Lighthouse 现在支持性能预算。此功能称为 LightWallet,可在 5 分钟内设置完毕,并提供有关性能指标以及网页资源的大小和数量的反馈。
安装 Lighthouse
LightWallet 可在 Lighthouse v5 及更高版本的命令行版本中使用。
首先,请安装 Lighthouse:
npm install -g lighthouse
创建预算
创建一个名为 budget.json 的文件。在此文件中,添加以下 JSON:
[
{
"path": "/*",
"timings": [
{
"metric": "interactive",
"budget": 3000
},
{
"metric": "first-meaningful-paint",
"budget": 1000
}
],
"resourceSizes": [
{
"resourceType": "script",
"budget": 125
},
{
"resourceType": "total",
"budget": 300
}
],
"resourceCounts": [
{
"resourceType": "third-party",
"budget": 10
}
]
}
]
以下 budget.json 文件示例设置了五个单独的预算:
- 可交互时间预算为 3000 毫秒。
- 为首次有效绘制时间分配 1000 毫秒的预算
- 页面上的 JavaScript 总量预算为 125 KB。
- 页面总大小的预算为 300 KB。
- 向第三方来源发出的请求数量预算为 10 个请求。
如需查看受支持的性能指标和资源类型的完整列表,请参阅 Lighthouse 文档的性能预算部分。
运行 Lighthouse
使用 --budget-path 标志运行 Lighthouse。此标志会告知 Lighthouse 预算文件的位置。
lighthouse https://example.com --budget-path=./budget.json
查看结果
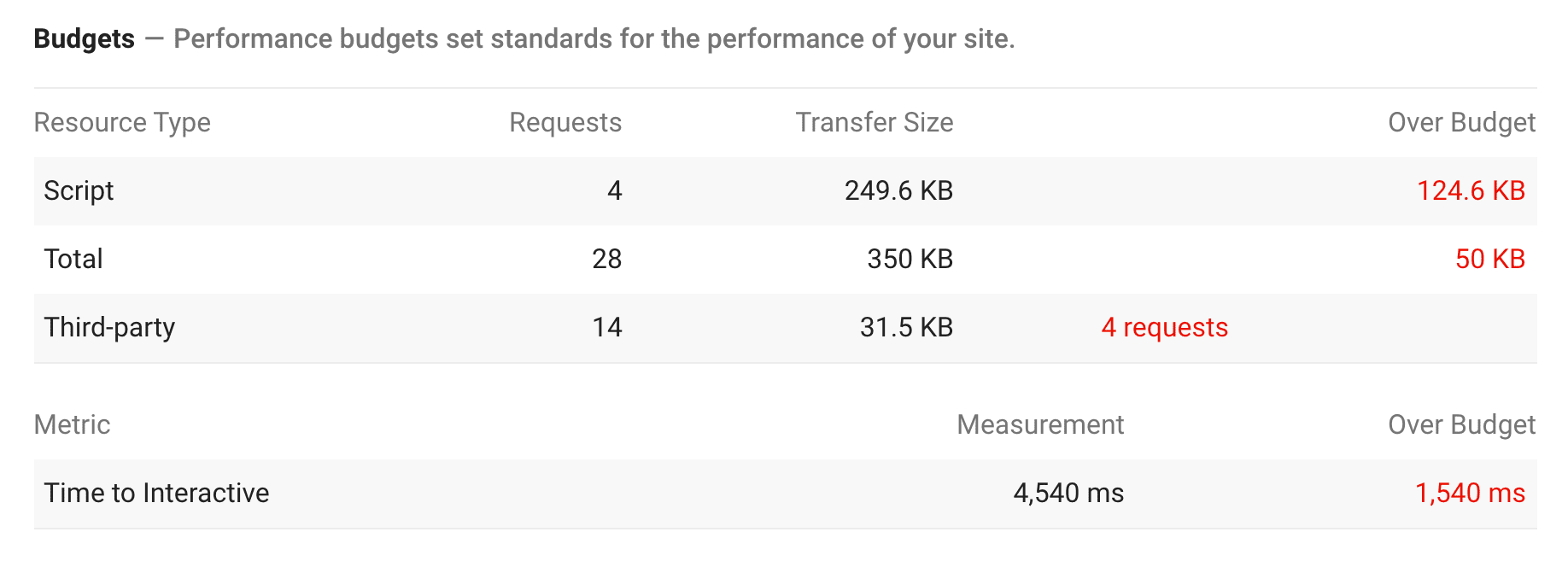
如果 LightWallet 配置正确,Lighthouse 报告的效果类别中将包含预算部分。

在 JSON 版 Lighthouse 报告中,您可以在 performance-budget 审核的审核结果中找到 Lightwallet 结果。


