瀏覽器支援
您可以使用 loading 屬性延遲載入圖片,無需
編寫自訂延遲載入程式碼,或使用獨立的 JavaScript 程式庫。請參考
示範功能:
本頁會詳細介紹如何在瀏覽器中實作延遲載入。
為何要採用瀏覽器層級的延遲載入?
根據 HTTP 封存, 圖片是多數網站要求最多的素材資源類型, 佔用超過其他資源的頻寬第 90 個百分位數,網站 在電腦和行動裝置上傳送超過 5 MB 的圖片。
先前,您可以透過兩種方式延後載入畫面外圖片:
- 使用 Intersection Observer API
- 使用
scroll、resize或orientationchange事件處理常式
任一選項都能讓開發人員加入延遲載入行為 開發人員打造了第三方程式庫,提供 使用起來更方便
然而,瀏覽器直接支援延遲載入功能,則不需要使用外部程式庫。瀏覽器層級的延遲載入也可確保即使用戶端停用 JavaScript,圖片載入作業仍會正常運作。不過請注意,只有在啟用 JavaScript 時,系統才會延遲載入作業。
loading 屬性
Chrome 載入圖片的優先順序時,會依位置而異 (相對於裝置可視區域)可視區域下方的圖片會以 但仍會在網頁載入時擷取這些網址
您可以使用 loading 屬性,完全延後載入畫面外的載入作業
圖片:
<img src="image.png" loading="lazy" alt="…" width="200" height="200">
以下是 loading 屬性支援的值:
lazy:延後載入資源,直到資源到達 計算與可視區域之間的距離。eager:瀏覽器的預設載入行為,與沒有 包含 屬性,表示圖片無論在何處載入 各個不同的網頁和主題這是預設值,但您也可以視需要 請明確指出工具在沒有可用函式時,會自動新增loading="lazy"明確值,或您的 Linter 並未明確設定該值。
loading 屬性與擷取優先順序之間的關係
eager 值是指示如往常載入圖片的指示,而不會延遲
如果圖片不在畫面內,則會往進一步載入無法加快圖片載入速度
而非其他不含 loading 屬性的圖片。
如何提高重要圖片的擷取優先順序 (例如
就是 LCP 映像檔),請在「擷取優先順序」中使用
fetchpriority="high"。
loading="lazy"和fetchpriority="high"的圖片仍延遲
圖片不在畫面上顯示
檢視區域這個組合並不必要 因為瀏覽器
則有可能載入優先順序較高的圖片
與可視區域距離的門檻
所有不必正常捲動即可立即查看的圖片。圖片 只有在使用者捲動接近裝置可視區域時才會擷取。
Chromium 的延遲載入功能會試著確保圖片外的圖片 及早載入,以便在使用者捲動網頁前完成載入 方法是充分擷取這些素材資源,以便在可視區域顯示。
距離門檻會因下列因素而有所不同:
- 要擷取的圖片資源類型
- 有效連線類型
如要查看不同有效連線類型的預設值,請前往 Chromium 來源 您可以嘗試根據不同的門檻來進行實驗 防止網路受到 。
改善資料節省模式與視可視區域距離門檻
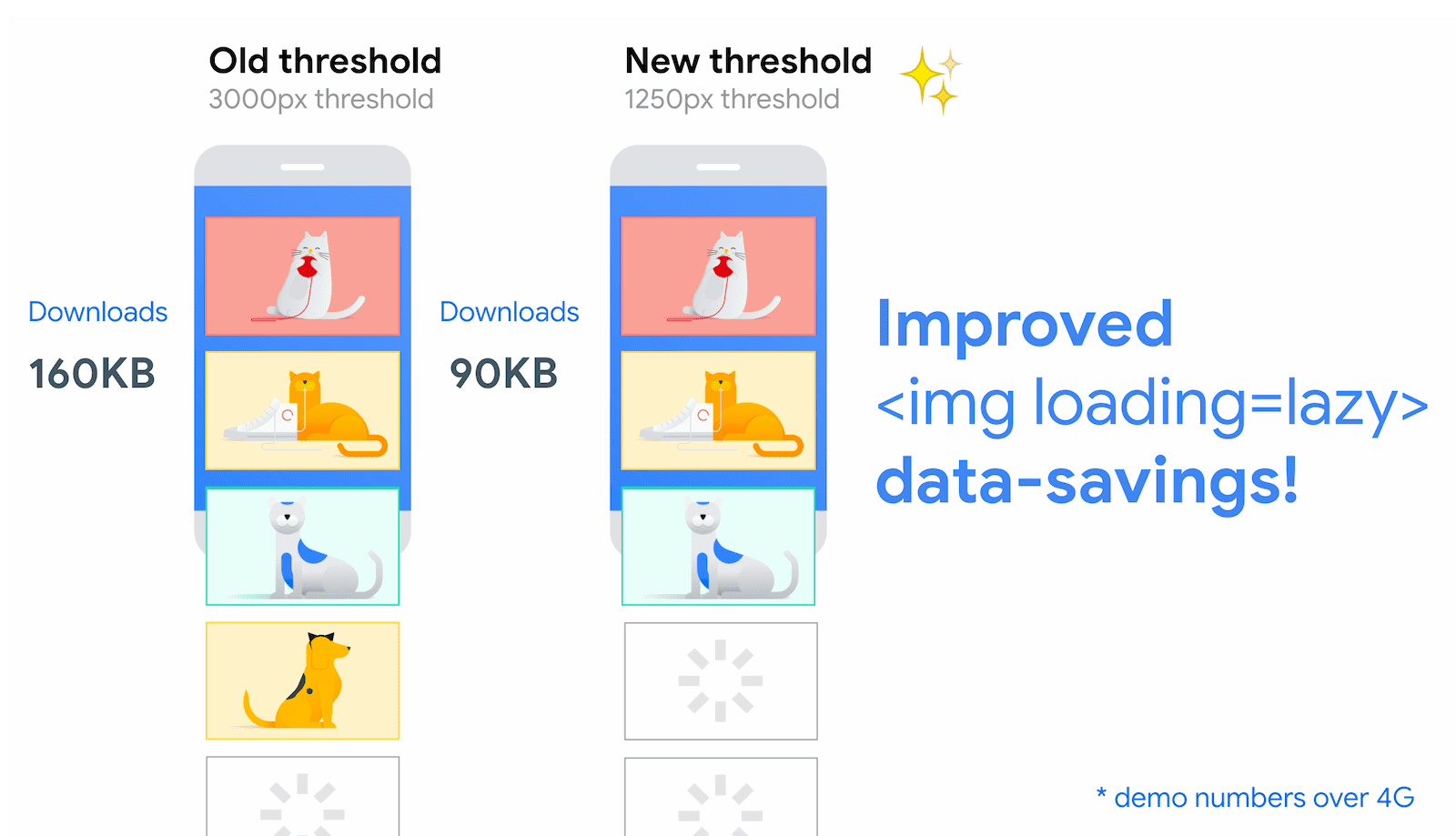
為更貼近開發人員的期望,Chrome 在 2020 年 7 月做出重大改善,調整圖片延遲載入距離與可視區域的距離門檻。
使用快速連線 (4G) 時,我們已將 Chrome 的距離與可視區域距離門檻從 3000px 降低為 1250px,連線速度較慢 (3G 以下) 時,門檻已從 4000px 變更為 2500px。這項變更有以下兩項:
<img loading=lazy>的行為會更接近 JavaScript 延遲載入程式庫提供的體驗。- 新的距離與可視區域距離門檻仍然表示圖片可能在使用者捲動畫面時載入完畢。
接下來,您可以使用快速連線 (4G) 的示範模式來比較新舊與可視區域距離的閾值:

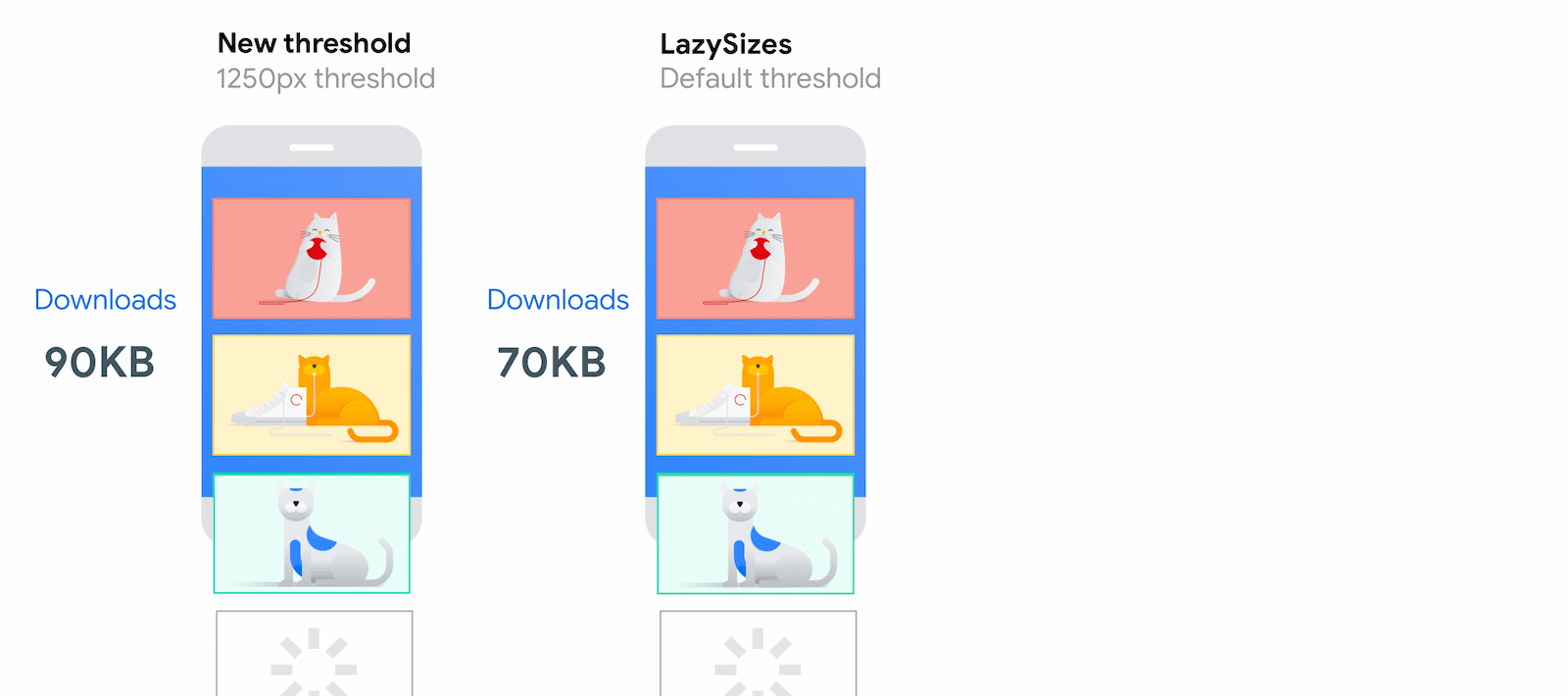
以及新的閾值與 LazySizes 之間的比較 (常見的 JavaScript 延遲載入程式庫):

提供圖片尺寸屬性
瀏覽器載入圖片時,無法立即得知圖片的
維度,除非有明確指定讓瀏覽器保留
網頁有足夠的空間可存放圖片,並避免干擾版面配置位移。
建議在所有 <img> 標記中加入 width 和 height 屬性。
<img src="image.png" loading="lazy" alt="…" width="200" height="200">
或者,您也可以直接在內嵌樣式中指定這些值:
<img src="image.png" loading="lazy" alt="…" style="height:200px; width:200px;">
設定維度的最佳做法會套用至 <img> 代碼,無論其為何
無論是延遲載入還是延遲載入
都變得更加重要
Chromium 的延遲載入功能的實作方式,會提高圖片顯示的機率
而且有時候
就不會在適當的時機載入在這種情況下,請勿指定 width 並
對圖片進行 height 可提高「累計版面配置位移」的影響。如果
就無法指定圖片延遲載入這些元件
可能會導致資源版面配置位移增加。
多數情況下,即使您未指定尺寸,圖片仍會延遲載入,
您必須注意幾個邊緣情況沒有width和height
圖片尺寸預設為 0×0 像素如果您有圖片庫
瀏覽器可能會判斷這些圖片全都位於
因為每張圖片不會佔用空間,也不會將圖片推送出畫面外。於
在這種情況下,瀏覽器決定載入所有項目
。
如需 loading 如何與大量圖片搭配運作的範例,請參閱
此示範內容。
您也可以使用 <picture> 元素延遲載入已定義的圖片:
<picture>
<source media="(min-width: 800px)" srcset="large.jpg 1x, larger.jpg 2x">
<img src="photo.jpg" loading="lazy">
</picture>
雖然瀏覽器決定要從任一個 <source> 載入哪張圖片
元素,您只需在備用 <img> 元素中加入 loading。
一律在第一個可視區域中立即載入圖片
適用於使用者首次載入網頁時顯示的圖片,尤其是 如果是 LCP 圖片,請使用瀏覽器的預設加速載入功能 就能立即上手詳情請參閱「過多延遲載入對效能的影響」。
僅針對初始可視區域外的圖片使用 loading=lazy。瀏覽器
必須等到圖片知道圖片應放在網頁中的位置,才能延遲載入圖片
導致載入速度變慢
<!-- visible in the viewport -->
<img src="product-1.jpg" alt="..." width="200" height="200">
<img src="product-2.jpg" alt="..." width="200" height="200">
<img src="product-3.jpg" alt="..." width="200" height="200">
<!-- offscreen images -->
<img src="product-4.jpg" loading="lazy" alt="..." width="200" height="200">
<img src="product-5.jpg" loading="lazy" alt="..." width="200" height="200">
<img src="product-6.jpg" loading="lazy" alt="..." width="200" height="200">
優雅降級
如果瀏覽器不支援 loading 屬性,則會忽略該屬性。他們無法使用
延遲載入的優點,但採用不會帶來負面影響。
常見問題
關於瀏覽器層級延遲載入的常見問題。
我可以在 Chrome 中自動延遲載入圖片嗎?
Chromium 先前會自動延遲載入所有符合需求的圖片
延後到精簡模式
已在 Chrome for Android 上啟用,但 loading 屬性不是
已提供或設為 loading="auto"不過
已淘汰精簡模式和 loading="auto"
而 Chrome 並沒有提供自動延遲載入圖片的計畫。
我能否變更圖片與可視區域相距多久後才能載入圖片?
這些值採取硬式編碼,無法透過 API 變更。但 日後可能會因為瀏覽器以不同的門檻進行實驗 距離和變數
CSS 背景圖片可以使用 loading 屬性嗎?
不行,只能與 <img> 標記搭配使用。
loading 可以處理可視區域中無法立即顯示的圖片嗎?
使用 loading="lazy" 可以防止圖片在未載入的情況下載入
必須落在計算距離內。
這些圖片可能在輪轉介面背後,或在特定螢幕上遭到 CSS 隱藏
大小。舉例來說,Chrome、Safari 和 Firefox 不會
display: none; 樣式 (在圖片元素或父項上)
元素。但其他圖片隱藏技術,例如使用 opacity:0
樣式,仍然會讓瀏覽器載入圖片。請務必測試
確保運作情形符合預期
Chrome 121 版改變了水平捲動圖片 (例如輪轉介面) 的行為。這些元件現在採用與垂直捲動相同的門檻。也就是說,在輪轉介面中,圖片會先載入,然後才在可視區域中顯示。這表示使用者比較不會注意到圖片載入,但是需要增加下載費用。使用水平延遲載入示範,比較 Chrome、Safari 和 Firefox 的行為。
如果我已經使用第三方程式庫或指令碼來延遲載入圖片,會怎麼樣?
新世代瀏覽器內建延遲載入功能 需要使用第三方程式庫或指令碼來延遲載入圖片。
建議您繼續使用第三方程式庫和 loading="lazy"
是為不支援此屬性的瀏覽器提供 polyfill;或
進一步控管延遲載入的觸發時機
如何處理不支援延遲載入的瀏覽器?
所有主要瀏覽器都支援瀏覽器層級圖片延遲載入功能,建議大多數用途都採用,不必依賴 JavaScript 額外的依附元件。
不過,如果您需要支援更多瀏覽器,或想進一步控制延遲載入門檻,可以使用第三方程式庫在網站上延遲載入圖片。
您可以使用 loading 屬性來偵測瀏覽器是否支援
功能:
if ('loading' in HTMLImageElement.prototype) {
// supported in browser
} else {
// fetch polyfill/third-party library
}
舉例來說,lazysizes 是很熱門的
JavaScript 延遲載入程式庫。你可以偵測對「loading」的支援情形
屬性,只有在 loading 未連線時,才將 Lazysize 載入做為備用程式庫
支援。運作方式如下:
- 將
<img src>替換為<img data-src>,避免在導入時立即載入 不支援的瀏覽器。如果系統支援loading屬性,請替換data-src(src) - 如果不支援
loading,請從延遲載入並啟動備用項目 並使用lazyload類別指定要延遲載入的圖片:
<!-- Let's load this in-viewport image normally -->
<img src="hero.jpg" alt="…">
<!-- Let's lazy-load the rest of these images -->
<img data-src="unicorn.jpg" alt="…" loading="lazy" class="lazyload">
<img data-src="cats.jpg" alt="…" loading="lazy" class="lazyload">
<img data-src="dogs.jpg" alt="…" loading="lazy" class="lazyload">
<script>
if ('loading' in HTMLImageElement.prototype) {
const images = document.querySelectorAll('img[loading="lazy"]');
images.forEach(img => {
img.src = img.dataset.src;
});
} else {
// Dynamically import the LazySizes library
const script = document.createElement('script');
script.src =
'https://cdnjs.cloudflare.com/ajax/libs/lazysizes/5.1.2/lazysizes.min.js';
document.body.appendChild(script);
}
</script>
請參考以下的示範: 這種模式不妨在舊版瀏覽器中嘗試這個功能,看看備用動作的實際運作情形。
瀏覽器也支援 iframe 的延遲載入功能嗎?
瀏覽器支援
<iframe loading=lazy> 也已標準化。以便使用 loading 延遲載入 iframe
屬性。詳情請參閱延遲載入螢幕外 iframe 的時候了!
瀏覽器層級的延遲載入對網頁上的廣告有何影響?
向使用者顯示的所有廣告均以圖片或 iframe 延遲載入,和其他方式一樣 圖片或 iframe。
系統如何處理列印網頁的圖片?
所有圖片和 iframe 會在列印頁面後立即載入。詳情請見 問題 #875403。
Lighthouse 是否可辨識瀏覽器層級的延遲載入?
Lighthouse 6.0 和更高因子 畫面外圖片延遲載入的做法,可採用不同門檻 讓他們將 延遲畫面外圖片稽核。
延遲載入圖片以提升效能
瀏覽器支援延遲載入圖片 來改善網頁才需進行
在 Chrome 中啟用這項功能時,您是否發現任何異常行為?回報錯誤!





