Weź moje pieniądze, a nie mój czas
Wprowadzenie
Lubię internet. Podsumowując, uważam, że to całkiem dobry pomysł. Dlatego często biorę udział w dyskusjach na temat reklam internetowych i reklam natywnych. Wkrótce rozmówca zaczyna mówić o łatwości dokonywania płatności za pomocą systemów natywnych. Moja zwykła reakcja to wyrzucenie bomby dymnej i ucieczka z pokoju, śmiejąc się maniakalnym śmiechem, ponieważ nie jest to argument, w którym mogę wygrać. W internecie mobilnym współczynnik porzuceń koszyka może sięgać nawet 97%. Wyobraź sobie to w rzeczywistym świecie. Wyobraź sobie, że 97% osób w supermarkecie ma pełny koszyk z produktami, które chcą kupić, odwracają go i wychodzą. Niektórzy z nich po prostu podają ceny produktów, których nie zamierzają kupić, ale ważnym czynnikiem jest też okropne wrażenia użytkowników związane z zakupami w internecie. Nakładamy na użytkowników podatek od ich zrównoważenia psychicznego. Pomyśl o przyjemnym doświadczeniu związanym z płatnościami w internecie, zwłaszcza na urządzeniach mobilnych. To sklep z aplikacjami, prawda? Lub przynajmniej w podobnym zamkniętym systemie, który już ma Twoje dane do płatności. To jest problem. Wymaga to od witryn zobowiązania się do określonego dostawcy płatności, z którym użytkownik musi mieć konto i być na nim zalogowany, lub zobowiązania się do platformy, która wymaga, aby użytkownicy byli zalogowani w danym dostawcy płatności, np. sklepów z aplikacjami, które wymagają kodowania wyłącznie na danej platformie. Jeśli nie zrobisz tego, użytkownik będzie musiał dotykać ekranu lub klawiatury, aż zniknie mu skóra z palców, lub aż się podda. Musimy to naprawić.
requestAutocomplete
W świecie WebGL, WebRTC i innych fajnych interfejsów API, których nazwy zaczynają się od „Web”, requestAutocomplete jest raczej nieatrakcyjne. Jest to jednak superbohater w beżowym stroju. Małe, nudne API, które może przebić w serce wampira czasu płatności internetowych.
Zamiast polegać na konkretnym dostawcy płatności, witryna prosi o dane do płatności z przeglądarki, która przechowuje je w imieniu użytkownika. Wersja funkcji requestAutocomplete() w Chrome jest też zintegrowana z Portfelem Google (obecnie tylko dla użytkowników w Stanach Zjednoczonych). Wypróbuj to na naszej witrynie testowej
form.requestAutocomplete
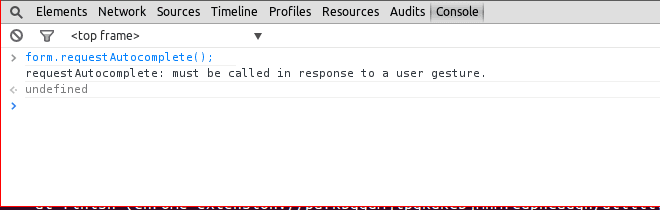
Elementy formularza zawierają jedną nową metodę, requestAutocomplete, która prosi przeglądarkę o wypełnienie formularza. Przeglądarka wyświetli użytkownikowi okno z prośbą o zgodę i możliwością wybrania, które dane chce udostępnić. Nie możesz wywoływać tej metody, kiedy tylko chcesz. Musisz ją wywołać podczas wykonywania określonych zdarzeń interakcji, takich jak w górę/w dół myszy, kliknięcie, zdarzenia klawiszy i dotyku. Jest to celowe ograniczenie zabezpieczeń.
button.addEventListener('click', function(event) {
form.requestAutocomplete();
event.preventDefault();
});
// TODO: listen for autocomplete events on the form
Zanim przyjrzymy się zdarzeniom, musimy się upewnić, że przeglądarka rozumie pola formularza.
Wymagania dotyczące formularza
W czasach, gdy internet był czarno-biały, przeglądarka Internet Explorer 5 wprowadziła nowy atrybut autocomplete w elementach formularza. Można było ustawić go na „wyłączone”, aby zatrzymać wyświetlanie sugestii przez przeglądarkę. Ten interfejs API został rozszerzony, aby umożliwić określanie oczekiwanej zawartości pola bez modyfikowania atrybutu „name”. requestAutocomplete używa go do łączenia pól formularza z danymi użytkownika.
<input name="fullname" autocomplete="name">
Specyfikacja requestAutocomplete nie dotyczy tylko płatności, ale obecne wdrożenie w Chrome w dużej mierze tak właśnie jest. W przyszłości przeglądarki będą mogły obsługiwać inne rodzaje danych, takie jak informacje logowania i generator haseł, dane z paszportu, a nawet przesyłanie awatara.
Obecnie w Chrome requestAutocomplete rozpoznaje te elementy:
Płatność
- cc-name – imię i nazwisko na karcie
- cc-number – numer karty,
- cc-exp-month – miesiąc ważności karty jako 2-cyfrowy,
- cc-exp-year – rok ważności karty podany w postaci 4-cyfrowej liczby
- cc-csc – 3-4-cyfrowy kod zabezpieczający karty
<input type="email" autocomplete="email" name="email">
<input type="text" autocomplete="cc-name" name="card-name">
<input type="text" autocomplete="cc-number" name="card-num">
<input type="text" autocomplete="cc-exp-month" name="card-exp-month">
<input type="text" autocomplete="cc-exp-year" name="card-exp-year">
<input type="text" autocomplete="cc-csc" name="card-csc">
Użyte powyżej atrybuty „name” są tylko przykładami. Nie musisz używać konkretnych wartości. Jeśli chcesz używać tego formularza w przypadku użytkowników bez requestAutocomplete (co jest idealnym rozwiązaniem), dodaj etykiety, uporządkuj układ i wprowadź podstawową walidację HTML5.
Nie musisz ograniczać się do elementów wejściowych. Możesz użyć dowolnego typu danych formularza. W przypadku pól daty ważności karty możesz na przykład użyć wartości <select>.

Adres
name – pełne imię i nazwisko. Podanie pełnego imienia i nazwiska w jednym polu jest znacznie lepsze niż podanie kilku pól. Wiele pól, takich jak imię i nazwisko, jest oparte na zachodnich standardach i może nie mieć sensu w innych kulturach. Poza tym łatwiej jest wpisać dane w pojedynczym polu.
tel – pełny numer telefonu, w tym kod kraju, może być podzielony na:
- tel-country-code – np. +44
- tel-national - reszta
street-address – pełny adres z poszczególnymi elementami rozdzielonymi przecinkami, który można podzielić na
- address-line1
- address-line2 – może być pusty
miejscowość – miasto
region – kod stanu, hrabstwa lub kantonu;
kod pocztowy – kod pocztowy, kod pocztowy, kod pocztowy przesyłki
kraj
Powyższe informacje należy podawać w połączeniu z: - płatnościami - dostawą
<input type="text" autocomplete="billing name" required name="billing-name">
<input type="tel" autocomplete="billing tel" required name="billling-tel">
<input type="text" autocomplete="billing address-line1" required name="billing-address1">
<input type="text" autocomplete="billing address-line2" required name="billing-address2">
<input type="text" autocomplete="billing locality" required name="billing-locality">
<input type="text" autocomplete="billing region" required name="billing-region">
<input type="text" autocomplete="billing postal-code" required name="billing-postal-code">
<select autocomplete="billing country" required name="billing-country">
<option value="US">United States</option>
…
</select>
<input type="text" autocomplete="shipping name" name="shipping-name">
…
Ponownie, atrybuty nazwy są przykładami, możesz użyć dowolnych nazw.
Oczywiście nie wszystkie formularze powinny wymagać adresu dostawy.Nie pytaj mnie na przykład, gdzie chcę, aby dostarczono mój pokój hotelowy. Obecna lokalizacja jest często punktem sprzedaży.
Mamy już formularz i wiemy, jak poprosić o autocompletion. Ale…
Kiedy należy wywołać requestAutocomplete?
Najlepiej jest wyświetlić okno requestAutocomplete zamiast wczytywać stronę z formularzem płatności. Jeśli wszystko pójdzie dobrze, użytkownik nie powinien w ogóle widzieć formularza.

Typowym wzorcem jest strona koszyka z przyciskiem „Zakończ zakupy”, który prowadzi do formularza danych do płatności. W tej sytuacji chcesz załadować formularz płatności na stronie koszyka, ale ukryć go przed użytkownikiem i wywołać funkcję requestAutocomplete, gdy użytkownik kliknie przycisk „Zakończ zakupy”. Pamiętaj, że aby uniknąć ostrzeżenia Skeletor, musisz wyświetlać stronę koszyka za pomocą SSL.
Na początek ukryj przycisk płatności, aby użytkownik nie mógł go kliknąć, dopóki nie będzie gotowy. Chcesz to zrobić tylko w przypadku użytkowników z JavaScriptem. W nagłówku strony:
<script>document.documentElement.className += ' js';</script>
A w pliku CSS:
.js #checkout-button,
#checkout-form.for-autocomplete {
display: none;
}
Musimy dodać formularz płatności na stronie koszyka. Może ona znajdować się w dowolnym miejscu. Dzięki CSS powyżej nie będzie widoczna dla użytkownika.
<form id="checkout-form" class="for-autocomplete" action="/checkout" method="post">
…fields for payment, billing address & shipping if relevant…
</form>
Teraz nasz kod JavaScript może zacząć wszystko konfigurować:
function enhanceForm() {
var button = document.getElementById('checkout-button');
var form = document.getElementById('checkout-form');
// show the checkout button
button.style.display = 'block';
// exit early if there's no requestAutocomplete support
if (!form.requestAutocomplete) {
// be sure to show the checkout button so users can
// access the basic payment form!
return;
}
button.addEventListener('click', function(event) {
form.requestAutocomplete();
event.preventDefault();
});
// TODO: listen for autocomplete events on the form
}
Funkcję enhanceForm wywołujesz na stronie koszyka, po wypełnieniu formularza i kliknięciu przycisku.
Przeglądarki obsługujące requestAutocomplete będą korzystać z nowego szybkiego interfejsu, a inne przeglądarki będą używać zwykłej formy płatności.
Aby uzyskać punkty bonusowe, możesz wczytać kod HTML formularza za pomocą XHR w ramach enhanceForm. Oznacza to, że formularz możesz wczytać tylko w przeglądarkach obsługujących requestAutocomplete. Nie musisz pamiętać o dodawaniu formularza do każdej strony, z której możesz wywołać enhanceForm. W ten sposób działa witryna demonstracyjna.
Wywołano funkcję requestAutocomplete. Co dalej?
Proces autouzupełniania jest asynchroniczny, więc requestAutocomplete zwracany jest od razu. Aby sprawdzić, jak to działa, posłuchaj kilku nowych wydarzeń:
form.addEventListener('autocomplete', function() {
// hurrah! You got all the data you needed
});
form.addEventListener('autocompleteerror', function(event) {
if (event.reason == 'invalid') {
// the form was populated, but it failed html5 validation
// eg, the data didn't match one of your pattern attributes
}
else if (event.reason == 'cancel') {
// the user aborted the process
}
else if (event.reason == 'disabled') {
// the browser supports requestAutocomplete, but it's not
// available at this time. Eg, it wasn't called from an
// interaction event or the page is insecure
}
});
Jeśli wszystko działa prawidłowo, możesz robić z tymi danymi, co tylko chcesz. Najprostszym rozwiązaniem jest przesłanie formularza. Serwer może następnie zweryfikować dane i przesłać użytkownikowi stronę z potwierdzeniem, na której podany jest koszt dostawy. Jeśli dane są nieprawidłowe, możesz wyświetlić formularz i wyróżnić pola, które użytkownik musi poprawić. Możesz też przesłać formularz i pozwolić, aby standardowa weryfikacja po stronie serwera przejęła kontrolę. Jeśli użytkownik anulował proces, nie musisz nic robić. Jeśli funkcja jest wyłączona, przekieruj użytkownika do zwykłego formularza. W większości przypadków Twoi słuchacze będą wyglądać tak:
form.addEventListener('autocomplete', function() {
form.submit();
});
form.addEventListener('autocompleteerror', function(event) {
if (event.reason == 'invalid') {
form.submit();
}
else if (event.reason != 'cancel') {
window.location = '/checkout-page/';
}
});
Gdzie przeglądarka przechowuje moje dane?
Specyfikacja nie określa, gdzie są przechowywane dane, co pozwala przeglądarkom na wprowadzanie innowacji.
Jeśli zalogujesz się w Chrome, możesz zapisać szczegóły w Portfelu Google, dzięki czemu będą one dostępne na innych urządzeniach, na których jesteś zalogowany(-a). Jeśli przechowujesz swoje dane w Portfelu, requestAutocomplete nie będzie wyświetlać Twojego rzeczywistego numeru karty, co zwiększa bezpieczeństwo.
Jeśli nie zalogujesz się w Chrome lub zdecydujesz się nie używać Portfela Google, Twoje dane zostaną opcjonalnie zapisane lokalnie w przeglądarce, aby można było ich użyć ponownie.
Obecnie jest to stan rzeczy, ale w przyszłości Chrome i inne przeglądarki mogą obsługiwać dodatkowych dostawców płatności.
Upraszczanie płatności
To trochę śmieszne, że użytkownicy muszą za każdym razem, gdy chcą dokonać zakupu, wpisywać swoje dane do płatności. Gdy witryna przechowuje dane do płatności, jest to wygodniejsze, ale niepokoi mnie, że tak wiele witryn przechowuje dane mojej karty. To idealny problem do rozwiązania przez standardy internetowe.
requestAutocomplete może wprowadzić płatności jednym kliknięciem w całej sieci bez konieczności wiązania się z usługą lub platformą. Czas najwyższy!
Bonus round: obsługa formularzy wielostronicowych
Lepiej jest wywołać funkcję requestAutocomplete raz i zebrać wszystkie potrzebne dane. Jeśli nie możesz zmodyfikować serwera, aby otrzymywał wszystkie te dane jednocześnie, nie ma problemu. Pobierz dane z wypełnionego formularza i prześlij je w wygodny dla siebie sposób.
Możesz użyć tej poręcznej funkcji, aby rejestrować wszystkie obecnie obsługiwane dane jako prosty obiekt, bez konieczności tworzenia formularza. Gdy już je masz, możesz je przekształcić w dowolny format, którego potrzebuje serwer, i opublikować w kilku krokach.
checkoutButton.addEventListener('click', function() {
requestUserData({
billing: true,
shipping: true
}, function(response) {
if (response.err == 'cancel') {
// exit silently
return;
}
if (response.err) {
// fall back to normal form
window.location.href = '/normal-checkout-form/';
return;
}
// the rest is just made-up pseudo code as an example
postToServer(data.shipping).then(function() {
return postToServer(data.billing);
}).then(function() {
return postToServer(data.cc);
}).catch(function() {
// handle error
});
});
});


