クロスプラットフォームのブラウザ機能を使用して、安全でアクセスしやすく、使いやすいログイン フォームを構築します。
ユーザーがサイトにログインする必要がある場合は、優れたログイン フォームのデザインが不可欠です。これは、接続環境が悪いユーザー、モバイル ユーザー、急いでいるユーザー、ストレスを感じているユーザーに特に当てはまります。ログインフォームの設計が不十分だと、直帰率が高くなります。バウンスは、ログインの機会を逃しただけでなく、ユーザーを失い、不満を抱かせたことを意味する可能性があります。
すべてのベスト プラクティスを示す簡単なログイン フォームの例を次に示します。
チェックリスト
- 意味のある HTML 要素を使用する:
<form>、<input>、<label>、<button>。 - 各入力に
<label>というラベルを付けます。 - 要素属性を使用して、ブラウザの組み込み機能にアクセスします。
type、name、autocomplete、required。 - 入力
name属性とid属性に、ページ読み込みやウェブサイトのデプロイメント間で変化しない安定した値を指定します。 - ログインを独自の <form> 要素に配置します。
- フォームが正常に送信されるようにします。
- 登録フォームのパスワード入力と、パスワード リセット フォームの新しいパスワードには、
autocomplete="new-password"とid="new-password"を使用します。 - ログイン パスワードの入力には
autocomplete="current-password"とid="current-password"を使用します。 - [パスワードを表示] 機能を提供します。
- パスワードの入力には
aria-labelとaria-describedbyを使用します。 - 入力を重複させないでください。
- モバイル キーボードによって入力やボタンが隠れないようにフォームを設計します。
- モバイルでフォームを使用できるようにする: 読みやすいテキストを使用し、入力欄とボタンがタップ ターゲットとして機能するのに十分な大きさであることを確認します。
- 登録ページとログインページでブランディングとスタイルを維持します。
- ラボだけでなくフィールドでもテストする: 登録フローとログインフローに、ページ分析、インタラクション分析、ユーザー中心のパフォーマンス測定を組み込みます。
- ブラウザとデバイスをまたいでテストする: フォームの動作はプラットフォームによって大きく異なります。
意味のある HTML を使用する
ジョブ用に構築された要素(<form>、<label>、<button>)を使用します。これらを使用すると、ブラウザの組み込み機能が有効になり、ユーザー補助機能が向上し、マークアップに意味が追加されます。
<form>
入力値を <div> でラップし、入力データの送信を JavaScript だけで処理したくなるかもしれません。一般的には、通常の <form> 要素を使用する方が適切です。これにより、スクリーン リーダーやその他の支援デバイスでサイトにアクセスできるようになり、さまざまなブラウザの組み込み機能が有効になり、古いブラウザ向けの基本的な機能的なログインを簡単に構築できるようになり、JavaScript が失敗した場合でも動作するようになります。
<label>
入力にラベルを付けるには、<label> を使用します。
<label for="email">Email</label>
<input id="email" …>
理由は 2 つあります。
- ラベルをタップまたはクリックすると、フォーカスがその入力に移動します。ラベルの
for属性と入力のnameまたはidを使用して、ラベルを入力に関連付けます。 - ラベルまたはラベルの入力にフォーカスが当たると、スクリーン リーダーはラベルテキストを読み上げます。
プレースホルダを入力ラベルとして使用しないでください。テキストの入力が始まると、入力の目的を忘れてしまうことがあります。特に、気が散っている場合はそうです(「メールアドレスを入力していたっけ、電話番号を入力していたっけ、アカウント ID を入力していたっけ?」)。プレースホルダには他にも多くの潜在的な問題があります。納得できない場合は、Don't Use The Placeholder Attribute と Placeholders in Form Fields Are Harmful をご覧ください。
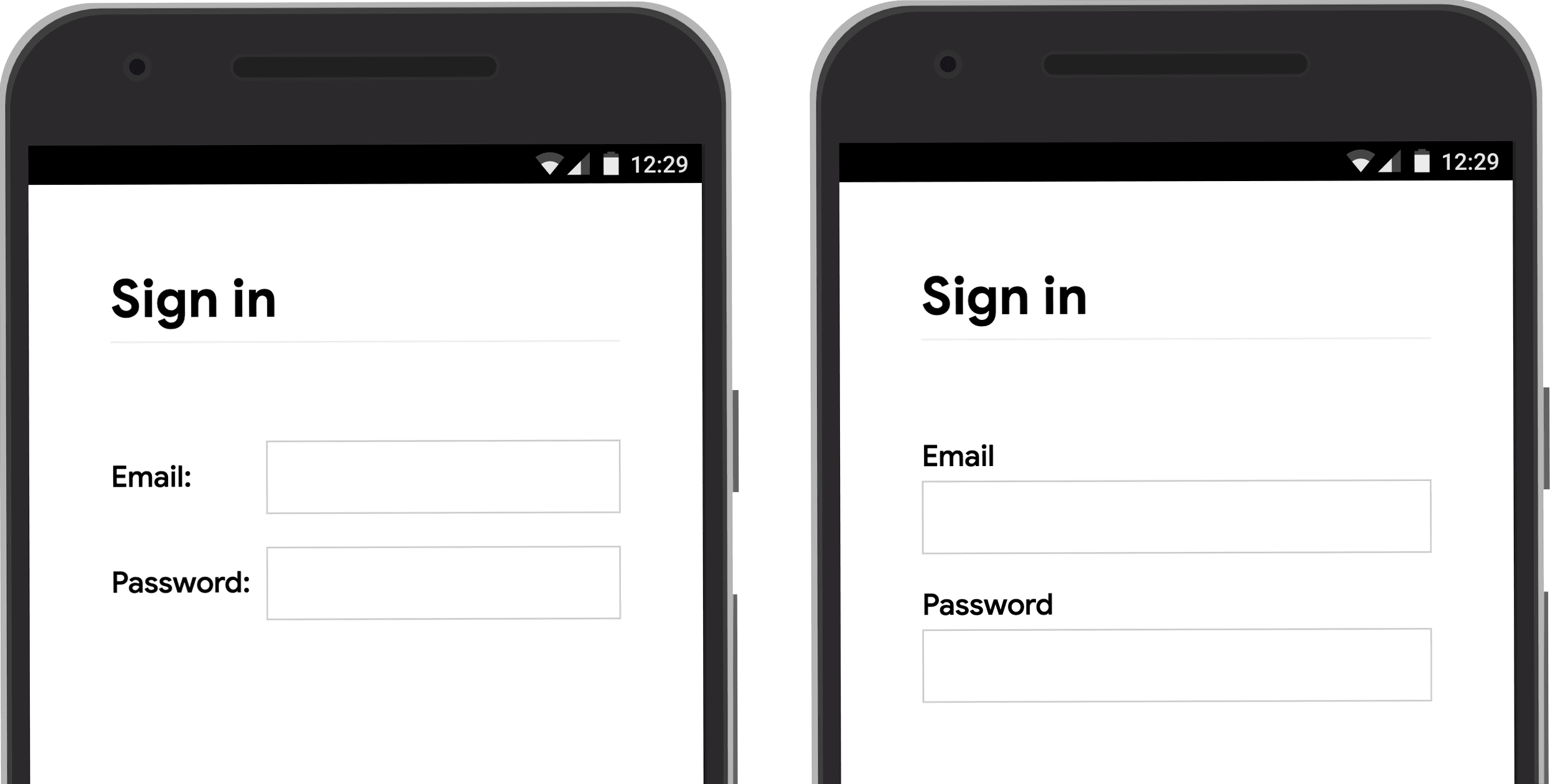
ラベルは入力の上に配置するのが適切でしょう。これにより、モバイルとパソコンで一貫したデザインが実現し、Google AI の調査によると、ユーザーによるスキャンが迅速に行えるようになります。ラベルと入力が全幅で表示され、ラベルのテキストに合わせてラベルと入力の幅を調整する必要がなくなります。

モバイル デバイスで label-position のデモを開いて、ご自身でご確認ください。
<button>
ボタンには <button> を使用します。ボタン要素は、アクセシビリティの高い動作とフォーム送信機能を提供し、簡単にスタイルを設定できます。<div> やボタンを装った他の要素を使用する意味はありません。
送信ボタンに、そのボタンの機能が記載されていることを確認します。たとえば、[アカウントを作成] や [ログイン] は使用できますが、[送信] や [開始] は使用できません。
フォームが正常に送信されるようにする
フォームが送信されたことをパスワード マネージャーに通知します。これには、次の 2 つの方法があります。
- 別のページに移動します。
History.pushState()またはHistory.replaceState()でナビゲーションをエミュレートし、パスワード フォームを削除します。
XMLHttpRequest または fetch リクエストでは、レスポンスでログインの成功が報告され、フォームを DOM から削除してユーザーに成功を示すことで処理されるようにしてください。
ユーザーが [ログイン] ボタンをタップまたはクリックしたら、そのボタンを無効にすることを検討してください。多くのユーザーは、高速で応答性の高いサイトでもボタンを複数回クリックします。これにより、インタラクションの速度が低下し、サーバーの負荷が増加します。
逆に、ユーザーの入力を待機しているフォームの送信を無効にしないでください。たとえば、お客様の PIN が入力されていない場合は、[ログイン] ボタンを無効にしないでください。ユーザーがフォームの入力漏れに気づかず、無効になっている [ログイン] ボタンを何度もタップして、機能していないと誤解する可能性があります。少なくとも、フォームの送信を無効にする必要がある場合は、無効になっているボタンをクリックしたときに、何が不足しているかをユーザーに説明してください。
入力を重複させない
一部のサイトでは、メールアドレスやパスワードを 2 回入力する必要があります。これにより、一部のユーザーのエラーは減るかもしれませんが、すべてのユーザーの作業が増え、離脱率が上昇します。ブラウザでメールアドレスが自動入力されたり、安全なパスワードが提案されたりする場合に、2 回確認を求めるのは意味がありません。ユーザーがメールアドレスを確認できるようにし(いずれにせよ必要になります)、必要に応じてパスワードを簡単にリセットできるようにすることをおすすめします。
要素の属性を最大限に活用する
ここからが本番です。ブラウザには、入力要素の属性を使用する便利な組み込み機能が複数あります。
パスワードを非公開にするが、ユーザーが希望すれば表示できるようにする
パスワード入力には、パスワード テキストを非表示にし、入力がパスワード用であることをブラウザに伝える type="password" が必要です。(ブラウザはさまざまな手法を使用して入力ロールを理解し、パスワードの保存を提案するかどうかを決定します)。
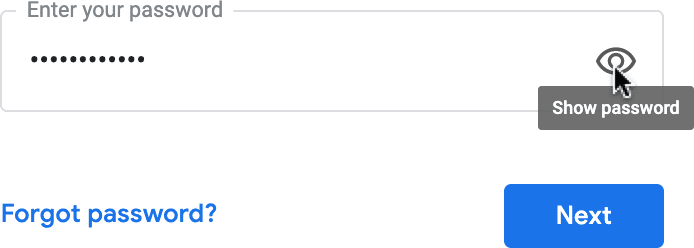
ユーザーが入力したテキストを確認できるように、[パスワードを表示] 切り替えを追加する必要があります。また、[パスワードを忘れた場合] リンクを追加することも忘れないでください。パスワードの表示を有効にするをご覧ください。

モバイル ユーザーに適切なキーボードを提供する
<input type="email"> を使用すると、モバイル ユーザーに適切なキーボードを提供し、ブラウザによる基本的なメールアドレスの組み込み検証を有効にできます。JavaScript は必要ありません。
メールアドレスではなく電話番号を使用する必要がある場合は、<input
type="tel"> を使用するとモバイルで電話のキーパッドが有効になります。必要に応じて inputmode 属性を使用することもできます。inputmode="numeric" は PIN 番号に最適です。詳しくは、Everything You Ever Wanted to Know About inputmode をご覧ください。
モバイルキーボードが [ログイン] ボタンを隠さないようにする
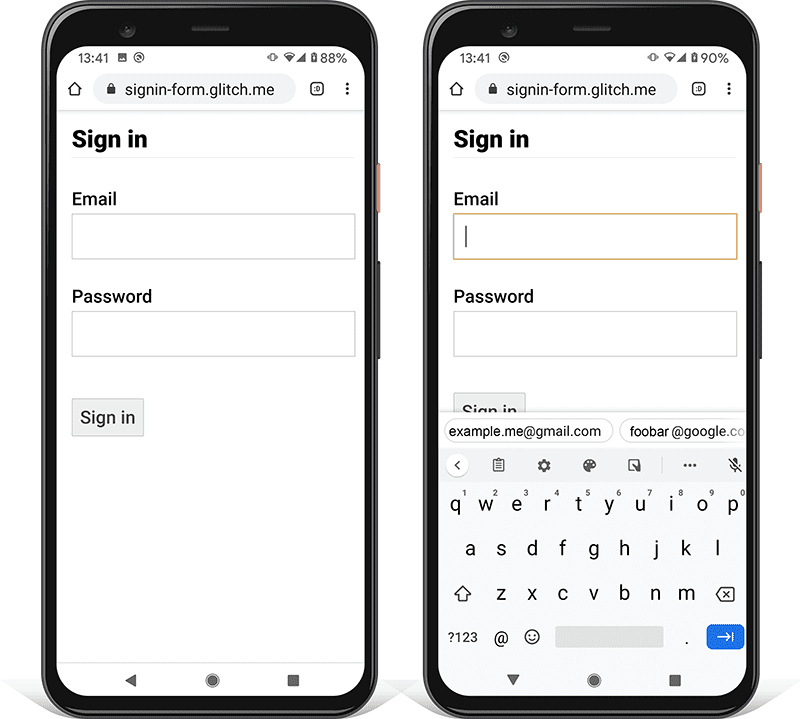
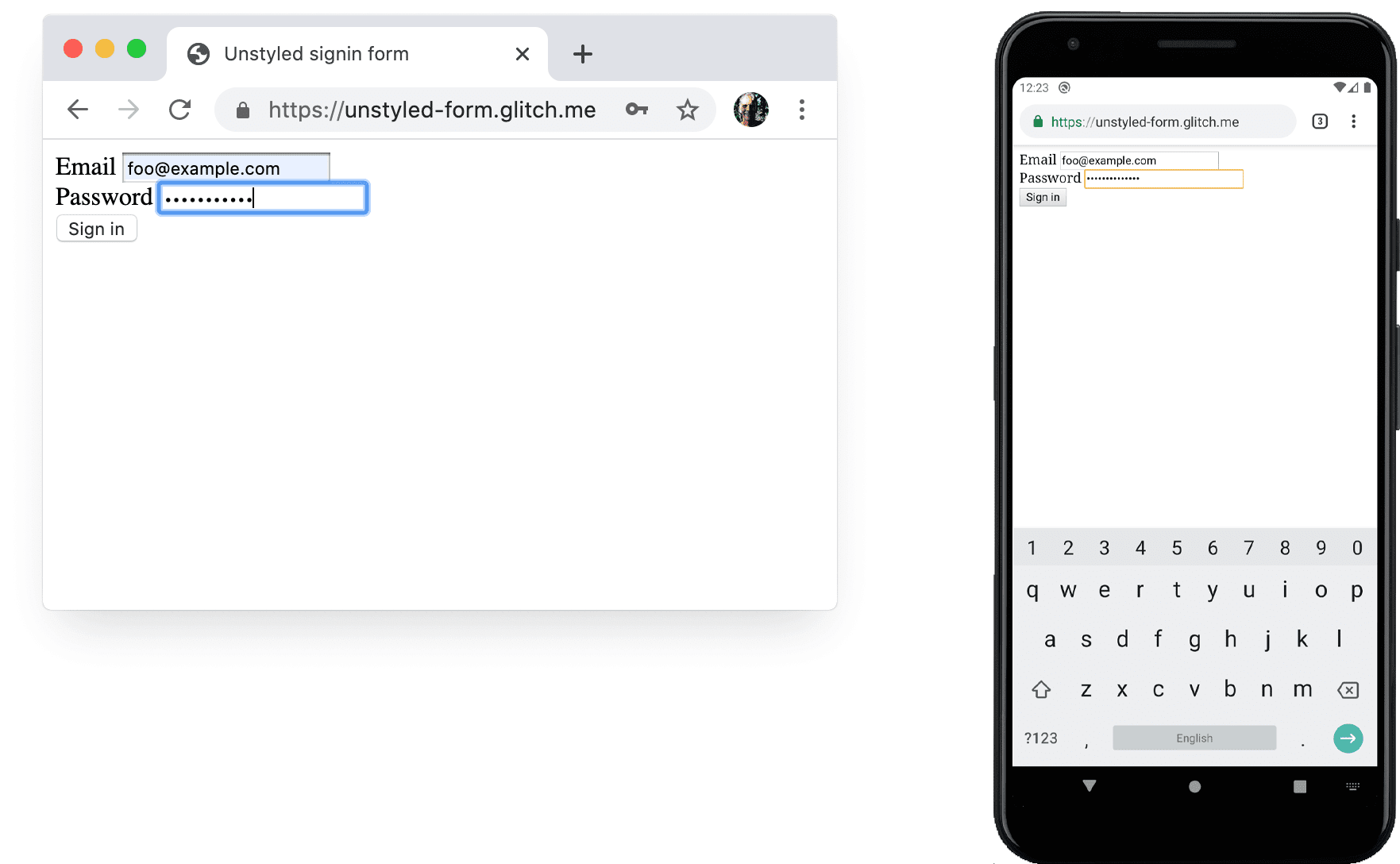
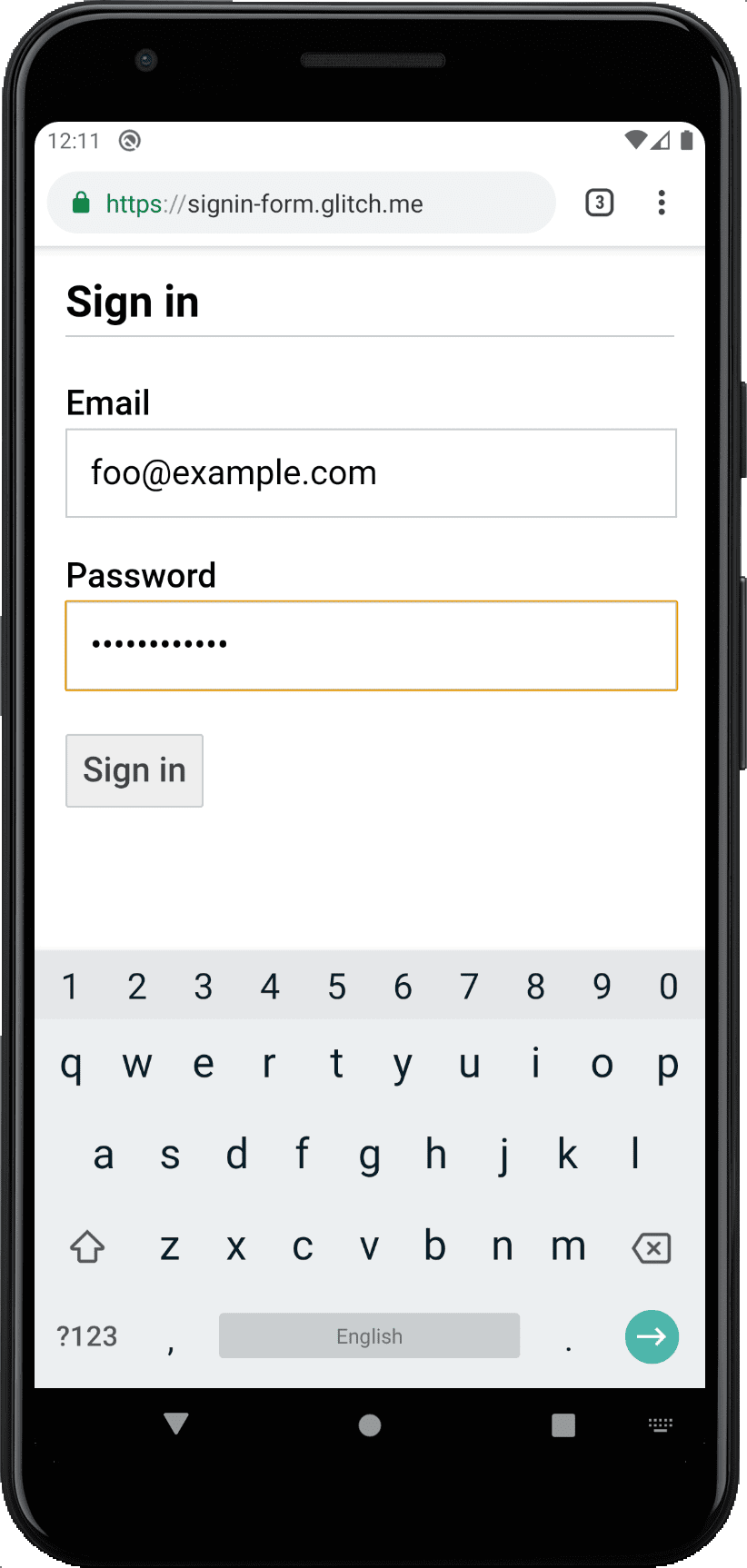
モバイルキーボードは、フォームを覆ったり、最悪の場合、[ログイン] ボタンを部分的に隠したりする可能性があります。ユーザーは、何が起こったのかを理解する前に諦めてしまう可能性があります。

可能な場合は、ログイン ページの上部にメールアドレス(または電話番号)とパスワードの入力欄、[ログイン] ボタンのみを表示することで、この問題を回避してください。他のコンテンツを下に配置します。
![Android スマートフォンのログイン フォーム: [ログイン] ボタンがスマートフォンのキーボードで隠れていない。](https://web.developers.google.cn/static/articles/sign-in-form-best-practices/image/screenshot-a-sign-form-83485069857ef.png?authuser=00&hl=ja)
さまざまなデバイスでテストする
ターゲット ユーザーが使用するさまざまなデバイスでテストを行い、それに応じて調整する必要があります。BrowserStack では、さまざまな実際のデバイスとブラウザでオープンソース プロジェクトの無料テストを実施できます。

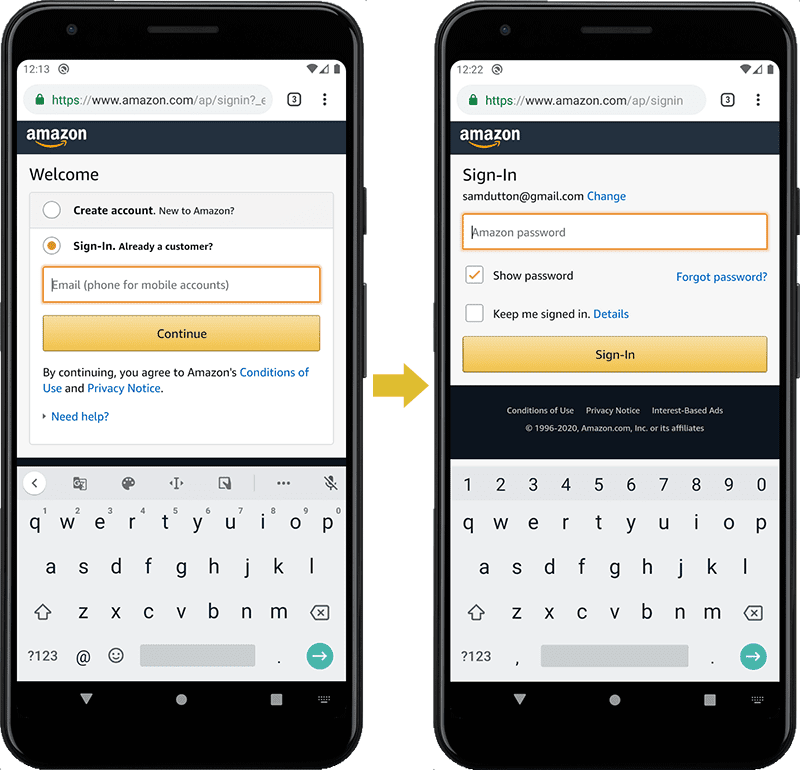
2 ページの使用を検討する
一部のサイト(Amazon や eBay など)では、メールアドレス(または電話番号)とパスワードを 2 つのページで入力してもらうことで、この問題を回避しています。このアプローチは、ユーザーが一度に 1 つのタスクのみを行うため、エクスペリエンスも簡素化されます。

理想的には、単一の <form> で実装する必要があります。JavaScript を使用して、最初はメールアドレスの入力のみを表示し、その後非表示にしてパスワードの入力を表示します。メールアドレスとパスワードの入力の間にユーザーを新しいページに強制的に移動させる必要がある場合は、パスワード マネージャーが正しい値を保存できるように、2 ページ目のフォームにメールアドレスの値を含む非表示の入力要素を含める必要があります。Chromium が理解するパスワード フォームのスタイルにコード例が記載されています。
ユーザーがデータを再入力しなくて済むようにする
ブラウザがデータを正しく保存して入力を自動入力できるようにすることで、ユーザーがメールアドレスとパスワードの値を覚えて入力する必要がなくなります。これはモバイルでは特に重要であり、離脱率が高いメール入力では不可欠です。
このプロセスは次の 2 つの部分で構成されています。
autocomplete、name、id、type属性は、ブラウザが入力の役割を理解し、後で自動入力に使用できるデータを保存するのに役立ちます。自動入力のためにデータを保存できるようにするには、最新のブラウザでは、入力に安定したnameまたはidの値(ページ読み込みやサイトのデプロイごとにランダムに生成されない値)があり、submitボタンを含む <form> 内にあることも必要です。autocomplete属性は、ブラウザが保存されたデータを使用して入力を正しく自動入力するのに役立ちます。
メールの入力には autocomplete="username" を使用します。username は最新のブラウザのパスワード マネージャーで認識されますが、type="email" を使用する必要があります。また、id="email" や name="email" を使用することもできます。
パスワード入力では、適切な autocomplete 値と id 値を使用して、ブラウザが新しいパスワードと現在のパスワードを区別できるようにします。
新しいパスワードに autocomplete="new-password" と id="new-password" を使用する
- 登録フォームのパスワード入力や、パスワード変更フォームの新しいパスワードには、
autocomplete="new-password"とid="new-password"を使用します。
既存のパスワードに autocomplete="current-password" と id="current-password" を使用する
- ログイン フォームのパスワード入力や、パスワード変更フォームのユーザーの古いパスワードの入力には、
autocomplete="current-password"とid="current-password"を使用します。これにより、ブラウザはサイト用に保存されている現在のパスワードを使用するように指示されます。
登録フォームの場合:
<input type="password" autocomplete="new-password" id="new-password" …>
ログインの場合:
<input type="password" autocomplete="current-password" id="current-password" …>
パスワード マネージャーをサポートする
ブラウザによってメールの自動入力とパスワードの候補の処理は多少異なりますが、効果はほぼ同じです。たとえば、Safari 11 以降のデスクトップでは、パスワード マネージャーが表示され、利用可能な場合は生体認証(指紋認証または顔認証)が使用されます。

パソコン版 Chrome では、メールアドレスの候補が表示され、パスワード マネージャーが表示され、パスワードが自動入力されます。

ブラウザのパスワードと自動入力のシステムは単純ではありません。値を推測、保存、表示するアルゴリズムは標準化されておらず、プラットフォームごとに異なります。たとえば、Hidde de Vries 氏が指摘しているように、「Firefox のパスワード マネージャーは、レシピ システムでヒューリスティックを補完しています。」
Autofill: What web devs should know, but don't には、name と autocomplete の使用に関する詳細情報が記載されています。HTML 仕様には、使用できる 59 個の値がすべて記載されています。
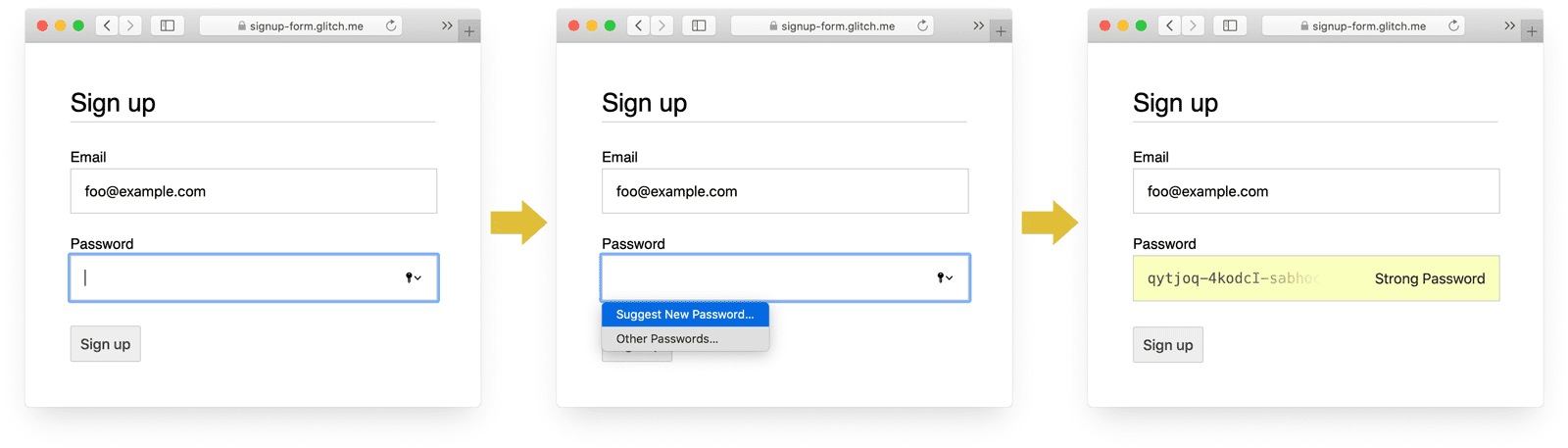
ブラウザで安全なパスワードを提案できるようにする
最新のブラウザでは、ヒューリスティックを使用して、パスワード マネージャーの UI を表示して安全なパスワードを提案するタイミングを決定します。
パソコン版 Safari での動作は次のとおりです。

(安全な一意のパスワードの提案は、Safari バージョン 12.0 以降で利用できます)。
ブラウザにパスワード生成機能が組み込まれているため、ユーザーやデベロッパーは「安全なパスワード」とは何かを考える必要がありません。ブラウザはパスワードを安全に保存し、必要に応じて自動入力できるため、ユーザーはパスワードを覚えて入力する必要がありません。ユーザーにブラウザのパスワード生成機能の利用を促すことは、サイトで一意の強力なパスワードを使用する可能性を高め、他の場所で漏洩する可能性のあるパスワードを再利用する可能性を低めることにもつながります。
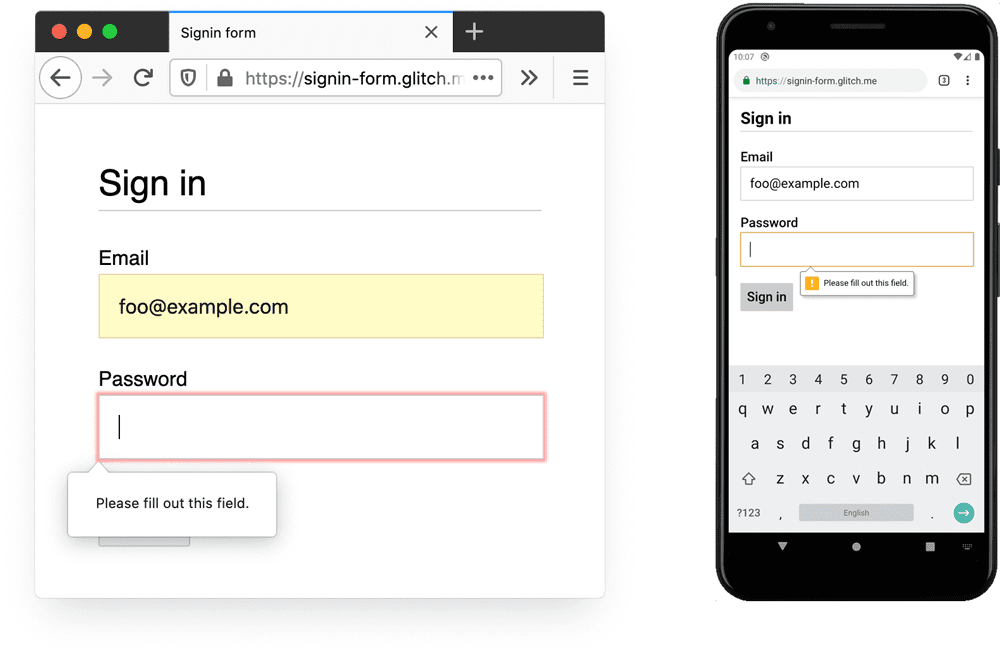
ユーザーが誤って入力を忘れるのを防ぐ
メールアドレス フィールドとパスワード フィールドの両方に required 属性を追加します。最新のブラウザでは、欠落しているデータに対して自動的にプロンプトが表示され、フォーカスが設定されます。JavaScript は不要です。

指と親指向けに設計
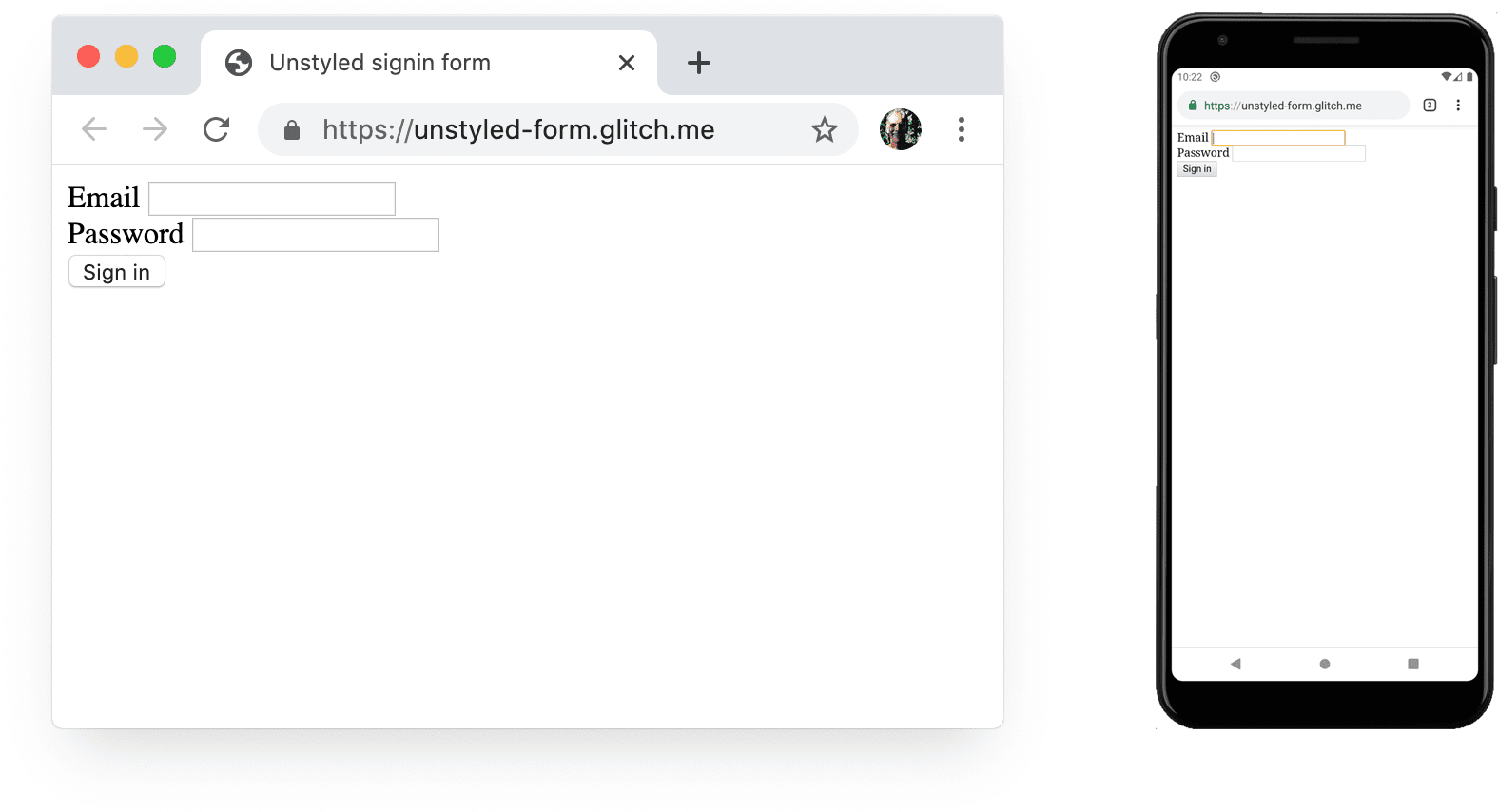
入力要素やボタンに関するほぼすべてのデフォルトのブラウザサイズは、特にモバイルでは小さすぎます。当たり前のことのように思えますが、多くのサイトのログイン フォームでよく見られる問題です。
入力欄とボタンが十分に大きいことを確認する
パソコンでは入力とボタンのデフォルトのサイズとパディングが小さすぎ、モバイルではさらに小さくなります。

Android のアクセシビリティ ガイドラインによると、タッチスクリーン オブジェクトの推奨ターゲット サイズは 7 ~ 10 mm です。Apple のインターフェース ガイドラインでは 48x48 ピクセル、W3C では少なくとも 44x44 CSS ピクセルが推奨されています。これに基づいて、モバイルでは入力要素とボタンに(少なくとも)約 15 ピクセルのパディングを、パソコンでは約 10 ピクセルのパディングを追加します。実際のモバイル デバイスと実際の指または親指で試してみてください。各入力とボタンを快適にタップできる必要があります。
タップ ターゲットのサイズが適切ではありません Lighthouse 監査を使用すると、小さすぎる入力要素を検出するプロセスを自動化できます。
親指での操作を考慮した設計
「タッチ ターゲット」を検索すると、人差し指の写真がたくさん表示されます。しかし、実際には、多くの人が親指を使ってスマートフォンを操作しています。親指が人差し指よりも大きく、制御の精度が低くなります。タップ ターゲットのサイズが適切であるべき理由がここにあります。
テキストを十分に大きくする
サイズやパディングと同様に、入力要素やボタンのデフォルトのブラウザ フォントサイズは、特にモバイルでは小さすぎます。

プラットフォームによってブラウザのフォントサイズが異なるため、どこでもうまく機能する特定のフォントサイズを指定することは困難です。一般的なウェブサイトの簡単な調査では、パソコンで 13 ~ 16 ピクセルのサイズが使用されています。モバイルでのテキストの最小サイズとしては、この物理サイズに合わせるのが適切です。
つまり、モバイルではより大きなピクセルサイズを使用する必要があります。パソコン版 Chrome の 16px は非常に読みやすいですが、Android 版 Chrome の 16px は視力が良い人でも読みにくいです。メディアクエリを使用すると、ビューポートのサイズごとに異なるフォントのピクセルサイズを設定できます。20px はモバイルでほぼ適切ですが、弱視の友人や同僚にテストしてもらうことをおすすめします。
ドキュメントで判読可能なフォントサイズが使用されていませんという Lighthouse の監査は、小さすぎるテキストを検出するプロセスを自動化するのに役立ちます。
入力欄の間に十分なスペースを設ける
入力がタッチ ターゲットとして適切に機能するよう、十分なマージンを追加します。つまり、指 1 本分の余白を目安にします。
入力内容がはっきりと見えるようにする
入力のデフォルトの境界線スタイルでは、入力が見づらくなります。Chrome for Android などの一部のプラットフォームでは、ほとんど見えません。
パディングに加えて、ボーダーを追加します。白い背景では、一般的に #ccc 以上の濃さを使用するのが適切です。

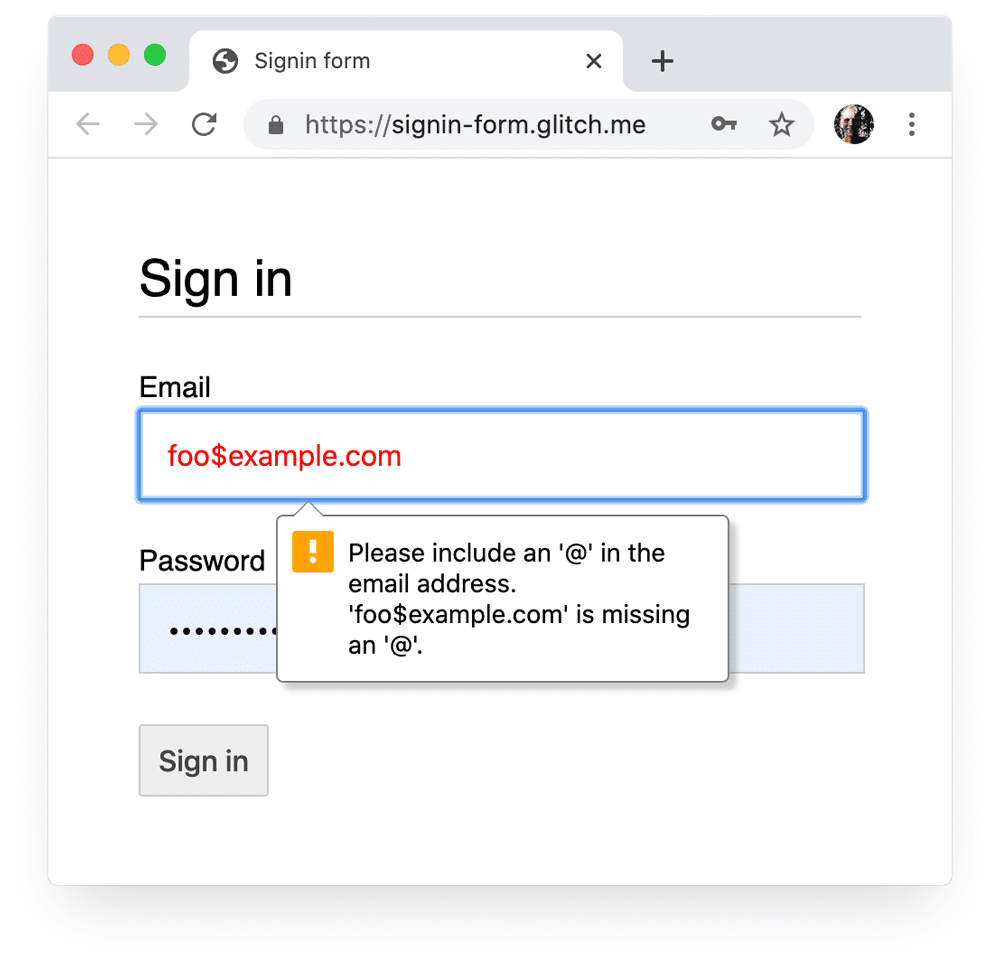
組み込みのブラウザ機能を使用して、無効な入力値を警告する
ブラウザには、type 属性を持つ入力に対して基本的なフォーム検証を行うための機能が組み込まれています。ブラウザは、無効な値を含むフォームを送信すると警告を表示し、問題のある入力にフォーカスを設定します。

:invalid CSS セレクタを使用して、無効なデータをハイライト表示できます。:not(:placeholder-shown) を使用して、コンテンツのない入力を選択しないようにします。
input[type=email]:not(:placeholder-shown):invalid {
color: red;
outline-color: red;
}
無効な値の入力をハイライト表示するさまざまな方法を試してみましょう。
必要に応じて JavaScript を使用する
パスワードの表示を切り替える
ユーザーが入力したテキストを確認できるように、[パスワードを表示] 切り替えを追加する必要があります。入力したテキストがユーザーに表示されないと、ユーザビリティが低下します。現在のところ、これを実現する組み込みの方法はありませんが、実装が計画されています。代わりに JavaScript を使用する必要があります。
![[パスワードを表示] の切り替えと [パスワードを忘れた場合] のリンクが表示されている Google のログイン フォーム。](https://web.developers.google.cn/static/articles/sign-in-form-best-practices/image/sign-in-form.png?authuser=00&hl=ja)
次のコードは、テキスト ボタンを使用して [パスワードを表示] 機能を追加します。
HTML:
<section>
<label for="password">Password</label>
<button id="toggle-password" type="button" aria-label="Show password as plain text. Warning: this will display your password on the screen.">Show password</button>
<input id="password" name="password" type="password" autocomplete="current-password" required>
</section>
ボタンをプレーン テキストのように見せる CSS は次のとおりです。
button#toggle-password {
background: none;
border: none;
cursor: pointer;
/* Media query isn't shown here. */
font-size: var(--mobile-font-size);
font-weight: 300;
padding: 0;
/* Display at the top right of the container */
position: absolute;
top: 0;
right: 0;
}
パスワードを表示する JavaScript は次のとおりです。
const passwordInput = document.getElementById('password');
const togglePasswordButton = document.getElementById('toggle-password');
togglePasswordButton.addEventListener('click', togglePassword);
function togglePassword() {
if (passwordInput.type === 'password') {
passwordInput.type = 'text';
togglePasswordButton.textContent = 'Hide password';
togglePasswordButton.setAttribute('aria-label',
'Hide password.');
} else {
passwordInput.type = 'password';
togglePasswordButton.textContent = 'Show password';
togglePasswordButton.setAttribute('aria-label',
'Show password as plain text. ' +
'Warning: this will display your password on the screen.');
}
}
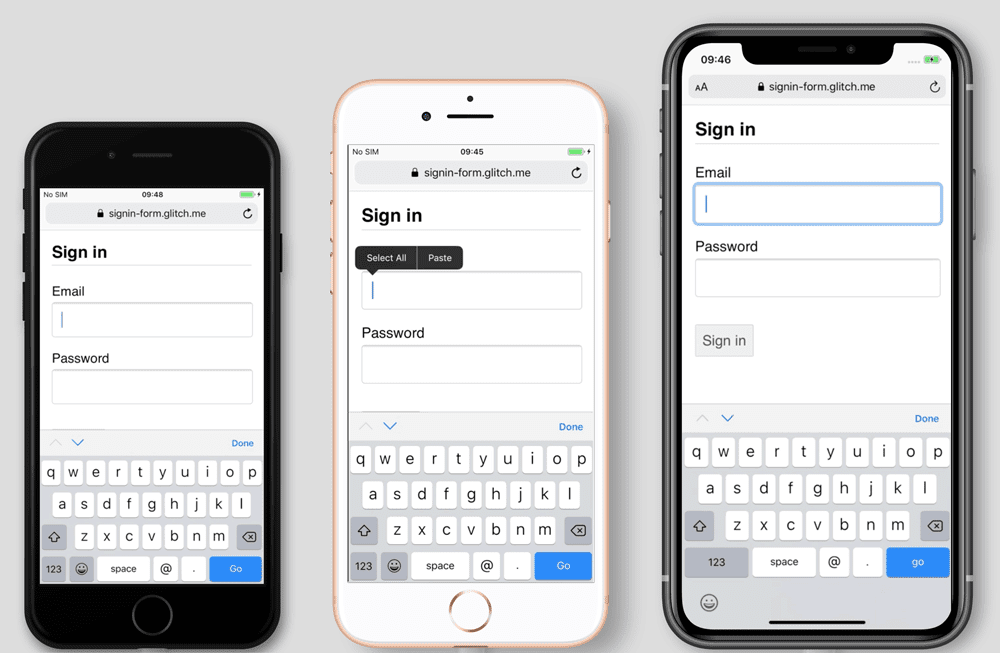
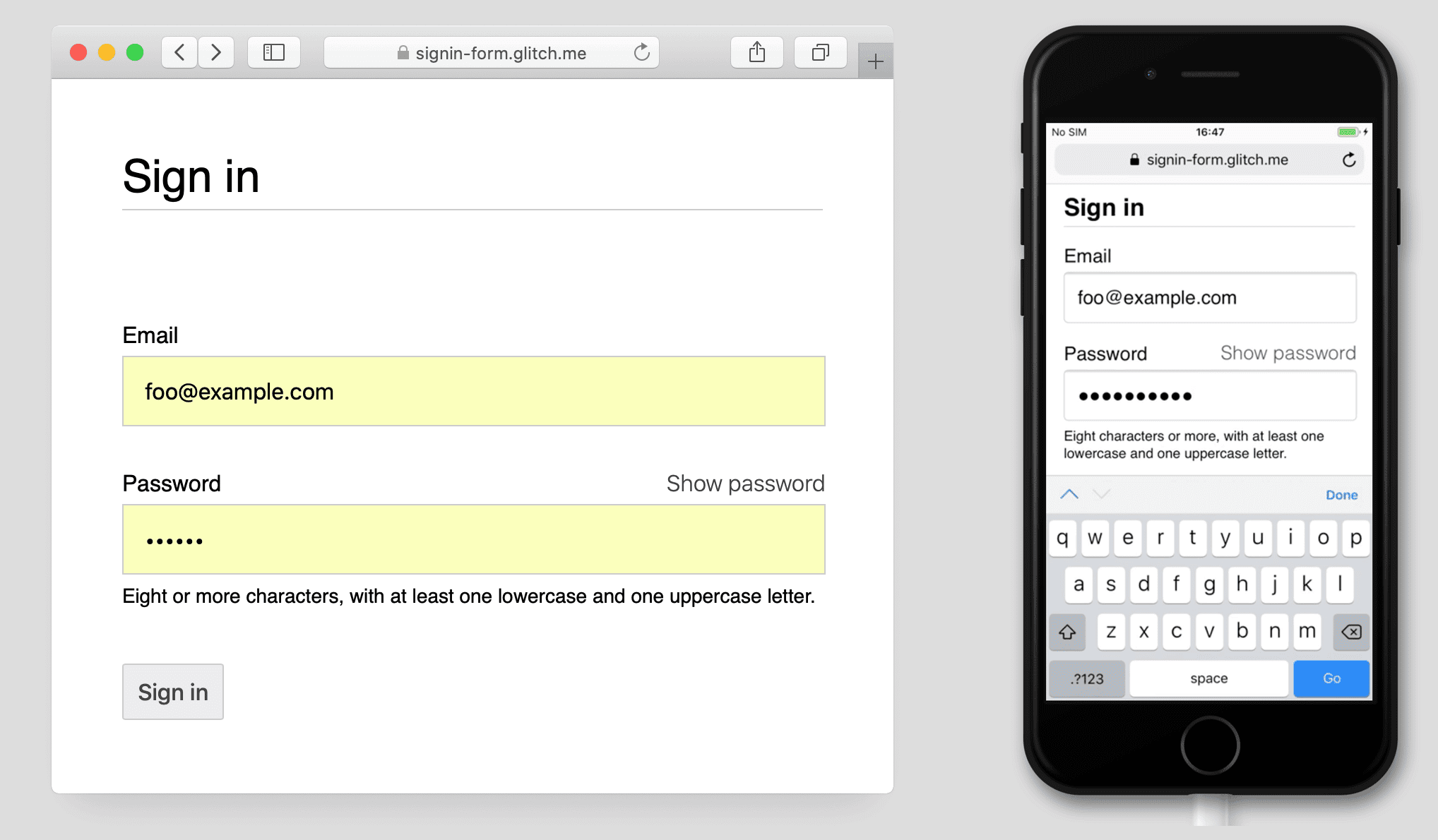
最終的な結果は次のとおりです。
 Mac と iPhone 7 の Safari で、[パスワードを表示] テキスト「ボタン」を含むログイン フォーム。
Mac と iPhone 7 の Safari で、[パスワードを表示] テキスト「ボタン」を含むログイン フォーム。パスワード入力にアクセスできるようにする
aria-describedby を使用して、制約を記述する要素の ID を指定し、パスワード ルールの概要を示します。スクリーン リーダーは、ラベルテキスト、入力タイプ(パスワード)、説明の順に読み上げます。
<input type="password" aria-describedby="password-constraints" …>
<div id="password-constraints">Eight or more characters with a mix of letters, numbers and symbols.</div>
[パスワードを表示] 機能を追加する場合は、パスワードが表示されることを警告する aria-label を必ず含めてください。そうしないと、ユーザーが誤ってパスワードを公開してしまう可能性があります。
<button id="toggle-password"
aria-label="Show password as plain text.
Warning: this will display your password on the screen.">
Show password
</button>
次のデモでは、両方の ARIA 機能の動作を確認できます。
アクセシビリティの高いフォームを作成するには、フォームのアクセシビリティを高めるためのヒントがさらに記載されています。
リアルタイムで送信前に検証する
HTML フォームの要素と属性には基本的な検証のための機能が組み込まれていますが、ユーザーがデータを入力しているときやフォームを送信しようとしたときに、JavaScript を使用してより堅牢な検証を行うことも必要です。
ログイン フォームの Codelab のステップ 5 では、制約検証 API(広くサポートされています)を使用して、組み込みのブラウザ UI を使用してフォーカスを設定し、プロンプトを表示するカスタム検証を追加します。
詳細: JavaScript を使用してより複雑なリアルタイム検証を行う。
分析と RUM
「測定できないものは改善できない」という言葉は、登録フォームとログインフォームに特に当てはまります。目標を設定し、成果を測定し、サイトを改善して、それを繰り返す必要があります。
割引ユーサビリティ テストは変更を試すのに役立ちますが、ユーザーが登録フォームやログインフォームをどのように利用しているかを実際に把握するには、実際のデータが必要です。
- ページ分析: 登録ページとログインページのページビュー数、直帰率、離脱数。
- インタラクション分析: 目標ファネル(ユーザーはログインまたは登録フローのどの時点で離脱しているか)、イベント(ユーザーはフォームを操作する際にどのようなアクションを起こしているか)
- ウェブサイトのパフォーマンス: ユーザー中心の指標(登録フォームやログインフォームが何らかの理由で遅くなっているか。遅くなっている場合は、その原因は何か)。
また、登録とログインに関するさまざまなアプローチを試すために A/B テストを実装したり、すべてのユーザーにリリースする前に一部のユーザーに対して変更を検証するために段階的ロールアウトを実装したりすることも検討してください。
一般的なガイドライン
UI と UX を適切に設計することで、ログイン フォームの途中放棄を減らすことができます。
- ユーザーにログインを探させないでください。[ログイン]、[アカウントを作成]、[登録] などのわかりやすい文言を使用して、ログイン フォームへのリンクをページの上部に配置します。
- 焦点を絞りましょう。登録フォームは、特典や他のサイト機能でユーザーの注意をそらす場所ではありません。
- 登録の複雑さを最小限に抑えます。ユーザーがそのデータを提供することによる明確なメリットを認識している場合にのみ、他のユーザーデータ(住所やクレジット カード情報など)を収集します。
- 登録フォームにユーザーが入力する前に、価値提案を明確にしましょう。ログインすることでユーザーにどのようなメリットがあるのかを説明します。登録を完了する具体的なメリットをユーザーに提示します。
- 一部のユーザーはメールを使用していない可能性があるため、可能であれば、メールアドレスではなく携帯電話番号でユーザーを識別できるようにします。
- ユーザーがパスワードを簡単に再設定できるようにし、[パスワードをお忘れですか?] リンクを目立つようにします。
- 利用規約とプライバシー ポリシーのドキュメントへのリンク: ユーザーのデータをどのように保護するかを最初から明確に示します。
- 登録ページとログインページに会社または組織のロゴと名前を含め、言語、フォント、スタイルがサイトの他の部分と一致するようにします。特に URL が大きく異なる場合、一部のフォームは他のコンテンツと同じサイトに属しているように見えません。
学習を継続
- 使いやすいフォームを作成する
- モバイル フォーム設計のベスト プラクティス
- より高性能なフォーム コントロール
- ユーザー補助機能に対応したフォームを作成する
- Credential Management API を使用してログインフローを効率化する
- WebOTP API を使用してウェブで電話番号を確認する
写真: Meghan Schiereck(Unsplash)


