發布日期:2025 年 3 月 18 日
填充程式碼一直是網頁程式開發人員的體驗之一,因為它們會嘗試支援所有瀏覽器都不支援的網頁功能。polyfill 似乎是網頁開發人員工具組中不可或缺的工具,但要將如此複雜的疑慮領域濃縮成單一明確的陳述,幾乎是不可能的。
瞭解何時應為某項功能使用 polyfill,取決於該功能在各瀏覽器中的可用性,而Baseline 有助於做出這項判斷。雖然 Baseline 不會告訴您是否應使用 polyfill,但它會清楚說明網頁平台功能的可用性,讓您有更多機會進行選擇,因為應用程式中過多的 polyfill 可能會帶來重大缺點。
什麼是 polyfill?
polyfill 是用來評估瀏覽器支援哪些功能的程式碼,如果瀏覽器不支援某項功能,polyfill 就會使用 JavaScript 嘗試提供缺少的功能。
早期的 polyfill 範例是 Matchmedia.js,它使用 JavaScript 偵測並支援 matchMedia 方法。matchMedia 可讓開發人員評估媒體查詢是否符合 JavaScript 中目前檢視區的狀態。只要載入 polyfill 來提供缺少的功能,就能在任何瀏覽器中使用 matchMedia 方法。不過,由於 matchMedia 可用於幾乎所有可用的瀏覽器,因此現在已不需要使用 polyfill。
雖然在某些方面來說,新增不支援功能的支援功能具有優點,但 polyfill 的缺點經常被忽略。隨著網路應用程式中的 polyfill 數量增加,polyfill 可能會開始產生負面影響。
polyfill 的缺點為何?
與瀏覽器支援的相同功能相比,經過 polyfill 處理的功能總是會產生成本,而且隨著 polyfill 數量的增加,這些成本也會累積:
- 填充物是使用 JavaScript 編寫,網頁應用程式中的任何額外 JavaScript 都可能影響效能。負面影響包括:阻斷轉譯,以及因 JavaScript 可能引入的額外長時間工作而阻斷主執行緒,因為這會額外進行剖析和編譯作業。
- 如果填充物不遵循其嘗試模擬的功能規格,也可能會影響無障礙功能。部分功能會以 polyfill 無法或不會的方式修改無障礙樹狀結構。
- 與直接在瀏覽器中實作的功能相比,polyfill 可能無法忠實重現所提供功能的所有面向。這可能會導致使用者體驗受到意想不到的影響,或限制功能的可用性。
容器查詢 polyfill 就是一個不利之處較多的 polyfill 範例。容器查詢可讓您根據 HTML 元素本身的狀態套用 CSS 規則,而媒體查詢則可讓您根據可視區域的狀態,將 CSS 套用至元素。這個補足函式會使用 ResizeObserver 和 MutationObserver JavaScript API 模擬容器查詢的功能。具體來說,ResizeObserver 回呼會在瀏覽器繪製新影格之前發生,這會增加呈現延遲,這是在最佳化網頁的Interaction to Next Paint (INP) 時的重要考量。
除了效能之外,容器查詢還有一些方面是 polyfill 無法提供的。雖然並非所有 polyfill 都會導致使用者體驗問題或網頁功能的實作不完整,但使用 polyfill 的數量越多,應用程式受到負面影響的可能性就越高。
基準線的用途為何?
過去,即使開發人員可以使用 browser-compat-data 等資料來源來做出這些艱難的決定,但要評估特定網頁功能是否安全使用,仍相當困難。Can I Use 是使用這項資料的熱門網站功能支援矩陣。
Baseline 更進一步提供明確且一致的訊息,說明哪些網路功能可在所有瀏覽器中支援,並透過三個狀態指標顯示:
- 僅限部分地區使用:這項功能並非在所有主要瀏覽器上都支援。
- 新功能:過去 30 個月內,所有主要瀏覽器都已推出這項功能。
- 廣泛提供:過去 30 個月來,所有主要瀏覽器都支援這項功能。
Baseline 不會將 polyfill 視為訊息的一部分。舉例來說,如果某項功能的使用情形有限,但可在所有瀏覽器中使用 polyfill,則該項功能絕不會被視為「新推出」或「廣泛可用」。判斷功能是否屬於「新推出」或「廣泛可用」的決定因素,是該功能是否已在所有主要瀏覽器中完整導入。這可讓開發人員知道哪些功能可安全使用,並告知開發人員是否應使用 polyfill。
決定基準門檻
Baseline 的主要優點,在於減少開發人員工作流程中需要擔心的事項數量。如果您決定採用已通過「廣泛可用」門檻的任何功能,而無須擔心 polyfill,那麼您只需考量該門檻以外的功能狀態。您可以根據基準值,決定如何處理新推出的功能。
當所有目標瀏覽器都支援某項功能時,這項功能就會成為「新功能」,但這並不代表您就能在第一天使用這項功能,也不能保證每位使用者使用的每個瀏覽器都支援這項功能。大多數瀏覽器現在都會自行更新,但所有使用者都需要一段時間才能收到這些更新。其中一個考量因素是,裝置的瀏覽器版本與作業系統版本的連結方式。在這種情況下,使用者必須更換裝置,才能繼續接收作業系統更新。
基準功能會分組成年度組合,例如 Baseline 2025、Baseline 2024 等,直到這些功能經過一段時間後,才會納入「廣泛提供」組合。您可以將這項資訊與使用者相關資訊結合,進而明智地決定是否要使用新推出的功能,或是搭配使用 polyfill。
決定基準值門檻時,最適合的資料來源是網站資料。這個領域的工具正在改進,以便納入基準閾值資料。RUMvision 就是提供這類資訊的產品。

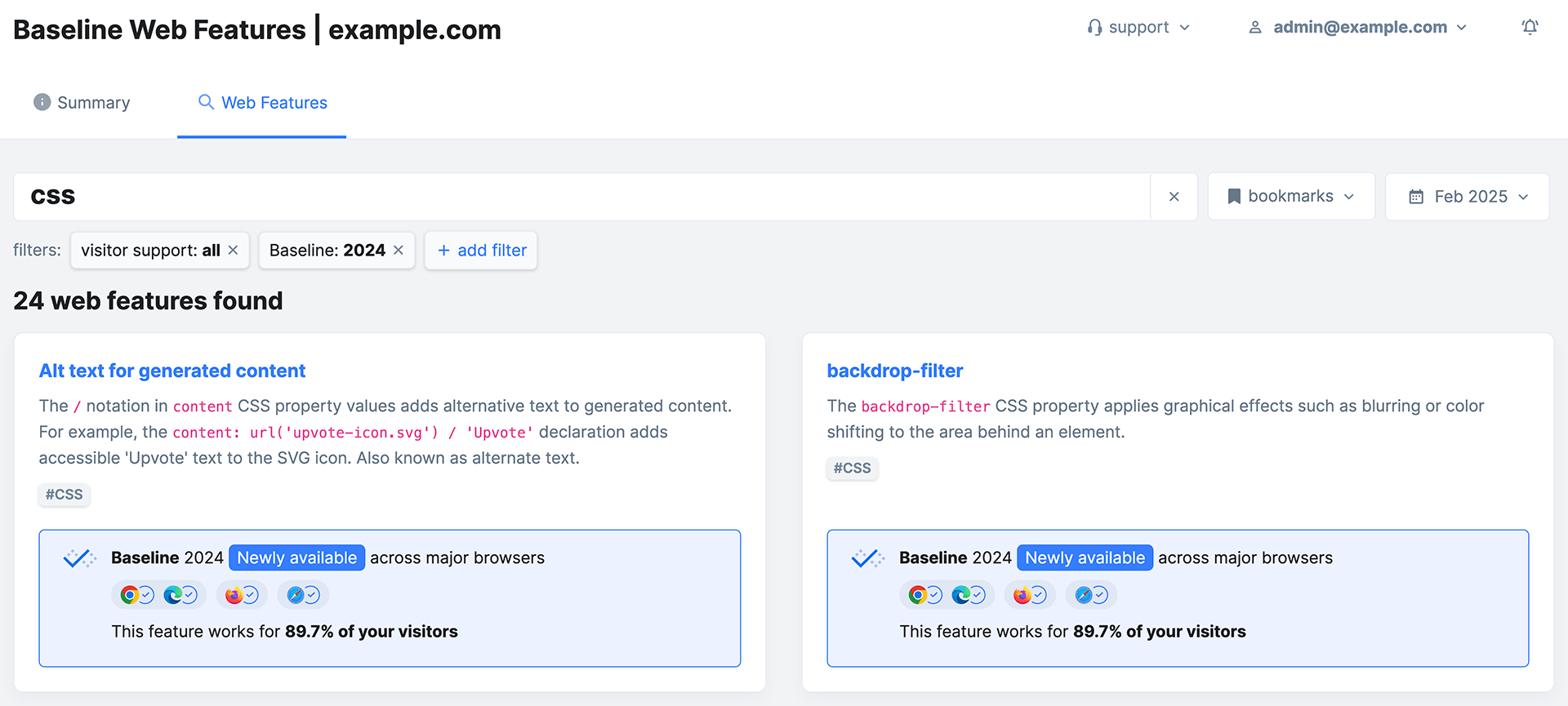
在 RUMvision 的情況下,您不僅可以搜尋個別功能的支援率,還可以查看哪些使用者百分比支援特定的基準功能集,並按年份分類。
如果您尚未取得網站的 RUM 資料,RUM Insights 可讓您全面掌握各個基準功能集的支援情形。您會發現,在「廣泛可用」期間內,有 98% 以上的使用者可達到基本門檻,而最早的門檻則有近 100% 的使用者可達。
您可以自行決定如何判斷功能支援情形,但一般來說,使用者越接近 100%,您就越能放心使用 Baseline 網頁功能,而無須使用 polyfill。一般來說,如果 98% 或 99% 的使用者在所選瀏覽器中支援某項功能,您就能安全地使用該功能,但仍需考量這對少數使用者來說代表什麼。
何時應使用 polyfill 補足缺少的功能,何時不應使用
使用 polyfill 是主觀決定,完全取決於您的網頁應用程式需求。不過,由於使用這些元素可能會導致使用者體驗不佳,因此您應盡量減少使用這些元素。您可以根據功能是否已達到「新推出」或「廣泛推出」的標準來做出這項決定。
假設您想使用新推出的基準資料,但資料顯示目前有 95% 的使用者支援這項功能。也就是說,5% (或每二十位使用者中有一人) 會使用不支援這項功能的瀏覽器。這並不代表您應該自動使用 polyfill,因為您是否需要 polyfill 取決於功能,以及如果使用者缺少該功能,會產生什麼影響。
雖然這可能很難判斷,但您可以考慮使用者在瀏覽器中使用您要使用的功能時,可能會產生哪些負面影響,以及這些影響是否值得使用 polyfill。

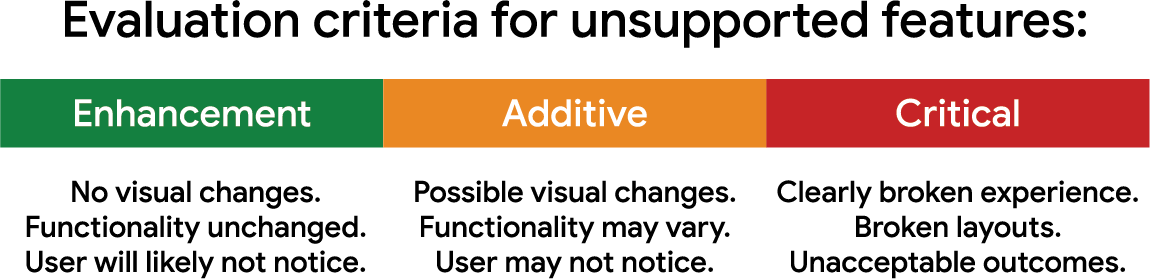
這項評估標準將特徵分為三類:
- 強化:如果系統不支援這項功能,則可透過這種方式提升使用者體驗,不會導致視覺變更或功能受限。如果使用者沒有這項功能,可能不會注意到。如果缺少這些功能,您很可能不需要為這些功能進行 Polyfill。
- 加成性:這項功能可提供加成性效益,可能會影響網頁的外觀或功能,但不會導致嚴重問題。事實上,除非使用者在支援這項功能的不同瀏覽器中比較相同體驗,否則可能不會察覺這項差異。如果有可用的 polyfill,建議您不要使用,尤其是如果您已經為許多其他功能使用 polyfill,因為新增其他 polyfill 只會降低效能。
- 重要:這項功能提供必要功能,如果使用者的瀏覽器缺少這項功能,就會因 JavaScript 評估和執行階段錯誤、版面配置異常,以及其他不可接受的結果而導致體驗中斷。在這種情況下,您可以決定是否要為該功能使用 polyfill,或是避免使用該功能並找出其他解決方法。
要判斷哪些功能屬於哪個類別可能不太容易,但以下提供一些實用範例:
- 強化功能的最佳範例是與效能相關的功能。
fetchpriority、HTTP/3 等功能可改善網頁效能。這有助於改善使用者體驗,但如果使用者使用的瀏覽器不支援這些功能,在許多情況下,使用者不會遇到不良或明顯的影響。只要絕大多數使用者都能獲得好處,產品利益相關者可能就會接受,即使少數使用者無法獲得好處也無妨。 - 加分功能的例子包括提升網頁視覺吸引力的功能,色彩空間和函式以及子格狀是加法功能的絕佳例子,如果使用者未使用這些功能,可能不會發現它們。在這種情況下,如果某些使用者無法使用這類功能,部分專案利害關係人可能會擔心品牌完整性,但如果使用者體驗並未完全中斷,他們可能會認為採用這類功能是可行的。
- 採用重要功能是不可協商的條件。HTML
<datalist>元素就是這類功能的例子,如果沒有這項元素,使用者體驗可能會不如預期。專案利益相關者不會接受會破壞部分瀏覽器使用者體驗的功能。
一般來說,您可以根據基準狀態來評估哪些功能屬於哪個類別:
- 如果某項功能「廣泛可用」,則不應使用 polyfill,除非您有使用者資料明確指出應使用 polyfill。
- 如果功能是「新推出」,就很有可能廣泛支援,但您應使用使用者支援資料,判斷哪個基準值門檻最適合遵循,以盡量減少不必要的干擾或不可接受的結果,並瞭解支援度會隨著時間提高至近 100%。
- 如果某項功能可用性有限,就很有可能導致部分使用者無法順利使用,因此即使有 polyfill,也應謹慎使用。
我是否應該使用「供應情形有限」功能?
答案是肯定的,但請注意以下幾點:
- 我們無法保證「供應情形受限」的基準功能會變成「新推出」功能,您必須仔細考量這對使用者體驗的影響。
- 如果您決定採用有限可用性功能和 polyfill,請注意,除非您有條件式載入這些 polyfill,讓只有需要的使用者才能取得,否則您會將額外的位元組傳遞給使用者。即使如此,需要這些功能的使用者仍會產生效能成本。
- 除了效能成本外,如果某項功能的 polyfill 無法忠實複製其原生實作功能,則需要 polyfill 才能使用有限可用性功能的使用者可能會遇到問題。這可能會影響功能,在某些情況下甚至會影響無障礙功能。
- 受限功能的指定行為也可能會有所變更。特別是,如果其他瀏覽器開始實作支援功能,則任何僅在單一瀏覽器中實作的功能都可能需要變更。也就是說,您的程式碼和任何 polyfill 都可能與這類變更不同步。
除非使用者只能使用單一瀏覽器引擎,否則建議您使用基準新功能,尤其是廣泛可用的功能。這樣一來,您就不需要花費太多時間思考如何支援功能,而是可以將更多時間用於使用這些功能,並將省下的時間用於解決其他問題。
結論
在採用網路平台功能時,是否應使用 polyfill 的規則並不明確。就像在網路上執行任何操作一樣,您必須仔細思考並權衡利弊。請注意,以下是解決問題的粗略規則:
- 請注意,雖然 polyfill 在某些方面具有優勢,但可能會造成效能和無障礙功能的潛在成本,且可能無法忠實複製未實作的網頁功能。
- 盡可能使用使用者資料來決定基準值門檻。如果無法做到這點,您可以從「基準廣泛」功能集開始著手,並考慮使用 RUM 洞察資料做出明智決策。
- 根據這項資料,評估瀏覽器不支援您想使用的功能時,有多少使用者會受到影響,並評估這項影響的嚴重程度。
- 與專案利害關係人溝通,瞭解哪些功能適合用於專案目標和業務需求。
- 如果您必須使用「受限」功能,請評估目標對象和使用這些功能的風險。除非使用者只能使用單一瀏覽器引擎,否則即使使用 polyfill,也無法保證相容性。
因此,我們並未將 polyfill 納入 Baseline。基準的角色是通知您所有主要瀏覽器引擎支援哪些功能。您仍需要瞭解有多少使用者可以使用基準功能,並根據使用者和專案需求做出決策。預設的「廣泛可用」是理想的預設值,在許多情況下,這類網頁功能通常會為使用者提供最廣泛的支援。
隨著時間過去,越來越多功能可互通,且支援範圍也越廣,因此網頁平台的功能日趨成熟,也帶來更多使用機會。這樣一來,您就能使用更多網站平台功能,並減少填充函式。