ユーザーが簡単に登録、ログイン、アカウントの詳細の管理を行えるようにします。
ユーザーがサイトにログインする必要がある場合は、優れた登録フォームのデザインが不可欠です。これは、接続環境が悪いユーザー、モバイル ユーザー、急いでいるユーザー、ストレスを感じているユーザーに特に当てはまります。登録フォームの設計が不十分だと、直帰率が高くなります。バウンスは、登録の機会を逃しただけでなく、ユーザーを失い、不満を抱かせたことを意味する可能性があります。
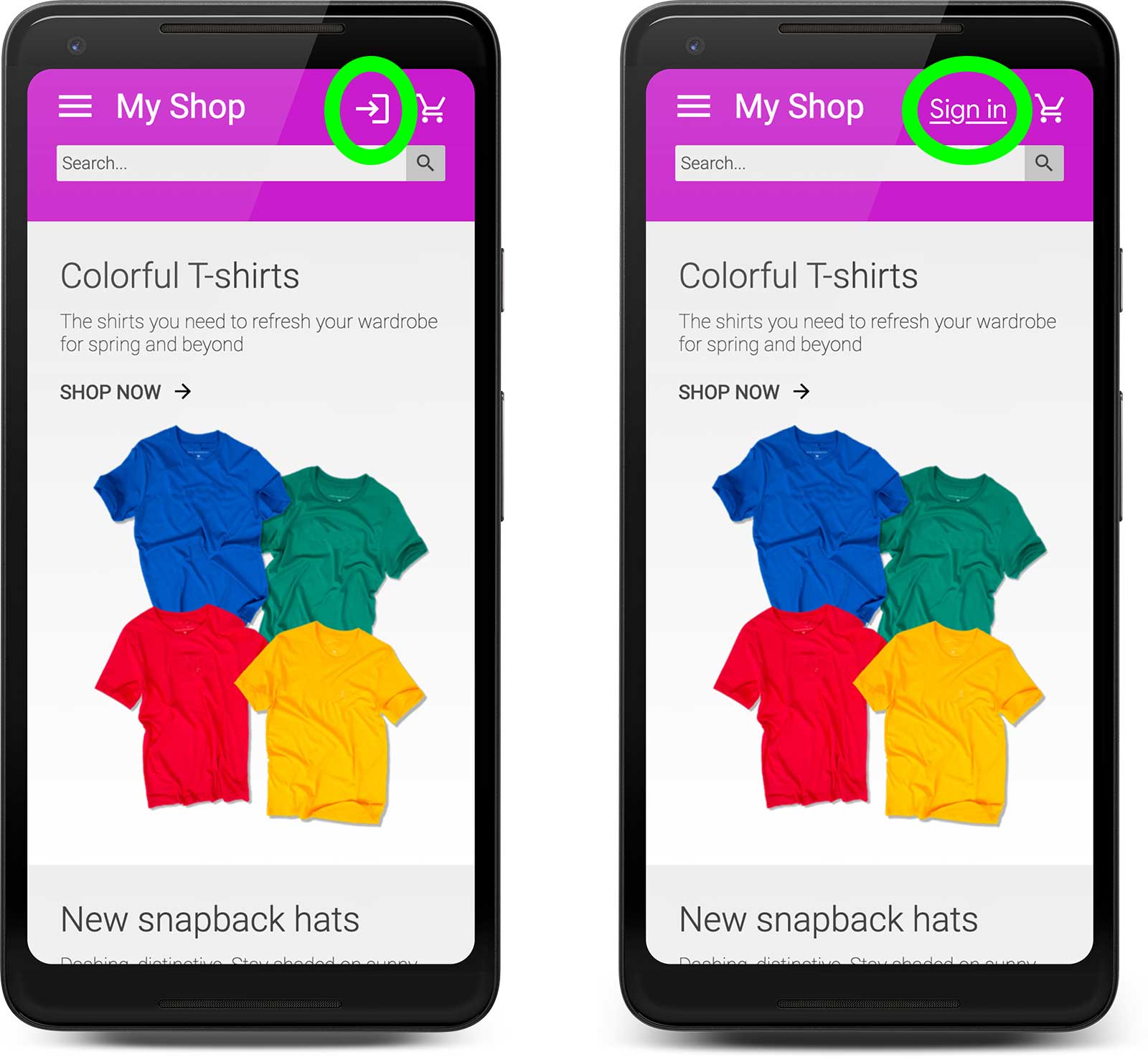
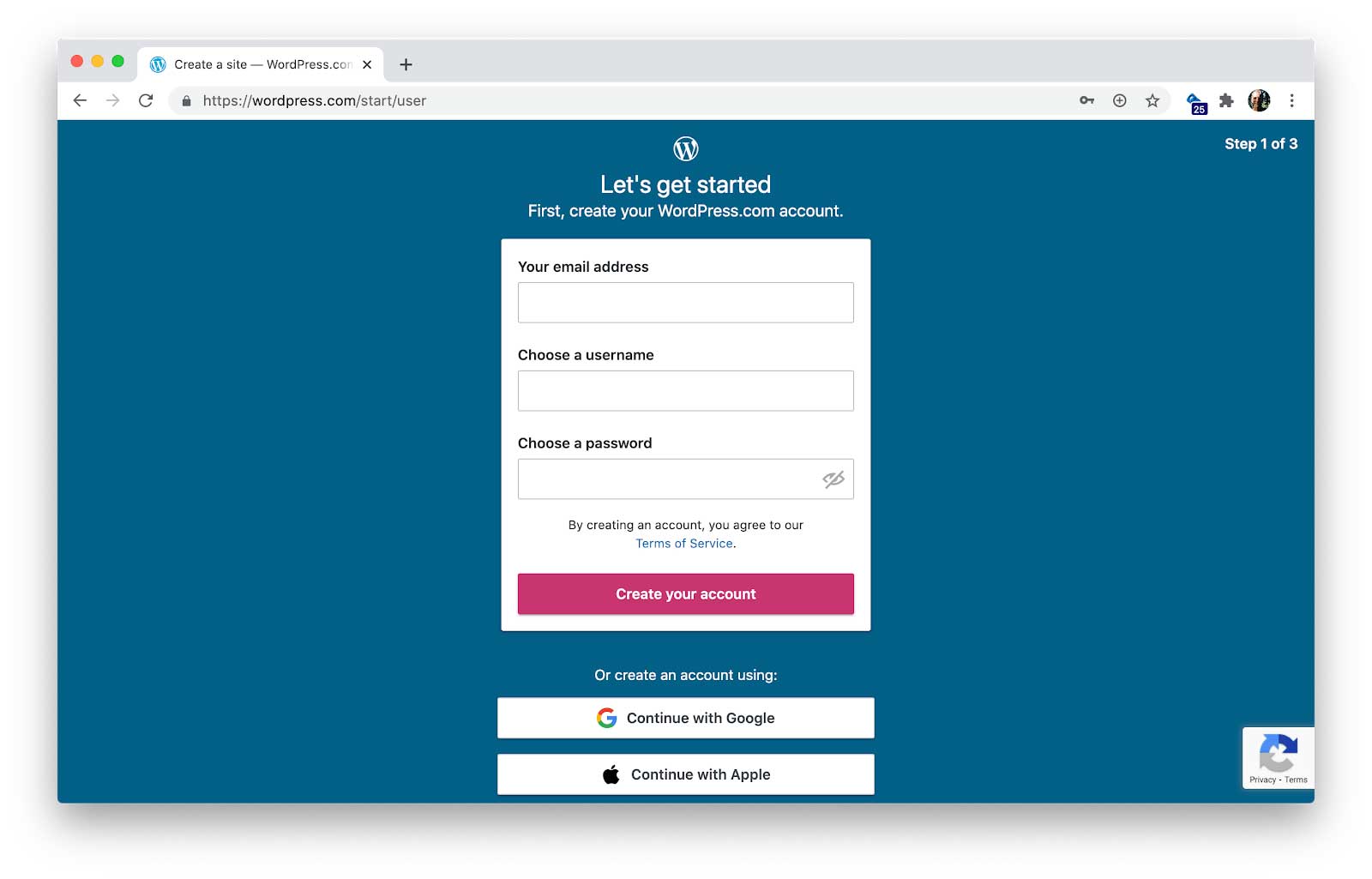
すべてのベスト プラクティスを実践した登録フォームの例を次に示します。
チェックリスト
- 可能であればログインは避けてください。
- アカウントの作成方法をわかりやすくする。
- アカウントの詳細情報を確認しやすくする。
- フォームの煩雑さを解消する。
- セッションの長さを検討する。
- パスワード マネージャーが安全にパスワードを提案して保存できるようにする。
- [不正使用されたパスワードを許可しない]。
- パスワードの貼り付けを許可する。
- パスワードを平文で保存または送信しないでください。
- パスワードの更新を強制しない。
- パスワードの変更や再設定を簡単に行えるようにする。
- フェデレーション ログインを有効にします。
- アカウントの切り替えを簡単にする。
- 多要素認証を提供する。
- ユーザー名に注意する。
- ラボだけでなく、フィールドでもテストします。
- さまざまなブラウザ、デバイス、プラットフォームでテストする。
可能であればログインを回避する
登録フォームを実装してユーザーにサイトでのアカウント作成を求める前に、本当に必要かどうかを検討してください。可能な限り、ログインの背後に機能をゲートすることは避けるべきです。
最高の登録フォームは、登録フォームがないことです。
ユーザーにアカウントの作成を求めることで、ユーザーが達成しようとしていることの妨げになります。ユーザーに個人情報の提供を依頼することは、ユーザーに便宜を図ってもらうことになります。保存するすべてのパスワードとデータ項目にはプライバシーとセキュリティの「データ負債」があり、サイトのコストと責任になります。
ユーザーにアカウントの作成を求める主な理由が、ナビゲーション間やブラウジング セッション間で情報を保存することである場合は、代わりにクライアントサイド ストレージの使用を検討してください。ショッピング サイトでは、購入のためにユーザーにアカウントの作成を強制することが、ショッピング カートの放棄の主な理由として挙げられています。ログインせずに購入できるオプションをデフォルトにする必要があります。
ログインをわかりやすくする
サイトでアカウントを作成する方法をわかりやすくします。たとえば、ページの右上に [ログイン] または [サインイン] ボタンを配置します。曖昧なアイコンやあいまいな文言(「参加しよう!」など)は使用しないでください。[Join us] など)を使用し、ナビゲーション メニューにログインを隠さないようにします。ユーザビリティの専門家である Steve Krug は、ウェブサイトのユーザビリティに対するこのアプローチを「考えさせないで!」と要約しています。ウェブチームの他のメンバーを説得する必要がある場合は、アナリティクスを使用して、さまざまなオプションの影響を示します。


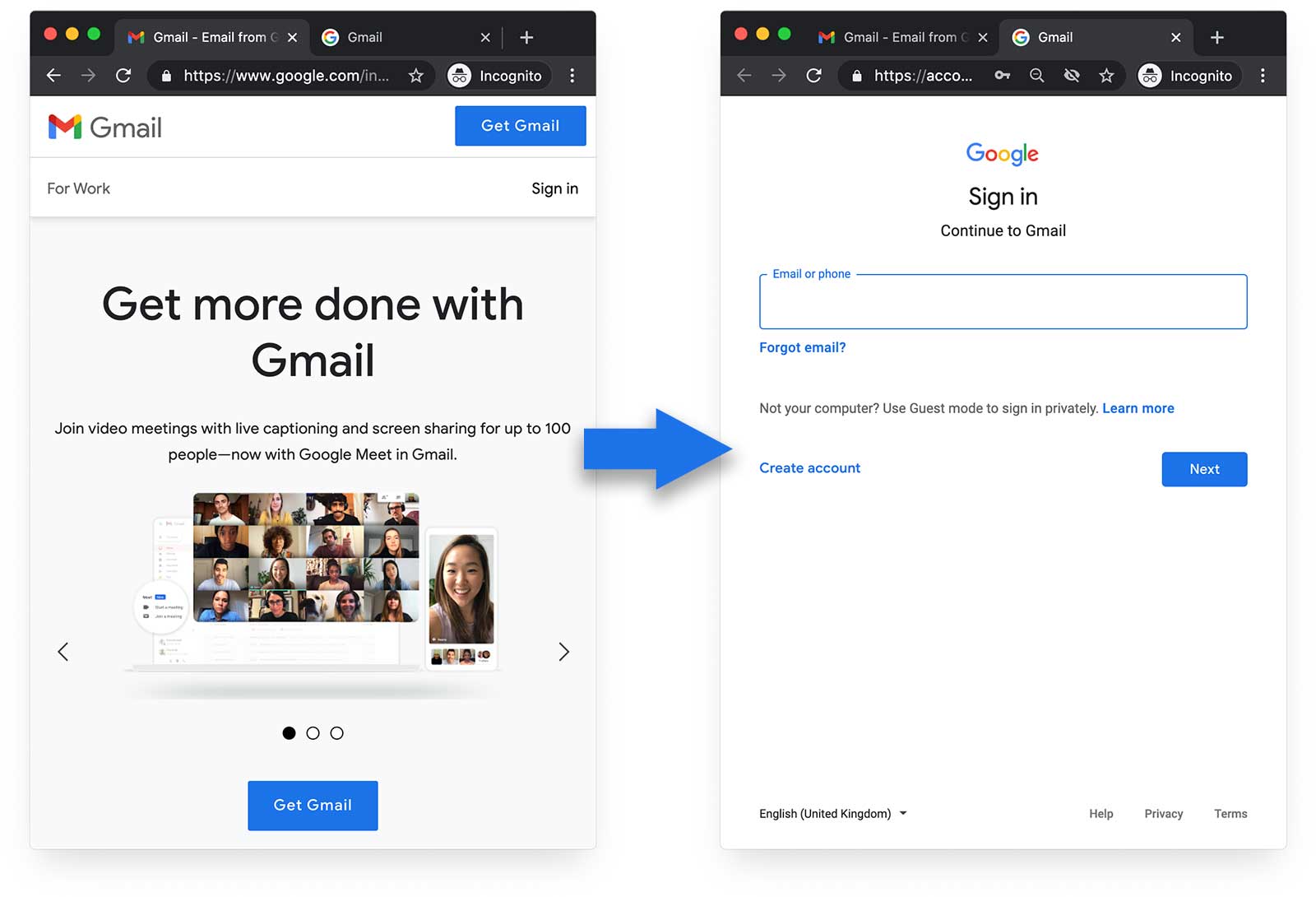
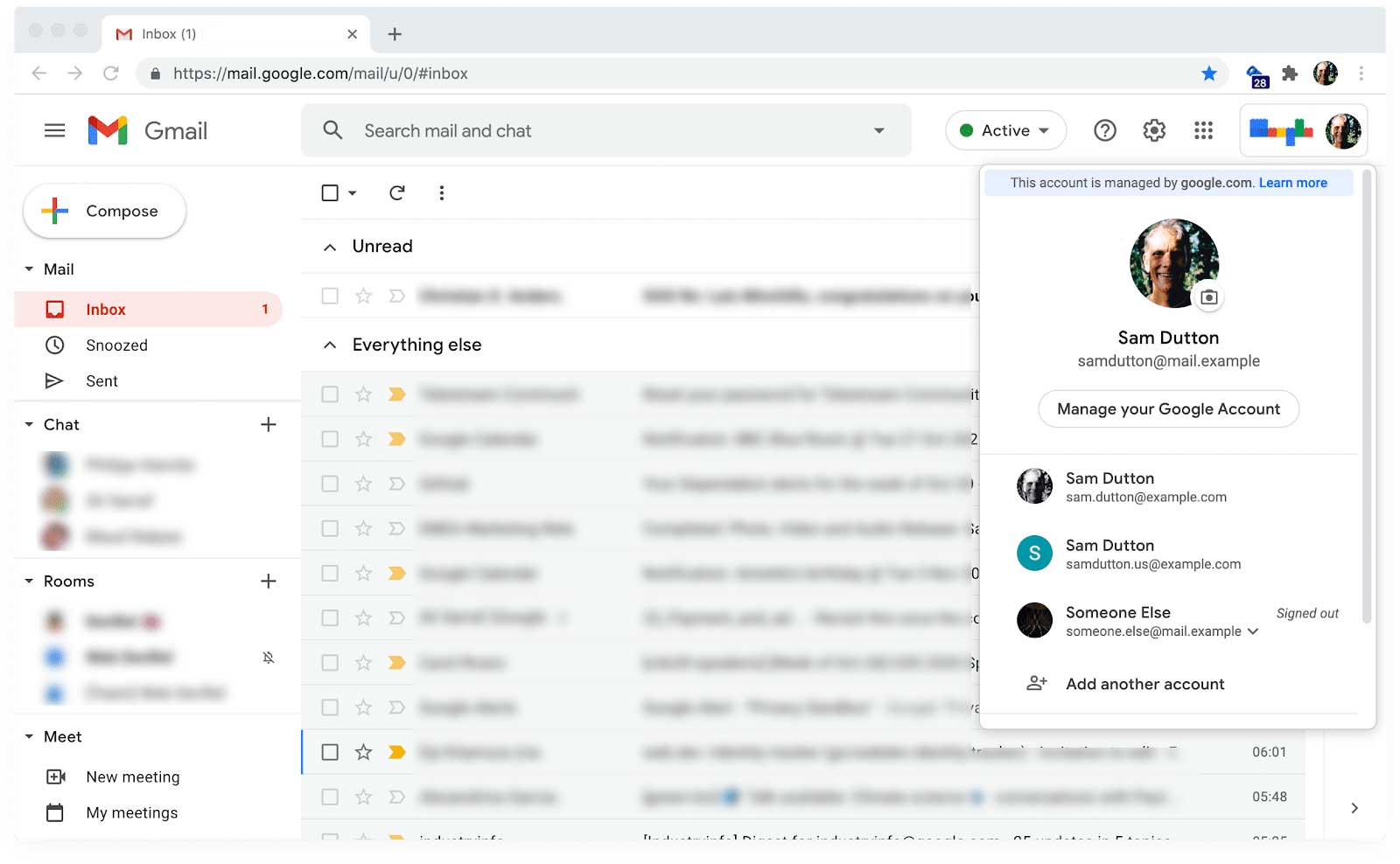
ここに示されているよりも大きいウィンドウ サイズの場合、Gmail には [ログイン] リンクと [アカウントを作成] ボタンが表示されます。
Google などの ID プロバイダを使用して登録したユーザーと、メールアドレスとパスワードを使用して登録したユーザーのアカウントをリンクしてください。ID プロバイダのプロファイル データからユーザーのメールアドレスにアクセスして、2 つのアカウントを照合できる場合は、この処理は簡単です。次のコードは、Google ログイン ユーザーのメールデータにアクセスする方法を示しています。
// auth2 is initialized with gapi.auth2.init()
if (auth2.isSignedIn.get()) {
var profile = auth2.currentUser.get().getBasicProfile();
console.log(`Email: ${profile.getEmail()}`);
}
アカウントの詳細にアクセスできるようにする
ユーザーがログインしたら、アカウントの詳細にアクセスする方法を明確に示します。特に、パスワードを変更または再設定する方法をわかりやすくします。
フォームの不要な要素を削除する
登録フローでは、複雑さを最小限に抑え、ユーザーの集中力を維持することが重要です。必要なトピックだけを選んで、今は、気を散らすものや誘惑に負けている場合ではありません。
登録時に求める情報はできるだけ少なくします。追加のユーザーデータ(名前や住所など)は、必要な場合のみ、かつユーザーがそのデータを提供することによる明確なメリットを認識している場合にのみ収集します。通信および保存するすべてのデータ項目には費用と責任が発生することに留意してください。
ユーザーが連絡先情報を正しく入力できるように、入力を 2 回繰り返すことは避けてください。フォームの入力が遅くなり、フォームのフィールドが自動入力される場合は意味がありません。代わりに、連絡先の詳細を入力したユーザーに確認コードを送信し、ユーザーが返信したらアカウントの作成を続行します。これは一般的な登録パターンであり、ユーザーは慣れています。
新しいデバイスやブラウザでログインするたびにユーザーにコードを送信するパスワードなしログインを検討することもできます。Slack や Medium などのサイトでは、このバージョンが使用されています。
連携ログインと同様に、ユーザー パスワードを管理する必要がないというメリットもあります。
セッションの長さを考慮する
ユーザー ID のアプローチがどのようなものであっても、セッションの長さ(ユーザーがログインしたままになる時間、ログアウトの原因)については慎重に決定する必要があります。
ユーザーがモバイルかパソコンか、パソコンで共有しているかデバイスを共有しているかを考慮します。
パスワード マネージャーがパスワードを安全に提案、保存できるようにする
サードパーティ製やブラウザ内蔵のパスワード マネージャーがパスワードを提案、保存できるようにすることで、ユーザーがパスワードを選択、記憶、入力する必要がなくなります。パスワード マネージャーは最新のブラウザでうまく機能し、デバイス間、プラットフォーム固有のアプリとウェブアプリ間、新しいデバイス間でアカウントを同期します。
そのため、登録フォームを正しくコーディングすることが非常に重要になります。特に、正しい自動補完の値を使用してください。登録フォームでは、新しいパスワードに autocomplete="new-password" を使用し、可能な限り、他のフォーム フィールド(autocomplete="email" や autocomplete="tel" など)に自動補完値を追加します。また、登録フォームとログインフォームで、form 要素自体だけでなく、input、select、textarea 要素についても、異なる name 値と id 値を使用することで、パスワード マネージャーをサポートすることもできます。
また、適切な type 属性を使用して、モバイルで適切なキーボードを提供し、ブラウザによる基本的な組み込み検証を有効にする必要があります。詳しくは、お支払いと住所のフォームに関するベスト プラクティスをご覧ください。
ユーザーが安全なパスワードを入力するようにする
パスワード マネージャーでパスワードの候補を表示できるようにするのが最善の方法です。ブラウザやサードパーティのブラウザ マネージャーで表示される安全なパスワードの候補を受け入れるようユーザーに促してください。
ただし、多くのユーザーは独自のパスワードを入力したいと考えているため、パスワードの強度のルールを実装する必要があります。米国国立標準技術研究所は、安全でないパスワードを避ける方法について説明しています。
不正使用されたパスワードを許可しない
パスワードにどのようなルールを選択しても、セキュリティ侵害で漏洩したパスワードは許可しないでください。
ユーザーがパスワードを入力したら、そのパスワードがすでに漏洩しているものではないことを確認する必要があります。サイト Have I Been Pwned は、パスワード チェック用の API を提供しています。この API は、サービスとして自分で実行することもできます。
Google パスワード マネージャーでは、既存のパスワードが不正使用されていないか確認することもできます。
ユーザーが提案したパスワードを拒否する場合は、拒否された理由を具体的に伝えます。ユーザーが値を入力した直後に、問題をインラインで表示し、その解決方法を説明します。登録フォームを送信してサーバーからのレスポンスを待つ必要はありません。
パスワードの貼り付けを許可する
サイトによっては、パスワード入力欄にテキストを貼り付けることができない場合があります。
パスワードの貼り付けを禁止すると、ユーザーが不便に感じ、覚えやすいパスワード(つまり、不正使用されやすいパスワード)の使用を促すことになります。また、英国国立サイバー セキュリティ センターなどの組織によると、実際にはセキュリティが低下する可能性があります。ユーザーが貼り付けが禁止されていることに気づくのは、パスワードを貼り付けようとした後であるため、パスワードの貼り付けを禁止してもクリップボードの脆弱性を回避することはできません。
パスワードを平文で保存または送信しない
パスワードをソルト処理してハッシュ化してください。また、独自のハッシュ アルゴリズムを考案しようとしないでください。
パスワードの更新を強制しない
パスワードの更新を強制すると、IT 部門の負担が増え、ユーザーの不満につながるだけでなく、セキュリティへの影響もほとんどありません。また、覚えやすい安全でないパスワードを使用したり、パスワードを物理的に記録したりするようユーザーに促す可能性もあります。
パスワードの更新を強制するのではなく、アカウントの異常なアクティビティをモニタリングしてユーザーに警告する必要があります。可能であれば、データ侵害によって漏洩したパスワードもモニタリングする必要があります。
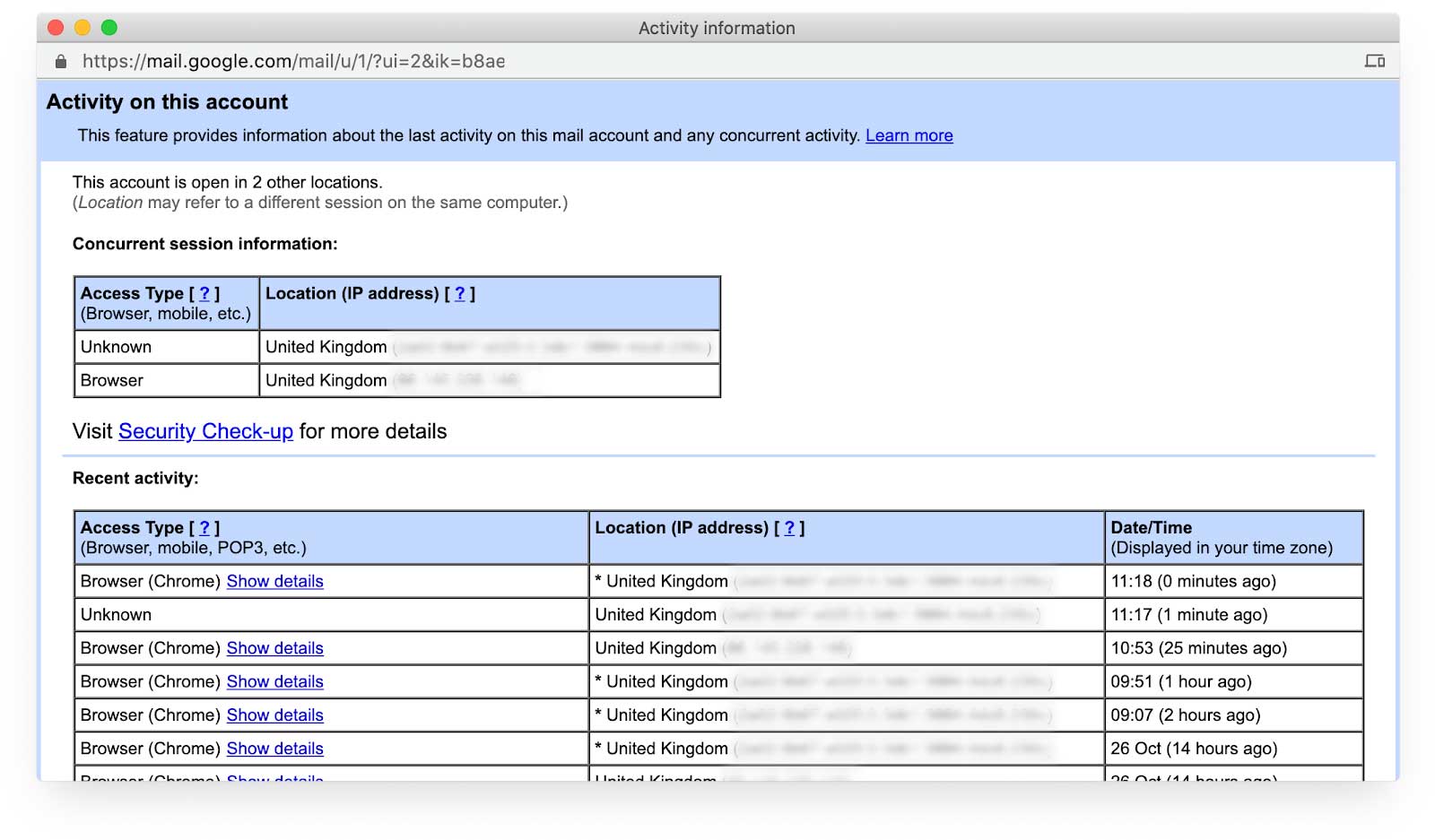
また、ユーザーがアカウントのログイン履歴にアクセスできるようにし、ログインが発生した場所と日時を確認できるようにする必要があります。

パスワードの変更や再設定を簡単にする
ユーザーがアカウントのパスワードを更新する場所と方法を明確に示します。一部のサイトでは、驚くほど難しい場合があります。
もちろん、ユーザーがパスワードを忘れた場合に簡単に再設定できるようにすることも重要です。Open Web Application Security Project は、パスワードを忘れた場合の対処方法について詳細なガイダンスを提供しています。
ビジネスとユーザーの安全を確保するため、パスワードが不正使用されたことが判明した場合は、ユーザーがパスワードを変更できるようにすることが特に重要です。この処理を簡単にするには、パスワード管理ページにリダイレクトする /.well-known/change-password URL をサイトに追加する必要があります。これにより、パスワード マネージャーは、ユーザーをサイトのパスワード変更ページに直接移動させることができます。この機能は Safari と Chrome で実装されており、他のブラウザにも導入される予定です。パスワード変更用の既知の URL を追加して、ユーザーが簡単にパスワードを変更できるようにするで、この実装方法について説明しています。
また、ユーザーがアカウントを簡単に削除できるようにする必要があります。
サードパーティのログインを提供する
多くのユーザーは、メールアドレスとパスワードの登録フォームを使用してウェブサイトにログインすることを好みます。ただし、ユーザーがサードパーティの ID プロバイダ(フェデレーション ログインとも呼ばれます)を使用してログインできるようにすることも必要です。

このアプローチにはいくつかの利点があります。フェデレーション ログインを使用してアカウントを作成するユーザーに対しては、パスワードの要求、伝達、保存を行う必要はありません。
また、メールアドレスなど、フェデレーション ログインから追加の確認済みプロフィール情報にアクセスできる場合もあります。この場合、ユーザーがデータを入力する必要がなく、デベロッパーが自分で確認を行う必要もありません。フェデレーション ログインは、ユーザーが新しいデバイスを入手した際にも非常に便利です。
ウェブアプリへの Google ログインの統合では、登録オプションにフェデレーション ログインを追加する方法について説明しています。他の多くの ID プラットフォームを利用できます。
アカウントの切り替えを簡単にする
多くのユーザーがデバイスを共有し、同じブラウザを使用してアカウントを切り替えています。ユーザーがフェデレーション ログインを使用するかどうかにかかわらず、アカウントの切り替えを簡単にする必要があります。

多要素認証を提供する
多要素認証とは、ユーザーが複数の方法で認証を行うことを保証することです。たとえば、ユーザーにパスワードの設定を求めるだけでなく、メールや SMS テキスト メッセージで送信されたワンタイム パスコード、アプリベースのワンタイム コード、セキュリティ キー、指紋センサーを使用した確認を強制することもできます。SMS OTP のベスト プラクティスと WebAuthn を使用した強力な認証の有効化では、多要素認証を実装する方法について説明しています。
サイトで個人情報や機密情報を取り扱う場合は、多要素認証を必ず提供(または強制)する必要があります。
ユーザー名に注意する
ユーザー名が必要になるまで、ユーザー名にこだわらないでください。ユーザーがメールアドレス(または電話番号)とパスワードのみで登録してログインできるようにします。必要に応じて認証連携ログインも利用できます。ユーザー名を選択して覚えておくことを強制しないでください。
サイトでユーザー名が必要な場合、ユーザー名に不当なルールを課したり、ユーザーがユーザー名を更新できないようにしたりしないでください。バックエンドでは、ユーザー名などの個人データに基づく識別子ではなく、すべてのユーザー アカウントに一意の ID を生成する必要があります。
また、ユーザー名には必ず autocomplete="username" を使用してください。
さまざまなデバイス、プラットフォーム、ブラウザ、バージョンでテストする
ユーザーが最もよく利用するプラットフォームで登録フォームをテストします。フォーム要素の機能はさまざまであり、ビューポートのサイズの違いによってレイアウトの問題が発生する可能性があります。BrowserStack を使用すると、さまざまなデバイスやブラウザでオープンソース プロジェクトの無料テストを実施できます。
分析とリアルユーザー モニタリングを実装する
ユーザーが登録フォームをどのように利用しているかを把握するには、フィールド データとラボデータの両方が必要です。アナリティクスとリアルユーザー モニタリング(RUM)は、ユーザーの実際の体験に関するデータを提供します。たとえば、登録ページの読み込みにかかる時間、ユーザーが操作する(または操作しない)UI コンポーネント、ユーザーが登録を完了するまでにかかる時間などです。
- ページ分析: 登録フローの各ページのページビュー、直帰率、離脱率。
- インタラクション分析: 目標ファネルとイベントにより、ユーザーが登録フローのどの時点で離脱したか、登録ページのボタン、リンク、その他のコンポーネントをクリックしたユーザーの割合を把握できます。
- ウェブサイトのパフォーマンス: ユーザー中心の指標を使用すると、登録フローの読み込みが遅いか、視覚的に不安定かどうかを確認できます。
小さな変更が、登録フォームの完了率に大きな影響を与えることがあります。アナリティクスと RUM を使用すると、変更を最適化して優先順位を付け、ローカル テストでは検出されない問題をサイトでモニタリングできます。


