परिचय
मोबाइल वेब के लिए डेवलप करना, इन दिनों एक लोकप्रिय विषय है. इस साल, पहली बार स्मार्टफ़ोन की बिक्री, पीसी की बिक्री से ज़्यादा हुई. वेब पर जाने के लिए, ज़्यादा से ज़्यादा लोग मोबाइल डिवाइस का इस्तेमाल कर रहे हैं. इसका मतलब है कि डेवलपर के लिए, अपनी साइटों को मोबाइल ब्राउज़र के लिए ऑप्टिमाइज़ करना ज़रूरी हो गया है.
"मोबाइल" प्लैटफ़ॉर्म पर ऐप्लिकेशन बनाने की कला, अब भी बहुत से डेवलपर के लिए नई है. कई लोगों के पास ऐसी मौजूदा लेगसी साइटें हैं जो मोबाइल उपयोगकर्ताओं को पूरी तरह से अनदेखा करती हैं. इसके बजाय, साइट को मुख्य रूप से डेस्कटॉप ब्राउज़िंग के लिए डिज़ाइन किया गया था और यह मोबाइल ब्राउज़र में ठीक से काम नहीं करती. इस साइट (html5rocks.com) पर भी ऐसा ही है. लॉन्च के समय, हमने साइट के मोबाइल वर्शन पर ज़्यादा ध्यान नहीं दिया था.
मोबाइल-फ़्रेंडली html5rocks.com बनाना
मुझे लगा कि html5rocks (एक मौजूदा HTML5 साइट) को मोबाइल-फ़्रेंडली वर्शन में बदलना दिलचस्प होगा. मुझे स्मार्ट फ़ोन को टारगेट करने के लिए, कम से कम काम करने की ज़रूरत थी. मेरी कोशिश का मकसद, पूरी तरह से नई मोबाइल साइट बनाना और दो कोडबेस को मैनेज करना नहीं था. इसमें काफ़ी समय लग जाता और यह समय की बर्बादी होती. हमने साइट के स्ट्रक्चर (मार्कअप) को पहले ही तय कर लिया था. हमने इसे देखा और महसूस किया (सीएसएस). मुख्य फ़ंक्शन (JS) मौजूद था. मुद्दा यह है कि कई साइटें इसी तरह की समस्या से गुज़र रही हैं.
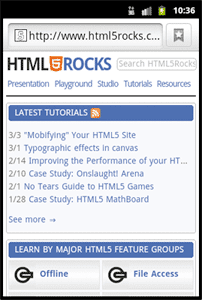
इस लेख में बताया गया है कि हमने Android और iOS डिवाइसों के लिए, html5rocks का ऑप्टिमाइज़ किया गया मोबाइल वर्शन कैसे बनाया. अंतर देखने के लिए, किसी ऐसे डिवाइस पर html5rocks.com लोड करें जिस पर इनमें से किसी एक ओएस का इस्तेमाल किया जा सकता हो. m.html5rocks.com या इस तरह के किसी दूसरे धोखाधड़ी वाले यूआरएल पर रीडायरेक्ट नहीं किया जाता. आपको html5rocks जैसा ही मिलता है… साथ ही, आपको यह भी फ़ायदा मिलता है कि यह मोबाइल डिवाइस पर बेहतरीन दिखता है और अच्छी तरह से काम करता है.


सीएसएस मीडिया क्वेरी
HTML4 और CSS2 में, मीडिया पर निर्भर स्टाइल शीट का इस्तेमाल कुछ समय से किया जा रहा है. उदाहरण के लिए:
<link rel="stylesheet" media="print" href="printer.css">
प्रिंट डिवाइसों को टारगेट करेगा और पेज के कॉन्टेंट को प्रिंट करते समय खास स्टाइल देगा. सीएसएस3, मीडिया टाइप के आइडिया को एक कदम आगे ले जाता है और मीडिया क्वेरी की मदद से उनकी सुविधा को बेहतर बनाता है. मीडिया क्वेरी, स्टाइल शीट को ज़्यादा सटीक तरीके से लेबल करने की सुविधा देकर, मीडिया टाइप की उपयोगिता को बढ़ाती हैं. इसकी मदद से, कॉन्टेंट को बदले बिना, आउटपुट डिवाइसों की किसी खास रेंज के हिसाब से कॉन्टेंट के प्रज़ेंटेशन को पसंद के मुताबिक बनाया जा सकता है. यह किसी मौजूदा लेआउट के लिए सही है जिसमें बदलाव करने की ज़रूरत है!
स्क्रीन की चौड़ाई, डिवाइस की चौड़ाई, ओरिएंटेशन वगैरह को टारगेट करने के लिए, अपनी बाहरी स्टाइलशीट के media एट्रिब्यूट में मीडिया क्वेरी का इस्तेमाल किया जा सकता है. पूरी सूची के लिए, W3C मीडिया क्वेरी स्पेसिफ़िकेशन देखें.
स्क्रीन के साइज़ को टारगेट करना
नीचे दिए गए उदाहरण में, phone.css उन डिवाइसों पर लागू होगा जिन्हें ब्राउज़र "हैंडहेल्ड" मानता है या जिनकी स्क्रीन की चौड़ाई 320 पिक्सल से कम है.
<link rel='stylesheet'
media='handheld, only screen and (max-device-width: 320px)' href='phone.css'>
मीडिया क्वेरी के आगे "only" कीवर्ड जोड़ने पर, सीएसएस3 के मुताबिक काम न करने वाले ब्राउज़र, नियम को अनदेखा कर देंगे.
नीचे दिए गए स्क्रीनशॉट, 641 पिक्सल से 800 पिक्सल के बीच के स्क्रीन साइज़ को टारगेट करेंगे:
<link rel='stylesheet'
media='only screen and (min-width: 641px) and (max-width: 800px)' href='ipad.css'>
मीडिया क्वेरी, इनलाइन <style> टैग में भी दिख सकती हैं. यह टैग, पोर्ट्रेट ओरिएंटेशन में होने पर all मीडिया टाइप को टारगेट करता है:
<style>
@media only all and (orientation: portrait) { ... }
</style>
media="handheld"
हमें एक मिनट के लिए रुककर, media="handheld" के बारे में बात करनी है.
असल में, Android और iOS, media="handheld" को अनदेखा करते हैं. दावा यह है कि उपयोगकर्ताओं को media="screen" को टारगेट करने वाली स्टाइलशीट से मिलने वाला बेहतरीन कॉन्टेंट नहीं मिलेगा. साथ ही, डेवलपर के लिए media="handheld" के कम क्वालिटी वाले वर्शन को बनाए रखना मुश्किल होगा. इसलिए, "पूरी वेब" के अपने मकसद के तहत, ज़्यादातर आधुनिक स्मार्टफ़ोन ब्राउज़र, हेंडहेल्ड स्टाइल शीट को अनदेखा कर देते हैं.
मोबाइल डिवाइसों को टारगेट करने के लिए, इस सुविधा का इस्तेमाल करना सबसे सही रहेगा. हालांकि, अलग-अलग ब्राउज़र ने इसे अलग-अलग तरीकों से लागू किया है:
- कुछ सिर्फ़ हैंडहेल्ड स्टाइल शीट को पढ़ते हैं.
- कुछ सिर्फ़ हैंडहेल्ड स्टाइल शीट को पढ़ते हैं, अगर कोई है. अगर कोई नहीं है, तो डिफ़ॉल्ट रूप से स्क्रीन स्टाइल शीट का इस्तेमाल किया जाता है.
- कुछ डिवाइस, हैंडहेल्ड स्टाइल शीट और स्क्रीन स्टाइल शीट, दोनों को पढ़ते हैं.
- कुछ सिर्फ़ स्क्रीन स्टाइल शीट पढ़ते हैं.
Opera Mini, media="handheld" को अनदेखा नहीं करता. Windows Mobile को media="handheld" की पहचान कराने के लिए, स्क्रीन स्टाइलशीट के लिए मीडिया एट्रिब्यूट की वैल्यू को कैपिटल लेटर में लिखें:
<!-- media="handheld" trick for Windows Mobile -->
<link rel="stylesheet" href="screen.css" media="Screen">
<link rel="stylesheet" href="mobile.css" media="handheld">
html5rocks, मीडिया क्वेरी का इस्तेमाल कैसे करता है
मोबाइल html5rocks में, मीडिया क्वेरी का ज़्यादा इस्तेमाल किया जाता है. इनकी मदद से, हमें अपने Django टेंप्लेट मार्कअप में कोई बड़ा बदलाव किए बिना, लेआउट में बदलाव करने की सुविधा मिली. यह सुविधा वाकई बहुत काम की है! इसके अलावा, अलग-अलग ब्राउज़र पर उनकी सहायता काफ़ी अच्छी है.
हर पेज के <head> में, आपको ये स्टाइलशीट दिखेंगी:
<link rel='stylesheet'
media='all' href='/static/css/base.min.css' />
<link rel='stylesheet'
media='only screen and (max-width: 800px)' href='/static/css/mobile.min.css' />
base.css ने हमेशा html5rocks.com के मुख्य लुक और स्टाइल को तय किया है. हालांकि, अब हम 800 पिक्सल से कम स्क्रीन चौड़ाई के लिए नई स्टाइल (mobile.css) लागू कर रहे हैं. इस मीडिया क्वेरी में स्मार्ट फ़ोन (~320 पिक्सल) और iPad (~768 पिक्सल) शामिल हैं.
असर: हम base.css में स्टाइल को धीरे-धीरे बदल रहे हैं (सिर्फ़ ज़रूरत के हिसाब से), ताकि मोबाइल पर चीज़ें बेहतर दिखें.
mobile.css, स्टाइल में ये बदलाव लागू करता है:
- साइट पर अतिरिक्त खाली जगह/पैडिंग को कम करता है. छोटी स्क्रीन का मतलब है कि जगह की कमी है!
:hoverस्टेटस हटाता है. ये टच डिवाइसों पर कभी नहीं दिखेंगे.- लेआउट को सिंगल कॉलम में बदलता है. इस विषय पर ज़्यादा जानकारी बाद में.
- साइट के मुख्य कंटेनर div के आस-पास मौजूद
box-shadowको हटाता है. बड़े बॉक्स शैडो से पेज की परफ़ॉर्मेंस पर असर पड़ता है. - होम पेज पर हर सेक्शन का क्रम बदलने के लिए, सीएसएस फ़्लेक्स बॉक्स मॉडल
box-ordinal-groupका इस्तेमाल किया गया. आपको होम पेज पर "HTML5 की मुख्य सुविधाओं के ग्रुप के हिसाब से जानें" सेक्शन, "ट्यूटोरियल" सेक्शन से पहले दिखेगा. हालांकि, मोबाइल वर्शन पर यह सेक्शन "ट्यूटोरियल" सेक्शन के बाद दिखेगा. इस क्रम से, मोबाइल पर ज़्यादा बेहतर तरीके से जानकारी दिखती है. साथ ही, मार्कअप में बदलाव करने की ज़रूरत नहीं होती. सीएसएस फ़्लेक्सबॉक्स एफ़टीडब्ल्यू! opacityबदलावों को हटाता है. अल्फा वैल्यू बदलने से, मोबाइल पर परफ़ॉर्मेंस पर असर पड़ता है.
मोबाइल मेटा टैग
Mobile WebKit में कुछ सुविधाएं काम करती हैं, जिनसे उपयोगकर्ताओं को कुछ डिवाइसों पर बेहतर ब्राउज़िंग अनुभव मिलता है.
व्यूपोर्ट की सेटिंग
पहली मेटा सेटिंग, व्यूपोर्ट प्रॉपर्टी है. इसका इस्तेमाल सबसे ज़्यादा किया जाता है. व्यूपोर्ट सेट करने पर, ब्राउज़र को यह पता चलता है कि कॉन्टेंट को डिवाइस की स्क्रीन पर कैसे फ़िट करना चाहिए. साथ ही, इससे ब्राउज़र को यह भी पता चलता है कि साइट को मोबाइल के लिए ऑप्टिमाइज़ किया गया है. उदाहरण के लिए:
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=yes">
ब्राउज़र को व्यूपोर्ट को डिवाइस की चौड़ाई पर सेट करने के लिए कहता है. साथ ही, शुरुआती स्केल 1 पर सेट करता है. इस उदाहरण में ज़ूम करने की सुविधा भी दी गई है. यह सुविधा, किसी वेबसाइट के लिए ज़रूरी हो सकती है, लेकिन वेब ऐप्लिकेशन के लिए नहीं. हम user-scalable=no का इस्तेमाल करके, ज़ूम करने की सुविधा को बंद कर सकते हैं या स्केलिंग को किसी लेवल तक सीमित कर सकते हैं:
<meta name=viewport
content="width=device-width, initial-scale=1.0, minimum-scale=0.5 maximum-scale=1.0">
Android, डेवलपर को यह बताने की अनुमति देकर व्यूपोर्ट मेटा टैग को बड़ा करता है कि साइट किस स्क्रीन रिज़ॉल्यूशन के लिए बनाई गई है:
<meta name="viewport" content="target-densitydpi=device-dpi">
target-densitydpi की वैल्यू के तौर पर device-dpi, high-dpi,
medium-dpi, low-dpi का इस्तेमाल किया जा सकता है.
अगर आपको अलग-अलग स्क्रीन डेंसिटी के लिए अपने वेब पेज में बदलाव करना है, तो -webkit-device-pixel-ratio सीएसएस मीडिया क्वेरी और/या JavaScript में window.devicePixelRatio प्रॉपर्टी का इस्तेमाल करें. इसके बाद, target-densitydpi मेटा प्रॉपर्टी को device-dpi पर सेट करें. इससे Android, आपके वेब पेज को स्केल नहीं कर पाता. साथ ही, सीएसएस और JavaScript की मदद से, हर डेंसिटी के लिए ज़रूरी बदलाव किए जा सकते हैं.
डिवाइस के रिज़ॉल्यूशन को टारगेट करने के बारे में ज़्यादा जानने के लिए, Android के वेबव्यू दस्तावेज़ देखें.
फ़ुल स्क्रीन में ब्राउज़ करना
iOS-sfic वाली दो अन्य मेटा वैल्यू भी हैं. apple-mobile-web-app-capable और apple-mobile-web-app-status-bar-style, पेज के कॉन्टेंट को ऐप्लिकेशन जैसे फ़ुल स्क्रीन मोड में रेंडर करेंगे. साथ ही, स्टेटस बार को पारदर्शी बना देंगे:
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black-translucent">
उपलब्ध सभी मेटा विकल्पों के बारे में ज़्यादा जानने के लिए, Safari का रेफ़रंस दस्तावेज़ देखें.
होम स्क्रीन के आइकॉन
iOS और Android डिवाइसों पर, लिंक के लिए rel="apple-touch-icon" (iOS) और rel="apple-touch-icon-precomposed" (Android) भी काम करते हैं. जब कोई उपयोगकर्ता आपकी साइट को बुकमार्क करता है, तो ये उपयोगकर्ता की होम स्क्रीन पर ऐप्लिकेशन जैसे आकर्षक आइकॉन बनाते हैं:
<link rel="apple-touch-icon"
href="/static/images/identity/HTML5_Badge_64.png" />
<link rel="apple-touch-icon-precomposed"
href="/static/images/identity/HTML5_Badge_64.png" />
html5rocks, मोबाइल मेटा टैग का इस्तेमाल कैसे करता है
यहां html5rocks के <head>
सेक्शन का एक स्निपेट दिया गया है:
<head>
...
<meta name="viewport"
content="width=device-width, initial-scale=1.0, minimum-scale=1.0" />
<link rel="apple-touch-icon"
href="/static/images/identity/HTML5_Badge_64.png" />
<link rel="apple-touch-icon-precomposed"
href="/static/images/identity/HTML5_Badge_64.png" />
...
</head>
वर्टिकल लेआउट
छोटी स्क्रीन पर, हॉरिज़ॉन्टल के मुकाबले वर्टिकल स्क्रोल करना ज़्यादा आसान होता है. मोबाइल के लिए, कॉन्टेंट को एक कॉलम वाले वर्टिकल लेआउट में रखना बेहतर होता है. html5rocks के लिए, हमने ऐसा लेआउट बनाने के लिए CSS3 मीडिया क्वेरी का इस्तेमाल किया. मार्कअप में बदलाव किए बिना, फिर से.




मोबाइल ऑप्टिमाइज़ेशन
हमने जो ऑप्टिमाइज़ेशन किए हैं उनमें से ज़्यादातर ऐसे हैं जिन्हें पहले ही कर लेना चाहिए था. नेटवर्क अनुरोधों की संख्या कम करना, जेएस/सीएसएस कंप्रेस करना, gzipping (App Engine पर मुफ़्त में उपलब्ध है), और डीओएम में बदलावों को कम करना. ये तकनीकें, सबसे सही सामान्य तरीके हैं. हालांकि, कभी-कभी साइट को जल्दी से लॉन्च करने के चक्कर में इन पर ध्यान नहीं दिया जाता.
पता बार को अपने-आप छिपाने की सुविधा
मोबाइल ब्राउज़र में, डेस्कटॉप ब्राउज़र के मुकाबले स्क्रीन रीयल एस्टेट कम होती है. सबसे बुरा यह है कि अलग-अलग प्लैटफ़ॉर्म पर, कभी-कभी पेज लोड होने के बाद भी स्क्रीन पर सबसे ऊपर एक बड़ा ऐड्रेस बार दिखता है.
इस समस्या को हल करने का एक आसान तरीका है, JavaScript का इस्तेमाल करके पेज को स्क्रोल करना.
एक पिक्सल भी छोटा करने पर, परेशान करने वाले पता बार की समस्या हल हो जाएगी.
html5rocks पर पता बार को छिपाने के लिए, मैंने window ऑब्जेक्ट में onload इवेंट हैंडलर अटैच किया और पेज को वर्टिकल तौर पर एक पिक्सल तक स्क्रोल किया:

// Hides mobile browser's address bar when page is done loading.
window.addEventListener('load', function(e) {
setTimeout(function() { window.scrollTo(0, 1); }, 1);
}, false);
हमने इस लिसनर को अपने is_mobile टेंप्लेट वैरिएबल में भी रैप किया है, क्योंकि डेस्कटॉप पर इसकी ज़रूरत नहीं है.
नेटवर्क अनुरोधों को कम करना और बैंडविड्थ बचाना
यह एक आम बात है कि एचटीटीपी अनुरोधों की संख्या कम करने से, परफ़ॉर्मेंस काफ़ी बेहतर हो सकती है. मोबाइल डिवाइसों पर, ब्राउज़र एक साथ ज़्यादा कनेक्शन नहीं बना सकता. इसलिए, मोबाइल साइटों को इन ग़ैर-ज़रूरी अनुरोधों को कम करने से ज़्यादा फ़ायदा मिलेगा. इसके अलावा, हर बाइट को कम करना ज़रूरी है, क्योंकि फ़ोन पर बैंडविड्थ अक्सर सीमित होती है. ऐसा हो सकता है कि आपके ऐप्लिकेशन की वजह से, उपयोगकर्ताओं को पैसे चुकाने पड़ रहे हों!
html5rocks पर नेटवर्क अनुरोधों और बैंडविड्थ को कम करने के लिए, हमने ये तरीके अपनाए:
iframe हटाएं - iframe धीमे होते हैं! ट्यूटोरियल पेजों पर, तीसरे पक्ष के शेयरिंग विजेट (Buzz, Google Friend Connect, Twitter, Facebook) की वजह से, लोड होने में ज़्यादा समय लगता था. इन एपीआई को
<script>टैग के ज़रिए शामिल किया गया था. साथ ही, ये ऐसे iframe बनाते हैं जिनकी वजह से पेज की स्पीड कम हो जाती है. मोबाइल के लिए विजेट हटा दिए गए हैं.display:none- कुछ मामलों में, हम मार्कअप को छिपा रहे थे, क्योंकि वह मोबाइल प्रोफ़ाइल में फ़िट नहीं हो रहा था. होम पेज पर सबसे ऊपर मौजूद चार गोल बॉक्स एक अच्छा उदाहरण हैं:

वे मोबाइल साइट पर मौजूद नहीं हैं. यह याद रखना ज़रूरी है कि display:none से उनके कंटेनर को छिपाने के बावजूद, ब्राउज़र हर आइकॉन के लिए अनुरोध करता है. इसलिए, सिर्फ़ इन बटन को छिपाना काफ़ी नहीं था. इससे, न सिर्फ़ बैंडविड्थ बर्बाद होगी, बल्कि उपयोगकर्ता को उस बर्बाद बैंडविड्थ का फ़ायदा भी नहीं मिलेगा! इसका समाधान यह था कि हम अपने Django टेंप्लेट में
"is_mobile" बूलियन बनाएं, ताकि एचटीएमएल के सेक्शन को शर्त के हिसाब से हटाया जा सके.
जब उपयोगकर्ता किसी स्मार्ट डिवाइस पर साइट देख रहा होता है, तो बटन नहीं दिखते.
ऐप्लिकेशन कैश - इससे हमें ऑफ़लाइन मोड में काम करने की सुविधा मिलती है. साथ ही, ऐप्लिकेशन को तेज़ी से शुरू करने में भी मदद मिलती है.
सीएसएस/जेएस कंप्रेसन - हम Closure compiler के बजाय, YUI compressor का इस्तेमाल कर रहे हैं. ऐसा इसलिए किया जा रहा है, क्योंकि यह सीएसएस और जेएस, दोनों को हैंडल करता है. हमें एक समस्या का सामना करना पड़ा. YUI compressor 2.4.2 में इनलाइन मीडिया क्वेरी (स्टाइलशीट में दिखने वाली मीडिया क्वेरी) काम नहीं कर रही थीं. यह समस्या देखें. YUI कंप्रेसर 2.4.4 और उसके बाद के वर्शन का इस्तेमाल करने से समस्या ठीक हो गई.
जहां तक हो सके, सीएसएस इमेज स्प्राइट का इस्तेमाल किया गया हो.
इमेज को कंप्रेस करने के लिए, pngcrush का इस्तेमाल किया गया.
छोटी इमेज के लिए dataURIs का इस्तेमाल किया गया. Base64 एन्कोडिंग से इमेज का साइज़ ~30%से ज़्यादा हो जाता है, लेकिन नेटवर्क अनुरोध को सेव किया जाता है.
google.load()के साथ डाइनैमिक तौर पर लोड करने के बजाय, एक स्क्रिप्ट टैग का इस्तेमाल करके, Google कस्टम सर्च अपने-आप लोड हो गया. बाद वाला तरीका, एक और अनुरोध करता है.
<script src="//www.google.com/jsapi?autoload={"modules":[{"name":"search","version":"1"}]}"> </script>
- हमारा कोड प्रिटी प्रिंटर और Modernizr, हर पेज पर शामिल किए जा रहे थे. भले ही, उनका कभी इस्तेमाल न किया गया हो. Modernizr बहुत बढ़िया है, लेकिन यह हर लोड पर कई टेस्ट चलाता है. इनमें से कुछ टेस्ट, डीओएम में ज़रूरत से ज़्यादा बदलाव करते हैं और पेज लोड होने में ज़्यादा समय लेते हैं. अब हम इन लाइब्रेरी को सिर्फ़ उन पेजों पर शामिल कर रहे हैं जहां इनकी ज़रूरत है. -दो अनुरोध :)
परफ़ॉर्मेंस में अन्य बदलाव:
- जहां संभव हो, वहां सभी JS को पेज पर सबसे नीचे ले जाया गया.
- इनलाइन
<style>टैग हटाए गए. - कैश मेमोरी में सेव किए गए डीओएम लुकअप और डीओएम में कम से कम बदलाव - जब भी डीओएम में बदलाव किया जाता है, तो ब्राउज़र फिर से फ़्लो करता है. मोबाइल डिवाइस पर, फिर से फ़्लो होने की प्रोसेस और भी ज़्यादा खर्चीली होती है.
- बेकार क्लाइंट-साइड कोड को सर्वर पर ऑफ़लोड किया गया. खास तौर पर, मौजूदा पेज के नेविगेशन की स्टाइल सेट करने के लिए, यह देखें:
js var lis = document.querySelectorAll('header nav li'); var i = lis.length; while (i--) { var a = lis[i].querySelector('a'); var section = a.getAttribute("data-section"); if (new RegExp(section).test(document.location.href)) { a.className = 'current'; } } - तय चौड़ाई वाले एलिमेंट को फ़्लूइड
width:100%याwidth:autoसे बदल दिया गया.
ऐप्लिकेशन कैश
html5rocks का मोबाइल वर्शन, शुरुआती लोड को तेज़ करने के लिए ऐप्लिकेशन कैश मेमोरी का इस्तेमाल करता है. साथ ही, यह उपयोगकर्ताओं को कॉन्टेंट को ऑफ़लाइन पढ़ने की सुविधा देता है.
अपनी साइट पर AppCache लागू करते समय, यह ज़रूरी है कि आप अपनी मेनिफ़ेस्ट फ़ाइल को कैश मेमोरी में सेव न करें. ऐसा, मेनिफ़ेस्ट फ़ाइल में साफ़ तौर पर या हेवी कैश मेमोरी कंट्रोल हेडर की मदद से किया जा सकता है. अगर आपका मेनिफ़ेस्ट ब्राउज़र में कैश मेमोरी में सेव हो जाता है, तो उसे डीबग करना काफ़ी मुश्किल हो जाता है. iOS और Android, इस फ़ाइल को कैश मेमोरी में सेव करने का बेहतर तरीका अपनाते हैं. हालांकि, वे डेस्कटॉप ब्राउज़र की तरह कैश मेमोरी को आसानी से फ़्लश करने का तरीका नहीं देते.
अपनी साइट के लिए कैश मेमोरी का इस्तेमाल न करने के लिए, हमने सबसे पहले App Engine को मेनिफ़ेस्ट फ़ाइलों को कभी भी कैश मेमोरी में सेव न करने के लिए सेट किया:
- url: /(.*\.(appcache|manifest))
static_files: \1
mime_type: text/cache-manifest
upload: (.*\.(appcache|manifest))
expiration: "0s"
दूसरा, हमने उपयोगकर्ता को यह बताने के लिए JS API का इस्तेमाल किया कि नया मेनिफ़ेस्ट डाउनलोड हो गया है. उन्हें पेज रीफ़्रेश करने के लिए कहा जाता है:
window.applicationCache.addEventListener('updateready', function(e) {
if (window.applicationCache.status == window.applicationCache.UPDATEREADY) {
window.applicationCache.swapCache();
if (confirm('A new version of this site is available. Load it?')) {
window.location.reload();
}
}
}, false);
नेटवर्क ट्रैफ़िक बचाने के लिए, अपने मेनिफ़ेस्ट को आसान बनाएं. इसका मतलब है कि अपनी साइट के हर पेज को शामिल न करें. सिर्फ़ ज़रूरी इमेज, सीएसएस, और JavaScript फ़ाइलों की सूची बनाएं. आपको ऐप्लिकेशन कैश मेमोरी के हर अपडेट पर, मोबाइल ब्राउज़र को बड़ी संख्या में एसेट डाउनलोड करने के लिए मजबूर नहीं करना चाहिए. इसके बजाय, याद रखें कि जब कोई उपयोगकर्ता किसी पेज पर जाएगा, तो ब्राउज़र उस पेज को अपने-आप कैश मेमोरी में सेव कर लेगा. ऐसा तब होगा, जब उस पेज में <html manifest="..."> एट्रिब्यूट शामिल होगा.
