Önemli Web Verileri metriklerini izleyen araçların neden farklı sayılar bildirebileceğini ve bu farklılıkların nasıl yorumlanacağını öğrenin.
Google, site sahiplerinin Core Web Vitals puanlarını izlemelerine yardımcı olmak için bir dizi araç sağlar. Bu araçlar iki ana kategoriye ayrılır:
- Laboratuvar verilerini (önceden tanımlanmış cihaz ve ağ ayarlarıyla kontrollü bir ortamda toplanan veriler) raporlayan araçlar.
- Sitenizi ziyaret eden gerçek kullanıcılardan toplanan veriler olan alan verilerini raporlayan araçlar.
Sorun şu ki, laboratuvar araçları tarafından raporlanan veriler bazen alan araçları tarafından raporlanan verilerden oldukça farklı olabilir. Laboratuvar verileriniz sitenizin mükemmel performans gösterdiğini belirtebilir ancak saha verileriniz sitenizin iyileştirilmesi gerektiğini gösterir. Alternatif olarak, saha verileriniz tüm sayfalarınızın iyi olduğunu söylerken laboratuvar verileriniz çok düşük bir puan bildirebilir.
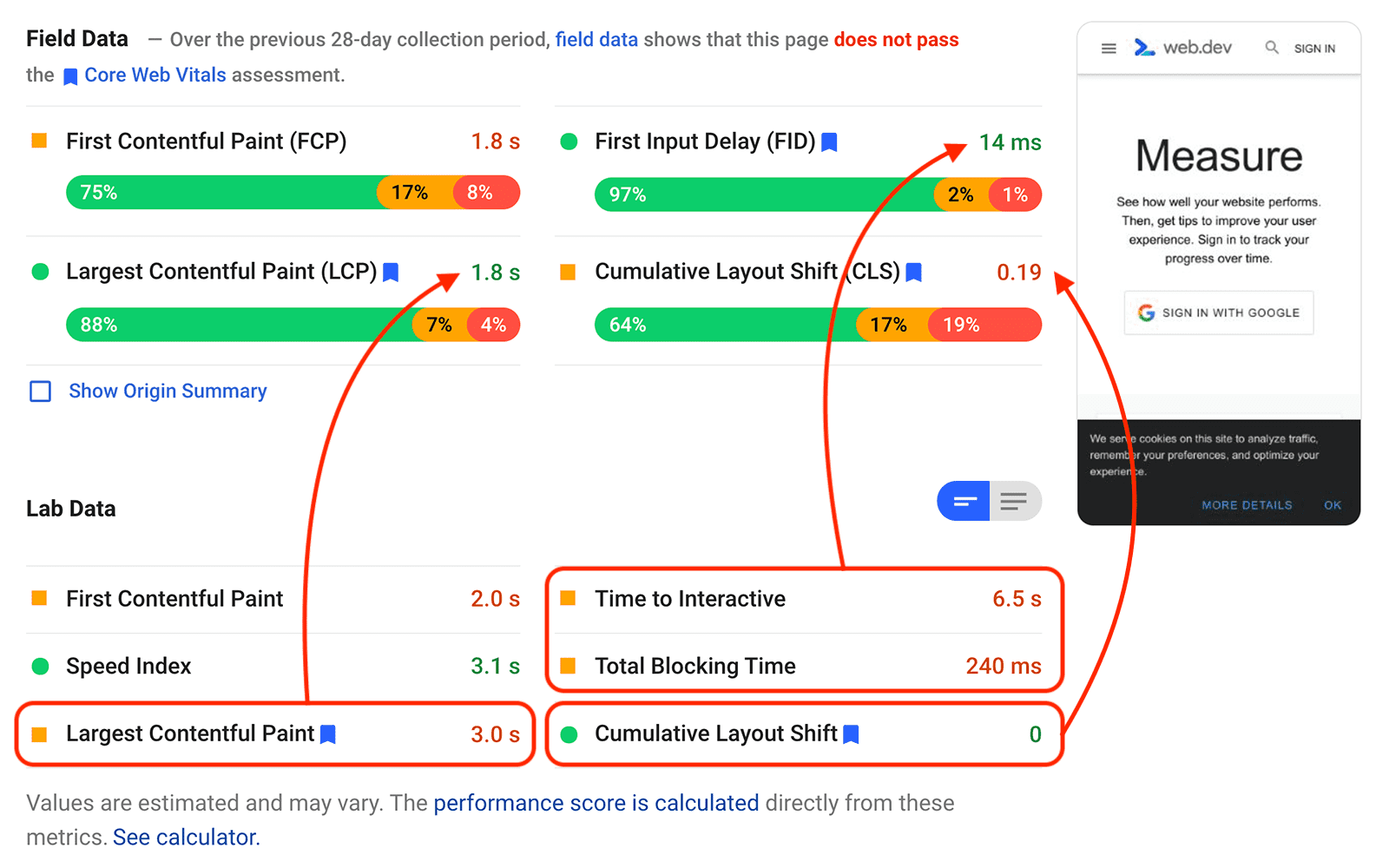
web.dev'deki bir PageSpeed Insights raporuna ait aşağıdaki gerçek örnekte, bazı durumlarda laboratuvar ve saha verilerinin tüm Core Web Vitals metriklerinde farklı olabileceği gösterilmektedir:

Araçlar arasındaki farklılıklar, geliştiriciler için kafa karıştırıcı olabilir. Bu yayında, Core Web Vitals metriklerinin her birini kapsayan belirli örneklerle bu farklılıkların ortaya çıkabileceği temel nedenler ve sayfalarınızda farklılıklar bulduğunuzda ne yapmanız gerektiği açıklanmaktadır.
Laboratuvar verileri ve alan verileri
Laboratuvar ve saha araçlarının aynı web sayfası için bile neden farklı değerler bildirebileceğini anlamak istiyorsanız laboratuvar ve saha verileri arasındaki farkı anlamanız gerekir.
Lab verileri
Laboratuvar verileri, bir web sayfasının önceden tanımlanmış bir ağ ve cihaz koşulu grubuna sahip kontrollü bir ortama yüklenmesi ile belirlenir. Bu koşullar laboratuvar ortamı olarak bilinir ve bazen sentetik ortam olarak da adlandırılır.
Laboratuvar verilerini raporlayan Chrome araçları genellikle Lighthouse'u kullanır.
Laboratuvar testinin amacı, mümkün olduğunca fazla faktörü kontrol etmektir. Böylece sonuçlar (mümkün olduğunca) tutarlı olur ve her çalıştırmada tekrarlanabilir.
Alan verileri
Alan verileri, bir sayfayı ziyaret eden tüm kullanıcılar izlenerek ve bu kullanıcıların her birinin deneyimleri için belirli bir performans metriği grubu ölçülerek belirlenir. Alan verileri gerçek kullanıcı ziyaretlerine dayalı olduğundan kullanıcılarınızın gerçek cihazlarını, ağ koşullarını ve coğrafi konumlarını yansıtır.
Alan verileri genellikle Gerçek Kullanıcı İzleme (RUM) verileri olarak da bilinir. Bu iki terim birbirinin yerine kullanılabilir.
Alan verilerini raporlayan Chrome araçları genellikle bu verileri Chrome Kullanıcı Deneyimi Raporu (CrUX)'ndan alır. Site sahiplerinin, CrUX'u tek başına kullanmaktan daha etkili analizler sağlayabileceği için alan verilerini kendileri toplaması da yaygın (ve önerilen) bir uygulamadır.
Alan verileriyle ilgili en önemli nokta, bunların yalnızca bir sayı değil, sayıların dağılımı olduğudur. Yani sitenizi ziyaret eden bazı kullanıcılar için siteniz çok hızlı yüklenirken bazıları için çok yavaş yüklenebilir. Sitenizin alan verileri, kullanıcılarınızdan toplanan tüm performans verilerinin eksiksiz bir kümesidir.
Örneğin, CrUX raporları gerçek Chrome kullanıcılarından 28 günlük bir süre boyunca elde edilen performans metriklerinin dağılımını gösterir. Hemen hemen her CrUX raporuna bakarsanız bir siteyi ziyaret eden bazı kullanıcıların çok iyi bir deneyim, bazılarının ise çok kötü bir deneyim yaşadığını görebilirsiniz.
Bir araç belirli bir metrik için tek bir sayı bildirirse bu sayı genellikle dağılımdaki belirli bir noktayı temsil eder. Core Web Vitals alan puanlarını bildiren araçlar, bunu 75. yüzdelik dilimi kullanarak yapar.
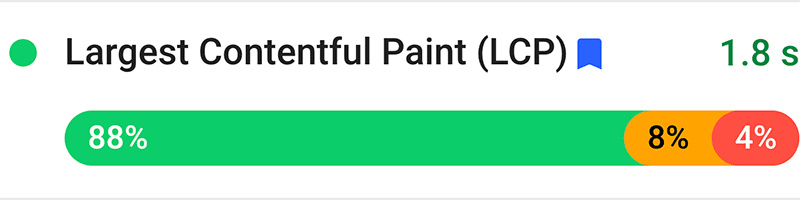
Yukarıdaki ekran görüntüsünde yer alan alan verilerinden LCP'ye baktığımızda şu dağılımı görebilirsiniz:
- Ziyaretlerin% 88'inde LCP 2,5 saniye veya daha kısaydı (iyi).
- Ziyaretlerin% 8'inde LCP 2,5 ila 4 saniye arasında gerçekleşti (iyileştirme gerekiyor).
- Ziyaretlerin% 4'ünde LCP 4 saniyeden uzundu (kötü).
75.yüzdelik dilimde LCP 1, 8 saniyeydi:

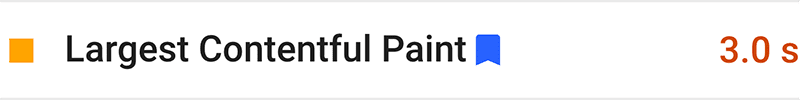
Aynı sayfadaki laboratuvar verileri, 3,0 saniyelik bir LCP değeri gösteriyor. Bu değer, alan verilerinde gösterilen 1,8 saniyeden daha uzun olsa da bu sayfa için geçerli bir LCP değeridir.Yükleme deneyimlerinin tüm dağılımını oluşturan birçok değerden biridir.

Laboratuvar ve saha verileri neden farklıdır?
Yukarıdaki bölümde açıklandığı gibi, laboratuvar verileri ve alan verileri aslında çok farklı şeyleri ölçer.
Alan verileri, çok çeşitli ağ ve cihaz koşullarının yanı sıra çok sayıda farklı kullanıcı davranışı türünü içerir. Geri/ileri önbelleği (bfcache) gibi tarayıcı optimizasyonları veya AMP önbelleği gibi platform optimizasyonları gibi kullanıcı deneyimini etkileyen diğer faktörleri de içerir.
Buna karşılık, laboratuvar verileri, ilgili değişken sayısını kasıtlı olarak sınırlandırır. Laboratuvar testi şunları içerir:
- Tek bir cihaz…
- tek bir ağa bağlıysa…
- tek bir coğrafi konumdan çalıştırılmalıdır.
Belirli bir laboratuvar testinin ayrıntıları, belirli bir sayfa veya sitenin alan verilerinin 75. yüzdelik dilimini doğru şekilde yansıtabilir veya yansıtmayabilir.
Laboratuvarın kontrollü ortamı, üretime dağıtmadan önce sorunlarda hata ayıklama veya özellikleri test etme konusunda faydalıdır. Ancak bu faktörleri kontrol ettiğinizde, gerçek dünyadaki tüm ağ türleri, cihaz özellikleri veya coğrafi konumlarda gördüğünüz varyasyonu açıkça temsil etmezsiniz. Ayrıca, genellikle gerçek kullanıcı davranışının performans üzerindeki etkisini (ör. kaydırma, metin seçme veya sayfadaki öğelere dokunma) yakalamazsınız.
Laboratuvar koşulları ile gerçek dünyadaki çoğu kullanıcının koşulları arasında olabilecek bağlantısızlığa ek olarak, laboratuvar ve saha verilerinizden ve karşılaşabileceğiniz farklılıklardan en iyi şekilde yararlanmak için anlaşılması gereken daha ince farklılıklar da vardır.
Sonraki birkaç bölümde, Core Web Vitals metriklerinin her biri için laboratuvar verileri ile saha verileri arasında farklılıklar olabileceği en yaygın nedenler ayrıntılı olarak açıklanmaktadır:
LCP
Farklı LCP öğeleri
Laboratuvar testinde tanımlanan LCP öğesi, kullanıcıların sayfanızı ziyaret ettiğinde gördüğü LCP öğesiyle aynı olmayabilir.
Belirli bir sayfa için Lighthouse raporu çalıştırırsanız her seferinde aynı LCP öğesi döndürülür. Ancak aynı sayfanın alan verilerine bakarsanız genellikle her sayfa ziyaretine özgü çeşitli koşullara bağlı olarak çeşitli farklı LCP öğeleri görürsünüz.
Örneğin, aşağıdaki faktörlerin tümü aynı sayfa için farklı bir LCP öğesinin belirlenmesine katkıda bulunabilir:
- Farklı cihaz ekran boyutları, görüntü alanında farklı öğelerin görünmesine neden olur.
- Kullanıcı oturum açtıysa veya kişiselleştirilmiş içerik bir şekilde gösteriliyorsa LCP öğesi kullanıcıdan kullanıcıya çok farklı olabilir.
- Önceki noktaya benzer şekilde, sayfada bir A/B testi yürütülüyorsa çok farklı öğelerin görüntülenmesine neden olabilir.
- Kullanıcının sistemine yüklenen yazı tipi grubu, sayfadaki metnin boyutunu (ve dolayısıyla LCP öğesinin hangisi olduğunu) etkileyebilir.
- Laboratuvar testleri genellikle bir sayfanın "temel " URL'sinde, sorgu parametresi veya karma oluşturma parçası eklenmeden çalıştırılır. Ancak gerçekte kullanıcılar genellikle parça tanımlayıcısı veya metin parçası içeren URL'ler paylaşır. Bu nedenle, LCP öğesi aslında sayfanın ortasından veya altından olabilir ("ekranın üst kısmından" değil).
Alandaki LCP, bir sayfaya yapılan tüm kullanıcı ziyaretlerinin %75'i olarak hesaplandığından, bu kullanıcıların büyük bir yüzdesinde çok hızlı yüklenen bir LCP öğesi (ör. sistem yazı tipiyle oluşturulmuş bir metin paragrafı) varsa bu kullanıcıların bazılarında LCP öğesi olarak büyük ve yavaş yüklenen bir resim olsa bile ziyaretçilerin %25'inden azında bu durum yaşanıyorsa söz konusu sayfanın puanı etkilenmeyebilir.
Bunun tam tersi de doğru olabilir. Bir laboratuvar testi, nispeten küçük bir görüntü alanına sahip bir Moto G4 telefonu taklit ettiği ve sayfanızın hero resmi başlangıçta ekran dışında oluşturulduğu için bir metin bloğunu LCP öğesi olarak tanımlayabilir. Ancak saha verileriniz çoğunlukla daha büyük ekranlara sahip Pixel XL kullanıcılarını içerebilir. Bu nedenle, yavaş yüklenen hero resmi bu kullanıcılar için LCP öğesidir.
Önbellek durumunun LCP üzerindeki etkileri
Laboratuvar testleri genellikle bir sayfayı soğuk önbelleğe alınmış şekilde yükler ancak gerçek kullanıcılar bu sayfayı ziyaret ettiğinde sayfanın bazı kaynakları zaten önbelleğe alınmış olabilir.
Kullanıcı bir sayfayı ilk kez yüklediğinde sayfa yavaş yüklenebilir ancak sayfa doğru şekilde önbelleğe alınmışsa kullanıcı sayfaya tekrar geldiğinde sayfa hemen yüklenebilir.
Bazı laboratuvar araçları, aynı sayfanın birden fazla kez çalıştırılmasını destekler (yeniden gelen ziyaretçilerin deneyimini simüle etmek için). Ancak gerçek ziyaretlerin yüzde kaçının yeni kullanıcılar tarafından, yüzde kaçının ise geri gelen kullanıcılar tarafından yapıldığını laboratuvar araçları bilemez.
İyi optimize edilmiş önbellek yapılandırmalarına ve çok sayıda tekrarlanan ziyaretçiye sahip siteler, gerçek LCP'lerinin laboratuvar verilerinden çok daha hızlı olduğunu keşfedebilir.
AMP veya imzalı takas optimizasyonları
AMP ile oluşturulan veya İmzalanmış Değişimler (SXG) kullanan siteler, Google Arama gibi içerik toplayıcılar tarafından önceden yüklenebilir. Bu, sayfalarınızı bu platformlardan ziyaret eden kullanıcılar için önemli ölçüde daha iyi bir yükleme performansı sağlayabilir.
Siteler, çapraz kaynak ön yüklemelerine ek olarak kendi sitelerindeki sonraki sayfaların içeriğini ön yükleyebilir. Bu da söz konusu sayfaların LCP'sini iyileştirebilir.
Laboratuvar araçları, bu optimizasyonlardan elde edilen kazançları simüle etmez. Simüle etse bile trafiğinizin yüzde kaçının diğer kaynaklara kıyasla Google Arama gibi platformlardan geldiğini bilemez.
BFcache'in LCP üzerindeki etkileri
Sayfalar bfcache'ten geri yüklendiğinde yükleme deneyimi neredeyse anında gerçekleşir ve bu deneyimler alan verilerinize dahil edilir.
Laboratuvar testleri bfcache'i dikkate almaz. Bu nedenle, sayfalarınız bfcache uyumluysa muhtemelen sahada daha hızlı LCP puanları raporlanır.
Kullanıcı etkileşiminin LCP'ye etkileri
LCP, görüntü alanındaki en büyük resim veya metin bloğunun oluşturma süresini tanımlar ancak bu en büyük öğe, sayfa yüklenirken veya görüntü alanına dinamik olarak yeni içerik eklenirse değişebilir.
Laboratuvarda tarayıcı, LCP öğesinin ne olduğunu belirlemeden önce sayfanın tamamen yüklenmesini bekler. Ancak alanda, kullanıcı sayfayı kaydırdıktan veya sayfayla etkileşime geçtikten sonra tarayıcı büyük öğeleri izlemeyi durdurur.
Bu durum, kullanıcıların genellikle bir sayfanın "yüklenmiş" görünene kadar sayfayla etkileşime geçmeyi beklemesi nedeniyle mantıklı (ve gerekli) bir durumdur. LCP metriğinin amacı da tam olarak budur. Ayrıca, kullanıcı etkileşimde bulunduktan sonra görüntü alanına eklenen öğeleri dikkate almak da anlamlı olmaz. Çünkü bu öğeler yalnızca kullanıcının yaptığı bir işlem nedeniyle yüklenmiş olabilir.
Bununla birlikte, bir sayfanın alan verilerinin, kullanıcıların söz konusu sayfada nasıl davrandığına bağlı olarak daha hızlı LCP süreleri bildirebileceği de anlaşılır.
INP
INP, gerçek kullanıcı etkileşimi gerektirir
INP metriği, kullanıcıların sayfayla etkileşim kurmayı seçtiği anda sayfanın kullanıcı etkileşimlerine ne kadar duyarlı olduğunu ölçer.
Komut dosyası kullanıcı davranışını destekleyenler de dahil olmak üzere laboratuvar testleri, kullanıcıların bir sayfayla ne zaman etkileşime geçeceğini doğru bir şekilde tahmin edemediği ve dolayısıyla FID'yi doğru bir şekilde ölçemediği için bu cümlenin ikinci kısmı kritik öneme sahiptir.
TBT, kullanıcı davranışını dikkate almaz.
Total Blocking Time (TBT) laboratuvar metriği, sayfa yükleme sırasında ana iş parçacığının ne kadar engellendiğini ölçtüğü için INP ile ilgili sorunları teşhis etmeye yardımcı olmayı amaçlar.
Buradaki fikir, çok sayıda eşzamanlı JavaScript veya yoğun oluşturma görevi içeren sayfaların, kullanıcı ilk kez etkileşime geçtiğinde ana iş parçacığının engellenme olasılığının daha yüksek olmasıdır. Ancak kullanıcılar, JavaScript'in yürütülmesi tamamlanana kadar sayfayla etkileşime geçmeyi beklerse INP çok düşük olabilir.
Kullanıcıların bir sayfayla ne zaman etkileşime geçeceğinin belirlenmesi büyük ölçüde sayfanın etkileşimli görünüp görünmediğine bağlıdır ve bu durum TBT ile ölçülemez.
TBT, temas gecikmesini dikkate almaz.
Bir site mobil görüntüleme için optimize edilmemişse tarayıcılar, etkinlik işleyicilerini çalıştırmadan önce her dokunma işleminden sonra 300 ms. gecikme ekler. Bunun nedeni, fare veya tıklama etkinliklerini tetikleyebilmek için kullanıcının yakınlaştırmak amacıyla iki kez dokunmaya çalışıp çalışmadığını belirlemeleri gerekmesidir.
Bu gecikme, kullanıcıların yaşadığı gerçek giriş gecikmesine katkıda bulunduğundan sayfanın INP'si için sayılır. Ancak bu gecikme teknik olarak bir uzun görev olmadığından sayfanın TBT'sini etkilemez. Bu, bir sayfanın çok iyi TBT puanlarına sahip olmasına rağmen INP'sinin düşük olabileceği anlamına gelir.
Önbellek durumunun ve bfcache'in INP üzerindeki etkileri
Doğru önbelleğe alma, alandaki LCP'yi iyileştirebileceği gibi INP'yi de iyileştirebilir.
Gerçek dünyada, bir kullanıcının önbelleği bir sitenin JavaScript'ini içerebilir. Bu nedenle, JavaScript'in işlenmesi daha az zaman alabilir ve daha az gecikmeye neden olabilir.
Aynı durum, bfcache'ten geri yüklenen sayfalar için de geçerlidir. Bu tür durumlarda JavaScript bellekten geri yüklenir. Bu nedenle, işleme süresi çok kısa olabilir veya hiç olmayabilir.
CLS
Kullanıcı etkileşiminin CLS'ye etkileri
Laboratuvarda ölçülen CLS, yalnızca katlantı üzerinde ve yükleme sırasında gerçekleşen düzen değişikliklerini dikkate alır. Ancak bu, CLS'nin aslında ölçtüğü değerlerin yalnızca bir alt kümesidir.
CLS, alanda kullanıcı sayfayı kaydırırken veya kullanıcı etkileşiminden sonra yavaş ağ isteklerine yanıt olarak kaydırılan içerik de dahil olmak üzere sayfanın yayın hayatı boyunca gerçekleşen tüm beklenmedik düzen değişikliklerini dikkate alır.
Örneğin, sayfaların resimleri veya iFrame'leri boyutlar olmadan yavaş yüklemesi oldukça yaygındır ve bu durum, kullanıcı sayfanın bu bölümlerine kaydırdığında sayfa düzeninde kaymalara neden olabilir. Ancak bu kaymalar yalnızca kullanıcı ekranı aşağı kaydırdığında gerçekleşebilir. Bu durum genellikle laboratuvar testinde yakalanmaz.
Kişiselleştirilmiş içerik
Hedeflenen reklamlar ve A/B testleri dahil olmak üzere kişiselleştirilmiş içerik, bir sayfaya hangi öğelerin yükleneceğini etkiler. Kişiselleştirilmiş içerik genellikle daha sonra yüklenir ve sayfanın ana içeriğine yerleştirilir. Bu da sayfanın düzeninin değişmesine neden olur. Bu durum, içeriklerin nasıl yüklendiğini de etkiler.
Laboratuvarda bir sayfa genellikle kişiselleştirilmiş içerik olmadan veya genel bir "test kullanıcısı" için içerikle yüklenir. Bu içerik, gerçek kullanıcıların gördüğü değişiklikleri tetikleyebilir veya tetiklemeyebilir.
Alan verileri tüm kullanıcıların deneyimlerini içerdiğinden, belirli bir sayfada yaşanan düzen değişikliklerinin miktarı (ve derecesi) büyük ölçüde hangi içeriğin yüklenmesine bağlıdır.
Önbellek durumunun ve bfcache'in CLS üzerindeki etkileri
Yükleme sırasında sayfa düzeninin kaymasına en sık neden olan iki faktör, boyutları olmayan resimler ve iFrame'ler (yukarıda belirtildiği gibi) ile yavaş yüklenen web yazı tipleridir. Bu iki sorunun da, kullanıcının bir siteyi ilk kez ziyaret ettiğinde, önbelleği boşken deneyimi etkileme olasılığı daha yüksektir.
Bir sayfanın kaynakları önbelleğe alınmışsa veya sayfanın kendisi bfcache'ten geri yükleniyorsa tarayıcı genellikle resimleri ve yazı tiplerini indirilmesini beklemeden hemen oluşturabilir. Bu durum, laboratuvar aracının bildirebileceğinden daha düşük CLS değerlerine neden olabilir.
Sonuçlar farklı olduğunda ne yapmalısınız?
Genel bir kural olarak, belirli bir sayfa için hem saha verileri hem de laboratuvar verileriniz varsa çalışmalarınızın önceliğine karar vermek için saha verilerini kullanmanız gerekir. Alan verileri, gerçek kullanıcıların nelerle karşılaştığını temsil ettiğinden, kullanıcılarınızın nelerle mücadele ettiğini ve nelerin iyileştirilmesi gerektiğini gerçekten anlamanın en doğru yoludur.
Öte yandan, saha verileriniz genel olarak iyi puanlar gösteriyorsa ancak laboratuvar verileriniz iyileştirmeye açık alanlar olduğunu gösteriyorsa daha fazla optimizasyon yapılabileceğini anlamak faydalı olacaktır.
Ayrıca, alan verileri gerçek kullanıcı deneyimlerini yakalasa da yalnızca sitenizi başarıyla yükleyebilen kullanıcılar için geçerlidir. Laboratuvar verileri bazen sitenizin erişimini genişletme ve daha yavaş ağlara veya daha düşük kaliteli cihazlara sahip kullanıcılar için daha erişilebilir hale getirme fırsatlarını belirlemenize yardımcı olabilir.
Genel olarak hem laboratuvar verileri hem de saha verileri, etkili performans ölçümünün önemli parçalarıdır. Her ikisinin de güçlü ve sınırlı yönleri vardır. Yalnızca birini kullanıyorsanız kullanıcılarınıza sunduğunuz deneyimi iyileştirme fırsatını kaçırmış olabilirsiniz.


