Podczas tworzenia aplikacji dla różnych użytkowników i urządzeń weź pod uwagę zarówno treści, jak i układ oraz projekt graficzny.
Jak użytkownicy czytają treści w internecie
Artykuł dla rządowych Stanów Zjednoczonych podsumowuje, czego oczekują ludzie od pisania w internecie:
Badania pokazują, że użytkownicy nie czytają stron internetowych, tylko skanują. Użytkownicy czytają średnio tylko 20–28% treści stron internetowych. Czytanie z ekranu jest znacznie wolniejsze niż czytanie na papierze. Użytkownicy rezygnują z Twojej witryny i opuszczą ją, chyba że informacje w niej będą łatwo dostępne i zrozumiałe.
Jak pisać aplikacje na urządzenia mobilne
Skoncentruj się na aktualnym temacie i opowiedz historię na samym początku. Aby pisanie działało na różnych urządzeniach i w widocznych obszarach, na początku należy zawrzeć najważniejsze informacje, najlepiej w pierwszych 4 akapitach na około 70 słów.
Zadaj sobie pytanie, czego użytkownicy oczekują od Twojej witryny. Czy próbują coś znaleźć? Jeśli użytkownicy odwiedzają Twoją witrynę w poszukiwaniu informacji, zadbaj o to, aby cały tekst pomagał im osiągnąć cel. Pisz aktywnie, proponuj działania i rozwiązania.
Publikuj tylko to, czego szukają użytkownicy, i niczego więcej.
Badania przeprowadzone przez brytyjski organ rządu również pokazują, że:
Inaczej mówiąc: używaj prostego języka, krótszych słów i prostej struktury zdań – nawet w przypadku odbiorców z dużymi umiejętnościami i umiejętnościami technicznymi. Jeśli nie ma powodu, aby tego nie robić, zachowaj ton rozmowy. Stara zasada dziennikarstwa polega na pisaniu tak, jakby rozmawiało się z inteligentnym 11-letnim dzieckiem.
Następny miliard użytkowników
Skrócone podejście do pisania jest szczególnie ważne w przypadku użytkowników urządzeń mobilnych i ma kluczowe znaczenie przy tworzeniu treści na tanie telefony z małymi obszarami widocznymi, które wymagają większego przewijania oraz mogą mieć wyświetlacz o niższej jakości i słabiej responsywne.
Większość następnego miliarda użytkowników korzystających z internetu będzie mieć tanie urządzenia. Nie będzie chciała tracić budżetu danych na przeglądanie długotrwałych treści i może nie czytać ich w swoim języku. Przytnij tekst: stosuj krótkie zdania, minimalną interpunkcję, akapity do 5 wierszy i nagłówki jednowierszowe. Zastanów się nad tekstem elastycznym (np. krótszymi nagłówkami w przypadku mniejszych widocznych obszarów), ale pamiętaj o wadach.
Minimalistyczny nastawienie do tekstu ułatwi również zlokalizowanie i umiędzynarodowienie treści, a także zwiększy prawdopodobieństwo cytowania ich w mediach społecznościowych.
Najważniejsze korzyści:
- Trzymaj się prostych rozwiązań
- Uporządkuj konto
- Przejdź do rzeczy
Usuń niepotrzebne treści
Jeśli chodzi o bajty, strony internetowe są duże i coraz większe.
Techniki elastycznego projektowania stron umożliwiają wyświetlanie różnych treści w mniejszych widocznych obszarach, ale zawsze warto rozpocząć od ulepszenia tekstu, obrazów i innych treści.
Internauci często skłaniają się do działania, „polegają naprzód” w poszukiwaniu odpowiedzi na bieżące pytania, a nie cofają się w chwytaniu ciekawej książki.
Jackob Nielsen
Zadaj sobie pytanie, co użytkownicy chcą osiągnąć, odwiedzając moją witrynę.
Czy każdy komponent strony pomaga użytkownikom osiągnąć cel?
Usuń zbędne elementy strony
Według archiwum HTTP pliki HTML stanowią prawie 70 tysięcy plików, a także ponad dziewięć żądań w przypadku przeciętnej strony internetowej.
Wiele popularnych witryn używa kilku tysięcy elementów HTML na stronę oraz kilku tysięcy wierszy kodu, nawet na komórkach. Zbyt duży rozmiar pliku HTML może nie spowolnić wczytywania stron, ale duży ładunek HTML może wskazywać na nadmiar treści: większe pliki .html oznaczają więcej elementów, więcej tekstu (albo i jedne i drugie).
Zmniejszenie złożoności kodu HTML spowoduje też zmniejszenie masy strony, umożliwi jej lokalizację i internacjonalizację oraz ułatwi planowanie i debugowanie elastycznego projektowania stron. Informacje na temat tworzenia wydajnego kodu HTML znajdziesz w artykule Kod HTML o wysokiej wydajności.
Każdy krok, który użytkownik wykona, zanim uzyska korzyści z Twojej aplikacji, będzie kosztować 20% użytkowników
Gabor Cselle, Twitter
To samo dotyczy treści: pomóż użytkownikom jak najszybciej znaleźć to, czego szukają.
Nie ograniczaj się tylko do ukrywania treści przed użytkownikami urządzeń mobilnych. Staraj się zachować spójność treści. Zgadywanie funkcji, których użytkownicy mobilni ich nie przegapią, w przypadku kogoś innego raczej nie zadziała. Jeśli masz odpowiednie zasoby, utwórz alternatywne wersje tej samej treści dla różnych rozmiarów widocznego obszaru, nawet jeśli tylko dla elementów strony o wysokim priorytecie.
Zastanów się nad zarządzaniem treścią i przepływem pracy: czy starsze systemy mogą korzystać ze starszych treści?
Uprość tekst
Internet staje się mobilny, dlatego musisz zmienić sposób pisania. Postaw na prostotę, opanuj bałagan i przejdź do sedna sprawy.
Usuń zbędne obrazy

Obrazy mogą być atrakcyjne, zabawne i poinformowane, ale jednocześnie wykorzystują miejsce na stronie, zwiększają wagę strony i liczbę próśb o udostępnienie pliku. Czas oczekiwania pogarsza się, gdy pogarsza się łączność, co oznacza, że nadmiar żądań plików graficznych wzrasta wraz z pojawianiem się urządzeń mobilnych w internecie.

Obrazy zużywają też energię. Radio pod ekranem jest drugim największym zużyciem baterii. Więcej żądań zdjęć, większe wykorzystanie radia, więcej rozładowanych baterii. Nawet samo renderowanie obrazów wymaga dużo mocy, a to jest proporcjonalne do rozmiaru i liczby. Zobacz raport Stanforda Kto zatrzymał baterię?
Jeśli możesz, pozbądź się obrazów.
Oto kilka sugestii:
- Zastanów się nad projektami, w których nie ma żadnych obrazów lub z umiarem w ich użyciu. Tylko tekst może być piękny! Zadaj sobie pytanie „Co chcą osiągnąć użytkownicy mojej witryny? Czy obrazy w tym procesie pomagają?”
- W dawnych czasach zapisywanie nagłówków i innego tekstu jako grafiki było powszechne. Takie podejście nie reaguje na zmiany rozmiaru widocznego obszaru, a jedynie zwiększa wagę strony i czas oczekiwania. Użycie tekstu jako grafiki oznacza również, że nie będą go mogły znaleźć wyszukiwarki ani czytniki ekranu i inne technologie wspomagające osoby z niepełnosprawnością. Gdy tylko jest to możliwe, używaj „prawdziwego” tekstu – czcionki internetowe i CSS mogą przyczynić się do zwiększenia skuteczności typografii.
- W przypadku gradientów, cieni, tekstur tła i gradientów, cieni i tekstów tła używaj CSS zamiast obrazów – funkcje obsługiwane przez wszystkie nowoczesne przeglądarki. Pamiętaj jednak, że arkusze CSS mogą być lepsze od obrazów, ale nadal możemy naliczyć ograniczenia związane z przetwarzaniem i renderowaniem, szczególnie na urządzeniach mobilnych.
- Obrazy tła rzadko działają dobrze na urządzeniach mobilnych. Aby uniknąć obrazów tła w małych widocznych obszarach, możesz użyć zapytań o multimedia.
- Unikaj obrazów na ekranie powitalnym.
- Używaj CSS w animacjach interfejsu.
- Poznaj swoje glify; w razie potrzeby używaj symboli i ikon Unicode zamiast obrazów.
- Zastanów się nad czcionkami ikon – są to grafiki wektorowe, które można skalować w nieskończoność, a cały zestaw obrazów można pobrać za pomocą jednej czcionki. (pamiętaj jednak o tych obawach).
- Element
<canvas>może służyć do tworzenia obrazów w języku JavaScript z linii, krzywych, tekstu i innych obrazów. - Wbudowane obrazy SVG lub obrazów URI danych nie zmniejszają wagi strony, ale mogą skrócić czas oczekiwania, zmniejszając liczbę żądań zasobów. Wbudowany obraz SVG ma znakomitą obsługę w przeglądarkach na urządzeniach mobilnych i komputerach oraz narzędzia do optymalizacji mogą znacznie zmniejszyć rozmiar SVG. Identyfikatory URI danych są dobrze obsługiwane. Oba te elementy możesz stosować w kodzie CSS.
- Rozważ użycie pliku
<video>zamiast animowanych GIF-ów. Element wideo jest obsługiwany przez wszystkie przeglądarki na urządzeniach mobilnych (oprócz Opera Mini).
Więcej informacji znajdziesz w artykułach Optymalizacja obrazu oraz Usuwanie i zastępowanie obrazów.
Projektuj treści tak, by dobrze działały w różnych rozmiarach widocznego obszaru
„Utwórz produkt, nie wymyślaj go na potrzeby małego ekranu. Można tworzyć świetne usługi mobilne, ale nigdy ich nie przenosić”.
Projektowanie i programowanie urządzeń mobilnych, Brian Fling
Wspaniali projektanci nie „optymalizują zasobów pod kątem urządzeń mobilnych” – myślą elastycznie, by tworzyć strony działające na różnych urządzeniach. Struktura tekstu i innych treści na stronie ma kluczowe znaczenie dla powodzenia eksperymentu na różnych urządzeniach.
Wiele z kolejnych miliardów użytkowników korzystających z internetu korzysta z tanich urządzeń o małych ekranach. Czytanie na ekranie o niskiej rozdzielczości 3,5 lub 4 cali może być ciężką pracą.
Oto zdjęcie tych 2 osób:

Na większym ekranie tekst jest mały, ale czytelny.
Na mniejszym ekranie przeglądarka prawidłowo renderuje układ, ale tekst jest nieczytelny nawet po powiększeniu. Ekran jest niewyraźny i ma „przebarwienia” – biały nie jest biały, co obniża jego czytelność.
Projektowanie treści na urządzenia mobilne
Podczas tworzenia elementów z uwzględnieniem różnych widocznych obszarów weź pod uwagę zarówno treść, jak i układ grafiki oraz projekt z użyciem prawdziwych tekstów i obrazów, a nie obiektów zastępczych.
„Treść poprzedza projekt. W przypadku braku treści projekt to nie projekt, to ozdoba”.
Jeffrey Zeldman
- Najważniejsze treści umieszczaj na górze, ponieważ użytkownicy często czytają strony internetowe w kształcie litery F.
- Użytkownicy odwiedzają Twoją witrynę, aby osiągnąć cel. Zadaj sobie pytanie, czego potrzebuje, aby go osiągnąć, i pozbądź się wszystkich reszty. Postaw na elementy wizualne i tekstowe, starsze treści, nadmierną liczbę linków i inne elementy.
- Uważaj na ikony udostępniania w mediach społecznościowych – mogą one robić niepokojące układy, a ich kod może spowolnić wczytywanie strony.
- Projektuj układy elastyczne pod kątem treści, a nie urządzeń o stałym rozmiarze.
Treść testowa
- Sprawdź czytelność na mniejszych widocznych obszarach za pomocą Narzędzi deweloperskich w Chrome i innych narzędzi do emulacji.
- Przetestuj treści w warunkach niskiej przepustowości i dużego opóźnienia. Wypróbuj treści w różnych scenariuszach związanych z łącznością.
- Spróbuj przeczytać treści i korzystać z nich na tańszym telefonie.
- Zachęć znajomych i współpracowników, by wypróbowali Twoją aplikację lub witrynę.
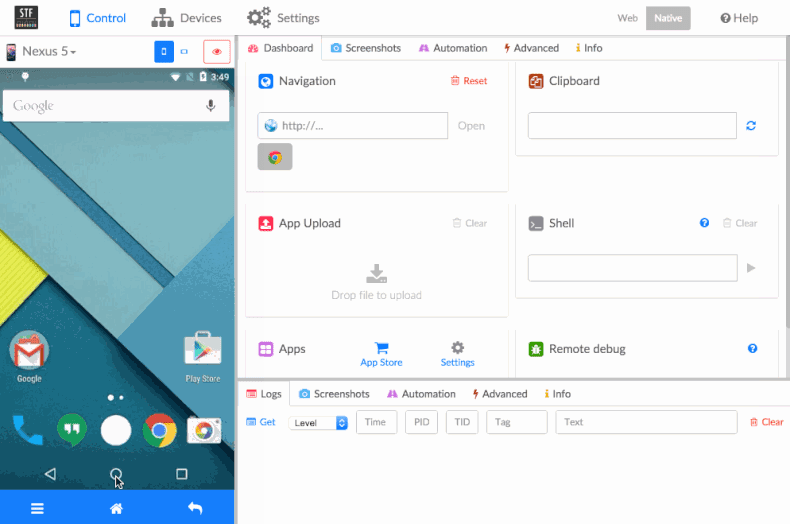
- utworzyć proste laboratorium testowe z urządzeniami, W repozytorium GitHub dotyczącym urządzenia Google Mini Mobile Device Lab znajdziesz instrukcje, jak utworzyć własne urządzenie. OpenSTF to prosta aplikacja internetowa do testowania stron na różnych urządzeniach z Androidem.
Oto jak działa OpenSTF:

Urządzenia mobilne są coraz częściej używane do przeglądania treści i uzyskiwania informacji – nie tylko jako urządzenia do komunikacji, gier i multimediów.
Oznacza to, że jest ono coraz częściej importowane, aby zaplanować wyświetlanie treści tak, aby dobrze sprawdzało się w różnych widocznych obszarach, a także nadawać im wyższy priorytet przy uwzględnieniu układu, interfejsu i interakcji na różnych urządzeniach.
Informacje o koszcie danych
Strony internetowe są powiększane.
Według archiwum HTTP średnia waga strony 1 miliona najpopularniejszych witryn wynosi teraz ponad 2 MB.
Użytkownicy unikają stron i aplikacji, które wydają się powolne lub drogie, dlatego ważne jest poznanie kosztu wczytywania strony i komponentów aplikacji.
Zmniejszenie wielkości strony również może być opłacalne. Chris Zacharias z YouTube zauważył, że po zmniejszeniu rozmiaru strony odtwarzania filmu z 1,2 MB do 250 KB:
Innymi słowy, zmniejszenie wielkości strony może otworzyć zupełnie nowe rynki.
Oblicz wagę strony
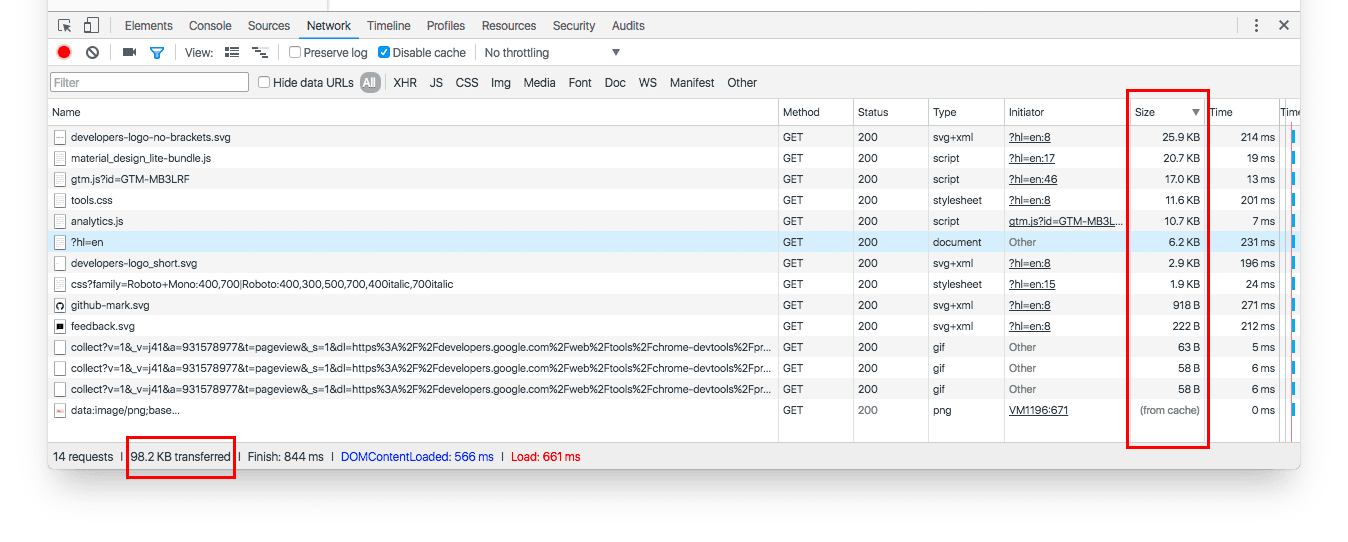
Istnieje wiele narzędzi do obliczania wagi strony. Panel Network (Sieć) w Chrome DevTools pokazuje całkowity rozmiar w bajtach wszystkich zasobów i służy do ustalania wag poszczególnych typów zasobów. Możesz też sprawdzić, które elementy zostały pobrane z pamięci podręcznej przeglądarki.

Firefox i inne przeglądarki oferują podobne narzędzia.
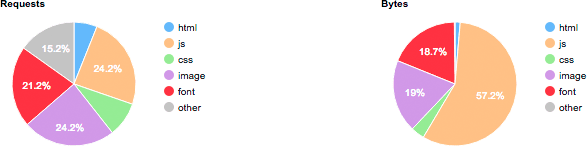
WebPagetest umożliwia testowanie pierwszego i kolejnego wczytywania strony. Możesz zautomatyzować testowanie za pomocą skryptów (np. logowania w witrynie) lub interfejsów API typu REST. Z przykładu poniżej (wczytywanie strony developers.google.com/web) widać, że zapisywanie w pamięci podręcznej powiodło się, a kolejne wczytywanie strony nie wymagało żadnych dodatkowych zasobów.
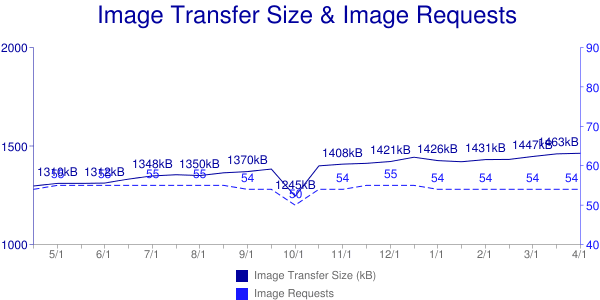
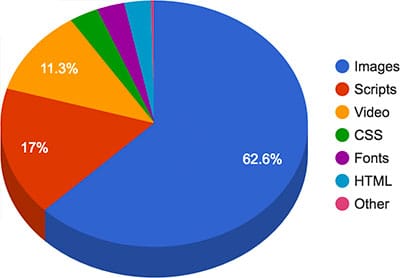
WebPagetest wskazuje też rozmiar i podział żądania według typu MIME.

Oblicz koszt strony
W przypadku wielu użytkowników dane przekładają się nie tylko na bajty i wydajność, ale także na dodatkowe koszty.
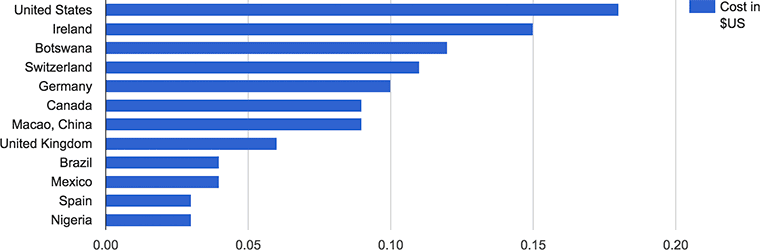
Witryna Jaki jest koszt mojej witryny? umożliwia oszacowanie rzeczywistych kosztów finansowych wczytania witryny. Poniższy histogram pokazuje, ile kosztuje wczytanie strony amazon.com (w przypadku przedpłaconego abonamentu na transmisję danych).

Pamiętaj, że nie uwzględnia ona przystępności ceny względem dochodów. Dane z witryny blog.jana.com pokazują koszt danych.
| Pakiet danych 500 MB koszt (USD) |
Płaca minimalna godzinowa (USD) |
Godziny pracy do zapłaty za pakiet danych 500 MB |
|
| Indie | $3.38 | $0.20 | 17 godzin |
| Indonezja | $2.39 | 1,74 PLN | 6 godzin |
| Brazylia | $13.77 | $1.04 | 13 godzin |
Waga strony jest problemem nie tylko dla rynków wschodzących. W wielu krajach użytkownicy korzystają z abonamentów z ograniczoną ilością danych i unikają tworzenia stron lub aplikacji, jeśli będą postrzegać je jako bardzo drogie. Nawet abonamenty z nieograniczoną siecią komórkową i Wi-Fi mają na ogół limit danych, po którego przekroczeniu są blokowane lub ograniczane. Z tego powodu warto w przejrzysty sposób informować o ilości danych zużywanych przez stronę. W tym poście na blogu znajdziesz konkretne sprawdzone metody: Budowanie zaufania dzięki przejrzystości kosztów
Co najważniejsze: waga strony wpływa na wydajność i kosztuje. Optymalizacja wydajności treści pokazuje, jak obniżyć te koszty.

