Modele 3D dla swojej strony internetowej są równie łatwe jak pisanie kodu HTML.
Modele 3D są dziś ważniejsze niż kiedykolwiek. Sprzedawcy oferują zakupy stacjonarne
na wrażeniach klientów, do domów. Muzea tworzą modele 3D swoich artefaktów
dostępne dla wszystkich użytkowników internetu. Dodawanie zdjęć 3D może być jednak trudne,
do modelu witryny w sposób, który zapewnia użytkownikom doskonałe wrażenia, ale nie wymaga
znajomości technologii 3D lub hostowanie treści 3D na stronie
witrynie. Komponent internetowy <model-viewer>, wprowadzony na wczesnym etapie
w 2019 roku, celem jest ułatwienie umieszczenia modeli 3D w internecie
przez wpisanie kilku linijek kodu HTML. Od tego czasu zespół pracował nad tym,
opinii i próśb społeczności. Kulminacją tych prac było
<model-viewer> w wersji 1.0, opublikowana wcześniej w tym roku. Oto ogłoszenie
wersję <model-viewer> 1.1. Możesz zapoznać się z premierą
notatki w GitHubie.
Co nowego od zeszłego roku?
Wersja 1.1 ma wbudowaną obsługę rzeczywistości rozszerzonej (AR) w internecie, Ulepszenia szybkości i dokładności, a także inne często używane funkcje.
Rzeczywistość rozszerzona
Cudownie jest zobaczyć model 3D na pustym obszarze roboczym, że kosmos jest jeszcze lepszy. Możliwość korzystania z przeglądarki 3D i AR w przeglądarce Android obsługuje rozszerzone dzięki technologii WebXRw języku angielskim .
<model-viewer>.
Gdy będzie gotowy, możesz go użyć, dodając atrybut ar do
<model-viewer>. Inne atrybuty umożliwiają dostosowanie funkcji WebXR AR
Jak widać w przykładzie WebXR na stronie
modelviewer.dev. Przykładowy kod
poniżej pokazuje, jak to może wyglądać.
<model-viewer src="Chair.glb"
ar ar-scale="auto"
camera-controls
alt="A 3D model of an office chair.">
</model-viewer>
Wygląda on podobnie do umieszczonego filmu, który jest wyświetlany pod tym nagłówkiem.
Ustawienia aparatu
<model-viewer> zapewnia teraz pełną kontrolę nad kamerą wirtualną (
z perspektywy widza). Obejmuje to cel kamery, orbitę (pozycja
względem modelu) i pole widzenia. Możesz też włączyć autoobracanie
ustawiać limity interakcji użytkownika (np. maksymalne i minimalne pola widzenia).
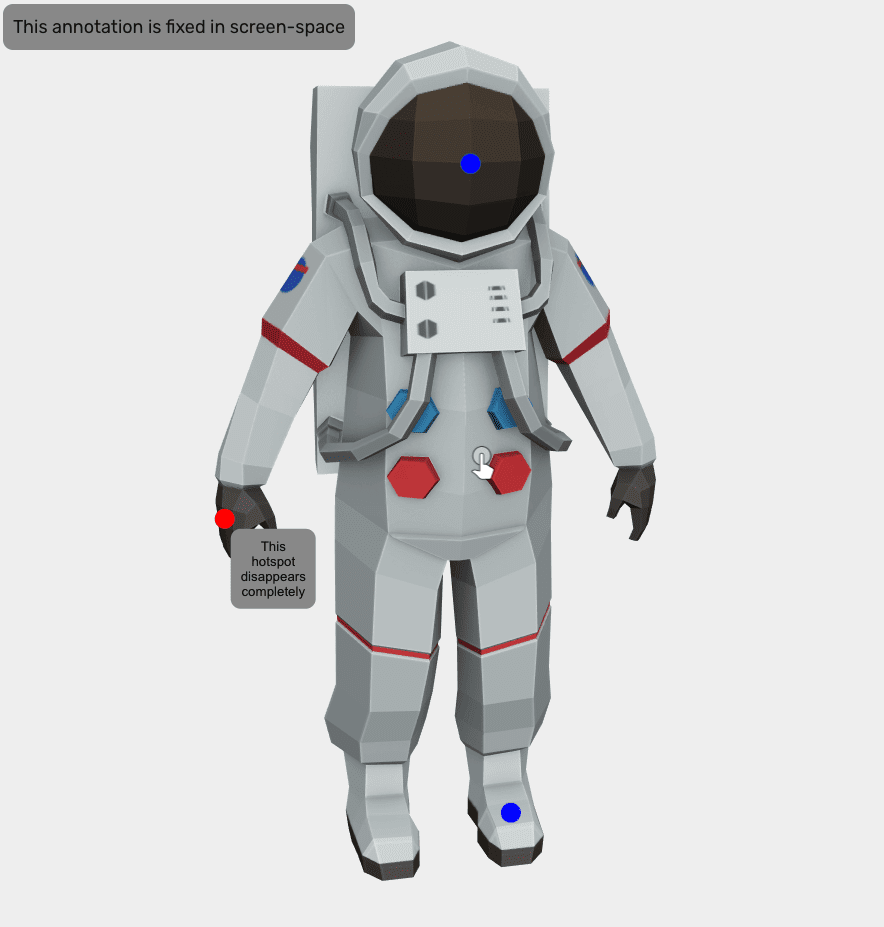
Adnotacje
Adnotacje do modeli możesz też dodawać za pomocą kodu HTML i CSS. Ta funkcja jest często używane do „dołączania” oznacza etykietami części modelu w sposób, który porusza się razem z modelem. podczas manipulacji. Można je dostosować, w tym: i zakres, w jakim są ukryte, w modelu. Adnotacje działają też w AR.
<style>
button{
display: block;
width: 6px;
height: 6px;
border-radius: 3px;
border: 3px solid blue;
background-color: blue;
box-sizing: border-box;
}
#annotation{
background-color: #dddddd;
position: absolute;
transform: translate(10px, 10px);
border-radius: 10px;
padding: 10px;
}
</style>
<model-viewer src="https://modelviewer.dev/assets/ShopifyModels/ToyTrain.glb" alt="A 3D model of a Toy Train" camera-controls>
<button slot="hotspot-hand" data-position="-0.023 0.0594 0.0714" data-normal="-0.3792 0.0004 0.9253">
<div id="annotation">Whistle</div>
</button>
</model-viewer>

Zobacz dokumentację adnotacji , aby dowiedzieć się więcej.
Edytujący
Wersja 1.1 wprowadza i hostuje „edycję” elementu <model-viewer>
, które umożliwia
szybko wyświetlić podgląd modelu, wypróbuj różne konfiguracje <model-viewer>
(np. ekspozycja i rozmycie cienia), wygenerować obraz plakatu i
pobierz współrzędne na potrzeby adnotacji.
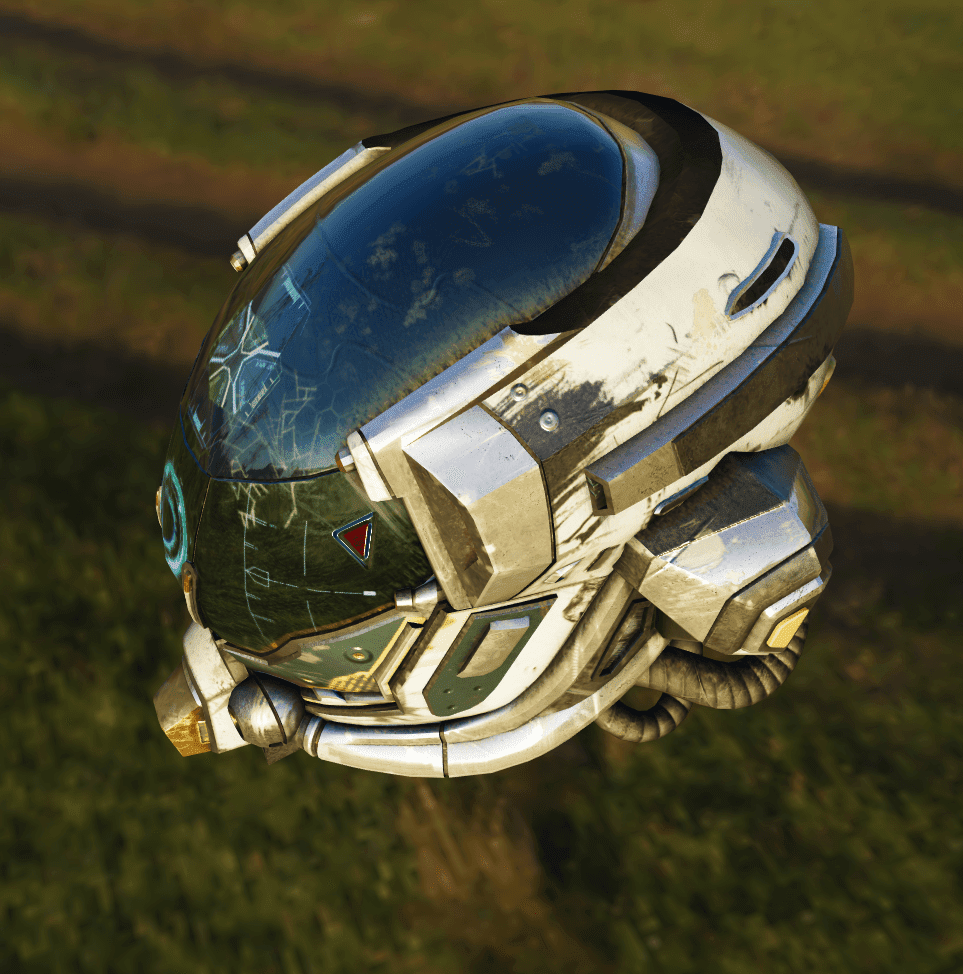
Ulepszone renderowanie i wydajność
Znacznie lepsza jakość renderowania, zwłaszcza w przypadku HDR (High Dynamic Range)
w różnych środowiskach. <model-viewer> używa teraz również ścieżki renderowania bezpośredniego, gdy tylko jedna
<model-viewer> element jest w widocznym obszarze, co zwiększa wydajność
(zwłaszcza w Firefoksie). I wreszcie, dynamiczne skalowanie rozdzielczości renderowania.
znacząco poprawiła liczbę klatek. Oto niektóre z nich
na ich podstawie.
<model-viewer camera-controls
skybox-image="spruit_sunrise_1k_HDR.hdr"
alt="A 3D model of a well-worn helmet"
src="DamagedHelmet.glb"></model-viewer>

Stabilność
Ponieważ <model-viewer> osiąga pierwszą wersję główną, stabilność interfejsu API jest
tak więc do czasu udostępnienia wersji 2.0 nie będzie można wprowadzać zmian powodujących niezgodność.
Co dalej?
<model-viewer> w wersji 1.0 oferuje najczęściej żądane funkcje, ale
zespół nie jest jeszcze gotowy. Z czasem będziemy dodawać kolejne funkcje, a także ulepszać
wydajności, stabilności, dokumentacji i narzędzi. Jeśli masz jakieś sugestie,
zgłoś problem na GitHubie. a także,
Przedstawiciele firmy są mile widziani. Obserwuj profil <model-viewer> w
Twittera i czatu społeczności
w zakresie Spectrum.



