Lighthouse è uno strumento che ti aiuta a misurare e trovare modi per migliorare il rendimento di una pagina. Ecco il flusso di lavoro generale per l'utilizzo di Lighthouse:
- Indichi a Lighthouse la pagina da controllare.
- Lighthouse carica la pagina e registra il tempo impiegato dalla pagina per raggiungere vari traguardi di rendimento. Questi traguardi sono chiamati metriche.
- Lighthouse fornisce un report sul rendimento della pagina. Il report fornisce un punteggio per ogni metrica e un elenco di opportunità che, se implementate, dovrebbero velocizzare il caricamento della pagina.
Il tuo obiettivo è migliorare i punteggi delle metriche nel tempo o almeno assicurarti che non peggiorino. Tuttavia, non è possibile lavorare direttamente sulle metriche. Invece, segui le opportunità offerte da Lighthouse. Se lavori su queste opportunità, i punteggi delle metriche tendono a migliorare.
Esegui Lighthouse dalla pagina del profilo
Esegui Lighthouse dalla pagina del tuo profilo web.dev:
Fornisci un URL e Lighthouse esegue una serie di controlli generando un report sul rendimento della pagina.
Esamina il report sugli audit per identificare le aree in cui è possibile migliorare la pagina.
Per ogni controllo, troverai indicazioni e passaggi immediati che puoi intraprendere per migliorare i tuoi punteggi.
Eseguire Lighthouse da Chrome DevTools
Chrome DevTools è l'insieme di strumenti per sviluppatori web integrati direttamente nel browser Google Chrome. Non devi scaricare nulla per ottenere DevTools. Se hai Chrome, hai anche DevTools.
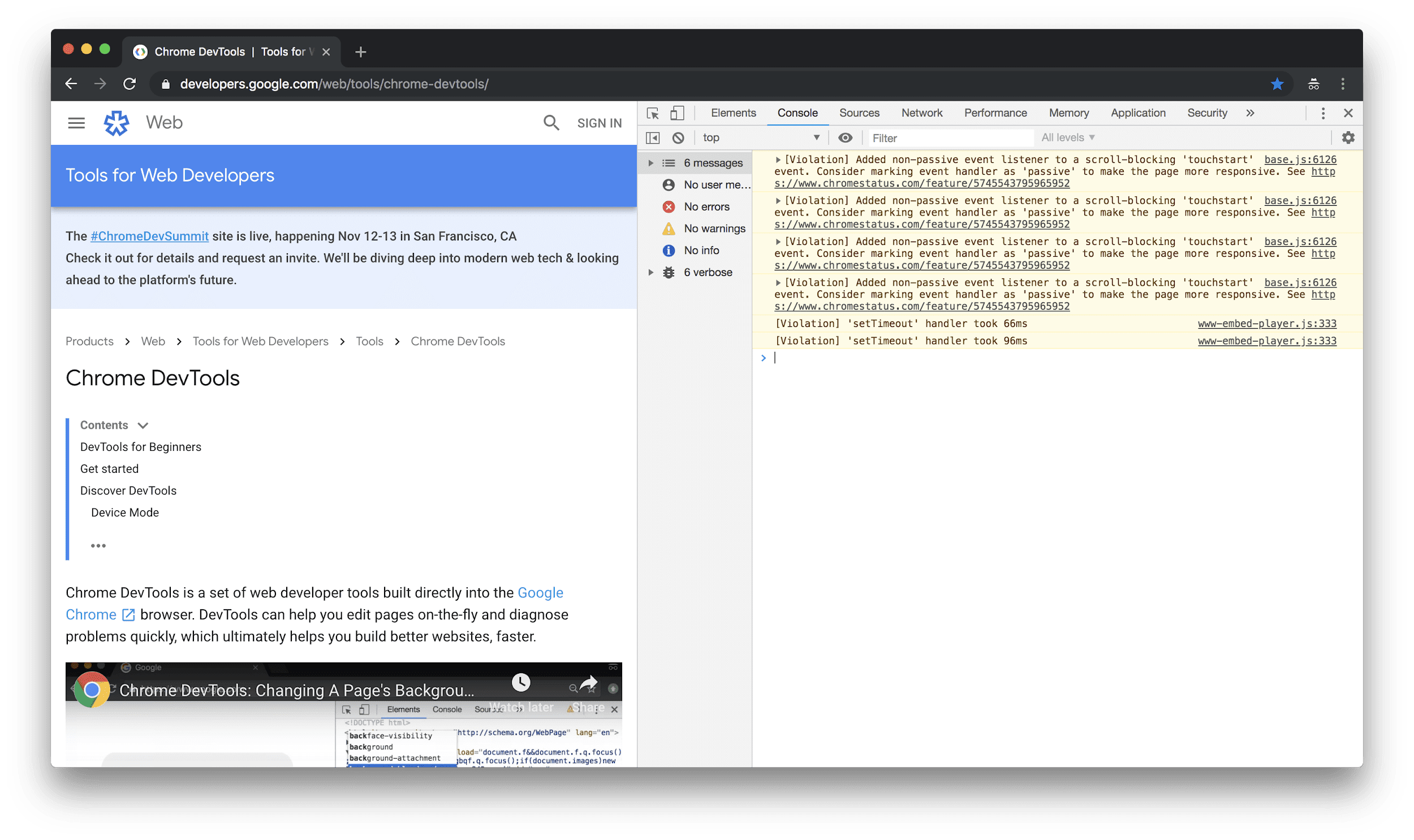
- In Chrome, vai alla pagina che vuoi controllare.
- Premi "Control+Maiusc+J" (o "Command+Opzione+J" su Mac) per aprire DevTools.

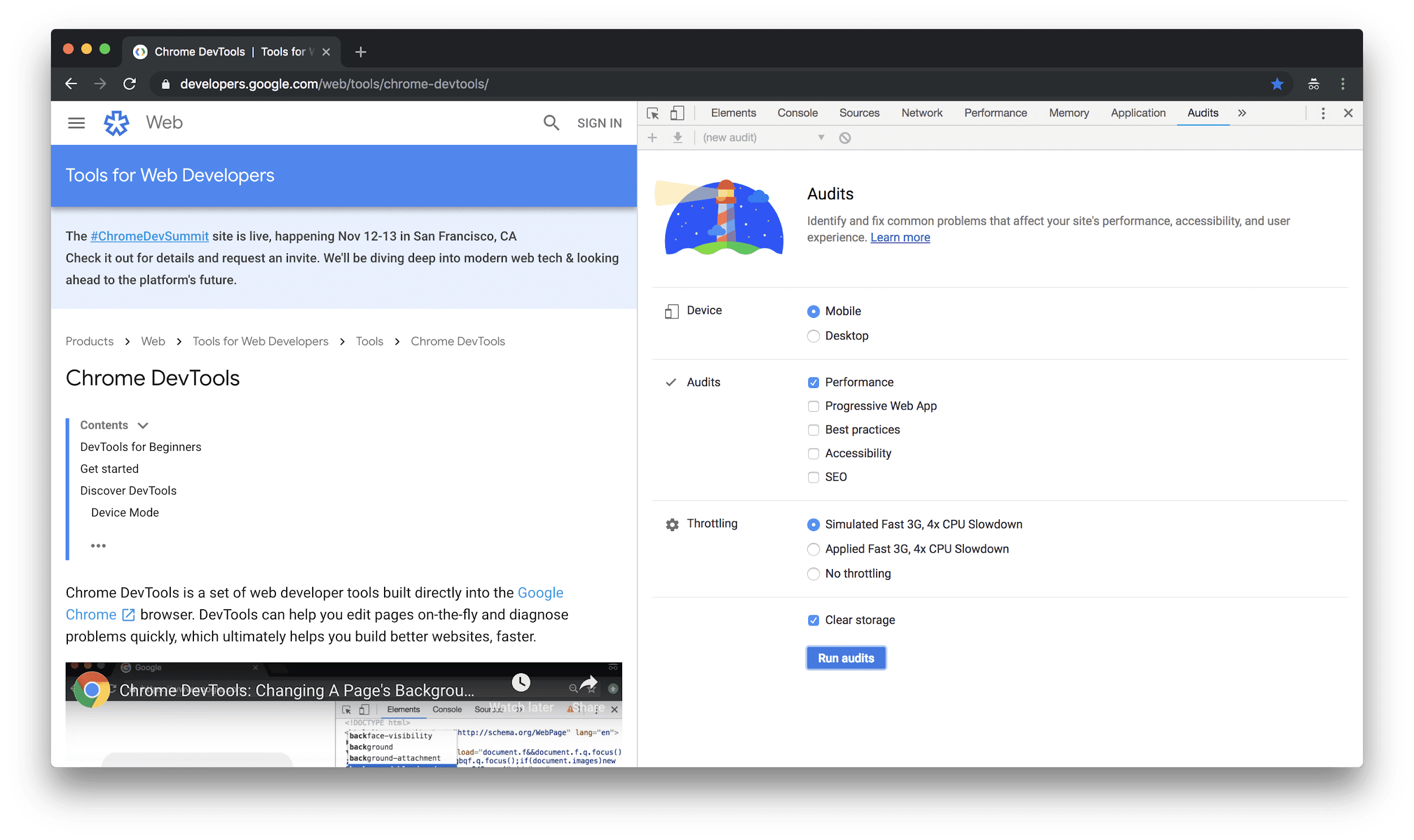
Fai clic sulla scheda Audit. Se non vedi questa scheda, fai clic sul simbolo » e poi seleziona Audit dall'elenco. Lighthouse è il motore che alimenta il pannello Controlli. Ecco perché vedi l'immagine di un faro.

- Assicurati che il pulsante di opzione Mobile sia selezionato. Quando Lighthouse controlla la tua pagina, simula la stringa user agent e la visualizzazione di un dispositivo mobile.
- Assicurati che la casella di controllo Prestazioni sia selezionata. Puoi attivare o disattivare le altre caselle di controllo nella sezione Audit. Se le attivi, vedrai una serie di opportunità per migliorare gli altri aspetti della pagina.
- Assicurati che sia selezionato il pulsante di opzione 3G rapido simulato, rallentamento CPU 4x. Lighthouse non limita la rete o la CPU durante il caricamento della pagina. Esamina invece il tempo impiegato dalla pagina per caricarsi in condizioni normali e poi stima il tempo che avrebbe impiegato su una rete 3G veloce con una CPU 4 volte meno potente di quella del tuo computer.
- Assicurati che la casella di controllo Cancella spazio di archiviazione sia selezionata. Questa opzione impone a Lighthouse di accedere alla rete per ogni risorsa della pagina, che è il modo in cui i visitatori alla prima visita visualizzano la pagina.
- Fai clic su Esegui controlli. Dopo 5-10 secondi, Lighthouse mostra un report.

Ad esempio, se esegui alcuni controlli con 3G rapido simulato, rallentamento CPU 4x abilitato e poi esegui altri controlli con la limitazione disabilitata, i punteggi delle metriche saranno significativamente inferiori quando la limitazione è abilitata. Potresti passare molto tempo a cercare di capire perché la tua pagina è molto più lenta ora, quando in realtà l'unica cosa che è cambiata è la tua configurazione.
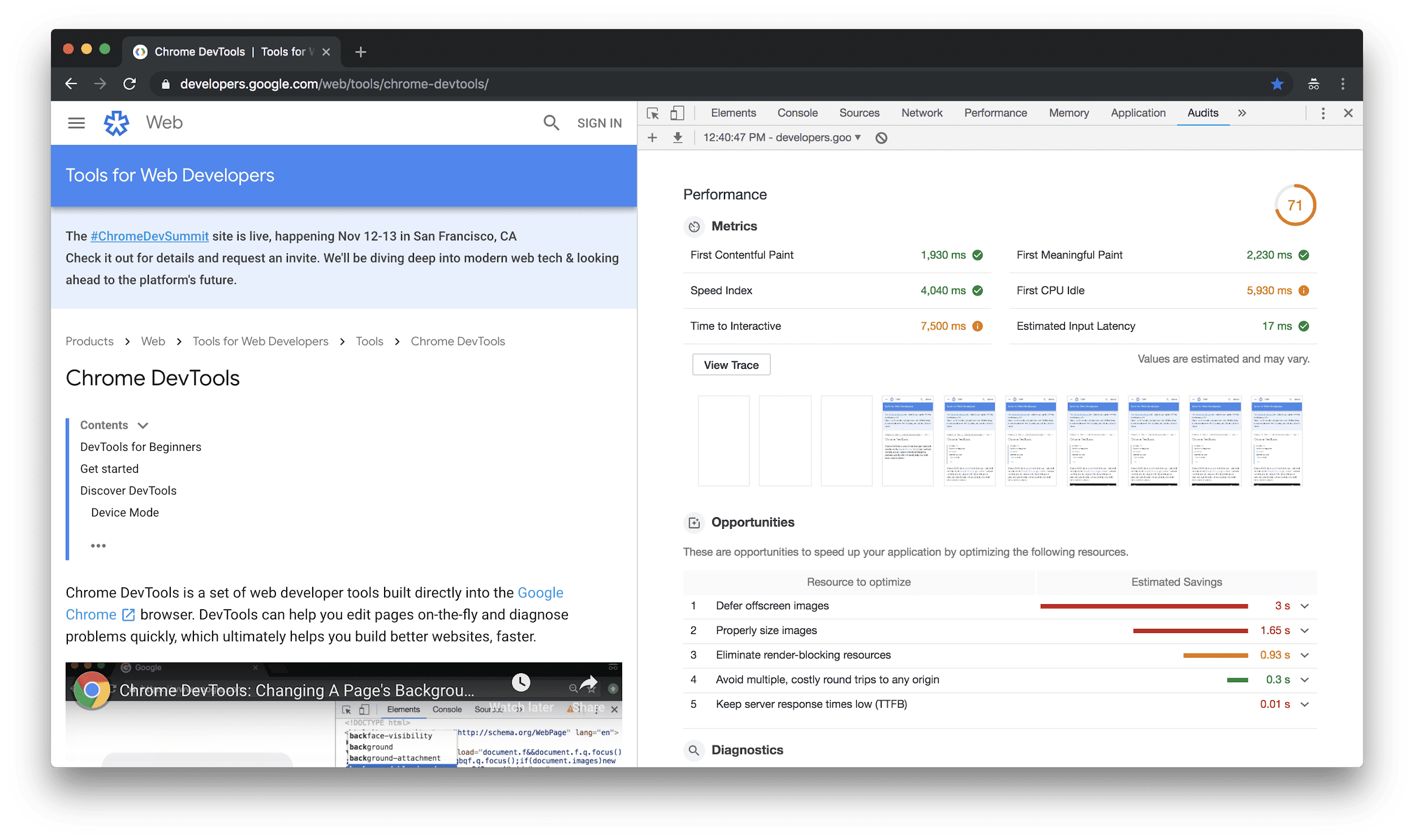
Comprendere il report
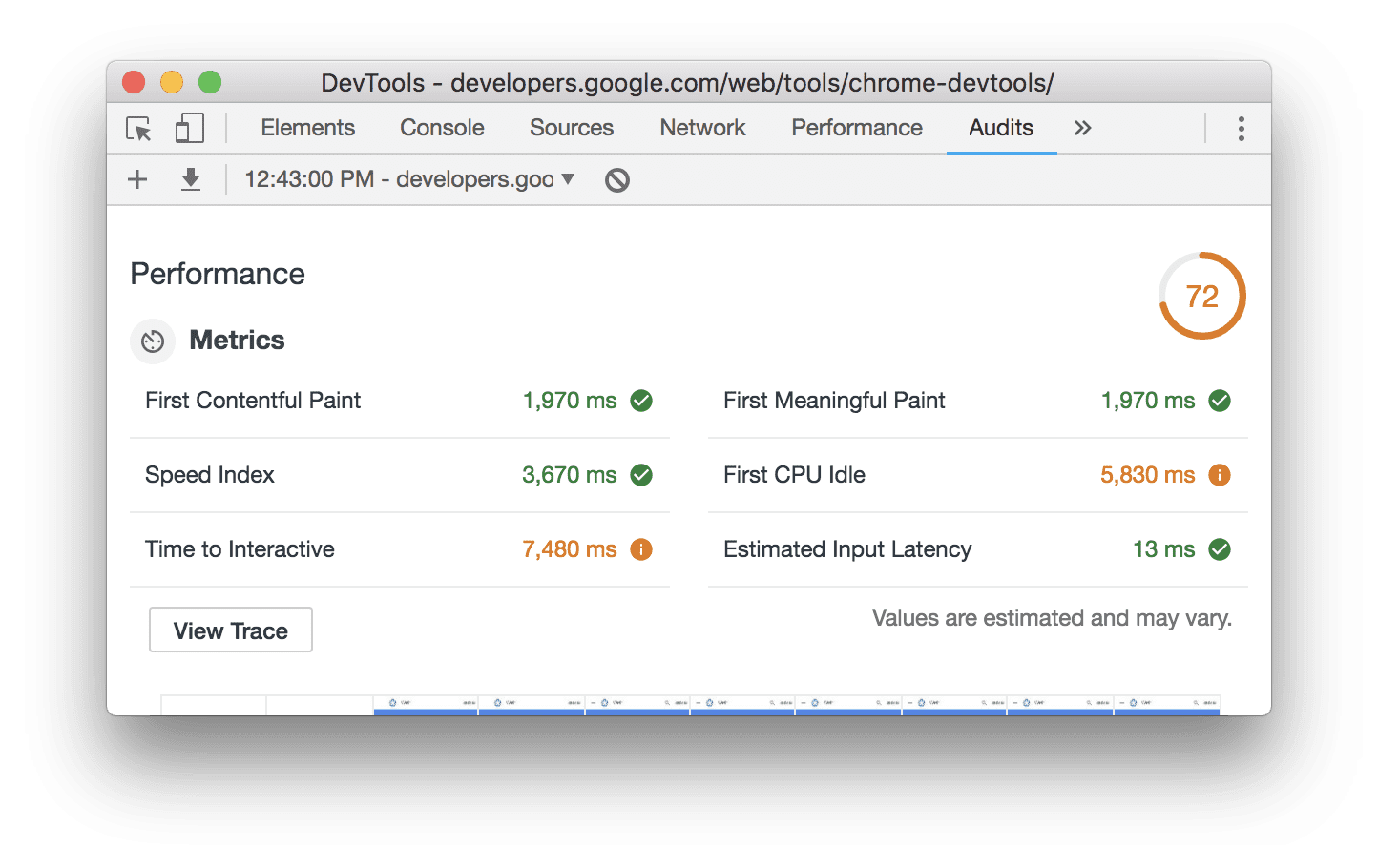
In alto a destra del report è riportato il punteggio di rendimento complessivo. 100 è un punteggio perfetto. Sotto il punteggio complessivo si trovano i punteggi delle metriche. La Guida al sistema di punteggio di Lighthouse v3 spiega in che modo il punteggio di ogni metrica contribuisce al punteggio complessivo.

Passa il mouse sopra una metrica per saperne di più. Fai clic su Scopri di più per leggere la documentazione.

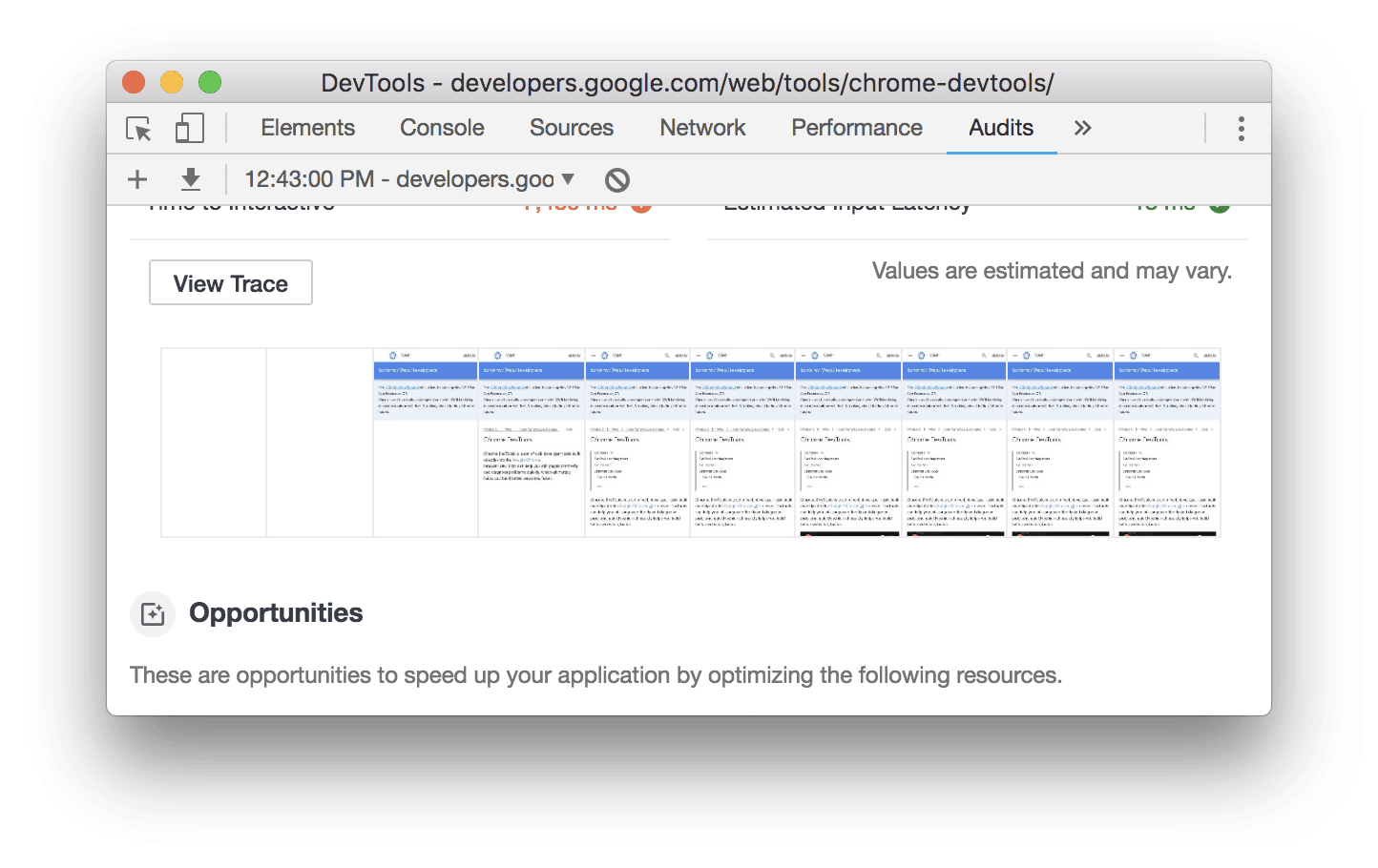
Sotto i punteggi delle metriche, vedi gli screenshot dell'aspetto della pagina durante il caricamento.

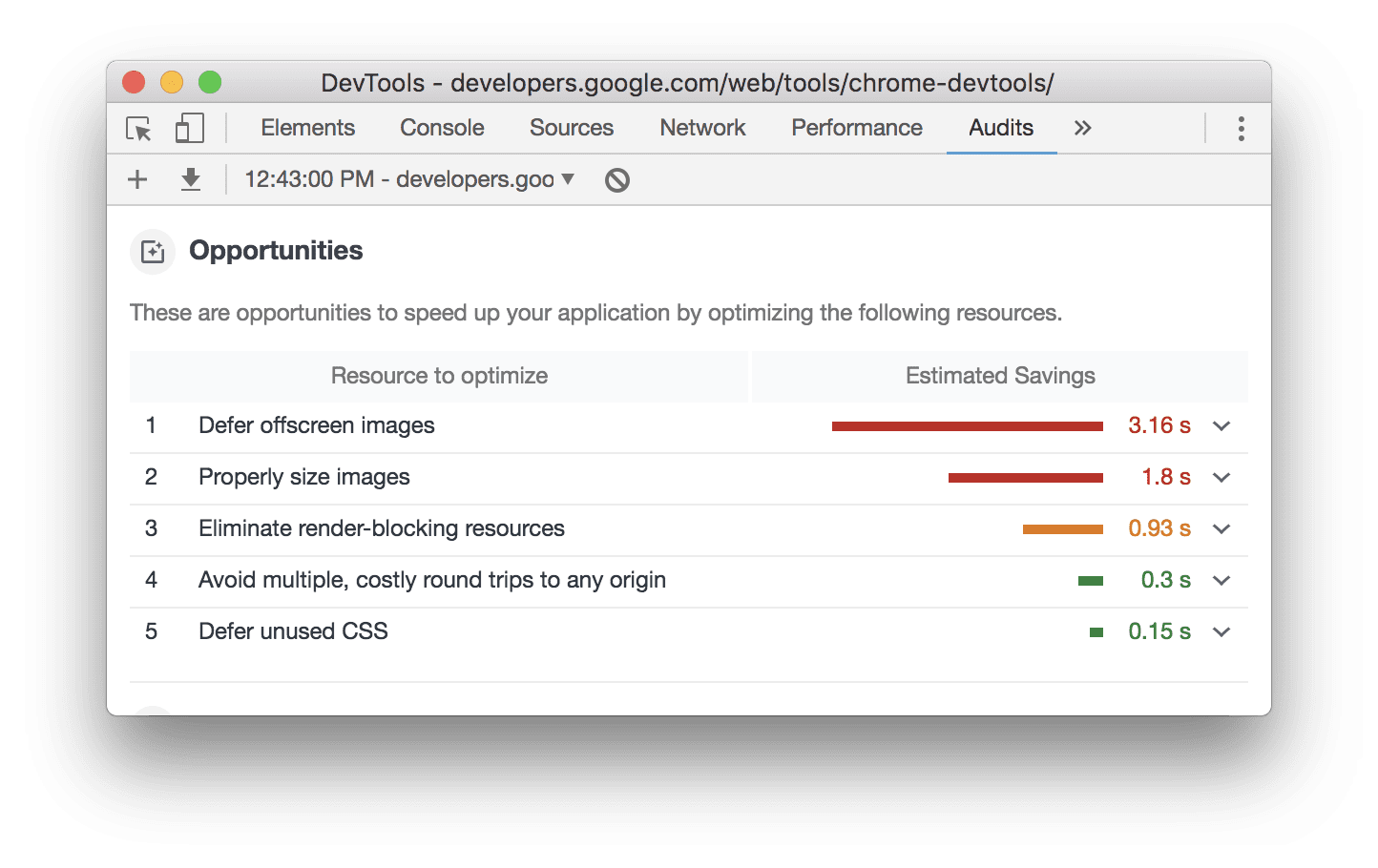
Sotto gli screenshot, vengono visualizzate le opportunità per migliorare il rendimento della pagina.

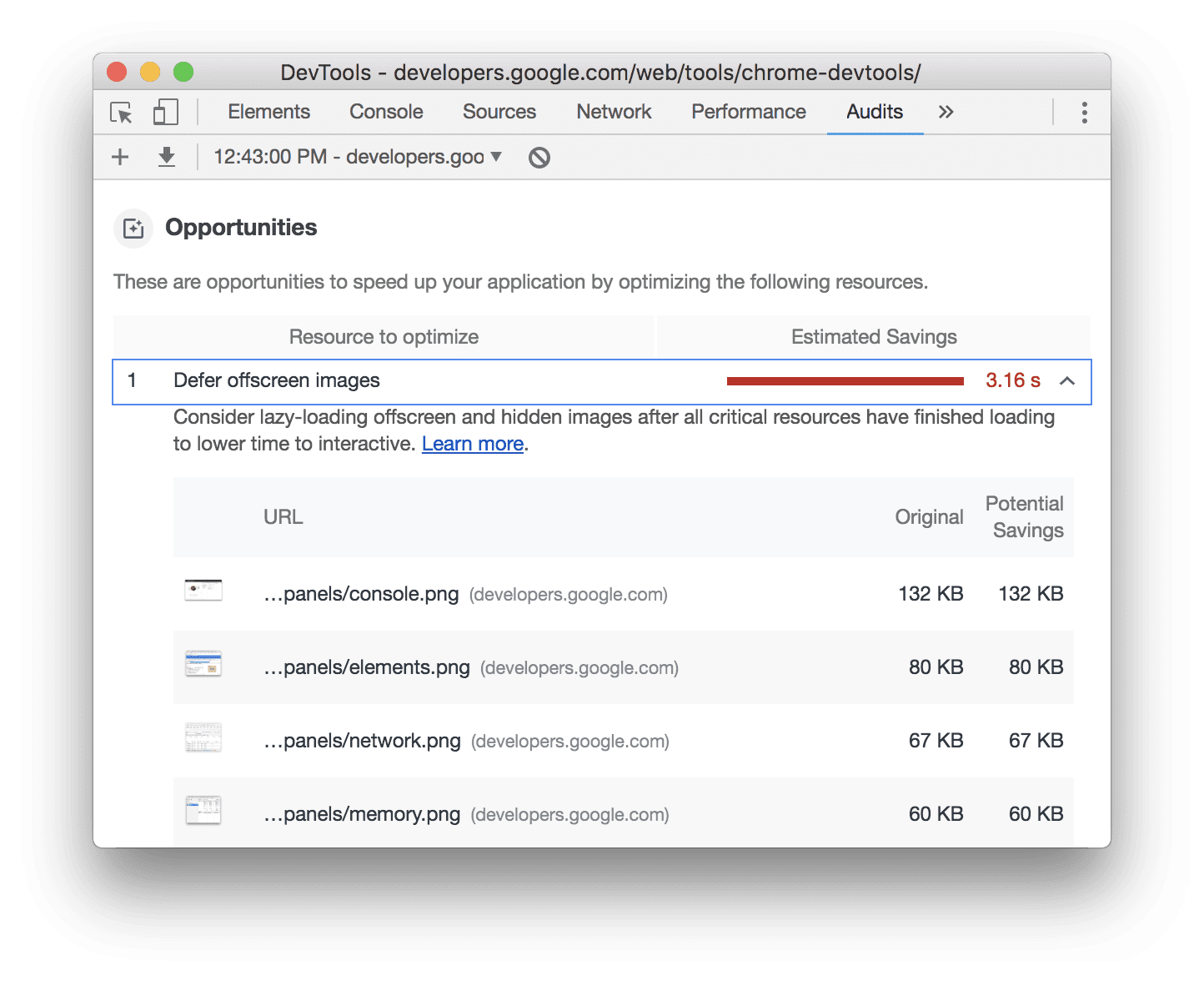
Fai clic su un'opportunità per saperne di più.

Passaggi successivi
Prova a utilizzare Lighthouse per controllare la tua pagina, dalla pagina del profilo o da Chrome DevTools. Implementa una delle opportunità e poi esegui di nuovo l'audit della pagina per vedere in che modo la modifica ha influito sul report. I punteggi delle metriche dovrebbero idealmente essere un po' migliori e Lighthouse non dovrebbe più segnalare l'opportunità come qualcosa su cui lavorare.
Eseguire Lighthouse autonomamente è ideale per controllare i problemi, ma alla fine dovrai configurare il monitoraggio continuo per assicurarti che il tuo sito rimanga in buono stato. Per monitorare i progressi di Lighthouse nel tempo, aggiungi il tuo sito al tuo profilo.


