Podsumowanie ogłoszeń z tegorocznej konferencji Google I/O.
Na konferencji Google IO 2022 opublikowaliśmy informacje o naszych postępach, aby pomóc użytkownikom tworzyć internet błyskawicznie i komunikacja bez względu na urządzenie czy przepustowość. Zaawansowana platforma oferująca funkcje, które wcześniej wydawało się nam niemożliwe w przeglądarce. I którą ludzie mogą zaufać i dbać o bezpieczeństwo swoich danych. Oto podsumowanie tego, jak ułatwiamy Ci tworzenie treści, które spodobają się użytkownikom.
Przeglądarka błyskawiczna
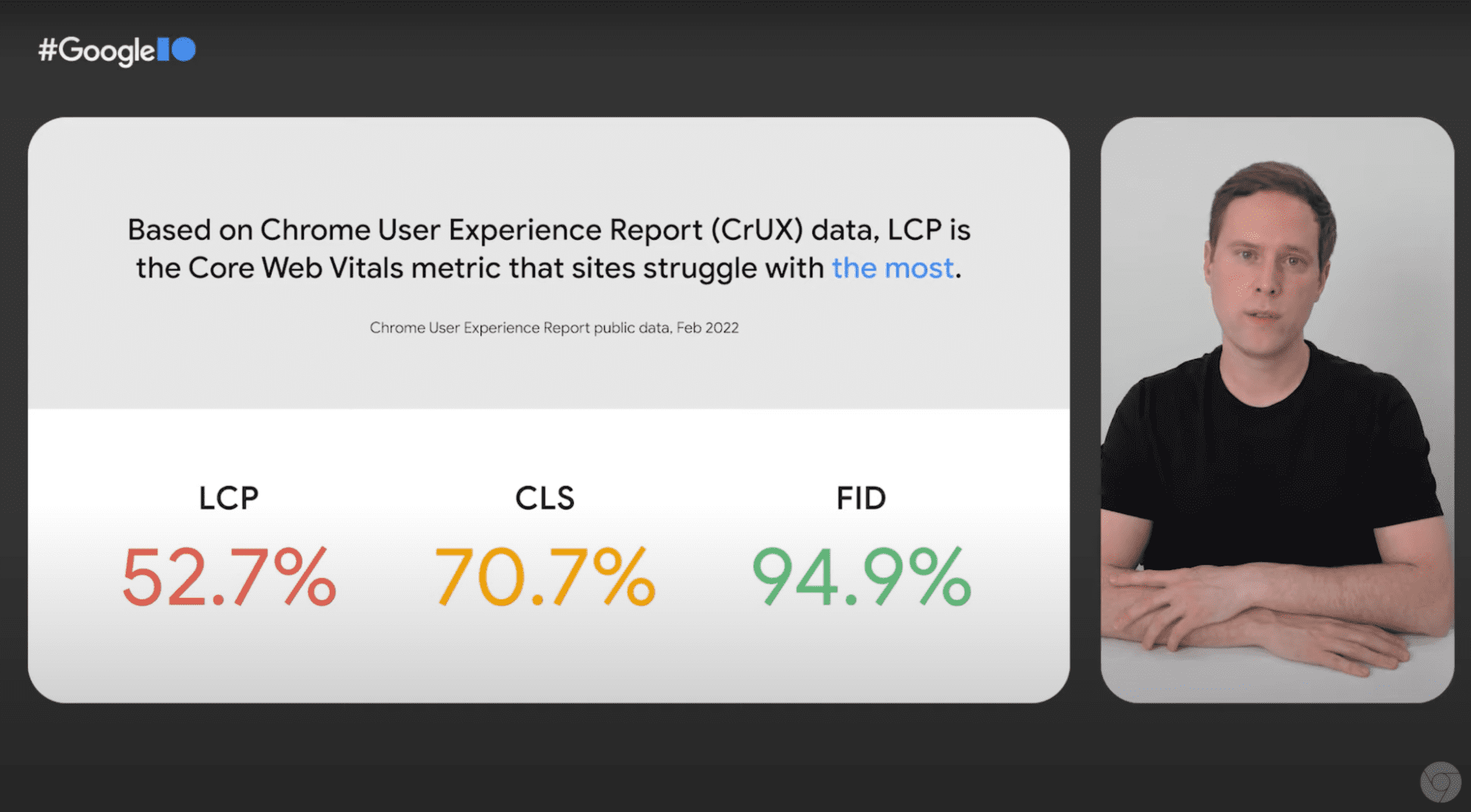
Wysoka wydajność sieci to efekt współpracy między przeglądarką i programistami stron internetowych. Dlatego ułatwiliśmy pomiar skuteczności strony za pomocą 3 podstawowych wskaźników internetowych. Optymalizacja wskaźników zwiększa komfort użytkowników i wykrywalność w wyszukiwarce Google. Obejrzyj naszą sesję dotyczącą podstawowych wskaźników internetowych w świecie rzeczywistym, aby dowiedzieć się, jak witryny na całym świecie optymalizują swoje wyniki, aby zwiększać wygodę użytkowników.
Największe wyrenderowanie treści (LCP) to ważny wskaźnik dotyczący użytkowników, który mierzy postrzeganą szybkość wczytywania. Szybkie LCP pomaga użytkownikom upewnić się, że strona jest przydatna, ponieważ wskazuje na osi czasu wczytywania strony moment wczytywania głównej treści. Aby dowiedzieć się więcej o tych złożonych danych, zapoznaj się z naszą sesją Optymalizacja LCP (w języku angielskim).

Kolejnym nowym wskaźnikiem skuteczności są tzw. interakcja z następnym wyrenderowaniem (INP). W przeciwieństwie do opóźnienia przy pierwszym działaniu uwzględnia ono nie tylko pierwszą interakcję, ale wszystkie interakcje na stronie. Dzięki temu INP lepiej rejestruje czas oczekiwania na interakcję z użytkownikiem. Więcej informacji znajdziesz w sesji The State of Response on the Web (Stan reagowania w internecie). Jeśli potrzebujesz pomocy w zwiększaniu skuteczności, zapoznaj się z nowym panelem Statystyki wydajności w Narzędziach deweloperskich w Chrome oraz wieloma innymi aktualizacjami przygotowanymi na podstawie opinii użytkowników.
Zaawansowane funkcje
Od ostatniego I/O wiele nowych interfejsów API trafiło do stabilnej wersji Chrome. Zapewniają one użytkownikom dostęp do nowych, zaawansowanych rozwiązań internetowych. Jednym z moich ulubionych przykładów jest to, jak firma Adobe wykorzystała Creative Cloud do swojej pracy w internecie, zaczynając od Photoshopa i Illustratora.
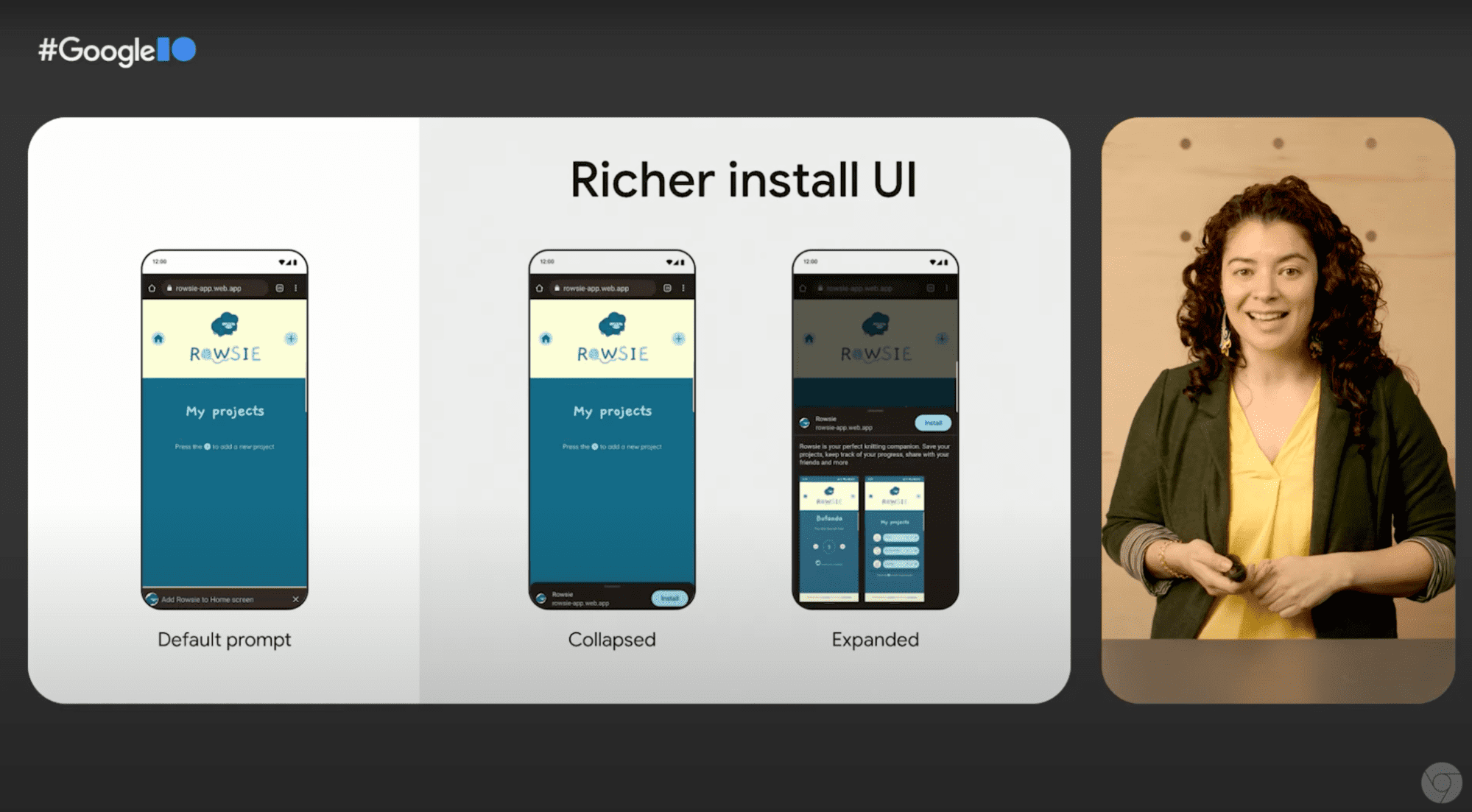
Cały czas pracujemy też nad kolejnymi sposobami integracji witryn z systemem operacyjnym i sprzętem. Zaawansowane aplikacje można teraz płynnie zintegrować z systemem operacyjnym, dzięki czemu użytkownicy mogą je łatwo znaleźć na pulpicie lub na ekranie głównym albo łatwo korzystać ze swoich plików. Nieustannie poprawiamy możliwość instalacji aplikacji, więc zapoznaj się z tymi informacjami, aby zapewnić większą wygodę instalacji.

Bezpieczeństwo
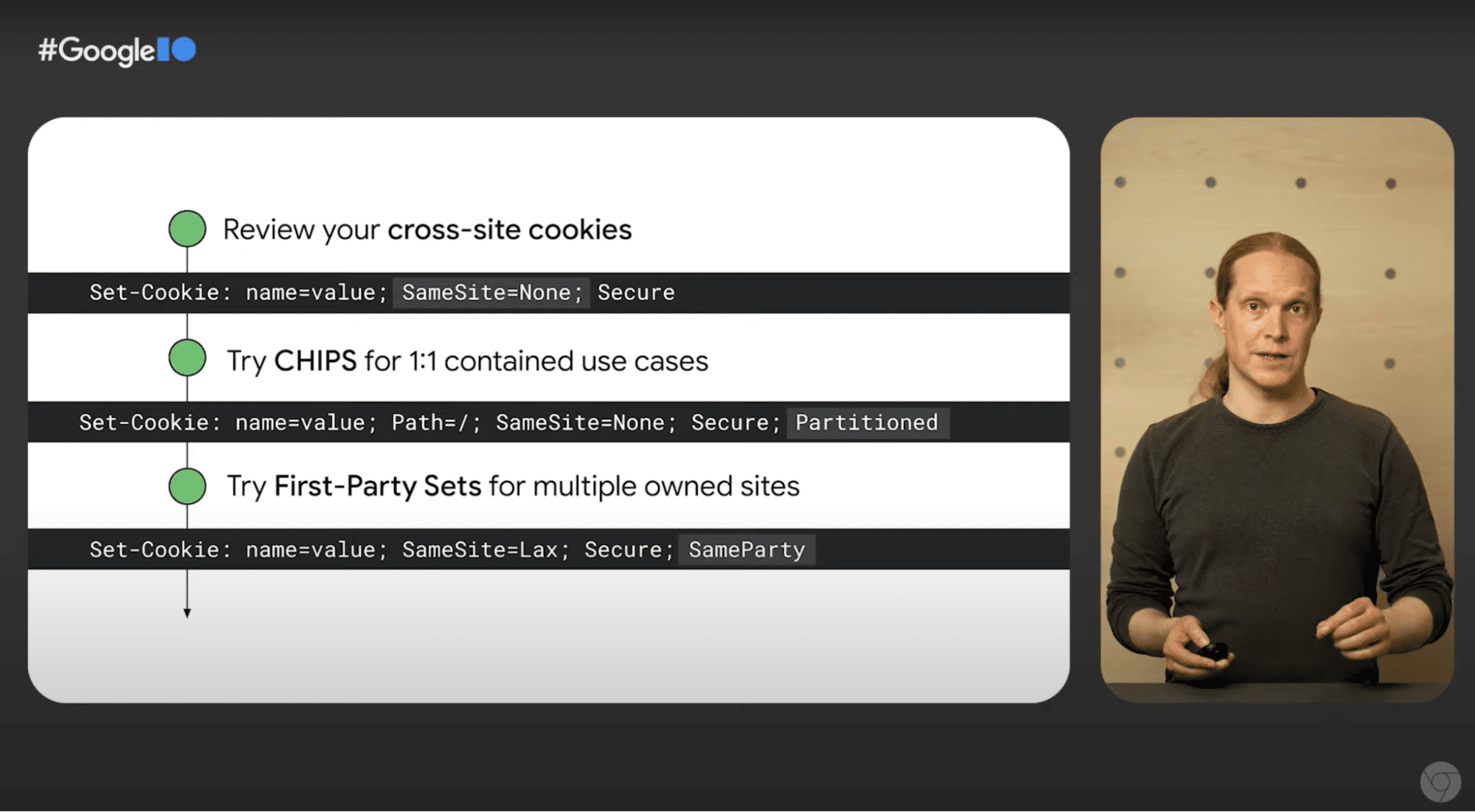
Innowacje w Chrome obejmują też naszą pracę nad ochroną prywatności i bezpieczeństwem użytkowników. Dlatego stosujemy inne podejście, dając deweloperom możliwość zachowania funkcjonalności przy jednoczesnym zapewnieniu bezpieczeństwa użytkownikom. To jest nasza wizja Piaskownicy prywatności. Dowiedz się więcej o postępach w celu wycofywania plików cookie innych firm i wprowadzania nowych interfejsów API bez śledzenia w witrynach. Już dziś możesz skorzystać z wielu nowych wersji próbnych origin, które pomogą Ci zachować funkcje internetowe przy jednoczesnym ochronie prywatności użytkowników.

Aby chronić użytkowników przed wyłudzaniem informacji, potrzebujemy lepszych metod uwierzytelniania. Upraszczamy logowanie się i hasła z kluczami dostępu. Więcej informacji na ten temat znajdziesz w naszej sesji Ścieżka do świata bez haseł.
Piękne i zachwycające
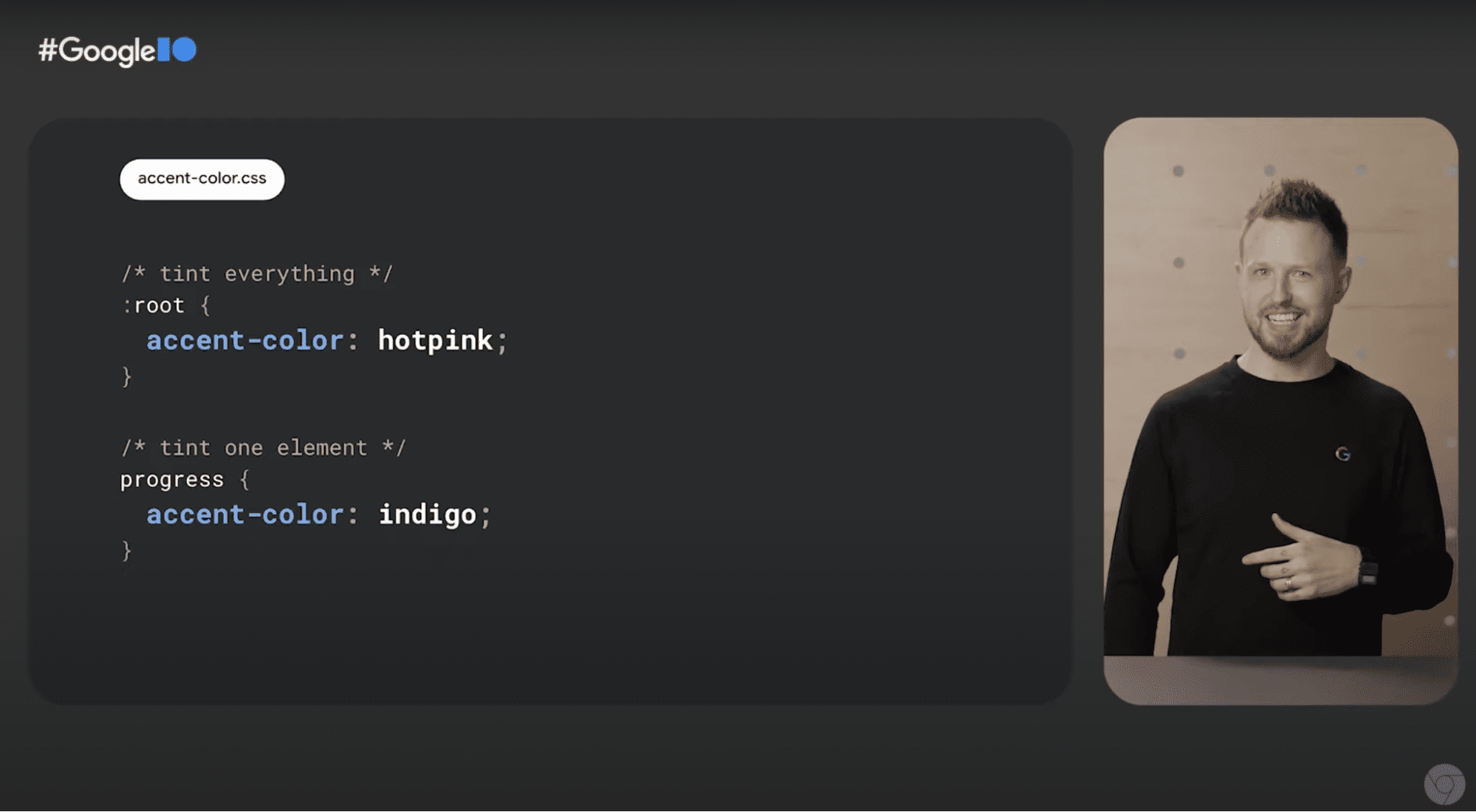
W zeszłym roku zaobserwowaliśmy ogromne postępy w zakresie podstawowych elementów CSS i układów we wszystkich przeglądarkach. W Chrome technologia RenderingNG umożliwia wprowadzenie wielu funkcji, których deweloperzy od dawna oczekują. Obejrzyj film State of CSS (Stan CSS) i poznaj nowe interfejsy API do określania stylów, które są dostępne już dziś i w przyszłości: zapytania dotyczące kontenerów, subsiatka, funkcje kolorów, lub przeczytaj nasz wykład o przejściach ze współużytkowanych elementów, z których dowiesz się, jak pracujemy nad zapewnieniem płynnego przejścia między stronami.

Prostsze tworzenie stron internetowych
Dzielimy się naszymi innowacjami w Chromium – naszym projekcie typu open source dotyczącym przeglądarki, który pozwala korzystać z internetu w aplikacjach na Androida, telewizorach i goglach VR, a także jest silnikiem napędzającym inne przeglądarki.
Wiemy, że Twoim priorytetem jest tworzenie funkcji, które działają w wielu przeglądarkach. Dowiedz się, jak razem z innymi przeglądarkami pracujemy nad tym, jak ułatwić Ci rozwijanie usług internetowych przez zapewnienie współdziałania funkcji, co pozwoli Ci zadbać o wygodę użytkowników.
Zapoznaj się też z prezentacją Co nowego na platformie internetowej, w której przedstawimy najnowsze funkcje platform internetowych i ich dostępność w przeglądarkach. Dzięki temu dowiesz się, kiedy będą one przydatne w Twoich witrynach i aplikacjach.