rel=preconnect と rel=dns-prefetch のリソースヒントとその使用方法について説明します。
ブラウザは、サーバーにリソースをリクエストする前に、接続を確立する必要があります。安全な接続を確立するには、次の 3 つのステップが必要です。
ドメイン名を検索して、IP アドレスに解決します。
サーバーへの接続を設定します。
セキュリティのために接続を暗号化する。
これらの各ステップで、ブラウザはサーバーにデータを送信し、サーバーはレスポンスを返します。これを出発地から目的地まで、往復を往復といいます。
ネットワークの状態によっては、1 回のラウンドトリップにかなりの時間がかかることがあります。接続の設定プロセスには、最大 3 回のラウンド トリップが必要で、最適化されていない場合はそれ以上かかる場合があります。
これらすべてにあらかじめ対処することで、アプリケーションはずっと高速になったと感じられます。この投稿では、<link rel=preconnect> と <link rel=dns-prefetch> の 2 つのリソースヒントを使用して、これを行う方法について説明します。
rel=preconnect との早期接続を確立する
最新のブラウザは、ページにどのような接続が必要になるかを最善を尽くして予測しますが、すべての接続を確実に予測することはできません。(リソース 😉?)のヒントをあげてください。
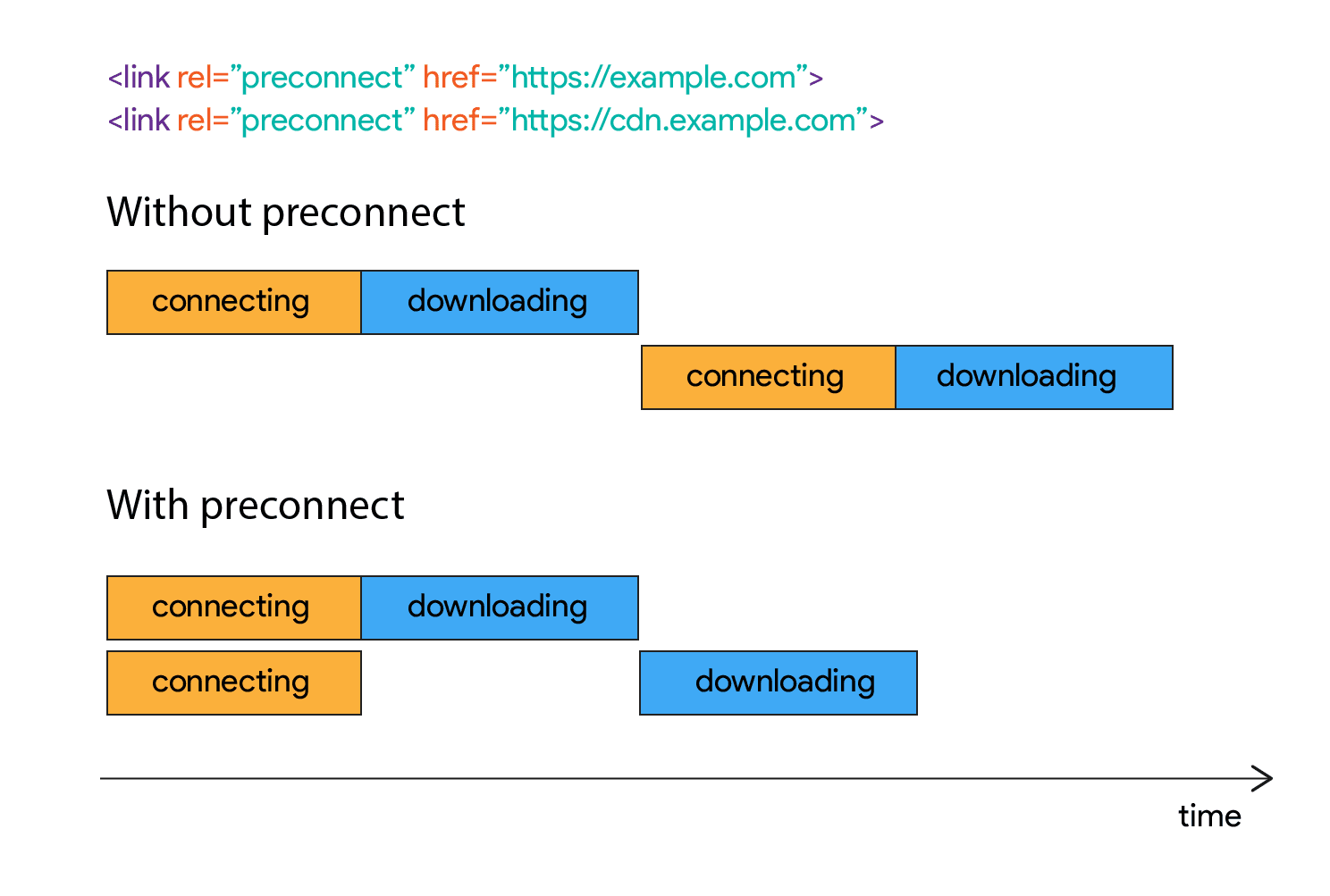
<link> に rel=preconnect を追加すると、ページで別のドメインとの接続を確立しようとしていること、およびこのプロセスをできるだけ早く開始したい旨がブラウザに通知します。ブラウザがリクエストする時点でセットアップ プロセスがすでに完了しているため、リソースの読み込みが速くなります。
リソースヒントには必須の手順ではないため、このような名前が付けられています。望ましい動作についての情報は提供しますが、それを実行するかどうかはブラウザ次第です。接続を設定して開いたままにしておくのは大変な作業なので、ブラウザは状況に応じてリソースヒントを無視したり、部分的に実行したりすることがあります。
ページに <link> タグを追加するだけで、意図していることをブラウザに知らせることができます。
<link rel="preconnect" href="https://example.com">

重要なサードパーティの送信元への接続を確立することで、読み込み時間を 100 ~ 500 ミリ秒短縮できます。これらの数値は小さく見えるかもしれませんが、ユーザーがウェブページのパフォーマンスをとらえているかどうかは大きく変わります。
rel=preconnect のユースケース
取得元はわかっているが、取得対象がわからない
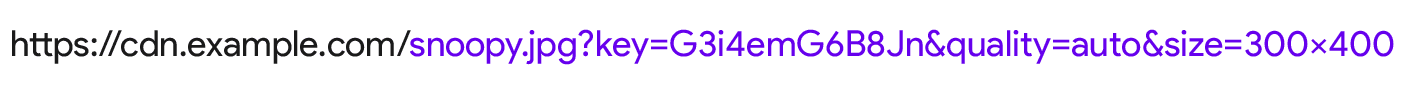
依存関係がバージョニングされているため、特定の CDN からリソースをリクエストしていることはわかっていても、そのリソースの正確なパスはわからない場合があります。
<ph type="x-smartling-placeholder">
もう 1 つの一般的なケースは、画像 CDN から画像を読み込むことです。この場合、画像の正確なパスはユーザーのブラウザでのメディアクエリやランタイム機能チェックによって異なります。
<ph type="x-smartling-placeholder">
このような状況で、取得するリソースが重要な場合は、サーバーに事前接続して、可能な限り時間を節約する必要があります。ブラウザは、ページでリクエストされるまでファイルをダウンロードしませんが、少なくとも前もって接続の側面を処理できるため、ユーザーが何度か往復を待たずに済みます。
ストリーミング メディア
接続フェーズの時間を節約しながらも、コンテンツの取得をすぐに開始する必要がない別の例として、別の配信元からメディアをストリーミングする場合が挙げられます。
ストリーミング コンテンツをページでどのように処理するかによっては、スクリプトが読み込まれてストリームを処理する準備が整うまで待つことをおすすめします。事前に接続しておくと、データを取得する準備ができたら待機時間を 1 往復に短縮できます。
rel=preconnect の実装方法
preconnect を開始する方法の一つとして、ドキュメントの <head> に <link> タグを追加する方法があります。
<head>
<link rel="preconnect" href="https://example.com">
</head>
事前接続はオリジン ドメイン以外のドメインに対してのみ有効なため、自分のサイトでは使用しないでください。
Link HTTP ヘッダーを使用して事前接続を開始することもできます。
Link: <https://example.com/>; rel=preconnect
フォントなど、一部のタイプのリソースは、匿名モードで読み込まれます。その場合は、preconnect ヒントを使用して crossorigin 属性を設定する必要があります。
<link rel="preconnect" href="https://example.com/ComicSans" crossorigin>
crossorigin 属性を省略すると、ブラウザは DNS ルックアップのみを実行します。
rel=dns-prefetch を使用してドメイン名を早期に解決する
サイトは名前で記憶しますが、サーバーは IP アドレスで記憶します。これが、ドメイン ネーム システム(DNS)が存在する理由です。ブラウザは DNS を使用してサイト名を IP アドレスに変換します。このプロセス(ドメイン名の解決)は、接続を確立するための最初のステップです。
ページから多数のサードパーティ ドメインに接続する必要がある場合、すべてのサードパーティ ドメインを事前に接続することは逆効果です。preconnect ヒントは、最も重要な接続にのみ使用するのに最適です。その他すべての場合は、<link rel=dns-prefetch> を使用して、最初のステップである DNS ルックアップの時間を節約します。これには通常、約 20 ~ 120 ミリ秒かかります。
DNS 解決は preconnect と同様に、ドキュメントの <head> に <link> タグを追加することで開始されます。
<link rel="dns-prefetch" href="http://example.com">
dns-prefetch のブラウザ サポートは preconnect のサポートと若干異なるため、dns-prefetch は preconnect をサポートしていないブラウザの代替として使用できます。
<link rel="preconnect" href="http://example.com"> <link rel="dns-prefetch" href="http://example.com">
<link rel="preconnect dns-prefetch" href="http://example.com">
<link> タグに dns-prefetch フォールバックを実装すると、Safari でバグが発生し、preconnect がキャンセルされます。
Largest Contentful Paint(LCP)への影響
dns-prefetch と preconnect を使用すると、サイトが別のオリジンに接続するまでの時間を短縮できます。最終的な目標は、別の送信元からリソースを読み込む時間を可能な限り最小限に抑えることです。
Largest Contentful Paint(LCP)については、LCP 候補がユーザー エクスペリエンスの重要な要素であるため、リソースをすぐに検出できるようにする方が適切です。LCP リソースの fetchpriority 値を "high" にすると、このアセットの重要性がブラウザに通知され、早期に取得できるようになるため、この問題をさらに改善できます。
LCP アセットをすぐに検出できない場合でも、preload リンク(fetchpriority の値を "high" に設定)を使用すると、ブラウザで可能な限り早くリソースを読み込むことができます。
どちらの方法も使用できない場合(正確なリソースはページ読み込みの後半までわからないため)、クロスオリジン リソースで preconnect を使用すると、リソースの検出遅れによる影響を可能な限り軽減できます。
さらに、preconnect は帯域幅の使用量の観点から preload よりも低コストですが、リスクがないわけではありません。preload ヒントを過剰に指定した場合と同様に、preconnect ヒントを過剰に使用しても、TLS 証明書に関連する帯域幅を消費します。過剰な数のオリジンに事前接続しないように注意してください。帯域幅の競合を引き起こす可能性があります。
まとめ
これら 2 つのリソースヒントは、まもなくサードパーティ ドメインからダウンロードすることはわかっていても、リソースの正確な URL がわからない場合に、ページの読み込み速度を改善する際に役立ちます。たとえば、JavaScript ライブラリ、画像、フォントを配信する CDN などです。制約に注意し、最も重要なリソースにのみ preconnect を使用し、残りは dns-prefetch を使用して、常に現実世界への影響を測定します。