您可以通过向每个网页添加几行代码,来影响您的网站在通过社交媒体分享时的显示方式。这样可以提供比其他方式更丰富的信息预览,从而吸引更多用户访问您的网站。
您可以通过向每个网页添加几行代码,来影响您的网站在通过社交媒体分享时的显示方式。这样可以提供比以往更丰富的信息预览,从而吸引更多用户访问您的网站。
摘要
- 使用 schema.org 微数据为 Google+ 提供网页标题、说明和图片。
- 使用 Open Graph 协议 (OGP) 为 Facebook 提供网页标题、说明和图片。
- 使用 Twitter 卡片为 Twitter 提供网页标题、说明、图片和 Twitter ID。
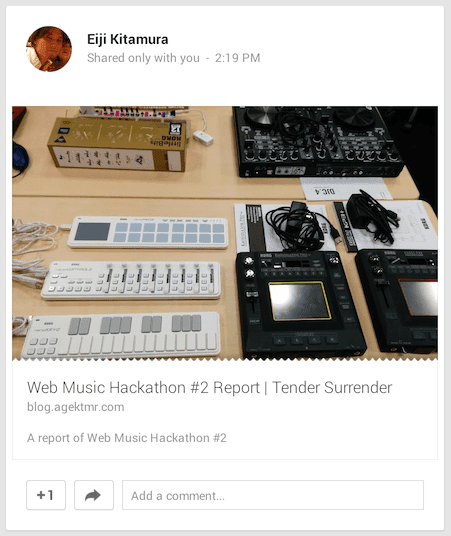
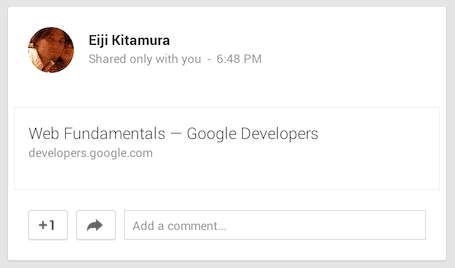
您可以通过向每个网页添加几行代码,来影响您的网站在通过社交媒体分享时的显示方式。这有助于提供比以往更丰富的信息预览,从而提高互动度。如果没有此标记,社交网站只会提供基本信息,而不会提供图片或其他实用信息。
您认为哪个更有可能被点击?用户会被图片吸引,并且在提前预览后会更有信心地选择自己喜欢的内容。


当社交网络上的用户想要与好友分享您的网站时,他们可能会添加一些说明该网站有多棒的备注,然后分享该网站。但是,描述网站往往很麻烦,并且可能会从网页所有者的角度错失要点。某些服务会限制用户可以在备注中输入的字符数。
通过向网页添加适当的元数据,您可以提供标题、说明和富有吸引力的图片,从而简化用户的分享流程。这意味着,他们无需花费宝贵的时间(或字符)来描述链接。
使用 schema.org + 微数据在 Google+ 上提供丰富网页摘要
抓取工具会使用多种方法解析网页并了解其内容。通过使用微数据和 schema.org 词汇,您可以帮助社交网站和搜索引擎更好地了解网页内容。
示例如下:
<div itemscope itemtype="http://schema.org/Article">
<h1 itemprop="name">Enjoy fireworks</h1>
<p itemprop="description">Fireworks are beautiful.
This article explains how beautiful fireworks are.</p>
<img itemprop="image" src="//developers.google.com/web/imgs/fireworks.jpg" />
</div>
虽然大多数元数据都嵌入在网页的标头部分,但微数据则位于上下文所在的位置。
添加了 itemscope 以定义微数据范围
通过添加 itemscope,您可以将该标记指定为与特定项相关的内容块。
添加 itemtype 以定义网站类型
您可以将 itemtype 属性与 itemscope 结合使用来指定项的类型。itemtype 的值可以根据网页上的内容类型确定。您应该可以在此页面中找到相关的选项。
添加 itemprop,以使用 schema.org 词汇描述每个项
itemprop 在作用域中为 itemtype 定义属性。如需向社交网站提供元数据,典型的 itemprop 值为 name、description 和 image。
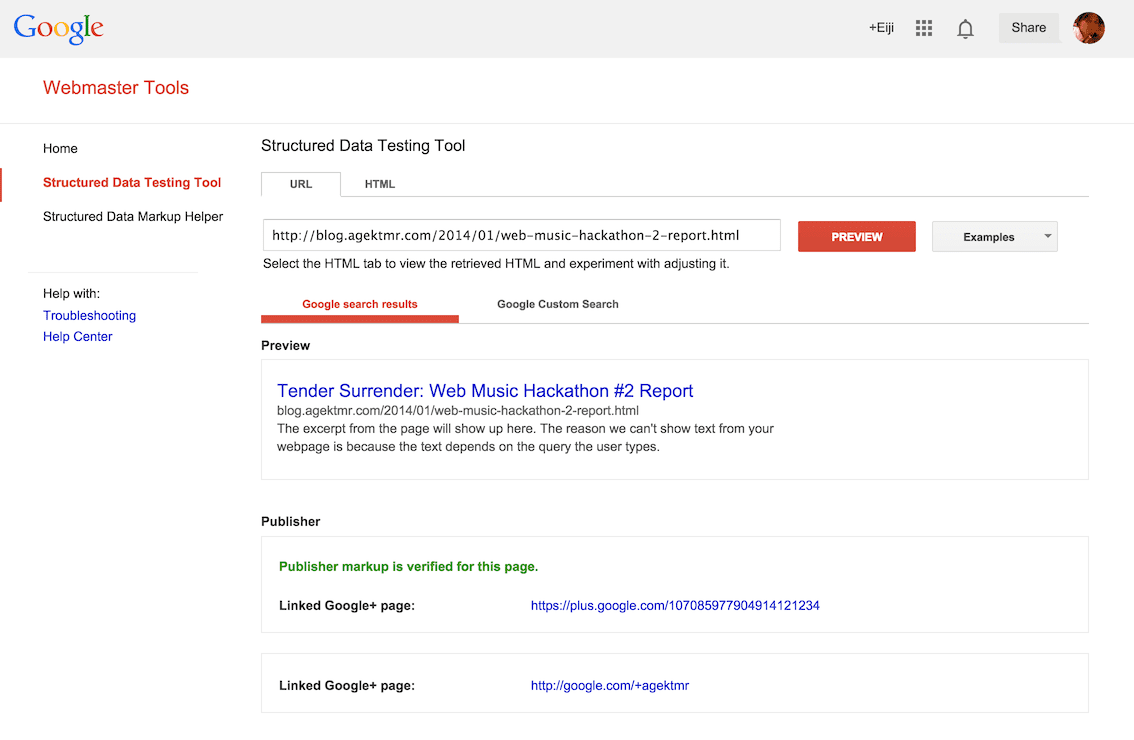
验证丰富网页摘要
如需验证 Google+ 上的富媒体摘要,您可以使用以下工具:
- 结构化数据测试工具 - Search Console

使用 Open Graph 协议 (OGP) 在 Facebook 上提供富媒体摘要
Open Graph 协议 (OGP) 可向 Facebook 提供必要的元数据,以便网页具有与其他 Facebook 对象相同的功能。
<html prefix="og: http://ogp.me/ns#">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://code.getmdl.io/1.2.1/material.indigo-pink.min.css">
<script defer src="https://code.getmdl.io/1.2.1/material.min.js"></script>
<style>
body {
margin: 2em;
}
</style>
<meta property="og:title" content="Enjoy Fireworks">
<meta property="og:description"
content="Fireworks are beautiful. This article explains how beautiful fireworks are.">
<meta property="og:image"
content="https://developers.google.com/web/imgs/fireworks.jpg">
<meta property="og:url"
content="https://example.com/discovery-and-distribution/optimizations-for-crawlers/social-sites.html">
<meta property="og:type" content="website">
将此元数据添加到网页的标头部分后,在网页被分享时,系统会提供丰富的摘要信息。
使用 og: 命名空间型 meta 标记来描述元数据
meta 标记由 property 属性和 content 属性组成。属性和内容可以采用以下值:
| 属性 | 内容 |
|---|---|
og:title |
网页的标题。 |
og:description |
网页的说明。 |
og:url |
网页的规范网址。 |
og:image |
与所分享的帖子附加的图片的网址。 |
og:type |
用于指明网页类型的字符串。您可以点击此处,找到适合您的网页的字体。 |
这些元标记会向社交网站(例如 Facebook)中的抓取工具提供语义信息。
了解详情
如需详细了解您可以在 Facebook 上为帖子附加的内容,请访问官方 Open Graph 协议网站。
验证丰富网页摘要
如需验证您在 Facebook 上的标记,您可以使用以下工具:
使用 Twitter 卡片在 Twitter 上提供富媒体摘要
Twitter 卡片是对适用于 Twitter 的开放图谱协议的扩展。借助这些功能,您可以向推文添加包含网页链接的图片和视频等媒体附件。添加适当的元数据后,系统会在包含指向您网页的链接的推文中添加一张卡片,其中包含您添加的丰富详细信息。
使用 twitter: 命名空间型元标记来描述元数据
如需使用 Twitter 卡片,您的域名必须获得批准,并且必须包含一个以 twitter:card 作为 name 属性(而非 property 属性)的元标记。
一个简单的示例:
<html prefix="og: http://ogp.me/ns#">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://code.getmdl.io/1.2.1/material.indigo-pink.min.css">
<script defer src="https://code.getmdl.io/1.2.1/material.min.js"></script>
<style>
body {
margin: 2em;
}
</style>
<meta property="og:title" content="Enjoy Fireworks">
<meta property="og:description"
content="Fireworks are beautiful. This article explains how beautiful fireworks are.">
<meta property="og:image"
content="https://developers.google.com/web/imgs/fireworks.jpg">
<meta property="og:url"
content="https://example.com/discovery-and-distribution/optimizations-for-crawlers/social-sites.html">
<meta property="og:type" content="website">
<meta name="twitter:card" content="summary_large_image">
<meta name="twitter:site" content="agektmr">
通过将 Twitter ID 分配给 twitter:site 的值,Twitter 会将此信息嵌入到分享的帖子中,以便用户轻松与页面所有者互动。

了解详情
如需详细了解 Twitter 卡片,请访问:
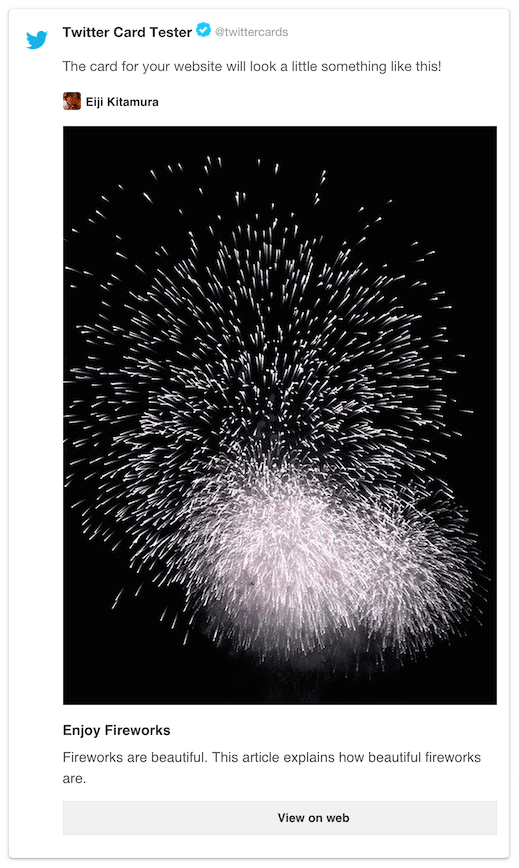
验证丰富网页摘要
为了验证您的代码,Twitter 提供了以下工具:
最佳实践
在所有三种选项中,最好在网页中同时包含这三种代码。示例如下:
<!-- namespace declaration -->
<html prefix="og: http://ogp.me/ns#">
<!-- define microdata scope and type -->
<head itemscope itemtype="http://schema.org/Article">
<title>Social Site Example</title>
<!-- define ogp and itemprop of microdata in one line -->
<meta property="og:title" itemprop="name" content="Enjoy Fireworks">
<!-- define ogp image -->
<meta property="og:image"
content="https://developers.google.com/web/imgs/fireworks.jpg">
<!-- use link[href] to define image url for microdata -->
<link itemprop="image" href="//developers.google.com/web/imgs/fireworks.jpg">
<!-- define ogp and itemprop of microdata in one line -->
<meta property="og:url"
content="https://example.com/discovery-and-distribution/optimizations-for-crawlers/social-sites2.html">
<!-- define ogp type -->
<meta property="og:type" content="website">
<!-- define twitter cards type -->
<meta name="twitter:card" content="summary_large_image">
<!-- define site's owner twitter id -->
<meta name="twitter:site" content="agektmr">
<!-- define description for ogp and itemprop of microdata in one line -->
<meta property="og:description" itemprop="description"
content="Fireworks are beautiful. This article explains how beautiful fireworks are.">
<!-- general description (separate with ogp and microdata) -->
<meta name="description"
content="Fireworks are beautiful. This article explains how beautiful fireworks are.">
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://code.getmdl.io/1.2.1/material.indigo-pink.min.css">
<script defer src="https://code.getmdl.io/1.2.1/material.min.js"></script>
<style>
body {
margin: 2em;
}
</style>
</head>
请注意,微数据和 OGP 共用一些标记:
itemscope位于head标记中title和description在微数据和 OGP 之间共享itemprop="image"使用带有href属性的link标记,而不是重复使用带有property="og:image"的meta标记
最后,在发布之前,请务必验证您的网页在每个社交网站上是否按预期显示。

