يمكنك التأثير في طريقة ظهور موقعك الإلكتروني عند مشاركته على وسائل التواصل الاجتماعي من خلال إضافة بضعة أسطر من الرمز إلى كل صفحة. ويمكن أن يساعد ذلك في جذب المزيد من المستخدمين إلى موقعك الإلكتروني من خلال توفير معاينات تتضمّن معلومات أكثر تفصيلاً مما هو متاح في غيرها من الصفحات.
يمكنك التأثير في طريقة ظهور موقعك الإلكتروني عند مشاركته على وسائل التواصل الاجتماعي من خلال إضافة بضعة أسطر من الرموز إلى كل صفحة. يمكن أن يساعد ذلك في جذب المزيد من المستخدمين إلى موقعك الإلكتروني من خلال توفير معاينات تتضمّن معلومات أكثر تفصيلاً مما هو متاح عادةً.
ملخّص
- استخدِم البيانات الجزئية على schema.org لتقديم عنوان الصفحة ووصفه وصورة لها على Google+.
- استخدِم بروتوكول Open Graph (OGP) لتقديم عنوان الصفحة ووصفها وصورة لها على Facebook.
- استخدِم بطاقات Twitter لتقديم عنوان الصفحة ووصفه وصورتها ورقم تعريف Twitter.
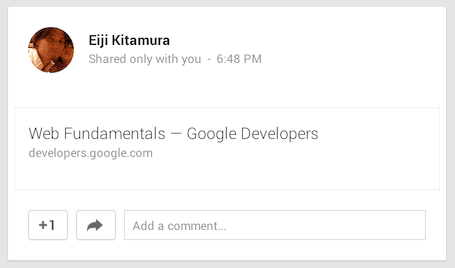
يمكنك التأثير في طريقة ظهور موقعك الإلكتروني عند مشاركته على وسائل التواصل الاجتماعي من خلال إضافة بضعة أسطر من الرموز إلى كل صفحة. ويمكن أن يساعد ذلك في زيادة التفاعل من خلال تقديم معاينات تتضمّن معلومات أكثر تفصيلاً مما هو متاح في غيرها من المراجع. بدونها، لن تقدّم المواقع الاجتماعية سوى معلومات أساسية، بدون صور أو معلومات مفيدة أخرى.
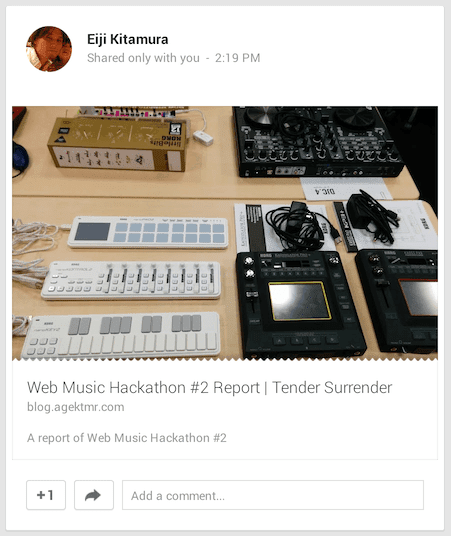
أيّ منهما تعتقد أنّه من المرجّح أن يتم النقر عليه؟ ينجذب المستخدمون إلى الصور ويشعرون بثقة أكبر في أنّهم سيعجبهم ما يعثرون عليه عند التمكّن من الاطّلاع عليه مبكرًا.


عندما يريد أحد الأشخاص على شبكة اجتماعية مشاركة موقعك الإلكتروني مع أصدقائه، من المحتمل أن يضيف بعض الملاحظات التي توضّح مدى روعة الموقع الإلكتروني ويشاركه. ولكن وصف الموقع الإلكتروني يكون عادةً صعبًا ويمكن أن يخطئ في توضيح النقطة من وجهة نظر مالك الصفحة. تفرض بعض الخدمات قيودًا على عدد الأحرف التي يمكن للمستخدمين وضعها في الملاحظة.
من خلال إضافة البيانات الوصفية المناسبة إلى صفحاتك، يمكنك تبسيط عملية المشاركة للمستخدمين من خلال توفير العنوان والوصف والصورة المميّزة. وهذا يعني أنّه ليس عليهم قضاء وقت ثمين (أو استخدام عدد كبير من الأحرف) في وصف الرابط.
استخدام schema.org والبيانات الجزئية لتوفير مقتطفات منسّقة على Google+
تستخدِم برامج الزحف العديد من الطرق لتحليل الصفحة وفهم محتواها. من خلال استخدام البيانات الجزئية ومَعلمات schema.org، يمكنك مساعدة المواقع الاجتماعية ومحرّكات البحث في فهم محتويات الصفحة بشكل أفضل.
وفي ما يلي مثال لذلك:
<div itemscope itemtype="http://schema.org/Article">
<h1 itemprop="name">Enjoy fireworks</h1>
<p itemprop="description">Fireworks are beautiful.
This article explains how beautiful fireworks are.</p>
<img itemprop="image" src="//developers.google.com/web/imgs/fireworks.jpg" />
</div>
في حين أنّ معظم البيانات الوصفية تكون مضمّنة في قسم العنوان في صفحة الويب، تظهر البيانات الوصفية المصغرة في مكان ظهور السياق.
إضافة itemscope لتحديد نطاق البيانات الوصفية الصغيرة
من خلال إضافة itemscope، يمكنك تحديد العلامة كمجموعة من المحتوى المتعلّق بموضوع معيّن.
إضافة itemtype لتحديد نوع موقعك الإلكتروني
يمكنك تحديد نوع العنصر باستخدام السمة itemtype مع
itemscope. يمكن تحديد قيمة itemtype وفقًا لنوع
المحتوى على صفحة الويب. من المفترض أن تتمكّن من العثور على نموذج ينطبق عليك في هذه الصفحة.
أضِف itemprop لوصف كل عنصر باستخدام مصطلحات schema.org.
تحدِّد itemprop سمات itemtype في النطاق. لتوفير
البيانات الوصفية للمواقع الاجتماعية، تكون قيم itemprop المعتادة هي name وdescription
وimage.
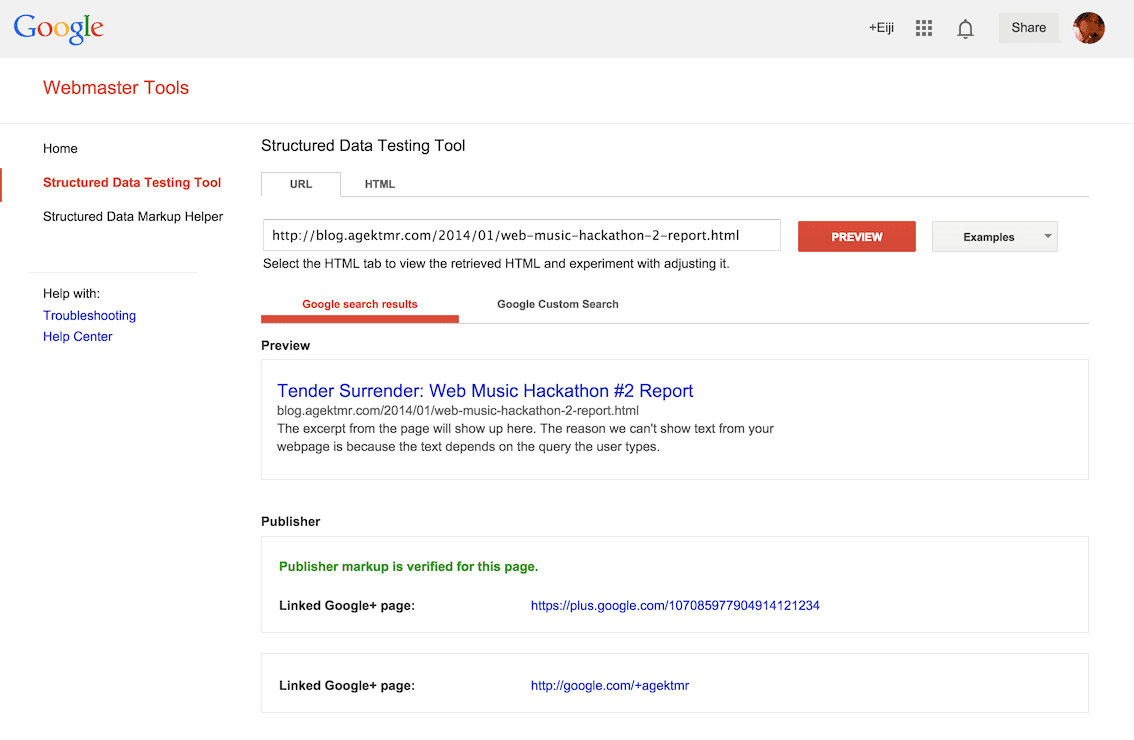
التحقّق من صحة المقتطفات المنسّقة
للتحقّق من صحة المقتطفات المنسّقة على Google+، يمكنك استخدام أدوات مثل:
- أداة اختبار البيانات المنظَّمة - Search Console

استخدام بروتوكول Open Graph (OGP) لتوفير مقتطفات منسّقة على Facebook
يقدّم بروتوكول Open Graph (OGP) لـ Facebook ملف الادّعاءات العميقة اللازم للسماح لصفحات الويب بتوفير الوظائف نفسها التي توفّرها ملفّات الادّعاءات العميقة الأخرى في Facebook.
<html prefix="og: http://ogp.me/ns#">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://code.getmdl.io/1.2.1/material.indigo-pink.min.css">
<script defer src="https://code.getmdl.io/1.2.1/material.min.js"></script>
<style>
body {
margin: 2em;
}
</style>
<meta property="og:title" content="Enjoy Fireworks">
<meta property="og:description"
content="Fireworks are beautiful. This article explains how beautiful fireworks are.">
<meta property="og:image"
content="https://developers.google.com/web/imgs/fireworks.jpg">
<meta property="og:url"
content="https://example.com/discovery-and-distribution/optimizations-for-crawlers/social-sites.html">
<meta property="og:type" content="website">
عند تضمين هذه البيانات الوصفية في قسم العنوان في صفحتك، تقدّم معلومات مفيدة عن المقتطف عند مشاركة الصفحة.
استخدِم علامات og: meta التي لها مساحة اسم لوصف البيانات الوصفية.
تتألف علامة meta من سمة property وسمة content.
يمكن أن تأخذ السمات والمحتوى القيم التالية:
| الموقع | المحتوى |
|---|---|
og:title |
عنوان صفحة الويب. |
og:description |
وصف صفحة الويب |
og:url |
عنوان URL الأساسي لصفحة الويب. |
og:image |
عنوان URL لصورة مرفقة بالمشاركة |
og:type |
سلسلة تشير إلى نوع صفحة الويب يمكنك العثور على نموذج مناسب لصفحة الويب هنا. |
تقدّم هذه العلامات الوصفية معلومات دلالية إلى برامج الزحف من المواقع الاجتماعية، مثل Facebook.
مزيد من المعلومات
للاطّلاع على مزيد من المعلومات حول العناصر التي يمكنك إرفاقها بالمشاركة على Facebook، يُرجى الانتقال إلى الموقع الرسمي لبروتوكول Open Graph.
التحقّق من صحة المقتطفات المنسّقة
للتحقّق من صحة الترميز على Facebook، يمكنك استخدام أدوات مثل:
استخدام بطاقات Twitter لتقديم مقتطفات غنية على Twitter
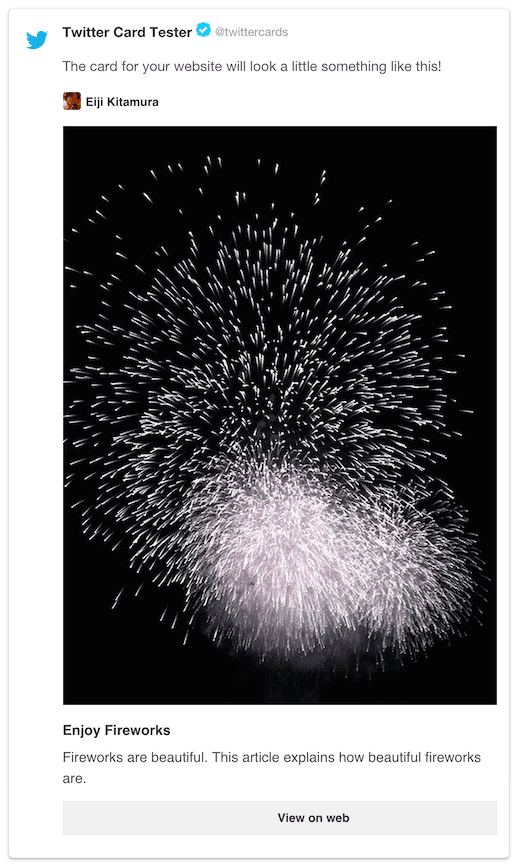
بطاقات Twitter هي إضافة إلى بروتوكول Open Graph المُطبَّق على Twitter. تتيح لك هذه الروابط إضافة مرفقات وسائط، مثل الصور والفيديوهات، إلى التغريدات مع تضمين رابط يؤدي إلى صفحة الويب الخاصة بك. عند إضافة البيانات الوصفية المناسبة، ستتم إضافة بطاقة تتضمّن التفاصيل الغنية التي أضفتها إلى التغريدات التي تتضمّن روابط تؤدي إلى صفحتك.
استخدام العلامات الوصفية التي تحمل مساحة الاسماء twitter: لوصف البيانات الوصفية
لكي تعمل بطاقة Twitter، يجب أن يكون نطاقك
موافَقًا عليه ويجب أن
يحتوي على علامة وصفية تحتوي على twitter:card كسمة name بدلاً من سمة
property.
وفي ما يلي مثال بسيط:
<html prefix="og: http://ogp.me/ns#">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://code.getmdl.io/1.2.1/material.indigo-pink.min.css">
<script defer src="https://code.getmdl.io/1.2.1/material.min.js"></script>
<style>
body {
margin: 2em;
}
</style>
<meta property="og:title" content="Enjoy Fireworks">
<meta property="og:description"
content="Fireworks are beautiful. This article explains how beautiful fireworks are.">
<meta property="og:image"
content="https://developers.google.com/web/imgs/fireworks.jpg">
<meta property="og:url"
content="https://example.com/discovery-and-distribution/optimizations-for-crawlers/social-sites.html">
<meta property="og:type" content="website">
<meta name="twitter:card" content="summary_large_image">
<meta name="twitter:site" content="agektmr">
من خلال منح معرّف Twitter للقيمة twitter:site، تضمّن Twitter هذه المعلومات في المشاركة كي يتمكّن المستخدمون من التفاعل بسهولة مع صاحب الصفحة.

مزيد من المعلومات
لمزيد من المعلومات عن بطاقات Twitter، يُرجى الانتقال إلى:
التحقّق من صحة المقتطفات المنسّقة
للتحقّق من صحة الترميز، يوفّر Twitter ما يلي:
أفضل الممارسات
بالنظر إلى الخيارات الثلاثة، فإنّ أفضل إجراء يمكنك اتّخاذه هو تضمين كلّها في صفحة الويب. وفي ما يلي مثال لذلك:
<!-- namespace declaration -->
<html prefix="og: http://ogp.me/ns#">
<!-- define microdata scope and type -->
<head itemscope itemtype="http://schema.org/Article">
<title>Social Site Example</title>
<!-- define ogp and itemprop of microdata in one line -->
<meta property="og:title" itemprop="name" content="Enjoy Fireworks">
<!-- define ogp image -->
<meta property="og:image"
content="https://developers.google.com/web/imgs/fireworks.jpg">
<!-- use link[href] to define image url for microdata -->
<link itemprop="image" href="//developers.google.com/web/imgs/fireworks.jpg">
<!-- define ogp and itemprop of microdata in one line -->
<meta property="og:url"
content="https://example.com/discovery-and-distribution/optimizations-for-crawlers/social-sites2.html">
<!-- define ogp type -->
<meta property="og:type" content="website">
<!-- define twitter cards type -->
<meta name="twitter:card" content="summary_large_image">
<!-- define site's owner twitter id -->
<meta name="twitter:site" content="agektmr">
<!-- define description for ogp and itemprop of microdata in one line -->
<meta property="og:description" itemprop="description"
content="Fireworks are beautiful. This article explains how beautiful fireworks are.">
<!-- general description (separate with ogp and microdata) -->
<meta name="description"
content="Fireworks are beautiful. This article explains how beautiful fireworks are.">
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://code.getmdl.io/1.2.1/material.indigo-pink.min.css">
<script defer src="https://code.getmdl.io/1.2.1/material.min.js"></script>
<style>
body {
margin: 2em;
}
</style>
</head>
تجدر الإشارة إلى أنّ البيانات الجزئية وOGP يتشاركان بعض العلامات:
- يقع
itemscopeفي العلامةhead. - يتمّ مشاركة
titleوdescriptionبين البيانات الوصفية الصغيرة وOGP. - يستخدم
itemprop="image"علامةlinkمع سمةhrefبدلاً من إعادة استخدام علامةmetaمعproperty="og:image".
أخيرًا، تأكَّد من أنّ صفحة الويب تظهر على النحو المتوقّع على كل موقع اجتماعي قبل نشرها.


