Web Verileri'ni optimize etmek için CSS ile ilgili teknikler
Stillerinizi yazma ve düzen oluşturma şekliniz, Önemli Web Verileri üzerinde büyük bir etkiye sahip olabilir. Bu durum özellikle Cumulative Layout Shift (CLS) ve Largest Contentful Paint (LCP) için geçerlidir.
Bu makalede, Önemli Web Verileri'ni optimize etmek için CSS ile ilgili teknikler ele alınmaktadır. Bu optimizasyonlar, bir sayfanın farklı yönlerine (düzen, resimler, yazı tipleri, animasyonlar ve yükleme) göre ayrılır. Bu süreçte, örnek bir sayfayı nasıl iyileştirebileceğimizi inceleyeceğiz:

Düzen
DOM'a içerik ekleme
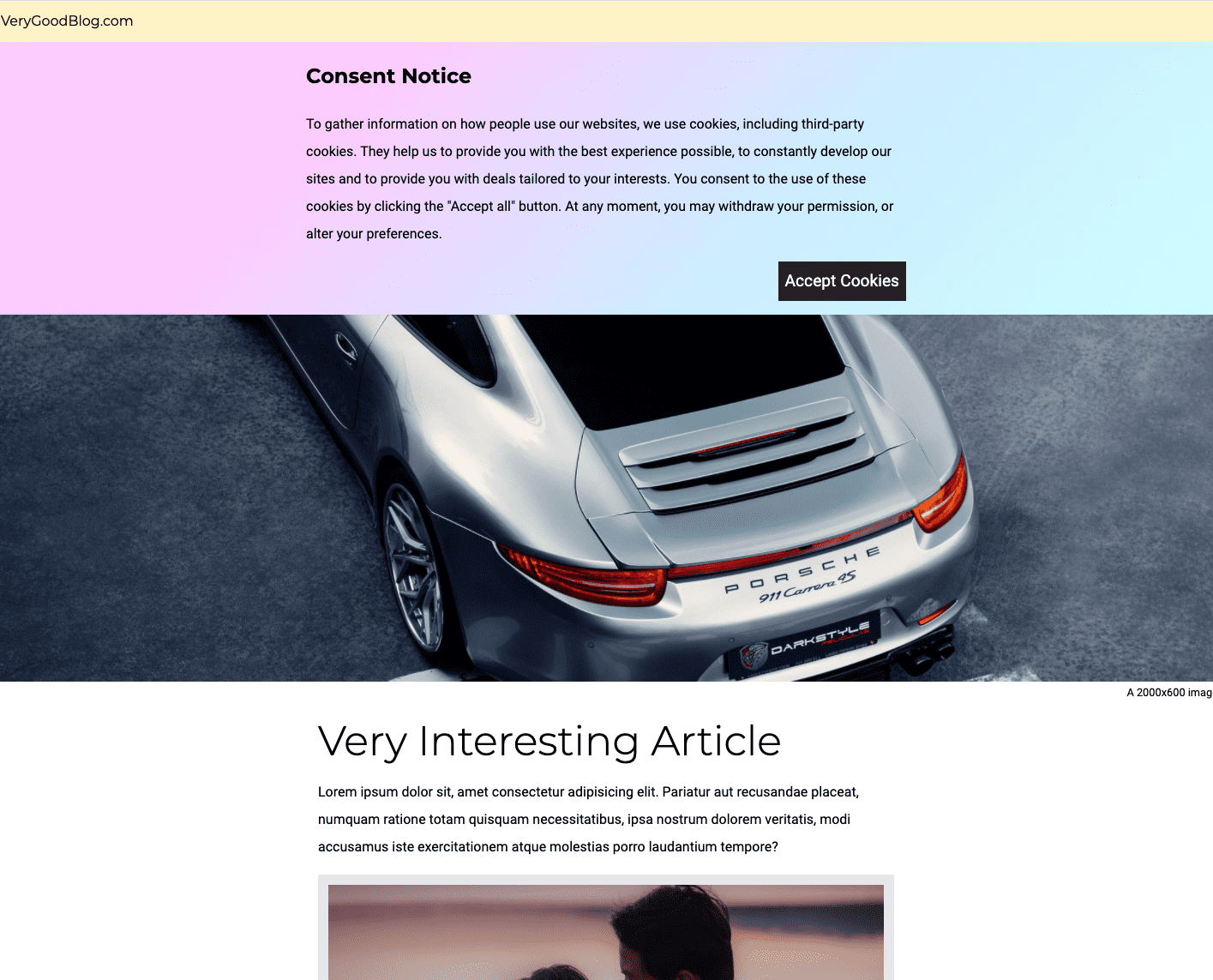
Çevreleyen içerik zaten yüklendikten sonra sayfaya içerik eklemek, sayfadaki diğer her şeyi aşağı iter. Bu durum, düzen kaymalarına neden olur.
Çerez bildirimleri, özellikle sayfanın en üstüne yerleştirilenler bu sorunun yaygın bir örneğidir. Yüklendiklerinde bu tür düzen kaymasına neden olan diğer sayfa öğeleri arasında reklamlar ve yerleştirmeler bulunur.
Tanımla
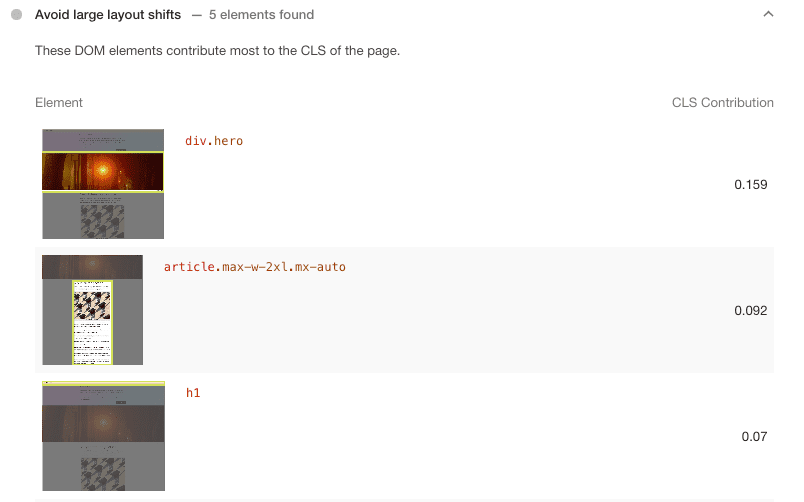
Lighthouse'un "Büyük düzen kaymalarından kaçının" denetimi, kaymış olan sayfa öğelerini tanımlar. Bu demoda sonuçlar şu şekilde görünür:

Çerez bildirimi yüklenirken kendisi kaymadığı için bu bulgular arasında listelenmez. Bunun yerine, sayfada altındaki öğelerin (yani div.hero ve article) kaymasına neden olur. Düzen kaymalarını belirleme ve düzeltme hakkında daha fazla bilgi için Düzen Kaymalarında Hata Ayıklama başlıklı makaleyi inceleyin.
Düzelt
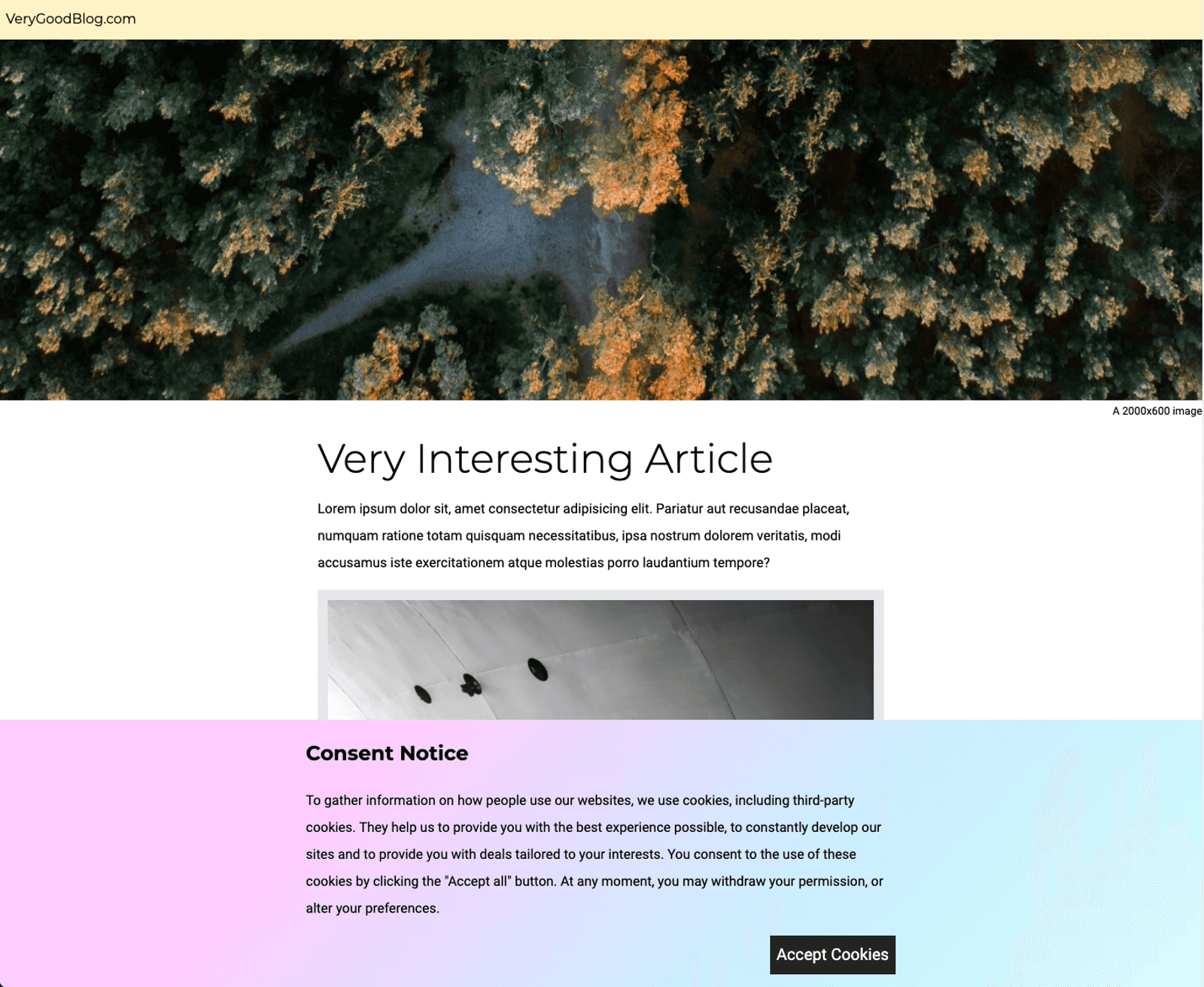
Çerez bildirimini mutlak veya sabit konumlandırma kullanarak sayfanın en altına yerleştirin.

Önce:
.banner {
position: sticky;
top: 0;
}
Sonra:
.banner {
position: fixed;
bottom: 0;
}
Bu düzen kaymasını düzeltmenin bir başka yolu da ekranın üst kısmında çerez bildirimi için yer ayırmaktır. Bu yaklaşım da aynı derecede etkilidir. Daha fazla bilgi için Çerez bildirimiyle ilgili en iyi uygulamalar başlıklı makaleyi inceleyin.
Resimler
Resimler ve Largest Contentful Paint (LCP)
Görseller genellikle bir sayfadaki Largest Contentful Paint (LCP) öğesidir. Metin blokları ve video poster resimleri, LCP öğesi olabilecek diğer sayfa öğeleridir. LCP öğesinin yüklendiği zaman, LCP'yi belirler.
Bir sayfanın LCP öğesinin, sayfa ilk kez görüntülendiğinde kullanıcıya görünen içeriğe bağlı olarak sayfa yüklemeden sayfa yüklemeye değişebileceğini unutmayın. Örneğin, bu demoda çerez bildiriminin arka planı, ana resim ve makale metni, olası LCP öğelerinden bazılarıdır.

Örnek sitede, çerez bildiriminin arka plan resmi aslında büyük bir resimdir. LCP'yi iyileştirmek için efekti oluşturmak üzere resim yüklemek yerine CSS'de renk geçişini boyayabilirsiniz.
Düzelt
.banner CSS'yi, resim yerine CSS renk geçişi kullanacak şekilde değiştirin:
Önce:
background: url("https://cdn.pixabay.com/photo/2015/07/15/06/14/gradient-845701\_960\_720.jpg")
Sonra:
background: linear-gradient(135deg, #fbc6ff 20%, #bdfff9 90%);
Resimler ve düzen kaymaları
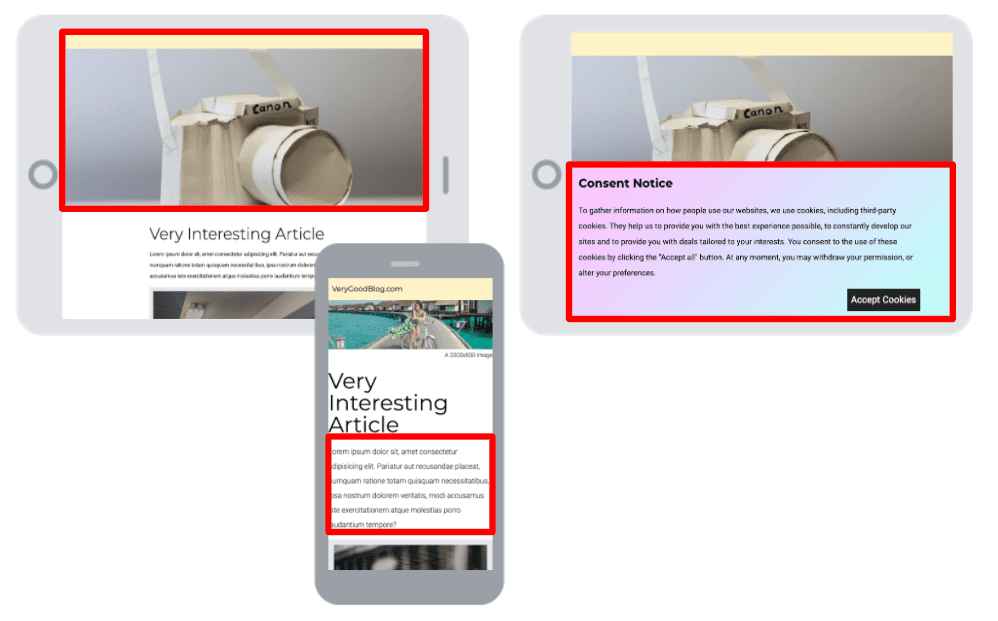
Tarayıcılar, bir resmin boyutunu yalnızca resim yüklendikten sonra belirleyebilir. Resim yükleme işlemi sayfa oluşturulduktan sonra gerçekleşirse ancak resim için yer ayrılmamışsa resim göründüğünde düzen kayması oluşur. Demoda, lokomotif resmi yüklendiğinde düzen kaymasına neden oluyor.
Tanımla
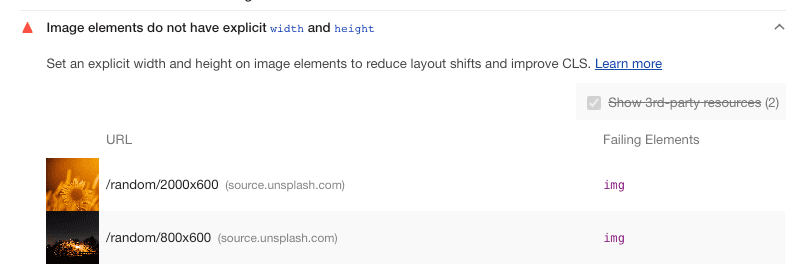
Açıkça belirtilmiş width ve height değerleri olmayan resimleri belirlemek için Lighthouse'un "Resim öğelerinin açıkça belirtilmiş genişlik ve yükseklik değerleri var" denetimini kullanın.

Bu örnekte, hem önemli resimde hem de makale resminde width ve height özellikleri eksik.
Düzelt
Düzen kaymalarını önlemek için bu resimlerde width ve height özelliklerini ayarlayın.
Önce:
<img src="https://source.unsplash.com/random/2000x600" alt="image to load in">
<img src="https://source.unsplash.com/random/800x600" alt="image to load in">
Sonra:
<img src="https://source.unsplash.com/random/2000x600" width="2000" height="600" alt="image to load in">
<img src="https://source.unsplash.com/random/800x600" width="800" height="600" alt="image to load in">
Yazı Tipleri
Yazı tipleri, metin oluşturmayı geciktirebilir ve düzen kaymalarına neden olabilir. Bu nedenle, yazı tiplerinin hızlı bir şekilde sunulması önemlidir.
Metin oluşturma gecikmesi
Varsayılan olarak, ilişkili web yazı tipleri henüz yüklenmemişse tarayıcı bir metin öğesini hemen oluşturmaz. Bu, "biçimlendirilmemiş metin flaşı" (FOUT) oluşmasını önlemek için yapılır. Bu durum, birçok durumda ilk zengin içerikli boyama (FCP) süresini uzatır. Bu durum, bazı durumlarda Largest Contentful Paint (LCP) süresini uzatır.
Düzen kaymaları
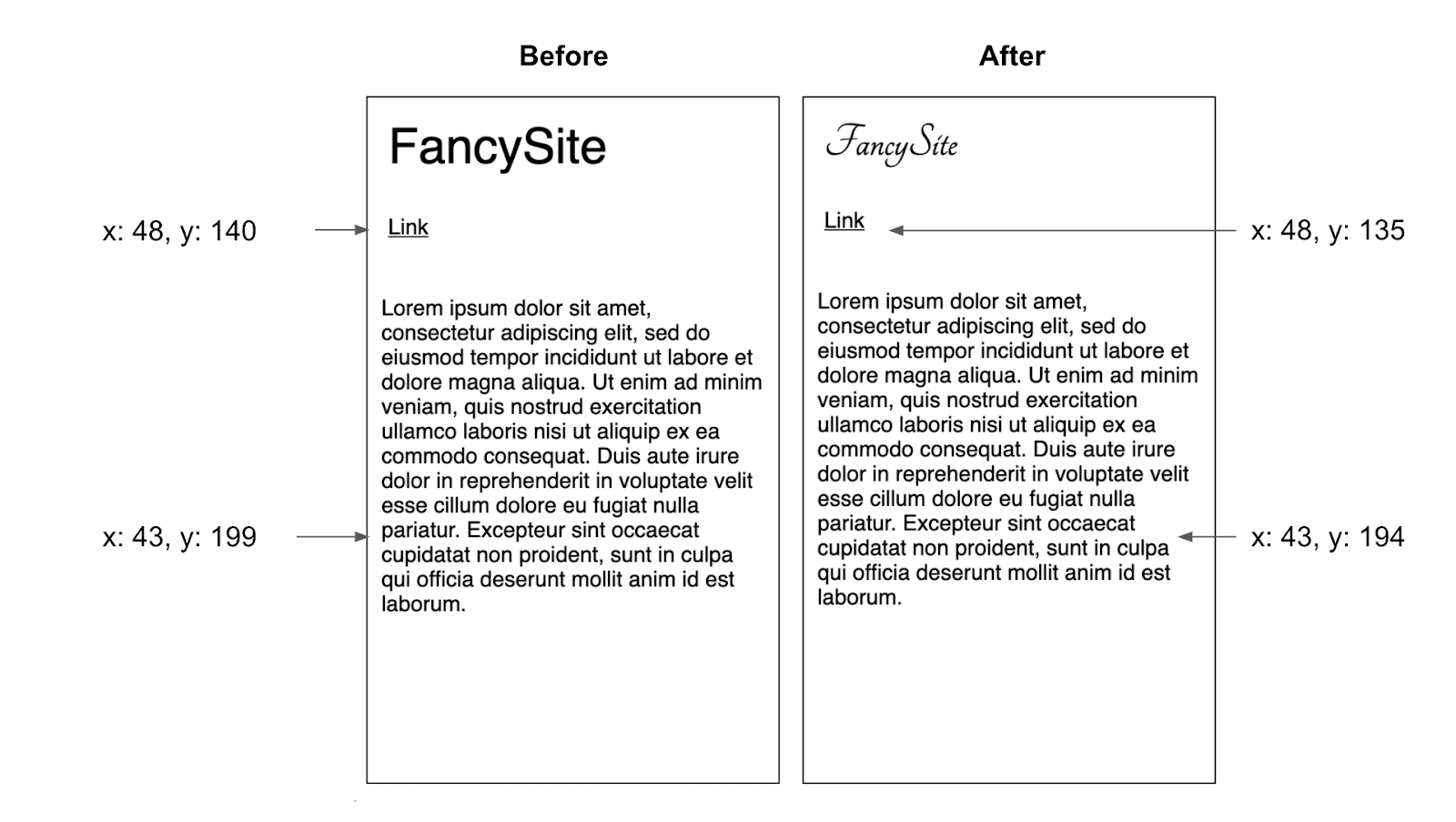
Yazı tipi değiştirme, içeriği kullanıcıya hızlı bir şekilde göstermek için mükemmel olsa da düzen kaymalarına neden olabilir. Bu düzen kaymaları, bir web yazı tipi ve yedek yazı tipi sayfada farklı miktarlarda alan kapladığında meydana gelir. Benzer orantılı yazı tipleri kullanmak bu düzen kaymalarının boyutunu en aza indirir.

Tanımla
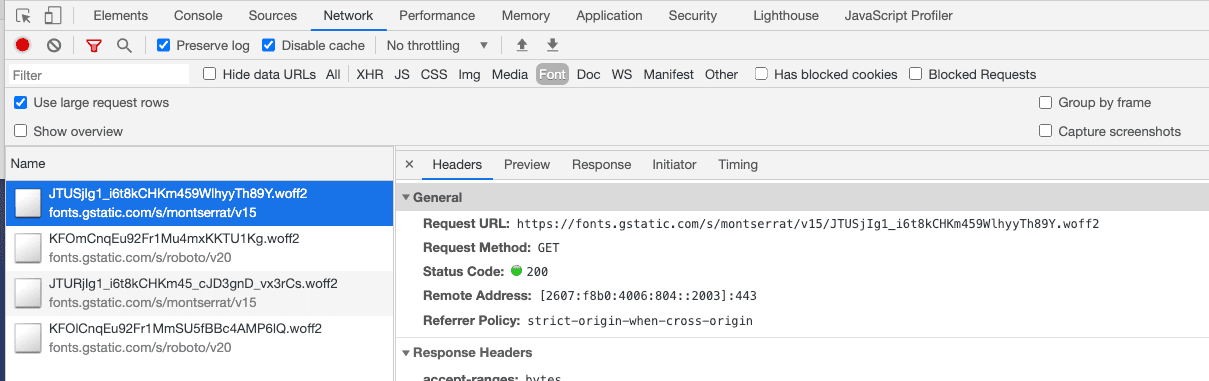
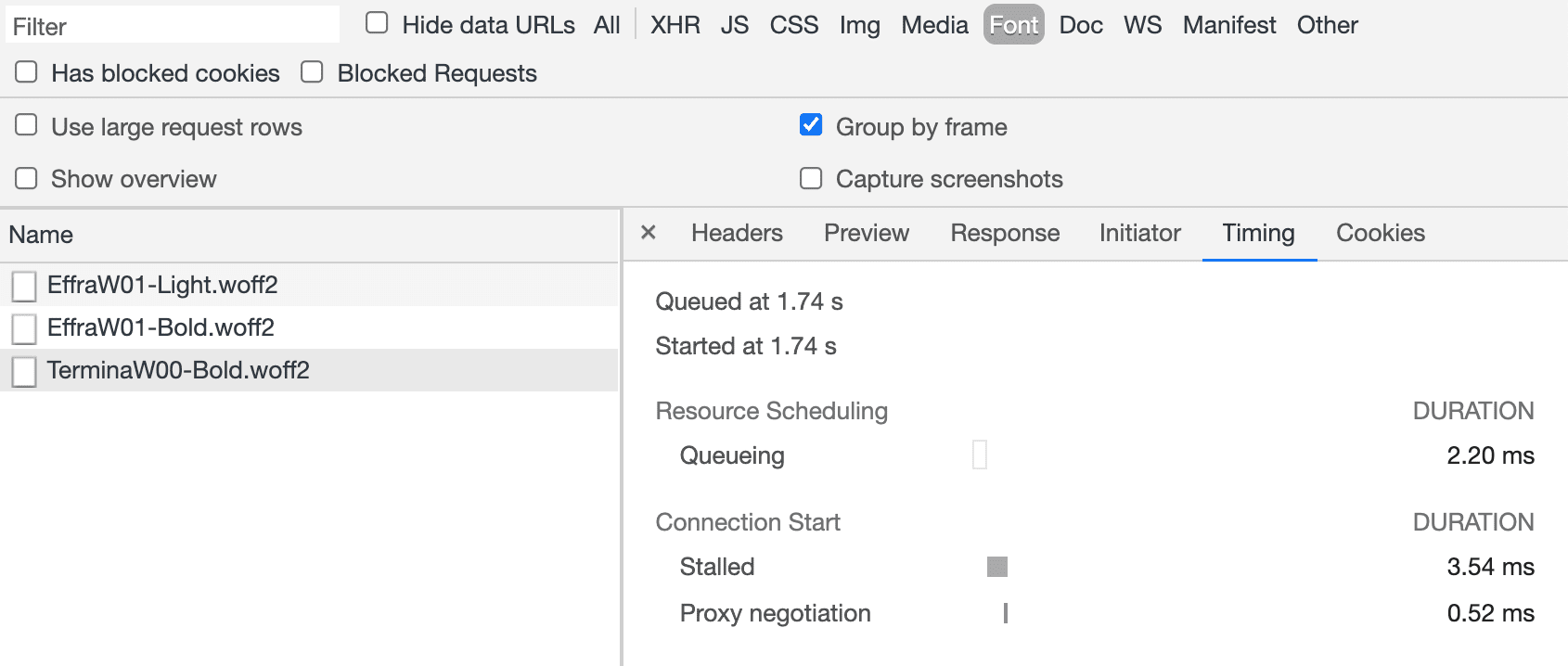
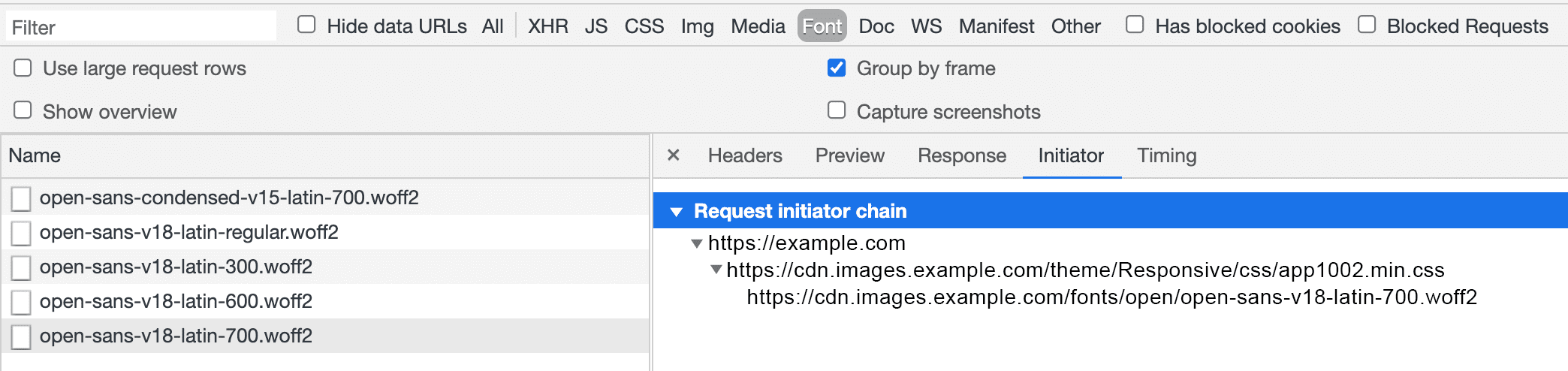
Belirli bir sayfada yüklenen yazı tiplerini görmek için Geliştirici Araçları'nda Ağ sekmesini açın ve Yazı tipi'ne göre filtreleyin. Yazı tipleri büyük dosyalar olabilir. Bu nedenle, genellikle daha az yazı tipi kullanmak performans açısından daha iyidir.

Yazı tipinin istenmesinin ne kadar sürdüğünü görmek için Zamanlama sekmesini tıklayın. Bir yazı tipi ne kadar erken istenirse o kadar erken yüklenebilir ve kullanılabilir.

Bir yazı tipinin istek zincirini görmek için Başlatan sekmesini tıklayın. Genel olarak, istek zinciri ne kadar kısa olursa yazı tipi o kadar erken istenebilir.

Düzelt
Bu demoda Google Fonts API kullanılmaktadır. Google Fonts, yazı tiplerini <link> etiketleri veya @import ifadesi aracılığıyla yükleme seçeneği sunar. <link> kod snippet'i preconnect kaynak ipucunu içerir. Bu, @import sürümünü kullanmaktan daha hızlı bir stil sayfası yayınıyla sonuçlanmalıdır.
Çok üst düzeyde, kaynak ipuçlarını tarayıcıya belirli bir bağlantı kurması veya belirli bir kaynağı indirmesi gerektiğini söylemenin bir yolu olarak düşünebilirsiniz. Bu nedenle tarayıcı, bu işlemlere öncelik verir. Kaynak ipuçlarını kullanırken belirli bir işleme öncelik vermenin, tarayıcı kaynaklarını diğer işlemlerden aldığını unutmayın. Bu nedenle, kaynak ipuçları dikkatli bir şekilde kullanılmalı ve her şey için kullanılmamalıdır. Daha fazla bilgi için Algılanan sayfa hızını artırmak için ağ bağlantılarını erken kurma başlıklı makaleyi inceleyin.
Stil sayfanızdan aşağıdaki @import ifadesini kaldırın:
@import url('https://fonts.googleapis.com/css2?family=Montserrat:wght@400&family=Roboto:wght@300&display=swap');
Aşağıdaki <link> etiketlerini belgenin <head> bölümüne ekleyin:
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Roboto:wght@100&display=swap" rel="stylesheet">
Bu bağlantı etiketleri, tarayıcıya Google Yazı Tipleri tarafından kullanılan kaynaklarla erken bağlantı kurması ve Montserrat ile Roboto'nun yazı tipi bildirimini içeren stil sayfasını yüklemesi talimatını verir. Bu <link> etiketleri
mümkün olduğunca <head>'nin başında yer almalıdır.
Animasyonlar
Animasyonların Web Vitals'ı etkilemesinin temel nedeni, düzen kaymalarına neden olmalarıdır. Kullanmaktan kaçınmanız gereken iki tür animasyon vardır:
düzeni tetikleyen animasyonlar ve
sayfa öğelerini hareket ettiren "animasyon benzeri" efektler. Genellikle bu animasyonlar, transform, opacity ve filter gibi CSS özellikleri kullanılarak daha iyi performans gösteren eşdeğerleriyle değiştirilebilir. Daha fazla bilgi için Yüksek performanslı CSS animasyonları oluşturma başlıklı makaleyi inceleyin.
Tanımla
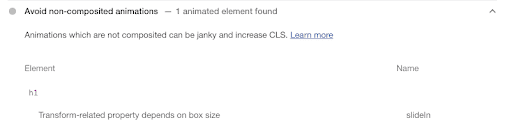
Lighthouse'un "Birleştirilmemiş animasyonlardan kaçının" denetimi, düşük performanslı animasyonları belirlemek için faydalı olabilir.

Düzelt
slideIn animasyon sırasını, margin-left özelliğini geçiş yapmak yerine transform: translateX() kullanacak şekilde değiştirin.
Önce:
.header {
animation: slideIn 1s 1 ease;
}
@keyframes slideIn {
from {
margin-left: -100%;
}
to {
margin-left: 0;
}
}
Sonra:
.header {
animation: slideIn 1s 1 ease;
}
@keyframes slideIn {
from {
transform: translateX(-100%);
}
to {
transform: translateX(0);
}
}
Kritik CSS
Stil sayfaları oluşturmayı engelliyor. Bu, tarayıcı bir stil sayfasıyla karşılaştığında, tarayıcı stil sayfasını indirip ayrıştırana kadar diğer kaynakları indirmeyi durduracağı anlamına gelir. Bu durum, LCP'yi geciktirebilir. Performansı artırmak için kullanılmayan CSS'leri kaldırmayı, kritik CSS'leri satır içine almayı ve kritik olmayan CSS'leri ertelemeyi deneyin.
Sonuç
Daha fazla iyileştirme yapılması mümkün olsa da (ör. resimleri daha hızlı sunmak için resim sıkıştırma kullanma), bu değişiklikler sitenin Web Vitals metriklerini önemli ölçüde iyileştirdi. Bu gerçek bir site olsaydı bir sonraki adım, gerçek kullanıcılardan performans verileri toplamak olurdu. Bu veriler, sitenin Web Vitals eşiklerini çoğu kullanıcı için karşılayıp karşılamadığını değerlendirmek amacıyla kullanılırdı. Web Vitals hakkında daha fazla bilgi için Learn Web Vitals (Web Vitals'ı Öğrenin) başlıklı makaleyi inceleyin.


