Pengantar
Pengembangan untuk web seluler adalah topik yang sedang hangat diperbincangkan saat ini. Tahun ini, untuk pertama kalinya, smartphone terjual lebih banyak daripada PC. Semakin banyak pengguna yang menggunakan perangkat seluler untuk menjelajahi web, yang berarti developer harus mengoptimalkan situs mereka untuk browser seluler.
Medan perang "seluler" masih merupakan wilayah yang belum dijelajahi bagi banyak developer. Banyak orang memiliki situs lama yang sama sekali mengabaikan pengguna seluler. Sebaliknya, situs ini dirancang terutama untuk penjelajahan desktop dan kualitasnya menurun di browser seluler. Situs ini (html5rocks.com) tidak terkecuali. Saat peluncuran, kami hanya sedikit berupaya membuat versi seluler situs.
Membuat html5rocks.com yang mobile-friendly
Sebagai latihan, saya pikir akan menarik untuk mengambil html5rocks (situs HTML5 yang ada) dan menambahkannya dengan versi yang mobile-friendly. Saya terutama khawatir dengan jumlah minimum pekerjaan yang diperlukan untuk menargetkan smartphone. Tujuan latihan saya bukanlah untuk membuat situs seluler yang benar-benar baru dan mengelola dua codebase. Hal itu akan memakan waktu lama dan akan sangat membuang-buang waktu. Kita telah menentukan struktur situs (markup). Kami memiliki tampilan dan nuansa (CSS). Fungsi inti (JS) sudah ada. Intinya, banyak situs yang mengalami hal yang sama.
Artikel ini membahas cara kami membuat html5rocks versi seluler yang dioptimalkan untuk perangkat Android dan iOS. Cukup muat html5rocks.com di perangkat yang mendukung salah satu OS tersebut untuk melihat perbedaannya. Tidak ada pengalihan ke m.html5rocks.com atau ke situs lain yang serupa. Anda mendapatkan html5rocks apa adanya… dengan manfaat tambahan berupa sesuatu yang terlihat bagus dan berfungsi dengan baik di perangkat seluler.


Kueri Media CSS
HTML4 dan CSS2 telah mendukung lembar gaya dependen media selama beberapa waktu. Contoh:
<link rel="stylesheet" media="print" href="printer.css">
akan menargetkan perangkat cetak dan memberikan gaya tertentu untuk konten halaman saat dicetak. CSS3 mengembangkan ide jenis media lebih jauh dan meningkatkan fungsinya dengan kueri media. Kueri media memperluas kegunaan jenis media dengan memungkinkan pelabelan sheet gaya yang lebih akurat. Hal ini memungkinkan presentasi konten disesuaikan dengan rentang perangkat output tertentu tanpa harus mengubah konten itu sendiri. Kedengarannya sempurna untuk tata letak yang ada yang perlu diubah.
Anda dapat menggunakan kueri media di atribut media dari stylesheet
eksternal untuk menargetkan lebar layar, lebar perangkat, orientasi, dll. Untuk daftar lengkapnya,
lihat spesifikasi kueri media W3C.
Menargetkan ukuran layar
Pada contoh berikut, phone.css akan berlaku untuk perangkat
yang dianggap browser sebagai "perangkat genggam" atau perangkat dengan layar lebar <= 320 piksel.
<link rel='stylesheet'
media='handheld, only screen and (max-device-width: 320px)' href='phone.css'>
Menambahkan awalan kueri media dengan kata kunci "only" akan menyebabkan browser yang tidak mematuhi CSS3 mengabaikan aturan tersebut.
Berikut ini akan menargetkan ukuran layar antara 641 piksel dan 800 piksel:
<link rel='stylesheet'
media='only screen and (min-width: 641px) and (max-width: 800px)' href='ipad.css'>
Kueri media juga dapat muncul dalam tag <style> inline. Berikut ini
target jenis media all saat dalam orientasi potret:
<style>
@media only all and (orientation: portrait) { ... }
</style>
media="handheld"
Kita perlu berhenti sejenak dan membahas media="handheld".
Faktanya, Android dan iOS mengabaikan media="handheld". Klaimnya adalah bahwa pengguna akan
kehilangan konten kelas atas yang disediakan oleh stylesheet yang menargetkan media="screen"
dan developer cenderung tidak mempertahankan versi media="handheld"
berkualitas lebih rendah. Jadi, sebagai bagian dari moto "web lengkap", sebagian besar browser smartphone modern
hanya mengabaikan lembar gaya perangkat genggam.
Sebaiknya gunakan fitur ini untuk menargetkan perangkat seluler, tetapi berbagai browser telah menerapkannya dengan cara yang berbeda:
- Beberapa hanya membaca sheet gaya perangkat genggam.
- Beberapa hanya membaca sheet gaya perangkat genggam jika ada, tetapi secara default menggunakan sheet gaya layar.
- Beberapa membaca sheet gaya perangkat genggam dan sheet gaya layar.
- Beberapa hanya membaca sheet gaya layar.
Opera Mini tidak mengabaikan media="handheld". Cara agar
Windows Mobile mengenali media="handheld" adalah dengan menggunakan huruf kapital pada nilai
atribut media untuk stylesheet layar:
<!-- media="handheld" trick for Windows Mobile -->
<link rel="stylesheet" href="screen.css" media="Screen">
<link rel="stylesheet" href="mobile.css" media="handheld">
Cara html5rocks menggunakan kueri media
Kueri media banyak digunakan di seluruh html5rocks seluler. Dengannya, kami dapat menyesuaikan tata letak tanpa harus melakukan perubahan yang signifikan pada markup template Django kami… benar-benar penyelamat! Selain itu, dukungannya di berbagai browser cukup baik.
Di <head> setiap halaman, Anda akan melihat stylesheet berikut:
<link rel='stylesheet'
media='all' href='/static/css/base.min.css' />
<link rel='stylesheet'
media='only screen and (max-width: 800px)' href='/static/css/mobile.min.css' />
base.css selalu menentukan tampilan dan nuansa utama
html5rocks.com, tetapi sekarang kami menerapkan gaya baru (mobile.css)
untuk lebar layar di bawah 800 piksel. Kueri medianya mencakup ponsel cerdas (~320 piksel) dan iPad (~768 piksel).
Efeknya: kami secara bertahap mengganti gaya di base.css (hanya jika diperlukan)
agar semuanya terlihat lebih baik di perangkat seluler.
Beberapa perubahan gaya yang diterapkan mobile.css:
- Mengurangi spasi kosong/padding ekstra di seluruh situs. Layar kecil berarti ruang sangat terbatas.
- Menghapus status
:hover. Ikon ini tidak akan pernah terlihat di perangkat sentuh. - Menyesuaikan tata letak menjadi satu kolom. Selengkapnya akan dibahas nanti.
- Menghapus
box-shadowdi sekitar div penampung utama situs. Bayangan kotak yang besar mengurangi performa halaman. - Menggunakan model kotak fleksibel CSS
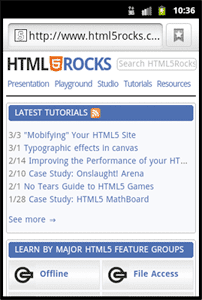
box-ordinal-groupuntuk mengubah urutan setiap bagian di halaman beranda. Anda akan melihat "BELAJAR MENURUT GRUP FITUR HTML5 UTAMA" muncul sebelum bagian "TUTORIAL" di halaman beranda, tetapi setelahnya di versi seluler. Pengurutan ini lebih masuk akal untuk perangkat seluler dan tidak memerlukan perubahan markup. Flexbox CSS FTW! - Menghapus perubahan
opacity. Mengubah nilai alfa akan menurunkan performa di perangkat seluler.
Tag meta seluler
WebKit Seluler mendukung beberapa fitur yang memberikan pengalaman penjelajahan yang lebih baik kepada pengguna di perangkat tertentu.
Setelan area pandang
Setelan meta pertama (dan yang paling sering Anda gunakan) adalah properti area pandang. Menetapkan area pandang akan memberi tahu browser cara konten harus sesuai dengan layar perangkat dan memberi tahu browser bahwa situs dioptimalkan untuk perangkat seluler. Contoh:
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=yes">
memberi tahu browser untuk menetapkan area pandang ke lebar perangkat dengan skala awal
1. Contoh ini juga memungkinkan zoom, sesuatu yang mungkin diinginkan
untuk situs web, tetapi bukan aplikasi web. Kita dapat mencegah zoom dengan user-scalable=no
atau membatasi penskalaan ke tingkat tertentu:
<meta name=viewport
content="width=device-width, initial-scale=1.0, minimum-scale=0.5 maximum-scale=1.0">
Android memperluas tag meta area pandang dengan memungkinkan developer menentukan resolusi layar yang digunakan untuk mengembangkan situs:
<meta name="viewport" content="target-densitydpi=device-dpi">
Nilai yang mungkin untuk target-densitydpi adalah device-dpi, high-dpi,
medium-dpi, low-dpi.
Jika Anda ingin mengubah halaman web untuk kepadatan layar yang berbeda, gunakan
kueri media CSS -webkit-device-pixel-ratio dan/atau properti window.devicePixelRatio
di JavaScript, lalu tetapkan properti meta target-densitydpi
ke device-dpi. Tindakan ini akan menghentikan Android melakukan penskalaan di halaman
web dan memungkinkan Anda melakukan penyesuaian yang diperlukan untuk setiap kepadatan, melalui CSS dan JavaScript.
Lihat dokumentasi WebView Android untuk informasi selengkapnya tentang menargetkan resolusi perangkat.
Penjelajahan layar penuh
Ada dua nilai meta lainnya yang merupakan iOS-sfic. apple-mobile-web-app-capable
dan apple-mobile-web-app-status-bar-style akan merender konten halaman
dalam mode layar penuh seperti aplikasi dan membuat status bar menjadi buram:
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black-translucent">
Untuk mengetahui informasi selengkapnya tentang semua opsi meta yang tersedia, lihat dokumentasi referensi Safari.
Ikon layar utama
Perangkat iOS dan Android juga menerima
rel="apple-touch-icon" (iOS) dan rel="apple-touch-icon-precomposed" (Android)
untuk link. Hal ini akan membuat ikon seperti aplikasi yang menarik di layar utama pengguna saat mereka mem-bookmark situs Anda:
<link rel="apple-touch-icon"
href="/static/images/identity/HTML5_Badge_64.png" />
<link rel="apple-touch-icon-precomposed"
href="/static/images/identity/HTML5_Badge_64.png" />
Cara html5rocks menggunakan tag meta seluler
Dengan menggabungkan semuanya, berikut adalah cuplikan dari bagian <head>
html5rocks:
<head>
...
<meta name="viewport"
content="width=device-width, initial-scale=1.0, minimum-scale=1.0" />
<link rel="apple-touch-icon"
href="/static/images/identity/HTML5_Badge_64.png" />
<link rel="apple-touch-icon-precomposed"
href="/static/images/identity/HTML5_Badge_64.png" />
...
</head>
Tata letak vertikal
Pada layar yang lebih kecil, akan jauh lebih mudah untuk men-scroll secara vertikal daripada horizontal. Konten dalam tata letak vertikal satu kolom lebih disukai untuk perangkat seluler. Untuk html5rocks, kami menggunakan kueri media CSS3 untuk membuat tata letak tersebut. Sekali lagi, tanpa mengubah markup.




Pengoptimalan seluler
Sebagian besar pengoptimalan yang kami lakukan adalah hal yang seharusnya dilakukan sejak awal. Hal-hal seperti mengurangi jumlah permintaan jaringan, compression JS/CSS, gzipping (gratis di App Engine), dan meminimalkan manipulasi DOM. Teknik ini adalah praktik terbaik umum, tetapi terkadang diabaikan saat meluncurkan situs dengan cepat.
Sembunyikan otomatis kolom URL
Browser seluler tidak memiliki ruang layar yang sama dengan browser desktop. Yang lebih buruk lagi, di platform yang berbeda, Anda terkadang mendapatkan kolom alamat yang besar di bagian atas layar… bahkan setelah halaman selesai dimuat.
Salah satu cara mudah untuk mengatasinya adalah dengan men-scroll halaman menggunakan JavaScript.
Bahkan, dengan menggeser satu piksel, Anda dapat menghilangkan kolom URL yang mengganggu.
Untuk menyembunyikan kolom URL secara paksa di html5rocks, saya melampirkan pengendali peristiwa onload
ke objek window dan men-scroll halaman secara vertikal
satu piksel:

// Hides mobile browser's address bar when page is done loading.
window.addEventListener('load', function(e) {
setTimeout(function() { window.scrollTo(0, 1); }, 1);
}, false);
Kita juga menggabungkan pemroses ini dengan variabel template is_mobile
karena tidak diperlukan di desktop.
Mengurangi permintaan jaringan, menghemat bandwidth
Sudah diketahui bahwa mengurangi jumlah permintaan HTTP dapat sangat meningkatkan performa. Perangkat seluler lebih membatasi jumlah koneksi serentak yang dapat dilakukan browser, sehingga situs seluler akan mendapatkan manfaat yang lebih besar dari pengurangan permintaan yang tidak relevan ini. Selain itu, memangkas setiap byte sangat penting karena bandwidth sering kali terbatas di ponsel. Anda mungkin membuat pengguna mengeluarkan uang.
Berikut adalah beberapa pendekatan yang kami lakukan untuk meminimalkan permintaan jaringan dan mengurangi bandwidth di html5rocks:
Menghapus iframe - iframe lambat. Sebagian besar latensi kami berasal dari widget berbagi pihak ketiga (Buzz, Google Friend Connect, Twitter, Facebook) di halaman tutorial. API ini disertakan melalui tag
<script>dan membuat iframe yang mengurangi kecepatan halaman. Widget dihapus untuk perangkat seluler.display:none- Dalam kasus tertentu, kami menyembunyikan markup jika tidak sesuai dengan profil seluler. Contoh yang bagus adalah empat kotak bulat di bagian atas halaman beranda:

Iklan tersebut tidak ada di situs seluler. Perlu diingat bahwa browser masih membuat permintaan untuk setiap ikon, meskipun penampung ikon disembunyikan dengan display:none. Oleh karena itu, tidak cukup hanya
menyembunyikan tombol ini. Hal ini tidak hanya akan membuang bandwidth, tetapi pengguna bahkan tidak akan
melihat hasil dari bandwidth yang terbuang tersebut. Solusinya adalah membuat Boolean "is_mobile" di template Django untuk menghapus bagian HTML secara kondisional.
Saat pengguna melihat situs di perangkat smart, tombol tidak akan ditampilkan.
Cache Aplikasi - Cache ini tidak hanya memberi kita dukungan offline, tetapi juga membuat startup lebih cepat.
Kompresi CSS/JS - kami menggunakan YUI compressor, bukan Closure compiler, terutama karena alat ini menangani CSS dan JS. Salah satu masalah yang kami alami adalah kueri media inline (kueri media yang muncul di dalam stylesheet) mengalami error di YUI compressor 2.4.2 (lihat masalah ini). Masalah ini dapat diperbaiki dengan menggunakan YUI Compressor 2.4.4+.
Menggunakan sprite gambar CSS jika memungkinkan.
Menggunakan pngcrush untuk kompresi gambar.
Menggunakan dataURI untuk gambar kecil. Encoding Base64 menambahkan ukuran ~30%+ ke gambar, tetapi menghemat permintaan jaringan.
Google Penelusuran Kustom dimuat secara otomatis menggunakan satu tag skrip, bukan dimuat secara dinamis dengan
google.load(). Yang terakhir membuat permintaan tambahan.
<script src="//www.google.com/jsapi?autoload={"modules":[{"name":"search","version":"1"}]}"> </script>
- Printer cantik kode dan Modernizr kami disertakan di setiap halaman, meskipun tidak pernah digunakan. Modernizr sangat bagus, tetapi menjalankan banyak pengujian pada setiap pemuatan. Beberapa pengujian tersebut membuat perubahan yang mahal pada DOM dan memperlambat pemuatan halaman. Sekarang, kita hanya menyertakan library ini di halaman tempat library tersebut benar-benar diperlukan. -2 permintaan :)
Penyesuaian performa tambahan:
- Memindahkan semua JS ke bagian bawah halaman (jika memungkinkan).
- Menghapus tag
<style>inline. - Pencarian DOM yang di-cache dan manipulasi DOM yang diminimalkan - Setiap kali Anda menyentuh DOM, browser akan melakukan pemuatan ulang. Pemformatan ulang bahkan lebih mahal di perangkat seluler.
- Mengalihkan kode sisi klien yang tidak efisien ke server. Secara khusus, pemeriksaan
untuk melihat menetapkan gaya navigasi halaman saat ini:
js var lis = document.querySelectorAll('header nav li'); var i = lis.length; while (i--) { var a = lis[i].querySelector('a'); var section = a.getAttribute("data-section"); if (new RegExp(section).test(document.location.href)) { a.className = 'current'; } } - Elemen dengan lebar tetap diganti dengan
width:100%atauwidth:autoyang fleksibel.
Cache Aplikasi
html5rocks versi seluler menggunakan Cache Aplikasi untuk mempercepat pemuatan awal dan memungkinkan pengguna membaca konten secara offline.
Saat menerapkan AppCache di situs, Anda tidak boleh menyimpan file manifes dalam cache (baik secara eksplisit dalam file manifes itu sendiri maupun secara implisit dengan header kontrol cache yang berat). Jika manifes Anda di-cache oleh browser, proses debug-nya akan menjadi mimpi buruk. iOS dan Android melakukan tugas yang sangat baik dalam meng-cache file ini, tetapi tidak menyediakan cara yang mudah untuk menghapus cache seperti yang dilakukan browser desktop.
Untuk mencegah penyimpanan ke cache tersebut untuk situs kita, pertama-tama kita menetapkan App Engine agar tidak pernah menyimpan file manifes ke cache:
- url: /(.*\.(appcache|manifest))
static_files: \1
mime_type: text/cache-manifest
upload: (.*\.(appcache|manifest))
expiration: "0s"
Kedua, kami menggunakan JS API untuk memberi tahu pengguna saat manifes baru telah selesai didownload. Mereka akan diminta untuk memuat ulang halaman:
window.applicationCache.addEventListener('updateready', function(e) {
if (window.applicationCache.status == window.applicationCache.UPDATEREADY) {
window.applicationCache.swapCache();
if (confirm('A new version of this site is available. Load it?')) {
window.location.reload();
}
}
}, false);
Untuk menghemat traffic jaringan, buat manifes Anda tetap sederhana. Artinya, jangan
sebutkan setiap halaman di situs Anda. Cukup cantumkan file gambar, CSS, dan
JavaScript yang penting. Hal terakhir yang ingin Anda lakukan adalah memaksa browser seluler
untuk mendownload aset dalam jumlah besar pada setiap update appcache. Sebagai gantinya, ingat bahwa browser akan secara implisit meng-cache halaman html saat pengguna mengunjunginya (dan menyertakan atribut <html manifest="...">).
