Yayınlanma tarihi: 8 Ağustos 2019, Son güncelleme tarihi: 20 Mart 2025
Largest Contentful Paint (LCP), sayfa yükleme zaman çizelgesinde sayfanın ana içeriğinin yüklendiği olası noktayı işaretlediği için algılanan yükleme hızını ölçmek üzere önemli ve istikrarlı bir Core Web Vitals metriğidir. Hızlı bir LCP, kullanıcının sayfanın yararlı olduğu konusunda güvende hissetmesine yardımcı olur.
Geçmişte, web geliştiricileri için bir web sayfasının ana içeriğinin ne kadar hızlı yüklendiğini ve kullanıcılara ne kadar hızlı gösterildiğini ölçmek zordu. load veya DOMContentLoaded gibi eski metrikler, kullanıcının ekranında gördüğüyle her zaman aynı olmadığı için iyi çalışmaz. İlk Zengin İçerikli Boyama (FCP) gibi daha yeni, kullanıcı odaklı performans metrikleri ise yalnızca yükleme deneyiminin en başındaki durumu yakalar. Bir sayfada açılış ekranı veya yükleme göstergesi gösteriliyorsa bu an kullanıcı için çok alakalı değildir.
Geçmişte, ilk boyamadan sonra yükleme deneyiminin daha fazlasını yakalamanıza yardımcı olmak için ilk anlamlı boyama (FMP) ve hız indeksi (SI) gibi performans metriklerini öneriyorduk (her ikisi de Lighthouse'ta mevcuttur). Ancak bu metrikler karmaşık, açıklanması zor ve genellikle yanlıştır. Yani sayfanın ana içeriğinin ne zaman yüklendiğini hâlâ tanımlamazlar.
W3C Web Performansı Çalışma Grubu'ndaki tartışmalar ve Google'da yapılan araştırmalara dayanarak, bir sayfanın ana içeriğinin ne zaman yüklendiğini ölçmenin en doğru yolunun en büyük öğenin ne zaman oluşturulduğuna bakmak olduğunu tespit ettik.
LCP nedir?
LCP, görüntü alanında görünen en büyük resim, metin bloğu veya videonun oluşturulma süresini, kullanıcının sayfaya ilk kez gittiği zamana göre bildirir.
İyi bir LCP puanı nedir?
İyi bir kullanıcı deneyimi sağlamak için sitelerde Largest Contentful Paint'in 2, 5 saniye veya daha kısa olması gerekir. Kullanıcılarınızın çoğu için bu hedefe ulaştığınızdan emin olmak amacıyla, mobil ve masaüstü cihazlara göre segmentlere ayrılmış sayfa yüklemelerinin yüzde 75'lik dilimi iyi bir eşiktir.

Bu önerinin temelindeki araştırma ve metodoloji hakkında daha fazla bilgi edinmek için Core Web Vitals metrik eşiklerini tanımlama başlıklı makaleyi inceleyin.
Hangi öğeler dikkate alınır?
Largest Contentful Paint API'de belirtildiği gibi, Largest Contentful Paint için dikkate alınan öğe türleri şunlardır:
<img>öğeleri (ilk kare sunum süresi, GIF'ler veya animasyonlu PNG'ler gibi animasyonlu içerikler için kullanılır)<svg>öğesinin içinde<image>öğeleri<video>öğeleri (poster resmi yükleme süresi veya videolar için ilk kare sunum süresi kullanılır. Hangisi daha önceyse o kullanılır.)url()işlevi kullanılarak yüklenen arka plan resmine sahip bir öğe (CSS renk geçişinin aksine)- Metin düğümleri veya satır içi düzeyde diğer metin öğesi alt öğeleri içeren blok düzeyinde öğeler.
Öğelerin bu sınırlı kümeyle kısıtlanmasının, karmaşıklığı azaltmak için bilinçli olarak yapıldığını unutmayın. Daha fazla araştırma yapıldıkça gelecekte ek öğeler (ör. tam <svg> desteği) eklenebilir.
LCP ölçümleri, yalnızca bazı öğeleri dikkate almanın yanı sıra kullanıcıların "içerik içermeyen" olarak görme olasılığı yüksek olan belirli öğeleri hariç tutmak için sezgisel yöntemler kullanır. Chromium tabanlı tarayıcılarda bunlar arasında şunlar bulunur:
- Kullanıcı tarafından görülemeyen, opaklığı 0 olan öğeler
- Görüntü alanının tamamını kaplayan ve muhtemelen içerik yerine arka plan olarak değerlendirilen öğeler
- Yer tutucu resimler veya düşük entropi içeren ve sayfanın gerçek içeriğini yansıtmayan diğer resimler
Tarayıcılar, en büyük içerikli öğeyle ilgili kullanıcı beklentilerini karşılayabilmek için bu sezgisel kuralları iyileştirmeye devam edecektir.
Bu "içerik barındıran" sezgisel kurallar, İlk Zengin İçerikli Boyama (FCP) tarafından kullanılanlardan farklı olabilir. FCP, LCP adayı olmaya uygun olmasalar bile yer tutucu resimler veya tam görüntü alanı resimleri gibi bu öğelerden bazılarını dikkate alabilir. Her iki metrik de adında "contentful" ifadesini kullansa da amaçlarının farklı olduğunu unutmayın. FCP, herhangi bir içeriğin ekrana boyanmasını, LCP ise ana içeriğin boyanmasını ölçer. Bu nedenle LCP daha seçici olması amaçlanmıştır.
Öğelerin boyutu nasıl belirlenir?
LCP için raporlanan öğenin boyutu genellikle görüntü alanında kullanıcı tarafından görülebilen boyuttur. Öğe görüntü alanının dışına uzanıyorsa veya öğenin herhangi bir kısmı kırpılmışsa ya da görünmeyen taşma varsa bu bölümler öğenin boyutuna dahil edilmez.
İçeriksel boyutlarından yeniden boyutlandırılan resim öğeleri için raporlanan boyut, görünür boyut veya içsel boyutun hangisi daha küçükse o boyuttur.
Metin öğeleri için LCP, yalnızca tüm metin düğümlerini içerebilen en küçük dikdörtgeni dikkate alır.
LCP, tüm öğeler için CSS kullanılarak uygulanan kenar boşlukları, dolgular veya kenarlıkları dikkate almaz.
LCP ne zaman raporlanır?
Web sayfaları genellikle aşamalı olarak yüklenir. Bu nedenle, sayfadaki en büyük öğe değişebilir.
Tarayıcının ilk kareyi boyamasından hemen sonra, bu olası değişikliği ele almak için tarayıcının en büyük içerikli öğeyi tanımlayan largest-contentful-paint türündeki bir PerformanceEntry gönderir. Ancak sonraki kareleri oluşturduktan sonra, en büyük içerikli öğe her değiştiğinde başka bir PerformanceEntry gönderir.
Örneğin, metin ve hero resmi içeren bir sayfada tarayıcı başlangıçta yalnızca metni oluşturabilir. Bu noktada tarayıcı, element mülkü muhtemelen bir <p> veya <h1>'a referans veren bir largest-contentful-paint girişi gönderir. Daha sonra, hero resminin yüklenmesi tamamlandığında ikinci bir largest-contentful-paint girişi gönderilir ve element mülkü <img>'ye referans verir.
Bir öğe yalnızca oluşturulduktan ve kullanıcı tarafından görülebildikten sonra en büyük içerikli öğe olarak kabul edilebilir. Henüz yüklenmemiş resimler "oluşturulan" olarak kabul edilmez. Yazı tipi engelleme dönemi sırasında web yazı tiplerini kullanan metin düğümleri de bu kapsamda değildir. Bu gibi durumlarda, en büyük içerikli öğe olarak daha küçük bir öğe bildirilebilir ancak daha büyük öğe oluşturulduktan hemen sonra başka bir PerformanceEntry oluşturulur.
Bir sayfa, geç yüklenen resim ve yazı tiplerine ek olarak yeni içerikler kullanıma sunulduğunda DOM'ye yeni öğeler ekleyebilir. Bu yeni öğelerden herhangi biri önceki en büyük içerikli öğeden büyükse yeni bir PerformanceEntry de raporlanır.
En büyük zengin içerikli öğe görüntü alanından veya DOM'dan kaldırılırsa daha büyük bir öğe oluşturulmadığı sürece en büyük zengin içerikli öğe olarak kalır.
Kullanıcı etkileşimi genellikle kullanıcının gördüğü içeriği değiştirdiği için (özellikle de kaydırma işleminde) tarayıcı, kullanıcı sayfayla etkileşime girer girmez (dokulama, kaydırma veya tuş basma yoluyla) yeni girişleri bildirmeyi durdurur.
Analiz amacıyla, yalnızca en son gönderilen PerformanceEntry'yi analiz hizmetinize bildirmeniz gerekir.
Yükleme süresi ve oluşturma süresi
Güvenlik nedeniyle, resimlerin oluşturma zaman damgası başlangıçta Timing-Allow-Origin üstbilgisi olmayan kaynakta çapraz resimler için gösterilmiyordu. Bunun yerine, yalnızca yükleme süreleri gösteriliyordu (bu, diğer birçok web API'si aracılığıyla zaten gösterildiği için).
Yükleme süresi genellikle kaynak indirme işleminin bitmesinden biraz sonra başlar (Kaynak Zamanlaması'nda responseEnd). Bunun nedeni, indirme işlemi tamamlandıktan sonra tarayıcı kaynak işleyene kadar (hatta kaynak oluşturmaya başlamadan önce) zaman geçmesidir. Ancak LCP kaynağının önceden yüklendiği veya oluşturma işleminin geciktiği durumlarda, yükleme süresi ile oluşturma süresi arasında daha büyük bir boşluk olabilir.
Bu durum, web API'leri tarafından LCP'nin FCP'den daha erken bildirildiği imkansız gibi görünen bir duruma yol açabilir. Bu durum söz konusu değildir ancak yalnızca güvenlik kısıtlaması nedeniyle böyle görünür.
Bu sorun 2024'ün sonlarında çözüldü ve Timing-Allow-Origin sağlanmadığında bile Chrome 133'ten itibaren biraz daha kaba bir oluşturma süresi kullanılabilir.
Mümkün olduğunda Timing-Allow-Origin başlığını ayarlamak yine de önerilir. Böylece metrikleriniz, özellikle de bu son değişikliği içermeyen tarayıcılarda daha doğru olur.
Öğe düzeni ve boyut değişiklikleri nasıl ele alınır?
Yeni performans girişlerini hesaplama ve dağıtma işleminin performans yükü düşük tutmak için bir öğenin boyutunda veya konumunda yapılan değişiklikler yeni LCP adayları oluşturmaz. Yalnızca öğenin görüntü alanındaki ilk boyutu ve konumu dikkate alınır.
Bu, başlangıçta ekran dışında oluşturulan ve daha sonra ekrana geçiş yapan resimlerin raporlanamayacağı anlamına gelir. Ayrıca, başlangıçta görüntü alanında oluşturulan ve daha sonra aşağı itilerek görüntü alanından çıkan öğeler, başlangıçtaki görüntü alanı boyutunu bildirmeye devam eder.
Örnekler
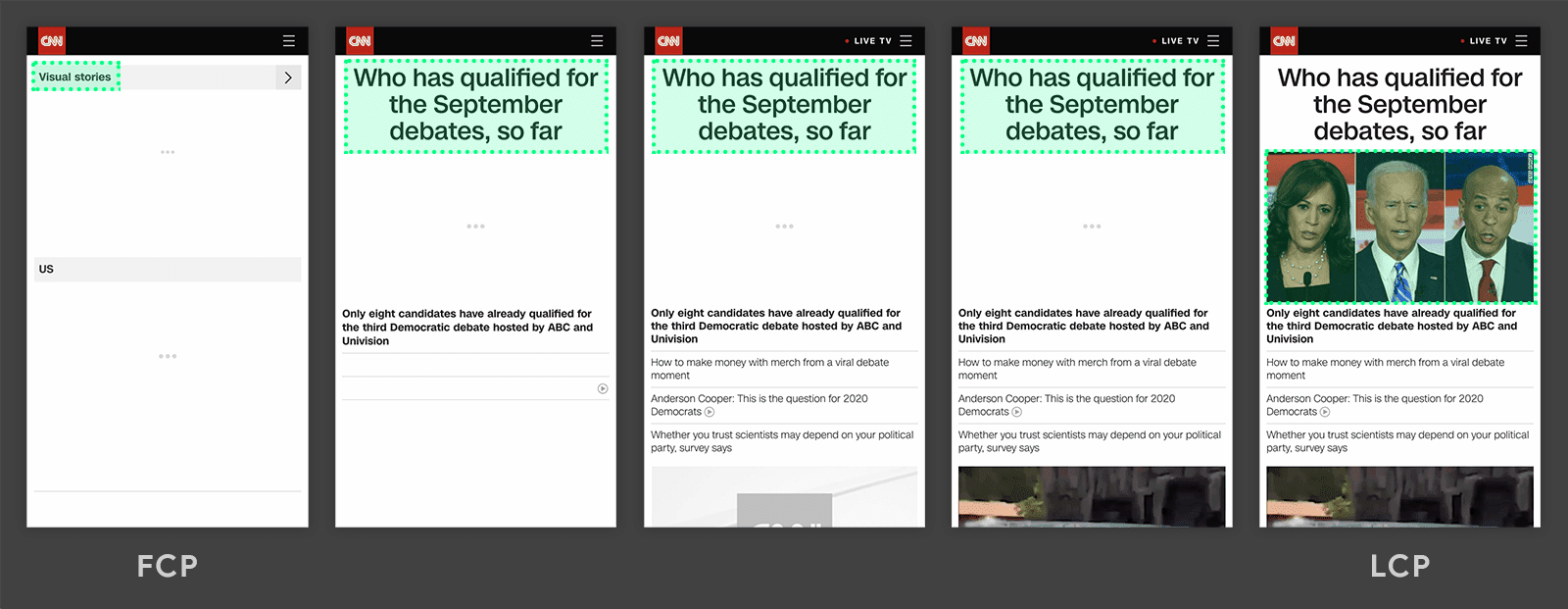
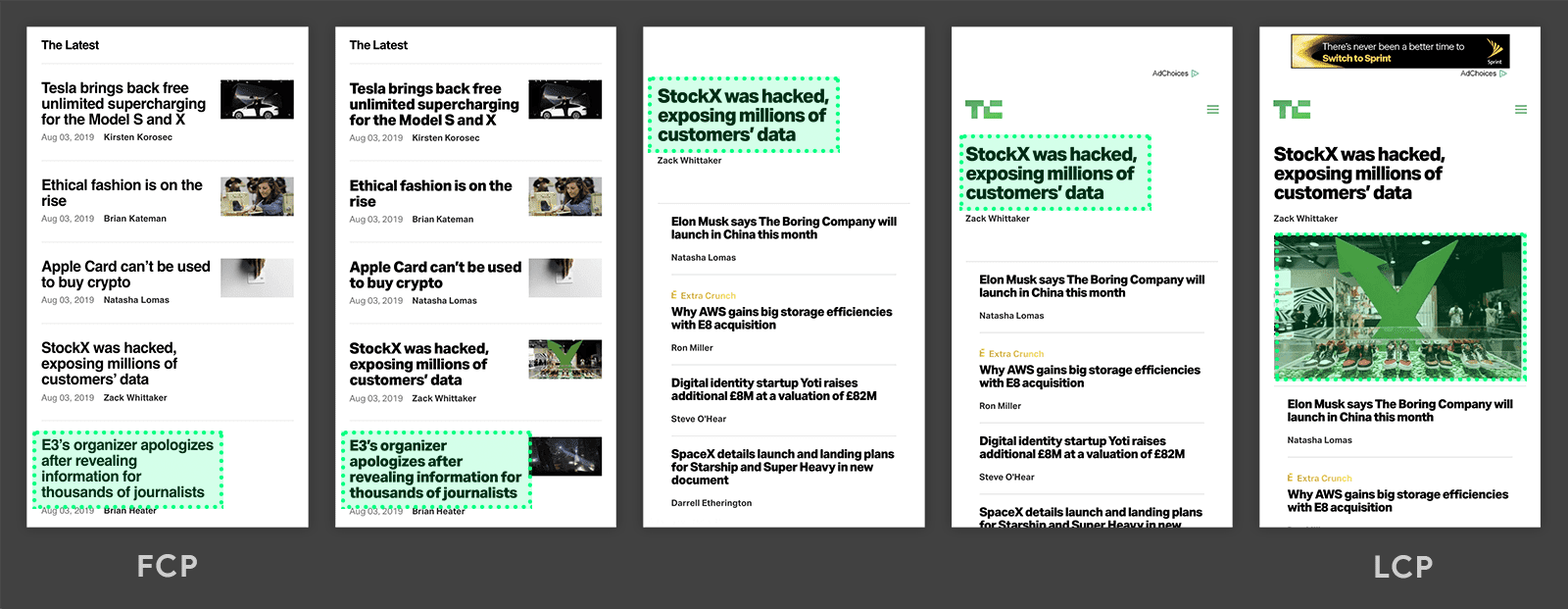
En büyük içerik boyası metriğinin bazı popüler web sitelerinde ne zaman gerçekleştiğine dair bazı örnekleri aşağıda bulabilirsiniz:


Her iki zaman çizelgesinde de en büyük öğe, içerik yüklenirken değişir. İlk örnekte, DOM'a yeni içerik eklenir ve bu da en büyük öğenin ne olduğunu değiştirir. İkinci örnekte, sayfa düzeni değişir ve daha önce en büyük olan içerik görüntü alanından kaldırılır.
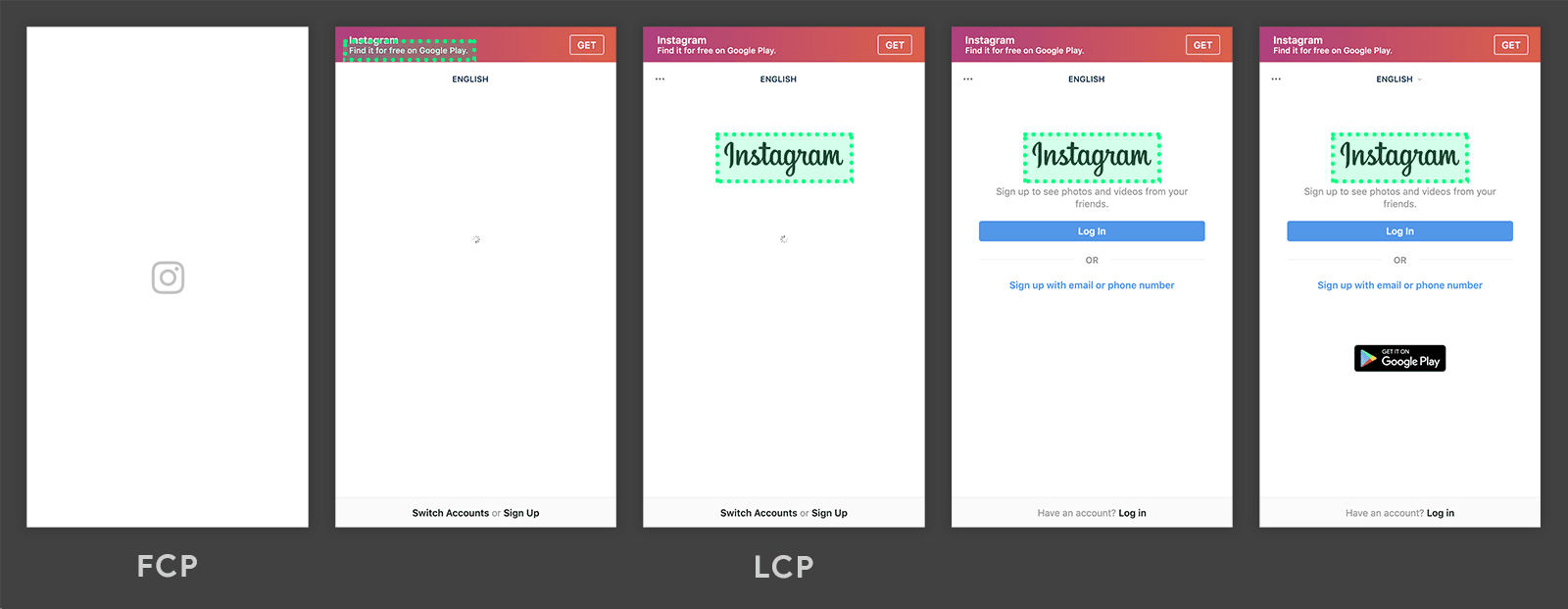
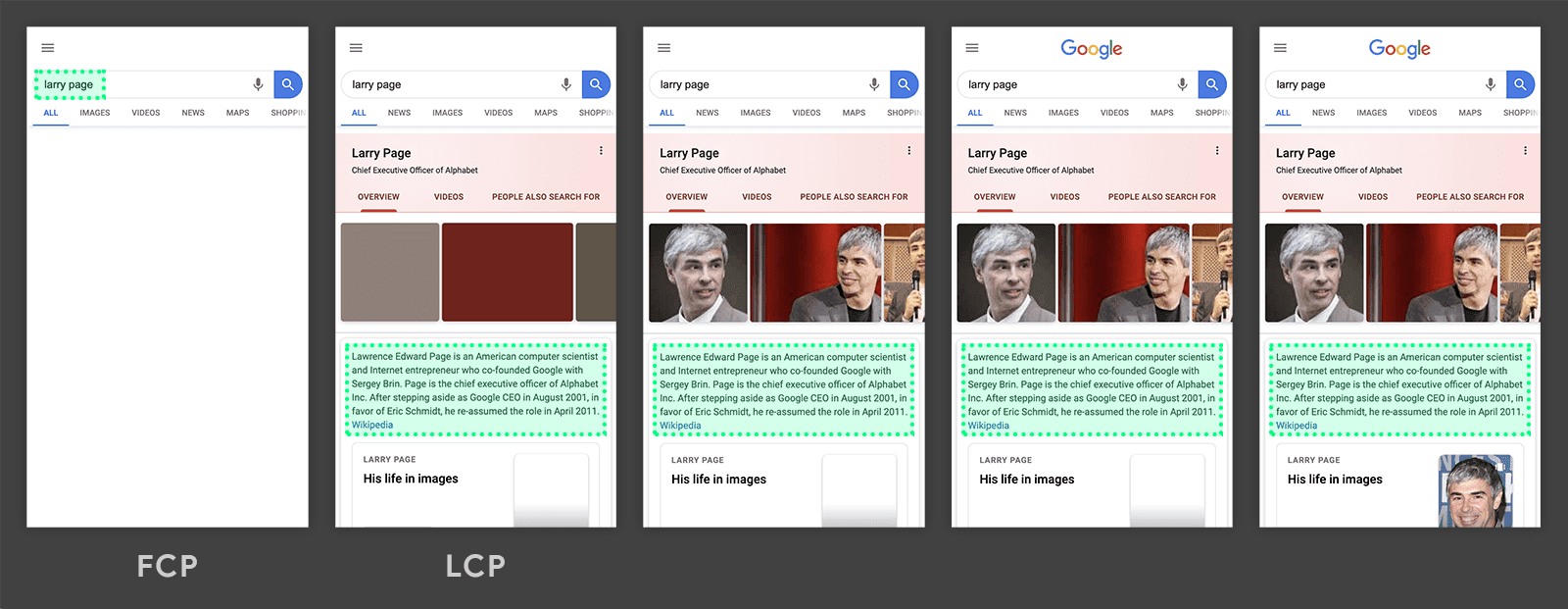
Geç yüklenen içerik genellikle sayfadaki içerikten daha büyük olsa da bu her zaman böyle değildir. Sonraki iki örnekte, LCP'nin sayfa tamamen yüklenmeden önce gerçekleştiği gösterilmektedir.

Bu örnekte Instagram logosu nispeten erken yüklenir ve diğer içerikler kademeli olarak gösterilirken en büyük öğe olarak kalır.

Bu Google Arama sonuçları sayfası örneğinde en büyük öğe, resim veya logoların yüklenmesi tamamlanmadan önce görüntülenen bir metin paragrafıdır. Tüm resimler bu paragraftan daha küçük olduğundan, yükleme işlemi boyunca en büyük öğe bu paragraftır.
LCP'yi ölçme
LCP, laboratuvarda veya sahada ölçülebilir ve aşağıdaki araçlarda kullanılabilir:
Saha araçları
- Chrome User Experience Report
- PageSpeed Insights
- Search Console (Core Web Vitals raporu)
web-vitalsJavaScript kitaplığı
Laboratuvar araçları
JavaScript'de LCP'yi ölçme
JavaScript'te LCP'yi ölçmek için Largest Contentful Paint API'yi kullanabilirsiniz. Aşağıdaki örnekte, largest-contentful-paint girişlerini dinleyen ve konsola kaydeden bir PerformanceObserver'un nasıl oluşturulacağı gösterilmektedir.
new PerformanceObserver((entryList) => {
for (const entry of entryList.getEntries()) {
console.log('LCP candidate:', entry.startTime, entry);
}
}).observe({type: 'largest-contentful-paint', buffered: true});
Önceki örnekte, günlüklenen her largest-contentful-paint girişi mevcut LCP adayını temsil eder. Genel olarak, yayınlanan son girişin startTime değeri LCP değeridir ancak bu her zaman geçerli değildir. largest-contentful-paint girişlerinin tümü LCP'yi ölçmek için geçerli değildir.
Aşağıdaki bölümde, API'nin raporladığı değerler ile metriğin nasıl hesaplandığı arasındaki farklar listelenmiştir.
Metrik ile API arasındaki farklar
- API, arka plan sekmesinde yüklenen sayfalar için
largest-contentful-paintgirişleri gönderir ancak LCP hesaplanırken bu sayfalar yoksayılmalıdır. - API, bir sayfa arka plana alındıktan sonra
largest-contentful-paintgirişlerini göndermeye devam eder ancak bu girişler LCP hesaplanırken yoksayılmalıdır (Öğeler yalnızca sayfanın tüm süre boyunca ön planda olması durumunda dikkate alınabilir). - API, sayfa geri/ileri önbellekten geri yüklendiğinde
largest-contentful-paintgirişlerini bildirmez ancak kullanıcılar bunları farklı sayfa ziyaretleri olarak deneyimlediğinden bu durumlarda LCP ölçülmelidir. - API, iframe'lerdeki öğeleri dikkate almaz ancak sayfanın kullanıcı deneyiminin bir parçası oldukları için metrik bu öğeleri dikkate alır. Bir iframe içinde LCP'nin bulunduğu sayfalarda (ör. yerleştirilmiş bir videodaki poster resmi) bu durum CrUX ile RUM arasında bir fark olarak gösterilir. LCP'yi doğru şekilde ölçmek için bunları göz önünde bulundurmanız gerekir. Alt çerçeveler, toplama için
largest-contentful-paintgirişlerini ebeveyn çerçeveye bildirmek üzere API'yi kullanabilir. - API, LCP'yi gezinmenin başlangıcından itibaren ölçer. Ancak önceden oluşturulmuş sayfalar için LCP, kullanıcının deneyimlediği LCP süresine karşılık geldiğinden
activationStart'den itibaren ölçülmelidir.
Geliştiriciler, tüm bu ince farklılıkları ezberlemek yerine LCP'yi ölçmek için web-vitals JavaScript kitaplığını kullanabilir. Bu kitaplık, bu farklılıkları sizin için yönetir (mümkün olduğunda; iframe sorununun ele alınmadığını unutmayın):
import {onLCP} from 'web-vitals';
// Measure and log LCP as soon as it's available.
onLCP(console.log);
JavaScript'te LCP'nin nasıl ölçüleceğine dair eksiksiz bir örnek için onLCP() için kaynak koda bakın.
En büyük öğe en önemli öğe değilse ne olur?
Bazı durumlarda, sayfadaki en önemli öğe (veya öğeler) en büyük öğeyle aynı değildir ve geliştiriciler bu diğer öğelerin oluşturma sürelerini ölçmek isteyebilir. Bu, özel metrikler makalesinde açıklandığı gibi Element Timing API kullanılarak yapılabilir.
LCP'yi iyileştirme
Sahada LCP zamanlamalarını belirleme ve ayrıntılı incelemek ve optimize etmek için laboratuvar verilerini kullanma sürecinde size rehberlik edecek LCP'yi optimize etme konulu kapsamlı bir kılavuz mevcuttur.
Ek kaynaklar
- performance.now() adresinde Annie Sullivan tarafından yazılan Chrome'da performans izlemeden edinilen dersler (2019)
Değişiklik günlüğü
Metrikleri ölçmek için kullanılan API'lerde ve bazen de metriklerin tanımlarında zaman zaman hatalar keşfedilir. Bu nedenle, bazen değişiklikler yapılması gerekir ve bu değişiklikler dahili raporlarınızda ve kontrol panellerinizde iyileştirme veya gerileme olarak görünebilir.
Bu metrikleri yönetmenize yardımcı olmak için bu metriklerin uygulanmasında veya tanımında yapılan tüm değişiklikler bu değişiklik günlüğünde gösterilir.
Bu metrikler hakkında geri bildiriminiz varsa web-vitals-feedback Google grubunda paylaşabilirsiniz.


