Saiba como tomadores de decisões de negócios e não desenvolvedores podem melhorar as Core Web Vitals.
Introdução
A experiência do usuário no site tem demonstrado um impacto direto nos resultados dos negócios. Oferecer uma experiência melhor, em que os sites carregam e respondem aos usuários com mais rapidez, geralmente resulta em aumento do engajamento e das conversões. As Core Web Vitals são uma iniciativa para quantificar a experiência do usuário em sites para identificar áreas de melhoria.
No entanto, grande parte da documentação das Core Web Vitals é destinada a desenvolvedores Web, com profundo conhecimento técnico e controle total sobre o código. Muitos sites são criados por não desenvolvedores usando um "criador de sites" como WordPress, Shopify, Wix ou outras soluções semelhantes, geralmente sem uma equipe de desenvolvimento da Web.
Mesmo quando há uma equipe dedicada ou desenvolvedores Web, eles não são os únicos responsáveis pelo desempenho na Web. Os tomadores de decisões de negócios têm uma grande influência sobre o desempenho do site, desde a decisão de conteúdo e designs até o desenvolvimento de estratégias de publicidade com o objetivo de direcionar mais tráfego para os sites. Essas decisões geralmente têm um impacto significativo no desempenho do site.
Este guia tem como objetivo fornecer algumas informações relevantes para os criadores e proprietários entenderem e melhorarem a experiência do usuário o máximo possível, sem exigir conhecimento técnico profundo de desenvolvimento da Web.
Ao mesmo tempo, muitos problemas de desempenho exigem que os desenvolvedores implementem correções técnicas, e nossos guias focados no desenvolvedor podem ajudar com esses esforços. O objetivo não é ser um guia completo, mas sim uma introdução à iniciativa das Core Web Vitals para os tomadores de decisões de negócios com algumas das causas raízes comuns do baixo desempenho da página que não estão relacionadas ao desenvolvimento. Além disso, é provável que um desenvolvedor Web precise ser envolvido para progredir.
Quais são as Core Web Vitals?
As Core Web Vitals são um conjunto de três métricas projetadas para avaliar a experiência do usuário de uma página e, especificamente, a velocidade da página para os usuários. Cada um tem uma abreviação de três letras:
- A Maior exibição de conteúdo (LCP, na sigla em inglês) mede a performance do carregamento: quanto tempo, em segundos, leva para o conteúdo mais proeminente de uma página aparecer depois que ela começa a ser carregada.
- A Cumulative Layout Shift (CLS) mede a estabilidade visual de uma página: quanto o conteúdo se move durante o carregamento.
- A Interação com a Next Paint (INP), que substituiu oficialmente a FID em 12 de março de 2024, mede a capacidade de resposta da página: a rapidez com que a página responde a cliques, toques e interações do teclado.
Cada métrica avalia uma faceta diferente da experiência do usuário. O Google também indica limites recomendados para cada métrica, abaixo dos quais a experiência do usuário é considerada boa e acima dos quais é considerada ruim. Entre esses limites, consideramos que a página está no intervalo Precisa de melhorias. Lembre-se de que, com essas métricas, números mais baixos são melhores.
Como as Core Web Vitals são medidas?
As Core Web Vitals são avaliadas pelos usuários reais do seu site, e usuários diferentes terão resultados diferentes. Eles não são "o que o Google pensa" nem "o que o Googlebot pensa", mas sim o que os usuários reais do seu site experimentaram.
Alguns usuários estarão em dispositivos e redes mais rápidos. Alguns estarão em dispositivos ou redes mais lentas. Alguns usuários visitam páginas mais simples e rápidas no seu site, outros mais complexos e lentos. Em seguida, os resultados de todas essas experiências do usuário são agregados para fornecer uma avaliação geral de todo o seu site.
O Google disponibiliza os dados de usuários do Chrome que ativaram o recurso no Chrome User Experience Report (CrUX, na sigla em inglês), que alimenta o Google com várias ferramentas, como PageSpeed Insights e Google Search Console.
O CrUX está disponível em milhões de sites famosos, mas nem todos estão nessa plataforma. Outras ferramentas de monitoramento de usuários reais (RUM, na sigla em inglês) também podem coletar essas métricas para seu site.
Como encontro as Core Web Vitals do meu site?
Existem muitas ferramentas que mostram as Core Web Vitals fornecidas pelo Google e por terceiros. Esta postagem apresenta duas ferramentas que permitem visualizar rapidamente as Core Web Vitals para seu site. Para saber mais sobre as outras ferramentas do Google, incluindo um fluxo de trabalho para usá-las nas Core Web Vitals, consulte a postagem Fluxos de trabalho das Core Web Vitals com as ferramentas do Google.
Se sua plataforma oferece uma solução RUM integrada, ela pode fornecer informações muito mais detalhadas para as páginas do seu site, permitir que você detalhe páginas específicas ou segmente seus usuários para ajudar a entender e identificar problemas.
PageSpeed Insights
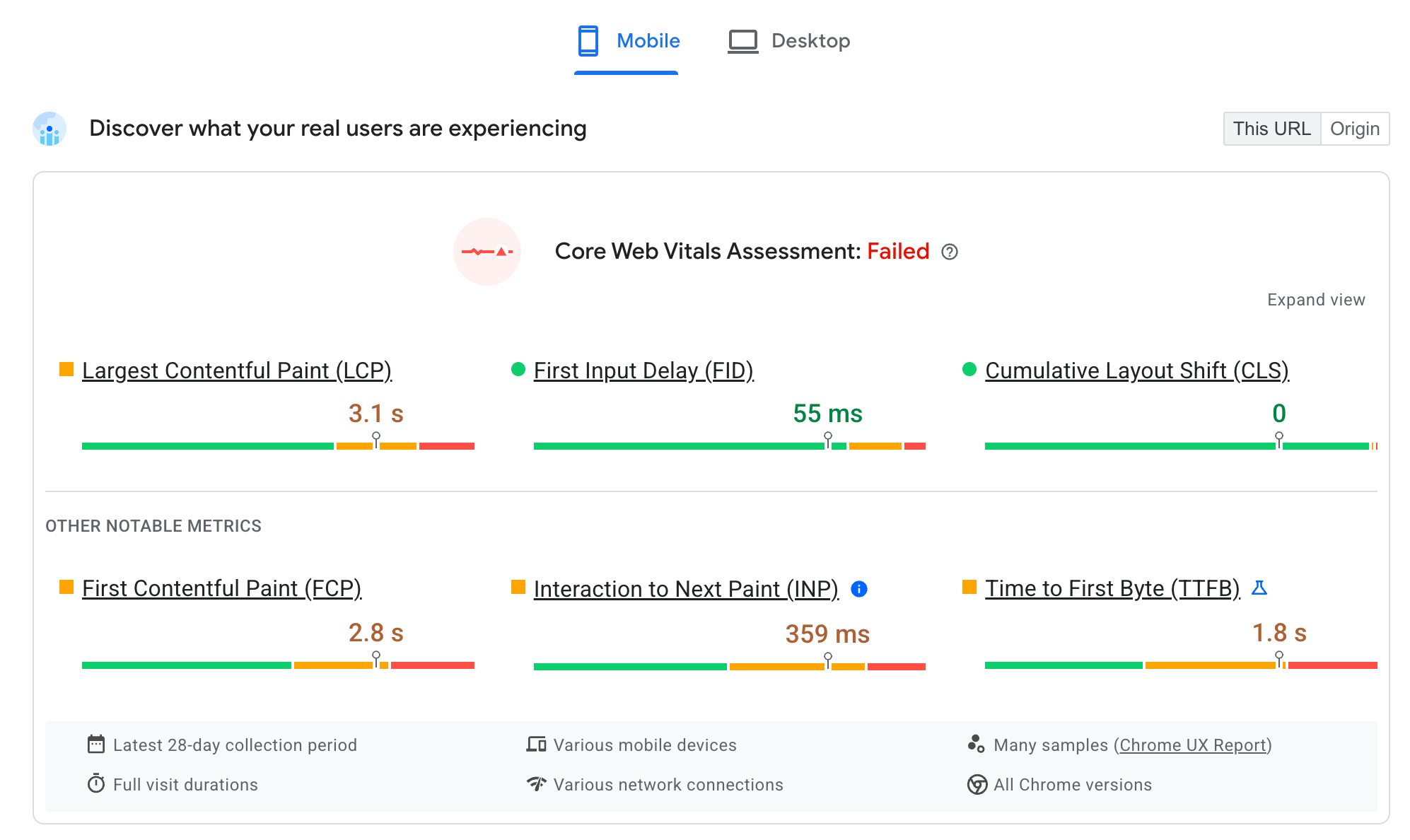
Para uma visualização rápida que não requer configuração, use o PageSpeed Insights (PSI). Digite o URL e clique em "Analisar". Se o seu site estiver incluído no CrUX, você vai receber rapidamente a mensagem "Descubra o que seus usuários reais estão enfrentando" seção:

Isso mostra a experiência de usuários reais do Chrome no seu site nos últimos 28 dias. Você verá as três Core Web Vitals na parte superior, junto com outras métricas de suporte abaixo (incluindo a métrica de INP pendente). Somente as Core Web Vitals são contabilizadas na avaliação geral "Aprovado/reprovado" na parte de cima da página. No entanto, as outras métricas podem ser úteis para resolver problemas com essas métricas, como será mostrado na próxima seção.
Você pode alternar entre as visualizações de dispositivo móvel e de computador usando os botões na parte superior desta seção. Você também pode alternar entre Este URL e todos os dados dessa Origem usando o botão no canto superior direito, onde há dados para ambos.
Esses números devem oferecer um indicador amplo do desempenho do seu site, quais métricas podem ser melhoradas e em quais tipos de dispositivo.
Google Search Console
O Google Search Console (GSC) é apenas para proprietários de sites. Portanto, para ser usado, ele exige registro e verificação de propriedade. Ela fornece detalhes sobre como a Pesquisa Google visualiza seu site.
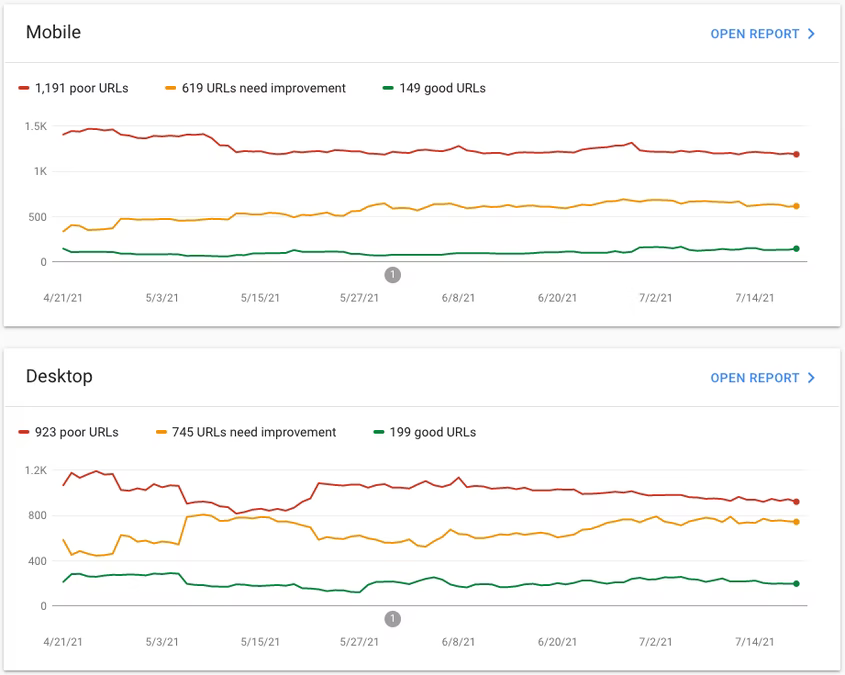
Ao contrário do PageSpeed Insights, o GSC lista todas as páginas que a Pesquisa Google reconhece no seu site e fornece detalhes das Core Web Vitals para todas elas:

As páginas são reunidas em grupos de URLs para permitir que você veja facilmente se determinadas categorias de páginas (por exemplo, páginas de detalhes do produto, páginas de blog etc.) têm problemas nas Core Web Vitals. Como elas costumam ser criadas com base em tecnologias ou modelos semelhantes, pode haver uma causa comum para problemas nessas páginas.
Problemas comuns nas Core Web Vitals para criadores de sites
Muitos problemas de desempenho exigem que os desenvolvedores implementem correções técnicas, e nossos guias focados no desenvolvedor podem ajudar com isso. Nesta seção, vamos discutir alguns dos problemas comuns que não são de desenvolvedores e com que os tomadores de decisões de negócios podem ajudar a melhorar essas métricas.
Quando dizemos "não desenvolvedores" estamos nos referindo àqueles que usam plataformas de criação de sites, em que têm controle limitado sobre como o site é realmente codificado, ou tomadores de decisões de negócios que podem decidir sobre o design do site ou ajudar a priorizar orçamentos.
Problemas com a Largest Contentful Paint (LCP)
O objetivo da LCP é medir a velocidade de carregamento de páginas da Web medindo o tempo entre o clique em um link e o momento em que a maior parte do conteúdo (normalmente uma imagem de banner ou um título) aparece no navegador.

Para uma boa experiência, uma página da Web precisa exibir esse conteúdo em até 2,5 segundos após o clique no link. Se o processo levar mais de quatro segundos, a experiência será considerada ruim.
Nas próximas seções, apresentamos alguns dos problemas comuns que afetam a LCP e que os tomadores de decisão de negócios podem influenciar.
Atraso no início do carregamento da página
Muitas vezes pensamos em melhorar o tempo de carregamento da própria página, mas muitas vezes há um atraso até mesmo antes do início. É impossível ter uma LCP abaixo do limite de 2,5 segundos se o site não for baixado por alguns segundos.
Tempo até o primeiro byte (TTFB, na sigla em inglês) é o tempo que leva para a primeira parte da sua página da Web ser transferida por download. Se o PageSpeed Insights estiver mostrando uma grande métrica de diagnóstico TTFB em vermelho ou âmbar, essa informação é essencial e tem um efeito direto para a LCP.
Conheça seu público
Para problemas com TTFB, é importante entender seu público. Se o site estiver hospedado em um país, mas atender a um público global, a proximidade geográfica entre os usuários do site e o servidor da Web será um fator no TTFB da página. Com as redes de fornecimento de conteúdo (CDN), cópias do site são armazenadas em cache no mundo todo e, portanto, ficam mais próximas dos usuários. Muitos provedores de hospedagem incluem uma CDN como parte dos serviços e fazem isso automaticamente. Verifique se esse é o caso do local onde seu site está hospedado. Algumas plataformas oferecem diferentes níveis de serviço com mais locais de CDN para níveis pagos mais altos. As empresas globais devem considerar níveis mais altos nesses casos.
Minimizar redirecionamentos
Os redirecionamentos são outra causa comum de TTFBs lentos. Ao veicular campanhas publicitárias ou enviar comunicações por e-mail, evite usar vários encurtadores de links ou inclua URLs que precisam ser redirecionados para minimizar o número de redirecionamentos. Por exemplo, usar example.com/blog em uma campanha que precisa redirecionar para www.example.com/blog, que depois redireciona para https://www.example.com/blog, adiciona tempo ao TTFB da página. Garanta que suas campanhas de marketing usem o número mínimo de redirecionamentos possível.
Garantir que as campanhas publicitárias sejam direcionadas ao público-alvo correto
Além disso, verifique se suas campanhas publicitárias estão segmentando seu público-alvo de maneira eficaz. Receber muito tráfego novo de usuários que estão do outro lado do mundo, mas para os quais você não pode oferecer seu produto, é gasto com anúncios desperdiçados e afeta negativamente o desempenho do seu site.
Os parâmetros de URL podem afetar a performance na Web
Os parâmetros de URL, como os parâmetros UTM, geralmente são usados para campanhas de marketing. Isso pode reduzir a eficácia do armazenamento em cache na sua infraestrutura, já que cada URL pode parecer uma página única, mesmo que a mesma página seja exibida todas as vezes. Se você usa os parâmetros UTM, fale com o provedor de CDN ou as equipes de infraestrutura para garantir que esses parâmetros de URL sejam ignorados pela infraestrutura de armazenamento em cache. Isso permite que as campanhas se beneficiem das páginas que já estão armazenadas em cache.
A mídia pode ter um desempenho dispendioso
Considere o impacto da mídia nas suas páginas. Mídias como imagens e vídeos geralmente são muito maiores e, portanto, o download leva mais tempo do que o texto. Isso também pode deixar o restante do carregamento da página mais lento. Isso é especialmente importante quando o elemento da LCP é mídia em vez de texto. O elemento da LCP é uma imagem que aparece em aproximadamente 80% das páginas da Web. Por isso, é importante considerar o impacto da mídia no seu site.
Ao mesmo tempo, os recursos de mídia podem contribuir para uma experiência visual avançada para o usuário, muito envolvente do que um site com muito texto. Portanto, remover mídia raramente é uma opção, mas estar ciente do custo da mídia e de como reduzi-lo pode minimizar problemas de desempenho.
Evitar carrosséis
Os carrosséis feitos de várias imagens podem afetar o tempo total de carregamento de uma página, porque podem exigir que várias imagens sejam transferidas por download ao mesmo tempo se não forem implementados de maneira ideal. Além disso, apesar de sua presença on-line, os carrosséis geralmente não oferecem uma ótima experiência do usuário, então pense bem antes de usá-los no seu site.
Usar imagens otimizadas para a Web
Depois, há o tamanho dos recursos de mídia. Muitas imagens na Web são veiculadas com uma resolução muito alta. Garanta que os parceiros de mídia ou agências de design forneçam imagens otimizadas para a Web em vez das imagens com qualidade de impressão em tamanho original que eles costumam fornecer. É possível usar um serviço como o TinyJPG para remover rapidamente dados desnecessários das imagens antes de fazer o upload. Muitas plataformas da Web tentam otimizar automaticamente as imagens no upload, mas como elas não sabem as dimensões em que essas imagens serão exibidas no dispositivo do usuário, fornecer imagens menores no início pode gerar ganhos significativos.
Tenha cuidado extra com os vídeos
Pense ainda mais ao usar os vídeos. Os vídeos são alguns dos maiores e, portanto, conteúdos mais lentos, para um site fazer download e exibir, por isso tente não usá-los em excesso. Evite usá-los na parte superior das páginas da Web e deixe-os para o fim da página. Isso permite que conteúdos mais baratos sejam carregados rapidamente para oferecer uma melhor experiência de carregamento aos usuários e garantir que sua LCP não seja afetada.
Testes A/B
Muitas empresas realizam testes A/B para testar mudanças no site. A forma como elas são implementadas pode ter um grande impacto na LCP.
Muitas soluções de teste A/B atrasam a exibição de um site pela primeira vez para o usuário até que as alterações em qualquer teste sejam aplicadas. Isso evita a exibição da versão original do site, mas pode atrasar a visibilidade dele para o usuário. Outras soluções são aplicadas no lado do servidor para evitar esse atraso. Entenda como o teste A/B é realizado e se está sujeito a esses atrasos. Além disso, considere soluções de testes A/B do lado do servidor sempre que possível.
O teste A/B pode fornecer um feedback inestimável antes do lançamento de novas alterações, mas o custo para o desempenho da página deve ser comparado com todos os possíveis benefícios que ele traz.
Independentemente da infraestrutura, qualquer pessoa que executar testes A/B deve sempre ter em mente as seguintes práticas recomendadas:
- Limite as ferramentas de teste A/B somente às páginas que fazem parte do teste, em vez de atrasar todas as páginas, quando a maioria das páginas talvez não esteja executando um teste A/B em um determinado momento.
- Limite o teste A/B a um subconjunto de usuários para evitar afetar a maioria deles.
- Limite os testes A/B ao mínimo de tempo necessário para fornecer resultados conclusivos. Quanto mais tempo os testes A/B forem executados, mais tempo o usuário poderá notar um desempenho ruim da página.
- E o mais importante: não se esqueça de remover os experimentos de testes A/B quando eles não forem mais necessários.
Problemas com a Cumulative Layout Shift (CLS)
A CLS mede a estabilidade visual de uma página, ou seja, quanto o conteúdo da página muda conforme o conteúdo é carregado. Isso pode ser uma distração se um usuário começa a ler uma página da Web, mas perde o lugar conforme mais conteúdo ou anúncios são inseridos. Isso também pode fazer com que os usuários cliquem acidentalmente no conteúdo errado se o layout da página mudar excessivamente. Tenha muito cuidado com conteúdo dinâmico que é carregado mais tarde e que pode mover parte do conteúdo da página inicial.
Isso é medido com uma fórmula matemática que calcula a quantidade de conteúdo e a proporção de deslocamento. Ela é expressa como uma fração sem unidade, em que um valor de 0,1 ou menos é considerado bom e um valor superior a 0,25 é considerado ruim.
Nas próximas seções, apresentamos alguns dos problemas comuns que afetam a CLS e que os tomadores de decisões de negócios podem influenciar.
Confira como suas imagens são carregadas ao rolar uma página para baixo
Muitos modelos evitam carregar imagens mais abaixo na página para fornecer mais recursos às imagens que estão na tela durante o carregamento inicial da página. Em seguida, as imagens são carregadas conforme o usuário rola a tela para baixo. Essa técnica de carregamento de imagens é conhecida como carregamento lento.
Os modelos de página devem reservar espaço para imagens de carregamento lento. Assim, se um usuário rolar a página rapidamente antes que a imagem seja carregada, o conteúdo ao redor não se alterará. Se o seu modelo ou plataforma não faz isso, considere mudar para uma que tenha.
Tenha cuidado com anúncios no meio do conteúdo
Os anúncios inseridos no meio do conteúdo correm o risco de empurrar seu conteúdo para baixo, já que os anúncios geralmente demoram um pouco mais para carregar, geralmente mais longos do que as imagens descritas na seção anterior. Colocar esses itens ao lado do conteúdo da página principal é um padrão comum que reduz esse risco. A forma como isso é alcançado na prática depende da sua plataforma específica e dos modelos que você usa para criar seu site.
Evite adicionar conteúdo dinâmico ao topo das páginas
Evite adicionar alertas e banners ao topo da página após o carregamento da página (por exemplo, banners de cookies ou ofertas especiais). Se você sobrepor alertas e banners acima do conteúdo principal, o conteúdo da página não será alterado. Assim como na seção anterior, suas opções aqui vão depender da plataforma e dos modelos usados para suas páginas.
Problemas de interação com a Next Paint (INP)
O INP mede a capacidade de resposta de uma página, que avalia se as páginas respondem rapidamente a interações, como cliques, toques e entradas do teclado. As páginas que não respondem rapidamente à entrada do usuário geralmente parecem lentas e podem ser frustrantes.
A INP mede a totalidade de cada interação de qualificação durante a vida útil de uma página e informa a pior interação. O INP tem um limite bom de 200 milissegundos e um limite insatisfatório de 500 milissegundos. O INP é um aprimoramento da FID e avalia melhor a capacidade de resposta. Por isso, substituiu a FID como uma das Core Web Vitals para medir a capacidade de resposta.
As métricas de receptividade (e, em especial, INP) são difíceis de otimizar. Quando essas métricas estão no limite insatisfatório, geralmente as interações são atrasadas devido à tentativa exagerada da página da Web. Portanto, as principais soluções envolvem a remoção de código desnecessário para criar páginas mais leves.
Nas próximas seções, apresentamos alguns dos problemas comuns que afetam a INP e que os tomadores de decisão de negócios podem influenciar.
Faça uma limpeza na primavera!
Revise os plug-ins e widgets adicionados ao site e remova-os se não forem mais usados. Muitas vezes, é fácil adicionar plug-ins para experimentar algo, mas pode ser tão fácil esquecer de removê-los mais tarde se você não os considerar úteis. Essa é uma das causas por trás das interações lentas, mas é uma otimização relativamente mais simples do que muitas outras.
Da mesma forma, se você estiver usando um gerenciador de tags para campanhas de marketing, verifique se as campanhas antigas foram removidas. Mesmo que não sejam mais acionados, o código de campanhas de marketing expiradas ainda precisará ser baixado e compilado em cada página, o que pode atrasar as interações do usuário durante o carregamento inicial da página.
Evite widgets e plug-ins caros
Widgets e plug-ins computacionalmente caros podem parecer bons, mas eles melhoram ou pioram a experiência do usuário? O relatório Diagnosticar problemas de desempenho/Lighthouse no PageSpeed Insights pode ajudar a identificar o JavaScript que está causando um impacto considerável no desempenho do site.
O ideal é limitar os widgets apenas às páginas em que são necessários. Se você estiver usando apenas uma incorporação do Google Maps na página de contato, não haverá necessidade de carregá-lo em todas as páginas onde isso pode causar problemas de resposta.
Considere o número de anúncios, especialmente no celular
Os anúncios são uma boa estratégia de monetização para muitas empresas, mas costumam ser complexos e consomem muitos recursos. Quanto mais anúncios você tiver, mais recursos eles consumirão, o que pode interferir na velocidade da página. Isso é especialmente verdade em dispositivos móveis, onde a memória de poder de processamento geralmente não é tão boa quanto em computadores ou laptops.
Pese o equilíbrio entre monetização e performance. Se os usuários estiverem desistindo mais cedo por causa de uma experiência insatisfatória, é possível que esses anúncios extras estejam custando mais receita do que a adição.
Evite o tamanho excessivo da página
Páginas grandes e complexas exigem mais tempo de processamento para serem exibidas. Por exemplo, se você tem uma galeria de produtos com mil produtos diferentes, levará um tempo até que ela apareça na janela do navegador do usuário. Considere quando paginar páginas para reduzir esse tempo.
Como posso receber mais ajuda?
Esta postagem lista algumas das considerações gerais que os proprietários de empresas podem fazer e que podem afetar o desempenho. Além disso, pode ser necessário consultar desenvolvedores Web para saber o que você pode fazer para melhorar o desempenho do seu site.
Informações específicas da plataforma
A maioria das plataformas se preocupa profundamente com seu desempenho na Web e pode fornecer conselhos específicos sobre como melhorar isso. Como parte do uso dessa plataforma, você também pode ter acesso a equipes dedicadas de desempenho da Web, que podem oferecer mais conselhos sobre como melhorar seu site.
O Lighthouse também mostra informações específicas da plataforma usando a funcionalidade Stack Pack (em inglês), que pode orientar os usuários de plataformas compatíveis para a orientação apropriada.
As plataformas estão sempre melhorando, e muitas delas estão se concentrando no desempenho e nas Core Web Vitals. Mantenha a plataforma sempre atualizada para aproveitar as melhorias mais recentes feitas pelos desenvolvedores.
Isso é mais fácil quando você está em uma plataforma hospedada em que o provedor gerencia automaticamente a plataforma, incluindo atualizações. Se você estiver hospedando a plataforma por conta própria (por exemplo, uma instalação local do WordPress em seu próprio servidor), garantir que a plataforma seja atualizada regularmente permitirá que seu site se beneficie das melhorias implementadas pelos desenvolvedores da plataforma. As empresas devem priorizar essa manutenção ou escolher um serviço que a gerencie.
Como envolver um desenvolvedor Web
Um desenvolvedor Web com experiência em desempenho da Web provavelmente será capaz de resolver muito mais problemas do que um proprietário de empresa. Talvez você já tenha contratado um desenvolvedor Web para criar seu site inicialmente ou, para fazer alterações periódicas, tenha uma equipe de desenvolvimento dedicada ou precise encontrar um desenvolvedor (de preferência um com experiência em desempenho da Web).
Converse com os desenvolvedores se as sugestões acima não forem suficientes para resolver os problemas de desempenho do seu site. No entanto, esperamos que os exemplos anteriores também mostrem que é importante trabalhar com os desenvolvedores para equilibrar as prioridades de negócios com as decisões de desenvolvimento e chegar à solução certa para o site.
Esteja ciente de que o desempenho na Web raramente é algo único. Manter um bom desempenho do site geralmente requer monitoramento e manutenção regulares para garantir que ele não regressa depois de melhorias.
Conclusão
Um site geralmente é o primeiro ponto de entrada de uma empresa com os clientes, e você quer que ele seja uma ótima experiência para eles. Isso se aplica tanto aos visitantes novos que recebem a primeira impressão quanto à primeira impressão, mas também aos visitantes recorrentes e aos clientes fiéis, que devem ter a melhor experiência possível, sem frustrações que possam causar uma impressão negativa. As Core Web Vitals são uma medida da experiência do usuário que o Google recomenda que os sites considerem. Com tudo o que a Web oferece, é muito fácil para os usuários experimentarem outros sites se ficarem frustrados com o seu.
Ao mesmo tempo, as Core Web Vitals são apenas uma medida do seu site. As empresas precisam decidir o quanto devem investir nos sites e qual será o retorno gerado para esse investimento.
Agradecimentos
Imagem em miniatura de Carlos Muza no Unsplash


