ユーザーが住所フォームや支払いフォームをできるだけ早く簡単に完了できるようにすることで、コンバージョン数を最大化できます。
フォームを適切に設計すると、ユーザーの利便性が向上し、コンバージョン率を高めることができます。小さな修正が大きな違いを生むことがあります。
すべてのベスト プラクティスを実証する簡単な支払いフォームの例を次に示します。
すべてのベスト プラクティスを示す簡単な住所フォームの例を次に示します。
チェックリスト
- 意味のある HTML 要素を使用する:
<form>、<input>、<label>、<button>。 - 各フォーム フィールドに
<label>でラベルを付けます。 - HTML 要素の属性を使用して、ブラウザの組み込み機能にアクセスします。特に、
typeとautocompleteに適切な値を指定します。 - 支払いカード番号など、インクリメントを意図していない数値には
type="number"を使用しないでください。代わりにtype="text"とinputmode="numeric"を使用してください。 input、select、textareaに適切なオートコンプリート値がある場合は、それを使用する必要があります。- ブラウザがフォームを自動入力できるようにするには、ページの読み込みやウェブサイトのデプロイメント間で変更されない安定した値を入力
name属性とid属性に指定します。 - タップまたはクリックされたら、送信ボタンを無効にします。
- フォームの送信時だけでなく、入力中にもデータを検証します。
- ゲスト購入をデフォルトに設定し、購入が完了したらアカウントを簡単に作成できるようにします。
- 購入手続きの進行状況をわかりやすい手順と行動を促すフレーズで表示します。
- 購入手続きの離脱ポイントを減らすため、不要な要素や気が散る要素を排除します。
- 購入手続き時に注文の詳細をすべて表示し、注文の調整を簡単に行えるようにします。
- 必要のないデータはリクエストしないでください。
- 名前を 1 つの入力で尋ねる。ただし、そうしない正当な理由がある場合は除く。
- 名前とユーザー名にラテン文字のみを強制しないでください。
- さまざまな住所形式に対応する。
- 住所に単一の
textareaを使用することを検討してください。 - 請求先住所の予測入力を使用します。
- 必要に応じて国際化とローカライズします。
- 郵便番号による住所検索を避けることを検討してください。
- 適切な支払いカードの自動入力値を使用します。
- お支払いカード番号の入力欄を 1 つにする。
- 自動入力の操作性を損なう場合は、カスタム要素の使用を避けてください。
- ラボだけでなくフィールドでもテストする: ページ分析、インタラクション分析、実際のユーザーのパフォーマンス測定。
- さまざまなブラウザ、デバイス、プラットフォームでテストする。
意味のある HTML を使用する
ジョブ用に作成された要素と属性を使用します。
<form>、<input>、<label>、<button>type、autocomplete、inputmode
これらを使用すると、ブラウザの組み込み機能が有効になり、ユーザー補助機能が向上し、マークアップに意味が追加されます。
HTML 要素を意図したとおりに使用する
フォームを <form> に配置する
<input> 要素を <form> でラップせずに、JavaScript だけでデータ送信を処理したくなるかもしれません。
このようなことは行わないでください。
HTML <form> を使用すると、最新のブラウザで強力な組み込み機能を利用でき、スクリーン リーダーなどの支援デバイスでサイトにアクセスできるようになります。また、<form> を使用すると、JavaScript のサポートが限られている古いブラウザの基本的な機能を簡単に構築できます。また、コードに不具合がある場合や、JavaScript を無効にしているユーザーが少数いる場合でも、フォームの送信を有効にできます。
ユーザー入力用のページ コンポーネントが複数ある場合は、それぞれを独自の <form> 要素に配置してください。たとえば、検索と登録が同じページにある場合は、それぞれを個別の <form> に配置します。
<label> を使用して要素にラベルを付ける
<input>、<select>、<textarea> にラベルを付けるには、<label> を使用します。
ラベルの for 属性に、入力の id と同じ値を指定して、ラベルを入力に関連付けます。
<label for="address-line1">Address line 1</label>
<input id="address-line1" …>
1 つの入力に 1 つのラベルを使用します。1 つのラベルで複数の入力をラベル付けしないでください。この方法は、ブラウザとスクリーン リーダーに最適です。ラベルをタップまたはクリックすると、関連付けられている入力にフォーカスが移動します。また、ラベルまたはラベルの入力にフォーカスが移動すると、スクリーン リーダーがラベルのテキストを読み上げます。
ボタンを使いやすくする
ボタンには <button> を使用します。<input type="submit"> を使用することもできますが、div やボタンとして機能するその他のランダムな要素は使用しないでください。ボタン要素は、アクセシビリティの高い動作、フォーム送信機能が組み込まれており、簡単にスタイルを設定できます。
各フォーム送信ボタンに、そのボタンの機能を示す値を設定します。決済までの各ステップで、進行状況を示し、次のステップを明確にする説明的な行動を促すフレーズを使用します。たとえば、配送先住所フォームの送信ボタンのラベルを [続行] や [保存] ではなく [お支払いに進む] にします。
ユーザーが [送信] ボタンをタップまたはクリックしたら、そのボタンを無効にすることを検討してください。特に、ユーザーが支払いを行ったり注文したりしている場合は、そうすることをおすすめします。多くのユーザーは、ボタンが正常に機能している場合でも、ボタンを繰り返しクリックします。これにより、購入手続きが混乱し、サーバーの負荷が増加する可能性があります。
一方、ユーザーの入力が完了して有効になるのを待っている送信ボタンは無効にしないでください。たとえば、何かが欠落しているか無効であるという理由だけで、[Save Address] ボタンを無効のままにしないでください。これではユーザーの助けになりません。ユーザーはボタンをタップまたはクリックし続け、ボタンが壊れていると考える可能性があります。代わりに、ユーザーが無効なデータでフォームを送信しようとした場合は、何が問題なのか、どうすれば修正できるのかを説明します。これは、データ入力が難しく、フォームのデータが欠落していたり無効であったりしても、ユーザーがフォームを送信しようとするまで画面に表示されない可能性があるモバイルでは特に重要です。
HTML 属性を最大限に活用する
ユーザーがデータを入力しやすいようにする
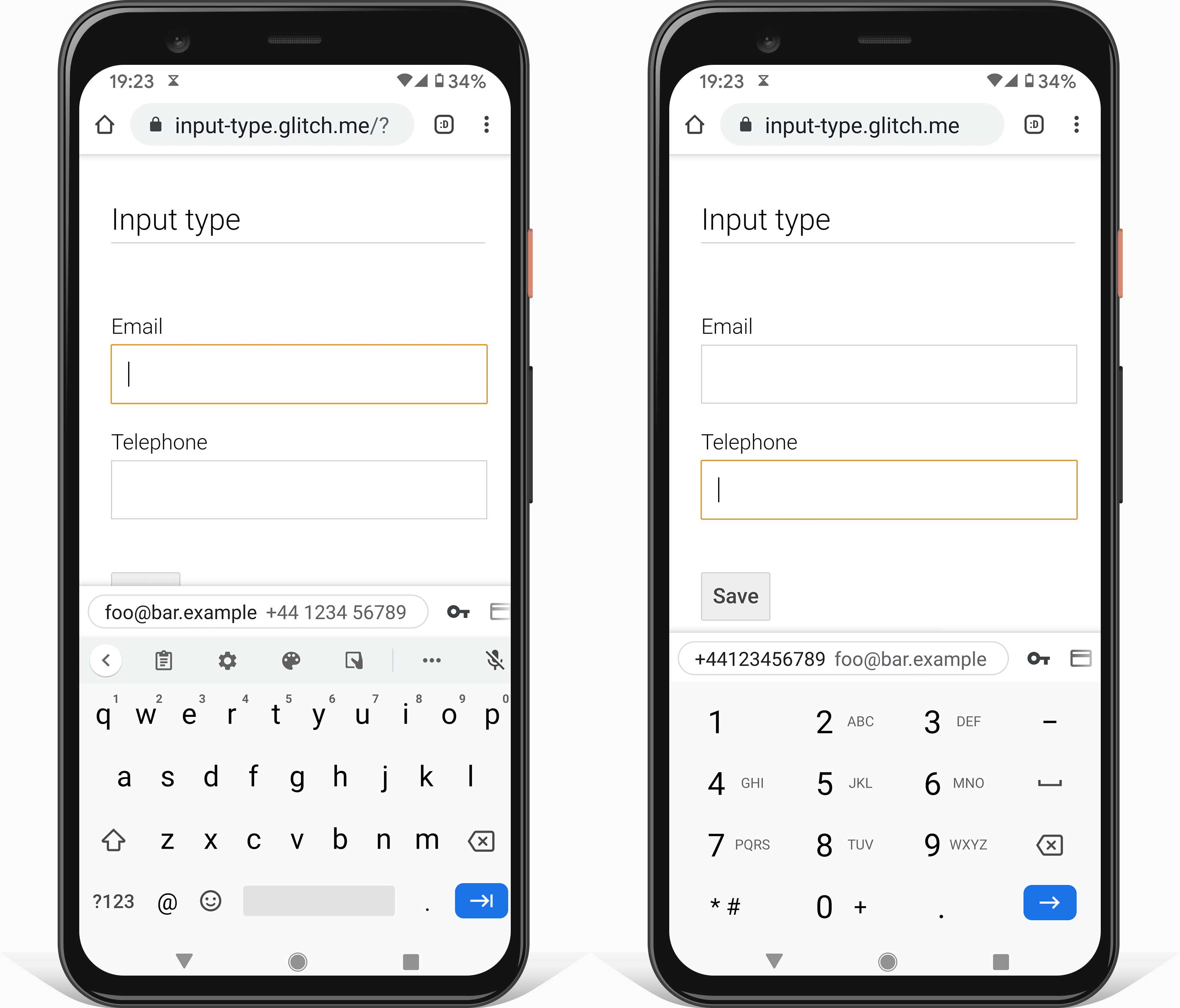
適切な入力 type 属性を使用して、モバイルで適切なキーボードを提供し、ブラウザによる基本的な組み込み検証を有効にします。
たとえば、メールアドレスには type="email"、電話番号には type="tel" を使用します。

日付については、カスタム select 要素の使用は避けてください。適切に実装されていない場合、自動入力の動作が中断され、古いブラウザでは機能しません。生年などの数字については、select ではなく input 要素の使用を検討してください。特にモバイルでは、長いプルダウン リストから選択するよりも、手動で数字を入力する方が簡単で、エラーも発生しにくいためです。inputmode="numeric" を使用して、モバイルで適切なキーボードを表示し、テキストまたはプレースホルダで検証と形式のヒントを追加して、ユーザーが適切な形式でデータを入力できるようにします。
予測入力を使用してアクセシビリティを向上させ、ユーザーがデータを再入力する手間を省く
適切な autocomplete 値を使用すると、ブラウザはデータを安全に保存し、input、select、textarea の値を自動入力することで、ユーザーをサポートできます。これはモバイルでは特に重要であり、フォームの離脱率が高い状態を避けるために不可欠です。自動入力には、アクセシビリティの面でも複数のメリットがあります。
フォーム フィールドに適切な自動補完値がある場合は、それを使用する必要があります。MDN Web Docs には、値の完全なリストと、それらを正しく使用する方法の説明が記載されています。
安定した値
請求先住所
デフォルトでは、請求先住所は配送先住所と同じに設定されています。請求先住所をフォームに表示するのではなく、請求先住所を編集するためのリンクを提供(または summary 要素と details 要素を使用)して、視覚的な混乱を減らします。

配送先住所と同様に、請求先住所にも適切なオートコンプリート値を使用します。これにより、ユーザーがデータを複数回入力する必要がなくなります。同じ名前の入力が異なるセクションにある場合、属性のオートコンプリートにプレフィックスの単語を追加します。
<input autocomplete="shipping address-line-1" ...>
...
<input autocomplete="billing address-line-1" ...>
ユーザーが正しいデータを入力できるようにする
お客様が「何か間違ったことをした」からといって、お客様を「叱る」ようなことは避けてください。代わりに、問題が発生したときにユーザーが問題を解決できるようサポートすることで、ユーザーがフォームをより迅速かつ簡単に完了できるようにします。購入手続きは、お客様が商品やサービスの代金を支払おうとしているプロセスです。お客様を罰するのではなく、サポートするのがあなたの仕事です。
制約属性をフォーム要素に追加して、min、max、pattern などの許容値を指定できます。要素の値が有効かどうかによって、要素の有効性状態が自動的に設定されます。また、有効な値または無効な値を持つ要素のスタイル設定に使用できる :valid と :invalid の CSS 疑似クラスも自動的に設定されます。
たとえば、次の HTML は 1900 年から 2020 年までの出生年を入力するように指定します。type="number" を使用すると、入力値は min と max で指定された範囲内の数値のみに制限されます。範囲外の数値を入力しようとすると、入力が無効な状態に設定されます。
次の例では、pattern="[\d ]{10,30}" を使用して、有効な支払いカード番号を確保しつつ、スペースを許可しています。
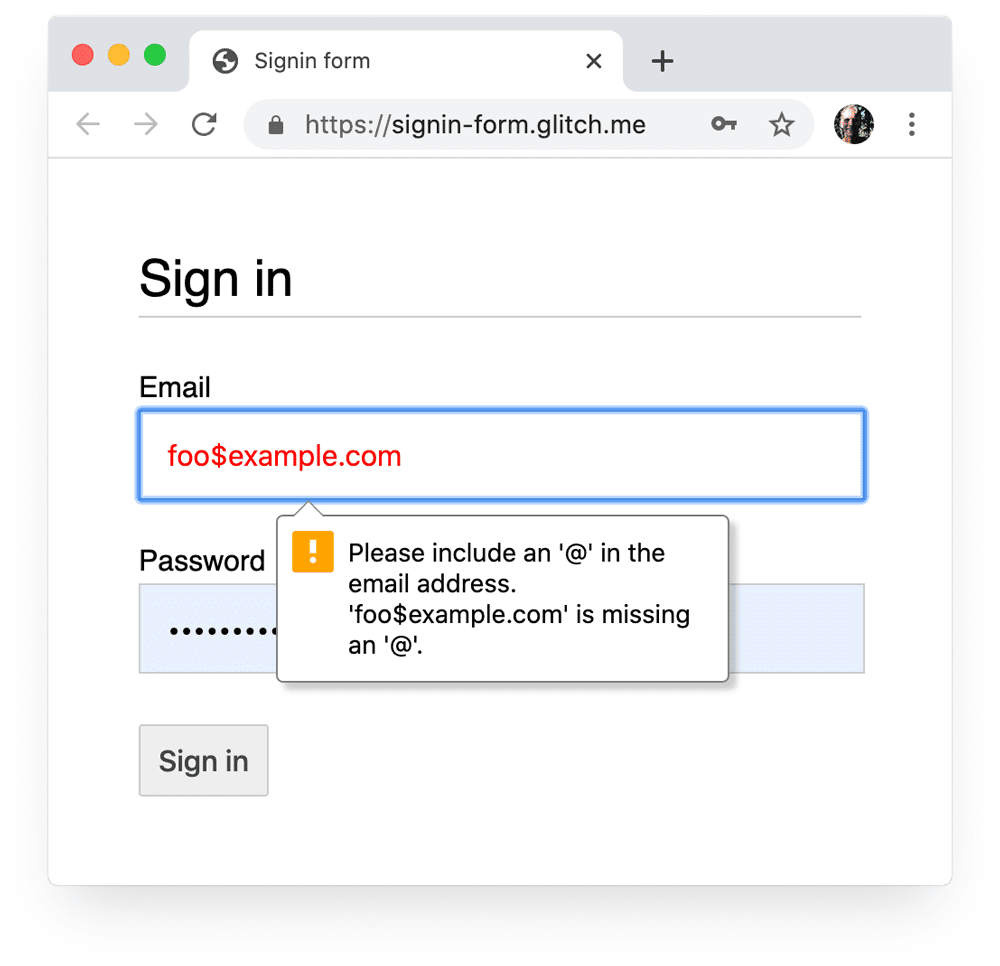
最新のブラウザでは、タイプ email または url の入力に対して基本的な検証も行われます。
フォームの送信時に、ブラウザは問題のある必須値または欠落している必須値を含むフィールドに自動的にフォーカスを設定します。JavaScript は不要です。

送信ボタンをクリックしたときにエラーのリストを表示するのではなく、ユーザーがデータを入力するたびにインラインで検証し、フィードバックを提供します。フォームの送信後にサーバーでデータを検証する必要がある場合は、見つかったすべての問題をリストアップし、無効な値が入力されたすべてのフォーム フィールドを明確にハイライト表示します。また、問題のある各フィールドの横に、修正が必要な内容を説明するメッセージをインラインで表示します。サーバーログと分析データで一般的なエラーを確認します。フォームの再設計が必要になる場合があります。
また、ユーザーがデータを入力している間やフォームの送信時に、JavaScript を使用してより堅牢な検証を行う必要があります。Constraint Validation API(広くサポートされています)を使用して、組み込みのブラウザ UI を使用してフォーカスを設定し、プロンプトを表示するカスタム検証を追加します。
詳しくは、JavaScript を使用してより複雑なリアルタイム検証を行うをご覧ください。
ユーザーが必須データを入力し忘れないようにする
必須の値の入力には、required 属性を使用します。
フォームが送信されると、最新のブラウザは、データが欠落している required フィールドを自動的にプロンプト表示してフォーカスを設定します。また、:required 疑似クラスを使用して、必須フィールドをハイライト表示できます。JavaScript は不要です。
必須フィールドのラベルにアスタリスクを追加し、フォームの先頭にアスタリスクの意味を説明するメモを追加します。
購入手続きを簡素化する
モバイルコマースのギャップに注意しましょう。
ユーザーに疲労予算があるとします。使い切ってしまうと、ユーザーは離れてしまいます。
特にモバイルでは、ユーザーの離脱を防ぎ、集中力を維持する必要があります。多くのサイトでは、モバイルでのトラフィックは多いものの、コンバージョンはパソコンでの方が多いという現象が見られます。これは、モバイル コマース ギャップと呼ばれています。お客様が単にパソコンでの購入を好む場合もありますが、モバイルのコンバージョン率が低いのは、ユーザー エクスペリエンスが低いことが原因である場合もあります。モバイルでのコンバージョンの損失を最小限に抑え、パソコンでのコンバージョンを最大限に増やすことが目標です。調査によると、モバイル フォームのエクスペリエンスを改善する大きなチャンスがあります。
特に、ユーザーは、長くて複雑で、方向性がわからないフォームを途中で放棄する傾向があります。これは、ユーザーが小さい画面を使用している場合や、気が散っている場合、急いでいる場合に特に当てはまります。できるだけ少ないデータを要求します。
「ログインせずに決済」をデフォルトにする
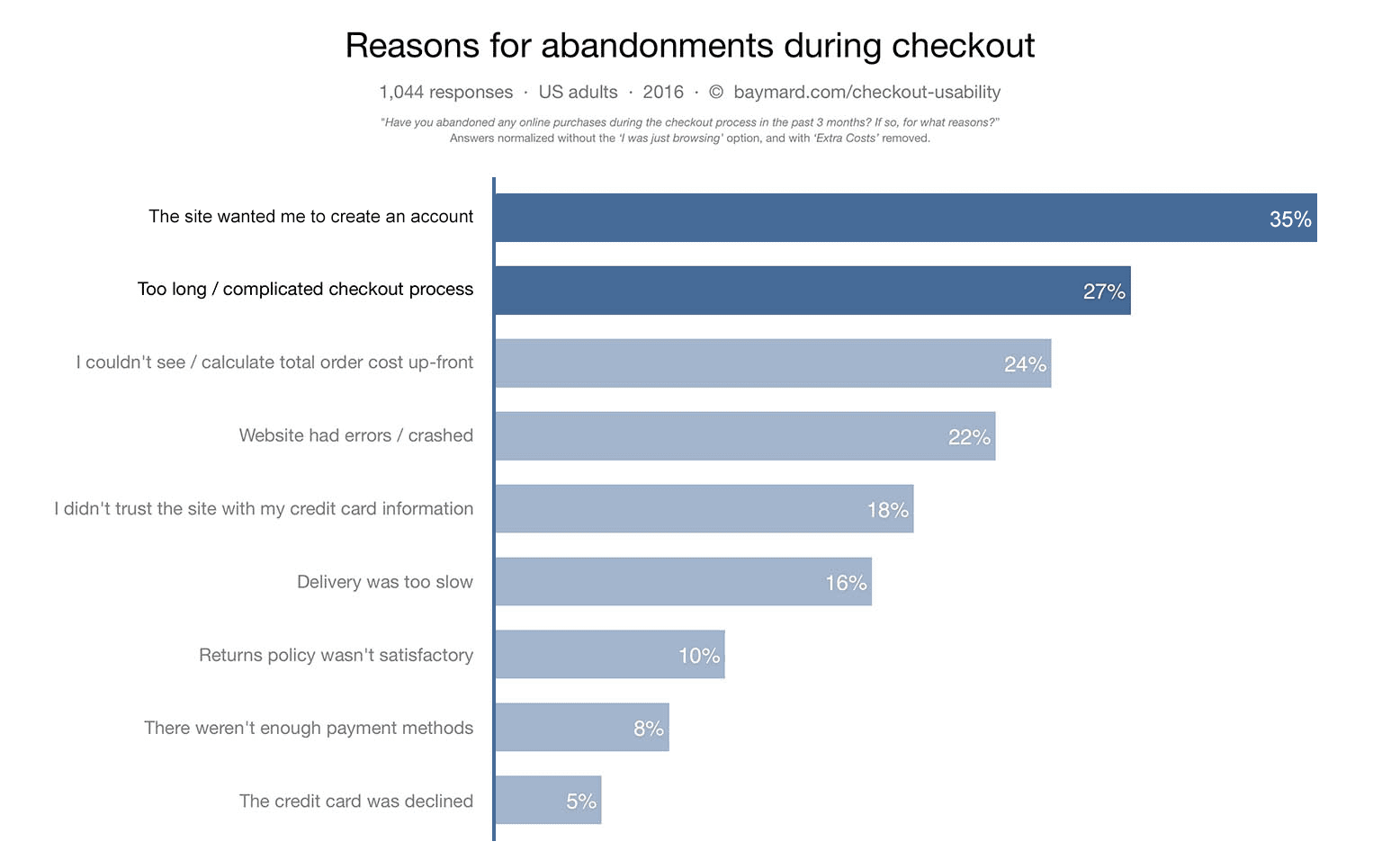
オンライン ストアの場合、フォームの摩擦を減らす最も簡単な方法は、ゲスト購入をデフォルトにすることです。購入前にユーザーにアカウントの作成を強制しないでください。「ログインせずに決済」を利用できないことが、ショッピング カートが放棄される主な理由として挙げられています。

購入手続き後にアカウント登録を提案できます。この時点で、アカウントの設定に必要なデータのほとんどがすでに存在するため、ユーザーはアカウントをすばやく簡単に作成できます。
購入手続きの進行状況を表示する
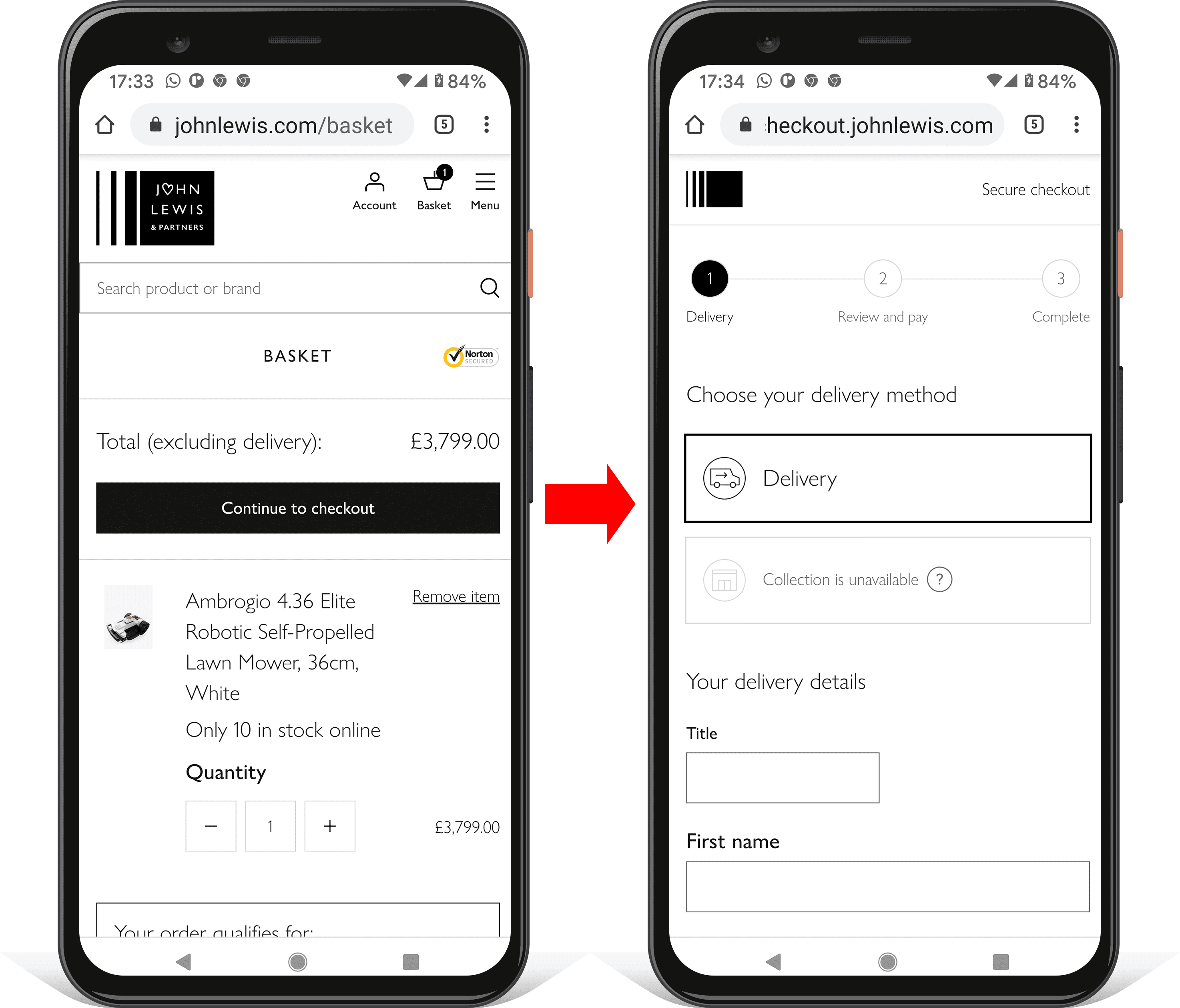
進行状況を表示し、次に何を行う必要があるかを明確にすることで、購入手続きの複雑さを軽減できます。次の動画は、英国の小売業者 johnlewis.com がこれを実現する方法を示しています。
勢いを維持する必要があります。支払いまでの各ステップで、今すぐ行うべきことと次の決済ステップを明確にするために、ページの見出しとわかりやすいボタンの値を使用します。
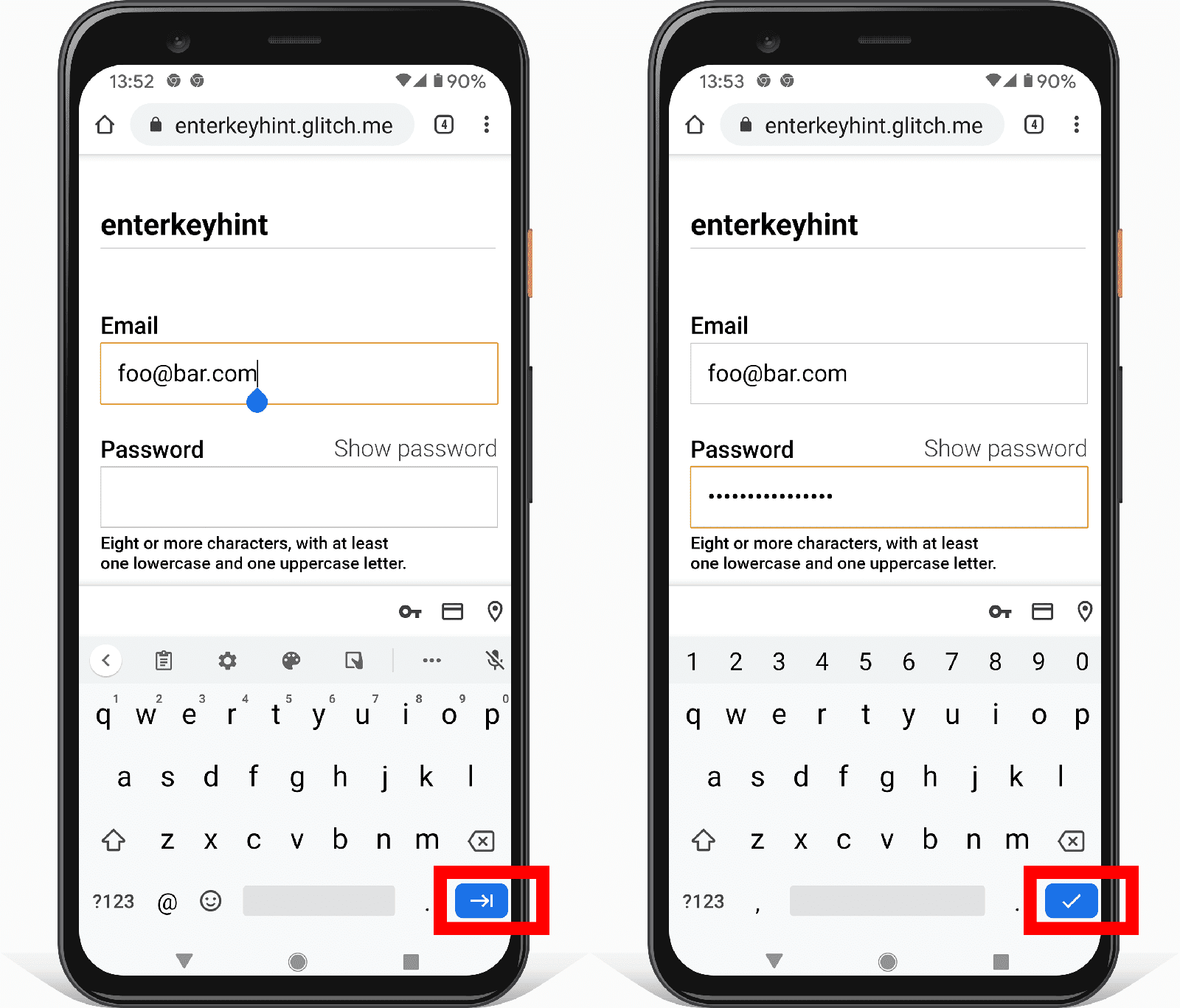
フォーム入力の enterkeyhint 属性を使用して、モバイル キーボードの Enter キーのラベルを設定します。たとえば、複数ページのフォーム内で enterkeyhint="previous" と enterkeyhint="next" を使用し、フォームの最後の入力には enterkeyhint="done" を使用し、検索入力には enterkeyhint="search" を使用します。

enterkeyhint 属性は Android と iOS でサポートされています。詳しくは、enterkeyhint の説明をご覧ください。
購入手続きの各ステップをユーザーが簡単に行き来できるようにし、最終的な支払いステップにいる場合でも、注文を簡単に調整できるようにします。注文の概要だけでなく、注文の詳細をすべて表示します。ユーザーが支払いページでアイテムの数量を簡単に調整できるようにします。購入手続きの優先事項は、コンバージョンへの進行を妨げないことです。
不要なものを除去
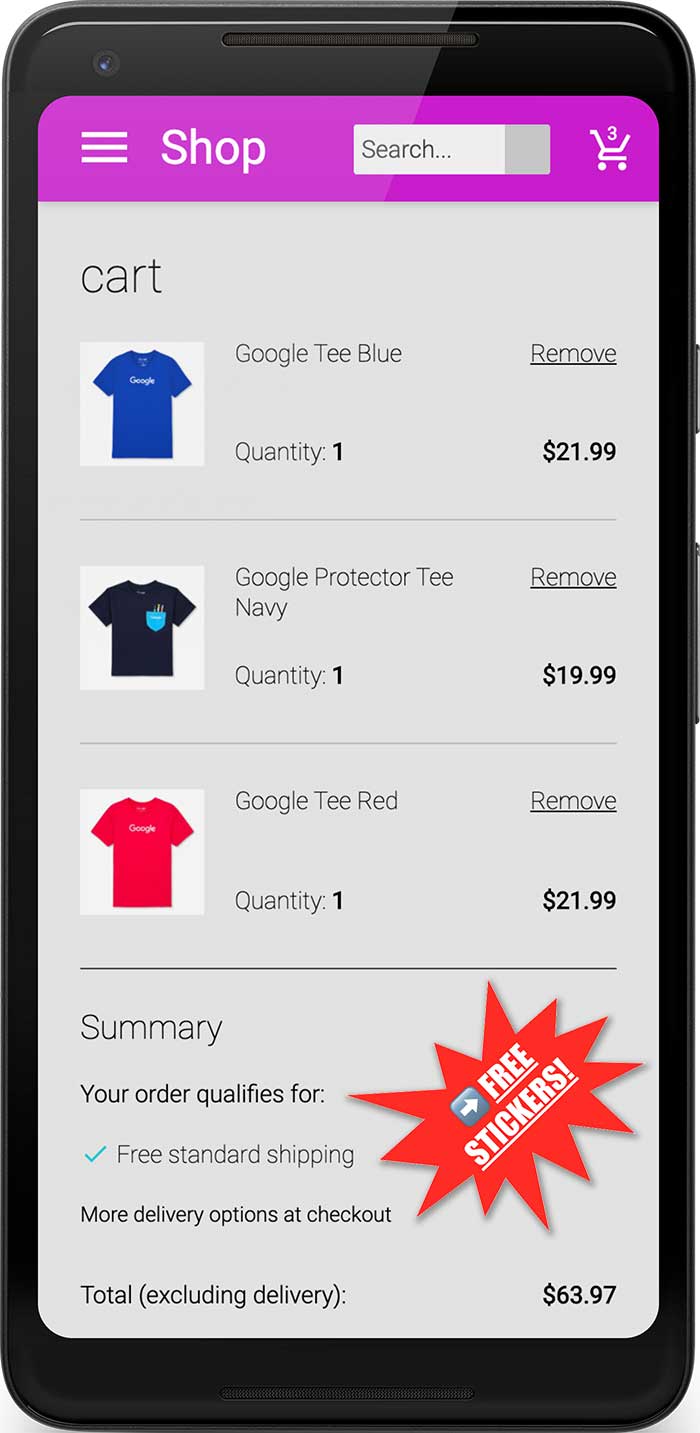
商品プロモーションなどの視覚的な雑然さや気を散らすものを排除して、離脱ポイントを減らします。成功している小売業者の多くは、購入手続きからナビゲーションと検索を削除しています。

ジャーニーの焦点を絞ります。このタイミングでユーザーに別のことを促すのはよくありません。

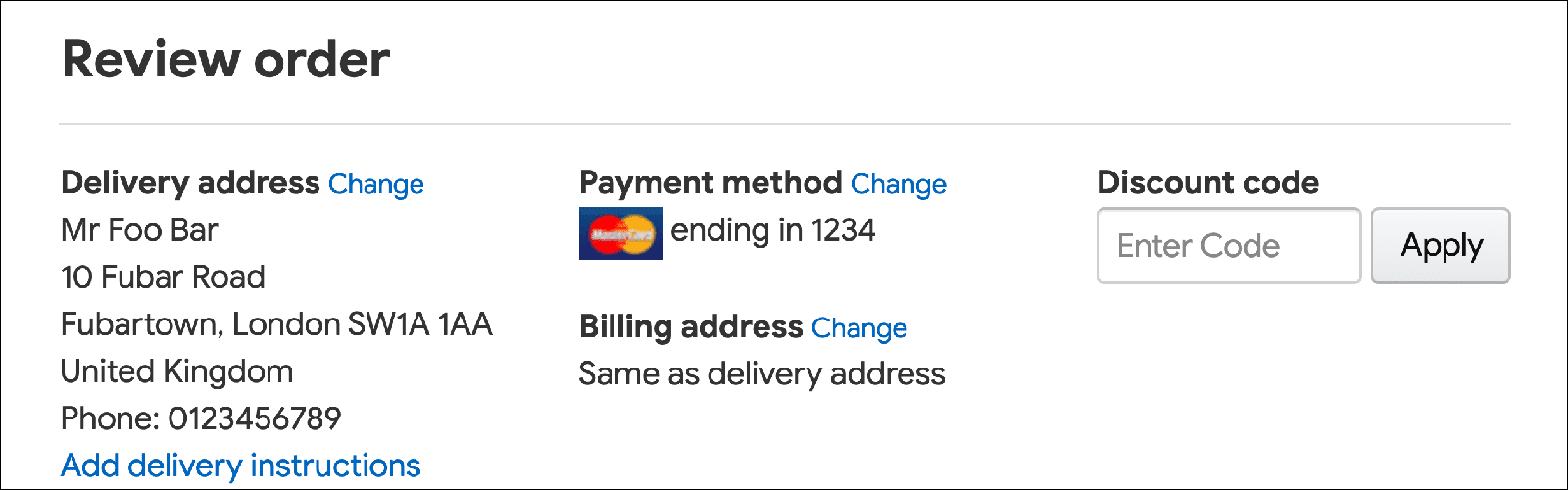
リピーターの場合は、不要なデータを非表示にすることで、購入手続きのフローをさらに簡素化できます。たとえば、配送先住所をプレーン テキスト(フォームではない)で表示し、ユーザーがリンクをたどって変更できるようにします。
![チェックアウト ページの [注文内容の確認] セクション。書式なしテキストで表示されたテキストと、配送先住所、お支払い方法、請求先住所を変更するためのリンクが表示されている。](https://web.developers.google.cn/static/articles/payment-and-address-form-best-practices/image/screenshot-review-order-8faf48dbff9f1.png?authuser=00&hl=ja)
名前と住所を簡単に入力できるようにする
必要なデータのみをリクエストする
名前と住所のフォームのコーディングを開始する前に、必要なデータを把握しておいてください。必要のないデータを要求しないでください。フォームの複雑さを軽減する最も簡単な方法は、不要なフィールドを削除することです。これはお客様のプライバシーにも適しており、バックエンドのデータ費用と責任を軽減できます。
単一の名前入力を使用する
名前、姓、敬称、その他の名前の構成要素を別々に保存する正当な理由がない限り、ユーザーが 1 つの入力で名前を入力できるようにします。名前の入力欄を 1 つにすることで、フォームの複雑さが軽減され、切り取りと貼り付けが可能になり、自動入力が簡単になります。
特に、正当な理由がない限り、敬称(Mrs、Dr、Lord など)用の入力欄を別途追加しないでください。必要に応じて、名前を入力することもできます。また、現在ほとんどのブラウザで honorific-prefix のオートコンプリートが機能しないため、名前の接頭辞や敬称のフィールドを追加すると、ほとんどのユーザーにとって住所フォームの自動入力が機能しなくなります。
名前の自動入力を有効にする
フルネームには name を使用します。
<input autocomplete="name" ...>
名前の要素を分割する正当な理由がある場合は、適切な自動補完値を使用してください。
honorific-prefixgiven-namenicknameadditional-name-initialadditional-namefamily-namehonorific-suffix
国際的な名前を許可する
名前の入力の検証や、名前データに使用できる文字の制限が必要になる場合があります。ただし、アルファベットについてはできるだけ制限を緩くする必要があります。名前が「無効」と言われるのは失礼です。
検証では、ラテン文字のみに一致する正規表現の使用は避けてください。ラテン文字のみの除外では、ラテン文字以外の文字が名前や住所に含まれているユーザーが除外されます。代わりに Unicode 文字のマッチングを許可し、バックエンドが入力と出力の両方で Unicode を安全にサポートしていることを確認します。正規表現の Unicode は、最新のブラウザで十分にサポートされています。
<!-- Names with non-Latin characters (such as Françoise or Jörg) are 'invalid'. --> <input pattern="[\w \-]+" ...>
<!-- Accepts Unicode letters. -->
<input pattern="[\p{L} \-]+" ...>さまざまな住所形式に対応する
住所フォームを設計する際は、1 つの国の中でも住所の形式が多種多様であることを念頭に置いてください。「正常」なアドレスについて推測しないように注意してください。(納得できない場合は、英国の住所の奇妙な点をご覧ください)。
住所フォームを柔軟にする
ユーザーが住所を収まらないフォーム フィールドに無理やり入力しようとしないようにします。
たとえば、多くの住所では番地と通りの名前が別々の入力欄に分かれていないため、この形式にこだわらないでください。データが不完全だと、ブラウザの自動入力が機能しなくなる可能性があります。
特に required アドレス フィールドには注意してください。たとえば、英国の大都市の住所には郡がありませんが、多くのサイトではユーザーに郡の入力を強制しています。
柔軟な 2 つの住所行を使用することで、さまざまな住所形式に対応できます。
<input autocomplete="address-line-1" id="address-line1" ...>
<input autocomplete="address-line-2" id="address-line2" ...>
一致するラベルを追加:
<label for="address-li>ne-1"
Address line 1 (or comp<any na>m<e)
/label
input autocomplete="address-line-1" id>=&<quot;address-line1" .>..
label for="address<-line->2<"
Address line 2 (optional)
/label
input autocomplete>="address-line-2" id="address-line2" ...
この Codelab の後半で埋め込まれているデモをリミックスして編集することで、この機能を試すことができます。
住所に単一の textarea を使用することを検討する
アドレスの最も柔軟なオプションは、単一の textarea を提供することです。
textarea アプローチはあらゆるアドレス形式に対応しており、切り取りと貼り付けに最適ですが、データ要件を満たしていない可能性があり、以前に address-line1 と address-line2 のみを含むフォームを使用していたユーザーは自動入力を使用できない可能性があることに注意してください。
textarea の場合は、オートコンプリート値として street-address を使用します。
アドレスに単一の textarea を使用するフォームの例を次に示します。
住所フォームを多言語対応およびローカライズする
特に住所フォームでは、ユーザーの所在地に応じて国際化とローカライズを考慮することが重要です。
同じ言語内でも、住所の形式だけでなく、住所の各部分の命名も異なることに注意してください。
ZIP code: US
Postal code: Canada
Postcode: UK
Eircode: Ireland
PIN: India
住所に合わないフォームや、想定していた単語が使用されていないフォームが表示されると、イライラしたり、混乱したりすることがあります。
サイトによっては、複数の言語 / 地域に対応した住所フォームのカスタマイズが必要になる場合がありますが、フォームの柔軟性を最大限に高める手法(上記を参照)で十分な場合もあります。住所フォームをローカライズしない場合は、さまざまな住所形式に対応するための優先順位を理解しておいてください。
- 番地や番地などの住所の一部にこだわりすぎないようにします。
- 可能な限り、フィールドを
requiredにすることは避けてください。たとえば、多くの国の住所には郵便番号が含まれていません。また、農村部の住所には町名や道路名が含まれていない場合があります。 - 包括的な名前を使用します(「国」ではなく「国 / 地域」、「郵便番号」ではなく「郵便番号」など)。
柔軟に対応しましょう。上記のシンプルな住所フォームの例は、多くのロケールで「十分に」機能するように調整できます。
郵便番号による住所検索を避けることを検討する
一部のウェブサイトでは、郵便番号に基づいて住所を検索するサービスが使用されています。一部のユースケースでは理にかなっているかもしれませんが、潜在的なデメリットに注意する必要があります。
郵便番号による住所の候補表示は、すべての国で機能するわけではありません。また、一部の地域では、郵便番号に多数の住所が含まれている可能性があります。
ユーザーが長い住所リストから選択するのは困難です。特に、急いでいる場合やストレスを感じている場合は、モバイルでの選択が難しくなります。ユーザーが自動入力を使用し、1 回のタップまたはクリックで完全な住所を入力できるようにすると、より簡単でエラーも少なくなります。
支払いフォームを簡素化する
お支払いフォームは、購入手続きのプロセスで最も重要な部分です。お支払いフォームの設計が不十分であることは、ショッピング カートの放棄の一般的な原因です。細部に注意: 小さな不具合が原因で、特にモバイル デバイスでユーザーが購入をあきらめてしまうことがあります。ユーザーがデータをできるだけ簡単に入力できるようにフォームを設計するのがあなたの仕事です。
ユーザーが支払いデータを再入力しなくても済むようにする
支払いカードのフォームに、支払いカード番号、カードに記載されている名前、有効期限の月と年など、適切な autocomplete の値を追加してください。
cc-numbercc-namecc-exp-monthcc-exp-year
これにより、ブラウザは支払いカードの詳細を安全に保存し、フォームデータを正しく入力することで、ユーザーをサポートできます。自動補完がないと、ユーザーは支払いカードの詳細を物理的に記録したり、支払いカードのデータをデバイスに安全でない方法で保存したりする可能性が高くなります。
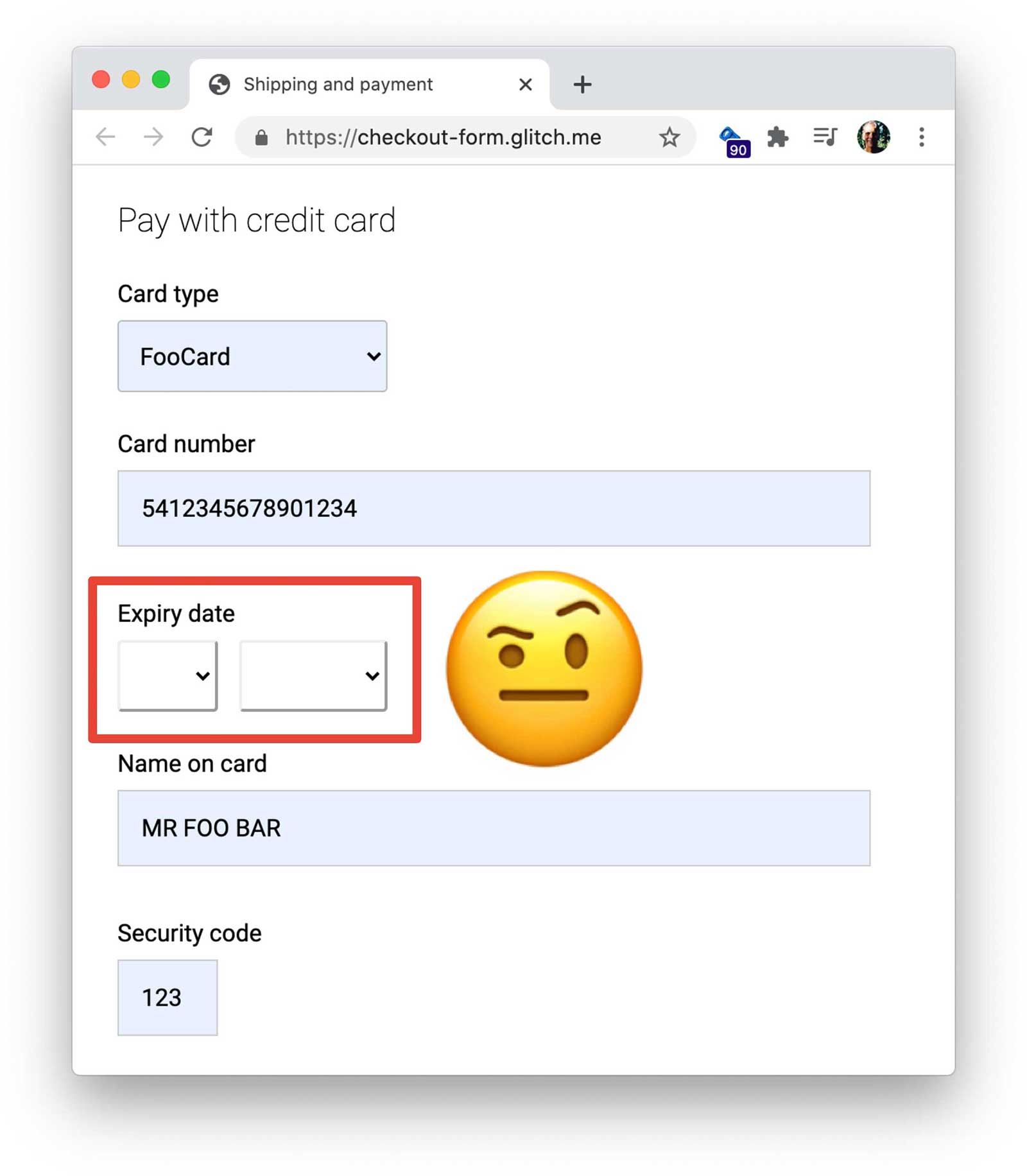
支払いカードの日付にカスタム要素を使用しない
適切に設計されていない場合、カスタム要素は自動入力が機能しなくなることで支払いフローを中断させ、古いブラウザでは動作しません。他のすべての支払いカードの詳細は予測入力で利用できるのに、カスタム要素で自動入力が機能しなかったために、有効期限を確認するためにユーザーが物理的な支払いカードを探さなければならない場合、販売機会を失う可能性が高くなります。代わりに標準の HTML 要素を使用し、それに応じてスタイルを設定することを検討してください。

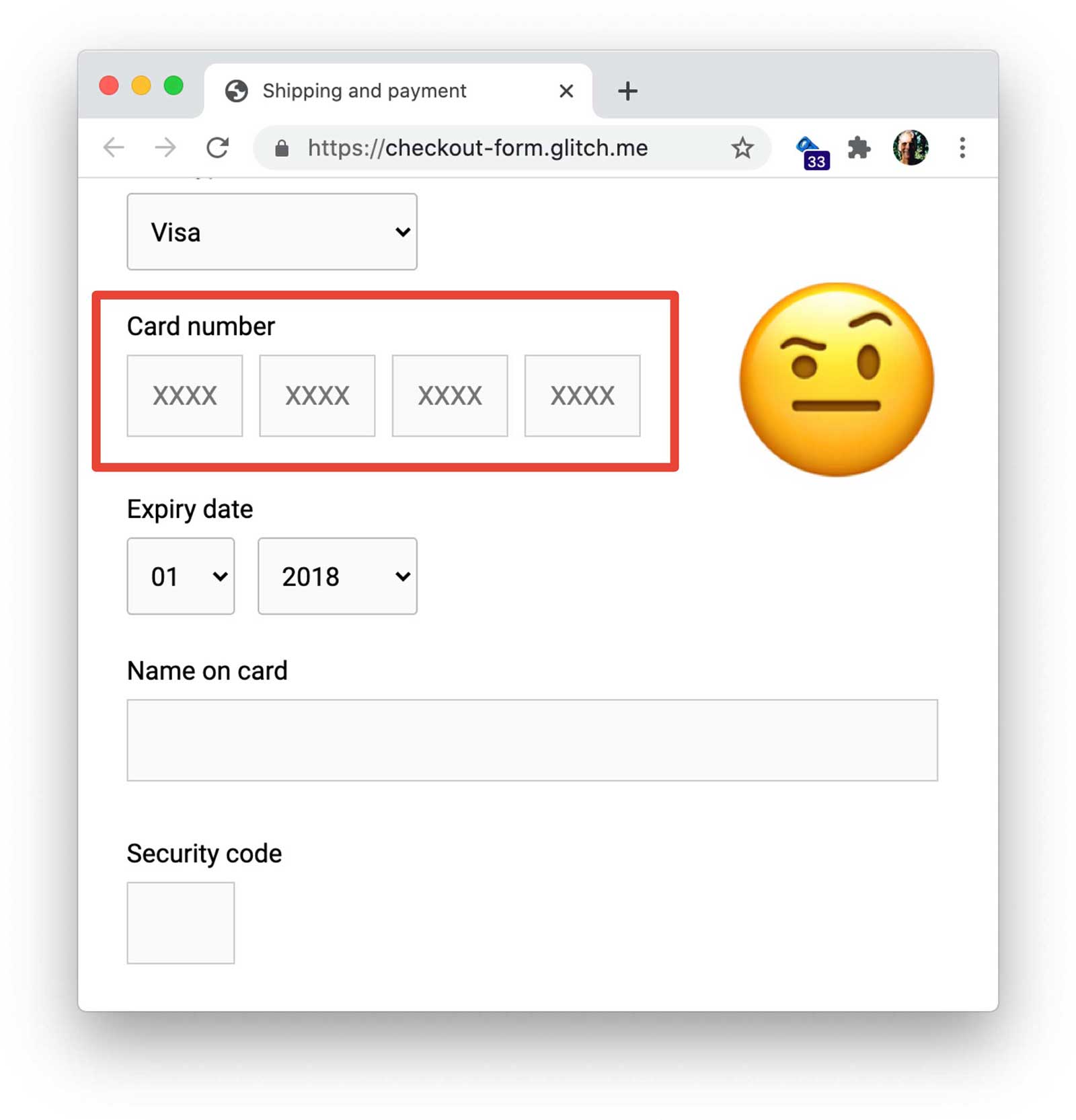
支払いカードと電話番号に単一の入力を使用する
支払いカード番号と電話番号には、1 つの入力を使用します。番号を分割しないでください。これにより、ユーザーがデータを入力しやすくなり、検証が簡単になり、ブラウザで自動入力が可能になります。PIN や銀行コードなどの他の数値データについても同様の処理を検討してください。

慎重に検証する
データ入力は、リアルタイムとフォーム送信前の両方で検証する必要があります。これを行う方法の 1 つは、支払いカード入力に pattern 属性を追加することです。ユーザーが無効な値で支払いフォームを送信しようとすると、ブラウザは警告メッセージを表示し、入力にフォーカスを設定します。JavaScript は不要です。
ただし、pattern 正規表現は、14 桁(またはそれ以下)から 20 桁(またはそれ以上)までの支払いカード番号の長さの範囲に対応できる柔軟性が必要です。支払いカード番号の構造化について詳しくは、LDAPwiki をご覧ください。
新しい支払いカード番号を入力する際に、ユーザーがスペースを含めることができるようにします。これは、物理的なカードに番号が表示される方法に合わせたものです。ユーザーに優しい(「何か間違ったことをした」と伝える必要がない)、コンバージョン フローを中断する可能性が低い、処理前に数字のスペースを削除するのが簡単、といったメリットがあります。
さまざまなデバイス、プラットフォーム、ブラウザ、バージョンでテストする
フォーム要素の機能と外観は異なる場合があり、ビューポート サイズの違いによって位置決めが問題になる可能性があるため、ユーザーが最もよく使用するプラットフォームで住所フォームと支払いフォームをテストすることが特に重要です。BrowserStack を使用すると、さまざまなデバイスやブラウザでオープンソース プロジェクトの無料テストを実施できます。
![iPhone 7 と iPhone 11 の支払いフォーム。iPhone 11 には [支払いを完了] ボタンが表示されるが、iPhone 7 には表示されない](https://web.developers.google.cn/static/articles/payment-and-address-form-best-practices/image/screenshots-a-payment-fo-3bf6037d5a688.jpg?authuser=00&hl=ja)
モバイル ビューポートが小さい場合、パディングを減らして [お支払いを完了] ボタンが隠れないようにします。
分析と RUM を実装する
使いやすさとパフォーマンスをローカルでテストすることは有用ですが、ユーザーが支払いフォームや住所フォームをどのように利用しているかを正しく把握するには、実際のデータが必要です。
そのためには、実際のユーザーのエクスペリエンスに関するデータ(チェックアウト ページの読み込みにかかる時間や、支払いの完了にかかる時間など)を収集する分析とリアルユーザー モニタリングが必要です。
- ページ分析: フォームのある各ページのページビュー、直帰率、離脱率。
- インタラクション分析: 目標到達プロセスとイベントにより、ユーザーが購入手続きフローのどこで離脱したか、フォームを操作したときにどのようなアクションを取ったかを確認できます。
- ウェブサイトのパフォーマンス: ユーザー中心の指標を使用すると、購入手続きページの読み込みが遅いかどうか、遅い場合はその原因を特定できます。
ページ分析、インタラクション分析、実際のユーザーのパフォーマンス測定は、サーバーログ、コンバージョン データ、A/B テストと組み合わせることで特に価値が高まります。たとえば、割引コードによって収益が増加するかどうか、フォーム レイアウトの変更によってコンバージョンが改善されるかどうかといった質問に答えることができます。
これにより、取り組みの優先順位付け、変更の実施、成功への報酬付与の確固たる基盤ができます。
学習を継続
- ログイン フォームに関するベスト プラクティス
- 登録フォームに関するベスト プラクティス
- WebOTP API を使用してウェブで電話番号を確認する
- 使いやすいフォームを作成する
- モバイル フォーム設計のベスト プラクティス
- より高性能なフォーム コントロール
- ユーザー補助機能に対応したフォームを作成する
- Credential Management API を使用して登録フローを効率化する
- Frank's Compulsive Guide to Postal Addresses には、200 か国以上の住所形式に関する便利なリンクと詳細なガイダンスが記載されています。
- 国リストには、複数の言語と形式で国コードと国名をダウンロードできるツールがあります。


