ভূমিকা
মোবাইল ওয়েবের জন্য ডেভেলপ করা আজকাল একটি আলোচিত বিষয়। এ বছর প্রথমবারের মতো পিসি বিক্রি হয়েছে স্মার্টফোনের । আরও বেশি সংখ্যক ব্যবহারকারীরা ওয়েবে যাওয়ার জন্য একটি মোবাইল ডিভাইস ব্যবহার করছেন, যার অর্থ ডেভেলপারদের জন্য মোবাইল ব্রাউজারগুলির জন্য তাদের সাইটগুলি অপ্টিমাইজ করা গুরুত্বপূর্ণ হয়ে উঠছে৷
"মোবাইল" যুদ্ধক্ষেত্রটি এখনও বিপুল সংখ্যক বিকাশকারীদের জন্য অজানা জল। অনেক লোকের বিদ্যমান লিগ্যাসি সাইট রয়েছে যা মোবাইল ব্যবহারকারীদের সম্পূর্ণরূপে অবহেলা করে। পরিবর্তে, সাইটটি মূলত ডেস্কটপ ব্রাউজিংয়ের জন্য ডিজাইন করা হয়েছিল এবং মোবাইল ব্রাউজারে খারাপভাবে অবনমিত হয়। এই সাইটটি (html5rocks.com) এর ব্যতিক্রম নয়। লঞ্চের সময়, আমরা সাইটের একটি মোবাইল সংস্করণে সামান্য প্রচেষ্টা করি৷
একটি মোবাইল-বান্ধব html5rocks.com তৈরি করা
একটি অনুশীলন হিসাবে আমি ভেবেছিলাম html5rocks (একটি বিদ্যমান HTML5 সাইট) নেওয়া এবং এটি একটি মোবাইল-বান্ধব সংস্করণের সাথে বৃদ্ধি করা আকর্ষণীয় হবে৷ আমি প্রধানত স্মার্ট ফোন টার্গেট করার জন্য প্রয়োজনীয় ন্যূনতম পরিমাণ কাজের সাথে উদ্বিগ্ন ছিলাম। আমার অনুশীলনের লক্ষ্য একটি সম্পূর্ণ নতুন মোবাইল সাইট তৈরি করা এবং দুটি কোডবেস বজায় রাখা ছিল না। যে চিরতরে গ্রহণ করা হবে এবং সময় একটি বিশাল অপচয় হয়েছে. আমরা ইতিমধ্যে সাইটের গঠন (মার্কআপ) সংজ্ঞায়িত করেছি। আমরা একটি চেহারা এবং অনুভূতি ছিল (CSS). মূল কার্যকারিতা (জেএস) সেখানে ছিল। পয়েন্ট হল, অনেক সাইট এই একই নৌকায় আছে.
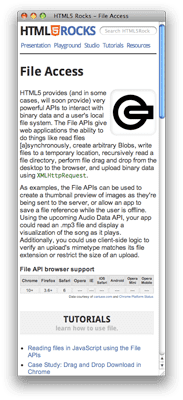
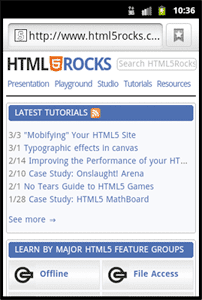
এই নিবন্ধটি পরীক্ষা করে যে আমরা কীভাবে Android এবং iOS ডিভাইসের জন্য অপ্টিমাইজ করা html5rocks-এর একটি মোবাইল সংস্করণ তৈরি করেছি৷ পার্থক্য দেখতে সেই OS গুলির একটিকে সমর্থন করে এমন একটি ডিভাইসে শুধু html5rocks.com লোড করুন৷ m.html5rocks.com বা সেই প্রকৃতির অন্যান্য টমফুলারিতে কোনো পুনঃনির্দেশ নেই। আপনি html5rocks যেমন আছে তেমনই পাবেন... এমন কিছুর অতিরিক্ত সুবিধা সহ যা দেখতে দুর্দান্ত এবং একটি মোবাইল ডিভাইসে ভাল কাজ করে।


CSS মিডিয়া প্রশ্ন
HTML4 এবং CSS2 কিছু সময়ের জন্য মিডিয়া-নির্ভর স্টাইল শীট সমর্থন করেছে। যেমন:
<link rel="stylesheet" media="print" href="printer.css">
প্রিন্ট ডিভাইসগুলিকে টার্গেট করবে এবং পৃষ্ঠার বিষয়বস্তুর জন্য নির্দিষ্ট স্টাইলিং প্রদান করবে যখন এটি মুদ্রিত হবে। CSS3 মিডিয়া প্রকারের ধারণাকে এক ধাপ এগিয়ে নিয়ে যায় এবং মিডিয়া প্রশ্নের সাথে তাদের কার্যকারিতা বাড়ায়। মিডিয়া প্রশ্নগুলি স্টাইল শীটগুলির আরও সুনির্দিষ্ট লেবেলিংয়ের অনুমতি দিয়ে মিডিয়া প্রকারের উপযোগিতা প্রসারিত করে। এটি বিষয়বস্তুর উপস্থাপনাকে আউটপুট ডিভাইসের একটি নির্দিষ্ট পরিসরে কাস্টমাইজ করতে সক্ষম করে যাতে বিষয়বস্তু নিজেই পরিবর্তন না করে। একটি বিদ্যমান লেআউটের জন্য নিখুঁত শোনাচ্ছে যা পরিবর্তন করতে হবে!
আপনি আপনার বাহ্যিক স্টাইলশীটের media অ্যাট্রিবিউটে মিডিয়া ক্যোয়ারী ব্যবহার করতে পারেন স্ক্রীনের প্রস্থ, ডিভাইসের প্রস্থ, ওরিয়েন্টেশন ইত্যাদি লক্ষ্য করতে। সম্পূর্ণ তালিকার জন্য, W3C মিডিয়া ক্যোয়ারী স্পেসিফিকেশন দেখুন।
টার্গেটিং স্ক্রিনের আকার
নিম্নলিখিত উদাহরণে, phone.css সেই ডিভাইসগুলিতে প্রযোজ্য হবে যেগুলিকে ব্রাউজার "হ্যান্ডহেল্ড" হিসাবে বিবেচনা করে বা <= 320px চওড়া স্ক্রীন সহ ডিভাইসগুলিতে প্রযোজ্য৷
<link rel='stylesheet'
media='handheld, only screen and (max-device-width: 320px)' href='phone.css'>
" only " কীওয়ার্ডের সাথে একটি মিডিয়া ক্যোয়ারী প্রিফিক্স করার ফলে নন CSS3-অনুসরণকারী ব্রাউজারগুলি নিয়মটিকে উপেক্ষা করবে৷
নিম্নলিখিতগুলি 641px এবং 800px এর মধ্যে স্ক্রিনের আকারকে লক্ষ্য করবে:
<link rel='stylesheet'
media='only screen and (min-width: 641px) and (max-width: 800px)' href='ipad.css'>
মিডিয়া প্রশ্নগুলি ইনলাইন <style> ট্যাগের মধ্যেও উপস্থিত হতে পারে। পোর্ট্রেট অভিযোজনে থাকাকালীন নিম্নলিখিতগুলি all মিডিয়া প্রকারকে লক্ষ্য করে:
<style>
@media only all and (orientation: portrait) { ... }
</style>
media="handheld"
আমাদের এক মিনিটের জন্য থামতে হবে এবং media="handheld" নিয়ে আলোচনা করতে হবে। আসলে, Android এবং iOS উপেক্ষা করে media="handheld" । দাবি হল যে ব্যবহারকারীরা media="screen" টার্গেট করে স্টাইলশীট দ্বারা প্রদত্ত উচ্চ শেষ সামগ্রী মিস করবেন এবং বিকাশকারীরা নিম্নমানের media="handheld" সংস্করণ বজায় রাখার সম্ভাবনা কম। সুতরাং, তাদের "সম্পূর্ণ ওয়েব" নীতির অংশ হিসাবে, বেশিরভাগ আধুনিক স্মার্ট ফোন ব্রাউজারগুলি হ্যান্ডহেল্ড স্টাইল শীটগুলিকে উপেক্ষা করে।
মোবাইল ডিভাইসগুলি লক্ষ্য করার জন্য এই বৈশিষ্ট্যটি ব্যবহার করা আদর্শ হবে, তবে বিভিন্ন ব্রাউজার এটি বিভিন্ন উপায়ে প্রয়োগ করেছে:
- কেউ কেউ শুধুমাত্র হাতে ধরা স্টাইল শীট পড়ে।
- কেউ কেউ শুধুমাত্র হ্যান্ডহেল্ড স্টাইল শীট পড়ে যদি একটি থাকে তবে স্ক্রিন স্টাইল শীটে ডিফল্ট অন্যথায়।
- কেউ কেউ হ্যান্ডহেল্ড স্টাইল শীট এবং স্ক্রিন স্টাইল শীট উভয়ই পড়ে।
- কেউ কেউ শুধুমাত্র স্ক্রিন স্টাইল শীট পড়ে।
অপেরা মিনি media="handheld" উপেক্ষা করে না। media="handheld" চিনতে উইন্ডোজ মোবাইল পাওয়ার কৌশল হল স্ক্রীন স্টাইলশীটের জন্য মিডিয়া অ্যাট্রিবিউটের মানকে বড় করা:
<!-- media="handheld" trick for Windows Mobile -->
<link rel="stylesheet" href="screen.css" media="Screen">
<link rel="stylesheet" href="mobile.css" media="handheld">
কিভাবে html5rocks মিডিয়া প্রশ্ন ব্যবহার করে
মিডিয়া প্রশ্নগুলি মোবাইল html5rocks জুড়ে ব্যাপকভাবে ব্যবহৃত হয়। তারা আমাদের জ্যাঙ্গো টেমপ্লেট মার্কআপে উল্লেখযোগ্য পরিবর্তন না করেই লেআউটে পরিবর্তন করার অনুমতি দিয়েছে... একটি বাস্তব জীবন রক্ষাকারী! উপরন্তু, বিভিন্ন ব্রাউজার জুড়ে তাদের সমর্থন বেশ ভাল.
প্রতিটি পৃষ্ঠার <head> এ আপনি নিম্নলিখিত স্টাইলশীটগুলি দেখতে পাবেন:
<link rel='stylesheet'
media='all' href='/static/css/base.min.css' />
<link rel='stylesheet'
media='only screen and (max-width: 800px)' href='/static/css/mobile.min.css' />
base.css সর্বদা html5rocks.com-এর প্রধান চেহারা এবং অনুভূতিকে সংজ্ঞায়িত করেছে, কিন্তু এখন আমরা 800px-এর নিচে স্ক্রীন প্রস্থের জন্য নতুন শৈলী ( mobile.css ) প্রয়োগ করছি। এর মিডিয়া ক্যোয়ারী স্মার্ট ফোন (~320px) এবং iPad (~768px) কভার করে। প্রভাব: মোবাইলে জিনিসগুলিকে আরও ভাল দেখাতে আমরা ক্রমবর্ধমানভাবে base.css (শুধুমাত্র প্রয়োজনীয় হিসাবে) শৈলীগুলিকে ওভাররাইড করছি৷
কিছু স্টাইলিং পরিবর্তন যা mobile.css প্রয়োগ করে:
- সাইট জুড়ে অতিরিক্ত হোয়াইটস্পেস/প্যাডিং হ্রাস করে। ছোট পর্দা মানে জায়গা একটি প্রিমিয়াম!
- সরিয়ে দেয়
:hoverস্টেটস। তাদের স্পর্শ ডিভাইসে দেখা যাবে না. - লেআউটকে একক কলামে সামঞ্জস্য করে। এই বিষয়ে পরে আরো.
- সাইটের প্রধান কন্টেইনার ডিভের চারপাশে
box-shadowসরিয়ে দেয়। বড় বাক্সের ছায়া পৃষ্ঠার কর্মক্ষমতা কমিয়ে দেয়। - হোমপেজে প্রতিটি বিভাগের ক্রম পরিবর্তন করতে CSS ফ্লেক্স বক্স মডেল
box-ordinal-groupব্যবহার করা হয়েছে। আপনি লক্ষ্য করবেন "প্রধান HTML5 বৈশিষ্ট্যের গ্রুপগুলি দ্বারা শিখুন" হোমপেজে "টিউটোরিয়াল" বিভাগের আগে কিন্তু মোবাইল সংস্করণে এটির পরে আসে৷ এই অর্ডারটি মোবাইলের জন্য আরও বোধগম্য হয়েছে এবং মার্কআপ পরিবর্তনের প্রয়োজন নেই। CSS flexbox FTW! -
opacityপরিবর্তনগুলি সরিয়ে দেয়। আলফা মান পরিবর্তন করা মোবাইলে একটি পারফরম্যান্স হিট।
মোবাইল মেটা ট্যাগ
মোবাইল ওয়েবকিট কয়েকটি গুডি সমর্থন করে যা ব্যবহারকারীদের নির্দিষ্ট ডিভাইসে একটি ভাল ব্রাউজিং অভিজ্ঞতা দেয়।
ভিউপোর্ট সেটিংস
প্রথম মেটা সেটিং (এবং একটি যা আপনি প্রায়শই ব্যবহার করবেন) হল ভিউপোর্ট সম্পত্তি। একটি ভিউপোর্ট সেট করা ব্রাউজারকে বলে যে কীভাবে সামগ্রীটি ডিভাইসের স্ক্রিনে ফিট করা উচিত এবং ব্রাউজারকে জানায় যে সাইটটি মোবাইলের জন্য অপ্টিমাইজ করা হয়েছে৷ যেমন:
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=yes">
ব্রাউজারকে 1 এর প্রাথমিক স্কেল সহ ডিভাইসের প্রস্থে ভিউপোর্ট সেট করতে বলে। এই উদাহরণটি জুম করার অনুমতি দেয়, এমন কিছু যা একটি ওয়েব সাইটের জন্য পছন্দসই হতে পারে কিন্তু একটি ওয়েব অ্যাপ নয়। আমরা user-scalable=no দিয়ে জুম করা প্রতিরোধ করতে পারি বা স্কেলিংকে একটি নির্দিষ্ট স্তরে ক্যাপ করতে পারি:
<meta name=viewport
content="width=device-width, initial-scale=1.0, minimum-scale=0.5 maximum-scale=1.0">
অ্যান্ড্রয়েড ভিউপোর্ট মেটা ট্যাগকে প্রসারিত করে ডেভেলপারদের নির্দিষ্ট করার অনুমতি দিয়ে সাইটটি কোন স্ক্রিন রেজোলিউশনের জন্য তৈরি করা হয়েছে:
<meta name="viewport" content="target-densitydpi=device-dpi">
target-densitydpi জন্য সম্ভাব্য মানগুলি হল device-dpi , high-dpi , medium-dpi , low-dpi ।
আপনি যদি বিভিন্ন স্ক্রিনের ঘনত্বের জন্য আপনার ওয়েব পৃষ্ঠাটি পরিবর্তন করতে চান, তাহলে -webkit-device-pixel-ratio CSS মিডিয়া ক্যোয়ারী এবং/অথবা JavaScript-এ window.devicePixelRatio প্রপার্টি ব্যবহার করুন, তারপর target-densitydpi মেটা প্রপার্টি device-dpi তে সেট করুন। এটি অ্যান্ড্রয়েডকে আপনার ওয়েব পৃষ্ঠায় স্কেলিং করতে বাধা দেয় এবং আপনাকে CSS এবং জাভাস্ক্রিপ্টের মাধ্যমে প্রতিটি ঘনত্বের জন্য প্রয়োজনীয় সমন্বয় করতে দেয়।
ডিভাইস রেজোলিউশন টার্গেট করার বিষয়ে আরও তথ্যের জন্য Android এর WebView ডকুমেন্টেশন দেখুন।
পূর্ণ-স্ক্রীন ব্রাউজিং
আরও দুটি মেটা মান রয়েছে যা iOS-sfic। apple-mobile-web-app-capable এবং apple-mobile-web-app-status-bar-style অ্যাপের মতো পূর্ণ স্ক্রীন মোডে পৃষ্ঠার বিষয়বস্তু রেন্ডার করবে এবং স্ট্যাটাস বারকে স্বচ্ছ করে তুলবে:
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black-translucent">
সমস্ত উপলব্ধ মেটা বিকল্পের বিষয়ে আরও তথ্যের জন্য, সাফারি রেফারেন্স ডকুমেন্টেশন দেখুন।
হোম স্ক্রীন আইকন
iOS এবং Android ডিভাইসগুলি লিঙ্কগুলির জন্য একটি rel="apple-touch-icon" (iOS) এবং rel="apple-touch-icon-precomposed" (Android)ও গ্রহণ করে৷ এগুলি ব্যবহারকারীর হোম স্ক্রিনে একটি চটকদার অ্যাপের মতো আইকন তৈরি করে যখন তারা আপনার সাইট বুকমার্ক করে:
<link rel="apple-touch-icon"
href="/static/images/identity/HTML5_Badge_64.png" />
<link rel="apple-touch-icon-precomposed"
href="/static/images/identity/HTML5_Badge_64.png" />
কিভাবে html5rocks মোবাইল মেটা ট্যাগ ব্যবহার করে
সবকিছু একসাথে রেখে, এখানে html5rocks এর <head> বিভাগ থেকে একটি স্নিপেট রয়েছে:
<head>
...
<meta name="viewport"
content="width=device-width, initial-scale=1.0, minimum-scale=1.0" />
<link rel="apple-touch-icon"
href="/static/images/identity/HTML5_Badge_64.png" />
<link rel="apple-touch-icon-precomposed"
href="/static/images/identity/HTML5_Badge_64.png" />
...
</head>
উল্লম্ব বিন্যাস
ছোট পর্দায়, অনুভূমিকভাবে উল্লম্বভাবে স্ক্রোল করা অনেক বেশি সুবিধাজনক। একটি একক-কলামে সামগ্রী রাখা, মোবাইলের জন্য উল্লম্ব বিন্যাস পছন্দ করা হয়৷ html5rocks-এর জন্য, আমরা এই ধরনের লেআউট তৈরি করতে CSS3 মিডিয়া কোয়েরি ব্যবহার করেছি। আবার, মার্কআপ পরিবর্তন ছাড়াই।




মোবাইল অপ্টিমাইজেশান
আমরা যে অপ্টিমাইজেশানগুলি করেছি তার বেশিরভাগই এমন জিনিস যা প্রথমে করা উচিত ছিল৷ নেটওয়ার্ক অনুরোধের সংখ্যা হ্রাস করা, জেএস/সিএসএস কম্প্রেশন, জিজিপিং (অ্যাপ ইঞ্জিনে বিনামূল্যে থেকে আসে) এবং DOM ম্যানিপুলেশনগুলি কম করার মতো বিষয়গুলি। এই কৌশলগুলি সাধারণ সর্বোত্তম অভ্যাস তবে মাঝে মাঝে কোনও সাইটকে দরজার বাইরে নিয়ে যাওয়ার সময় উপেক্ষা করা হয়।
স্বয়ংক্রিয়ভাবে ঠিকানা বার লুকান
মোবাইল ব্রাউজারে এর ডেস্কটপ প্রতিরূপের স্ক্রীন রিয়েল এস্টেটের অভাব রয়েছে। জিনিসগুলিকে আরও খারাপ করার জন্য, বিভিন্ন প্ল্যাটফর্মে, আপনি কখনও কখনও স্ক্রিনের শীর্ষে একটি বড় ol' ঠিকানা বার দিয়ে শেষ করেন… এমনকি পৃষ্ঠাটি লোড হওয়ার পরেও৷
এটি মোকাবেলা করার একটি সহজ উপায় হল জাভাস্ক্রিপ্ট ব্যবহার করে পৃষ্ঠাটি স্ক্রোল করা। এমনকি এক পিক্সেল দ্বারা এটি করা বিরক্তিকর ঠিকানা বারের যত্ন নেবে। html5rocks-এ অ্যাড্রেস বার জোর করে লুকানোর জন্য, আমি window অবজেক্টে একটি onload ইভেন্ট হ্যান্ডলার সংযুক্ত করেছি এবং পৃষ্ঠাটিকে এক পিক্সেল দ্বারা উল্লম্বভাবে স্ক্রোল করেছি:

// Hides mobile browser's address bar when page is done loading.
window.addEventListener('load', function(e) {
setTimeout(function() { window.scrollTo(0, 1); }, 1);
}, false);
এছাড়াও আমরা এই শ্রোতাকে আমাদের is_mobile টেমপ্লেট ভেরিয়েবল হিসাবে মোড়ানো কারণ এটি ডেস্কটপে প্রয়োজন নেই।
নেটওয়ার্ক অনুরোধ হ্রাস করুন, ব্যান্ডউইথ সংরক্ষণ করুন
এটি একটি পরিচিত সত্য যে এইচটিটিপি অনুরোধের সংখ্যা হ্রাস করা কার্যক্ষমতাকে ব্যাপকভাবে উন্নত করতে পারে। মোবাইল ডিভাইসগুলি ব্রাউজারটি করতে পারে এমন একযোগে সংযোগের সংখ্যাকে আরও সীমিত করে, তাই মোবাইল সাইটগুলি এই বহিরাগত অনুরোধগুলি হ্রাস করে আরও বেশি উপকৃত হবে৷ উপরন্তু, প্রতিটি বাইট শেভ করা গুরুত্বপূর্ণ কারণ ব্যান্ডউইথ প্রায়ই ফোনে সীমিত থাকে। আপনি ব্যবহারকারীদের টাকা খরচ হতে পারে!
নেটওয়ার্কের অনুরোধ কমাতে এবং html5rocks-এ ব্যান্ডউইথ কমাতে আমরা যে পন্থা নিয়েছি তার মধ্যে কয়েকটি হল:
iframes সরান - iframes ধীর! টিউটোরিয়াল পৃষ্ঠাগুলিতে 3য় পক্ষের শেয়ারিং উইজেটগুলি (Buzz, Google Friend Connect, Twitter, Facebook) থেকে আমাদের লেটেন্সির একটি বড় পরিমাণ এসেছে৷ এই APIগুলিকে
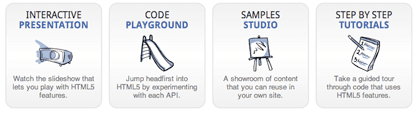
<script>ট্যাগের মাধ্যমে অন্তর্ভুক্ত করা হয়েছিল এবং পৃষ্ঠার গতি হ্রাস করে এমন iframes তৈরি করা হয়েছিল। মোবাইলের জন্য উইজেটগুলি সরানো হয়েছে।display:none- কিছু ক্ষেত্রে, আমরা মার্কআপ লুকিয়ে রাখতাম যদি এটি মোবাইল প্রোফাইলের সাথে খাপ খায় না। একটি ভাল উদাহরণ হোমপেজের শীর্ষে চারটি গোলাকার বাক্স ছিল:

তারা মোবাইল সাইট থেকে অনুপস্থিত. এটা মনে রাখা গুরুত্বপূর্ণ যে ব্রাউজার এখনও প্রতিটি আইকনের জন্য একটি অনুরোধ করে, যদিও তাদের ধারকটি display:none দিয়ে লুকানো থাকে। অতএব, এই বোতামগুলিকে কেবল লুকিয়ে রাখা যথেষ্ট ছিল না। যে শুধু ব্যান্ডউইথ নষ্ট করবে তাই নয়, ব্যবহারকারী সেই নষ্ট ব্যান্ডউইথের ফলও দেখতে পাবে না! সমাধান হল আমাদের জ্যাঙ্গো টেমপ্লেটে একটি "is_mobile" বুলিয়ান তৈরি করা যাতে শর্তসাপেক্ষে HTML এর বিভাগগুলি বাদ দেওয়া যায়। ব্যবহারকারী যখন একটি স্মার্ট ডিভাইসে সাইটটি দেখছেন, তখন বোতামগুলি বাকি থাকে।
অ্যাপ্লিকেশন ক্যাশে - এটি কেবল আমাদের অফলাইন সমর্থন দেয় না, এটি একটি দ্রুত স্টার্টআপও তৈরি করে।
CSS/JS কম্প্রেশন - আমরা ক্লোজার কম্পাইলারের পরিবর্তে YUI কম্প্রেসার ব্যবহার করছি কারণ এটি CSS এবং JS উভয়ই পরিচালনা করে। একটি সমস্যা যা আমরা নিয়েছিলাম তা হল ইনলাইন মিডিয়া প্রশ্নগুলি (মিডিয়া প্রশ্ন যা একটি স্টাইলশীটের মধ্যে উপস্থিত হয়) YUI কম্প্রেসার 2.4.2 এ বারফেড করা হয়েছে ( এই সমস্যাটি দেখুন)। YUI কম্প্রেসার 2.4.4+ ব্যবহার করে সমস্যার সমাধান হয়েছে।
যেখানে সম্ভব CSS ইমেজ স্প্রাইট ব্যবহার করা হয়েছে।
ইমেজ কম্প্রেশন জন্য pngcrush ব্যবহৃত.
ছোট ছবির জন্য ডেটাইউআরআই ব্যবহার করা হয়েছে। Base64 এনকোডিং ছবিতে ~30%+ আকার যোগ করে কিন্তু নেটওয়ার্ক অনুরোধ সংরক্ষণ করে।
google.load()দিয়ে গতিশীলভাবে লোড করার পরিবর্তে একটি একক স্ক্রিপ্ট ট্যাগ ব্যবহার করে স্বয়ংক্রিয়ভাবে Google কাস্টম অনুসন্ধান লোড হয়। পরেরটি একটি অতিরিক্ত অনুরোধ করে।
<script src="//www.google.com/jsapi?autoload={"modules":[{"name":"search","version":"1"}]}"> </script>
- আমাদের কোড প্রিটি প্রিন্টার এবং Modernizr প্রতিটি পৃষ্ঠায় অন্তর্ভুক্ত করা হয়েছিল, এমনকি যদি সেগুলি কখনও ব্যবহার করা না হয়। Modernizr দুর্দান্ত, তবে এটি প্রতিটি লোডের উপর একগুচ্ছ পরীক্ষা চালায়। এই পরীক্ষাগুলির মধ্যে কিছু DOM-এ ব্যয়বহুল পরিবর্তন করে এবং পৃষ্ঠা লোড কমিয়ে দেয়। এখন, আমরা শুধুমাত্র এই লাইব্রেরিগুলিকে সেই পৃষ্ঠাগুলিতে অন্তর্ভুক্ত করছি যেখানে সেগুলি আসলেই প্রয়োজন৷ -2 অনুরোধ :)
অতিরিক্ত কর্মক্ষমতা পরিবর্তন:
- সমস্ত JS পৃষ্ঠার নীচে সরানো হয়েছে (যেখানে সম্ভব)।
- ইনলাইন
<style>ট্যাগগুলি সরানো হয়েছে। - ক্যাশে করা DOM লুকআপ এবং মিনিমাইজড DOM ম্যানিপুলেশন - যতবার আপনি DOM স্পর্শ করেন ব্রাউজারটি রিফ্লো করে। রিফ্লো একটি মোবাইল ডিভাইসে আরও বেশি ব্যয়বহুল।
- সার্ভারে অপ্রয়োজনীয় ক্লায়েন্ট-সাইড কোড অফলোড করা হয়েছে। বিশেষভাবে, বর্তমান পৃষ্ঠার নেভিগেশন স্টাইলিং সেট করার জন্য চেক:
js var lis = document.querySelectorAll('header nav li'); var i = lis.length; while (i--) { var a = lis[i].querySelector('a'); var section = a.getAttribute("data-section"); if (new RegExp(section).test(document.location.href)) { a.className = 'current'; } } - নির্দিষ্ট প্রস্থ সহ উপাদানগুলিকে তরল
width:100%বাwidth:autoদিয়ে প্রতিস্থাপিত করা হয়েছে।
অ্যাপ্লিকেশন ক্যাশে
html5rocks-এর মোবাইল সংস্করণ প্রাথমিক লোডের গতি বাড়াতে অ্যাপ্লিকেশন ক্যাশে ব্যবহার করে এবং ব্যবহারকারীদের অফলাইনে সামগ্রী পড়তে দেয়।
আপনার সাইটে AppCache প্রয়োগ করার সময়, এটা খুবই গুরুত্বপূর্ণ যে আপনি আপনার ম্যানিফেস্ট ফাইলকে ক্যাশে করবেন না (হয় স্পষ্টভাবে ম্যানিফেস্ট ফাইলে অথবা ভারী ক্যাশে কন্ট্রোল হেডার সহ)। যদি আপনার ম্যানিফেস্ট ব্রাউজার দ্বারা ক্যাশে হয় তবে এটি ডিবাগ করা একটি দুঃস্বপ্ন। আইওএস এবং অ্যান্ড্রয়েড এই ফাইলটি ক্যাশে করার জন্য বিশেষভাবে ভাল কাজ করে কিন্তু ডেস্কটপ ব্রাউজারগুলির মতো ক্যাশে ফ্লাশ করার সুবিধাজনক উপায় প্রদান করে না।
আমাদের সাইটের জন্য বলা ক্যাশিং প্রতিরোধ করতে, আমরা প্রথমে অ্যাপ ইঞ্জিন সেট করি যাতে কখনোই ম্যানিফেস্ট ফাইল ক্যাশে না হয়:
- url: /(.*\.(appcache|manifest))
static_files: \1
mime_type: text/cache-manifest
upload: (.*\.(appcache|manifest))
expiration: "0s"
দ্বিতীয়ত, একটি নতুন ম্যানিফেস্ট ডাউনলোড করা শেষ হলে ব্যবহারকারীকে জানাতে আমরা JS API ব্যবহার করেছি। তাদের পৃষ্ঠাটি রিফ্রেশ করতে বলা হয়েছে:
window.applicationCache.addEventListener('updateready', function(e) {
if (window.applicationCache.status == window.applicationCache.UPDATEREADY) {
window.applicationCache.swapCache();
if (confirm('A new version of this site is available. Load it?')) {
window.location.reload();
}
}
}, false);
নেটওয়ার্ক ট্রাফিক বাঁচাতে আপনার ম্যানিফেস্টকে সহজ রাখুন। অর্থাৎ, আপনার সাইটের প্রতিটি পৃষ্ঠাকে কল করবেন না। শুধু গুরুত্বপূর্ণ ইমেজ, CSS, এবং জাভাস্ক্রিপ্ট ফাইল তালিকা. আপনি যা করতে চান তা হল মোবাইল ব্রাউজারকে প্রতিটি অ্যাপক্যাশে আপডেটে প্রচুর পরিমাণে সম্পদ ডাউনলোড করতে বাধ্য করা। পরিবর্তে, মনে রাখবেন যে ব্যবহারকারী যখন ভিজিট করে তখন ব্রাউজারটি একটি HTML পৃষ্ঠাকে নিহিতভাবে ক্যাশে করবে (এবং এটি একটি <html manifest="..."> বৈশিষ্ট্য অন্তর্ভুক্ত করে)।

