Her sayfaya birkaç satır kod ekleyerek sitenizin sosyal medya üzerinden paylaşıldığında nasıl görüneceğini belirleyebilirsiniz. Bu sayede, normalde sunabileceğinizden daha zengin bilgiler içeren önizlemeler sağlayarak sitenize daha fazla kullanıcı çekebilirsiniz.
Her sayfaya birkaç satır kod ekleyerek sitenizin sosyal medya üzerinden paylaşıldığında nasıl görüneceğini belirleyebilirsiniz. Bu sayede, normalde sağlanabilecekten daha zengin bilgiler içeren önizlemeler sunarak sitenize daha fazla kullanıcı çekebilirsiniz.
Özet
- Google+ için sayfa başlığı, açıklama ve resim sağlamak üzere schema.org mikro verilerini kullanın.
- Facebook için sayfa başlığı, açıklaması ve resmi sağlamak üzere Open Graph Protocol'ü (OGP) kullanın.
- Twitter için sayfa başlığı, açıklama, resim ve Twitter kimliği sağlamak üzere Twitter kartlarını kullanın.
Her sayfaya birkaç satır kod ekleyerek sitenizin sosyal medya üzerinden paylaşıldığında nasıl görüneceğini belirleyebilirsiniz. Bu sayede, normalde kullanılabilecekten daha zengin bilgiler içeren önizlemeler sağlayarak etkileşimi artırabilirsiniz. Bu olmadan sosyal siteler, resim veya diğer yararlı bilgiler olmadan yalnızca temel bilgiler sağlar.
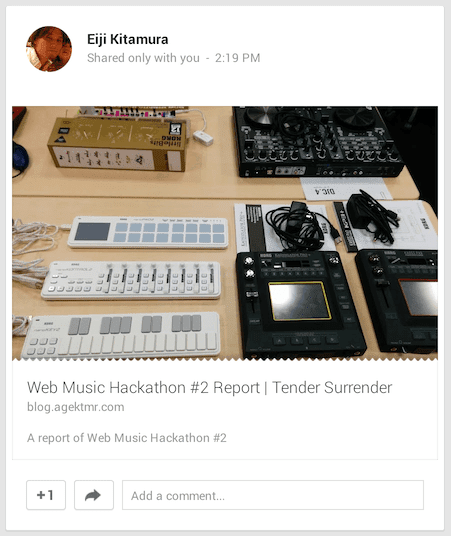
Hangisinin tıklanma olasılığının daha yüksek olduğunu düşünüyorsunuz? Kullanıcılar resimlere ilgi gösterir ve erken bir önizleme sunulduğunda gördükleri içerikten hoşlanacaklarına dair daha fazla güven duyarlar.


Sosyal ağdaki bir kullanıcı web sitenizi arkadaşlarıyla paylaşmak istediğinde muhtemelen sitenin ne kadar harika olduğunu açıklayan bazı notlar ekleyip paylaşır. Ancak bir web sitesini açıklamak zahmetli olabilir ve sayfa sahibinin bakış açısını göz ardı edebilir. Bazı hizmetler, kullanıcıların notlara ekleyebileceği karakter sayısını kısıtlar.
Sayfalarınıza uygun meta veriler ekleyerek başlık, açıklama ve ilgi çekici bir resim sağlayarak kullanıcılar için paylaşım sürecini basitleştirebilirsiniz. Bu sayede, bağlantıyı açıklamak için değerli zaman (veya karakter) harcamak zorunda kalmaz.
Google+'ta zengin snippet'ler sağlamak için schema.org + mikro verileri kullanma
Tarayıcılar, bir sayfayı ayrıştırmak ve içeriğini anlamak için birçok yöntem kullanır. Mikro verileri ve schema.org sözlüğünü kullanarak sosyal sitelerin ve arama motorlarının sayfanın içeriğini daha iyi anlamasına yardımcı olursunuz.
Aşağıda bununla ilgili bir örnek verilmiştir:
<div itemscope itemtype="http://schema.org/Article">
<h1 itemprop="name">Enjoy fireworks</h1>
<p itemprop="description">Fireworks are beautiful.
This article explains how beautiful fireworks are.</p>
<img itemprop="image" src="//developers.google.com/web/imgs/fireworks.jpg" />
</div>
Çoğu meta veri bir web sayfasının baş bölümüne yerleştirilirken mikro veriler, bağlamın bulunduğu yerde bulunur.
Mikro veri kapsamını tanımlamak için itemscope ekleme
itemscope ekleyerek etiketi belirli bir öğeyle ilgili içerik bloğu olarak belirtebilirsiniz.
Web sitenizin türünü tanımlamak için itemtype ekleyin
itemscope ile birlikte itemtype özelliğini kullanarak öğenin türünü belirtebilirsiniz. itemtype değerinin değeri, web sayfanızdaki içeriğin türüne göre belirlenebilir. Bu sayfada alakalı bir tane bulabilirsiniz.
Her öğeyi schema.org sözlüğünü kullanarak tanımlamak için itemprop ekleyin
itemprop, kapsamdaki itemtype için özellikleri tanımlar. Sosyal sitelere meta veri sağlamak için tipik itemprop değerleri name, description ve image'dır.
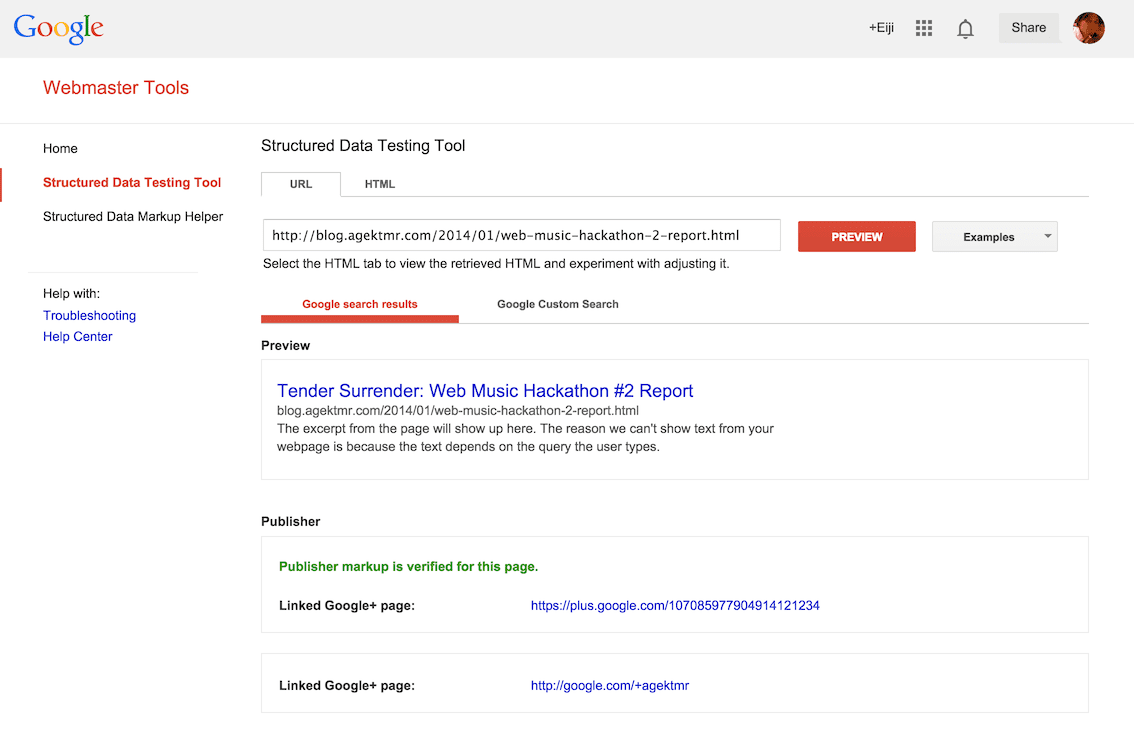
Zengin snippet'leri doğrulama
Google+'ta zengin snippet'leri doğrulamak için aşağıdakiler gibi araçları kullanabilirsiniz:
- Yapılandırılmış Veri Test Aracı - Search Console

Facebook'ta zengin snippet'ler sağlamak için Open Graph Protocol'ü (OGP) kullanma
Open Graph Protocol (OGP), web sayfalarının diğer Facebook nesneleriyle aynı işleve sahip olmasını sağlamak için Facebook'a gerekli meta verileri sağlar.
<html prefix="og: http://ogp.me/ns#">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://code.getmdl.io/1.2.1/material.indigo-pink.min.css">
<script defer src="https://code.getmdl.io/1.2.1/material.min.js"></script>
<style>
body {
margin: 2em;
}
</style>
<meta property="og:title" content="Enjoy Fireworks">
<meta property="og:description"
content="Fireworks are beautiful. This article explains how beautiful fireworks are.">
<meta property="og:image"
content="https://developers.google.com/web/imgs/fireworks.jpg">
<meta property="og:url"
content="https://example.com/discovery-and-distribution/optimizations-for-crawlers/social-sites.html">
<meta property="og:type" content="website">
Sayfanızın baş bölümüne dahil edildiğinde bu meta veriler, sayfa paylaşıldığında zengin snippet bilgileri sağlar.
Meta verileri tanımlamak için og: ad alanına sahip meta etiketleri kullanın
meta etiketi bir property özelliği ve bir content özelliğinden oluşur.
Özellikler ve içerikler aşağıdaki değerleri alabilir:
| Mülk | İçerik |
|---|---|
og:title |
Web sayfasının başlığı. |
og:description |
Web sayfasının açıklaması. |
og:url |
Web sayfasının standart URL'si. |
og:image |
Paylaşılan gönderiye eklenen resmin URL'si. |
og:type |
Web sayfasının türünü belirten bir dize. Web sayfanıza uygun bir şablonu burada bulabilirsiniz. |
Bu meta etiketler, Facebook gibi sosyal sitelerden gelen tarayıcılara anlamsal bilgiler sağlar.
Daha fazla bilgi
Facebook'taki yayına ekleyebileceğiniz öğeler hakkında daha fazla bilgi edinmek için resmi Open Graph Protocol sitesini ziyaret edin.
Zengin snippet'leri doğrulama
Facebook'ta işaretlemenizi doğrulamak için aşağıdaki gibi araçları kullanabilirsiniz:
Twitter'da zengin snippet'ler sağlamak için Twitter kartlarını kullanma
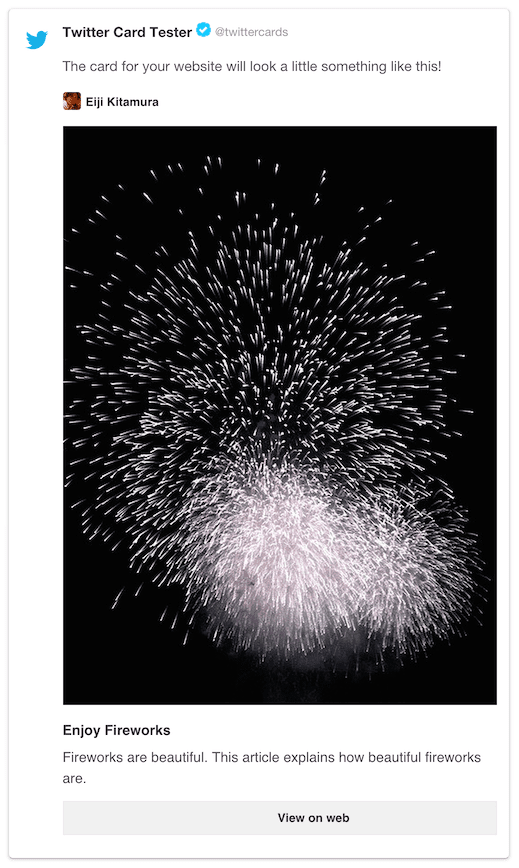
Twitter Cards, Twitter için geçerli olan Open Graph Protokolü'nün bir uzantısıdır. Bu öğeler, web sayfanızı içeren bir bağlantıyla Tweet'lere resim ve video gibi medya ekleri eklemenize olanak tanır. Uygun meta verileri eklediğinizde, sayfanıza bağlantı içeren Tweet'lere eklediğiniz zengin ayrıntıları içeren bir kart eklenir.
Meta verileri tanımlamak için twitter: ad alanlı meta etiketleri kullanma
Twitter kartının çalışması için alanınızın onaylanmış olması ve property özelliği yerine name özelliği olarak twitter:card içeren bir meta etiket içermesi gerekir.
İşte size kısa bir örnek:
<html prefix="og: http://ogp.me/ns#">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://code.getmdl.io/1.2.1/material.indigo-pink.min.css">
<script defer src="https://code.getmdl.io/1.2.1/material.min.js"></script>
<style>
body {
margin: 2em;
}
</style>
<meta property="og:title" content="Enjoy Fireworks">
<meta property="og:description"
content="Fireworks are beautiful. This article explains how beautiful fireworks are.">
<meta property="og:image"
content="https://developers.google.com/web/imgs/fireworks.jpg">
<meta property="og:url"
content="https://example.com/discovery-and-distribution/optimizations-for-crawlers/social-sites.html">
<meta property="og:type" content="website">
<meta name="twitter:card" content="summary_large_image">
<meta name="twitter:site" content="agektmr">
Twitter, Twitter kimliğini twitter:site değerine atayarak bu bilgileri paylaşılan yayına yerleştirir. Böylece kullanıcılar sayfa sahibiyle kolayca etkileşim kurabilir.

Daha fazla bilgi
Twitter kartları hakkında daha fazla bilgi edinmek için:
Zengin snippet'leri doğrulama
Twitter, işaretlemenizi doğrulamak için şunları sağlar:
En İyi Uygulama
Bu üç seçenekten en iyisi, hepsini web sayfanıza eklemektir. Aşağıda bununla ilgili bir örnek verilmiştir:
<!-- namespace declaration -->
<html prefix="og: http://ogp.me/ns#">
<!-- define microdata scope and type -->
<head itemscope itemtype="http://schema.org/Article">
<title>Social Site Example</title>
<!-- define ogp and itemprop of microdata in one line -->
<meta property="og:title" itemprop="name" content="Enjoy Fireworks">
<!-- define ogp image -->
<meta property="og:image"
content="https://developers.google.com/web/imgs/fireworks.jpg">
<!-- use link[href] to define image url for microdata -->
<link itemprop="image" href="//developers.google.com/web/imgs/fireworks.jpg">
<!-- define ogp and itemprop of microdata in one line -->
<meta property="og:url"
content="https://example.com/discovery-and-distribution/optimizations-for-crawlers/social-sites2.html">
<!-- define ogp type -->
<meta property="og:type" content="website">
<!-- define twitter cards type -->
<meta name="twitter:card" content="summary_large_image">
<!-- define site's owner twitter id -->
<meta name="twitter:site" content="agektmr">
<!-- define description for ogp and itemprop of microdata in one line -->
<meta property="og:description" itemprop="description"
content="Fireworks are beautiful. This article explains how beautiful fireworks are.">
<!-- general description (separate with ogp and microdata) -->
<meta name="description"
content="Fireworks are beautiful. This article explains how beautiful fireworks are.">
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://code.getmdl.io/1.2.1/material.indigo-pink.min.css">
<script defer src="https://code.getmdl.io/1.2.1/material.min.js"></script>
<style>
body {
margin: 2em;
}
</style>
</head>
Mikro veriler ve OGP'nin bazı işaretlemelere sahip olduğunu unutmayın:
itemscope,headetiketinde yer alırtitlevedescription, mikro veriler ile OGP arasında paylaşılıritemprop="image",metaetiketiniproperty="og:image"ile yeniden kullanmak yerinelinketiketinihrefözelliğiyle kullanıyor
Son olarak, web sayfanızı yayınlamadan önce her sosyal sitede beklendiği gibi göründüğünden emin olun.


