Data publikacji: 18 marca 2025 r.
Rozszerzenia są od dawna używane przez programistów stron internetowych, ponieważ umożliwiają obsługę funkcji internetowych, które nie są obsługiwane we wszystkich przeglądarkach. Wygląda na to, że polyfille są nieodzownym narzędziem w arsenalu web developera, ale trudno jest zawrzeć tak złożony temat w jednym, jednoznacznym stwierdzeniu.
Wiedza o tym, kiedy użyć polyfilla dla danej funkcji, zależy od jej dostępności w różnych przeglądarkach. W określaniu tego może pomóc Baseline. Chociaż Baseline nie informuje, czy należy używać polyfilli, to dzięki przejrzystości, jaką zapewnia w zakresie dostępności funkcji platformy internetowej, możesz być bardziej selektywny, ponieważ nadmierne używanie polyfilli w aplikacji może mieć znaczące wady.
Czym są polyfille?
Polyfill to kod, który ocenia obsługę funkcji w przeglądarce. Jeśli funkcja nie jest obsługiwana, kod spróbuje użyć JavaScriptu, aby udostępnić brakujące funkcje.
Wczesnym przykładem polyfilla jest Matchmedia.js, który używał JavaScriptu do wykrywania i obsługi metody matchMedia. matchMedia pozwala deweloperom sprawdzić, czy zapytanie o multimedia pasuje do stanu bieżącego widoku w JavaScript. Dzięki załadowaniu kodu polyfill, który zapewnia brakujące funkcje, możliwe jest używanie metody matchMedia w dowolnej przeglądarce. Jednak ten kod polyfill nie jest już potrzebny, ponieważ funkcja matchMedia jest dostępna w prawie każdej przeglądarce.
Dodanie obsługi nieobsługiwanych funkcji może być w pewnym sensie korzystne, ale często pomija się wady polyfill. W miarę zwiększania się liczby polyfilli w aplikacji internetowej mogą one zacząć mieć negatywny wpływ.
Jakie są wady polyfillów?
Funkcja, która jest wypełniana przez polyfill, zawsze ma koszt w porównaniu z tą samą funkcją obsługiwaną w przeglądarce. Te koszty sumują się, gdy dodajesz więcej polyfilli:
- Wypełniacze są pisane w języku JavaScript, a dodatkowy kod JavaScript w aplikacji internetowej może wpływać na wydajność. Negatywne skutki mogą obejmować blokowanie renderowania i blokowanie wątku głównego z powodu dodatkowych długich zadań, które może wywołać JavaScript przez dodatkowe parsowanie i kompilowanie.
- Wypełniacze mogą też wpływać na dostępność, jeśli nie są zgodne ze specyfikacją funkcji, które próbują emulować. Niektóre funkcje modyfikują drzewo ułatwień dostępu w sposób, którego nie obsługują lub nie mogą obsługiwać polyfille.
- W odróżnieniu od funkcji implementowanych bezpośrednio w przeglądarkach kody polyfill mogą nie wiernie odtwarzać wszystkich aspektów funkcji, które próbują udostępniać. Może to prowadzić do sytuacji, w której wrażenia użytkownika są w nieoczekiwany sposób zaburzone lub ograniczona jest użyteczność danej funkcji.
Dobrym przykładem polyfilla, który ma niektóre z tych wad, jest polyfill zapytań kontenera. Zapytania dotyczące kontenera umożliwiają stosowanie reguł CSS na podstawie stanu samego elementu HTML, w przeciwieństwie do zapytań multimedialnych, które umożliwiają stosowanie CSS do elementów na podstawie stanu widocznego obszaru. Ta polyfill korzysta z interfejsów JavaScript ResizeObserver i MutationObserver, aby naśladować możliwości zapytań kontenera. W szczególności wywołania zwrotne ResizeObserver występują tuż przed narysowaniem nowej ramki, co zwiększa opóźnienie wyświetlania. Jest to ważne podczas optymalizowania czasu od interakcji do następnego renderowania (INP) strony.
Poza wydajnością istnieją pewne aspekty zapytań kontenera, których nie można uzyskać za pomocą polyfilla. Chociaż nie każda funkcja polyfill powoduje problemy z wrażeniami użytkowników lub niepełną implementację funkcji internetowych, im więcej ich używasz, tym większe prawdopodobieństwo, że Twoja aplikacja będzie działać nieprawidłowo.
Jakie znaczenie ma punkt odniesienia?
Wcześniej trudno było ocenić, czy dana funkcja internetowa jest bezpieczna w użyciu, mimo że różne narzędzia korzystały ze źródeł danych, takich jak browser-compat-data, aby pomóc deweloperom w podejmowaniu tych trudnych decyzji. Can I Use to popularna tablica funkcji internetowych, która korzysta z tych danych.
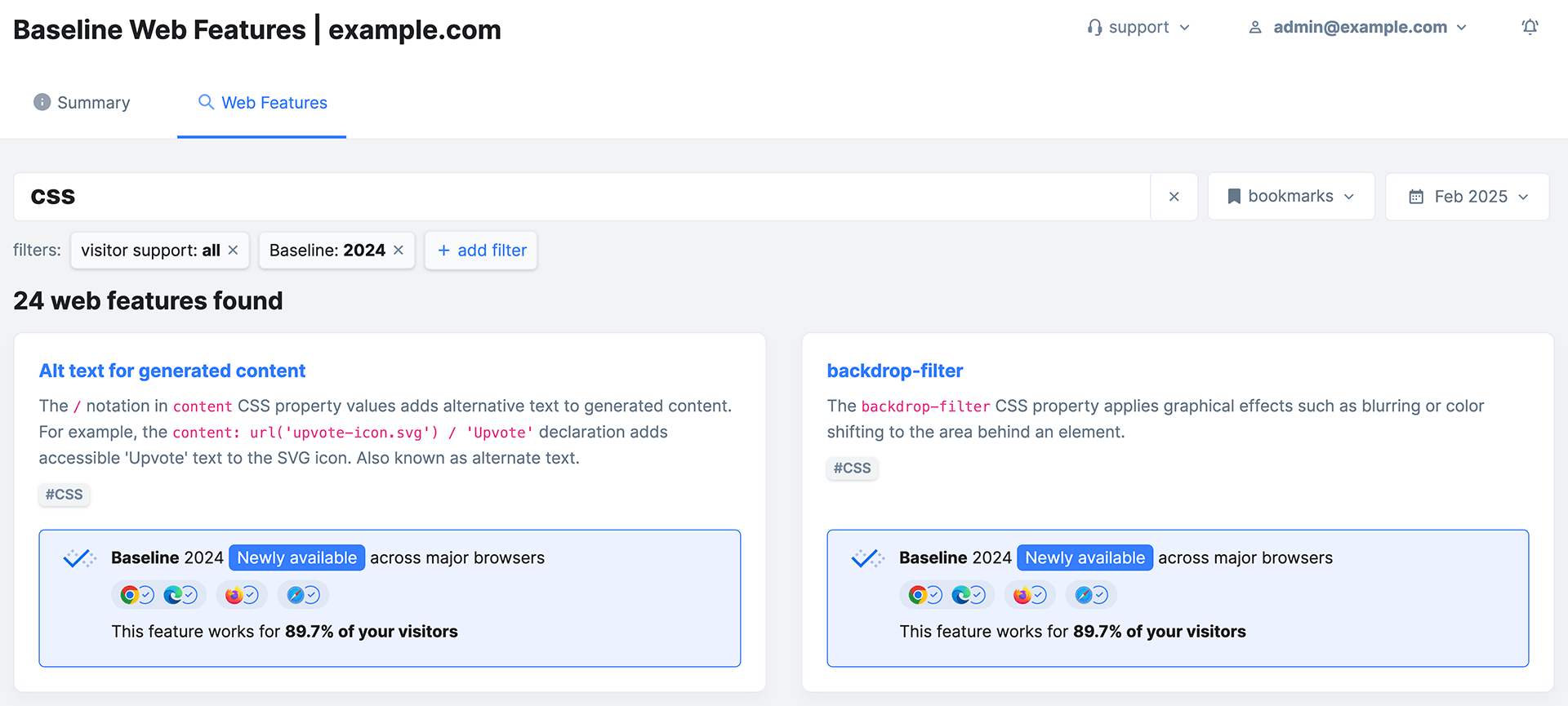
Podstawowe informacje idą o krok dalej, dostarczając przejrzyste i spójne informacje o tym, które funkcje internetowe są obsługiwane we wszystkich przeglądarkach. Informacje te są prezentowane za pomocą 3 wskaźników stanu:
- Ograniczona dostępność: ta funkcja nie jest obsługiwana we wszystkich głównych przeglądarkach.
- Nowa wersja: ta funkcja pojawiła się we wszystkich głównych przeglądarkach w ciągu ostatnich 30 miesięcy.
- Dostępna powszechnie: ta funkcja jest obsługiwana we wszystkich głównych przeglądarkach od ponad 30 miesięcy.
W ramach podstawowego zestawu funkcji polyfille nie są uwzględniane w komunikatach. Jeśli na przykład funkcja ma ograniczoną dostępność, ale można ją wypełnić w przypadku wszystkich przeglądarek, nie zakłada się, że jest ona dostępna szeroko lub dopiero co wprowadzona. Kwestią decydującą o tym, czy dana funkcja jest dostępna w wersji nowej czy ogólnodostępnej, jest to, czy jest ona w pełni zaimplementowana we wszystkich głównych przeglądarkach. Informuje deweloperów, które funkcje są bezpieczne w użyciu, i czy powinni użyć polyfilla.
Określanie progu wartości docelowej
Główną zaletą tej funkcji jest to, że zmniejsza liczbę kwestii, o które musisz się martwić podczas pracy. Jeśli zdecydujesz się zastosować wszystko, co przeszło test dostępności, bez obaw o polyfille, oznacza to, że jedyne funkcje, których stan musisz wziąć pod uwagę, to te, które nie spełniają tego kryterium. Na podstawie wartości docelowej możesz podejmować decyzje dotyczące nowych funkcji.
Funkcja staje się dostępna jako nowa, gdy jest obsługiwana przez wszystkie przeglądarki docelowe, ale nie oznacza to automatycznie, że możesz z niej korzystać od pierwszego dnia i spodziewać się, że jest ona obsługiwana przez wszystkie przeglądarki używane przez wszystkich użytkowników. Większość przeglądarek aktualizuje się automatycznie, ale może minąć trochę czasu, zanim aktualizacje dotrą do wszystkich użytkowników. Jednym z takich czynników jest to, czy wersja przeglądarki na urządzeniu jest powiązana z wersją systemu operacyjnego. W takich przypadkach dany użytkownik nie może już otrzymywać aktualizacji systemu operacyjnego, dopóki nie wymieni urządzenia.
Funkcje podstawowe są grupowane w roczne zestawy, np. Punkt odniesienia 2025, Punkt odniesienia 2024 itd., aż do momentu, gdy te funkcje staną się częścią zestawu ogólnodostępnego. Połączenie tych informacji z informacjami o użytkownikach pozwala podejmować świadome decyzje dotyczące tego, czy korzystać z nowego elementu, czy z elementu z polyfillem.
Najlepszym źródłem danych do określenia progu podstawowego jest Twoja witryna. Narzędzia w tej dziedzinie są rozwijane, aby uwzględniać dane dotyczące progów odniesienia. RUMvision to usługa, która udostępnia te informacje.

W przypadku RUMvision możesz nie tylko sprawdzić obsługę poszczególnych funkcji, ale też zobaczyć, jaki odsetek użytkowników obsługuje dany zestaw funkcji bazowych według roku.
Jeśli nie masz jeszcze danych RUM dotyczących swojej witryny, statystyki RUM zapewnią Ci ogólny wgląd w obsługę poszczególnych zestawów funkcji bazowych. Jednym z wzorców, które zauważysz, jest to, że progi progowe w ramach okresu dostępności dla wszystkich użytkowników są obsługiwane przez co najmniej 98% użytkowników, a najniższe progi są obsługiwane przez prawie 100% użytkowników.
To, jak określisz obsługę funkcji, zależy od Ciebie, ale ogólnie rzecz biorąc, im bliżej 100% użytkowników, tym większa pewność, że możesz używać funkcji internetowych domyślnych bez konieczności stosowania polyfill. Ogólnie, jeśli 98% lub 99% użytkowników korzysta z funkcji w wybranym przez siebie przeglądarce, możesz bezpiecznie z niej korzystać. Musisz jednak zastanowić się, co to oznacza dla mniejszości użytkowników.
Kiedy i kiedy nie używać funkcji polyfill dla brakującej funkcji
Decyzja o użyciu polyfilla jest subiektywna i całkowicie zależy od wymagań aplikacji internetowej. Pamiętaj jednak, że ich używanie może być niewygodne dla użytkowników, dlatego staraj się stosować je jak najrzadziej. Decyzja powinna być podyktowana tym, czy dana funkcja osiągnęła poziom „Nowości” czy „Dostępności dla wszystkich”.
Załóżmy, że chcesz użyć wartości domyślnej, która jest nowo dostępna, ale masz dane, z których wynika, że 95% użytkowników obsługuje tę funkcję. Oznacza to, że 5% użytkowników, czyli 1 na 20 użytkowników, będzie używać przeglądarki, która nie obsługuje tej funkcji. Nie oznacza to, że automatycznie należy sięgnąć po polyfill, ponieważ zapotrzebowanie na polyfill zależy od funkcji i od tego, jaki będzie wpływ na użytkownika, jeśli jej zabraknie.
Może to być trudna decyzja, ale warto zastanowić się, jak w przypadku przeglądarek, które nie obsługują danej funkcji, może to wpłynąć na wrażenia użytkowników i czy uzasadnia to użycie polyfilla.

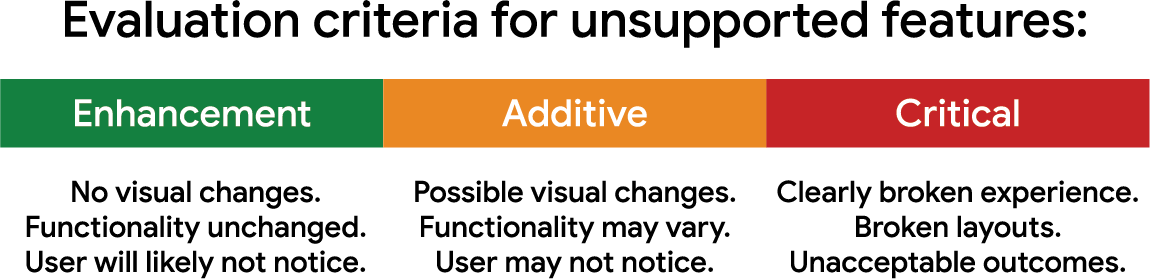
Kryteria oceny dzielą funkcje na 3 kategorie:
- Ulepszenie: funkcja poprawia wrażenia użytkownika w sposób, który nie powoduje zmian wizualnych ani nie ogranicza funkcjonalności, jeśli nie jest obsługiwana. Jeśli użytkownik nie ma dostępu do tej funkcji, prawdopodobnie nie zauważy tego. Jeśli te funkcje są nieobecne, prawdopodobnie nie musisz ich polyfillować.
- Dodatkowe: funkcja zapewnia dodatkową korzyść, która może wpłynąć na wygląd lub działanie strony internetowej, ale nie w sposób, który spowoduje poważne problemy. Użytkownik może nawet nie zauważyć różnicy, chyba że porówna działanie w innej przeglądarce obsługującej tę funkcję. Jeśli dostępna jest funkcja polyfill, lepiej z niej nie korzystać, zwłaszcza jeśli korzystasz już z polyfilla dla wielu innych funkcji, ponieważ dodanie kolejnych polyfilli tylko pogorszy wydajność.
- Krytyczne: funkcja zapewnia niezbędne funkcje, których brak w przeglądarce użytkownika spowoduje problemy z działaniem aplikacji z powodu błędów w obliczaniu i wykonywaniu kodu JavaScriptu, błędów układu i innych niedopuszczalnych wyników. W takim przypadku możesz użyć polyfilla lub zrezygnować z funkcji i znaleźć inne rozwiązanie.
Określanie, które funkcje należą do której kategorii, może być trudne, ale oto kilka praktycznych przykładów:
- Dobrymi przykładami funkcji ulepszeń są te związane ze skutecznością. Funkcje takie jak
fetchpriority, HTTP/3 i inne mogą poprawić wydajność strony. Jest to korzystne dla użytkowników, ale jeśli korzystają z przeglądarki, która ich nie obsługuje, w wielu przypadkach nie odczują negatywnych ani nawet zauważalnych skutków. Osoby zainteresowane produktem mogą być zadowolone z tego, że zdecydowana większość użytkowników zyska korzyści, o ile tylko nie zostanie pominięta ogromna mniejszość. - Przykłady funkcji dodatkowych to te, które zwiększają atrakcyjność wizualną strony. Przestrzenie barw i funkcje kolorów oraz subgrid to dobre przykłady funkcji dodatkowych, których użytkownicy mogą nie zauważyć, jeśli ich zabraknie. W takim przypadku niektórzy interesariusze projektu mogą mieć wątpliwości dotyczące integralności marki, jeśli niektórzy użytkownicy nie mają dostępu do takiej funkcji, ale mogą być przekonani, że stosowanie takich funkcji jest w porządku, jeśli nie powoduje całkowitego pogorszenia jakości.
- Kluczowe funkcje są obowiązkowe. Przykładem takiej funkcji może być element HTML
<datalist>, którego brak może pogorszyć wrażenia użytkownika. Uwzględnij, że zainteresowane strony projektu nie zgodzą się na wdrożenie funkcji, które pogorszą wrażenia użytkowników w niektórych przeglądarkach.
Ogólnie rzecz biorąc, w ten sposób możesz określić, do której kategorii należy dana funkcja na podstawie jej stanu bazowego:
- Jeśli funkcja jest powszechnie dostępna, nie używaj polyfilla, chyba że masz dane o użytkownikach, które wyraźnie wskazują na to, że jest inaczej.
- Jeśli funkcja jest nowo dostępna, istnieje bardzo duże prawdopodobieństwo, że jest ona obsługiwana powszechnie, ale należy korzystać z danych dotyczących pomocy dla użytkowników, aby określić, który próg wartości podstawowej najlepiej zastosować, aby zminimalizować uciążliwości lub niedopuszczalne wyniki. Należy przy tym pamiętać, że z czasem poziom obsługi wzrośnie do prawie 100%.
- Jeśli funkcja ma ograniczoną dostępność, istnieje największe prawdopodobieństwo, że niektórzy użytkownicy nie będą mogli z niej korzystać. Należy więc zachować ostrożność, nawet jeśli dostępna jest funkcja polyfill.
Czy powinienem korzystać z funkcji o ograniczonej dostępności?
Odpowiedź na to pytanie brzmi „tak”, ale z pewnymi zastrzeżeniami:
- Nie ma gwarancji, że funkcje podstawowe z ograniczoną dostępnością staną się dostępne w ramach funkcji nowych lub później. Musisz bardzo uważnie rozważyć, jakie to będzie miało znaczenie dla wrażeń użytkownika.
- Jeśli zdecydujesz się wdrożyć funkcje o ograniczonej dostępności wraz z polyfillami, pamiętaj, że przekazujesz użytkownikom dodatkowe bajty, chyba że wczytasz te polyfille warunkowo, tak aby otrzymali je tylko użytkownicy, którzy ich potrzebują. Nawet wtedy użytkownicy, którzy ich potrzebują, ponoszą koszty związane z wydajnością.
- Poza kosztami wydajności użytkownicy, którzy potrzebują funkcji polyfill dla funkcji o ograniczonej dostępności, mogą napotkać problemy, jeśli funkcja polyfill nie będzie wiernie odwzorowywać funkcjonalności jej natywnego odpowiednika. Może to mieć wpływ na działanie aplikacji, a w niektórych przypadkach nawet na dostępność.
- Funkcje o ograniczonej dostępności mogą też ulec zmianie. W szczególności każda funkcja zaimplementowana tylko w jednej przeglądarce może wymagać zmiany, gdy inne przeglądarki zaczną ją obsługiwać. Oznacza to, że Twój kod i dowolne polyfille mogą stracić synchronizację z tymi zmianami.
Jeśli użytkownicy nie są przywiązani do jednej przeglądarki, zalecamy korzystanie z funkcji dostępnych w wersji podstawowej i szczególnie w wersji ogólnodostępnej. Dzięki temu będziesz mieć mniej na uwadze obsługi funkcji, a więcej czasu na ich używanie. Oszczędzony czas możesz poświęcić na rozwiązywanie innych problemów.
Podsumowanie
Zasady dotyczące używania polyfilli podczas wdrażania funkcji platformy internetowej nie są jednoznaczne. Podobnie jak w przypadku innych działań w internecie, wymaga to przemyślenia i zrównoważenia korzyści i zagrożeń. Oto kilka ogólnych reguł, które należy stosować:
- Pamiętaj, że chociaż polyfille mają pewne zalety, mogą one generować potencjalne koszty związane z wydajnością i dostępnością oraz mogą nie wiernie odwzorowywać niewdrożone funkcje internetowe.
- Jeśli to możliwe, określ próg wartości domyślnej na podstawie danych pochodzących od użytkowników. Jeśli to niemożliwe, możesz zacząć od podstawowego zestawu funkcji dostępnych powszechnie. Aby podejmować świadome decyzje, możesz też skorzystać z danych z raportów RUM.
- Na podstawie tych danych oszacuj, ilu użytkowników może być dotkniętych brakiem obsługi funkcji, których chcesz używać, i oceń wagę tego wpływu.
- Skontaktuj się z osobami zaangażowanymi w projekt, aby ustalić, które funkcje są odpowiednie do celów projektu i potrzeb biznesowych.
- Jeśli musisz używać funkcji z ograniczoną dostępnością, oceń odbiorców i ryzyko związane z ich używaniem. Jeśli użytkownicy nie są zmuszeni do korzystania z jednego silnika przeglądarki, nie możesz zagwarantować zgodności, nawet przy użyciu polyfilla.
Z tych powodów polyfille nie są uwzględniane w ramach podstawowego zestawu danych. Podstawowe informacje to funkcje obsługiwane we wszystkich głównych silnikach przeglądarek. Nadal musisz wiedzieć, ilu użytkowników może korzystać z funkcji podstawowej, i podejmować decyzje na podstawie użytkowników oraz potrzeb projektu. Domyślna opcja „Dostępne szeroko” jest dobrym domyślnym ustawieniem i w wielu przypadkach zapewnia użytkownikom najszersze wsparcie funkcji internetowych.
Platforma internetowa rozwija się szybciej niż kiedykolwiek wcześniej, a jej możliwości są coraz większe. Wraz z upływem czasu coraz więcej funkcji staje się interoperacyjnych i jest obsługiwanych na szerszą skalę, co zwiększa możliwości korzystania z tej platformy. Dzięki temu będziesz mieć więcej możliwości korzystania z funkcji platformy internetowej z mniejszą liczbą polyfilli.