Ti è mai capitato di vedere una GIF animata su un servizio come Imgur o Gfycat, di ispezionarla nei tuoi strumenti di sviluppo e di scoprire che in realtà si trattava di un video? C'è un motivo valido. Le GIF animate possono essere molto grandi.

Fortunatamente, questa è una di quelle aree di prestazioni di caricamento in cui puoi fare relativamente poco per ottenere enormi vantaggi. Convertendo le GIF di grandi dimensioni in video, puoi risparmiare molto sulla larghezza di banda degli utenti.
Misura prima
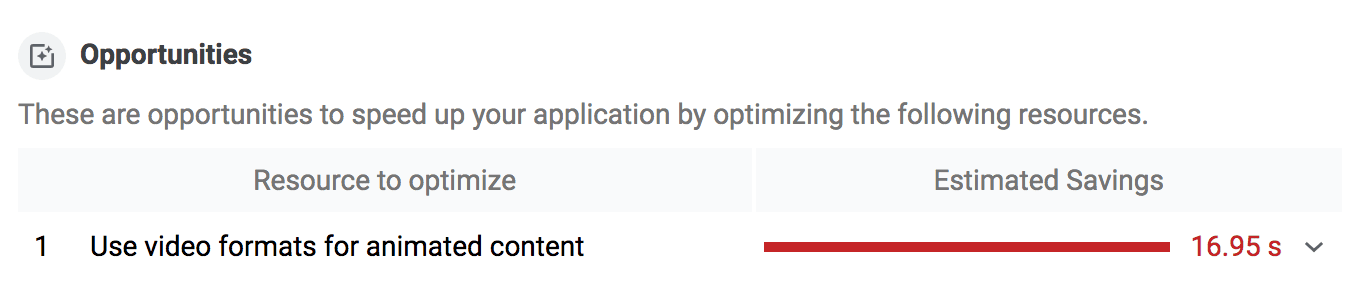
Utilizza Lighthouse per verificare se sul tuo sito sono presenti GIF che possono essere convertite in video. In DevTools, fai clic sulla scheda Controlli e seleziona la casella di controllo Rendimento. Quindi, esegui Lighthouse e controlla il report. Se hai GIF che possono essere convertite, dovresti visualizzare il suggerimento "Usa formati video per i contenuti animati":

Creare video MPEG
Esistono diversi modi per convertire le GIF in video.
FFmpeg è lo strumento utilizzato in questa guida.
Per utilizzare FFmpeg per convertire la GIF my-animation.gif in un video MP4, esegui il seguente comando nella console:
ffmpeg -i my-animation.gif -b:v 0 -crf 25 -f mp4 -vcodec libx264 -pix_fmt yuv420p my-animation.mp4
Questo indica a FFmpeg di prendere my-animation.gif come input, indicato dal flag -i, e di convertirlo in un video denominato my-animation.mp4.
Il codificatore libx264 funziona solo con file con dimensioni pari, ad esempio 320 x 240 pixel. Se la GIF di input ha dimensioni dispari, puoi includere un filtro di ritaglio per evitare che FFmpeg generi un errore "altezza/larghezza non divisibile per 2":
ffmpeg -i my-animation.gif -vf "crop=trunc(iw/2)*2:trunc(ih/2)*2" -b:v 0 -crf 25 -f mp4 -vcodec libx264 -pix_fmt yuv420p my-animation.mp4
Creare video WebM
Sebbene il formato MP4 esista dal 1999, WebM è un formato file relativamente nuovo, inizialmente rilasciato nel 2010. I video WebM sono molto più piccoli dei video MP4, ma non tutti i browser supportano WebM, quindi ha senso generarli entrambi.
Per utilizzare FFmpeg per convertire my-animation.gif in un video WebM, esegui il seguente
comando nella console:
ffmpeg -i my-animation.gif -c vp9 -b:v 0 -crf 41 my-animation.webm
Confronta la differenza
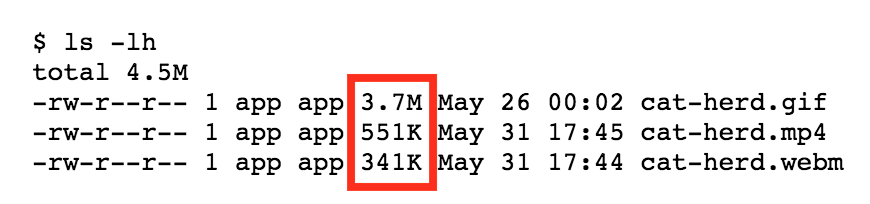
I risparmi sui costi tra una GIF e un video possono essere piuttosto significativi.

In questo esempio, la GIF iniziale è di 3,7 MB, rispetto alla versione MP4, che è di 551 KB, e alla versione WebM, che è di soli 341 KB.
Sostituire l'immagine GIF con un video
Le GIF animate hanno tre caratteristiche chiave che un video deve replicare:
- Vengono riprodotti automaticamente.
- Riproducono in loop continuamente (di solito, ma è possibile impedirlo).
- Sono silenziosi.
Fortunatamente, puoi ricreare questi comportamenti utilizzando l'elemento <video>.
<video autoplay loop muted playsinline></video>
Un elemento <video> con questi attributi viene riprodotto automaticamente, in loop infinito, senza audio e in linea (ovvero non a schermo intero), tutti i comportamenti caratteristici delle GIF animate. 🎉
Infine, l'elemento <video> richiede uno o più elementi secondari <source> che rimandano a diversi file video tra cui il browser può scegliere, a seconda del supporto dei formati del browser. Fornisci sia WebM che MP4, in modo che se un browser
non supporta WebM, possa utilizzare MP4 come alternativa.
<video autoplay loop muted playsinline>
<source src="my-animation.webm" type="video/webm">
<source src="my-animation.mp4" type="video/mp4">
</video>
Impatto su Largest Contentful Paint (LCP)
Tieni presente che, sebbene gli elementi <img> siano candidati per l'LCP, gli elementi <video> senza un'immagine poster non sono candidati per l'LCP. La soluzione per emulare le GIF animate è non aggiungere l'attributo poster agli elementi <video>, perché l'immagine non verrà utilizzata.
Che cosa significa per il tuo sito web? Il consiglio è di continuare a utilizzare un <video> anziché una GIF animata, ma tenendo presente che questi contenuti multimediali non saranno candidati per l'LCP e verrà utilizzato il candidato più grande successivo. Poiché le GIF e i <video> sono in genere più grandi e quindi più lenti da scaricare, il passaggio a un'altra LCP candidata potrebbe persino migliorare la LCP del sito.



