Szczegółowy przewodnik po analizie LCP i określaniu kluczowych obszarów wymagających poprawy.
Data publikacji: 30 kwietnia 2020 r., ostatnia aktualizacja: 31 marca 2025 r.
Największe wyrenderowanie treści (LCP) to jeden z 3 podstawowych wskaźników internetowych, który określa, jak szybko wczytuje się główna treść strony internetowej. W szczególności LCP mierzy czas od momentu, w którym użytkownik rozpoczyna wczytywanie strony, do momentu, w którym w widocznym obszarze zostanie wyrenderowany największy obraz lub blok tekstu.
Aby zadbać o wygodę użytkowników, witryny powinny mieć LCP równy 2,5 sekundy lub mniej w przypadku co najmniej 75% wizyt.

Na szybkość wczytywania i renderowania strony internetowej przez przeglądarkę może wpływać wiele czynników, a opóźnienia w którymkolwiek z nich mogą mieć znaczący wpływ na LCP.
Rzadko się zdarza, by poprawa jednego elementu strony spowodowała istotny wzrost wskaźnika LCP. Aby poprawić LCP, musisz wziąć pod uwagę cały proces ładowania i zadbać o zoptymalizowanie każdego etapu.
Interpretowanie danych LCP
Zanim deweloperzy zaczną optymalizować LCP, powinni sprawdzić, czy w ogóle występuje problem z tym wskaźnikiem i jak jest on poważny.
LCP można mierzyć za pomocą różnych narzędzi, ale nie wszystkie mierzą LCP w ten sam sposób. Aby poznać wartość LCP rzeczywistych użytkowników, powinniśmy sprawdzić, jakie są ich wrażenia, a nie to, co pokazują narzędzia laboratoryjne, takie jak Lighthouse, czy testy lokalne. Te narzędzia laboratoryjne mogą dostarczyć wielu informacji, które pomogą Ci zrozumieć i poprawić LCP, ale pamiętaj, że same testy laboratoryjne mogą nie w pełni odzwierciedlać wrażenia rzeczywistych użytkowników.
Dane LCP oparte na rzeczywistych użytkownikach można uzyskać z narzędzi do monitorowania rzeczywistych użytkowników (RUM) zainstalowanych w witrynie lub za pomocą Raportu na temat użytkowania Chrome (CrUX), który zbiera anonimowe dane od rzeczywistych użytkowników Chrome w przypadku milionów witryn.
Korzystanie z danych LCP z CrUX w Narzędziach deweloperskich w Chrome
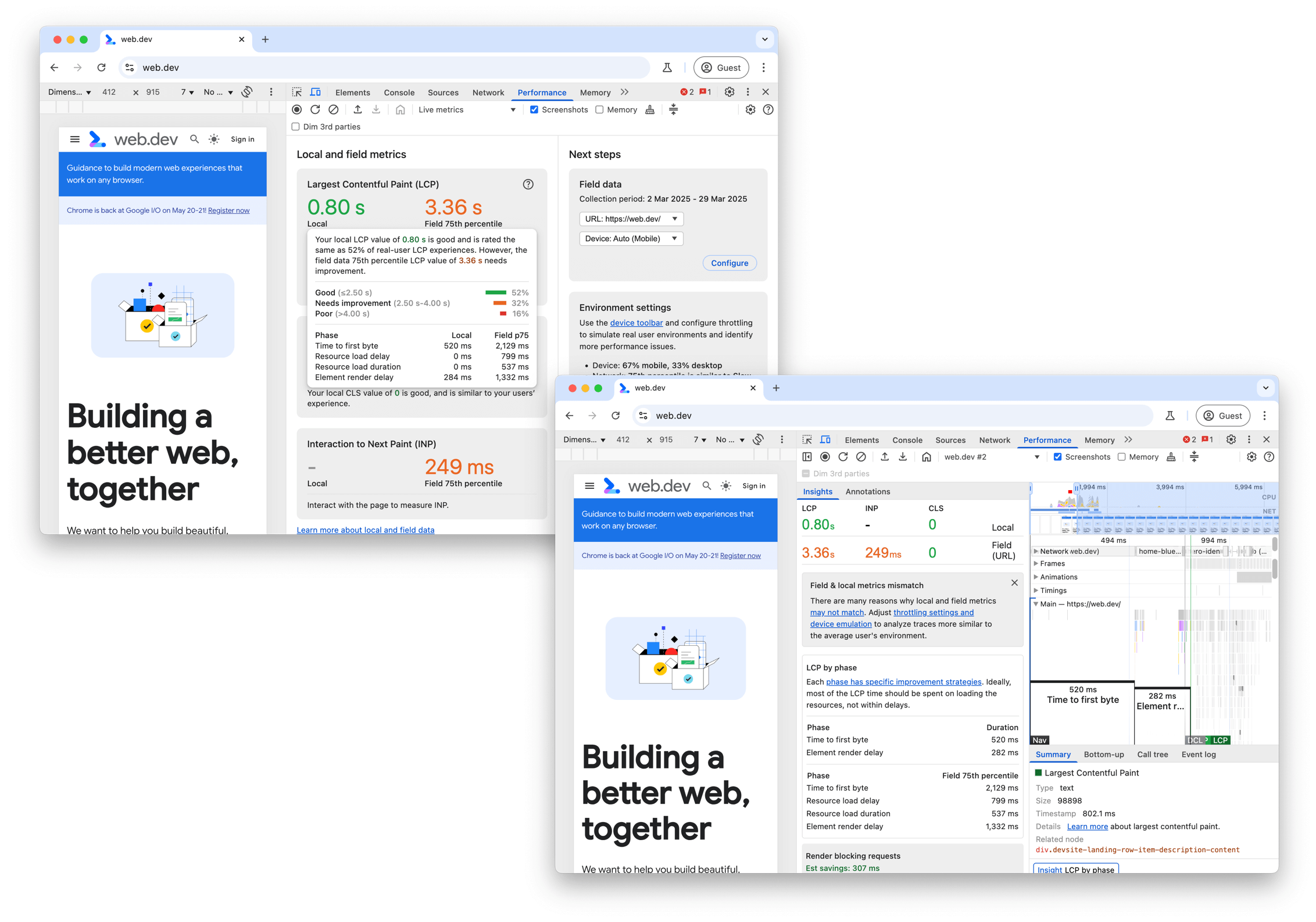
Panel Wydajność w Narzędziach deweloperskich w Chrome pokazuje lokalne dane LCP obok danych LCP strony lub źródła z CrUX w widoku danych na żywo oraz w statystykach śladu wydajności, w tym podział czasów poszczególnych części LCP (który wyjaśnimy za chwilę).

Nakładając dane z pól na panel Wydajność, możesz sprawdzić, czy strona ma problemy z LCP u prawdziwych użytkowników, i dostosować ustawienia środowiska lokalnego, aby lepiej odtwarzać i debugować te problemy.
Korzystanie z danych LCP z raportu na temat użytkowania Chrome w PageSpeed Insights
PageSpeed Insights udostępnia dane CrUX w górnej sekcji oznaczonej Dowiedz się, jakie są wrażenia użytkowników. Bardziej szczegółowe dane laboratoryjne znajdziesz w sekcji u dołu o nazwie Diagnozowanie problemów z wydajnością. Jeśli dla Twojej witryny dostępne są dane CrUX, zawsze w pierwszej kolejności skupiaj się na danych pochodzących od rzeczywistych użytkowników.

PageSpeed Insights wyświetla maksymalnie 4 rodzaje danych z raportu na temat użytkowania Chrome:
- Dane na urządzeniach mobilnych dotyczące tego adresu URL
- Dane komputerów dla tego adresu URL
- Mobilna transmisja danych w całym źródle
- Dane komputerów z całego źródła
Możesz je włączać i wyłączać za pomocą elementów sterujących u góry i w prawym górnym rogu tej sekcji. Jeśli adres URL nie ma wystarczającej ilości danych, aby wyświetlić je na poziomie adresu URL, ale ma dane dotyczące źródła, PageSpeed Insights zawsze wyświetla dane źródła.

Wartość LCP dla całej domeny może się znacznie różnić od wartości LCP poszczególnych stron w zależności od tego, jak element LCP jest wczytywany na danej stronie w porównaniu z innymi stronami w tej domenie. Może na nią wpływać też sposób, w jaki użytkownicy przechodzą do tych stron. Strony główne są zwykle odwiedzane przez nowych użytkowników, więc często są wczytywane „na zimno”, bez żadnych treści w pamięci podręcznej. Z tego powodu są często najwolniejszymi stronami w witrynie.
Analiza 4 różnych kategorii danych CrUX może pomóc Ci określić, czy problem z LCP dotyczy tylko tej strony, czy jest to bardziej ogólny problem w całej witrynie. Może też pokazywać, na których typach urządzeń występują problemy z LCP.
Korzystanie z dodatkowych danych CrUX w PageSpeed Insights
Osoby, które chcą zoptymalizować LCP, powinny też korzystać z czasów pierwszego wyrenderowania treści (FCP) i czasu do pierwszego bajta (TTFB), które są dobrymi wskaźnikami diagnostycznymi i mogą dostarczać cennych informacji o LCP.
TTFB to czas od momentu, w którym użytkownik zaczyna przechodzić do strony (np. klikając link), do momentu otrzymania pierwszych bajtów dokumentu HTML. Wysoki TTFB może utrudnić lub nawet uniemożliwić osiągnięcie wartości LCP wynoszącej 2, 5 sekundy.
Wysoki TTFB może być spowodowany wieloma przekierowaniami serwera, użytkownikami znajdującymi się daleko od najbliższego serwera witryny, użytkownikami korzystającymi z sieci o słabych parametrach lub niemożnością użycia treści z pamięci podręcznej z powodu parametrów zapytania.
Gdy strona zacznie się renderować, może nastąpić pierwsze wyrenderowanie (np. kolor tła), a następnie pojawienie się treści (np. nagłówka witryny). Pojawienie się początkowej treści jest mierzone za pomocą wskaźnika FCP. Różnica między FCP a innymi danymi może być bardzo wymowna.
Duża różnica między TTFB a FCP może wskazywać, że przeglądarka musi pobrać wiele zasobów blokujących renderowanie. Może to też oznaczać, że musi wykonać dużo pracy, aby wyrenderować jakiekolwiek znaczące treści – to klasyczny objaw witryny, która w dużej mierze opiera się na renderowaniu po stronie klienta.
Duża różnica między FCP a LCP oznacza, że zasób LCP nie jest od razu dostępny dla przeglądarki, aby mogła mu nadać priorytet (np. tekst lub obrazy zarządzane przez JavaScript, a nie dostępne w początkowym kodzie HTML), lub że przeglądarka wykonuje inne zadania, zanim będzie mogła wyświetlić treść LCP.
Korzystanie z danych Lighthouse w PageSpeed Insights
Sekcja Lighthouse w PageSpeed Insights zawiera wskazówki dotyczące poprawy LCP, ale najpierw sprawdź, czy podana wartość LCP jest w dużej mierze zgodna z danymi o prawdziwych użytkownikach dostarczanymi przez raport CrUX. Jeśli Lighthouse i CrUX się nie zgadzają, to CrUX prawdopodobnie daje dokładniejszy obraz wrażeń użytkowników. Zanim podejmiesz jakiekolwiek działania, upewnij się, że dane CrUX dotyczą Twojej strony, a nie całej domeny.
Jeśli zarówno Lighthouse, jak i CrUX pokazują wartości LCP, które wymagają poprawy, sekcja Lighthouse może zawierać cenne wskazówki dotyczące sposobów poprawy LCP. Użyj filtra LCP, aby wyświetlić tylko audyty związane z LCP:

Oprócz możliwości ulepszeń dostępne są też informacje diagnostyczne, które mogą pomóc w rozwiązaniu problemu. Diagnostyka Element największego wyrenderowania treści zawiera przydatny podział różnych czasów, które składają się na LCP:

Typy zasobów LCP i ich części składowe są też dostępne w CrUX.
W dalszej części omówimy te podsekcje.
Zestawienie LCP
Optymalizacja LCP może być bardziej skomplikowana, jeśli PageSpeed Insights nie podaje odpowiedzi na pytanie, jak poprawić ten wskaźnik. W przypadku skomplikowanych zadań lepiej jest podzielić je na mniejsze, łatwiejsze części i zająć się nimi oddzielnie.
W tej sekcji znajdziesz metodologię rozkładania LCP na najważniejsze podczęści, a następnie konkretne rekomendacje i sprawdzone metody optymalizacji każdej z nich.
Większość wczytań strony zwykle obejmuje wiele żądań sieciowych, ale aby zidentyfikować możliwości poprawy LCP, zacznij od sprawdzenia tylko 2 z nich:
- początkowy dokument HTML,
- zasób LCP (jeśli dotyczy);
Chociaż inne żądania na stronie mogą wpływać na LCP, te 2 żądania – a zwłaszcza czas rozpoczęcia i zakończenia wczytywania zasobu LCP – pokazują, czy strona jest zoptymalizowana pod kątem LCP.
Aby zidentyfikować zasób LCP, możesz użyć narzędzi dla programistów (takich jak omówione wcześniej PageSpeed Insights, Narzędzia deweloperskie w Chrome lub WebPageTest), aby określić element LCP. Możesz tam dopasować adres URL (ponownie, jeśli ma to zastosowanie) wczytany przez element na wykresie kaskadowym sieci wszystkich zasobów wczytanych przez stronę.
Na przykład poniższa wizualizacja pokazuje te zasoby wyróżnione na diagramie kaskadowym sieci z typowego wczytywania strony, na którym element LCP wymaga żądania obrazu do renderowania.

W przypadku dobrze zoptymalizowanej strony żądanie zasobu LCP powinno rozpocząć ładowanie jak najwcześniej, a element LCP powinien być renderowany jak najszybciej po zakończeniu ładowania zasobu LCP. Aby sprawdzić, czy dana strona jest zgodna z tą zasadą, możesz podzielić całkowity czas LCP na te części:
- Czas do pierwszego bajtu (TTFB)
- Czas od zainicjowania wczytywania strony przez użytkownika do momentu, w którym przeglądarka otrzyma pierwszy bajt odpowiedzi w postaci dokumentu HTML.
- Opóźnienie ładowania zasobów
- Czas między TTFB a momentem, w którym przeglądarka zaczyna wczytywać zasób LCP. Jeśli element LCP nie wymaga wczytania zasobu do renderowania (np. jeśli element jest węzłem tekstowym renderowanym za pomocą czcionki systemowej), ten czas wynosi 0.
- Czas wczytywania zasobu
- Czas potrzebny na załadowanie zasobu LCP. Jeśli element LCP nie wymaga załadowania zasobu do renderowania, ten czas wynosi 0.
- Opóźnienie renderowania elementu
- Czas między zakończeniem wczytywania zasobu LCP a pełnym wyrenderowaniem elementu LCP.
LCP każdej strony składa się z tych 4 podkategorii. Nie ma między nimi przerw ani nakładania się, a ich suma daje pełny czas LCP.

Wartość LCP każdej strony można podzielić na te 4 podczęści. Nie ma między nimi żadnych nakładających się ani pustych obszarów. Łącznie składają się one na pełny czas LCP.
Podczas optymalizacji LCP warto spróbować zoptymalizować poszczególne części. Pamiętaj jednak, że musisz zoptymalizować wszystkie te elementy. W niektórych przypadkach optymalizacja zastosowana w jednej części nie poprawi wskaźnika LCP, tylko przesunie zaoszczędzony czas na inną część.
Na przykład w poprzednim wodospadzie sieciowym, gdybyś zmniejszył rozmiar pliku obrazu, kompresując go bardziej lub przechodząc na bardziej optymalny format (np. AVIF lub WebP), skróciłoby to czas wczytywania zasobu, ale nie poprawiłoby to LCP, ponieważ czas po prostu przesunąłby się na podczęść opóźnienie renderowania elementu:

Dzieje się tak, ponieważ na tej stronie element LCP jest ukryty do momentu zakończenia wczytywania kodu JavaScript, a potem wszystko jest wyświetlane jednocześnie.
Ten przykład ilustruje, że aby uzyskać najlepsze wyniki w zakresie LCP, musisz zoptymalizować wszystkie te podczęści.
Optymalne czasy podsekcji
Aby zoptymalizować każdą część LCP, warto wiedzieć, jak wygląda idealny podział tych części na dobrze zoptymalizowanej stronie.
Z 4 podsekcji 2 mają w nazwie słowo „opóźnienie”. To wskazówka, że chcesz, aby te czasy były jak najbliżej zera. Pozostałe 2 części obejmują żądania sieciowe, które z natury wymagają czasu.
Pamiętaj, że te przedziały czasowe to tylko wskazówki, a nie ścisłe reguły. Jeśli czasy LCP na Twoich stronach są stale mniejsze niż 2,5 sekundy, względne proporcje nie mają większego znaczenia. Jeśli jednak spędzasz dużo niepotrzebnego czasu w którejkolwiek z tych części, bardzo trudno będzie Ci stale osiągać cel 2,5 sekundy.
Zestawienie czasu LCP można przedstawić w ten sposób:
- Zdecydowana większość czasu LCP powinna być poświęcona na ładowanie dokumentu HTML i źródła LCP.
- Każdy moment przed LCP, w którym jeden z tych 2 zasobów nie jest wczytywany, to okazja do poprawy.
Jak zoptymalizować poszczególne części
Teraz, gdy wiesz, jak powinny wyglądać czasy poszczególnych części LCP na dobrze zoptymalizowanej stronie, możesz zacząć optymalizować własne strony.
W kolejnych 4 sekcjach znajdziesz rekomendacje i sprawdzone metody optymalizacji poszczególnych części. Są one przedstawione w kolejności, zaczynając od optymalizacji, które prawdopodobnie będą miały największy wpływ.
1. Eliminowanie opóźnienia ładowania zasobów
Celem tego kroku jest zapewnienie, że zasób LCP zacznie się wczytywać jak najwcześniej. Teoretycznie zasób może zacząć się wczytywać natychmiast po TTFB, ale w praktyce zawsze występuje pewne opóźnienie, zanim przeglądarki zaczną wczytywać zasoby.
Dobrym rozwiązaniem jest rozpoczęcie ładowania zasobu LCP w tym samym czasie co pierwszego zasobu wczytywanego przez stronę. Innymi słowy, jeśli zasób LCP zaczyna się ładować później niż pierwszy zasób, można to poprawić.

Ogólnie rzecz biorąc, na szybkość wczytywania zasobu LCP wpływają 2 czynniki:
- Gdy zasób zostanie wykryty.
- Priorytet, jaki ma zasób.
Optymalizacja po wykryciu zasobu
Aby zasób LCP zaczął się wczytywać jak najwcześniej, musi być wykrywalny w początkowej odpowiedzi dokumentu HTML przez skaner wstępnego wczytywania przeglądarki. Na przykład w tych przypadkach przeglądarka może wykryć zasób LCP, skanując odpowiedź dokumentu HTML:
- Element LCP jest elementem
<img>, a jego atrybutysrclubsrcsetsą obecne w początkowym znaczniku HTML. - Element LCP wymaga obrazu tła CSS, ale ten obraz jest wstępnie wczytywany za pomocą tagu
<link rel="preload">w znacznikach HTML (lub za pomocą nagłówkaLink). - Element LCP to węzeł tekstowy, który wymaga renderowania czcionki internetowej, a czcionka jest wczytywana za pomocą tagu
<link rel="preload">w kodzie HTML (lub za pomocą nagłówkaLink).
Oto kilka przykładów sytuacji, w których zasób LCP nie może zostać wykryty podczas skanowania odpowiedzi dokumentu HTML:
- Element LCP to element
<img>, który jest dynamicznie dodawany do strony za pomocą JavaScriptu. - Element LCP jest wczytywany z opóźnieniem za pomocą biblioteki JavaScript, która ukrywa jego atrybuty
srclubsrcset(często jakodata-srclubdata-srcset). - Element LCP wymaga obrazu tła CSS.
W każdym z tych przypadków przeglądarka musi uruchomić skrypt lub zastosować arkusz stylów (co zwykle wiąże się z oczekiwaniem na zakończenie żądań sieciowych), zanim będzie mogła wykryć zasób LCP i zacząć go wczytywać. Nigdy nie jest to optymalne rozwiązanie.
Aby wyeliminować niepotrzebne opóźnienie w ładowaniu zasobu LCP, powinien on być wykrywalny w źródle HTML. Jeśli zasób jest używany tylko w zewnętrznym pliku CSS lub JavaScript, zasób LCP należy wstępnie wczytać z wysokim priorytetem pobierania, np.:
<!-- Load the stylesheet that will reference the LCP image. -->
<link rel="stylesheet" href="/path/to/styles.css">
<!-- Preload the LCP image with a high fetchpriority so it starts loading with the stylesheet. -->
<link rel="preload" fetchpriority="high" as="image" href="/path/to/hero-image.webp" type="image/webp">
Optymalizowanie priorytetu zasobu
Nawet jeśli zasób LCP jest wykrywalny w kodzie HTML, nadal może nie zacząć się ładować tak wcześnie jak pierwszy zasób. Może się tak zdarzyć, jeśli heurystyka priorytetów skanera wstępnego wczytywania przeglądarki nie rozpozna, że zasób jest ważny, lub jeśli uzna, że inne zasoby są ważniejsze.
Możesz na przykład opóźnić obraz LCP za pomocą kodu HTML, jeśli ustawisz loading="lazy" w elemencie <img>. Użycie leniwego ładowania oznacza, że zasób nie zostanie załadowany, dopóki układ nie potwierdzi, że obraz znajduje się w obszarze widocznym, więc może zacząć się ładować później niż w innych przypadkach.
Nawet bez leniwego wczytywania przeglądarki nie wczytują początkowo obrazów z najwyższym priorytetem, ponieważ nie są one zasobami blokującymi renderowanie. Za pomocą atrybutu fetchpriority możesz wskazać przeglądarce, które zasoby są najważniejsze i mogą skorzystać z wyższego priorytetu:
<img fetchpriority="high" src="/path/to/hero-image.webp">
Warto ustawić fetchpriority="high" w elemencie <img>, jeśli uważasz, że prawdopodobnie będzie on elementem LCP na stronie. Ustawienie wysokiego priorytetu dla więcej niż 1–2 obrazów sprawia jednak, że ustawienie priorytetu nie pomaga w zmniejszeniu LCP.
Możesz też obniżyć priorytet obrazów, które mogą znajdować się na początku odpowiedzi dokumentu, ale nie są widoczne ze względu na styl, np. obrazów w slajdach karuzeli, które nie są widoczne po uruchomieniu:
<img fetchpriority="low" src="/path/to/carousel-slide-3.webp">
Nadanie niższego priorytetu niektórym zasobom może zwiększyć przepustowość zasobów, które jej bardziej potrzebują, ale należy zachować ostrożność. Zawsze sprawdzaj priorytet zasobu w Narzędziach deweloperskich i testuj zmiany za pomocą narzędzi laboratoryjnych i terenowych.
Po zoptymalizowaniu priorytetu zasobu LCP i czasu wykrywania wodospad sieci powinien wyglądać tak (zasób LCP zaczyna się w tym samym czasie co pierwszy zasób):

2. Eliminowanie opóźnienia renderowania elementu
Celem tego kroku jest zapewnienie, że element LCP może renderować się natychmiast po zakończeniu ładowania zasobu, niezależnie od tego, kiedy to nastąpi.
Głównym powodem, dla którego element LCP nie może renderować się natychmiast po zakończeniu ładowania zasobu, jest blokowanie renderowania z innego powodu:
- Renderowanie całej strony jest blokowane przez arkusze stylów lub skrypty synchroniczne w sekcji
<head>, które wciąż się wczytują. - Zasób LCP został wczytany, ale element LCP nie został jeszcze dodany do DOM (oczekuje na wczytanie kodu JavaScript).
- Element jest ukrywany przez inny kod, np. bibliotekę testów A/B, która wciąż określa, w jakim eksperymencie powinien wziąć udział użytkownik.
- Wątek główny jest zablokowany z powodu długich zadań, a renderowanie musi poczekać na ich zakończenie.
W sekcjach poniżej znajdziesz informacje o tym, jak rozwiązać najczęstsze problemy powodujące niepotrzebne opóźnienia w renderowaniu elementów.
Zmniejszanie lub wbudowywanie arkuszy stylów blokujących renderowanie
Arkusz stylów wczytany z kodu HTML blokuje renderowanie wszystkich treści, które po nim następują. To dobrze, ponieważ zwykle nie chcesz renderować nieostylowanego kodu HTML. Jeśli jednak arkusz stylów jest tak duży, że wczytuje się znacznie dłużej niż zasób LCP, uniemożliwi renderowanie elementu LCP nawet po zakończeniu wczytywania zasobu, jak pokazano w tym przykładzie:

Aby rozwiązać ten problem, możesz:
- wstaw arkusz stylów w kodzie HTML, aby uniknąć dodatkowego żądania sieciowego;
- zmniejszyć rozmiar arkusza stylów,
Ogólnie rzecz biorąc, wstawianie arkusza stylów w kodzie HTML jest zalecane tylko wtedy, gdy arkusz stylów jest mały, ponieważ wstawiona treść w kodzie HTML nie może korzystać z pamięci podręcznej podczas kolejnych wczytań strony. Jeśli arkusz stylów jest tak duży, że wczytuje się dłużej niż zasób LCP, prawdopodobnie nie nadaje się do wstawienia w kodzie.
W większości przypadków najlepszym sposobem na zapewnienie, że arkusz stylów nie blokuje renderowania elementu LCP, jest zmniejszenie jego rozmiaru, tak aby był mniejszy niż zasób LCP. Dzięki temu w przypadku większości wizyt nie będzie to wąskie gardło.
Oto kilka zaleceń dotyczących zmniejszania rozmiaru arkusza stylów:
- Usuń nieużywane reguły CSS: użyj narzędzi deweloperskich w Chrome, aby znaleźć reguły CSS, które nie są używane i które można usunąć (lub odłożyć).
- Odłóż wczytywanie niekrytycznych stylów CSS: podziel arkusz stylów na style wymagane do wstępnego wczytania strony i style, które można wczytywać z opóźnieniem.
- Zmniejsz i skompresuj CSS: w przypadku stylów o kluczowym znaczeniu zadbaj o jak największe zmniejszenie ich rozmiaru transferu.
Odroczenie lub wstawienie w treści kodu JavaScript blokującego renderowanie
Dodawanie skryptów synchronicznych (skryptów bez atrybutów async lub defer) do sekcji <head> stron jest prawie nigdy niepotrzebne i prawie zawsze ma negatywny wpływ na wydajność.
Jeśli kod JavaScript musi być uruchamiany jak najwcześniej podczas wczytywania strony, najlepiej umieścić go w treści strony, aby renderowanie nie było opóźnione przez oczekiwanie na inne żądanie sieciowe. Podobnie jak w przypadku arkuszy stylów, skrypty należy umieszczać w treści tylko wtedy, gdy są bardzo małe.
<head> <script src="/path/to/main.js"></script> </head>
<head>
<script>
// Inline script contents directly in the HTML.
// IMPORTANT: only do this for very small scripts.
</script>
</head>Korzystanie z renderowania po stronie serwera
Renderowanie po stronie serwera (SSR) to proces uruchamiania logiki aplikacji po stronie klienta na serwerze i odpowiadania na żądania dokumentów HTML za pomocą pełnego kodu HTML.
Z punktu widzenia optymalizacji LCP SSR ma 2 główne zalety:
- Zasoby obrazów będą wykrywalne w źródle HTML (jak opisano wcześniej w kroku 1).
- Treści na stronie nie będą wymagać dodatkowych żądań JavaScript, aby można było je renderować.
Główną wadą SSR jest to, że wymaga dodatkowego czasu przetwarzania na serwerze, co może spowolnić TTFB. Zwykle jednak warto to zrobić, ponieważ czas przetwarzania na serwerze jest pod Twoją kontrolą, a możliwości sieci i urządzeń użytkowników nie.
Podobna do SSR opcja to generowanie statycznych stron (SSG) lub wstępne renderowanie. Polega to na generowaniu stron HTML w ramach procesu kompilacji, a nie na żądanie. Jeśli w przypadku Twojej architektury wstępne renderowanie jest możliwe, zwykle jest to lepszy wybór pod względem wydajności.
Dzielenie długich zadań
Nawet jeśli zastosujesz się do wcześniejszych wskazówek i Twój kod JavaScript nie blokuje renderowania ani nie jest odpowiedzialny za renderowanie elementów, może on nadal opóźniać LCP.
Najczęstszą przyczyną tego problemu jest wczytywanie przez strony dużych plików JavaScript, które muszą zostać przeanalizowane i wykonane w głównym wątku przeglądarki. Oznacza to, że nawet jeśli zasób obrazu zostanie w pełni pobrany, może on nadal czekać na zakończenie wykonywania niezwiązanego z nim skryptu, zanim będzie można go wyrenderować.
Wszystkie przeglądarki renderują obecnie obrazy w głównym wątku, co oznacza, że wszystko, co blokuje główny wątek, może również prowadzić do niepotrzebnego opóźnienia renderowania elementu.
3. Skracanie czasu wczytywania zasobów
Celem tego kroku jest skrócenie czasu przesyłania bajtów zasobu przez sieć na urządzenie użytkownika. Ogólnie rzecz biorąc, możesz to zrobić na 4 sposoby:
- Zmniejsz rozmiar zasobu.
- Zmniejsz odległość, jaką musi pokonać zasób.
- zmniejszyć konkurencję o przepustowość sieci,
- całkowicie wyeliminować czas sieciowy,
Zmniejsz rozmiar zasobu
Zasób LCP strony (jeśli taki istnieje) to obraz lub czcionka internetowa. W tych przewodnikach znajdziesz szczegółowe informacje o tym, jak zmniejszyć rozmiar obu tych elementów:
- Udostępnianie obrazów o optymalnym rozmiarze
- Używaj nowoczesnych formatów obrazów
- Kompresowanie obrazów
- Zmniejszanie rozmiaru czcionki internetowej
Zmniejsz odległość, jaką musi pokonać zasób.
Oprócz zmniejszenia rozmiaru zasobu możesz też skrócić czas wczytywania, umieszczając serwery jak najbliżej użytkowników. Najlepszym sposobem na to jest użycie sieci dostarczania treści (CDN).
Sieci CDN do obsługi obrazów są szczególnie przydatne, ponieważ nie tylko skracają odległość, jaką musi pokonać zasób, ale też zwykle zmniejszają jego rozmiar, automatycznie wdrażając wszystkie wcześniejsze rekomendacje dotyczące zmniejszania rozmiaru.
Zmniejszanie konkurencji o przepustowość sieci
Nawet jeśli zmniejszysz rozmiar zasobu i odległość, jaką musi pokonać, może on nadal długo się wczytywać, jeśli wczytujesz wiele innych zasobów w tym samym czasie. Ten problem jest znany jako konkurencja w sieci.
Jeśli zasób LCP ma wysokifetchpriority priorytet i zacznie się ładować tak szybko, jak to możliwe, przeglądarka dołoży wszelkich starań, aby zapobiec konkurowaniu z nim zasobów o niższym priorytecie. Jeśli jednak wczytujesz wiele zasobów o wysokiej wartości fetchpriority lub po prostu dużo zasobów, może to wpłynąć na szybkość wczytywania zasobu LCP.
całkowicie wyeliminować czas sieciowy,
Najlepszym sposobem na skrócenie czasu ładowania zasobów jest całkowite wyeliminowanie sieci z tego procesu. Jeśli udostępniasz zasoby za pomocą skutecznej zasady kontroli pamięci podręcznej, użytkownicy, którzy po raz drugi poproszą o te zasoby, otrzymają je z pamięci podręcznej, co spowoduje, że czas wczytywania zasobów będzie w zasadzie wynosić zero.
Jeśli zasób LCP to czcionka internetowa, oprócz zmniejszenia jej rozmiaru warto też zastanowić się, czy trzeba blokować renderowanie podczas ładowania zasobu czcionki internetowej. Jeśli ustawisz wartość font-display inną niż auto lub block, tekst będzie zawsze widoczny podczas wczytywania, a LCP nie zostanie zablokowany przez dodatkowe żądanie sieciowe.
Jeśli zasób LCP jest mały, warto go wstawić w kodzie jako adres URL danych, co wyeliminuje dodatkowe żądanie sieciowe. Używanie adresów URL danych ma jednak pewne wady, ponieważ zasobów nie można wtedy buforować, a w niektórych przypadkach może to prowadzić do dłuższych opóźnień w renderowaniu z powodu dodatkowych kosztów dekodowania.
4. Skrócenie czasu do pierwszego bajtu
Celem tego kroku jest jak najszybsze dostarczenie początkowego kodu HTML. Ten krok jest wymieniony na końcu, ponieważ deweloperzy mają na niego najmniejszy wpływ. Jest to jednak jeden z najważniejszych kroków, ponieważ ma bezpośredni wpływ na wszystkie kolejne etapy. Dopóki backend nie dostarczy pierwszego bajtu treści, nic nie może się wydarzyć w interfejsie, więc wszystko, co możesz zrobić, aby przyspieszyć TTFB, poprawi też wszystkie inne dane dotyczące wczytywania.
Częstą przyczyną długiego czasu TTFB w przypadku szybkiej witryny jest to, że użytkownicy trafiają do niej przez wiele przekierowań, np. z reklam lub skróconych linków. Zawsze minimalizuj liczbę przekierowań, na które musi czekać użytkownik.
Inną częstą przyczyną jest sytuacja, w której nie można użyć treści zapisanych w pamięci podręcznej na serwerze brzegowym CDN i wszystkie żądania muszą być kierowane z powrotem do serwera pierwotnego. Może się tak zdarzyć, jeśli użytkownicy używają unikalnych parametrów adresu URL na potrzeby analityki, nawet jeśli nie powodują one wyświetlania różnych stron.
Szczegółowe wskazówki dotyczące optymalizacji TTFB znajdziesz w tym przewodniku.
Monitorowanie zestawienia LCP w JavaScript
Informacje o czasie wszystkich omówionych wcześniej podczęści LCP są dostępne w JavaScript dzięki połączeniu tych interfejsów API wydajności:
Wiele usług RUM oblicza już podczęści za pomocą tych interfejsów API. Biblioteka web-vitals zawiera też te czasy częściowe LCP w atrybucji i możesz się na niej wzorować, aby obliczać te wartości w JavaScript.
Narzędzia deweloperskie w Chrome i Lighthouse również mierzą te podczęści, jak pokazano na poprzednich zrzutach ekranu, dzięki czemu nie musisz ich obliczać ręcznie w JavaScript.
Podsumowanie
LCP to złożony wskaźnik, na którego czas trwania może wpływać wiele czynników. Jeśli jednak weźmiesz pod uwagę, że optymalizacja LCP polega głównie na optymalizacji wczytywania zasobu LCP, może to znacznie uprościć sprawę.
Optymalizację LCP można podsumować w 4 krokach:
- Zadbaj o to, aby zasób LCP zaczął się ładować jak najwcześniej.
- Upewnij się, że element LCP może być renderowany natychmiast po zakończeniu wczytywania jego zasobu.
- Skróć czas wczytywania zasobu LCP w jak największym stopniu, nie obniżając przy tym jakości.
- Dostarcz początkowy dokument HTML tak szybko, jak to możliwe.
Jeśli uda Ci się wykonać te czynności na swoich stronach, możesz mieć pewność, że zapewniasz użytkownikom optymalne wczytywanie, co powinno znaleźć odzwierciedlenie w rzeczywistych wynikach LCP.


