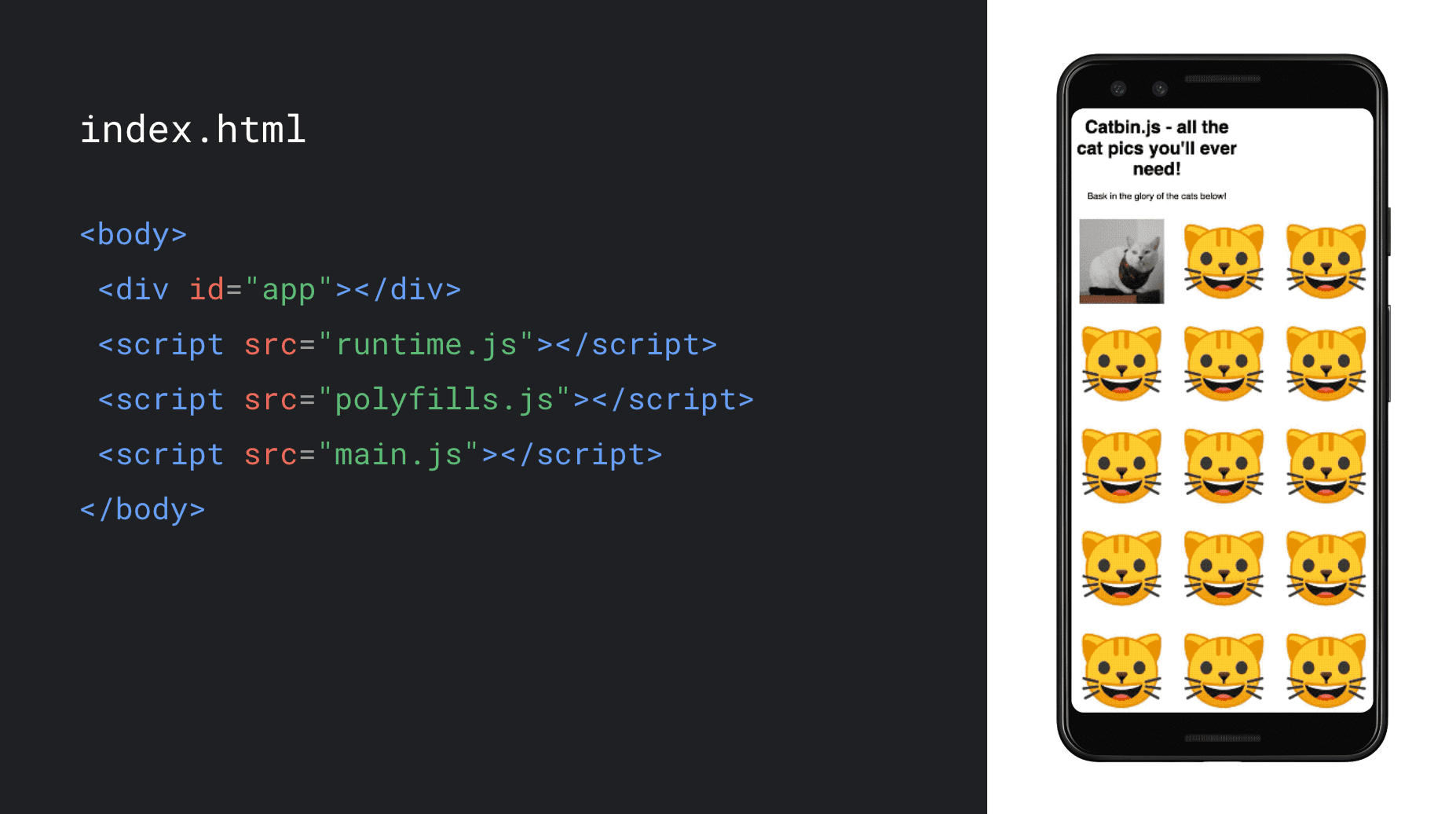
Atualmente, a estratégia de renderização padrão para apps de página única é a renderização do lado do cliente. O HTML carrega o JavaScript, que gera o conteúdo no navegador durante a execução.
Vejamos um app da Web que mostra uma coleção de imagens de gatos e usa JavaScript para renderizar totalmente no navegador.

Se você for livre para escolher sua estratégia de renderização, considere a renderização ou a pré-renderização do lado do servidor. Eles executam JavaScript no servidor para gerar o conteúdo HTML inicial, o que pode melhorar o desempenho de usuários e rastreadores. Essas estratégias permitem que o navegador comece a renderizar o HTML assim que ele chegar pela rede, acelerando o carregamento da página. A sessão de renderização no I/O ou a postagem do blog sobre renderização na Web (em inglês) mostra como a renderização e a hidratação do lado do servidor podem melhorar o desempenho e a experiência do usuário de apps da Web e fornecem mais exemplos de código para essas estratégias.
Se você procura uma solução alternativa para ajudar os rastreadores que não executam JavaScript ou se não consegue fazer mudanças na base de código de front-end, considere a renderização dinâmica, que pode ser testada neste codelab. No entanto, você não terá a experiência do usuário nem os benefícios de desempenho que teria com a renderização ou a pré-renderização do lado do servidor, já que a renderização dinâmica só exibe HTML estático aos rastreadores. Isso faz com que seja uma pausa, não uma estratégia de longo prazo.
Teste suas páginas
Embora a maioria das páginas funcione bem com o Googlebot, recomendamos testá-las regularmente para garantir que o conteúdo esteja disponível para o Googlebot e que não haja problemas. Há várias ferramentas excelentes para ajudar você a fazer isso.
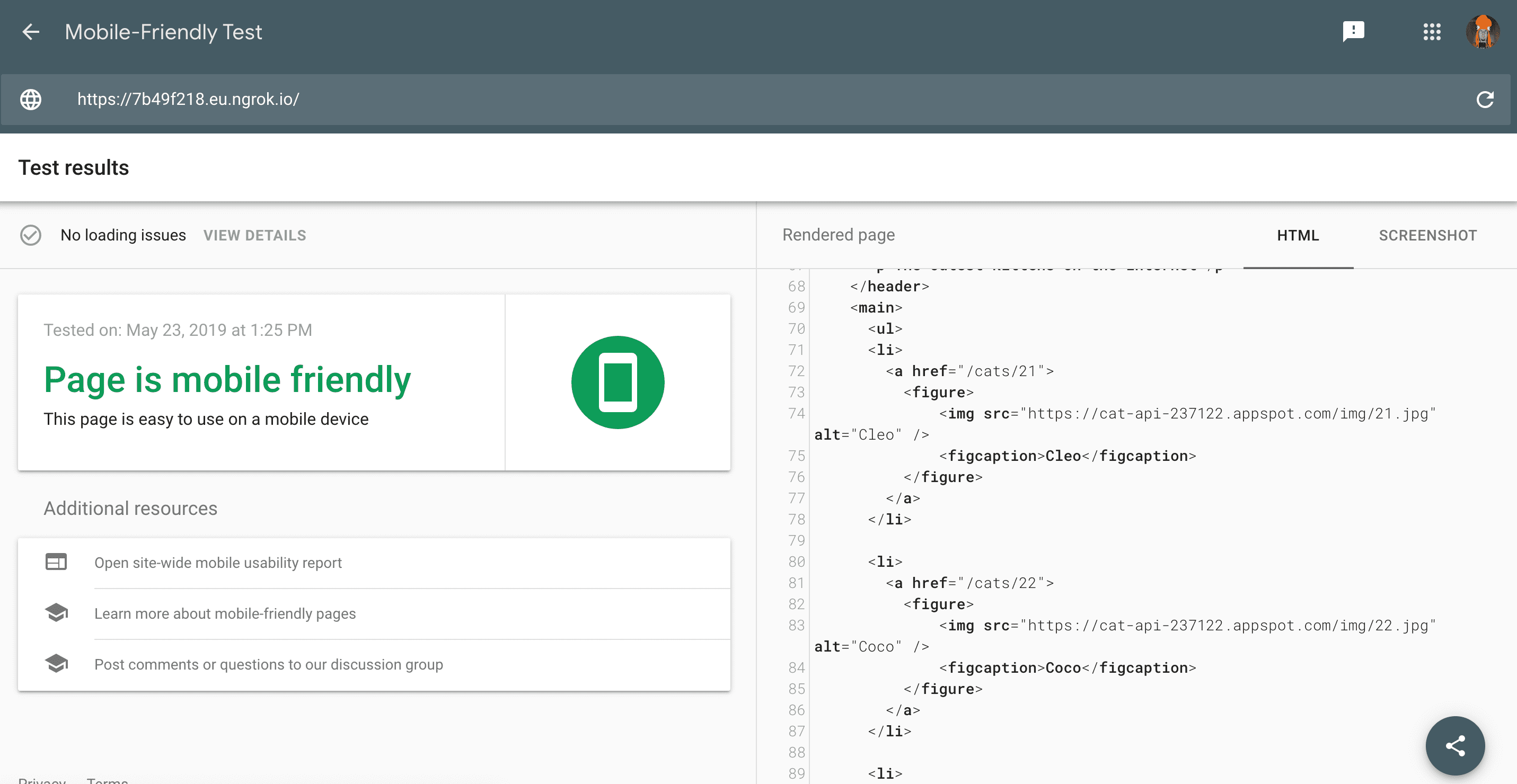
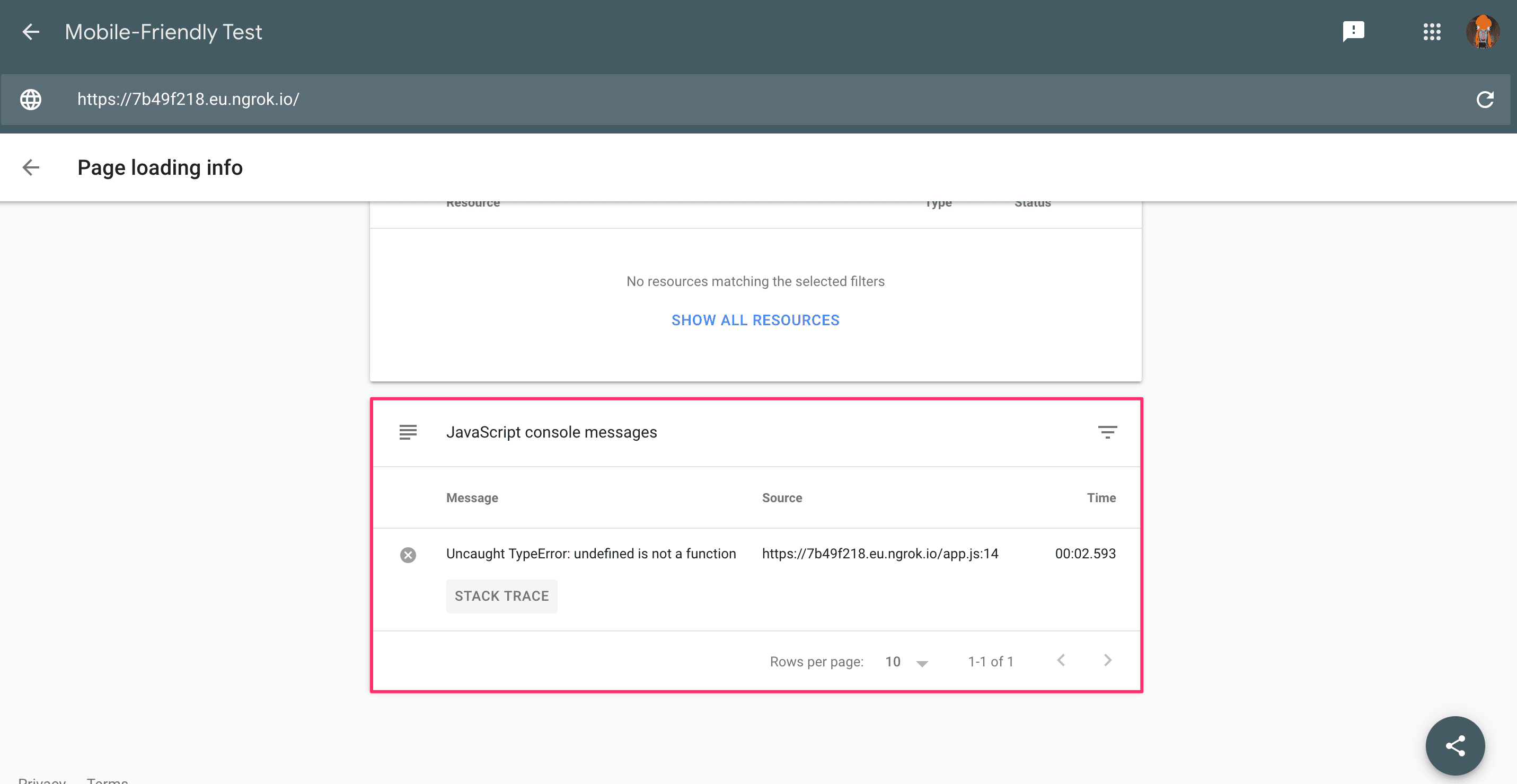
A maneira mais fácil de verificar rapidamente uma página é o teste de compatibilidade com dispositivos móveis. Além de mostrar problemas com a compatibilidade com dispositivos móveis, ele também fornece uma captura de tela do conteúdo acima da dobra e do HTML renderizado da forma como o Googlebot o vê.

Também é possível descobrir se há problemas de carregamento de recursos ou erros de JavaScript.

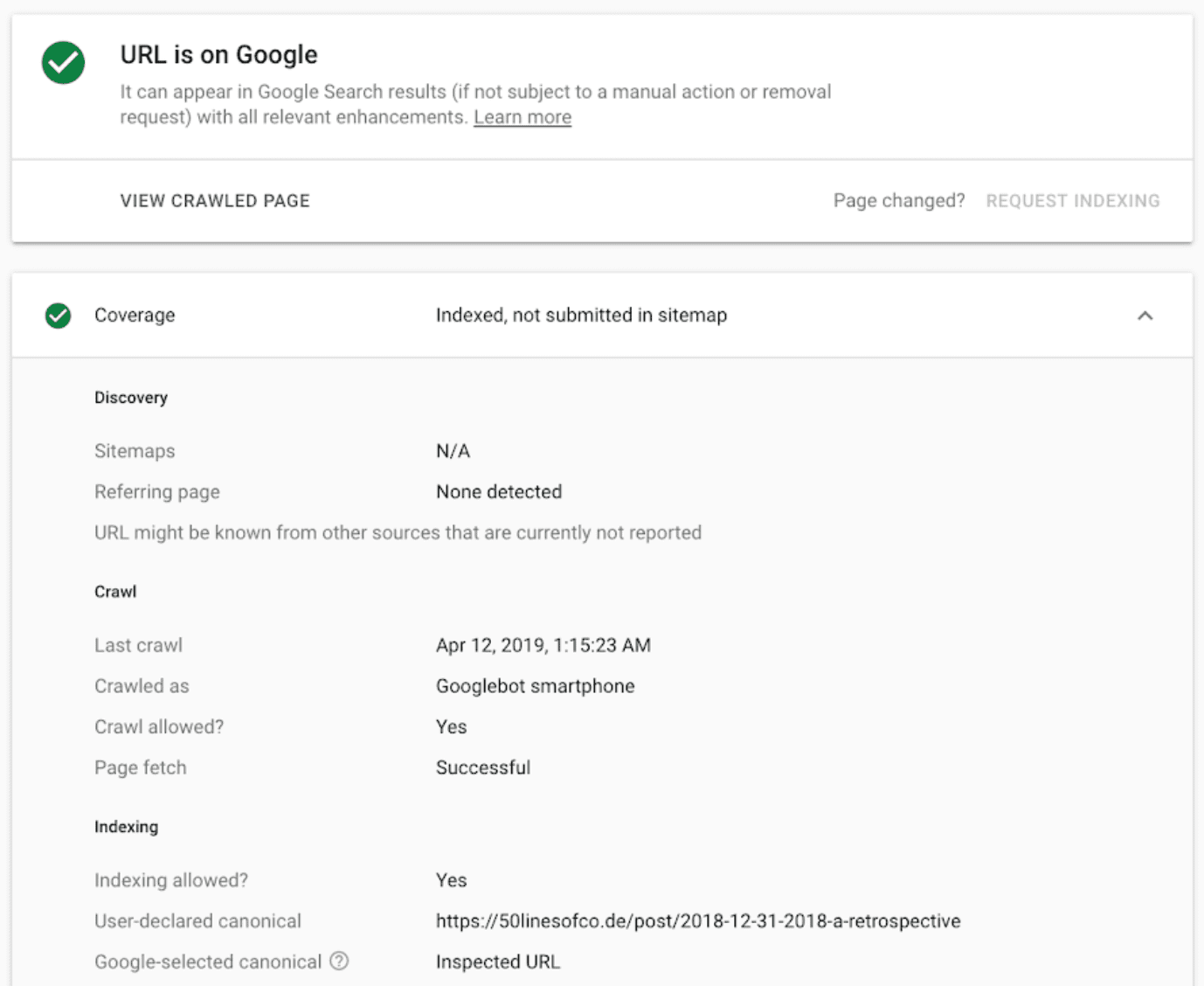
Verifique seu domínio no Google Search Console para usar a Ferramenta de inspeção de URL para saber mais sobre o estado de rastreamento e indexação de um URL, receber mensagens quando o Search Console detectar problemas e conferir mais detalhes sobre o desempenho do site na Pesquisa Google.

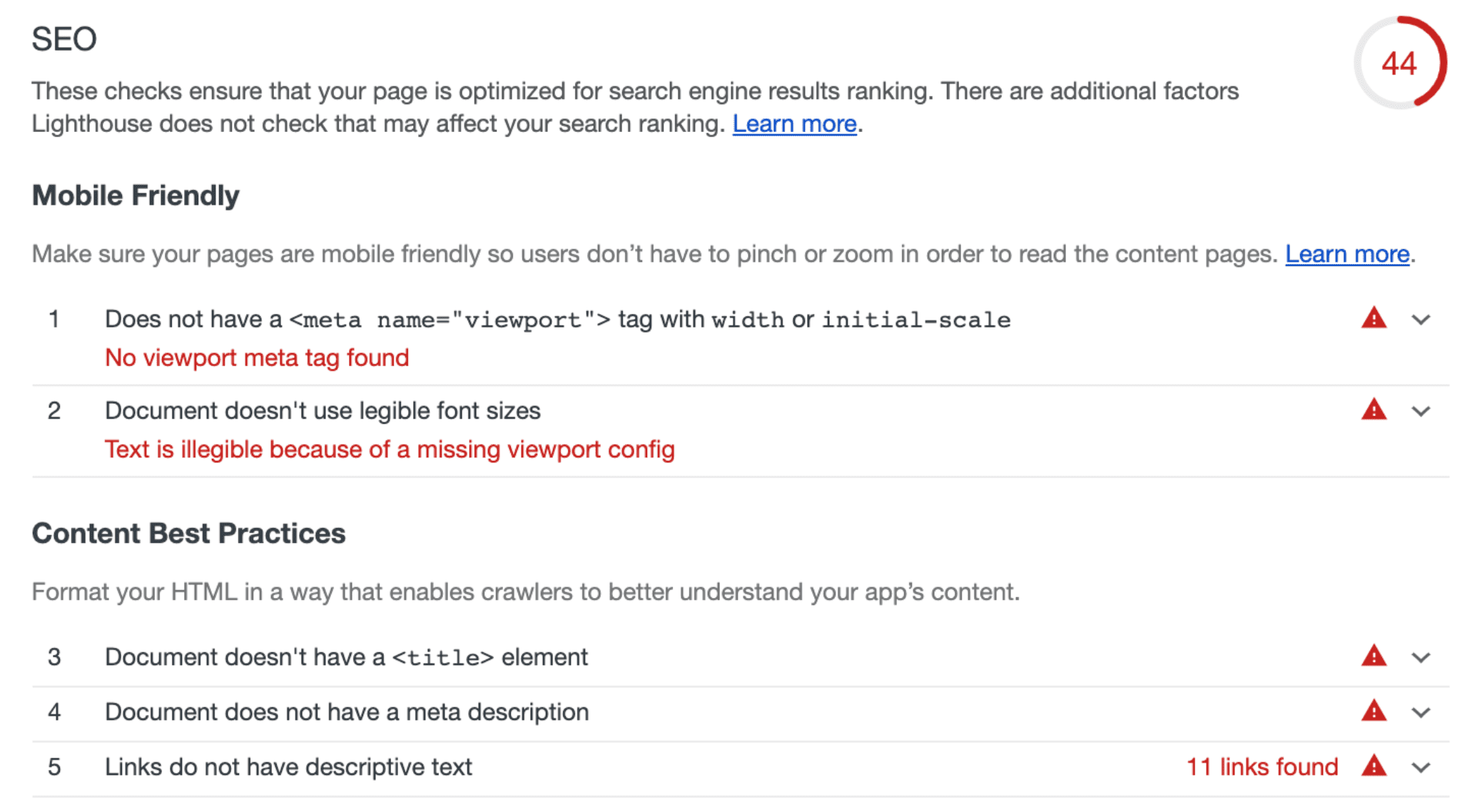
Para receber dicas e orientações gerais de SEO, use as auditorias de SEO no Lighthouse. Para integrar auditorias de SEO ao seu conjunto de testes, use a CLI do Lighthouse ou o bot de CI do Lighthouse.

Essas ferramentas ajudam a identificar, depurar e corrigir problemas em páginas na Pesquisa Google e devem fazer parte da sua rotina de desenvolvimento.
Fique por dentro e entre em contato
Para ficar por dentro dos anúncios e das mudanças na Pesquisa Google, fique de olho no Blog para webmasters, no canal do YouTube dos webmasters do Google e na nossa conta do Twitter. Confira também nosso Guia para desenvolvedores da Pesquisa Google e nossa série de vídeos sobre SEO em JavaScript para saber mais sobre SEO e JavaScript.



