Lynn Fisher to amerykańska artystka znana z wielu projektów i corocznego odświeżania portfolio.
Ten post jest częścią Designcember. Prezentacja projektowania stron internetowych przygotowana przez web.dev.

Lynn Fisher to amerykańska artystka znana z swoich prac w internecie. Po ukończeniu szkoły artystycznej w Arizonie zaczęła pracować jako projektantka i programistka CSS w firmie konsultingowej zajmującej się oprogramowaniem. W swojej karierze zawodowej pracowała nad projektami interdyscyplinarnymi, eksperymentując z internetem jako medium kreatywnym i tworząc zabawne, niszowe projekty internetowe. Obecnie współpracuje z zespołem ds. kreacji w Netlify. Rozmawiałem z nią o jej wielu ciekawych projektach.
Rachel: Jak zaczęłaś projektować i tworzyć strony internetowe?
Lynn: W liceum znajomy polecił mi GeoCities. Pamiętam, że gdy zrozumiałem, że mogę tworzyć strony internetowe, miałem takie uczucie, jakbym wreszcie otworzył oczy. Moja pierwsza witryna była stroną fanów lokalnego zespołu z Phoenix, którym byłam zafascynowana. W ciągu kilku następnych lat nauczyłem się HTML i CSS, korzystając z usług LiveJournal i MySpace, i stworzyłem wiele stron dla lokalnych zespołów i artystów. Nauczyłam się tyle, żeby znaleźć pierwszą pracę jako „asystentka ds. produkcji HTML” w agencji internetowej po ukończeniu studiów.
Później nauczyłem się tego w praktyce i dzięki społeczności projektantów i programistów, która dzieli się wiedzą i zasobami. W szkole studiowałem sztukę, co pomogło mi w rozwijaniu pewności siebie w zakresie mojego głosu twórczego i zapoznało mnie z krytyką, ale nie było to formalne szkolenie z projektowania. Z czasem udało mi się poprawić swoje umiejętności dzięki praktyce i nauce od współpracowników oraz innych osób z branży.
Rachel: jak zaczęliście tworzyć elementy graficzne w CSS dla pojedynczego elementu div?
Lynn: na konferencji CSSConf 2013 usłyszałam wykład Lea Verou Skromny promień zaokrąglenia krawędzi, który był kolejnym momentem, w którym otworzyły mi się oczy. W właściwościach CSS, których używałam, był cały świat możliwości artystycznych, więc byłam bardzo podekscytowana, że mogę je odkrywać i z nimi eksperymentować. Wróciłam do domu i utworzyłam WhyAZ. Wszystkie ilustracje narysowałam za pomocą CSS. W tamtym czasie każda ilustracja składała się z 2 elementów HTML (które zawierały wiele znaczników systemu ikon). Wyglądało to mniej więcej tak:
<div class="icon">
<span class="clock"></span>
</div>
Potem chciałem sprawdzić, jak skomplikowane mogą być ilustracje tworzone za pomocą tylko jednego elementu HTML. Okazało się to naprawdę przyjemnym, bardzo ograniczonym wyzwaniem, które mogłem wykonać w ciągu kilku godzin. Kupiłem domenę i zacząłem dodawać do niej treści. Minęło już prawie 8 lat. Nadal sprawia mi to przyjemność, bo mogę eksperymentować z medium i jednocześnie doskonalić swoje umiejętności ilustratorskie.
Rachel: Masz tyle fajnych projektów. Czy zawsze masz w głowie coś, co chciałbyś/chcesz stworzyć?
Lynn: Dziękuję! Mam długą listę pomysłów, które mogą stać się podstawą ciekawych projektów: rzeczy, które mnie interesują, wzorce, które zaczynam zauważać, seriale i filmy, które mnie fascynują. Czasami potrzeba dużo czasu, aby pomysł przekształcić w jasny projekt. Przez kilka lat miałem w backlogu „fałszywe filmy w prawdziwych filmach”, zanim fałszywa usługa przesyłania strumieniowego Nestflix została przekształcona w egzecutable. Nie mam harmonogramu, ale zwykle mam pomysł, który wydaje mi się gotowy, gdy szukam czegoś nowego do zrobienia.
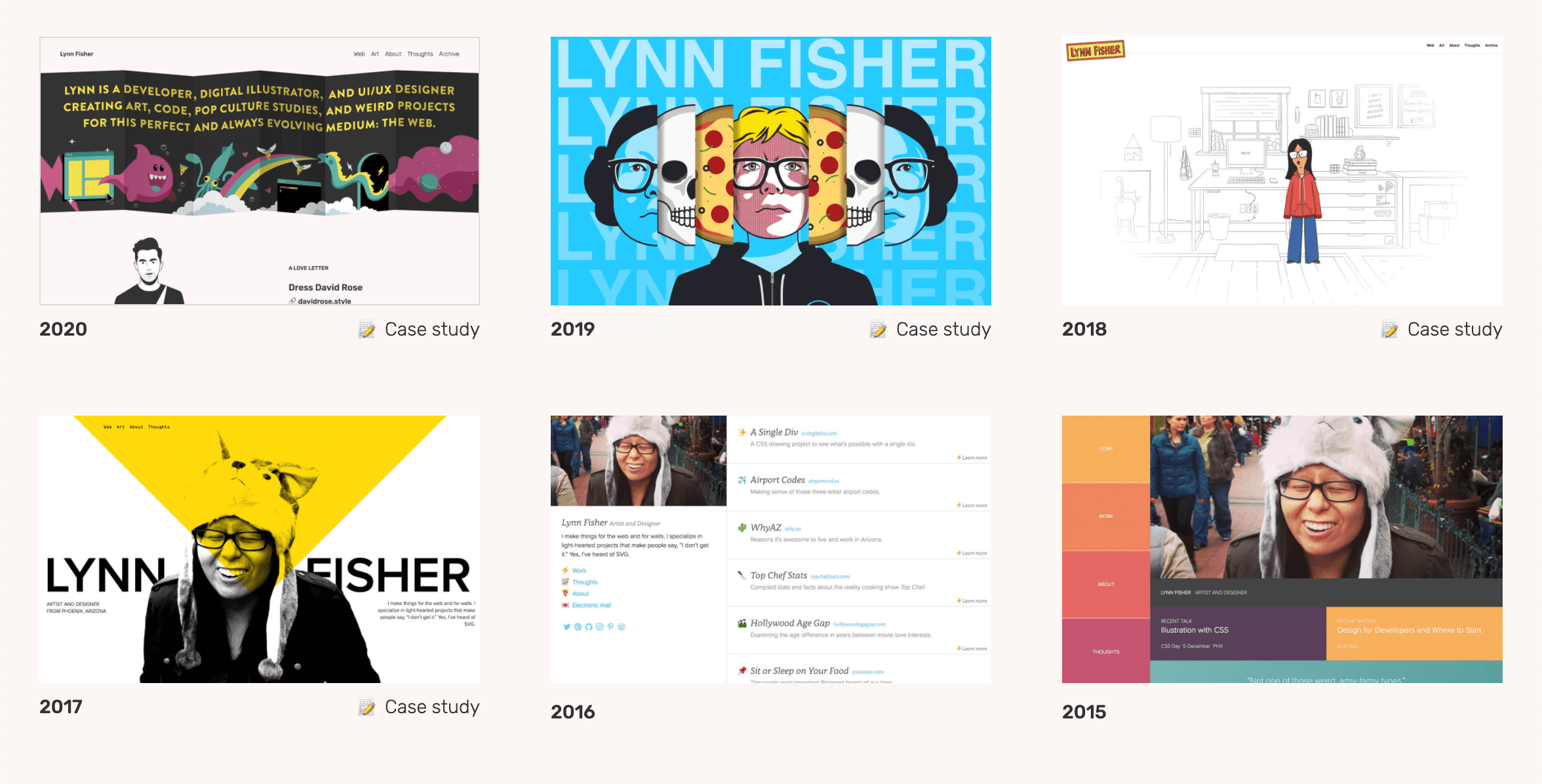
Rachel: Twoje coroczne odświeżenia stały się już wydarzeniem. Czy czujesz presję, aby teraz to robić, czy nadal sprawia Ci to przyjemność?

Lynn: To nadal bardzo ciekawy projekt, którego nie mogę się doczekać. To jedyny projekt, który mogę uczynić tak dziwacznym, jak tylko chcę. To zawsze dobra okazja do eksperymentowania, wypróbowania czegoś nowego i nauczenia się nowych technik, które zyskały popularność w danym roku. A ponieważ jest wymieniany co roku, naprawdę pomogło mi to w rozwijaniu umiejętności radzenia sobie ze zmianami. Zmusza mnie to do przejścia do innej wersji, nawet jeśli czuję szczególną sympatię do jednej z nich.
Czuję jednak presję. Łatwo można odnieść wrażenie, że każda wersja musi być bardziej kreatywna i innowacyjna niż poprzednia. Może to być stresujące. To jednak zmusza mnie do ambitnego działania, co bardzo doceniam. Mam czas i energię, więc chętnie spróbuję podnieść poprzeczkę.
Rachel: niedawno zaczęłaś pracować w Netlify. Jak odnalazłaś się w nowej roli? Czy praca nad produktem różni się od pracy z klientami?
Lynn: Pracuję w zespole marketingowym Netlify, więc w wielu aspektach moja praca jest bardzo podobna do tej, którą wykonuje agencja dla zespołów produktowych. Największą różnicą jest to, że możesz zobaczyć znacznie więcej. Czasami, gdy pracujesz nad projektem jako agencja zewnętrzna, Twój widok może być ograniczony do tych konkretnych celów i harmonogramów. Nie jest to jednak nic złego. Koncentracja jest bardzo cenna. Pobyt w firmie produkcyjnej otwiera przed Tobą wiele możliwości. Możesz się dowiedzieć, jak różne części firmy współpracują ze sobą, jak ustalane są priorytety konkurencyjnych celów i jak poszczególne projekty skutecznie przyczyniają się do osiągnięcia długoterminowych celów związanych z przychodami i rozwojem.
Chyba bardziej pasuje mi przejście z zewnętrznej agencji do wewnętrznego zespołu. Uwielbiam różnorodność, jaką daje praca z klientami, ale najbardziej podobało mi się zagłębianie się w platformę Netlify i ekosystem Jamstack.
Rachel: jakie funkcje chciałbyś/chcesz dodać do usługi porównywania cen?
Lynn: nad wieloma rzeczami, które zawsze chciałam, jest obecnie aktywnie prowadzona praca, co jest naprawdę fajne. Zapytania dotyczące kontenera i pseudoklasa :has() znajdują się u góry listy.
Czasopisma z interpolacją mogą być bardzo przydatne. Scott Kellum opowiedział mi ostatnio, jak zespół może pomóc mi w rozwiązaniu niektórych problemów, które napotkałem w ramach eksperymentów z responsywnymi reklamami.
Często używam JS, aby uzyskać wysokość elementu, gdy nie jest ona jawnie ustawiona, więc fajnie byłoby, gdyby CSS mógł to zrobić samodzielnie. To na pewno skomplikowane.
Rachel: Kto jeszcze w internecie zajmuje się ciekawymi, zabawnymi lub kreatywnymi projektami?
Lynn: Tyle osób wykonuje ciekawą pracę. Ostatnio podobają mi się te rzeczy:
- Neal Agarwal stworzył witrynę neal.fun, która jest skarbnicą wspaniałych projektów internetowych.
- Uwielbiam zabawne i kreatywne projekty SVG Cassie Evans.
- Jhey Tompkins prowadzi bardzo ciekawe demonstracje CSS.
- Uwielbiam projekt Style Stage (nowa generacja CSS Zen Garden) autorstwa Stephanie Eckles.
- Niesamowite projekty CSS autorstwa Bena Evansa i Diany Smith.
- Charlie Gerard prezentuje bardzo fajne demonstracje sterowania bez użycia rąk i za pomocą gestów.
- George Francis tworzy piękne obrazy generatywne.
Aby dowiedzieć się, co Lynn stworzy w następnym projekcie, odwiedź jej stronę portfolio na lynnandtonic.com lub obserwuj ją na Twitter.


