Compatibilidade com navegadores
É possível usar o atributo loading para carregar imagens lentamente sem precisar
escrever um código personalizado ou usar uma biblioteca JavaScript separada. Confira uma
demonstração do recurso:
Esta página explica em detalhes como implementar o carregamento lento no navegador.
Por que usar o carregamento lento no nível do navegador?
De acordo com o HTTP Archive, as imagens são o tipo de recurso mais solicitado para a maioria dos sites e geralmente ocupam mais largura de banda do que qualquer outro recurso. Na percentil 90, os sites enviam mais de 5 MB de imagens em computadores e dispositivos móveis.
Antes, havia duas maneiras de adiar o carregamento de imagens fora da tela:
- Como usar a API Intersection Observer
- Como usar manipuladores de eventos
scroll,resizeouorientationchange
Ambas as opções permitem que os desenvolvedores incluam o comportamento de carregamento lento, e muitos desenvolvedores criaram bibliotecas de terceiros para fornecer abstrações ainda mais fáceis de usar.
No entanto, com o carregamento lento diretamente pelo navegador, não é necessário ter uma biblioteca externa. O carregamento lento no nível do navegador também garante que o carregamento de imagens ainda funcione mesmo que o cliente desative o JavaScript. No entanto, o carregamento só é adiado quando o JavaScript está ativado.
O atributo loading
O Chrome carrega imagens com prioridades diferentes, dependendo de onde elas estão localizadas em relação à janela de visualização do dispositivo. As imagens abaixo da viewport são carregadas com uma prioridade menor, mas ainda são buscadas à medida que a página é carregada.
É possível usar o atributo loading para adiar completamente o carregamento de imagens
fora da tela:
<img src="image.png" loading="lazy" alt="…" width="200" height="200">
Confira os valores aceitos para o atributo loading:
lazy: adia o carregamento do recurso até que ele alcance uma distância calculada da viewport.eager: comportamento de carregamento padrão do navegador, que é o mesmo que não incluir o atributo e significa que a imagem é carregada independentemente de onde ela está localizada na página. Esse é o padrão, mas pode ser útil definir explicitamente se a ferramenta adicionarloading="lazy"automaticamente quando não houver um valor explícito ou se o lint reclamar se ele não for definido explicitamente.
Relação entre o atributo loading e a prioridade de busca
O valor eager é uma instrução para carregar a imagem normalmente, sem atrasar
o carregamento se a imagem estiver fora da tela. Ele não carrega a imagem mais rápido
do que outra imagem que não tem um atributo loading.
Se você quiser aumentar a prioridade de busca de uma imagem importante (por exemplo,
a imagem LCP), use Prioridade de busca com
fetchpriority="high".
Uma imagem com loading="lazy" e fetchpriority="high" ainda é atrasada enquanto
está fora da tela e, em seguida, buscada com alta prioridade quando está quase dentro
da viewport. Essa combinação não é realmente necessária porque o navegador provavelmente
carregaria essa imagem com alta prioridade de qualquer maneira.
Limites de distância da janela de visualização
Todas as imagens que podem ser visualizadas imediatamente sem rolagem são carregadas normalmente. As imagens abaixo da viewport do dispositivo são buscadas apenas quando o usuário rola perto delas.
A implementação do carregamento lento do Chromium tenta garantir que as imagens fora da tela sejam carregadas com antecedência suficiente para que o carregamento seja concluído no momento em que o usuário rola até elas, recuperando-as antes que elas se tornem visíveis na janela de visualização.
O limite de distância varia de acordo com os seguintes fatores:
- O tipo de recurso de imagem que está sendo buscado
- O tipo de conexão vigente
Os valores padrão para os diferentes tipos de conexão eficaz estão disponíveis na fonte do Chromium. Você pode testar esses diferentes limites restringindo a rede no DevTools.
Melhorias na economia de dados e nos limites de distância do viewport
Em julho de 2020, o Chrome fez melhorias significativas para alinhar os limites de distância-da-viewport do carregamento lento de imagens e atender melhor às expectativas dos desenvolvedores.
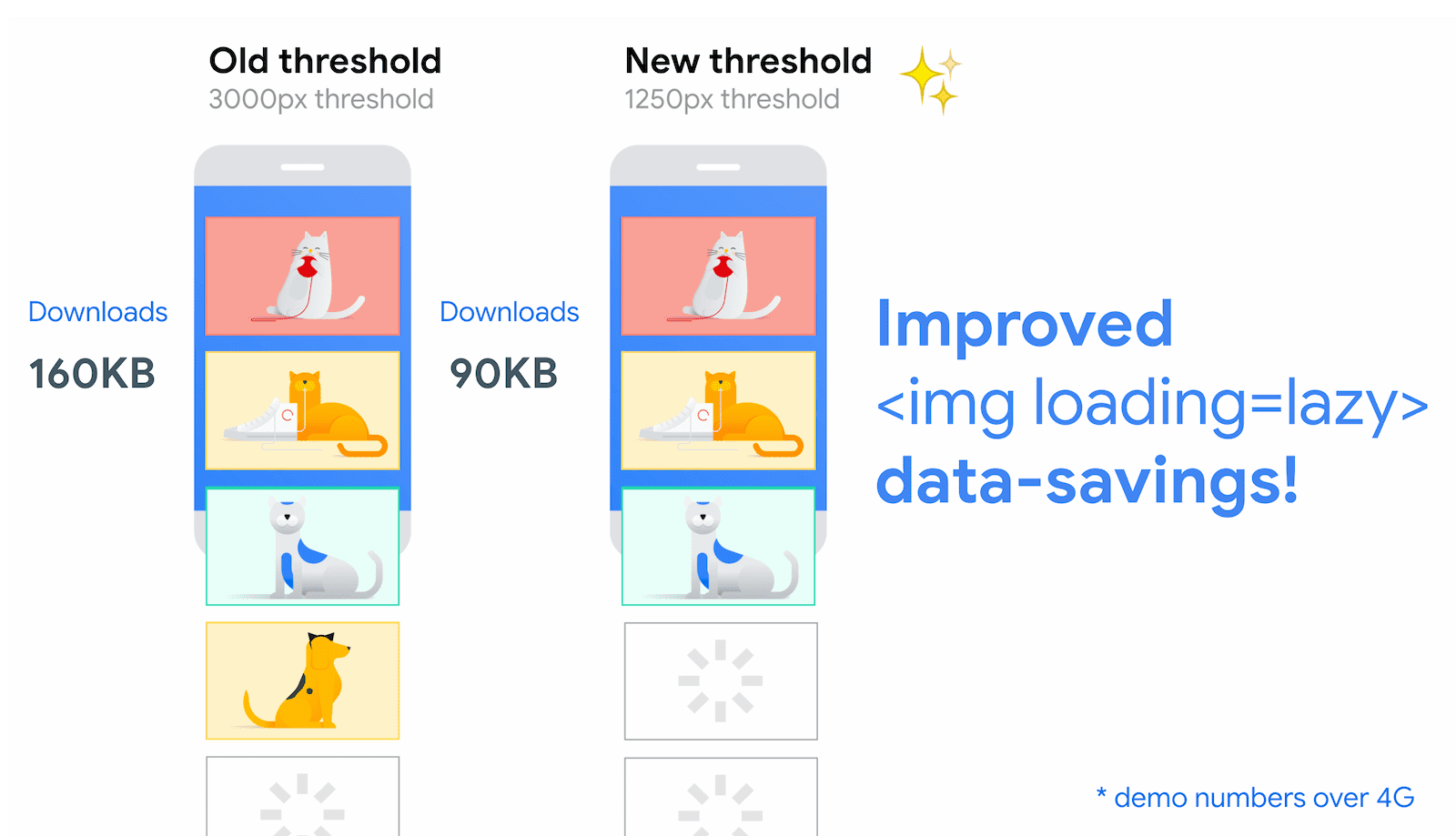
Em conexões rápidas (4G), reduzimos os limites de distância do viewport do Chrome de 3000px para 1250px. Em conexões mais lentas (3G ou inferior), mudamos o limite de 4000px para 2500px. Essa mudança alcança dois objetivos:
- O
<img loading=lazy>se comporta de forma mais próxima à experiência oferecida pelas bibliotecas de carregamento lento do JavaScript. - Os novos limites de distância da viewport ainda significam que as imagens provavelmente serão carregadas quando o usuário rolar até elas.
Confira a comparação entre os limites antigos e novos de distância do viewport para uma das nossas demonstrações em uma conexão rápida (4G):

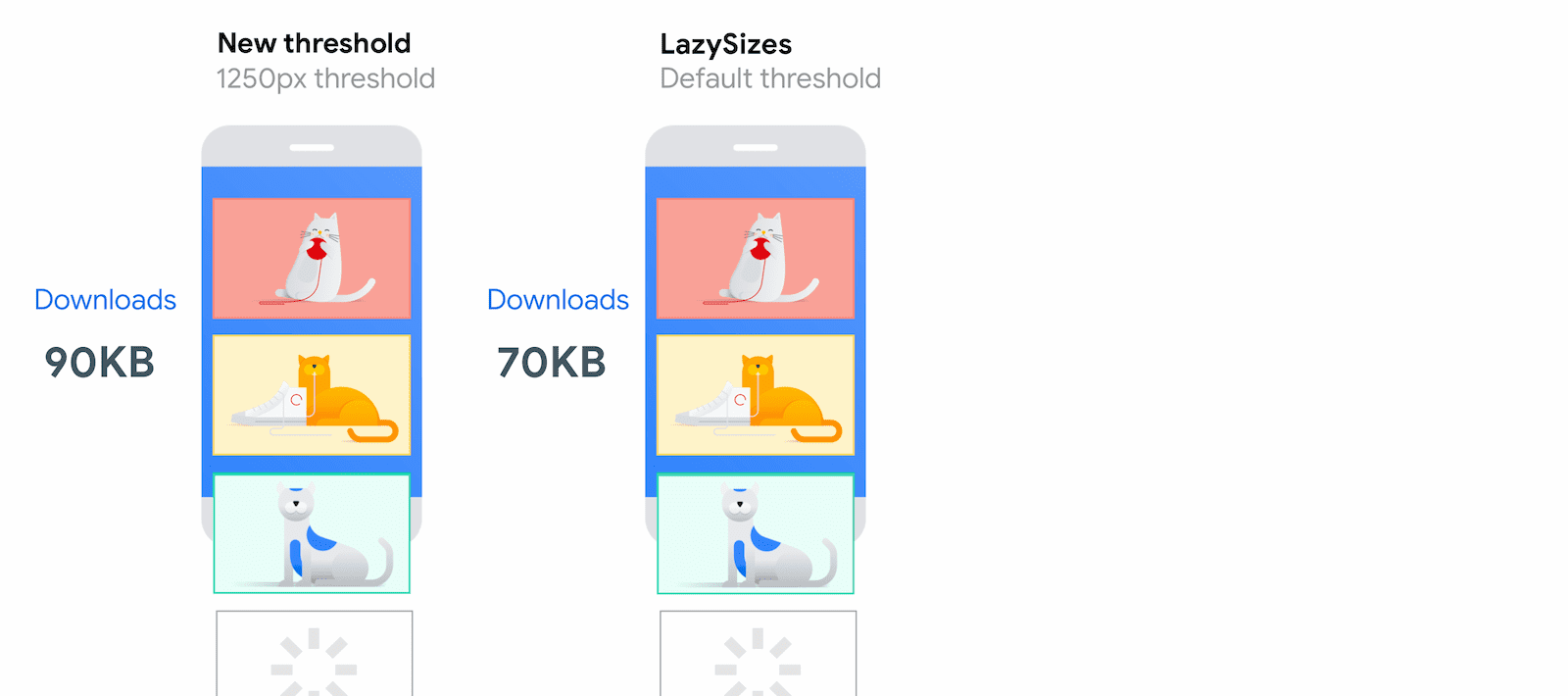
e os novos limites em comparação com o LazySizes (uma biblioteca de carregamento lento JavaScript conhecida):

Atribuir atributos de dimensão às imagens
Enquanto o navegador carrega uma imagem, ele não sabe imediatamente as dimensões
da imagem, a menos que elas sejam especificadas explicitamente. Para permitir que o navegador reserve
espaço suficiente na página para imagens e evitar mudanças de layout,
recomendamos adicionar os atributos width e height a todas as tags <img>.
<img src="image.png" loading="lazy" alt="…" width="200" height="200">
Como alternativa, especifique os valores diretamente em um estilo inline:
<img src="image.png" loading="lazy" alt="…" style="height:200px; width:200px;">
A prática recomendada de definir dimensões se aplica a tags <img>, independentemente de
se você está usando o carregamento lento, mas ele pode torná-las mais importantes.
O carregamento lento no Chromium é implementado de uma maneira que aumenta a probabilidade de
as imagens serem carregadas assim que aparecem, mas ainda há uma chance de
elas não carregarem no momento certo. Se isso acontecer, não especificar width e
height nas imagens aumenta o impacto delas no deslocamento cumulativo de layout. Se
você não puder especificar as dimensões das imagens, o carregamento lento delas pode economizar recursos
de rede com o risco de aumentar as mudanças de layout.
Na maioria dos casos, as imagens ainda são carregadas de forma lenta se você não especificar as dimensões, mas
há alguns casos extremos que você precisa conhecer. Sem width e height
especificados, as dimensões da imagem são definidas como 0 x 0 pixels. Se você tiver uma galeria de
imagens, o navegador poderá decidir que todas elas cabem na viewport no
início, porque cada imagem não ocupa espaço e nenhuma imagem é empurrada para fora da tela. Nesse
caso, o navegador decide carregar tudo, fazendo com que a página carregue mais
lentamente.
Para conferir um exemplo de como o loading funciona com um grande número de imagens, consulte
esta demonstração.
Também é possível carregar imagens definidas usando o elemento <picture>:
<picture>
<source media="(min-width: 800px)" srcset="large.jpg 1x, larger.jpg 2x">
<img src="photo.jpg" loading="lazy">
</picture>
Embora o navegador decida qual imagem carregar de qualquer um dos elementos
<source>, você só precisa adicionar loading ao elemento <img> de fallback.
Sempre carregar imagens visíveis na primeira janela de visualização
Para imagens que aparecem quando o usuário carrega a página pela primeira vez, e especialmente para imagens de LCP, use o carregamento imediato padrão do navegador para que elas fiquem disponíveis imediatamente. Para mais informações, consulte Os efeitos de desempenho de muito carregamento lento.
Use loading=lazy somente para imagens fora da janela de visualização inicial. O navegador
não pode carregar uma imagem de forma lazy até saber onde ela precisa estar na página,
o que faz com que elas carreguem mais lentamente.
<!-- visible in the viewport -->
<img src="product-1.jpg" alt="..." width="200" height="200">
<img src="product-2.jpg" alt="..." width="200" height="200">
<img src="product-3.jpg" alt="..." width="200" height="200">
<!-- offscreen images -->
<img src="product-4.jpg" loading="lazy" alt="..." width="200" height="200">
<img src="product-5.jpg" loading="lazy" alt="..." width="200" height="200">
<img src="product-6.jpg" loading="lazy" alt="..." width="200" height="200">
Degradação suave
Os navegadores que não oferecem suporte ao atributo loading o ignoram. Elas não recebem
os benefícios do carregamento lento, mas não há impacto negativo ao incluí-lo.
Perguntas frequentes
Algumas perguntas frequentes sobre o carregamento lento no nível do navegador.
Posso carregar imagens automaticamente no Chrome?
Anteriormente, o Chromium carregava automaticamente todas as imagens que eram adequadas
para serem adiadas se o Modo Lite
estivesse ativado no Chrome para Android e o atributo loading não fosse
fornecido ou definido como loading="auto". No entanto,
o modo Lite e o loading="auto" foram descontinuados
e não há planos para oferecer o carregamento lento automático de imagens no Chrome.
Posso mudar a proximidade de uma imagem à janela de visualização antes do carregamento?
Esses valores são codificados e não podem ser alterados pela API. No entanto, elas podem mudar no futuro, à medida que os navegadores testam diferentes distâncias e variáveis de limite.
As imagens de plano de fundo do CSS podem usar o atributo loading?
Não, só é possível usar com tags <img>.
O loading pode funcionar com imagens na viewport que não estão imediatamente visíveis?
O uso de loading="lazy" pode impedir que as imagens sejam carregadas quando não estão
visíveis, mas estão dentro da distância calculada.
Essas imagens podem estar atrás de um carrossel ou ocultas pelo CSS para determinados tamanhos
de tela. Por exemplo, o Chrome, o Safari e o Firefox não carregam imagens usando
o estilo display: none;, nem no elemento de imagem nem em um elemento
pai. No entanto, outras técnicas de ocultação de imagem, como o uso do estilo opacity:0, ainda fazem com que o navegador carregue a imagem. Sempre teste sua
implementação para garantir que ela esteja funcionando como esperado.
O Chrome 121 mudou o comportamento de imagens de rolagem horizontal, como carrosséis. Agora, eles usam os mesmos limites da rolagem vertical. Isso significa que, para o caso de uso do carrossel, as imagens serão carregadas antes de ficarem visíveis na viewport. Isso significa que o carregamento de imagens é menos perceptível para o usuário, mas com o custo de mais downloads. Use a demonstração de carregamento lento horizontal para comparar o comportamento no Chrome com o Safari e o Firefox.
E se eu já estiver usando uma biblioteca de terceiros ou um script para carregar imagens de forma lenta?
Com o suporte total ao carregamento lento integrado aos navegadores modernos, provavelmente você não precisa de uma biblioteca ou um script de terceiros para carregar imagens de forma lenta.
Um motivo para continuar usando uma biblioteca de terceiros com loading="lazy"
é fornecer um polyfill para navegadores que não oferecem suporte ao atributo ou
ter mais controle sobre quando o carregamento lento é acionado.
Como faço para lidar com navegadores que não oferecem suporte ao carregamento lento?
O carregamento lento de imagens no nível do navegador tem suporte em todos os principais navegadores e é recomendado para a maioria dos casos de uso, para eliminar a necessidade de dependências extras do JavaScript.
No entanto, se você precisar oferecer suporte a mais navegadores ou quiser ter mais controle sobre os limites de carregamento lento, use uma biblioteca de terceiros para carregar imagens lentamente no seu site.
É possível usar a propriedade loading para detectar se um navegador oferece suporte ao
recurso:
if ('loading' in HTMLImageElement.prototype) {
// supported in browser
} else {
// fetch polyfill/third-party library
}
Por exemplo, o lazysizes é uma biblioteca
de carregamento lento do JavaScript. É possível detectar suporte para o atributo loading
para carregar lazysizes como uma biblioteca substituta somente quando loading não tiver
suporte. Funciona assim:
- Substitua
<img src>por<img data-src>para evitar uma carga antecipada em navegadores sem suporte. Se o atributoloadingtiver suporte, troquedata-srcporsrc. - Se
loadingnão tiver suporte, carregue um substituto de lazysizes e inicie usando a classelazyloadpara indicar quais imagens carregar com carregamento lento:
<!-- Let's load this in-viewport image normally -->
<img src="hero.jpg" alt="…">
<!-- Let's lazy-load the rest of these images -->
<img data-src="unicorn.jpg" alt="…" loading="lazy" class="lazyload">
<img data-src="cats.jpg" alt="…" loading="lazy" class="lazyload">
<img data-src="dogs.jpg" alt="…" loading="lazy" class="lazyload">
<script>
if ('loading' in HTMLImageElement.prototype) {
const images = document.querySelectorAll('img[loading="lazy"]');
images.forEach(img => {
img.src = img.dataset.src;
});
} else {
// Dynamically import the LazySizes library
const script = document.createElement('script');
script.src =
'https://cdnjs.cloudflare.com/ajax/libs/lazysizes/5.1.2/lazysizes.min.js';
document.body.appendChild(script);
}
</script>
Confira uma demonstração desse padrão. Teste em um navegador mais antigo para conferir o substituto em ação.
O carregamento lento de iframes também é aceito nos navegadores?
Compatibilidade com navegadores
O <iframe loading=lazy> também foi padronizado. Isso permite carregar iframes de forma lazy usando o atributo
loading. Para mais informações, consulte É hora de carregar de forma lazy-load os iframes fora da tela!
Como o carregamento lento no nível do navegador afeta os anúncios em uma página da Web?
Todos os anúncios exibidos ao usuário como imagens ou iframes são carregados de forma lenta, assim como qualquer outra imagem ou iframe.
Como as imagens são tratadas quando uma página da Web é impressa?
Todas as imagens e iframes são carregados imediatamente quando a página é impressa. Consulte o problema 875403 para mais detalhes.
O Lighthouse reconhece o carregamento lento no nível do navegador?
O Lighthouse 6.0 e versões mais recentes usam abordagens de carregamento lento de imagem fora da tela que podem usar diferentes limites, permitindo que eles passem pela auditoria Defer offscreen images.
Carregar imagens de forma lenta para melhorar o desempenho
O suporte do navegador para o carregamento lento de imagens pode facilitar muito a melhoria do desempenho das suas páginas.
Você está notando algum comportamento incomum com esse recurso ativado no Chrome? Registre um bug.