Publié le 18 mars 2025
Lespolyfills font partie de l'expérience des développeurs Web depuis longtemps, car ils tentent de prendre en charge les fonctionnalités Web qui ne sont pas compatibles avec tous les navigateurs. Il semble que les polyfills soient un outil indispensable dans l'arsenal du développeur Web, mais il est presque impossible de résumer un domaine aussi complexe en une seule déclaration définitive.
Savoir quand utiliser un polyfill pour une fonctionnalité dépend de sa disponibilité dans les différents navigateurs. Baseline peut vous aider à prendre cette décision. Bien que Baseline ne vous indique pas si vous devez utiliser des polyfills ou non, la clarté qu'il apporte sur la disponibilité des fonctionnalités de la plate-forme Web vous permet d'être plus sélectif, car un nombre excessif de polyfills dans une application peut avoir des inconvénients importants.
Que sont les polyfills ?
Un polyfill est un code qui évalue la compatibilité d'une fonctionnalité dans un navigateur. Si la fonctionnalité n'est pas compatible, il utilise JavaScript pour tenter de fournir la fonctionnalité manquante.
Matchmedia.js est un exemple précoce de polyfill. Il utilisait JavaScript pour détecter et prendre en charge la méthode matchMedia. matchMedia permet aux développeurs d'évaluer si une requête multimédia correspond à l'état du viewport actuel en JavaScript. En chargeant un polyfill pour fournir la fonctionnalité manquante, il est devenu possible d'utiliser la méthode matchMedia dans n'importe quel navigateur. Toutefois, ce polyfill n'est plus nécessaire, car matchMedia est disponible dans presque tous les navigateurs utilisés.
Bien que l'ajout de la prise en charge de fonctionnalités non compatibles soit avantageux à certains égards, les inconvénients des polyfills sont souvent négligés. À mesure que le nombre de polyfills augmente dans une application Web, ils peuvent commencer à avoir des conséquences négatives.
Quels sont les inconvénients des polyfills ?
Une fonctionnalité polyfillée a toujours un coût par rapport à la même fonctionnalité compatible avec un navigateur, et ces coûts s'accumulent à mesure que vous ajoutez des polyfills:
- Lespolyfills sont écrits en JavaScript, et tout code JavaScript supplémentaire dans une application Web peut affecter les performances. Les impacts négatifs peuvent inclure le blocage de l'affichage et le blocage du thread principal en raison des tâches longues supplémentaires que JavaScript peut introduire via des tâches d'analyse et de compilation supplémentaires.
- Les remplissages peuvent également avoir un impact sur l'accessibilité s'ils ne respectent pas les spécifications des fonctionnalités qu'ils tentent d'émuler. Certaines fonctionnalités modifient l'arborescence d'accessibilité d'une manière que les polyfills ne font pas ou ne peuvent pas.
- Contrairement aux fonctionnalités implémentées directement dans les navigateurs, les polyfills ne peuvent pas toujours reproduire fidèlement tous les aspects des fonctionnalités qu'ils tentent de fournir. Cela peut entraîner des situations où l'expérience utilisateur est affectée de manière inattendue ou où la fonctionnalité est limitée.
Le polyfill de requêtes de conteneur est un bon exemple de polyfill présentant certains de ces inconvénients. Les requêtes de conteneur vous permettent d'appliquer des règles CSS en fonction de l'état d'un élément HTML lui-même, contrairement aux requêtes multimédias, qui vous permettent d'appliquer du CSS aux éléments en fonction de l'état de la fenêtre d'affichage. Ce polyfill utilise les API JavaScript ResizeObserver et MutationObserver pour imiter les fonctionnalités des requêtes de conteneur. En particulier, les rappels ResizeObserver se produisent juste avant que le navigateur ne dessine un nouveau frame, ce qui augmente le délai de présentation, un élément important à prendre en compte lors de l'optimisation de l'interaction jusqu'à la prochaine peinture (INP) d'une page.
En plus des performances, certains aspects des requêtes de conteneur ne peuvent pas être fournis par un polyfill. Bien qu'il soit vrai que tous les polyfills ne génèrent pas de problèmes d'expérience utilisateur ni d'implémentations incomplètes de fonctionnalités Web, plus vous en utilisez, plus votre application est susceptible d'être affectée négativement.
Où se situe Baseline ?
Il était auparavant difficile d'évaluer si une fonctionnalité Web particulière était sûre à utiliser, même si diverses sources de données telles que browser-compat-data ont été utilisées par divers outils pour aider les développeurs à prendre ces décisions difficiles. Can I Use est une matrice de compatibilité populaire qui utilise ces données.
La référence va plus loin en fournissant des messages clairs et cohérents sur les fonctionnalités Web compatibles avec tous les navigateurs à l'aide de trois indicateurs d'état:
- Disponibilité limitée: cette fonctionnalité n'est pas compatible avec tous les principaux navigateurs.
- Nouvelle fonctionnalité: cette fonctionnalité est apparue dans tous les principaux navigateurs au cours des 30 derniers mois.
- Largement disponible: cette fonctionnalité est compatible avec tous les principaux navigateurs depuis plus de 30 mois.
Baseline n'inclut pas les polyfills dans ses messages. Par exemple, si une fonctionnalité est disponible de manière limitée, mais qu'elle peut être polyfillée pour tous les navigateurs, elle n'est jamais considérée comme nouvelle ou largement disponible. Pour déterminer si une fonctionnalité est nouvelle ou largement disponible, nous vérifions si elle est entièrement implémentée dans tous les principaux navigateurs. Cela indique aux développeurs quelles fonctionnalités sont sûres à utiliser et s'ils doivent utiliser un polyfill.
Déterminer votre seuil de référence
L'avantage principal de Baseline est qu'il réduit le nombre de choses dont vous devez vous préoccuper dans votre workflow de développement. Si vous décidez d'adopter tout élément qui a franchi la ligne "Largement disponible" sans vous soucier des polyfills, cela signifie que les seules fonctionnalités dont vous devez tenir compte sont celles qui se trouvent en dehors de cette ligne. La référence peut ensuite vous aider à décider quoi faire des fonctionnalités nouvellement disponibles.
Une fonctionnalité devient "Nouvellement disponible" lorsqu'elle est compatible avec tous les navigateurs cibles. Toutefois, cela ne signifie pas automatiquement que vous pouvez l'utiliser dès le premier jour et que tous les navigateurs utilisés par tous les utilisateurs la prennent en charge. La plupart des navigateurs se mettent à jour automatiquement, mais il faut du temps pour que tous les utilisateurs reçoivent ces mises à jour. Un facteur à prendre en compte est la version du navigateur d'un appareil qui est liée à la version de son système d'exploitation. Dans ce cas, un utilisateur donné ne peut plus recevoir de mises à jour du système d'exploitation tant qu'il n'a pas remplacé son appareil.
Les fonctionnalités de référence sont regroupées dans des ensembles annuels (Baseline 2025, Baseline 2024, etc.) jusqu'à ce qu'elles fassent partie de l'ensemble "Largement disponible". En combinant ces informations à celles sur vos utilisateurs, vous pouvez désormais prendre des décisions éclairées sur l'utilisation d'une fonctionnalité nouvellement disponible ou de l'utiliser avec un polyfill.
La meilleure source de données pour déterminer un seuil de référence est celle de votre site Web. Les outils de ce domaine évoluent pour inclure des données sur les seuils de référence. RUMvision est un produit qui fournit ces informations.

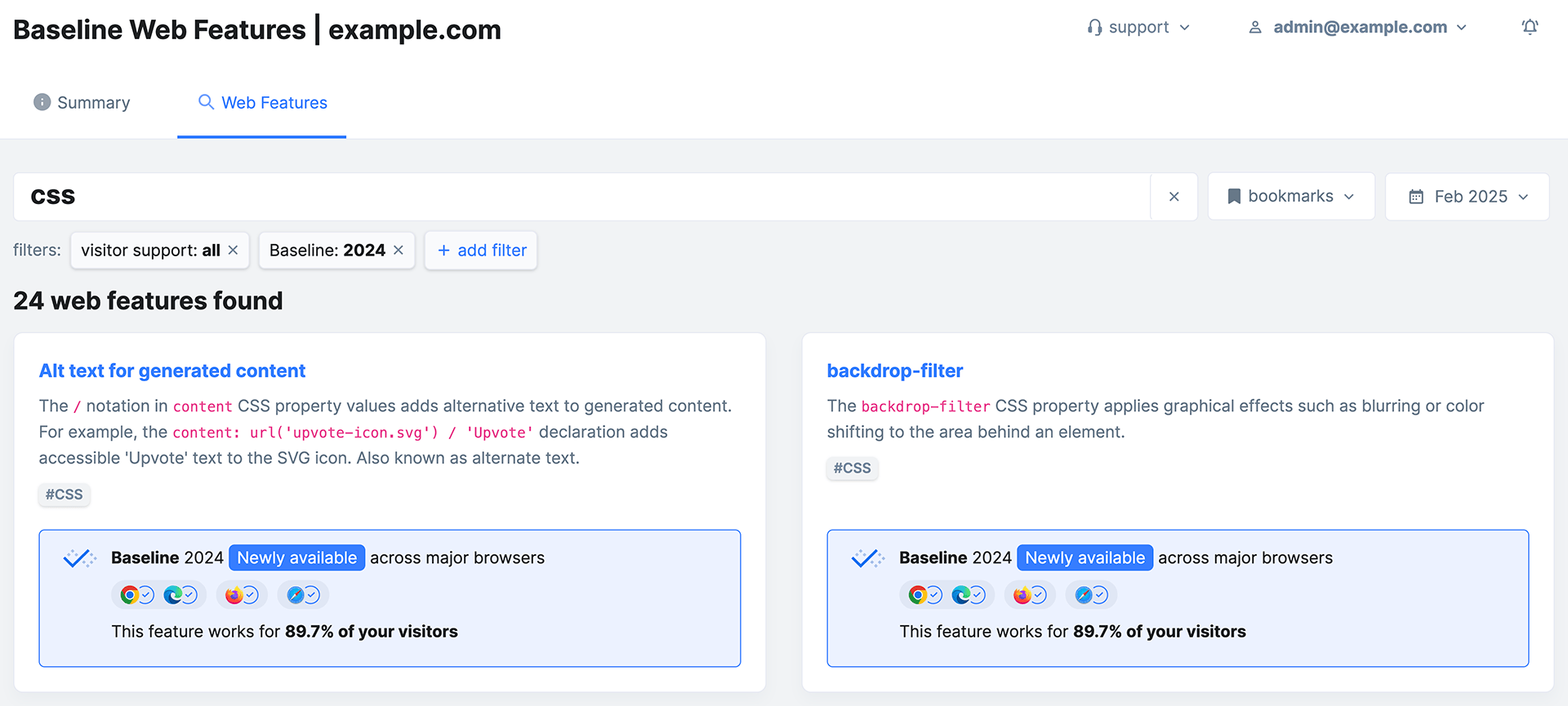
Dans le cas de RUMvision, vous pouvez rechercher non seulement la compatibilité avec des fonctionnalités distinctes, mais aussi le pourcentage d'utilisateurs compatibles avec une fonctionnalité de référence donnée par année.
Si vous ne disposez pas encore de données RUM pour votre site, Insights RUM vous donne un aperçu général de la compatibilité de chaque ensemble de fonctionnalités de référence. Vous remarquerez que les seuils de référence de la période de disponibilité générale sont acceptés par 98% ou plus de tous les utilisateurs, et que les seuils les plus anciens sont acceptés par près de 100% des utilisateurs.
C'est à vous de déterminer comment déterminer la prise en charge des fonctionnalités, mais en règle générale, plus vous vous rapprochez du 100% des utilisateurs, plus vous pouvez être sûr d'utiliser les fonctionnalités Web de référence sans avoir besoin d'un polyfill. En règle générale, si 98% ou 99% des utilisateurs acceptent une fonctionnalité dans leur navigateur de choix, vous pouvez probablement l'utiliser en toute sécurité. Toutefois, vous devez toujours réfléchir à ce que cela signifie pour une minorité d'utilisateurs.
Quand et quand ne pas polyfiller une fonctionnalité manquante
La décision d'utiliser un polyfill est subjective et dépend entièrement des exigences de votre application Web. Toutefois, étant donné que leur utilisation peut avoir des conséquences négatives sur l'expérience utilisateur, vous devez vous efforcer de les utiliser le moins possible. Pour prendre cette décision, vous devez savoir si une fonctionnalité a atteint le niveau de référence "Nouveau" ou "Largement disponible".
Imaginons que vous souhaitiez utiliser un benchmark "Nouveau disponible", mais que vos données indiquent que 95% de vos utilisateurs sont actuellement compatibles avec cette fonctionnalité. Cela signifie que 5 % des utilisateurs, soit un sur 20, utiliseront un navigateur qui n'est pas compatible avec cette fonctionnalité. Cela ne signifie pas que vous devez automatiquement utiliser un polyfill, car vous avez besoin d'un polyfill en fonction de la fonctionnalité et de l'impact de son absence pour un utilisateur.
Même si cette décision peut être difficile à prendre, elle peut vous aider à réfléchir aux conséquences négatives potentielles sur l'expérience utilisateur dans les navigateurs qui ne prennent pas en charge la fonctionnalité que vous souhaitez utiliser, et à déterminer si ces conséquences justifient l'utilisation d'un polyfill.

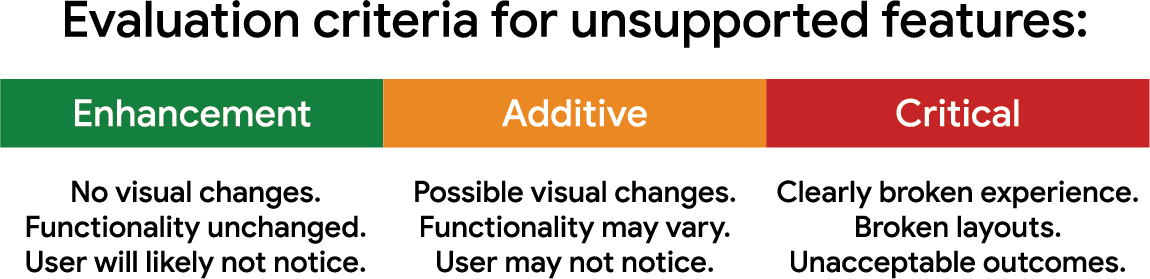
Ce critère d'évaluation classe les fonctionnalités en trois catégories:
- Amélioration:la fonctionnalité améliore l'expérience utilisateur sans entraîner de modifications visuelles ni de réduction des fonctionnalités si elle n'est pas prise en charge. Si la fonctionnalité est manquante pour un utilisateur, il ne la remarquera probablement pas. Vous n'avez probablement pas besoin de polyfiller ces fonctionnalités si elles sont manquantes.
- Additionnelle:la fonctionnalité offre un avantage supplémentaire qui peut avoir un impact sur l'apparence ou le fonctionnement d'une page Web, mais pas de manière à générer des problèmes graves. En fait, l'utilisateur ne s'en rend peut-être même pas compte, sauf s'il compare la même expérience dans un autre navigateur compatible avec la fonctionnalité. Si un polyfill est disponible, évitez de l'utiliser, en particulier si vous utilisez déjà de nombreux autres polyfills, car ajouter des polyfills supplémentaires ne fera qu'aggraver les performances.
- Critique:cette fonctionnalité fournit des fonctionnalités nécessaires qui, si elles ne sont pas disponibles dans le navigateur de l'utilisateur, entraînent une expérience défectueuse en raison de l'évaluation JavaScript et d'erreurs d'exécution, de mises en page défectueuses et d'autres résultats inacceptables. Dans ce cas, vous décidez de polyfiller la fonctionnalité ou d'éviter de l'utiliser et de trouver une autre solution.
Il peut être difficile de déterminer quelles fonctionnalités appartiennent à quelle catégorie, mais voici quelques exemples pratiques:
- Les fonctionnalités d'amélioration sont celles liées aux performances. Des fonctionnalités telles que
fetchpriority, HTTP/3 et d'autres peuvent améliorer les performances d'une page. Cela permet d'améliorer l'expérience utilisateur, mais si l'utilisateur utilise un navigateur qui ne les prend pas en charge, il ne ressentira pas d'effets négatifs ni même perceptibles dans la plupart des cas. Les personnes concernées par le produit peuvent accepter que la grande majorité des utilisateurs en bénéficie, à condition que la minorité ne soit pas laissée de côté. - Les fonctionnalités additives sont celles qui améliorent l'attrait visuel d'une page. Les espaces et fonctions de couleurs et la sous-grille sont de bons exemples de fonctionnalités additives que les utilisateurs peuvent ne pas remarquer si elles sont absentes. Dans ce cas, certains partenaires du projet peuvent s'inquiéter de l'intégrité de la marque si cette fonctionnalité est absente pour certains utilisateurs, mais peuvent être convaincus que l'adoption de ces fonctionnalités est acceptable si l'expérience n'est pas complètement interrompue.
- L'adoption des fonctionnalités critiques est non négociable. L'élément HTML
<datalist>en est un exemple. S'il est absent, il peut entraîner une expérience utilisateur non optimale. Attendez-vous à ce que les personnes concernées par le projet n'acceptent pas l'adoption de fonctionnalités qui perturbent l'expérience utilisateur dans certains navigateurs.
En général, voici comment déterminer à quelle catégorie appartient une fonctionnalité en fonction de son état de référence:
- Si une fonctionnalité est largement disponible, vous ne devez pas utiliser de polyfill, sauf si vous disposez de données sur vos utilisateurs qui vous indiquent explicitement le contraire.
- Si une fonctionnalité est nouvelle, il est très probable qu'elle soit largement prise en charge. Toutefois, les données d'assistance utilisateur doivent être utilisées pour déterminer le seuil de référence le plus adapté afin de minimiser les nuisances ou les résultats inacceptables, en sachant que la prise en charge atteindra près de 100% au fil du temps.
- Si une fonctionnalité est de disponibilité limitée, elle a de fortes chances de créer une expérience défectueuse pour certains utilisateurs. Elle doit donc être utilisée avec précaution, même si un polyfill est disponible.
Dois-je utiliser les fonctionnalités de disponibilité limitée ?
La réponse est oui, mais avec quelques mises en garde importantes:
- Il n'est jamais garanti que les fonctionnalités de référence dont la disponibilité est limitée deviendront disponibles et plus tard. Vous devez réfléchir très attentivement à ce que cela signifie pour l'expérience utilisateur.
- Si vous décidez d'adopter des fonctionnalités à disponibilité limitée avec des polyfills, sachez que vous transmettez des octets supplémentaires aux utilisateurs, sauf si vous chargez ces polyfills de manière conditionnelle afin que seuls les utilisateurs qui en ont besoin les obtiennent. Même dans ce cas, les utilisateurs qui en ont besoin encourent toujours un coût en termes de performances.
- En plus du coût en termes de performances, les utilisateurs qui ont besoin de polyfills pour des fonctionnalités à disponibilité limitée peuvent rencontrer des problèmes si un polyfill pour une fonctionnalité ne peut pas reproduire fidèlement la fonctionnalité de son équivalent implémenté en mode natif. Cela peut avoir un impact sur le fonctionnement et, dans certains cas, même sur l'accessibilité.
- Le comportement des fonctionnalités à disponibilité limitée peut également être modifié. En particulier, toute fonctionnalité implémentée dans un seul navigateur peut devoir être modifiée lorsque d'autres navigateurs commencent à l'implémenter. Cela signifie que votre code et tout polyfill peuvent être désynchronisés avec ces modifications.
Sauf si vos utilisateurs sont limités à un seul moteur de navigateur, nous vous recommandons d'utiliser les fonctionnalités de référence "Nouveau" et surtout "Largement disponible". Vous passerez ainsi moins de temps à vous soucier de la compatibilité des fonctionnalités et plus de temps à les utiliser, et vous pourrez consacrer le temps que vous économisez à résoudre d'autres problèmes.
Conclusion
Les règles concernant l'utilisation ou non de polyfills lorsque vous adoptez des fonctionnalités de plate-forme Web ne sont pas claires. Comme pour toute action que vous effectuez sur le Web, vous devez réfléchir attentivement aux avantages et aux risques. Pour rappel, voici un ensemble approximatif de règles à suivre pour aborder le problème:
- Bien que les polyfills présentent certains avantages, ils représentent des coûts potentiels en termes de performances et d'accessibilité, et peuvent être incapables de reproduire fidèlement les fonctionnalités Web non implémentées.
- Déterminez votre seuil de référence à l'aide des données de vos utilisateurs, si possible. Si ce n'est pas possible, l'ensemble de fonctionnalités de référence largement disponible est un bon point de départ. Envisagez d'utiliser les données d'insights RUM pour prendre des décisions éclairées.
- À l'aide de ces données, évaluez le nombre d'utilisateurs qui pourraient être concernés si leur navigateur n'est pas compatible avec les fonctionnalités que vous souhaitez utiliser, et évaluez la gravité de cet impact.
- Communiquez avec les personnes concernées par le projet pour déterminer quelles fonctionnalités sont acceptables et appropriées pour les objectifs et les besoins métier de votre projet.
- Si vous devez utiliser des fonctionnalités à disponibilité limitée, évaluez votre audience et les risques associés. Sauf si vos utilisateurs sont obligés d'utiliser un seul moteur de navigateur, vous ne pouvez pas garantir la compatibilité, même avec un polyfill.
C'est pourquoi les polyfills ne sont pas inclus dans la référence. La référence vous indique les fonctionnalités compatibles avec tous les principaux moteurs de navigateur. Vous devrez tout de même savoir combien d'utilisateurs peuvent utiliser les fonctionnalités de référence et prendre des décisions en fonction de vos utilisateurs et des besoins de votre projet. La valeur par défaut "Largement disponible" est un bon choix. Dans de nombreux cas, elle offre la compatibilité la plus large avec les fonctionnalités Web pour les utilisateurs.
Les fonctionnalités de la plate-forme Web évoluent plus rapidement que jamais. Il est donc possible de les utiliser de plus en plus, car de plus en plus de fonctionnalités deviennent interopérables et sont prises en charge de manière plus large au fil du temps. Vous pourrez ainsi utiliser davantage de fonctionnalités de la plate-forme Web avec moins de polyfills.