Analizlerle gerçek kullanıcı sorunlarını tespit edip düzeltmenize yardımcı olması için performans verilerinizi hata ayıklama bilgileriyle nasıl ilişkilendireceğinizi öğrenin
Google, performansı ölçmek ve hata ayıklamak için iki kategoride araç sunar:
- Laboratuvar araçları: Sayfanızın çeşitli koşulları (ör. yavaş bir ağ ve düşük kaliteli bir mobil cihaz) taklit edebilecek simüle edilmiş bir ortamda yüklendiği Lighthouse gibi araçlar.
- Alan araçları: Chrome'daki gerçek kullanıcıların toplu verilerini temel alan Chrome Kullanıcı Deneyimi Raporu (CrUX) gibi araçlar. (PageSpeed Insights ve Search Console gibi araçlar tarafından raporlanan alan verilerinin CrUX verilerinden alındığını unutmayın.)
Alan araçları daha doğru veriler (gerçek kullanıcıların deneyimlerini gerçekten temsil eden veriler) sunarken laboratuvar araçları genellikle sorunları tespit etmenize ve düzeltmenize yardımcı olur.
CrUX verileri, sayfanızı gerçek performansını daha iyi yansıtır ancak CrUX puanlarınızı bilmek, performansınızı nasıl artıracağınızı anlamanıza yardımcı olmaz.
Lighthouse ise sorunları tespit eder ve iyileştirmeyle ilgili belirli öneriler sunar. Ancak Lighthouse yalnızca sayfa yükleme sırasında tespit ettiği performans sorunlarıyla ilgili öneriler sunar. Yalnızca sayfadaki düğmeleri tıklama veya kaydırma gibi kullanıcı etkileşimi sonucunda ortaya çıkan sorunları algılamaz.
Bu da önemli bir soruyu gündeme getiriyor: Core Web Vitals veya diğer performans metrikleri için sahadaki gerçek kullanıcılardan hata ayıklama bilgilerini nasıl toplayabilirsiniz?
Bu yayında, mevcut Core Web Vitals metriklerinin her biri için ek hata ayıklama bilgileri toplamak üzere hangi API'leri kullanabileceğiniz ayrıntılı olarak açıklanmakta ve bu verileri mevcut analiz aracınızda nasıl yakalayabileceğinizle ilgili fikirler verilmektedir.
İlişkilendirme ve hata ayıklama için API'ler
Cumulative Layout Shift (CLS)
Tüm Core Web Vitals metriklerinden CLS, alanda hata ayıklama bilgilerinin toplanmasının en önemli olduğu metriktir. CLS, sayfanın kullanım ömrü boyunca ölçülür. Bu nedenle, kullanıcının sayfayla etkileşim kurma şekli (ne kadar kaydırdıkları, neleri tıkladıkları vb.), düzen kayması olup olmadığı ve hangi öğelerin kaydığı üzerinde önemli bir etkiye sahip olabilir.
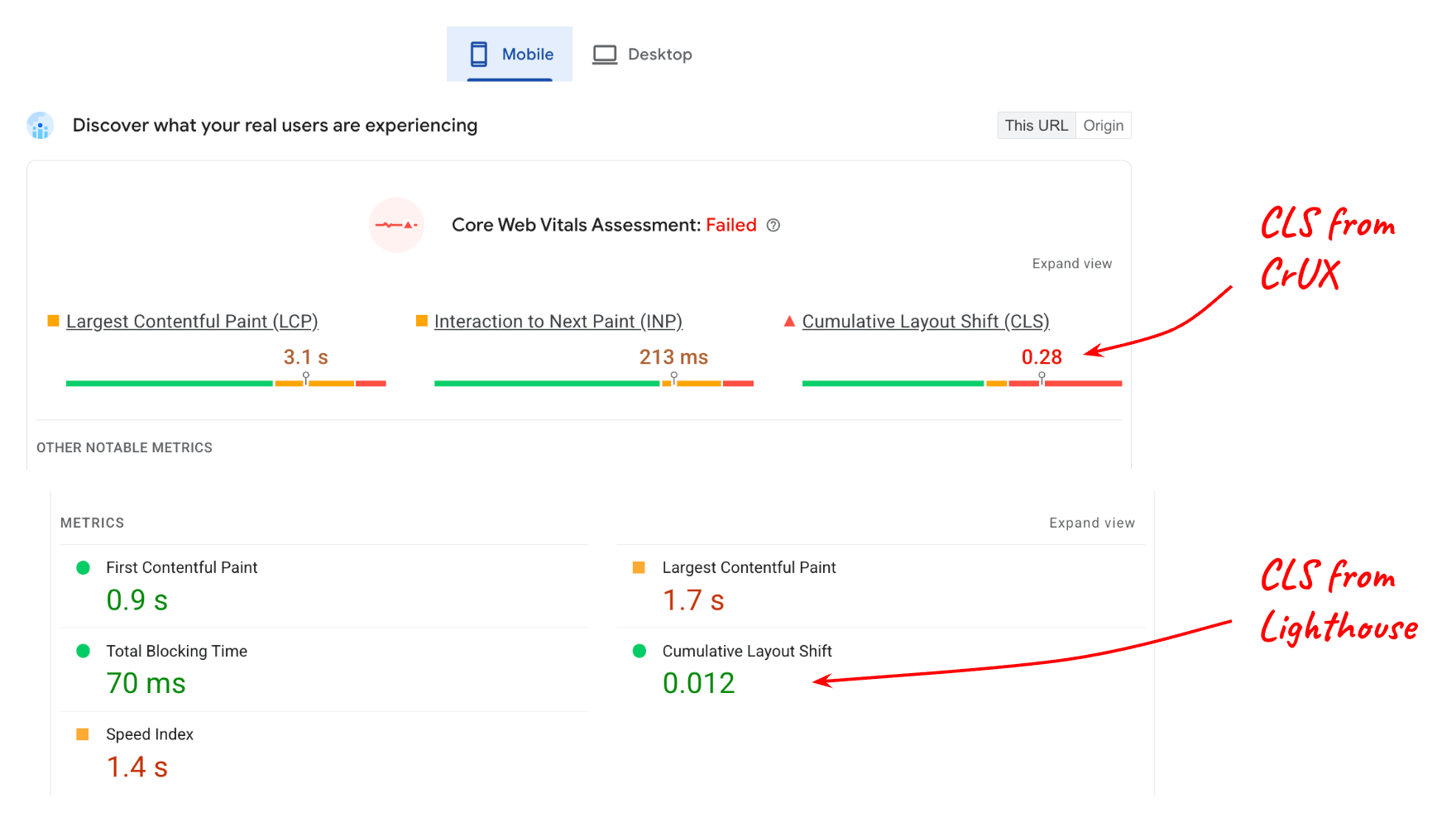
PageSpeed Insights'taki aşağıdaki raporu ele alalım:

Laboratuvardan (Lighthouse) bildirilen CLS değeri ile sahadan (CrUX verileri) bildirilen CLS değeri oldukça farklıdır. Bu durum, sayfanın Lighthouse'ta test edilirken kullanılmayan çok sayıda etkileşimli içeriğe sahip olabileceğini göz önünde bulundurarak mantıklı bir durumdur.
Ancak kullanıcı etkileşiminin alan verilerini etkilediğini anlasanız bile, 75.yüzdelik dilimde 0,28 puanla sonuçlanan sayfadaki öğelerin ne olduğunu bilmeniz gerekir. LayoutShiftAttribution arayüzü bunu mümkün kılar.
Düzen kayması ilişkilendirmesini alma
LayoutShiftAttribution arayüzü, Layout Instability API'nin yayınladığı her layout-shift girişinde gösterilir.
Bu arayüzlerin her ikisinin de ayrıntılı açıklaması için Düzen değişikliklerini hata ayıklama başlıklı makaleyi inceleyin. Bu gönderi bağlamında, geliştirici olarak sayfadaki her düzen değişikliğini ve hangi öğelerin değiştiğini gözlemleyebileceğinizi bilmeniz gerekir.
Aşağıda, her düzen kaymasının yanı sıra kaydırılan öğeleri günlüğe kaydeden örnek bir kod verilmiştir:
new PerformanceObserver((list) => {
for (const {value, startTime, sources} of list.getEntries()) {
// Log the shift amount and other entry info.
console.log('Layout shift:', {value, startTime});
if (sources) {
for (const {node, curRect, prevRect} of sources) {
// Log the elements that shifted.
console.log(' Shift source:', node, {curRect, prevRect});
}
}
}
}).observe({type: 'layout-shift', buffered: true});
Gerçekleşen her bir düzen değişikliği için ölçüm yapıp analiz aracınıza veri göndermek muhtemelen pratik değildir. Ancak tüm değişiklikleri izleyerek en kötü değişiklikleri takip edebilir ve yalnızca bunlarla ilgili bilgileri raporlayabilirsiniz.
Amaç, her kullanıcı için gerçekleşen her bir düzen kaymasını tespit edip düzeltmek değil, en fazla sayıda kullanıcıyı etkileyen ve dolayısıyla sayfanızı 75. yüzdelik dilimde CLS'ye en çok katkıda bulunan kaymaları tespit etmektir.
Ayrıca, her değişiklik olduğunda en büyük kaynak öğeyi hesaplamanız gerekmez. Bunu yalnızca CLS değerini analiz aracınıza göndermeye hazır olduğunuzda yapmanız gerekir.
Aşağıdaki kod, CLS'ye katkıda bulunan layout-shift girişlerinin bir listesini alır ve en büyük kaymadan en büyük kaynak öğeyi döndürür:
function getCLSDebugTarget(entries) {
const largestEntry = entries.reduce((a, b) => {
return a && a.value > b.value ? a : b;
});
if (largestEntry && largestEntry.sources && largestEntry.sources.length) {
const largestSource = largestEntry.sources.reduce((a, b) => {
return a.node && a.previousRect.width * a.previousRect.height >
b.previousRect.width * b.previousRect.height ? a : b;
});
if (largestSource) {
return largestSource.node;
}
}
}
En büyük değişime en çok katkıda bulunan öğeyi belirledikten sonra bunu analiz aracınıza bildirebilirsiniz.
Belirli bir sayfanın CLS'sine en çok katkıda bulunan öğe muhtemelen kullanıcıdan kullanıcıya değişir. Ancak bu öğeleri tüm kullanıcılar genelinde toplarsanız en fazla sayıda kullanıcıyı etkileyen değişen öğelerin listesini oluşturabilirsiniz.
Bu öğelerdeki değişikliklerin temel nedenini tespit edip düzelttikten sonra, analiz kodunuz sayfalarınızdaki "en kötü" değişiklikler olarak daha küçük değişiklikleri bildirmeye başlar. Raporlanan tüm kaymalar, sonunda sayfalarınızın 0,1 olan "iyi" eşiğinin çok altında kalacak kadar küçük olacaktır.
En büyük kaynak öğe değişikliğiyle birlikte yakalamak için yararlı olabilecek diğer meta veriler şunlardır:
- En büyük değişimin zamanı
- En büyük değişiklik sırasındaki URL yolu (Tek Sayfa Uygulamaları gibi URL'yi dinamik olarak güncelleyen siteler için).
Largest Contentful Paint (LCP)
LCP'de alanda hata ayıklama yapmak için ihtiyacınız olan birincil bilgi, söz konusu sayfa yüklemesi için en büyük öğenin (LCP aday öğesi) hangisi olduğudur.
Tam olarak aynı sayfa için bile LCP aday öğesinin kullanıcıdan kullanıcıya farklı olmasının tamamen mümkün (aslında oldukça yaygın) olduğunu unutmayın.
Bu durumun oluşmasının birkaç nedeni vardır:
- Kullanıcı cihazlarının farklı ekran çözünürlükleri vardır. Bu da farklı sayfa düzenleri ve dolayısıyla görüntü alanında farklı öğelerin görünmesine neden olur.
- Kullanıcılar her zaman sayfaları en üste kaydırarak yüklemez. Bağlantılar genellikle parça tanımlayıcıları veya hatta metin snippet'leri içerir. Bu, sayfalarınızın sayfadaki herhangi bir kaydırma konumunda yüklenmesi ve gösterilmesi anlamına gelir.
- İçerik, mevcut kullanıcı için kişiselleştirilmiş olabilir. Bu nedenle, LCP aday öğesi kullanıcıdan kullanıcıya büyük ölçüde değişiklik gösterebilir.
Bu, belirli bir sayfa için en yaygın LCP aday öğesinin hangi öğe veya öğe grubu olacağı hakkında varsayımlarda bulunamayacağınız anlamına gelir. Bunu gerçek kullanıcı davranışlarına göre ölçmeniz gerekir.
LCP aday öğesini belirleme
JavaScript'te LCP aday öğesini belirlemek için LCP zaman değerini belirlemek için kullandığınız Largest Contentful Paint API'yi kullanabilirsiniz.
largest-contentful-paint girişlerini gözlemlerken, son girişin element özelliğine bakarak mevcut LCP aday öğesini belirleyebilirsiniz:
new PerformanceObserver((list) => {
const entries = list.getEntries();
const lastEntry = entries[entries.length - 1];
console.log('LCP element:', lastEntry.element);
}).observe({type: 'largest-contentful-paint', buffered: true});
LCP için aday öğeyi öğrendikten sonra metrik değeriyle birlikte analiz aracınıza gönderebilirsiniz. CLS'de olduğu gibi bu, öncelikli olarak optimize edilmesi gereken öğeleri belirlemenize yardımcı olur.
LCP aday öğesine ek olarak LCP alt bölüm sürelerini ölçmek de yararlı olabilir. Bu, siteniz için hangi optimizasyon adımlarının alakalı olduğunu belirlemenize yardımcı olabilir.
Interaction to Next Paint (INP)
INP için sahada toplanması gereken en önemli bilgiler şunlardır:
- Hangi öğeyle etkileşim kuruldu?
- Etkileşim türü
- Etkileşimin gerçekleştiği zaman
Yavaş etkileşimlerin başlıca nedenlerinden biri, JavaScript yüklenirken sık karşılaşılan engellenen ana iş parçacığıdır. Yavaş etkileşimlerin çoğunun sayfa yükleme sırasında gerçekleşip gerçekleşmediğini bilmek, sorunu düzeltmek için ne yapılması gerektiğini belirlemenize yardımcı olur.
INP metriği, kayıtlı tüm etkinlik dinleyicilerinin çalıştırılması için geçen sürenin yanı sıra tüm etkinlik dinleyicileri çalıştıktan sonra sonraki karenin boyanması için geçen süre de dahil olmak üzere bir etkileşimin tüm gecikmesini dikkate alır. Bu, INP için hangi hedef öğelerin yavaş etkileşimlere yol açtığını ve bu etkileşimlerin ne tür etkileşimler olduğunu bilmenin gerçekten yararlı olduğu anlamına gelir.
Aşağıdaki kod, hedef öğeyi ve INP girişinin zamanını günlüğe kaydeder.
function logINPDebugInfo(inpEntry) {
console.log('INP target element:', inpEntry.target);
console.log('INP interaction type:', inpEntry.name);
console.log('INP time:', inpEntry.startTime);
}
Bu mantık daha karmaşık olduğundan, bu kodun hangi event girişinin INP girişi olduğunu nasıl belirleyeceğinizi göstermediğini unutmayın. Ancak aşağıdaki bölümde, web-vitals JavaScript kitaplığını kullanarak bu bilgilerin nasıl alınacağı açıklanmaktadır.
web-vitals JavaScript kitaplığıyla kullanım
Önceki bölümlerde, analiz aracınıza gönderdiğiniz verilere dahil edilecek hata ayıklama bilgilerini yakalamak için bazı genel öneriler ve kod örnekleri sunulmaktadır.
3. sürümden beri web-vitals JavaScript kitaplığı, tüm bu bilgileri ve birkaç ek sinyali gösteren bir ilişkilendirme derlemesi içeriyor.
Aşağıdaki kod örneğinde, performans sorunlarının temel nedenini belirlemenize yardımcı olacak bir hata ayıklama dizesi içeren ek bir etkinlik parametresi (veya özel boyut) nasıl ayarlayabileceğiniz gösterilmektedir.
import {onCLS, onINP, onLCP} from 'web-vitals/attribution';
function sendToGoogleAnalytics({name, value, id, attribution}) {
const eventParams = {
metric_value: value,
metric_id: id,
}
switch (name) {
case 'CLS':
eventParams.debug_target = attribution.largestShiftTarget;
break;
case 'LCP':
eventParams.debug_target = attribution.element;
break;
case 'INP':
eventParams.debug_target = attribution.interactionTarget;
break;
}
// Assumes the global `gtag()` function exists, see:
// https://developers.google.com/analytics/devguides/collection/ga4
gtag('event', name, eventParams);
}
onCLS(sendToGoogleAnalytics);
onLCP(sendToGoogleAnalytics);
onINP(sendToGoogleAnalytics);
Bu kod Google Analytics'e özgüdür ancak genel fikir diğer analiz araçlarında da geçerlidir.
Bu kodda, tek bir hata ayıklama sinyalinin nasıl raporlanacağı da gösterilmektedir. Ancak metrik başına birden fazla farklı sinyal toplayıp raporlayabilmek faydalıdır.
Örneğin, INP'de hata ayıklama yapmak için etkileşimde bulunulan öğeyi, etkileşim türünü, zamanı, loadState'i, etkileşim aşamalarını ve daha fazlasını (ör. uzun animasyon karesi verileri) toplamak isteyebilirsiniz.
web-vitals ilişkilendirme derlemesi, INP için aşağıdaki örnekte gösterildiği gibi ek ilişkilendirme bilgilerini gösterir:
import {onCLS, onINP, onLCP} from 'web-vitals/attribution';
function sendToGoogleAnalytics({name, value, id, attribution}) {
const eventParams = {
metric_value: value,
metric_id: id,
}
switch (name) {
case 'INP':
eventParams.debug_target = attribution.interactionTarget;
eventParams.debug_type = attribution.interactionType;
eventParams.debug_time = attribution.interactionTime;
eventParams.debug_load_state = attribution.loadState;
eventParams.debug_interaction_delay = Math.round(attribution.inputDelay);
eventParams.debug_processing_duration = Math.round(attribution.processingDuration);
eventParams.debug_presentation_delay = Math.round(attribution.presentationDelay);
break;
// Additional metric logic...
}
// Assumes the global `gtag()` function exists, see:
// https://developers.google.com/analytics/devguides/collection/ga4
gtag('event', name, eventParams);
}
onCLS(sendToGoogleAnalytics);
onLCP(sendToGoogleAnalytics);
onINP(sendToGoogleAnalytics);
Ortaya çıkarılan hata ayıklama sinyallerinin tam listesi için web-vitals ilişkilendirme belgelerine bakın.
Verileri raporlama ve görselleştirme
Metrik değerleriyle birlikte hata ayıklama bilgilerini toplamaya başladıktan sonraki adım, kalıp ve trendler aramaya başlamak için tüm kullanıcılarınızdaki verileri toplamaktır.
Daha önce de belirtildiği gibi, kullanıcılarınızın karşılaştığı her sorunu gidermeniz gerekmez. Özellikle ilk başta, en fazla sayıda kullanıcıyı etkileyen sorunları gidermek istersiniz. Bu sorunlar, Core Web Vitals puanlarınızı en olumsuz şekilde etkileyen sorunlar da olmalıdır.
GA4 için BigQuery'yi kullanarak verileri sorgulama ve görselleştirme ile ilgili özel makaleyi inceleyin.
Özet
Bu makalenin, mevcut performans API'lerini ve web-vitals kitaplığını kullanarak alandaki gerçek kullanıcı ziyaretlerine dayalı performansı teşhis etmeye yardımcı olacak hata ayıklama bilgilerini alma konusunda belirli yolları özetlemesine yardımcı olduğunu umuyoruz. Bu kılavuzda Core Web Vitals'a odaklanılmış olsa da bu kavramlar, JavaScript'te ölçülebilir olan tüm performans metrikleriyle ilgili hata ayıklama için de geçerlidir.
Performansı ölçmeye yeni başladıysanız ve halihazırda bir Google Analytics kullanıcısıysanız Core Web Vitals metrikleri için hata ayıklama bilgilerini raporlamayı zaten desteklediği için Web Vitals Raporu aracı, başlamak için iyi bir yer olabilir.
Bir analiz tedarikçisiyseniz ve ürünlerinizi iyileştirmek ve kullanıcılarınıza daha fazla hata ayıklama bilgisi sağlamak istiyorsanız burada açıklanan tekniklerden bazılarını kullanabilirsiniz ancak kendinizi yalnızca burada sunulan fikirlerle sınırlamayın. Bu gönderi, tüm analiz araçları için genel olarak geçerli olacak şekilde tasarlanmıştır. Ancak tek tek analiz araçları muhtemelen daha da fazla hata ayıklama bilgisi yakalayıp raporlayabilir (ve bunu yapmalıdır).
Son olarak, API'lerde eksik özellikler veya bilgiler nedeniyle bu metriklerde hata ayıklama konusunda eksiklik olduğunu düşünüyorsanız geri bildiriminizi web-vitals-feedback@googlegroups.com adresine gönderin.

