Compatibilidade com navegadores
É possível usar o atributo loading para carregar imagens lentamente sem a necessidade de
criar um código de carregamento lento personalizado ou usar uma biblioteca JavaScript separada. Confira
demonstração do recurso:
Esta página mostra os detalhes da implementação do carregamento lento no navegador.
Por que o carregamento lento no nível do navegador?
De acordo com o HTTP Archive, imagens são o tipo de recurso mais solicitado pela maioria dos sites e geralmente ocupam mais largura de banda do que qualquer outro recurso. No 90o percentil, os sites enviar mais de 5 MB de imagens em computadores e dispositivos móveis.
Antes, havia duas maneiras de adiar o carregamento de imagens fora da tela:
- Como usar a API Intersection Observer
- Como usar os manipuladores de eventos
scroll,resizeouorientationchange
Qualquer uma das opções pode permitir que os desenvolvedores incluam comportamento de carregamento lento e muitas desenvolvedores criaram bibliotecas de terceiros para fornecer abstrações que são ainda mais fácil de usar.
No entanto, com o carregamento lento oferecido pelo navegador, não é necessário ter uma biblioteca externa. O carregamento lento no nível do navegador também garante que o carregamento de imagens ainda funcione mesmo que o cliente desative o JavaScript. No entanto, o carregamento só é adiado quando o JavaScript está ativado.
O atributo loading
O Chrome carrega imagens em prioridades diferentes dependendo de onde elas estão localizadas em relação à janela de visualização do dispositivo. As imagens abaixo da janela de visualização são carregadas prioridade mais baixa, mas eles ainda são buscados enquanto a página é carregada.
Use o atributo loading para adiar completamente o carregamento de conteúdo fora da tela
imagens:
<img src="image.png" loading="lazy" alt="…" width="200" height="200">
Veja os valores compatíveis para o atributo loading:
lazy: adia o carregamento do recurso até que ele atinja um Distância calculada na janela de visualização.eager: comportamento de carregamento padrão do navegador, que é o mesmo que não incluindo o atributo, e significa que a imagem é carregada, independentemente de onde localizado na página. Esse é o padrão, mas pode ser útil definir explicitamente caso suas ferramentas adicionemloading="lazy"automaticamente quando não houver valor explícito ou se o linter reclamar se não estiver definido explicitamente.
Relação entre o atributo loading e a prioridade de busca
O valor eager é uma instrução para carregar a imagem normalmente, sem atrasar.
ainda mais o carregamento
se a imagem estiver fora da tela. A imagem não é carregada mais rápido
do que outra imagem que não tem um atributo loading.
Se você quiser aumentar a prioridade de busca de uma imagem importante (por exemplo,
a imagem LCP), use Buscar prioridade com
fetchpriority="high"
Uma imagem com loading="lazy" e fetchpriority="high" ainda está atrasada
ele estará fora da tela e será buscado com alta prioridade quando estiver quase dentro
na janela de visualização. Essa combinação não é realmente necessária porque o navegador
provavelmente vai carregar essa imagem
com alta prioridade de qualquer maneira.
Limites de distância da janela de visualização
Todas as imagens visíveis imediatamente sem rolagem são carregadas normalmente. Imagens muito abaixo da janela de visualização do dispositivo só são buscados quando o usuário rola a tela, próximo a eles.
A implementação do carregamento lento do Chromium tenta garantir que as imagens fora da tela são carregados com antecedência suficiente para terminarem o carregamento no momento em que o usuário rola a tela a eles, buscando bem antes de se tornarem visíveis na janela de visualização.
O limite de distância varia de acordo com os seguintes fatores:
- O tipo de recurso de imagem que está sendo buscado
- O tipo de conexão efetiva
Você pode encontrar os valores padrão para os diferentes tipos de conexão efetiva em a fonte do Chromium. Para testar esses diferentes limites, limitando a rede no DevTools.
Mais economia de dados e limites de distância da janela de visualização
Em julho de 2020, o Chrome fez melhorias significativas para alinhar os limites de distância da janela de visualização de carregamento lento de imagens para atender melhor às expectativas dos desenvolvedores.
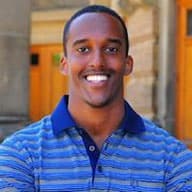
Em conexões rápidas (4G), reduzimos os limites de distância da janela de visualização do Chrome de 3000px para 1250px e, em conexões mais lentas (3G ou menos), mudamos o limite de 4000px para 2500px. Essa mudança gera duas coisas:
- O
<img loading=lazy>se comporta de maneira mais próxima da experiência oferecida pelas bibliotecas de carregamento lento do JavaScript. - Os novos limites de distância da janela de visualização ainda significam que as imagens provavelmente já foram carregadas quando o usuário rolar a tela até elas.
Confira a seguir uma comparação entre os limites de distância da janela de visualização antigos e novos em uma de nossas demonstrações em uma conexão rápida (4G):

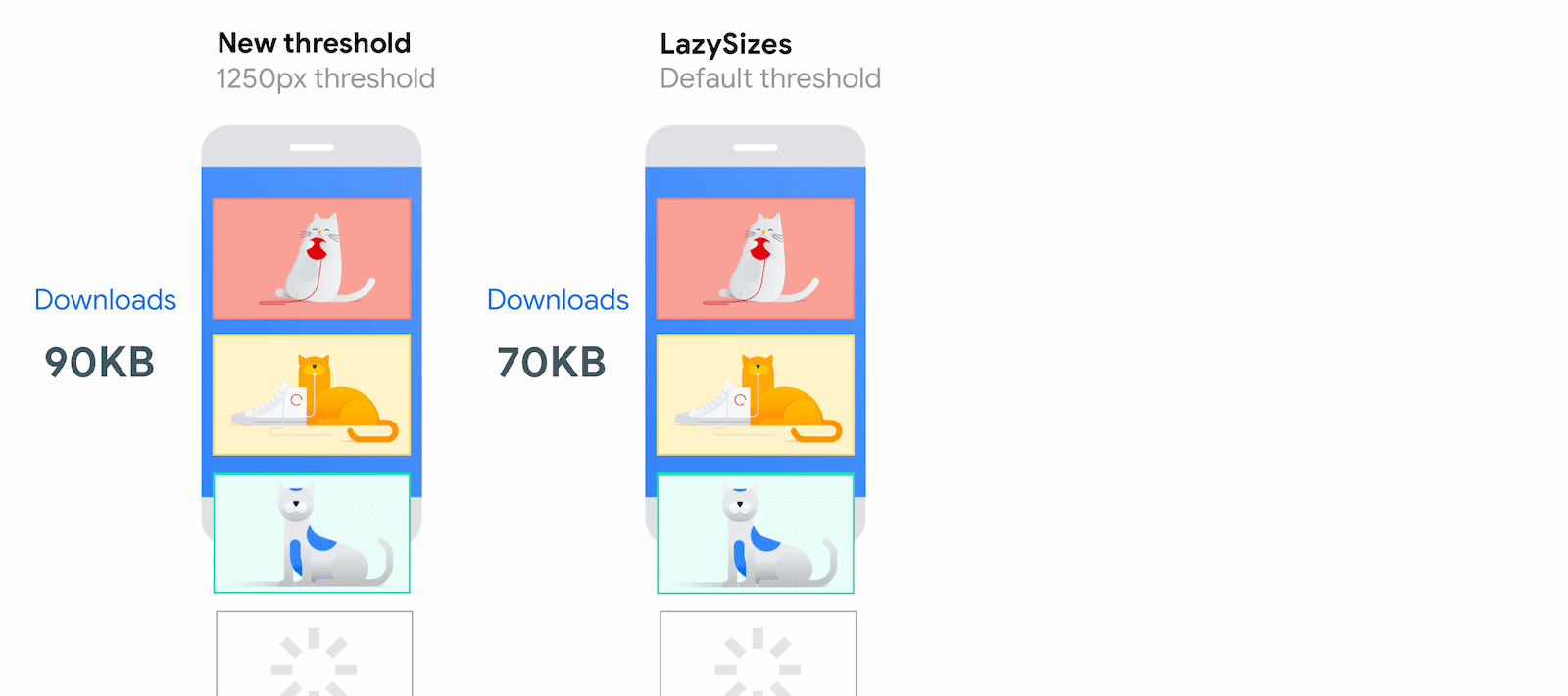
e os novos limites em relação à LazySizes (uma biblioteca popular de carregamento lento do JavaScript):

Atribua atributos de dimensão às suas imagens
Enquanto o navegador carrega uma imagem, ele não sabe imediatamente o
as dimensões, a menos que
sejam explicitamente especificadas. Para que o navegador reserve
espaço suficiente em uma página para imagens e evitar mudanças de layout disruptivas
recomendamos adicionar os atributos width e height a todas as tags <img>.
<img src="image.png" loading="lazy" alt="…" width="200" height="200">
Como alternativa, especifique os valores diretamente em um estilo in-line:
<img src="image.png" loading="lazy" alt="…" style="height:200px; width:200px;">
A prática recomendada para definir dimensões se aplica a tags <img>, independentemente
mas isso pode torná-los mais importantes.
O carregamento lento no Chromium foi implementado para aumentar a probabilidade de imagens
sejam carregados assim que estiverem visíveis, mas ainda há uma chance
elas não serão carregadas na hora certa. Se isso acontecer, não especificar width e
height nas suas imagens aumenta o impacto na Cumulative Layout Shift. Se
não é possível especificar as imagens o carregamento lento pode ajudar a economizar
os recursos correm o risco de aumentar as mudanças de layout.
Na maioria dos cenários, as imagens ainda carregam lentamente se você não especificar as dimensões, mas
há alguns casos extremos que você precisa conhecer. Sem width e height
especificado, as dimensões da imagem são padronizadas como 0 × 0 pixels. Se você tem uma galeria de
imagens, o navegador pode decidir que todas elas cabem na janela de visualização no
começar, porque cada imagem não ocupa espaço e nenhuma imagem é empurrada para fora da tela. Em
nesse caso, o navegador decide carregar tudo, tornando o carregamento da página mais
lentamente.
Para conferir um exemplo de como o loading funciona com um grande número de imagens, consulte
nesta demonstração.
Também é possível fazer o carregamento lento de imagens definidas usando o elemento <picture>:
<picture>
<source media="(min-width: 800px)" srcset="large.jpg 1x, larger.jpg 2x">
<img src="photo.jpg" loading="lazy">
</picture>
Embora o navegador decida qual imagem carregar de qualquer um dos <source>
basta adicionar loading ao elemento substituto <img>.
Sempre imagens de carregamento antecipado visíveis na primeira janela de visualização
Para imagens visíveis quando o usuário carrega a página pela primeira vez e especialmente para imagens LCP, use o carregamento antecipado padrão do navegador para que elas fiquem disponíveis imediatamente. Para mais informações, consulte Os efeitos no desempenho do carregamento lento.
Use loading=lazy apenas para imagens fora da janela de visualização inicial. O navegador
não pode fazer o carregamento lento de uma imagem até saber onde ela deve estar na página,
fazendo com que eles sejam carregados mais lentamente.
<!-- visible in the viewport -->
<img src="product-1.jpg" alt="..." width="200" height="200">
<img src="product-2.jpg" alt="..." width="200" height="200">
<img src="product-3.jpg" alt="..." width="200" height="200">
<!-- offscreen images -->
<img src="product-4.jpg" loading="lazy" alt="..." width="200" height="200">
<img src="product-5.jpg" loading="lazy" alt="..." width="200" height="200">
<img src="product-6.jpg" loading="lazy" alt="..." width="200" height="200">
Degradação graciosa
Os navegadores que não são compatíveis com o atributo loading o ignoram. Eles não recebem
os benefícios do carregamento lento, mas não há impacto negativo ao incluí-lo.
Perguntas frequentes
Algumas perguntas frequentes sobre o carregamento lento no nível do navegador.
Posso fazer o carregamento lento de imagens automaticamente no Chrome?
Antes, o Chromium carregava de maneira lenta as imagens que eram adequadas.
para ser adiado se o modo Lite
foi ativado no Google Chrome para Android e o atributo loading não foi
fornecido ou definido como loading="auto". No entanto,
O modo Lite e loading="auto" foram descontinuados
e não há planos para fornecer carregamento lento de imagens automaticamente no Chrome.
Posso alterar a proximidade de uma imagem da janela de visualização antes de carregá-la?
Esses valores são fixados no código e não podem ser alterados com a API. No entanto, eles podem mudar no futuro, à medida que os navegadores experimentam distâncias e variáveis.
As imagens de plano de fundo CSS podem usar o atributo loading?
Não, ele só pode ser usado com tags <img>.
O loading pode trabalhar com imagens na janela de visualização que não ficam imediatamente visíveis?
O uso de loading="lazy" pode impedir que imagens sejam carregadas quando não estiverem
visíveis, mas estão dentro da distância calculada.
Essas imagens podem estar atrás de um carrossel ou ocultas pelo CSS em uma determinada tela
tamanhos. Por exemplo, o Chrome, o Safari e o Firefox não carregam imagens usando
Estilo display: none;, seja no elemento de imagem ou em um pai
. No entanto, outras técnicas de ocultação de imagem, como o uso de opacity:0
estilo, ainda fará com que o navegador carregue a imagem. Sempre teste o
a implementação completa para garantir
que ela funcione conforme esperado.
O Chrome 121 mudou o comportamento de imagens de rolagem horizontal, como carrosséis. Agora, eles usam os mesmos limites da rolagem vertical. Isso significa que, para o caso de uso de carrossel, as imagens serão carregadas antes de serem visíveis na janela de visualização. Isso significa que o carregamento da imagem tem menos probabilidade de ser perceptível ao usuário, mas ao custo de mais downloads. Use a demonstração do carregamento lento horizontal para comparar o comportamento no Chrome, no Safari e no Firefox.
E se eu já estiver usando uma biblioteca de terceiros ou um script para carregar imagens lentamente?
Com o suporte total do carregamento lento integrado aos navegadores modernos, você provavelmente não você precisa de uma biblioteca ou script de terceiros para fazer o carregamento lento de imagens.
Um motivo para continuar usando uma biblioteca de terceiros com loading="lazy"
é fornecer um polyfill para navegadores que não são compatíveis com o atributo ou para
ter mais controle sobre quando o carregamento lento é acionado.
Como faço para lidar com navegadores que não são compatíveis com o carregamento lento?
O carregamento lento de imagens no navegador oferece suporte a todos os principais navegadores e é recomendado na maioria dos casos de uso para remover a necessidade de dependências extras no JavaScript.
No entanto, se você precisar oferecer suporte a mais navegadores ou quiser ter mais controle sobre os limites de carregamento lento, poderá usar uma biblioteca de terceiros para isso.
É possível usar a propriedade loading para detectar se um navegador é compatível com a
Atributo:
if ('loading' in HTMLImageElement.prototype) {
// supported in browser
} else {
// fetch polyfill/third-party library
}
Por exemplo, o Lazysizes é muito usado
Biblioteca de carregamento lento do JavaScript. Você pode detectar se há suporte para o loading
para carregar Lazysizes como uma biblioteca substituta somente quando loading não estiver
suporte. Isso funciona da seguinte maneira:
- Substitua
<img src>por<img data-src>para evitar um carregamento antecipado em navegadores incompatíveis. Se o atributoloadingfor compatível, troquedata-srcparasrc. - Se
loadingnão tiver suporte, carregue um substituto da Lazysizes e inicie usando a classelazyloadpara indicar quais imagens precisam ser carregadas lentamente:
<!-- Let's load this in-viewport image normally -->
<img src="hero.jpg" alt="…">
<!-- Let's lazy-load the rest of these images -->
<img data-src="unicorn.jpg" alt="…" loading="lazy" class="lazyload">
<img data-src="cats.jpg" alt="…" loading="lazy" class="lazyload">
<img data-src="dogs.jpg" alt="…" loading="lazy" class="lazyload">
<script>
if ('loading' in HTMLImageElement.prototype) {
const images = document.querySelectorAll('img[loading="lazy"]');
images.forEach(img => {
img.src = img.dataset.src;
});
} else {
// Dynamically import the LazySizes library
const script = document.createElement('script');
script.src =
'https://cdnjs.cloudflare.com/ajax/libs/lazysizes/5.1.2/lazysizes.min.js';
document.body.appendChild(script);
}
</script>
Confira uma demonstração esse padrão. Experimente em um navegador mais antigo para ver o substituto em ação.
O carregamento lento para iframes também é compatível com os navegadores?
Compatibilidade com navegadores
<iframe loading=lazy> também foi padronizado. Isso permite o carregamento lento de iframes usando o loading
. Para mais informações, consulte Chegou a hora de fazer o carregamento lento de iframes fora da tela.
Como o carregamento lento no nível do navegador afeta os anúncios em uma página da Web?
Todos os anúncios exibidos para o usuário como imagens ou iframes têm carregamento lento, assim como qualquer outro imagem ou iframe.
Como as imagens são tratadas quando uma página da Web é impressa?
Todas as imagens e iframes são carregados imediatamente quando a página é impressa. Consulte Para saber mais detalhes, consulte o problema 875403.
O Lighthouse reconhece o carregamento lento no nível do navegador?
Lighthouse 6.0 e mais recentes consideram: abordagens de carregamento lento de imagens fora da tela que podem usar diferentes limites, permitindo que eles passem Adie a auditoria de imagens fora da tela.
Carregar imagens lentamente para melhorar o desempenho
A compatibilidade do navegador com o carregamento lento de imagens pode facilitar bastante esse processo para melhorar as páginas desempenho.
Você está notando algum comportamento incomum com esse recurso ativado no Chrome? Registre um bug.