対応ブラウザ
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
loading 属性を使用すると、以下の操作を必要とせずに画像を遅延読み込みできます。
カスタムの遅延読み込みコードを記述するか、別の JavaScript ライブラリを使用します。こちらが
機能のデモ:
このページでは、ブラウザでの遅延読み込みの実装について詳しく説明します。
ブラウザレベルの遅延読み込みを使用する理由
HTTP Archive によると、 画像は、ほとんどのウェブサイトで最もリクエストされるアセットタイプであり、通常、 他のどのリソースよりも多くの帯域幅を消費します。90 パーセンタイルでは パソコンとモバイルで 5 MB を超える画像を送信する
これまでは、画面外の画像の読み込みを遅らせる方法が 2 つありました。
- Intersection Observer API を使用する
scroll、resize、またはorientationchangeのイベント ハンドラを使用する
どちらの方法でも、デベロッパーは遅延読み込み動作を含めることができます。また、 サードパーティのライブラリを構築して、 さらに使いやすくなりました
遅延読み込みはブラウザで直接サポートされているため、外部ライブラリは必要ありません。また、ブラウザレベルの遅延読み込みにより、クライアントが JavaScript を無効にしている場合でも、画像の読み込みが引き続き機能するようになります。ただし、読み込みが遅延されるのは、JavaScript が有効になっている場合のみです。
loading 属性
Chrome では、画像がどこにあるかに応じて異なる優先度で画像を読み込みます デバイスのビューポートを基準としますビューポートの下の画像は 優先度は低くなりますが、ページの読み込み時に取得されます。
loading 属性を使用すると、画面外の読み込みを完全に延期できます。
images:
<img src="image.png" loading="lazy" alt="…" width="200" height="200">
loading 属性でサポートされている値は次のとおりです。
lazy: 次の値に達するまでリソースの読み込みを延期します。 ビューポートからの計算された距離。eager: ブラウザのデフォルトの読み込み動作。 属性を含め、画像がどこに配置されても読み込まれる 表示されます。これがデフォルトの設定ですが、 リソースがない場合にツールが自動的にloading="lazy"を追加する場合、 明示的に設定されていない場合には、リンターにエラーが表示されます。
loading 属性と取得優先度の関係
eager 値は、遅延なく通常どおり画像を読み込むための命令です。
画像が画面外の場合は、さらに読み込むことになります。画像の読み込みが速くならなかった
loading 属性がない別の画像よりも高い結果が得られます。
重要な画像の取得優先度を上げる場合(例:
LCP イメージ)、取得優先度を
fetchpriority="high"。
loading="lazy" と fetchpriority="high" の画像は遅延が発生しています:
画面外で表示され、ほぼ範囲内にあるときに高い優先度でフェッチされます。
作成します。ブラウザは次の目的のため、この組み合わせは必須ではありません。
いずれにしても高い優先度で画像を読み込むことができます
ビューポートからの距離のしきい値
スクロールしなくてもすぐに表示できる画像はすべて、通常どおり読み込まれます。画像 ユーザーがデバイスのビューポートの近くまでスクロールした場合にのみ取得されます。
Chromium の遅延読み込みの実装では、画面外の画像が ユーザーがスクロールする前に読み込みが完了するように、早期に読み込まれるコンテンツ ビューポートに表示される前に余裕を持って取得することで、オブジェクトを
距離のしきい値は、次の要因によって異なります。
- 取得する画像リソースのタイプ
- 有効な接続タイプ
有効な接続タイプのデフォルト値は、 Chromium のソース これらのさまざまなしきい値を ネットワークのスロットリング 確認できます。
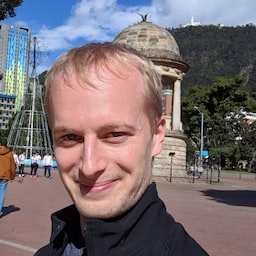
データ節約量とビューポートからの距離のしきい値を改善
2020 年 7 月、Chrome はデベロッパーの期待に応えるために、画像の遅延読み込み距離とビューポートからの距離のしきい値を調整する大幅な改善を行いました。
高速接続(4G)では、Chrome のビューポートからの距離のしきい値を 3000px から 1250px に引き下げました。低速接続(3G 以下)では、しきい値を 4000px から 2500px に変更しました。この変更により、次の 2 つのメリットが得られます。
<img loading=lazy>は、JavaScript 遅延読み込みライブラリで提供される機能に近い動作をします。- ビューポートからの距離に関する新しいしきい値でも、ユーザーがスクロールした時点で画像が読み込まれている可能性が高いことを意味します。
あるデモを高速接続(4G)で行った場合、ビューポートからの距離の新旧のしきい値を比較してみましょう。
<ph type="x-smartling-placeholder">
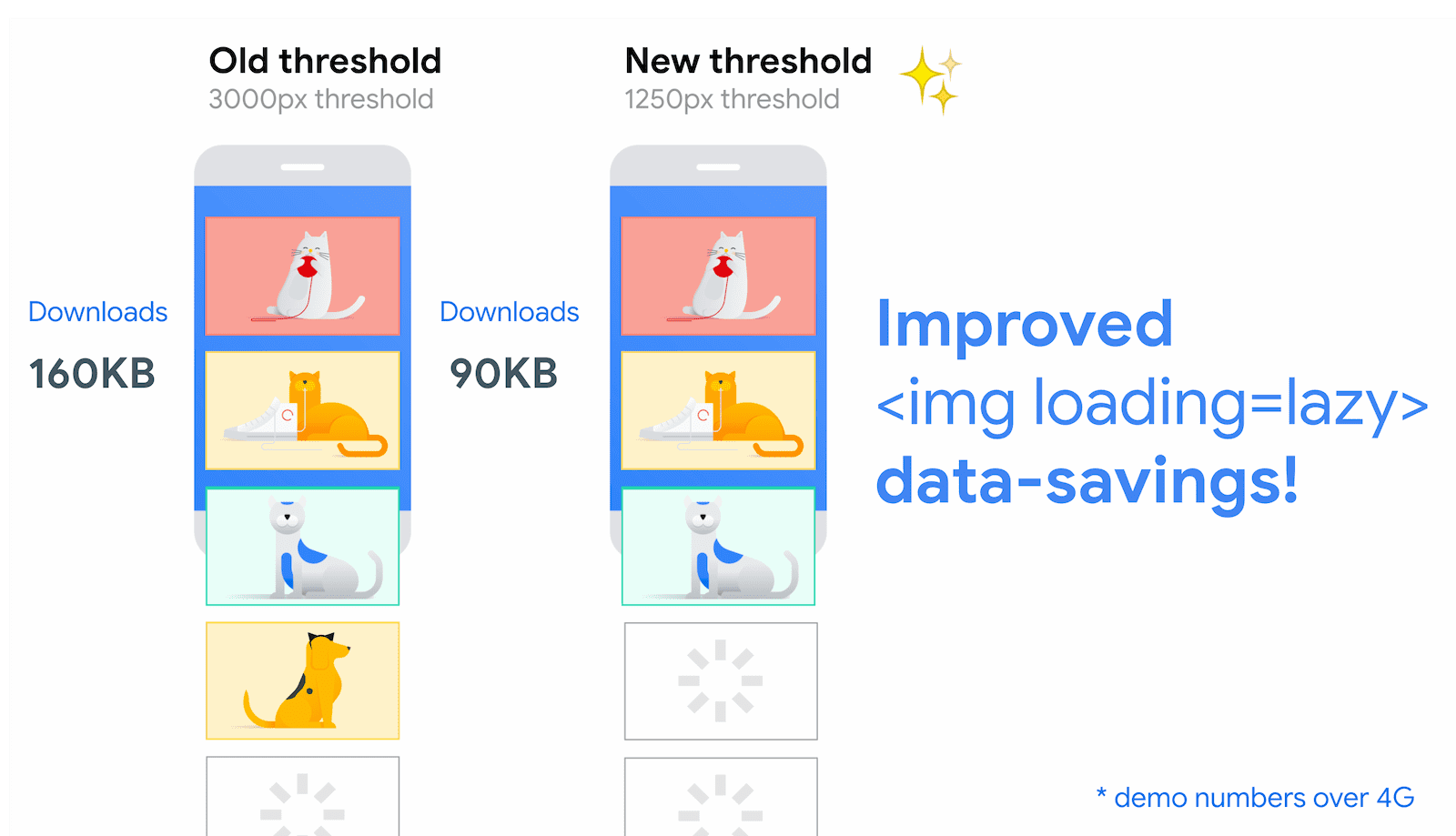
新しいしきい値と LazySizes(一般的な JavaScript 遅延読み込みライブラリ)の比較:
<ph type="x-smartling-placeholder"> Chrome と LazySizes で遅延読み込みに使用されるしきい値の比較。
Chrome と LazySizes で遅延読み込みに使用されるしきい値の比較。画像にディメンション属性を指定する
ブラウザは画像を読み込んでも、その画像の
指定する必要はありません。ブラウザが予約できるように
ページ上に画像用の十分なスペースを確保し、混乱を招くレイアウト シフトを回避する。
すべての <img> タグに width 属性と height 属性を追加することをおすすめします。
<img src="image.png" loading="lazy" alt="…" width="200" height="200">
または、インライン スタイルで直接値を指定します。
<img src="image.png" loading="lazy" alt="…" style="height:200px; width:200px;">
ディメンションを設定するおすすめの方法は、<img>
遅延読み込みにすることができますが、遅延読み込みを使用すると重要度が高くなる場合があります。
Chromium の遅延読み込みは、画像生成の確率が高くなるように実装されています。
表示されるとすぐに読み込まれますが
適切なタイミングで読み込まれないからですその場合は、width と
画像に height を指定すると、Cumulative Layout Shift の影響が高くなります。条件
使用するイメージを指定することはできません。遅延読み込みを使用すると、ネットワークの
レイアウト シフトが増加するリスクがあります。
ほとんどの場合、サイズを指定しなかった場合、画像は引き続き遅延読み込みされますが、
注意すべきエッジケースがいくつかありますwidth と height なし
画像サイズはデフォルトで 0×0 ピクセルになります。コレクションのギャラリーがある場合、
ブラウザは、すべての画像が同じ領域のビューポート内に
これは各画像がスペースを占有せず、画面外に押し出されることもありません。イン
この場合、ブラウザはすべてを読み込むことにし、ページ読み込み時間を増やします。
できます。
多数の画像を処理する loading の動作の例については、以下をご覧ください。
こちらのデモをご覧ください。
<picture> 要素を使用して、定義した画像を遅延読み込みすることもできます。
<picture>
<source media="(min-width: 800px)" srcset="large.jpg 1x, larger.jpg 2x">
<img src="photo.jpg" loading="lazy">
</picture>
ただし、<source> のいずれかから読み込む画像はブラウザが決定します。
代替の <img> 要素に loading を追加するだけで済みます。
最初のビューポートに常に読み込み可能な画像を表示する
ユーザーが最初にページを読み込んだときに表示される画像の場合、 LCP の画像の場合は、ブラウザのデフォルトの積極的読み込みを使用して、画像を表示できるようにします。 すぐに使えます詳細については、多すぎる遅延読み込みのパフォーマンスへの影響をご覧ください。
loading=lazy は、最初のビューポートの範囲外の画像にのみ使用します。ブラウザ
ページ上の位置を認識するまでは、画像を遅延読み込みできません。
読み込みが遅くなります
<!-- visible in the viewport -->
<img src="product-1.jpg" alt="..." width="200" height="200">
<img src="product-2.jpg" alt="..." width="200" height="200">
<img src="product-3.jpg" alt="..." width="200" height="200">
<!-- offscreen images -->
<img src="product-4.jpg" loading="lazy" alt="..." width="200" height="200">
<img src="product-5.jpg" loading="lazy" alt="..." width="200" height="200">
<img src="product-6.jpg" loading="lazy" alt="..." width="200" height="200">
グレースフル デグラデーション
loading 属性をサポートしていないブラウザでは、この属性は無視されます。機能
遅延読み込みの利点は得られますが、それを含めても悪影響はありません。
よくある質問
ブラウザレベルの遅延読み込みに関するよくある質問を紹介します。
Chrome で画像を自動的に遅延読み込みできますか?
これまで Chromium では、適した画像が自動的に遅延読み込みされていました
ライトモードの場合:
Chrome for Android で有効になっていて、loading 属性が
loading="auto" に設定されます。ただし、
ライトモードと loading="auto" のサポート終了
また、Chrome で画像の自動遅延読み込みを提供する予定もありません。
画像を読み込む前に、ビューポートにどれだけ近づけなければならないかを変更できますか?
これらの値はハードコードされており、API を使用して変更することはできません。ただし、 今後、ブラウザでさまざまなしきい値がテストされるため、変わる可能性があります 距離と変数です。
CSS の背景画像で loading 属性を使用できますか?
いいえ。<img> タグでのみ使用できます。
すぐに表示されないビューポート内の画像を loading で処理できますか?
loading="lazy" を使用すると、画像が読み込まれていないときに読み込まれないことができる
計算された距離の範囲内である。
これらの画像は、特定の画面ではカルーセルの背後にあるか、CSS によって非表示になっている可能性があります
あります。たとえば、Chrome、Safari、Firefox の場合、
画像要素または親での display: none; スタイル設定
要素です。ただし、opacity:0 を使用するなど、その他の画像非表示手法
ブラウザで画像が読み込まれるようにします。常に
意図したとおりに動作することを
徹底的に確認します
Chrome 121 で、カルーセルなどの水平スクロール画像の動作が変更されました。垂直スクロールと同じしきい値が使用されるようになりました。つまり、カルーセルのユースケースでは、画像はビューポートに表示される前に読み込まれます。つまり、画像の読み込みがユーザーの目に触れる可能性は低くなりますが、ダウンロード数は増えます。水平遅延読み込みのデモを使用して、Chrome と Safari および Firefox での動作を比較してください。
すでにサードパーティのライブラリやスクリプトを使用して画像の遅延読み込みを行っている場合はどうなりますか?
最新のブラウザに組み込まれた遅延読み込みの完全なサポートにより、おそらく 画像を遅延読み込みするためのサードパーティのライブラリやスクリプトが必要。
サードパーティ ライブラリを loading="lazy" とともに使用し続ける理由の一つ
属性をサポートしていないブラウザのためにポリフィルを指定する、または
遅延読み込みがトリガーされるタイミングをより細かく制御できます。
遅延読み込みをサポートしていないブラウザを処理するにはどうすればよいですか?
ブラウザレベルの画像の遅延読み込みは、すべての主要なブラウザで適切にサポートされています。ほとんどのユースケースで、JavaScript に対する余分な依存関係をなくすために推奨されています。
ただし、より多くのブラウザをサポートする必要がある場合や、遅延読み込みのしきい値をより細かく制御したい場合は、サードパーティのライブラリを使用してサイト上の画像の遅延読み込みを行うことができます。
loading プロパティを使用すると、ブラウザが
feature:
if ('loading' in HTMLImageElement.prototype) {
// supported in browser
} else {
// fetch polyfill/third-party library
}
たとえば、lazysizes は一般的な
JavaScript 遅延読み込みライブラリ。loading のサポートを検出し、
loading が定義されていない場合にのみ、遅延サイズをフォールバック ライブラリとして読み込むようにしました。
サポートされません。この処理は次のように行われます。
<img src>を<img data-src>に置き換えて、頻繁な負荷を回避する サポートされていません。loading属性がサポートされている場合は、data-srcをスワップします。 (src)。loadingがサポートされていない場合、遅延サイズからフォールバックを読み込んで開始lazyloadクラスを使用して、遅延読み込みする画像を指定します。
<!-- Let's load this in-viewport image normally -->
<img src="hero.jpg" alt="…">
<!-- Let's lazy-load the rest of these images -->
<img data-src="unicorn.jpg" alt="…" loading="lazy" class="lazyload">
<img data-src="cats.jpg" alt="…" loading="lazy" class="lazyload">
<img data-src="dogs.jpg" alt="…" loading="lazy" class="lazyload">
<script>
if ('loading' in HTMLImageElement.prototype) {
const images = document.querySelectorAll('img[loading="lazy"]');
images.forEach(img => {
img.src = img.dataset.src;
});
} else {
// Dynamically import the LazySizes library
const script = document.createElement('script');
script.src =
'https://cdnjs.cloudflare.com/ajax/libs/lazysizes/5.1.2/lazysizes.min.js';
document.body.appendChild(script);
}
</script>
次のデモをご覧ください: 使用できます。古いブラウザで試してみると、フォールバックの動作を確認できます。
iframe の遅延読み込みはブラウザでもサポートされていますか?
対応ブラウザ
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
<iframe loading=lazy> も標準化されています。これにより、loading を使用して iframe を遅延読み込みできます。
属性です。詳しくは、オフスクリーン iframe を遅延読み込みするをご覧ください。
ブラウザレベルの遅延読み込みは、ウェブページ上の広告にどのように影響しますか?
画像や iframe としてユーザーに表示される広告はすべて、他の広告と同様に遅延読み込みされます。 作成します
ウェブページが印刷される際に画像はどのように処理されますか?
ページが印刷されると、すべての画像と iframe がすぐに読み込まれます。詳しくは、 問題 #875403 をご覧ください。
Lighthouse ではブラウザレベルの遅延読み込みが認識されますか?
Lighthouse 6.0 以降 さまざまなしきい値を使用できる、画面外画像の遅延読み込みのアプローチです。 実行させる 画面外画像を先送りする監査。
画像を遅延読み込みしてパフォーマンスを改善する
画像の遅延読み込みをブラウザがサポートすると、 サイトの検索パフォーマンスを向上します
Chrome でこの機能を有効にしたことで、通常とは異なる動作は検出されますか?バグを報告してください。