हर पेज पर कुछ कोड की लाइनें जोड़कर, यह तय किया जा सकता है कि सोशल मीडिया पर शेयर करने पर आपकी साइट कैसी दिखे. इससे, ज़्यादा जानकारी के साथ प्रीव्यू दिखाकर, आपकी साइट पर ज़्यादा लोगों को लाने में मदद मिल सकती है.
हर पेज पर कुछ कोड की लाइनें जोड़कर, यह तय किया जा सकता है कि सोशल मीडिया पर शेयर करने पर आपकी साइट कैसी दिखे. इससे, ज़्यादा जानकारी के साथ प्रीव्यू दिखाकर, ज़्यादा लोगों को अपनी साइट पर लाने में मदद मिल सकती है.
खास जानकारी
- Google+ के लिए पेज का टाइटल, ब्यौरा, और इमेज देने के लिए, schema.org माइक्रोडेटा का इस्तेमाल करें.
- Facebook के लिए पेज का टाइटल, ब्यौरा, और इमेज देने के लिए, ओपन ग्राफ़ प्रोटोकॉल (OGP) का इस्तेमाल करें.
- Twitter के लिए पेज का टाइटल, ब्यौरा, इमेज, और Twitter आईडी देने के लिए, Twitter कार्ड का इस्तेमाल करें.
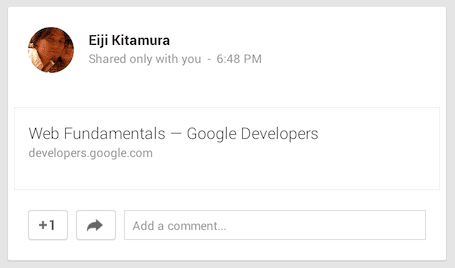
हर पेज पर कुछ कोड की लाइनें जोड़कर, यह तय किया जा सकता है कि सोशल मीडिया पर शेयर करने पर आपकी साइट कैसी दिखे. इससे, ज़्यादा जानकारी वाली झलक दिखाकर, दर्शकों की दिलचस्पी बढ़ाने में मदद मिल सकती है. इसके बिना, सोशल साइटें सिर्फ़ बुनियादी जानकारी देंगी. इसमें इमेज या मददगार जानकारी नहीं होगी.
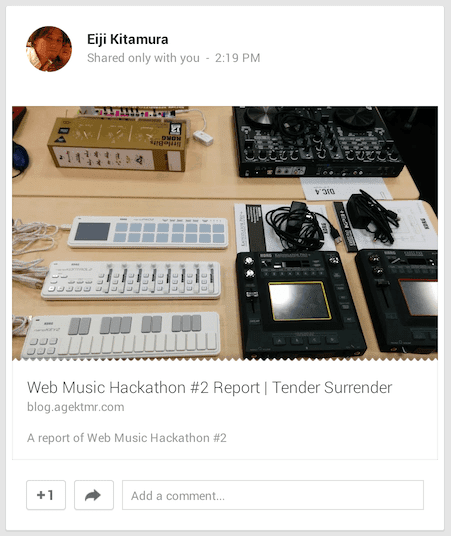
आपके हिसाब से, इनमें से किस पर क्लिक किए जाने की संभावना ज़्यादा है? लोग इमेज की ओर खिंचे चले आते हैं. साथ ही, उन्हें इस बात का भरोसा होता है कि प्रॉडक्ट की झलक देखने से पहले ही उन्हें वह पसंद आएगा.


जब कोई व्यक्ति सोशल नेटवर्क पर अपने दोस्तों के साथ आपकी वेबसाइट शेयर करना चाहता है, तो वह शायद कुछ नोट जोड़कर बताएगा कि यह वेबसाइट कितनी शानदार है. इसके बाद, वह वेबसाइट शेयर करेगा. हालांकि, किसी वेबसाइट के बारे में बताना मुश्किल होता है और पेज के मालिक के नज़रिए से, इसकी अहमियत समझी नहीं जा सकती. कुछ सेवाओं पर, नोट में वर्णों की संख्या सीमित होती है.
अपने पेजों में सही मेटाडेटा जोड़कर, लोगों के लिए शेयर करने की प्रोसेस को आसान बनाया जा सकता है. इसके लिए, टाइटल, ब्यौरा, और आकर्षक इमेज दें. इसका मतलब है कि उन्हें लिंक के बारे में बताने के लिए, ज़्यादा समय (या वर्ण) खर्च करने की ज़रूरत नहीं होती.
Google+ पर रिच स्निपेट देने के लिए, schema.org + माइक्रोडेटा का इस्तेमाल करना
क्रॉलर, किसी पेज को पार्स करने और उसके कॉन्टेंट को समझने के लिए कई तरीकों का इस्तेमाल करते हैं. माइक्रोडेटा और schema.org की शब्दावली का इस्तेमाल करके, सोशल साइटों और सर्च इंजन को पेज के कॉन्टेंट को बेहतर तरीके से समझने में मदद मिलती है.
यहां एक उदाहरण दिया गया है:
<div itemscope itemtype="http://schema.org/Article">
<h1 itemprop="name">Enjoy fireworks</h1>
<p itemprop="description">Fireworks are beautiful.
This article explains how beautiful fireworks are.</p>
<img itemprop="image" src="//developers.google.com/web/imgs/fireworks.jpg" />
</div>
ज़्यादातर मेटाडेटा, वेब पेज के हेड सेक्शन में एम्बेड किए जाते हैं. वहीं, कॉन्टेक्स्ट के हिसाब से, माइक्रोडेटा को कहीं भी जोड़ा जा सकता है.
माइक्रोडेटा के दायरे को तय करने के लिए itemscope जोड़ें
itemscope जोड़कर, टैग को किसी खास आइटम के कॉन्टेंट के ब्लॉक के तौर पर तय किया जा सकता है.
अपनी वेबसाइट का टाइप तय करने के लिए itemtype जोड़ें
itemscope के साथ itemtype एट्रिब्यूट का इस्तेमाल करके, आइटम का टाइप बताया जा सकता है. itemtype की वैल्यू, आपके वेब पेज पर मौजूद कॉन्टेंट के टाइप के हिसाब से तय की जा सकती है. आपको इस पेज पर, अपनी ज़रूरत के हिसाब से कोई विकल्प मिल जाएगा.
schema.org की शब्दावली का इस्तेमाल करके, हर आइटम की जानकारी देने के लिए itemprop जोड़ें
itemprop, स्कोप में itemtype के लिए प्रॉपर्टी तय करता है. सोशल साइटों को मेटाडेटा देने के लिए, itemprop की सामान्य वैल्यू name, description, और image होती हैं.
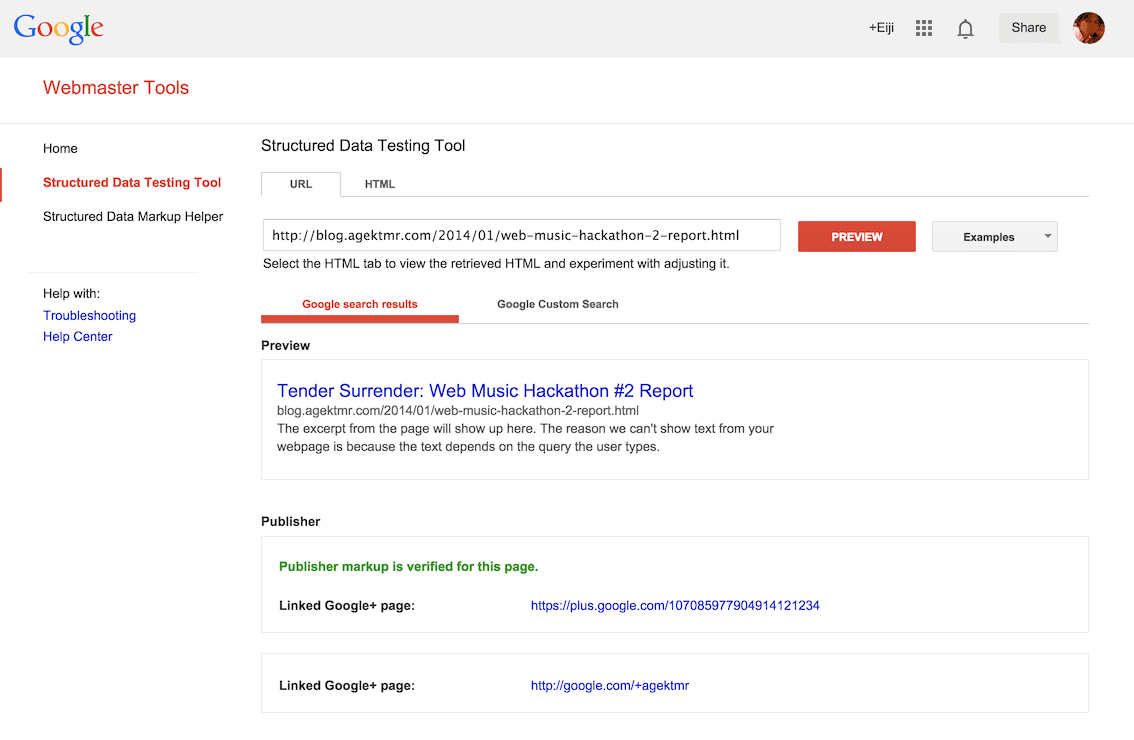
रिच स्निपेट की पुष्टि करना
Google+ पर रिच स्निपेट की पुष्टि करने के लिए, इन टूल का इस्तेमाल किया जा सकता है:
- स्ट्रक्चर्ड डेटा टेस्टिंग टूल - Search Console

Facebook पर रिच स्निपेट देने के लिए, ओपन ग्राफ़ प्रोटोकॉल (OGP) का इस्तेमाल करना
ओपन ग्राफ़ प्रोटोकॉल (OGP), Facebook को ज़रूरी मेटाडेटा उपलब्ध कराता है. इससे वेब पेजों को, Facebook के अन्य ऑब्जेक्ट की तरह ही काम करने की सुविधा मिलती है.
<html prefix="og: http://ogp.me/ns#">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://code.getmdl.io/1.2.1/material.indigo-pink.min.css">
<script defer src="https://code.getmdl.io/1.2.1/material.min.js"></script>
<style>
body {
margin: 2em;
}
</style>
<meta property="og:title" content="Enjoy Fireworks">
<meta property="og:description"
content="Fireworks are beautiful. This article explains how beautiful fireworks are.">
<meta property="og:image"
content="https://developers.google.com/web/imgs/fireworks.jpg">
<meta property="og:url"
content="https://example.com/discovery-and-distribution/optimizations-for-crawlers/social-sites.html">
<meta property="og:type" content="website">
जब इस मेटाडेटा को आपके पेज के हेड सेक्शन में शामिल किया जाता है, तो पेज शेयर किए जाने पर, यह रिच स्निपेट की जानकारी देता है.
मेटाडेटा के बारे में बताने के लिए, og: नेमस्पेस वाले meta टैग का इस्तेमाल करना
meta टैग में property एट्रिब्यूट और content एट्रिब्यूट शामिल होते हैं.
प्रॉपर्टी और कॉन्टेंट में ये वैल्यू हो सकती हैं:
| प्रॉपर्टी | सामग्री |
|---|---|
og:title |
वेब पेज का टाइटल. |
og:description |
वेब पेज के बारे में जानकारी. |
og:url |
वेब पेज का कैननिकल यूआरएल. |
og:image |
शेयर की गई पोस्ट में अटैच की गई इमेज का यूआरएल. |
og:type |
वेब पेज का टाइप बताने वाली स्ट्रिंग. अपने वेब पेज के लिए सही आवाज़ यहां देखी जा सकती है. |
ये मेटा टैग, Facebook जैसी सोशल साइटों से क्रॉलर को सेमैटिक जानकारी देते हैं.
ज़्यादा जानें
Facebook पर पोस्ट में जोड़ी जा सकने वाली चीज़ों के बारे में ज़्यादा जानने के लिए, Open Graph प्रोटोकॉल की आधिकारिक साइट पर जाएं.
रिच स्निपेट की पुष्टि करना
Facebook पर अपने मार्कअप की पुष्टि करने के लिए, इन टूल का इस्तेमाल किया जा सकता है:
Twitter पर रिच स्निपेट देने के लिए, Twitter कार्ड का इस्तेमाल करना
Twitter कार्ड, Twitter पर लागू होने वाले ओपन ग्राफ़ प्रोटोकॉल का एक एक्सटेंशन है. इनकी मदद से, अपने वेब पेज के लिंक के साथ ट्वीट में इमेज और वीडियो जैसे मीडिया अटैचमेंट जोड़े जा सकते हैं. सही मेटाडेटा जोड़ने पर, आपके पेज के लिंक वाले ट्वीट में एक कार्ड जुड़ जाएगा. इसमें, आपने जो ज़्यादा जानकारी जोड़ी है वह शामिल होगी.
मेटाडेटा के बारे में बताने के लिए, नेमस्पेस वाले twitter: मेटा टैग का इस्तेमाल करना
Twitter कार्ड को काम करने के लिए, आपके डोमेन को मंज़ूरी दी गई हो. साथ ही, उसमें एक ऐसा मेटा टैग होना चाहिए जिसमें property एट्रिब्यूट के बजाय name एट्रिब्यूट के तौर पर twitter:card हो.
इसका एक उदाहरण यहां दिया गया है:
<html prefix="og: http://ogp.me/ns#">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://code.getmdl.io/1.2.1/material.indigo-pink.min.css">
<script defer src="https://code.getmdl.io/1.2.1/material.min.js"></script>
<style>
body {
margin: 2em;
}
</style>
<meta property="og:title" content="Enjoy Fireworks">
<meta property="og:description"
content="Fireworks are beautiful. This article explains how beautiful fireworks are.">
<meta property="og:image"
content="https://developers.google.com/web/imgs/fireworks.jpg">
<meta property="og:url"
content="https://example.com/discovery-and-distribution/optimizations-for-crawlers/social-sites.html">
<meta property="og:type" content="website">
<meta name="twitter:card" content="summary_large_image">
<meta name="twitter:site" content="agektmr">
Twitter, twitter:site की वैल्यू में Twitter आईडी असाइन करके, शेयर की गई पोस्ट में यह जानकारी एम्बेड करता है, ताकि लोग पेज के मालिक से आसानी से जुड़ सकें.

ज़्यादा जानें
Twitter कार्ड के बारे में ज़्यादा जानने के लिए, यहां जाएं:
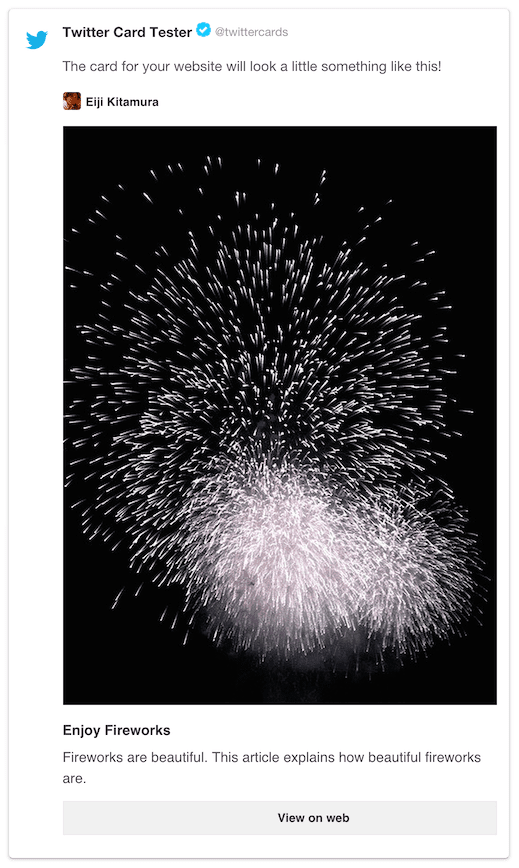
रिच स्निपेट की पुष्टि करना
अपने मार्कअप की पुष्टि करने के लिए, Twitter ये सुविधाएं देता है:
सबसे सही तरीका
तीनों विकल्पों में से, सबसे अच्छा यही होगा कि आप अपने वेब पेज में सभी विकल्पों को शामिल करें. यहां एक उदाहरण दिया गया है:
<!-- namespace declaration -->
<html prefix="og: http://ogp.me/ns#">
<!-- define microdata scope and type -->
<head itemscope itemtype="http://schema.org/Article">
<title>Social Site Example</title>
<!-- define ogp and itemprop of microdata in one line -->
<meta property="og:title" itemprop="name" content="Enjoy Fireworks">
<!-- define ogp image -->
<meta property="og:image"
content="https://developers.google.com/web/imgs/fireworks.jpg">
<!-- use link[href] to define image url for microdata -->
<link itemprop="image" href="//developers.google.com/web/imgs/fireworks.jpg">
<!-- define ogp and itemprop of microdata in one line -->
<meta property="og:url"
content="https://example.com/discovery-and-distribution/optimizations-for-crawlers/social-sites2.html">
<!-- define ogp type -->
<meta property="og:type" content="website">
<!-- define twitter cards type -->
<meta name="twitter:card" content="summary_large_image">
<!-- define site's owner twitter id -->
<meta name="twitter:site" content="agektmr">
<!-- define description for ogp and itemprop of microdata in one line -->
<meta property="og:description" itemprop="description"
content="Fireworks are beautiful. This article explains how beautiful fireworks are.">
<!-- general description (separate with ogp and microdata) -->
<meta name="description"
content="Fireworks are beautiful. This article explains how beautiful fireworks are.">
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://code.getmdl.io/1.2.1/material.indigo-pink.min.css">
<script defer src="https://code.getmdl.io/1.2.1/material.min.js"></script>
<style>
body {
margin: 2em;
}
</style>
</head>
ध्यान दें कि माइक्रोडेटा और ओजीपी, कुछ मार्कअप शेयर करते हैं:
itemscope,headटैग पर मौजूद हैtitleऔरdescriptionको माइक्रोडेटा और OGP के बीच शेयर किया जाता हैitemprop="image",property="og:image"के साथmetaटैग का फिर से इस्तेमाल करने के बजाय,hrefएट्रिब्यूट के साथlinkटैग का इस्तेमाल कर रहा है
आखिर में, पब्लिश करने से पहले पक्का करें कि आपका वेब पेज, हर सोशल साइट पर सही तरीके से दिख रहा हो.


