各ページに数行のコードを追加すると、ソーシャル メディアを介して共有されたときにサイトの表示方法を変更できます。これにより、通常よりも豊富な情報を表示したプレビューを提供できるため、サイトへのアクセスを促進できます。
各ページに数行のコードを追加することで、ソーシャル メディアを介して投稿が共有されたときに訴求力のあるサイト表示になるようにできます。これにより、通常よりも豊富な情報を表示したプレビューを提供できるため、より多くのユーザーをサイトに誘導できます。
概要
- schema.org microdata を使用して、Google+ のページのタイトル、説明、画像を指定します。
- Open Graph プロトコル(OGP)を使用して、Facebook にページのタイトル、説明、画像を指定します。
- Twitter カードを使用して、ページのタイトル、説明、画像、Twitter ID を Twitter に提供します。
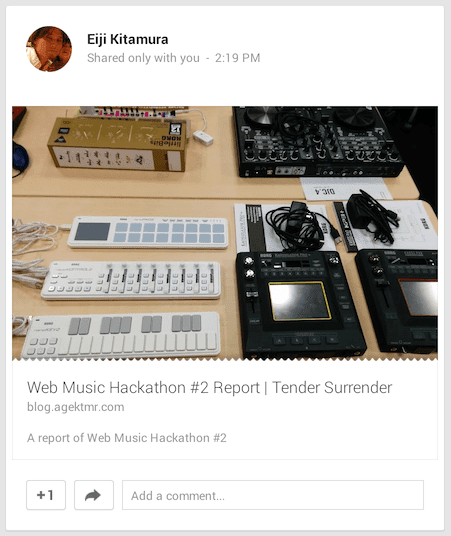
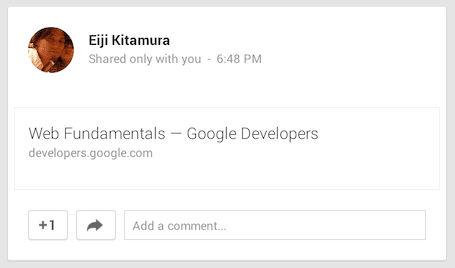
各ページに数行のコードを追加することで、ソーシャル メディアを介して投稿が共有されたときに訴求力のあるサイト表示になるようにできます。これにより、通常よりも豊富な情報を含むプレビューを提供することで、エンゲージメントを高めることができます。これを設定しないと、ソーシャル サイトには基本情報のみが表示され、画像などの有用な情報は表示されません。
どちらがクリックされる可能性が高いと思いますか?ユーザーは画像に引き付けられ、早期プレビューで見つけたものが気に入ると確信できます。


ソーシャル ネットワークでユーザーがウェブサイトを友人と共有する場合、そのウェブサイトのすばらしさを説明するメモを追加して共有するでしょう。ただし、ウェブサイトの説明は煩雑になりがちで、ページ所有者の視点からすると要点が伝わらない可能性があります。一部のサービスでは、ユーザーがメモに入力できる文字数に制限があります。
ページに適切なメタデータを追加すると、タイトル、説明、魅力的な画像を指定することで、ユーザーの共有プロセスを簡素化できます。つまり、リンクの説明に貴重な時間(または文字数)を費やす必要はありません。
schema.org と microdata を使用して Google+ にリッチ スニペットを提供する
クローラーは、さまざまな方法でページを解析し、そのコンテンツを理解します。microdata と schema.org の語彙を使用すると、ソーシャル サイトや検索エンジンがページの内容をより正確に把握できるようになります。
次の例をご覧ください。
<div itemscope itemtype="http://schema.org/Article">
<h1 itemprop="name">Enjoy fireworks</h1>
<p itemprop="description">Fireworks are beautiful.
This article explains how beautiful fireworks are.</p>
<img itemprop="image" src="//developers.google.com/web/imgs/fireworks.jpg" />
</div>
ほとんどのメタデータはウェブページのヘッダー セクションに埋め込まれますが、マイクロデータはコンテキストが存在する場所に存在します。
itemscope を追加してマイクロデータのスコープを定義する
itemscope を追加すると、特定のアイテムに関するコンテンツのブロックとしてタグを指定できます。
itemtype を追加してウェブサイトの種類を定義する
アイテムのタイプは、itemscope とともに itemtype 属性を使用して指定できます。itemtype の値は、ウェブページのコンテンツの種類に応じて決定できます。関連するポリシーは、こちらのページで確認できます。
itemprop を追加して、schema.org の語彙を使用して各アイテムを記述する
itemprop は、スコープ内の itemtype のプロパティを定義します。ソーシャル サイトにメタデータを提供する場合は、itemprop の値として name、description、image がよく使用されます。
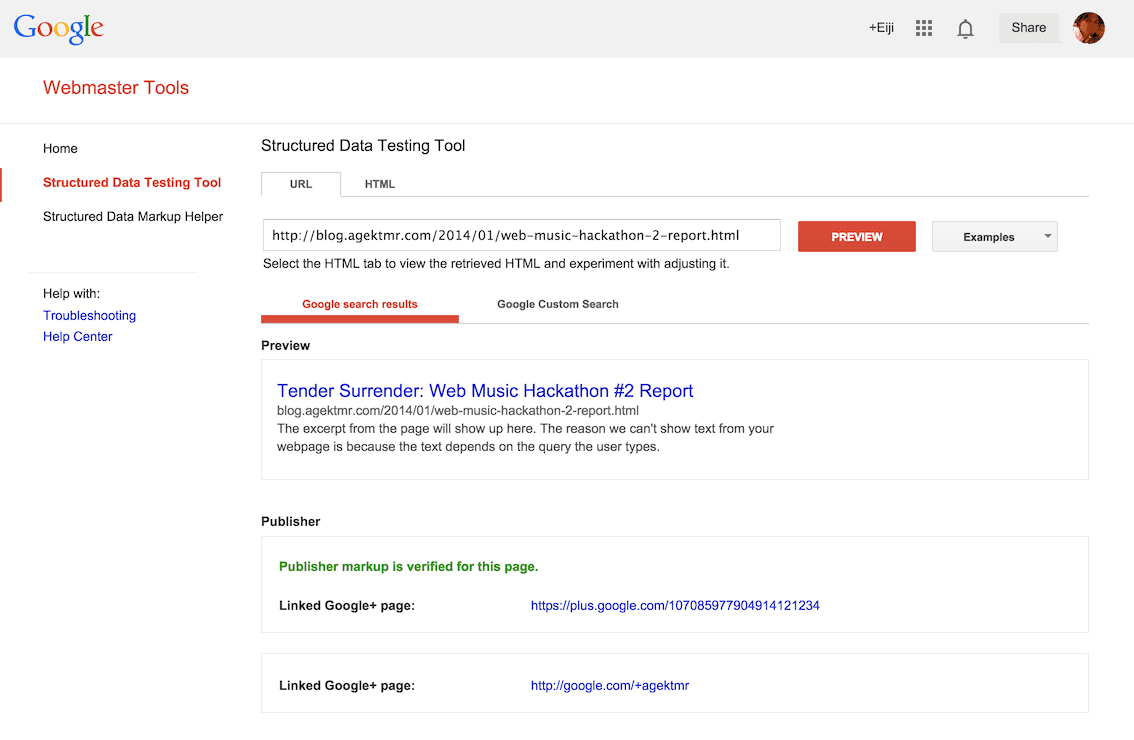
リッチ スニペットを検証する
Google+ でリッチ スニペットを検証するには、次のようなツールを使用できます。
- 構造化データ テストツール - Search Console

Open Graph プロトコル(OGP)を使用して Facebook にリッチ スニペットを提供する
Open Graph プロトコル(OGP)は、ウェブページに他の Facebook オブジェクトと同じ機能を持たせるために必要なメタデータを Facebook に提供します。
<html prefix="og: http://ogp.me/ns#">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://code.getmdl.io/1.2.1/material.indigo-pink.min.css">
<script defer src="https://code.getmdl.io/1.2.1/material.min.js"></script>
<style>
body {
margin: 2em;
}
</style>
<meta property="og:title" content="Enjoy Fireworks">
<meta property="og:description"
content="Fireworks are beautiful. This article explains how beautiful fireworks are.">
<meta property="og:image"
content="https://developers.google.com/web/imgs/fireworks.jpg">
<meta property="og:url"
content="https://example.com/discovery-and-distribution/optimizations-for-crawlers/social-sites.html">
<meta property="og:type" content="website">
このメタデータをページのヘッド セクションに含めると、ページが共有されたときに豊富なスニペット情報が提供されます。
og: Namespace の meta タグを使用してメタデータを記述する
meta タグは、property 属性と content 属性で構成されます。プロパティとコンテンツには、次の値を指定できます。
| プロパティ | コンテンツ |
|---|---|
og:title |
ウェブページのタイトル。 |
og:description |
ウェブページの説明。 |
og:url |
ウェブページの正規 URL。 |
og:image |
共有された投稿に添付された画像の URL。 |
og:type |
ウェブページのタイプを示す文字列。ウェブページに適したポリシーは、こちらで確認できます。 |
これらのメタタグは、Facebook などのソーシャル サイトのクロールツールにセマンティック情報を提供します。
その他の情報
Facebook の投稿に添付できる内容について詳しくは、Open Graph Protocol の公式サイトをご覧ください。
リッチ スニペットを検証する
Facebook でマークアップを検証するには、次のようなツールを使用できます。
Twitter カードを使用して Twitter でリッチ スニペットを提供する
Twitter カードは、Twitter に適用される Open Graph プロトコルを拡張したものです。ウェブページへのリンクとともに、画像や動画などのメディア アタッチメントをツイートに追加できます。適切なメタデータを追加すると、ページへのリンクを含むツイートに、追加した詳細情報が含まれるカードが追加されます。
twitter: 名前空間のメタタグを使用してメタデータを記述する
Twitter カードを機能させるには、ドメインが承認されていること、および property 属性ではなく name 属性として twitter:card を含むメタタグが含まれていることが必要です。
簡単な例:
<html prefix="og: http://ogp.me/ns#">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://code.getmdl.io/1.2.1/material.indigo-pink.min.css">
<script defer src="https://code.getmdl.io/1.2.1/material.min.js"></script>
<style>
body {
margin: 2em;
}
</style>
<meta property="og:title" content="Enjoy Fireworks">
<meta property="og:description"
content="Fireworks are beautiful. This article explains how beautiful fireworks are.">
<meta property="og:image"
content="https://developers.google.com/web/imgs/fireworks.jpg">
<meta property="og:url"
content="https://example.com/discovery-and-distribution/optimizations-for-crawlers/social-sites.html">
<meta property="og:type" content="website">
<meta name="twitter:card" content="summary_large_image">
<meta name="twitter:site" content="agektmr">
Twitter ID を twitter:site の値に割り当てることで、Twitter は共有された投稿にこの情報を埋め込み、ユーザーがページ所有者と簡単に交流できるようにします。

その他の情報
Twitter カードの詳細については、以下をご覧ください。
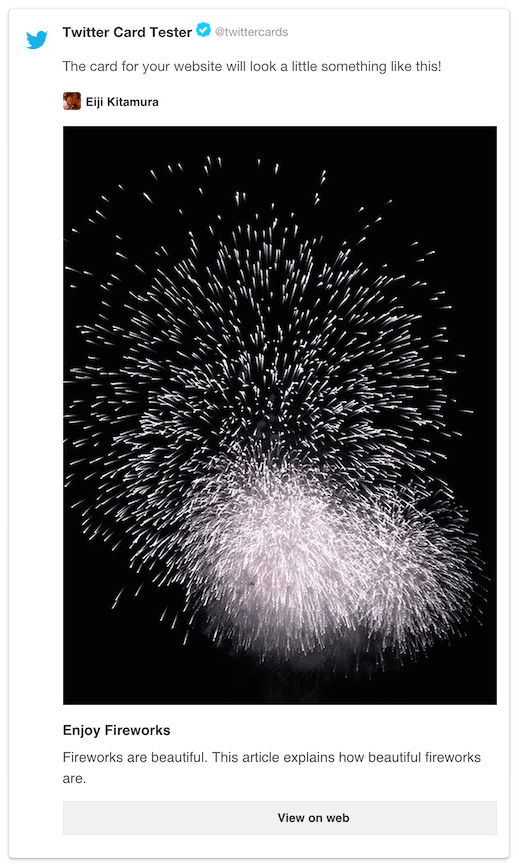
リッチ スニペットを検証する
マークアップを検証するために、Twitter は以下を提供しています。
ベスト プラクティス
3 つのオプションをすべて使用する場合、ウェブページにすべて含めることが最善の方法です。次の例をご覧ください。
<!-- namespace declaration -->
<html prefix="og: http://ogp.me/ns#">
<!-- define microdata scope and type -->
<head itemscope itemtype="http://schema.org/Article">
<title>Social Site Example</title>
<!-- define ogp and itemprop of microdata in one line -->
<meta property="og:title" itemprop="name" content="Enjoy Fireworks">
<!-- define ogp image -->
<meta property="og:image"
content="https://developers.google.com/web/imgs/fireworks.jpg">
<!-- use link[href] to define image url for microdata -->
<link itemprop="image" href="//developers.google.com/web/imgs/fireworks.jpg">
<!-- define ogp and itemprop of microdata in one line -->
<meta property="og:url"
content="https://example.com/discovery-and-distribution/optimizations-for-crawlers/social-sites2.html">
<!-- define ogp type -->
<meta property="og:type" content="website">
<!-- define twitter cards type -->
<meta name="twitter:card" content="summary_large_image">
<!-- define site's owner twitter id -->
<meta name="twitter:site" content="agektmr">
<!-- define description for ogp and itemprop of microdata in one line -->
<meta property="og:description" itemprop="description"
content="Fireworks are beautiful. This article explains how beautiful fireworks are.">
<!-- general description (separate with ogp and microdata) -->
<meta name="description"
content="Fireworks are beautiful. This article explains how beautiful fireworks are.">
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://code.getmdl.io/1.2.1/material.indigo-pink.min.css">
<script defer src="https://code.getmdl.io/1.2.1/material.min.js"></script>
<style>
body {
margin: 2em;
}
</style>
</head>
マイクロデータと OGP は一部のマーカーアップを共有しています。
itemscopeはheadタグにあります。titleとdescriptionはマイクロデータと OGP で共有されるitemprop="image"は、property="og:image"でmetaタグを再利用するのではなく、href属性を持つlinkタグを使用しています。
最後に、公開する前に、ウェブページが各ソーシャル サイトで期待どおりに表示されることを検証してください。


