O desempenho é uma parte importante da experiência do usuário e afeta as métricas de negócios. É tentador pensar que, se você for um bom desenvolvedor, terá um site com bom desempenho, mas a verdade é que um bom desempenho raramente é um efeito colateral. Como acontece com a maioria das outras coisas, para atingir um objetivo, você precisa defini-lo com clareza. Comece a jornada definindo um orçamento de performance.
Definição
Um orçamento de desempenho é um conjunto de limites impostos às métricas que afetam o desempenho do site. Pode ser o tamanho total de uma página, o tempo que ela leva para carregar em uma rede móvel ou até mesmo o número de solicitações HTTP enviadas. Definir um orçamento ajuda a iniciar a conversa sobre desempenho na Web. Ele serve como um ponto de referência para tomar decisões sobre design, tecnologia e adição de recursos.
Ter um orçamento permite que os designers pensem sobre os efeitos de imagens de alta resolução e o número de fontes da Web que escolhem. Ela também ajuda os desenvolvedores a comparar diferentes abordagens para um problema e avaliar frameworks e bibliotecas com base no tamanho e no custo de análise.
Escolher métricas
Métricas baseadas em quantidade ⚖️
Essas métricas são úteis nos estágios iniciais de desenvolvimento porque destacam o impacto da inclusão de imagens e scripts pesados. Eles também são fáceis de comunicar com designers e desenvolvedores.
Já mencionamos alguns itens que você pode incluir em um orçamento de desempenho, como peso da página e o número de solicitações HTTP, mas é possível dividi-los em limites mais granulares, como:
- Tamanho máximo das imagens
- Número máximo de fontes da Web
- Tamanho máximo de scripts, incluindo frameworks
- Número total de recursos externos, como scripts de terceiros
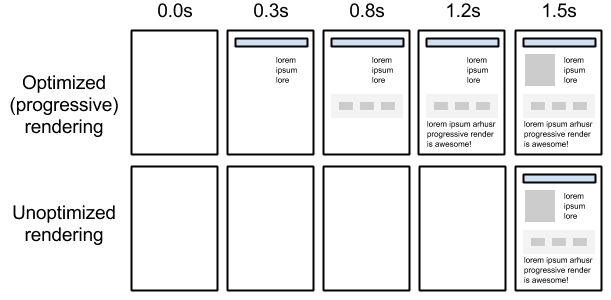
No entanto, esses números não dizem muito sobre a experiência do usuário. Duas páginas com o mesmo número de solicitações ou peso podem ser renderizadas de maneiras diferentes, dependendo da ordem em que os recursos são solicitados. Se um recurso crítico, como uma imagem principal ou uma folha de estilo, em uma das páginas, for carregado mais tarde no processo, os usuários esperarão mais tempo para ver algo útil e perceberão a página como mais lenta. Se na outra página as partes mais importantes carregarem rapidamente, eles podem nem perceber se o resto da página não carregar.

Por isso, é importante acompanhar outro tipo de métrica.
Prazos dos marcos 🏏️
Os tempos de marco marcam eventos que ocorrem durante o carregamento da página, como o evento DOMContentLoaded ou load. Os tempos mais úteis são as métricas de desempenho centradas no usuário, que informam algo sobre a experiência de carregamento de uma página. Essas métricas estão disponíveis nas APIs do navegador e como parte dos relatórios do Lighthouse.
A First Contentful Paint (FCP, na sigla em inglês) mede quando o navegador exibe a primeira parte do conteúdo do DOM, como texto ou imagens.
O tempo para interação da página (TTI) mede quanto tempo leva para uma página se tornar totalmente interativa e responder de forma confiável à entrada do usuário. É uma métrica muito importante acompanhar se você espera qualquer tipo de interação do usuário na página, como clicar em links, botões, digitar ou usar elementos de formulários.
Métricas com base em regras 👋
O Lighthouse e o WebPageTest calculam as pontuações de performance com base nas regras gerais de práticas recomendadas que você pode usar como diretrizes. Como bônus, o Lighthouse também oferece dicas para otimizações simples.
Você vai alcançar os melhores resultados se acompanhar uma combinação de métricas de performance centradas na quantidade e no usuário. Concentre-se nos tamanhos dos recursos nas fases iniciais de um projeto e comece a acompanhar a FCP e o TTI assim que possível.
Definir um valor de referência
A única maneira de realmente saber o que funciona melhor para seu site é experimentá-lo — pesquisar e testar suas descobertas. Analise a concorrência para saber como você se compara. 🕵️
Se você não tiver tempo para isso, aqui estão bons números padrão para começar:
- Tempo para interação inferior a 5 s
- Menos de 170 KB de recursos de caminho crítico (compactados/minificados)
Esses números são calculados com base em dispositivos de referência reais e na velocidade da rede 3G. Mais da metade do tráfego da Internet hoje acontece em redes móveis, então use a velocidade de rede 3G como ponto de partida.
Exemplos de orçamentos
Você precisa ter um orçamento para cada tipo de página do site, já que o conteúdo é diferente. Exemplo:
- Nossa página de produto precisa enviar menos de 170 KB de JavaScript em dispositivos móveis
- Nossa página de pesquisa precisa incluir menos de 2 MB de imagens em computadores
- Nossa página inicial precisa ser carregada e interativa em menos de 5 segundos com uma conexão 3G lenta em um smartphone Moto G4
- Nosso blog precisa ter mais de 80 pontos nas auditorias de desempenho do Lighthouse
Adicionar orçamentos de desempenho ao seu processo de build

A escolha de uma ferramenta para isso dependerá muito da escala do seu projeto e dos recursos que você poderá dedicar à tarefa. Existem algumas ferramentas de código aberto que podem ajudar você a adicionar orçamento ao processo de criação:
- Recursos de desempenho do Webpack
- bundlesize (tamanho do pacote)
- CI do Lighthouse
Se algo ultrapassar um limite definido, você poderá:
- Otimize um recurso ou recurso 🛠️
- Remover um recurso atual 🗑️
- O novo recurso não foi adicionado ✋⛔
Acompanhar o desempenho
Garantir que seu site seja rápido o suficiente significa que você precisa continuar medindo após o lançamento inicial. Monitorar essas métricas ao longo do tempo e receber dados de usuários reais mostrará como as alterações no desempenho afetam as principais métricas de negócios.
Conclusão
O objetivo de um orçamento de desempenho é garantir que você se concentre no desempenho em todo o projeto e defini-lo com antecedência ajudará a evitar atrasos posteriores. Ele deve ser o ponto de referência para ajudar você a descobrir o que incluir no seu site. A ideia principal é definir objetivos para equilibrar melhor o desempenho sem prejudicar a funcionalidade ou a experiência do usuário.🎯
O próximo guia orientará você na definição do seu primeiro orçamento de performance em algumas etapas simples.


