PRPL è l'acronimo che descrive un pattern utilizzato per caricare le pagine web e interattivi più velocemente:
- Precarica le risorse scoperte in ritardo.
- Esegui il rendering del percorso iniziale il prima possibile.
- Prememorizza nella cache gli asset rimanenti.
- Carica lentamente altre route e asset non critici.
In questa guida, scoprirai come ognuna di queste tecniche si integra insieme ma che può comunque essere utilizzate in modo indipendente per ottenere risultati in termini di prestazioni.
Controlla la pagina con Lighthouse
Esegui Lighthouse per identificare le opportunità di miglioramento in linea con il PRPL tecniche:
- Premi "Ctrl+Maiusc+J" (o "Comando+Opzione+J" su Mac) per aprire DevTools.
- Fai clic sulla scheda Lighthouse.
- Seleziona le caselle di controllo Prestazioni e App web progressiva.
- Fai clic su Esegui controlli per generare un report.
Per saperne di più, consulta Scoprire le opportunità di rendimento con Lighthouse.
Precarica le risorse critiche
Lighthouse mostra il seguente controllo non riuscito se una determinata risorsa viene analizzata e recuperati in ritardo:

Precarica
è una richiesta di recupero dichiarativa che indica al browser di richiedere una risorsa altrimenti non rilevabile dallo scanner di precaricamento del browser, ad esempio un'immagine a cui fa riferimento la proprietà background-image. Precarica le risorse scoperte in ritardo aggiungendo un tag <link> con rel="preload" all'intestazione del documento HTML:
<link rel="preload" as="image" href="hero-image.jpg">
Se aggiungi un'istruzione <link rel="preload">, verrà avviata una richiesta per la risorsa e la archivierà nella cache. Il browser è quindi in grado di recuperarlo quando necessario.
Per saperne di più sul precaricamento delle risorse critiche, consulta Guida al precaricamento degli asset critici.
Esegui il rendering del percorso iniziale il prima possibile
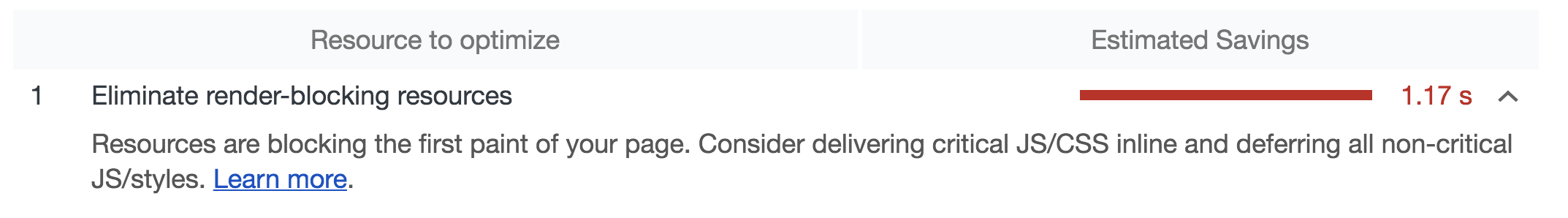
Lighthouse visualizza un avviso se sono presenti risorse che ritardano la visualizzazione di First Paint, il momento in cui il sito mostra i pixel sullo schermo:

Per migliorare First Paint, Lighthouse consiglia di incorporare JavaScript e
rinviare il resto utilizzando
async,
oltre a incorporare CSS critici utilizzati above the fold. Questo migliora il rendimento
eliminando i round trip al server per recuperare gli asset che bloccano il rendering.
Tuttavia, il codice in linea è più difficile da mantenere dal punto di vista dello sviluppo.
non possono essere memorizzate separatamente nella cache dal browser.
Un altro approccio per migliorare First Paint è il rendering lato server HTML della pagina. I contenuti vengono mostrati immediatamente all'utente durante gli script vengono ancora recuperati, analizzati ed eseguiti. Tuttavia, questo può aumentare payload del file HTML in modo significativo, il che può danneggiare Time to Interactive, o il tempo necessario perché la tua applicazione diventi interattiva e possa rispondere all'input dell'utente.
Non esiste un'unica soluzione corretta per ridurre la prima visualizzazione nei ed è consigliabile solo incorporare stili e lato server se i vantaggi superano i compromessi per la tua applicazione. Puoi scopri di più su entrambi questi concetti consultando le seguenti risorse.

Prememorizza gli asset nella cache
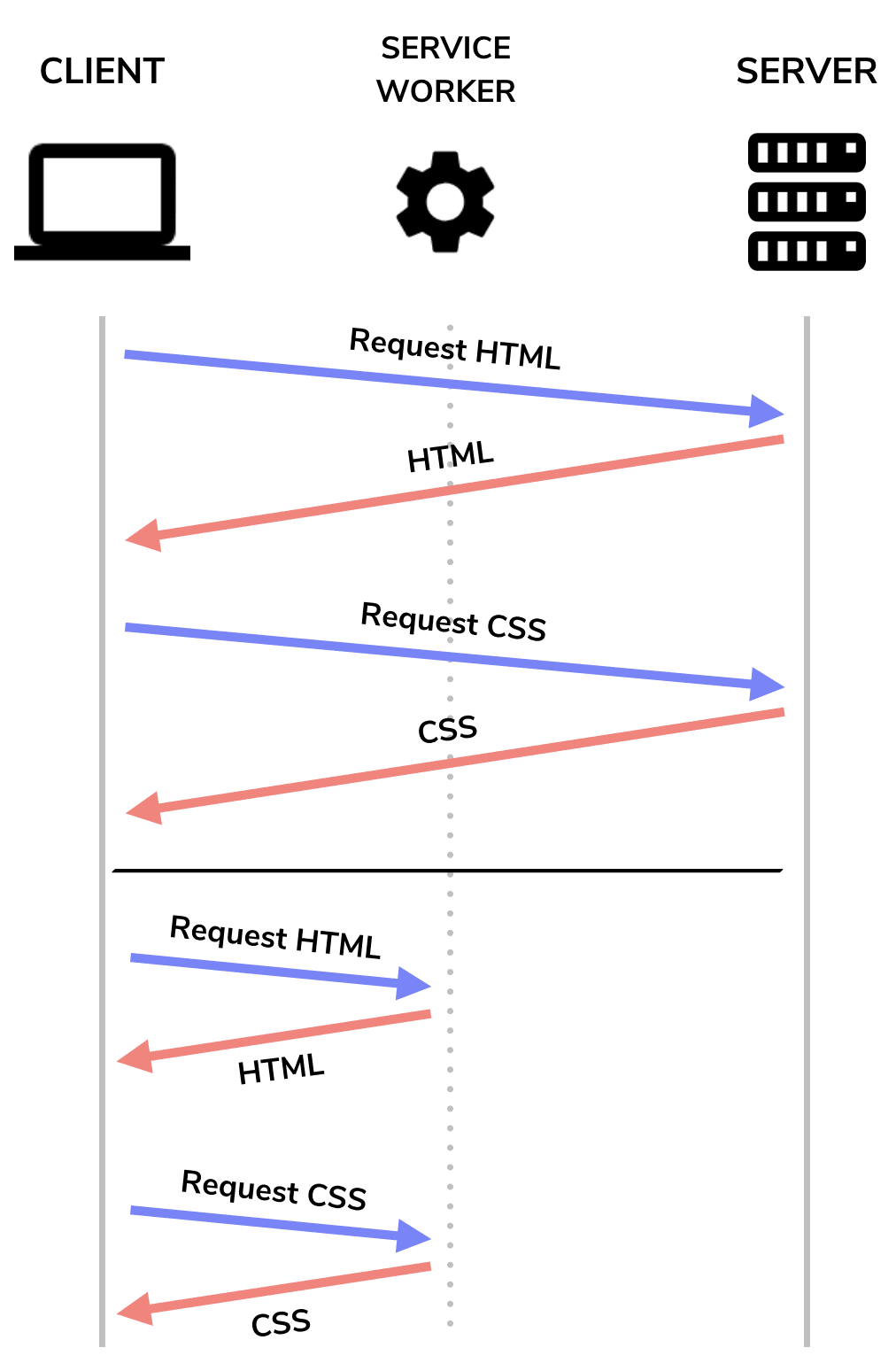
agendo da proxy, i service worker possono recuperare gli asset direttamente dalla cache. piuttosto che al server nelle visite ripetute. Questo non solo consente agli utenti di utilizzare quando sono offline, ma comporta anche tempi di caricamento delle pagine più rapidi su visite ripetute.
Usa una libreria di terze parti per semplificare il processo di generazione di un service worker a meno che tu non abbia requisiti di memorizzazione nella cache più complessi rispetto a quelli che una libreria può che forniscono. Ad esempio: Workbox offre un raccolta di strumenti che consentono di creare e gestire un service worker cache. Per ulteriori informazioni sui service worker e sull'affidabilità offline, Fai riferimento alla guida ai service worker nel percorso di apprendimento sull'affidabilità.
Caricamento lento
Lighthouse mostra un controllo non riuscito se invii troppi dati sulla rete.

Sono inclusi tutti i tipi di asset, ma i payload JavaScript di grandi dimensioni sono in particolare costose a causa del tempo impiegato dal browser per analizzarle e compilarle. Lighthouse fornisce anche un avviso al riguardo, quando opportuno.

Per inviare un payload JavaScript più piccolo che contiene solo il codice necessario quando l'utente carica inizialmente la tua applicazione, suddividi l'intero bundle e caricamento lento dei blocchi on demand.
Dopo aver suddiviso il bundle, precarica i blocchi più importanti (consulta la guida Precarica gli asset critici). Il precaricamento garantisce che le risorse più importanti vengano recuperate e scaricate prima dal browser.
Oltre alla suddivisione e al caricamento di diversi blocchi JavaScript on demand, Lighthouse fornisce anche un controllo per il caricamento lento di immagini non critiche.

Se carichi molte immagini nella pagina web, posticipa tutte quelle below the fold oppure all'esterno dell'area visibile del dispositivo, quando una pagina viene caricata (consulta Utilizzare le dimensioni lazy per il caricamento lento delle immagini).
Passaggi successivi
Ora che hai compreso alcuni dei concetti di base alla base del pattern PRPL, continua con la guida successiva di questa sezione per saperne di più. È importante ricordare che non tutte le tecniche devono essere applicati insieme. Qualsiasi impegno fatto in base a quanto segue fornirà evidenti miglioramenti delle prestazioni.
- Precarica le risorse critiche.
- Esegui il rendering del percorso iniziale il prima possibile.
- Prememorizza nella cache gli asset rimanenti.
- Carica lentamente altre route e asset non critici.
Scopri di più sui pattern PRPL.


