Wprowadzenie
Obecnie najważniejsze jest to, aby Twoja witryna działała prawidłowo na telefonach i tabletach. Czytaj dalej i dowiedz się, jak zoptymalizować witrynę pod kątem przeglądarki mobilnej za pomocą Narzędzi deweloperskich w Chrome i urządzenia z Androidem.
Dlaczego optymalizacja pod kątem urządzeń mobilnych jest tak ważna?
Wyniki
Urządzenia mobilne mają coraz szybsze procesory, więcej pamięci RAM, szybsze układy GPU i szybszy dostęp do sieci, ponieważ przechodzimy z 2G i 3G na 4G. Pomimo postępu technologicznego urządzenia mobilne są słabsze od komputerów. W konkretnych przypadkach wczytywanie zasobów sieciowych, rozpakowywanie obrazów, wyświetlanie strony i wykonywanie skryptów zajmuje więcej czasu. Możesz bezpiecznie przyjąć, że strona działa od 5 do 10 razy wolniej na urządzeniu mobilnym.
Bateria
Urządzenia mobilne są zasilane wyłącznie z baterii. Użytkownicy urządzeń mobilnych chcą, aby bateria działała jak najdłużej. Witryna nieoptymalna może wyczerpywać się znacznie szybciej, niż jest to konieczne. Zminimalizuj ruch sieciowy i zmniejsz liczbę farb, aby zmniejszyć zużycie baterii. Gdy pobierasz zasób, musisz włączyć Wi-Fi lub radio komórkowe, co powoduje wyczerpywanie się baterii. Gdy przeglądarka wyświetla element, wykorzystanie procesora i karty graficznej gwałtownie wzrasta, co również powoduje zużycie baterii.
Zaangażowanie
Wyniki służą do zwiększania danych, które są dla Ciebie najważniejsze. W Facebooku zwracamy uwagę na przewijanie. W ramach testu A/B spowolniliśmy przewijanie z 60 FPS do 30 FPS. Zaangażowanie jest zwinięte. Powiedziałem „OK”, więc przewijanie ma znaczenie.
Facebook na konferencji Edge Conference
Użytkownicy urządzeń mobilnych oczekują, że będą mogli szybko wejść na stronę i z niej wyjść. Najszybsza strona wzbudza największe zainteresowanie.
Zarządzanie wynikami
Chrome jest wyposażony w dobry zestaw narzędzi dla deweloperów. Z tego artykułu dowiesz się, jak używać tych narzędzi do profilowania witryny mobilnej. Jeśli znasz już Narzędzia deweloperskie w Chrome, to świetnie. Jeśli nie, przeczytaj te samouczki:
- Profilowanie długich czasów renderowania
- Wskazówki i wskazówki dotyczące Narzędzi deweloperskich
- więcej...
Teraz, gdy już nadrobisz zaległości, dowiedz się, jak przyspieszyć swoją witrynę mobilną za pomocą DevTools. Jeśli po raz pierwszy używasz Narzędzi deweloperskich w Chrome na Androida, zapoznaj się z przewodnikiem dla początkujących na końcu tego artykułu.
Zdalne korzystanie z Narzędzi deweloperskich w Chrome
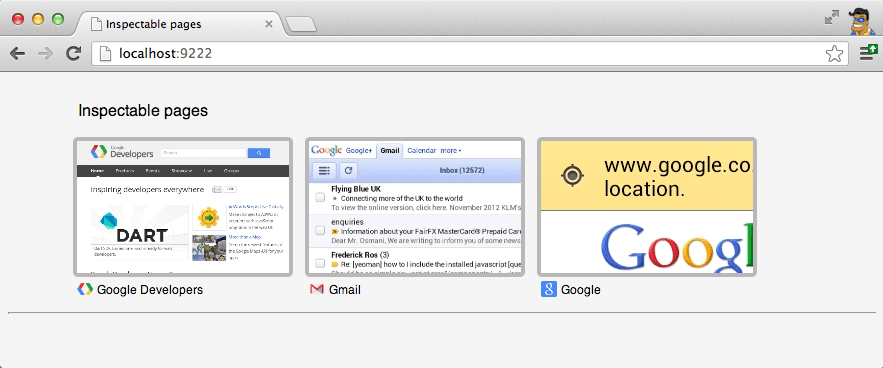
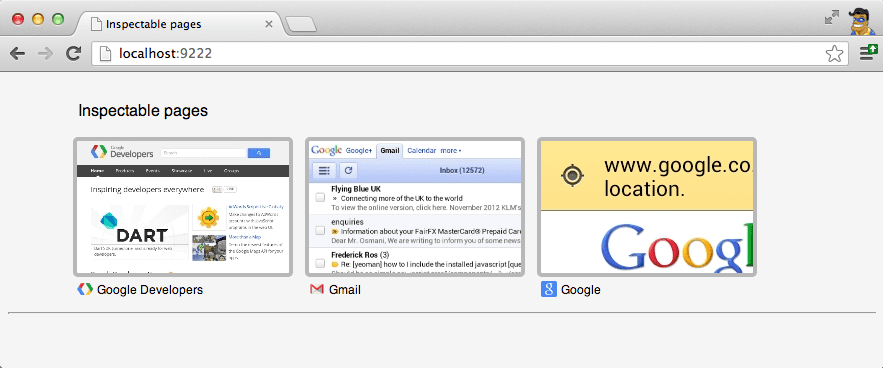
z urządzeniem z Androidem podłączonym do komputera; W Chrome na komputerze otwórz stronę http://localhost:9222, a na urządzeniu z Androidem otwórz swoją witrynę. Zostanie wyświetlona lista otwartych kart na urządzeniu z Androidem. Wybierz stronę z listy „Strony do sprawdzenia”.

i przeniesiemy Cię do Narzędzi deweloperskich w Chrome dla tej strony.

Widzę znajomy pasek narzędzi Narzędzi deweloperskich w Chrome. Najważniejsze, co należy wiedzieć o zdalnych Narzędziach deweloperskich w Chrome, to że są to te same Narzędzia, których używasz obecnie na komputerze. Jedyną różnicą jest to, że urządzenie z Androidem odpowiada tylko za stronę, a komputery za Narzędzia deweloperskie. Pod maską gromadzone są te same dane i dostępne są te same funkcje.
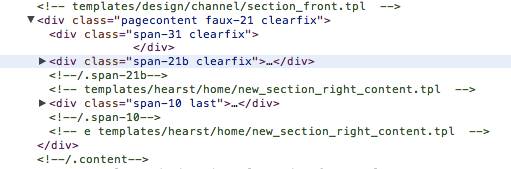
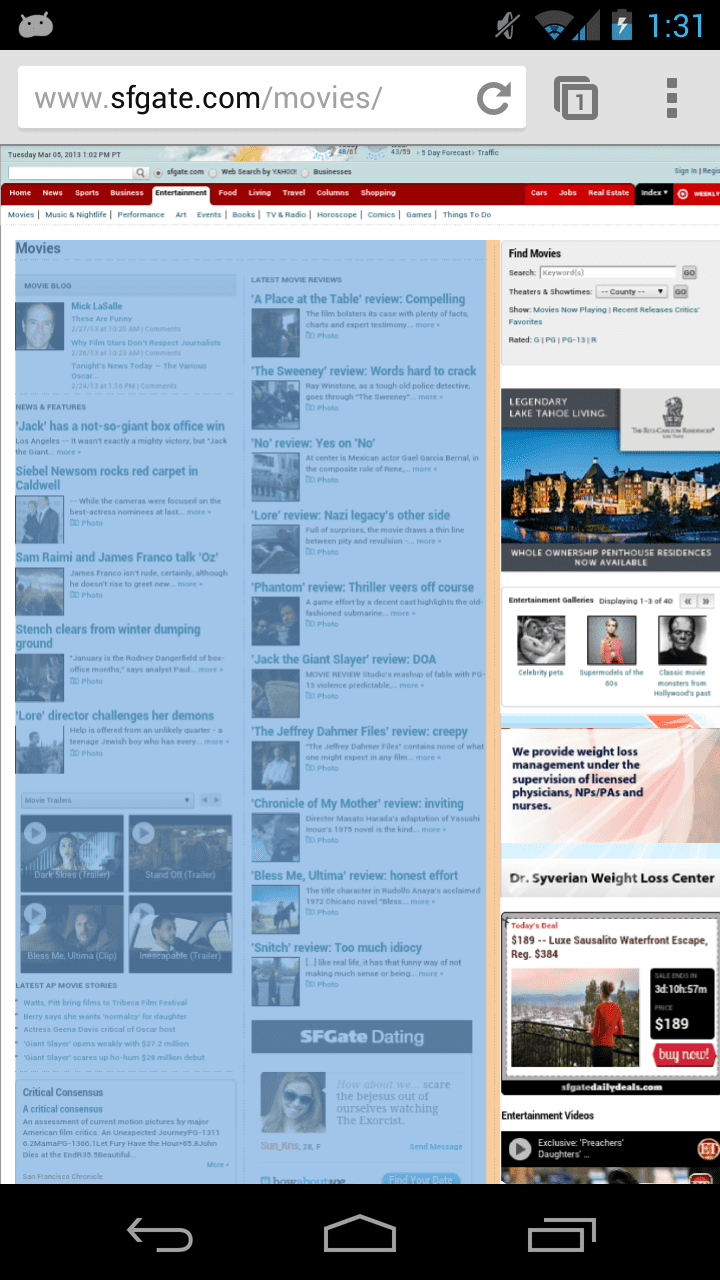
Na przykład wszedłem na www.sfgate.com/movies na telefonie. Przy użyciu Narzędzi deweloperskich w Chrome na komputerze najechałem kursorem na element div w narzędziu Elementy i – tak jak w przypadku komputera – element div został wyróżniony wizualnie na urządzeniu z Androidem.


Za pomocą narzędzia Elementy możesz też włączać i wyłączać style, co przydaje się, gdy chcesz sprawdzić czas malowania.
Dostęp do sieci
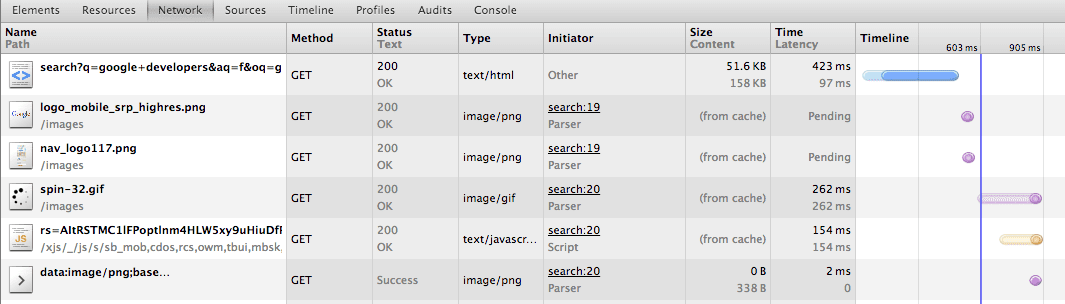
Wydajność sieci jest ważna, a na stronach mobilnych jest jeszcze ważniejsza. Urządzenia mobilne często mają wolniejsze połączenia niż komputery stacjonarne i laptopy. Aby mieć pewność, że wszystko robisz prawidłowo, zrób zrzut ekranu sieci. Aby to zrobić, otwórz Narzędzie sieciowe i kliknij przycisk nagrywania.

Zrzut ekranu przedstawiający ruch w sieci wynikający z wyszukiwania w Google. Obserwuj żądania sieci wysyłane przez Twoją witrynę i znajdź sposoby na ich minimalizowanie. Jeśli Twoja witryna wysyła do serwera żądania sondowania, warto zwrócić uwagę na aktywność użytkownika i unikać sondowania, gdy użytkownik jest nieaktywny. Narzędzie sieciowe umożliwia wyświetlanie nagłówków HTTP w postaci czystych danych, co jest przydatne, gdy sieci mobilne je zmieniają.
Optymalizowanie czasów renderowania
Jednym z największych wąskich gardeł, które utrudniają korzystanie z przeglądarek mobilnych, jest zamalowanie strony. Malowanie to proces rysowania elementu na stronie z określonym stylem. Jeśli jeden element jest drogi do pomalowania, spowalnia on renderowanie całej strony. Chrome próbuje zapisać w buforze poza ekranem wcześniej namalowane elementy. Na urządzeniach mobilnych dostępna pamięć RAM GPU jest jednak ograniczona, co ogranicza liczbę elementów, które można przechowywać w pamięci podręcznej poza ekranem. Efektem ubocznym jest więcej wersji i każda z nich jest wolniejsza niż na komputerze. Aby umożliwić przewijanie z dopasowaniem do zawartości, musisz zminimalizować czasy renderowania.
Chrome 25 zawiera tryb ciągłego odświeżania strony. Tryb ciągłego odświeżania strony nigdy nie umieszcza w pamięci podręcznej renderowanych elementów, lecz renderuje wszystkie elementy w każdej klatce. Wymuszanie renderowania wszystkich elementów w każdej klatce umożliwia przeprowadzanie testów A/B czasu renderowania przez włączanie i wyłączanie elementów oraz stylów. Chociaż proces jest ręczny, to stanowi nieocenione narzędzie do śledzenia, jak kosztowne jest renderowanie poszczególnych elementów na stronie. Pierwsza zasada optymalizacji w clubie to pomiar tego, co próbujesz zoptymalizować, aby uzyskać wartość odniesienia. Przeanalizujmy prosty przykład.
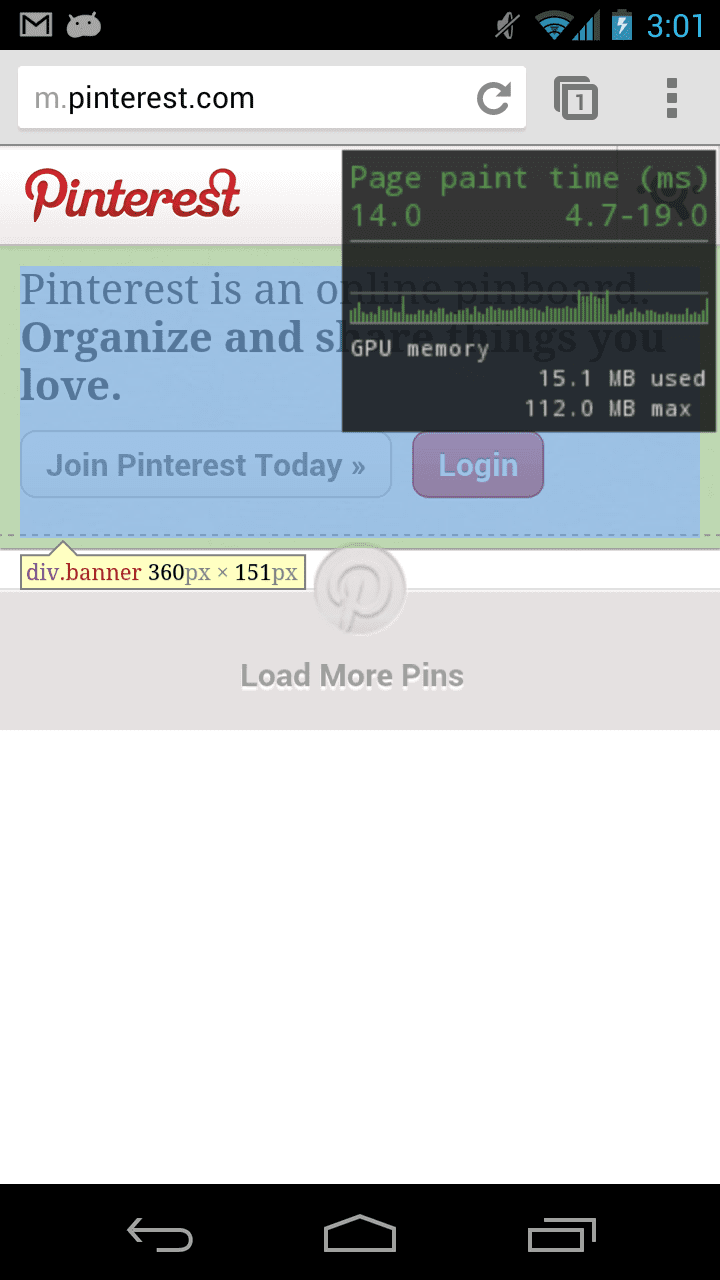
Najpierw włącz tryb ciągłego odświeżania strony:
Gdy włączysz tę funkcję, w prawym górnym rogu urządzenia z Androidem pojawi się wykres. Oś X na wykresie przedstawia czas podzielony na ramki. Oś Y wykresu mierzy czas malowania w milisekundach. Jak widać, na moim urządzeniu wyświetlenie strony zajmuje 14 milisekund. Czasy minimalny i maksymalny malowania są również wyświetlane wraz z wykorzystaną pamięcią GPU.

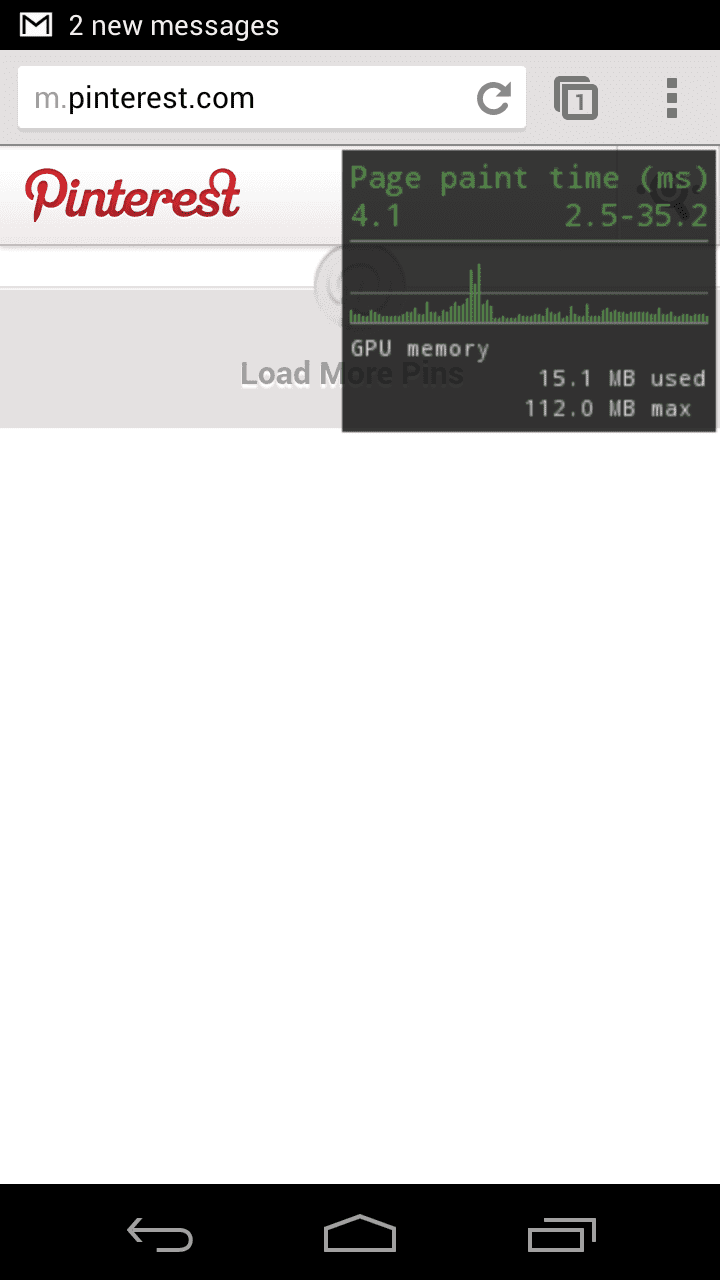
Na potrzeby eksperymentu ustawiam styl wybranego elementu na display: none. Sprawdźmy, ile kosztuje teraz pomalowanie tej strony.

Czas renderowania zmniejszył się z 14 milisekund na klatkę do 4 milisekund na klatkę. Inaczej mówiąc, narysowanie tego jednego elementu zajęło około 10 milisekund. Po włączeniu i wyłączeniu elementów oraz stylów możesz szybko zlokalizować kosztowne elementy strony. Pamiętaj, że krótszy czas renderowania oznacza mniejsze opóźnienia, dłuższy czas pracy na baterii i większe zaangażowanie użytkowników. Jeśli chcesz dowiedzieć się więcej, przeczytaj ten świetny artykuł o ciągłym trybie odświeżania strony.
Funkcje zaawansowane
about:tracing
Wiele zaawansowanych funkcji dla deweloperów dostępnych w Chrome na komputery jest też dostępna w Chrome na Androida. Dostępne są na przykład adresy about:gpu-internals, about:appcache-internals i about:net-internals. Podczas analizowania szczególnie trudnego problemu czasami potrzebujesz więcej danych, aby zlokalizować jego przyczynę. Na komputerze możesz używać about:tracing. Jeśli nie znasz jeszcze narzędzia about:tracing, obejrzyj film o tym, jak korzystać z narzędzia do profilowania about:tracing. Te same dane można rejestrować w Chrome na Androida. Aby rozpocząć:
- Pobierz plik adb_trace.py.
- Uruchamianie adb_trace.py z poziomu wiersza poleceń
- Korzystanie z Chrome na Androidzie
- W wierszu poleceń naciśnij Enter, wyłączając skrypt adb_trace.py.
Po zakończeniu działania polecenia adb_trace.py otrzymasz plik JSON, który możesz załadować w Chrome na komputerze w sekcji about:tracing.
Przewodnik dla początkujących
Po zapoznaniu się z możliwościami zdalnych narzędzi programistycznych Chrome omówimy, jak rozpocząć sesję zdalnego debugowania. Jeśli nie korzystałeś(-aś) z tych funkcji wcześniej, przeczytaj szczegółowe instrukcje dotyczące ich uruchamiania. Jeśli korzystałeś(-aś) już z tych funkcji, ale zapomniałeś(-aś), jak dokładnie z nich korzystać, poniżej znajdziesz skrócone instrukcje.
1. Zainstaluj pakiet SDK do Androida
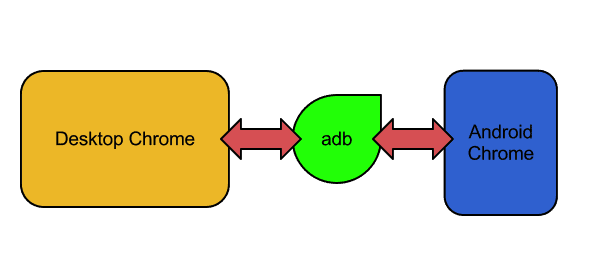
Być może zastanawiasz się, dlaczego musisz zainstalować pakiet SDK Androida, gdy tworzysz aplikacje internetowe. Pakiet SDK zawiera adb (Android Debug Bridge). Chrome na komputery musi mieć możliwość komunikacji z urządzeniem z Androidem. Chrome nie komunikuje się bezpośrednio z urządzeniem z Androidem, ale kieruje komunikację przez adb.

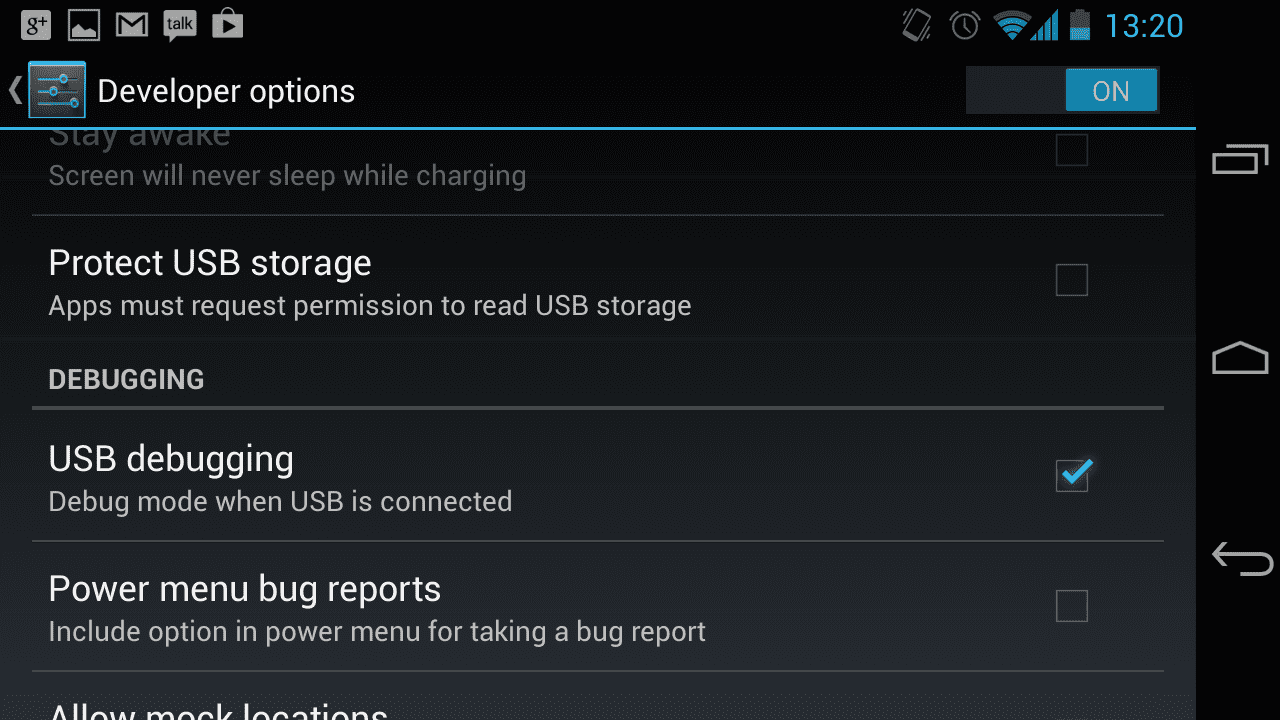
2. Włączanie debugowania USB na urządzeniu

Opcję włączenia debugowania przez USB znajdziesz w ustawieniach Androida. Włącz ją.
3. Połącz z urządzeniem
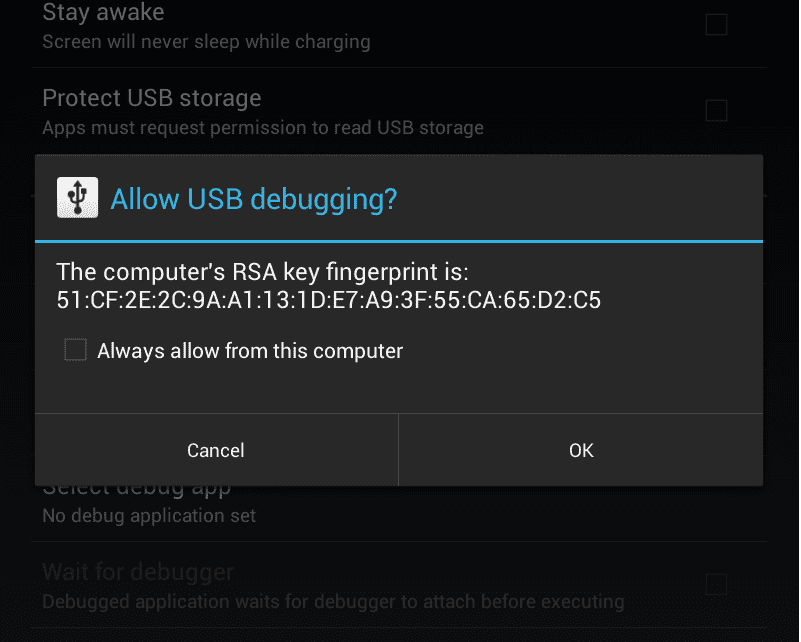
Podłącz urządzenie z Androidem do komputera za pomocą kabla USB (jeśli nie zostało jeszcze połączone). Jeśli debugowanie przez USB jest używane po raz pierwszy, pojawi się ten komunikat:

Jeśli często będziesz korzystać z sesji debugowania zdalnego, zalecam zaznaczenie opcji „Zawsze zezwalaj z tego komputera”.
4. Sprawdź, czy urządzenie jest prawidłowo połączone
Uruchom adb devices w wierszu poleceń. Powinno być widoczne na liście.
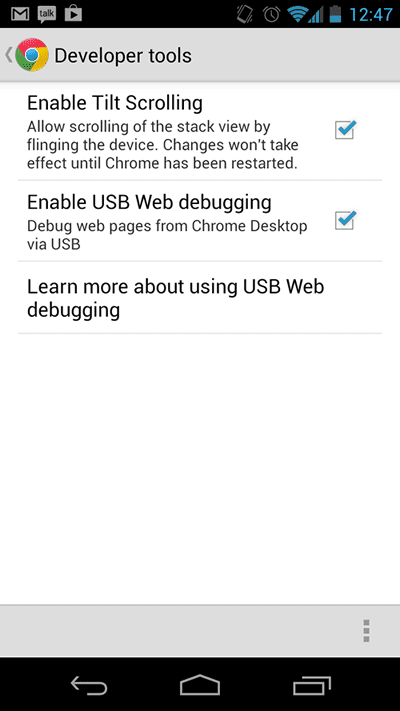
5. Włączanie debugowania USB w Chrome
Otwórz Ustawienia > Zaawansowane > Narzędzia deweloperskie i zaznacz opcję Włącz debugowanie internetowe USB, jak pokazano poniżej:

6. Tworzenie połączenia DevTools z urządzeniem z Androidem
Uruchom to polecenie:
adb forward tcp:9222 localabstract:chrome_devtools_remote
tworzy połączenie między komputerem a urządzeniem z Androidem za pomocą adb. Jeśli na tym etapie napotkasz jakieś problemy, przeczytaj szczegółowe instrukcje konfiguracji tutaj.
7. Weryfikacja tożsamości
Aby sprawdzić, czy urządzenie jest prawidłowo połączone, otwórz Chrome na komputerze i przejdź do adresu http://localhost:9222. Jeśli pojawi się błąd 404, inny błąd lub nie zobaczysz czegoś takiego:

Szczegółowe instrukcje konfiguracji znajdziesz tutaj.
Podsumowanie
Użytkownicy urządzeń mobilnych często są w pośpiechu i chcą szybko uzyskać ważne informacje z Twojej strony. Twoim obowiązkiem jako twórcy witryny mobilnej jest zapewnienie, aby strona wczytywała się szybko i działała prawidłowo na urządzeniach mobilnych. W przeciwnym razie zaangażowanie użytkowników spadnie. Funkcjonalność zdalnych Narzędzi programistycznych Chrome jest taka sama jak w przypadku wersji na komputery. Interfejs jest na tyle podobny, że nie musisz uczyć się obsługi nowych narzędzi. Innymi słowy, przepływ pracy jest przenoszony. Pamiętaj: Facebook nie jest nie do zniknięcia z problemami z wydajnością – podobnie jak Twoja witryna. Wydajne strony zwiększają zaangażowanie użytkowników.


