Imgur 또는 Gfycat와 같은 서비스에서 애니메이션 GIF를 보고 개발 도구에서 검사한 결과 GIF가 실제로 동영상이었다는 적이 있나요? 그럴 만한 이유가 있습니다. 애니메이션 GIF는 엄청나게 클 수 있습니다.

다행히 이 영역은 비교적 적은 작업으로 큰 이득을 얻을 수 있는 로드 성능 영역 중 하나입니다. 대용량 GIF를 동영상으로 변환하면 사용자의 대역폭을 크게 절약할 수 있습니다.
먼저 측정
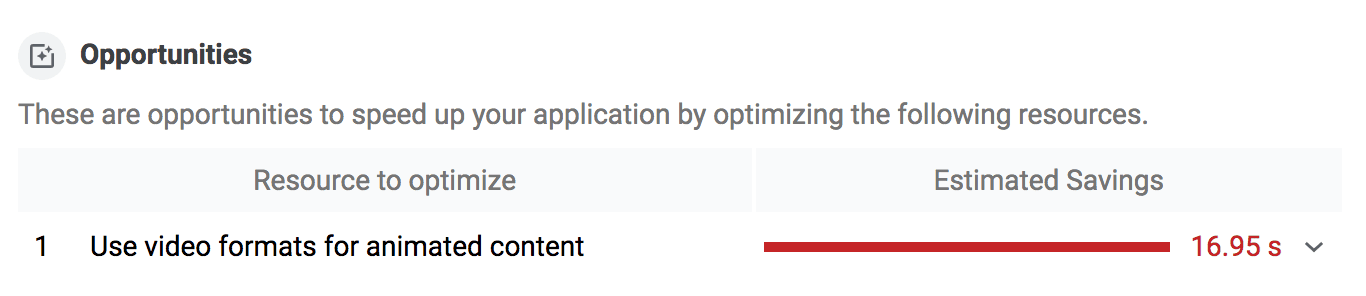
Lighthouse를 사용하여 사이트에서 동영상으로 변환할 수 있는 GIF가 있는지 확인합니다. DevTools에서 감사 탭을 클릭하고 성능 체크박스를 선택합니다. 그런 다음 Lighthouse를 실행하고 보고서를 확인합니다. 변환할 수 있는 GIF가 있는 경우 '애니메이션 콘텐츠에는 동영상 형식 사용'이라는 제안이 표시됩니다.

MPEG 동영상 만들기
GIF를 동영상으로 변환하는 방법에는 여러 가지가 있으며 이 가이드에서는 FFmpeg 도구를 사용합니다.
FFmpeg를 사용하여 GIF my-animation.gif를 MP4 동영상으로 변환하려면 콘솔에서 다음 명령어를 실행합니다.
ffmpeg -i my-animation.gif -b:v 0 -crf 25 -f mp4 -vcodec libx264 -pix_fmt yuv420p my-animation.mp4
이렇게 하면 FFmpeg가 my-animation.gif를 -i 플래그로 표시된 입력으로 사용하고 my-animation.mp4라는 동영상으로 변환합니다.
libx264 인코더는 320x240픽셀과 같이 크기가 짝수인 파일에서만 작동합니다. 입력 GIF의 크기가 홀수인 경우 FFmpeg에서 'height/width not divisible by 2' 오류가 발생하지 않도록 자르기 필터를 포함할 수 있습니다.
ffmpeg -i my-animation.gif -vf "crop=trunc(iw/2)*2:trunc(ih/2)*2" -b:v 0 -crf 25 -f mp4 -vcodec libx264 -pix_fmt yuv420p my-animation.mp4
WebM 동영상 만들기
MP4는 1999년부터 사용되었지만 WebM은 2010년에 처음 출시된 비교적 새로운 파일 형식입니다. WebM 동영상은 MP4 동영상보다 훨씬 작지만 모든 브라우저에서 WebM을 지원하지는 않으므로 둘 다 생성하는 것이 좋습니다.
FFmpeg를 사용하여 my-animation.gif를 WebM 동영상으로 변환하려면 콘솔에서 다음 명령어를 실행합니다.
ffmpeg -i my-animation.gif -c vp9 -b:v 0 -crf 41 my-animation.webm
차이 비교
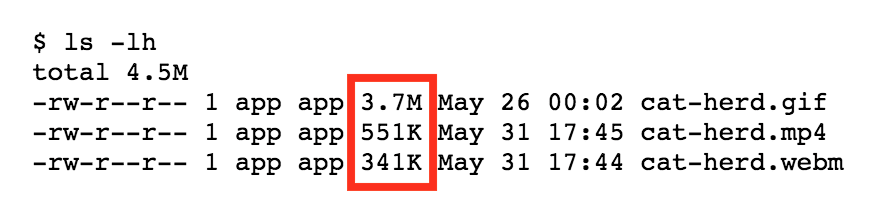
GIF와 동영상의 비용 절감 효과는 상당할 수 있습니다.

이 예시에서 초기 GIF는 3.7MB이지만 MP4 버전은 551KB, WebM 버전은 341KB에 불과합니다.
GIF 이미지를 동영상으로 대체
애니메이션 GIF에는 동영상에서 재현해야 하는 세 가지 주요 특성이 있습니다.
- 자동으로 재생됩니다.
- 일반적으로 루프가 계속 반복되지만 루프를 방지할 수도 있습니다.
- 소리가 없습니다.
다행히 <video> 요소를 사용하여 이러한 동작을 다시 만들 수 있습니다.
<video autoplay loop muted playsinline></video>
이러한 속성이 있는 <video> 요소는 자동으로 재생되고, 무한 루프로 재생되며, 오디오를 재생하지 않고, 인라인 (전체 화면이 아님)으로 재생됩니다. 애니메이션 GIF에서 기대되는 모든 고유한 동작입니다. 🎉
마지막으로 <video> 요소에는 브라우저의 형식 지원에 따라 브라우저에서 선택할 수 있는 다양한 동영상 파일을 가리키는 <source> 하위 요소가 하나 이상 필요합니다. 브라우저가 WebM을 지원하지 않는 경우 MP4로 대체할 수 있도록 WebM과 MP4를 모두 제공합니다.
<video autoplay loop muted playsinline>
<source src="my-animation.webm" type="video/webm">
<source src="my-animation.mp4" type="video/mp4">
</video>
최대 콘텐츠 페인트 (LCP)에 미치는 영향
<img> 요소는 LCP 후보이지만 poster 이미지가 없는 <video> 요소는 LCP 후보가 아닙니다. 애니메이션 GIF를 에뮬레이션하는 경우의 해결 방법은 <video> 요소에 poster 속성을 추가하지 않는 것입니다. 이 이미지는 사용되지 않기 때문입니다.
웹사이트에 미치는 영향 애니메이션 GIF 대신 <video>를 사용하는 것이 좋습니다. 단, 이러한 미디어는 LCP 후보가 아니며 다음으로 큰 후보가 대신 사용된다는 점에 유의하세요. GIF와 <video>는 일반적으로 크기가 더 크고 다운로드 속도가 느리므로 다른 LCP 후보로 전환하면 사이트의 LCP가 개선될 수도 있습니다.